目錄
簡介
KML 中的任何地圖項目都可以有相關聯的時間資料。時間資料的作用是限制資料集在特定時間或時間點的顯示設定。雖然載入 KML 檔案時會擷取完整的資料集,但是「Google 地球」使用者介面中的時間滑桿可控制要顯示的資料部分。
KML 有兩個時間元素,衍生自 TimePrimitive:
- TimeStamp:指定特定特徵的單一時間點
- TimeSpan - 指定特定功能的 <begin> 和 <end> 時間
這些元素也會複製到 Google 擴充功能的命名空間,如下所示:
- gx:TimeStamp
- gx:TimeSpan
如此一來,即可納入 AbstractView 元素的子項。詳情請參閱下方的 AbstractViews 使用時間一節。
當 Google 地球開啟的 KML 檔案包含使用 TimePrimitive 元素的「地圖項目」時,就會顯示時間滑桿。(Google 地球會自動根據特定檔案中 KML 功能的最早和最近時間,選取時間滑桿的開始和結束時間單位)。使用者可以利用滑桿和播放按鈕「播放」整個序列,或個別選擇顯示時段。
如要在 Google 地球中啟用時間滑桿,請前往 [檢視] > [顯示時間],然後選取 [自動] 或 [一律]。(預設為 [Automatic] (自動))。這些範例假設「限制存取目前所選資料夾的時間」選項已設為 [關閉]。
時間戳記和 GPS 資料
TimeStamp 通常會與 Point Placemark 建立關聯。在路徑上每個位置短暫顯示「地標」圖示,就能為「地標」建立動畫效果。從 GPS 追蹤裝置匯入資料時,這項技術尤其實用。為求最佳效果,指定資料集的 TimeStamps 應定期間隔。
TimeStamps 通常用於顯示在多個位置的輕量資料集 (例如,沿著路徑移動的地標)。在這種情況下,系統通常會同時顯示多個「地圖項目」,以及不同地點在不同地點顯示的時間。「Google 地球」使用者介面時間滑桿包含時間範圍的「投影片」,並且從時間範圍開始到結束。
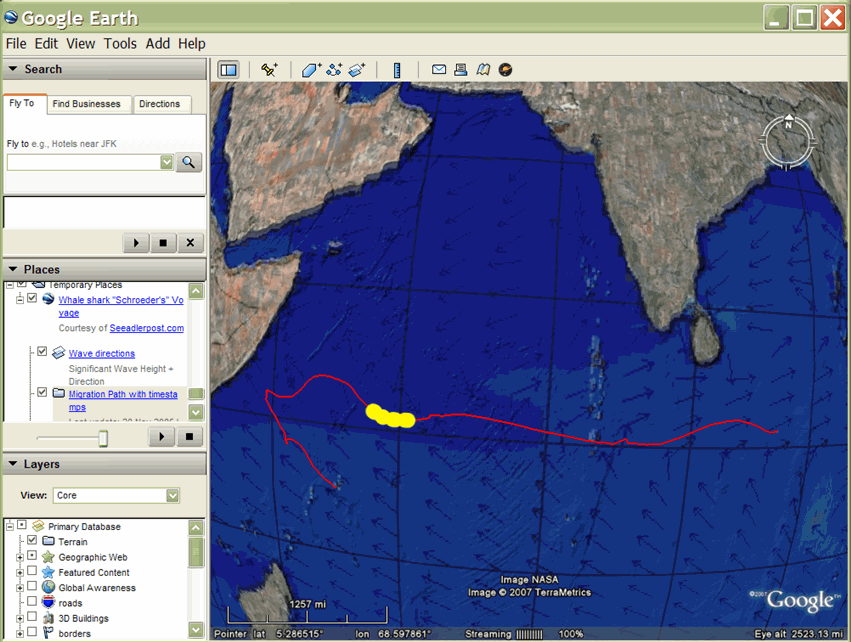
運用這項技術,德國歐洲學校新加坡在一台 GPS 裝置上標記了一隻鯨魚 (有名「Schroeder」) 的鯊魚,並在好幾個月中追蹤鯊魚在印度洋穿越非洲大陸的進度。感興趣的觀眾可以透過 Google 地球檢視 Schroeder 的進度,檢視發布在研究小組網站上的 KMZ 檔案。
