目錄
簡介
Google 地球 5.0 的新功能,可讓地理空間資料透過地理空間資料加以控制,包括:
- 地點之間的特定航班飛行時間
- 確保記錄的飛行品質順暢
- 在遊覽期間預先定義的時間播放音效檔案
- 針對遊覽範圍內的 KML 功能暫時更新
如要進一步瞭解 Google 地球用戶端檢視畫面的導覽功能,請參閱 Google 地球的使用者指南。
Google 的擴充內容命名空間
用來定義導覽的 KML 元素包含在 OGC KML 標準的一組擴充功能中使用 gx 前置字串。如要使用這些索引,請在 KML 檔案的起始 <kml> 元素中加入正確的命名空間 URI:
<kml xmlns="http://www.opengis.net/kml/2.2" xmlns:gx="http://www.google.com/kml/ext/2.2">
gx 擴充功能集中的遊覽相關元素包括:
<gx:Tour> |
<gx:playMode> |
<gx:Playlist> |
<gx:Wait> |
<gx:Flyto> |
<gx:AnimatedUpdate> |
<gx:flyToMode> |
<gx:SoundCue> |
<gx:TourControl> |
<gx:duration> |
Google 地球 5.0 支援導覽功能,但可能不適用於其他地理瀏覽器。如果您的瀏覽器不支援特定擴充功能,請自動忽略這些擴充功能中的資料,且其他 KML 檔案應可正常載入。
術語
遊覽原始版本:代表導覽中動作的一組元素。遊覽基元的一個範例是 FlyTo,由 <gx:FlyTo> 元素及其子項定義。
playlist:列出定義導覽的原始行程清單的容器。這份播放清單可以沿著時間軸以視覺化的方式呈現 (詳情請參閱遊覽時間表)。
導覽結構
建立導覽的方法是將特定元素依序加入 KML 檔案。KML 檔案可以包含任何其他合法的 KML 元素以及遊覽。
以下範例會顯示完整的遊覽,以及內含多個地標的資料夾。這趟旅程始於紐西蘭南島,從塔拉那卡起降北方,展示「流暢」和「退信」的 flyToModes,以及開啟說明說明框的 <gx:balloonVisibility> 方法。下方將詳細說明導覽元素。

<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2"
xmlns:gx="http://www.google.com/kml/ext/2.2">
<Document>
<name>A tour and some features</name>
<open>1</open>
<gx:Tour>
<name>Play me!</name>
<gx:Playlist>
<gx:FlyTo>
<gx:duration>5.0</gx:duration>
<!-- bounce is the default flyToMode -->
<Camera>
<longitude>170.157</longitude>
<latitude>-43.671</latitude>
<altitude>9700</altitude>
<heading>-6.333</heading>
<tilt>33.5</tilt>
</Camera>
</gx:FlyTo>
<gx:Wait>
<gx:duration>1.0</gx:duration>
</gx:Wait>
<gx:FlyTo>
<gx:duration>6.0</gx:duration>
<Camera>
<longitude>174.063</longitude>
<latitude>-39.663</latitude>
<altitude>18275</altitude>
<heading>-4.921</heading>
<tilt>65</tilt>
<altitudeMode>absolute</altitudeMode>
</Camera>
</gx:FlyTo>
<gx:FlyTo>
<gx:duration>3.0</gx:duration>
<gx:flyToMode>smooth</gx:flyToMode>
<LookAt>
<longitude>174.007</longitude>
<latitude>-39.279</latitude>
<altitude>0</altitude>
<heading>112.817</heading>
<tilt>68.065</tilt>
<range>6811.884</range>
<altitudeMode>relativeToGround</altitudeMode>
</LookAt>
</gx:FlyTo>
<gx:FlyTo>
<gx:duration>3.0</gx:duration>
<gx:flyToMode>smooth</gx:flyToMode>
<LookAt>
<longitude>174.064</longitude>
<latitude>-39.321</latitude>
<altitude>0</altitude>
<heading>-48.463</heading>
<tilt>67.946</tilt>
<range>4202.579</range>
<altitudeMode>relativeToGround</altitudeMode>
</LookAt>
</gx:FlyTo>
<gx:FlyTo>
<gx:duration>5.0</gx:duration>
<LookAt>
<longitude>175.365</longitude>
<latitude>-36.523</latitude>
<altitude>0</altitude>
<heading>-95</heading>
<tilt>65</tilt>
<range>2500</range>
<altitudeMode>relativeToGround</altitudeMode>
</LookAt>
</gx:FlyTo>
<gx:AnimatedUpdate>
<gx:duration>0.0</gx:duration>
<Update>
<targetHref/>
<Change>
<Placemark targetId="pin2">
<gx:balloonVisibility>1</gx:balloonVisibility>
</Placemark>
</Change>
</Update>
</gx:AnimatedUpdate>
<gx:Wait>
<gx:duration>6.0</gx:duration>
</gx:Wait>
</gx:Playlist>
</gx:Tour>
<Folder>
<name>Points and polygons</name>
<Style id="pushpin">
<IconStyle>
<Icon>
<href>http://maps.google.com/mapfiles/kml/pushpin/ylw-pushpin.png</href>
</Icon>
</IconStyle>
</Style>
<Placemark id="mountainpin1">
<name>New Zealand's Southern Alps</name>
<styleUrl>#pushpin</styleUrl>
<Point>
<coordinates>170.144,-43.605,0</coordinates>
</Point>
</Placemark>
<Placemark id="pin2">
<name>The End</name>
<description>
Learn more at http://developers.google.com/kml/documentation
</description>
<styleUrl>pushpin</styleUrl>
<Point>
<coordinates>175.370,-36.526,0</coordinates>
</Point>
</Placemark>
<Placemark id="polygon1">
<name>Polygon</name>
<Polygon>
<tessellate>1</tessellate>
<outerBoundaryIs>
<LinearRing>
<coordinates>
175.365,-36.522,0
175.366,-36.530,0
175.369,-36.529,0
175.366,-36.521,0
175.365,-36.522,0
</coordinates>
</LinearRing>
</outerBoundaryIs>
</Polygon>
</Placemark>
</Folder>
</Document>
</kml>
導覽時間表
導覽是由一系列的遊覽基本功能組成 - FlyTos、Waits、 TourControls、AnimatedUpdates 和 SoundCues。其中部分基元會依序播放,等到等待原始一方。有些元件會與其他原始物件同時執行,因此可以同時執行多項動作。
連續出現的原數
<gx:FlyTo><gx:Wait><gx:TourControl>