這個 KML 檔案顯示紅色路徑,表示 Schroeder 在與團隊保持聯絡之前的旅程。這個路徑中的黃色圓點 (地標圖示) 會根據動畫頂端顯示的時間軸顯示動畫。藍色箭頭是區域疊加層的一部分,用於顯示波浪方向的方向。研究人員認為,Schroeder 的瞬息萬變方向因波浪模式而受到影響,這使得他是他主要的營養素流量流動。
在此範例中,「地點地標」包含 <TimeStamp> 元素。紅色的 LineString 和藍色的 GroundOverlay 沒有任何相關聯的時間元素 (這些元素一律存在)。

時距
如要顯示轉場效果的多邊形和影像重疊,您可以使用 TimeSpan 物件指定時間範圍的開始和結束時間。這項技術通常用於顯示多邊形和圖片中的變化 (例如區域疊加層),例如顯示冰川的延緩路徑、火山灰的散佈以及多年來的記錄工作範圍。
只有在特定檢視中只顯示一個特徵,且您想要從一個圖片快速轉換至下一張圖片時,才能使用 TimeSpan。請確認 TimeSpan 的連續性不會重疊。對於包含 TimeSpans 的資料集,「Google 地球」使用者介面時間滑桿包含指標,可在時間範圍從開始到結束之間沿著時間滑桿移動。從某個「特徵」轉換到下一個功能的功能是即時變更。
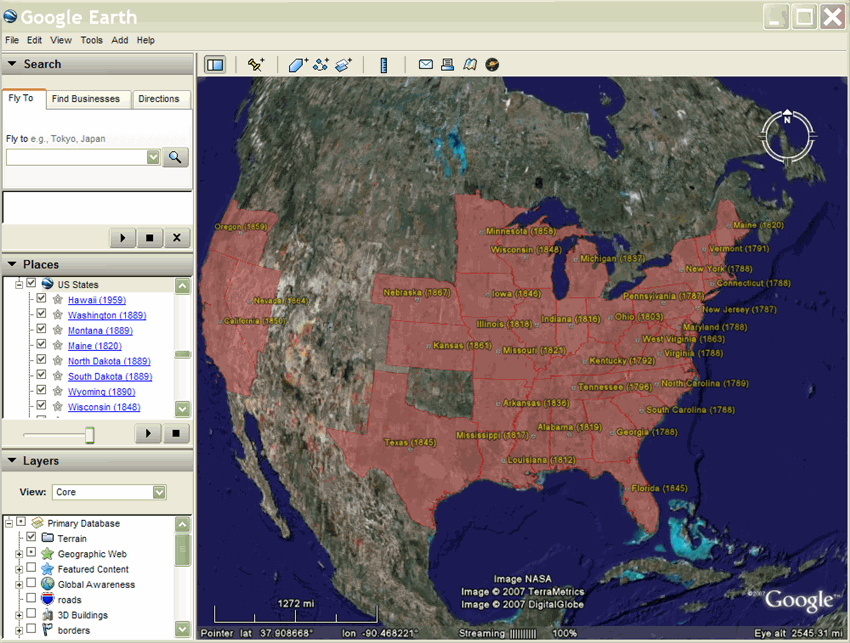
Brian Flood 建立了有趣的 KML 簡報,顯示美國加入美國各州時的發展情形。這裡顯示的 KML 檔案只使用 TimeSpan 物件,且只有起點,因此新增 (多邊形) 後,螢幕上仍會顯示狀態 (多邊形)。

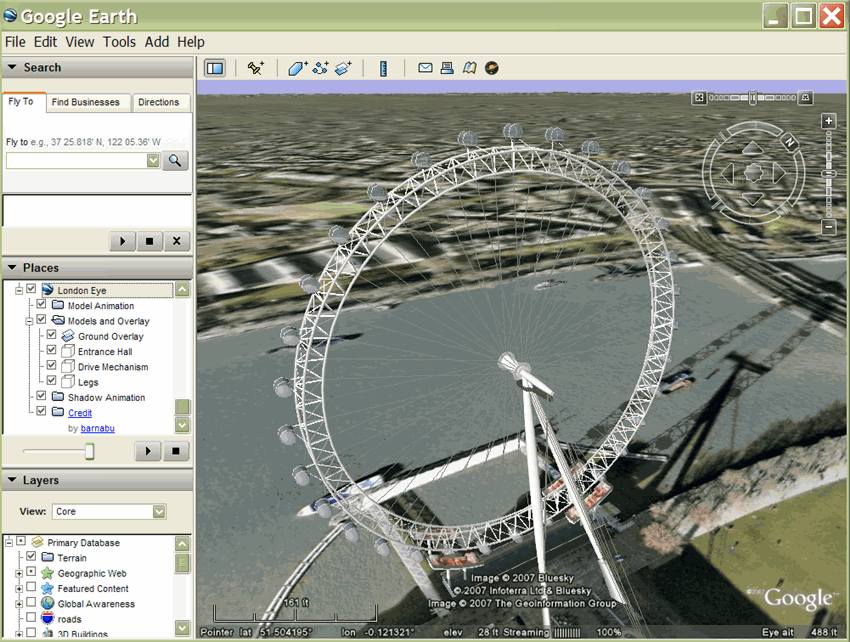
為模型建立動畫
使用 TimeSpan 元素的另一個例子是倫敦眼動畫 (由 James Stafford 所製作)。這款顯示器採用倫敦眼巨型摩天輪的模型。模型是在一系列地標中參照,每個模型採用不同的模型增量旋轉,以及表示該地標顯示時間長度的 TimeSpan。

如何指定時間
dateTime 以 XML 架構時間為準 (請參閱 XML 架構第 2 部分:第二版數據類型)。這個值可以表示為 yyyy-mm-dd Thh:mm:ss zzzzzz,其中 T 是日期和時間之間的分隔符,T 代表 Z (世界標準時間) 或 zzzzzz,代表 UTC 時間的 ±hh:mm。此外,這個值只能以日期表示。請參閱 KML 2.2 參考資料中的 <TimeStamp> 元素範例。
使用 AbstractViews 的時間
Google 地球 5.0 版支援 Google 擴充功能命名空間,其中包含 <gx:TimeSpan> 和 <gx:TimeStamp> 元素。這些是 <TimeSpan> 和 <TimeStamp> 元素的複本,可用來為 <LookAt> 和 <Camera> 元素新增時間資訊。
在 AbstractViews 中納入時間資訊,會影響顯示的功能、陽光和歷史圖像。在 AbstractView 內使用 <gx:TimeSpan> 或 <gx:TimeStamp>,即可在 Google 地球中飛往特定地點「和」時間。
指定時間後,「Google 地球」會持續使用這段時間來決定要顯示哪個圖像、地圖項目及陽光,直到你指定其他時間為止。KML 不支援「現在」的概念,因此如要返回「Google 地球」中的目前時間,您必須在 <gx:TimeStamp> 中指定 <when>2999</when> (或任何其他日期)。
在 Google 擴充功能命名空間中使用元素時,您必須先將正確的命名空間 URI 新增至 KML 檔案開頭的 <kml> 元素:
<kml xmlns="http://www.opengis.net/kml/2.2" xmlns:gx="http://www.google.com/kml/ext/2.2">
請注意,部分地理瀏覽器可能不支援以 gx 開頭的副檔名命名空間。Google 地球 5.0 版支援這項功能。
範例
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2"
xmlns:gx="http://www.google.com/kml/ext/2.2">
<Document>
<name>Views with Time</name>
<open>1</open>
<description>
In Google Earth, enable historical imagery and sunlight,
then click on each placemark to fly to that point in time.