這些基元會依序展開,而且在播放到其他類型的元素前,必須完整填寫。也就是說,一次只能執行一種系列類型基元 (FlyTo、Wait 或 TourControl)。此外,在執行系列型基元基元時,無法開始使用其他的 SoundCues 或 AnimatedUpdates。
並行出現的原始項目
<gx:AnimatedUpdate><gx:SoundCue>
這些基元會出現在播放清單中。播放清單開始播放後,就會立即移到下一個原始影片,不必等待 SoundCue 或 AnimatedUpdate 完成。也就是說:
- 播放清單中可連續播放 SoundCues 和/或 AnimatedUpdates 的節目,數量不限。
- SoundTypes 和/或 AnimatedUpdates 可以在系列模式基元播放時進行 (但係列類型基元播放時無法啟動)
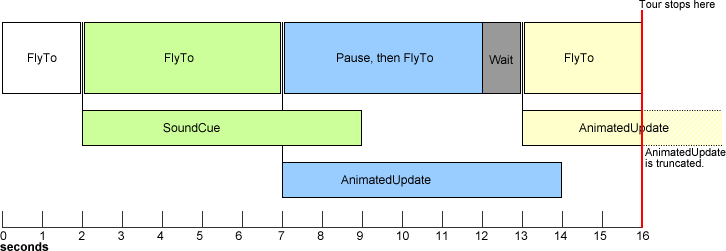
下圖說明這個行為。按一下圖片即可查看更詳細的資訊,包括定義播放清單中每個原始基元的 KML 內容。
此圖顯示每個 FlyTo 需要特定時間 (在其 <gx:duration> 元素中指定) 完成的時間。下次經過的時間才會開始執行。
另一方面,SoundCue 會同時進行。主要時間軸中的下一個基元會立即發生,同時與音效檔案開始播放。直到播放檔案結束或導覽結束為止 (以先發生的情況為準)。如果遊覽在音效檔之前結束,聲音檔案就會停止播放。任何音效檔都可以隨時播放,因為每個檔案都會載入各自的時間軸。
動畫更新的運作方式相同。如果地標的圖示大小在 5 秒內增加,系統就會在主要時間軸的下一個原始物件出現時執行該圖示。
FlyTo 和 flyToMode
導覽會依序移動至每個位置,每個導覽項目都會使用 <gx:FlyTo> 元素指定。這包含一個 AbstractView (<Camera> 或 <LookAt>),用於定義「Google 地球」中的檢視位置、角度和高度。
此外,您還可以指定 flyToMode,指示瀏覽器如何接近該點。在導入 <gx:Tour> 之前,瀏覽器中的「行程」是從地標開始跳轉到地標中,因為瀏覽器接近地標時,飛行速度會變慢,直到繼續進入下一個地標為止。您仍然可以在導覽中使用 <gx:flyToMode>bounce</gx:flyToMode> 元素屬性來指定這個行為。
「流暢」的 flyToMode 可讓你在飛行時享有流暢的控制飛行體驗。透過控制 <gx:duration> 元素來控制點之間的速度,該元素可定義瀏覽器從目前點到下一個定義檢視所需的時間。無碳航班是由一系列 FlyTos 所組成,由順暢的 flyToModes 構成 -「Google 地球」瀏覽器會插入速度以及兩點之間的曲線路徑,讓每個地標都能依照 KML 中指定的時間進行到達。與 overflow flyToMode 不同,在航班因下列事件而中斷之前,速度永遠不會達到 0:
- 導覽結束
- 含有跳出 flyToMode 的點
- 。
初始 FlyTo
播放清單中第一個 <gx:FlyTo> 的內容,是來自目前觀眾在「Google 地球」中時的優缺點。觀察到的時長,讓第一個點的速率大幅差異,會因觀眾在遊覽開始時在 Google 地球中的位置而異。如要享有最佳觀看體驗,建議建議您在初始 FlyTo 中加入 5 秒以上的時間,並使用退信模式。
如果第一個 FlyTo 的 <gx:flyToMode> 設定為 smooth,且後面接著其他流暢的 FlyTo,則系統會將檢視者的初始位置視為平滑曲線中的一個點,並影響第一個點和後續點之間的路徑曲線。換句話說,每位觀眾一開始都會有不同的流暢 FlyTos 影片,這會因他們在「Google 地球」用戶端開始的遊覽期間而有所不同。如果仍需要流暢的 FlyTo 至初始點,可以在第一個 FlyTo 之後將 <gx:Wait> 插入導覽程式碼。這會將初始位置與遊覽的其他部分分開。
範例
下列範例顯示跳出和流暢的 flyToModes 之間的差異。每次遊覽都會造訪相同的地標,但使用不同的 flyToModes。如要播放 Google 地球的遊覽,請按一下每個程式碼片段上方的連結,然後在 Google 地球的 [地點] 面板中按兩下遊覽名稱。
<gx:FlyTo> <gx:duration>4.0</gx:duration> <!-- bounce is the default flyToMode --> <LookAt> <longitude>-121.303179</longitude> <latitude>45.993041</latitude> <altitude>0</altitude> <heading>-27.923387</heading> <tilt>71.600075</