</description>
<Placemark>
<name>Sutro Baths in 1946</name>
<Camera>
<gx:TimeStamp>
<when>1946-07-29T05:00:00-08:00</when>
</gx:TimeStamp>
<longitude>-122.518172</longitude>
<latitude>37.778036</latitude>
<altitude>221.0</altitude>
<heading>70.0</heading>
<tilt>75.0</tilt>
</Camera>
</Placemark>
<Placemark>
<name>Palace of Fine Arts in 2002</name>
<Camera>
<gx:TimeStamp>
<when>2002-07-09T19:00:00-08:00</when>
</gx:TimeStamp>
<longitude>-122.444633</longitude>
<latitude>37.801899</latitude>
<altitude>139.629438</altitude>
<heading>-70.0</heading>
<tilt>75</tilt>
</Camera>
</Placemark>
</Document>
</kml>
範例:顯示路徑上沿著路徑移動的移動方式
以下範例說明如何使用 TimeStamp 元素來顯示地標在路徑上的移動。TimeStamps 經過嚴格取樣,因此 KML 檔案會在播放 KML 檔案時,以路徑呈現動畫。
<?xml version="1.0" encoding="UTF-8"?> <kml xmlns="http://www.opengis.net/kml/2.2">
<Document>
<name>Points with TimeStamps</name>
<Style id="paddle-a">
<IconStyle>
<Icon>
<href>http://maps.google.com/mapfiles/kml/paddle/A.png</href>
</Icon>
<hotSpot x="32" y="1" xunits="pixels" yunits="pixels"/>
</IconStyle>
</Style>
<Style id="paddle-b">
<IconStyle>
<Icon>
<href>http://maps.google.com/mapfiles/kml/paddle/B.png</href>
</Icon>
<hotSpot x="32" y="1" xunits="pixels" yunits="pixels"/>
</IconStyle>
</Style>
<Style id="hiker-icon">
<IconStyle>
<Icon>
<href>http://maps.google.com/mapfiles/ms/icons/hiker.png</href>
</Icon>
<hotSpot x="0" y=".5" xunits="fraction" yunits="fraction"/>
</IconStyle>
</Style>
<Style id="check-hide-children">
<ListStyle>
<listItemType>checkHideChildren</listItemType>
</ListStyle>
</Style>
<styleUrl>#check-hide-children</styleUrl>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:05:02Z</when>
</TimeStamp>
<styleUrl>#paddle-a</styleUrl>
<Point>
<coordinates>-122.536226,37.86047,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:05:20Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.536422,37.860303,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:05:43Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.536688,37.860072,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:06:04Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.536923,37.859855,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:06:24Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.537116,37.85961000000001,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:06:46Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.537298,37.859336,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:07:07Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.537469,37.85907,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:07:27Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.537635,37.858822,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:07:51Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.537848,37.858526,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:08:11Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.538044,37.858288,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:08:33Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.538307,37.858064,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:08:56Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.538601,37.857837,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:09:19Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.53887,37.857604,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:09:45Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.539052,37.857262,0</coordinates>
</Point>
</Placemark> . . .
</Document>
</kml>
隱藏動畫的子元素
一般來說,在這類範例中,在文件中加入 ListStyle 元素並指定 checkHideChildren,這樣個別地標就不會出現在清單檢視中。以下程式碼包含這個額外元素。請注意,雖然文件定義了樣式元素,但文件也必須參照 <styleUrl> 元素中的 ListStyle。
<?xml version="1.0" encoding="UTF-8"?> <kml xmlns="http://www.opengis.net/kml/2.2">
<Document>
<name>Point with TimeStamps</name> . . .
<Style id="check-hide-children"> <!-- define the style for the Document -->
<ListStyle>
<listItemType>checkHideChildren</listItemType>
</ListStyle>
</Style>
<styleUrl>#check-hide-children</styleUrl> <!-- add the style to the Document -->
<Placemark>
<TimeStamp>
<when>2007-01-12</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.536422,37.860303,0</coordinates>
</Point>
</Placemark> . . .
</Document>
</kml>
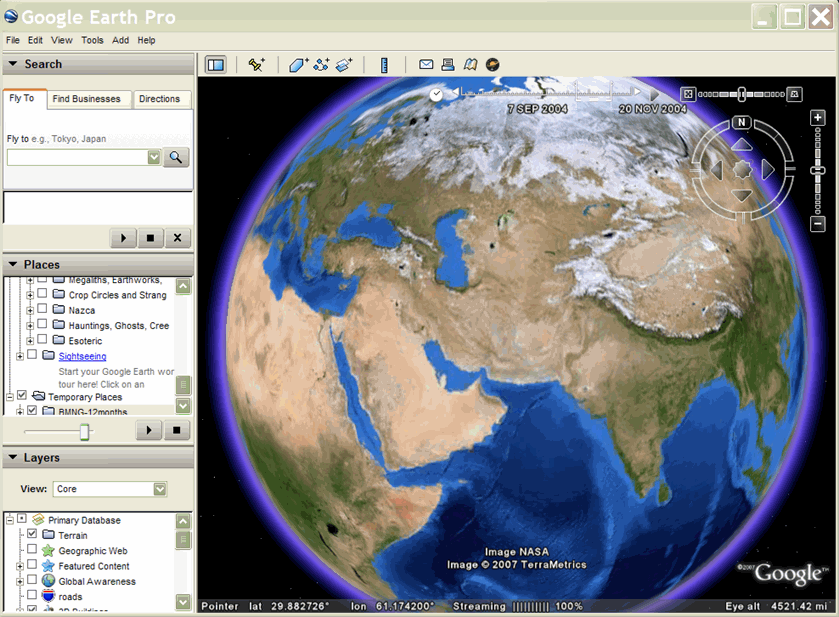
範例:區域疊加層動畫
如要為多邊形和區域疊加層建立動畫效果,您通常會使用 TimeSpan 元素,如以下範例所示。這個 KML 檔案包含每個月的 GroundOverlay 圖片,因此您可以播放動畫,並觀察地形如何隨著季節變化。下方程式碼的摘要說明今年前三個月:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2"> <!-- TimeSpan is recommended for GroundOverlays -->
<Folder>
<name>BMNG-12months</name>
<GroundOverlay>
<name>Blue Marble - Jan</name>
<TimeSpan>
<begin>2004-01</begin>
<end>2004-02</end>
</TimeSpan>
<Icon>
<href>http://mw1.google.com/mw-earth-vectordb/kml-samples/bmng12/files/BMNG-Jan.jpg</href>
</Icon>
<LatLonBox>
<north>90</north>
<south>-90</south>
<east>180</east>
<west>-180</west>
</LatLonBox>
</GroundOverlay>
<GroundOverlay>
<name>Blue Marble - Feb</name>
<TimeSpan>
<begin>2004-02</begin>
<end>2004-03</end>
</TimeSpan>
<Icon>
<href>http://mw1.google.com/mw-earth-vectordb/kml-samples/bmng12/files/BMNG-Feb.jpg</href>
</Icon>
<LatLonBox>
<north>90</north>
<south>-90</south>
<east>180</east>
<west>-180</west>
</LatLonBox>
</GroundOverlay>
<GroundOverlay>
<name>Blue Marble - Mar</name>
<TimeSpan>
<begin>2004-03</begin>
<end>2004-04</end>
</TimeSpan>
<Icon>
<href>http://mw1.google.com/mw-earth-vectordb/kml-samples/bmng12/files/BMNG-Mar.jpg</href>
</Icon>
<LatLonBox>
<north>90</north>
<south>-90</south>
<east>180</east>
<west>-180</west>
</LatLonBox>
</GroundOverlay> . . . </Folder> </kml>
以下是這個範例的螢幕畫面擷取: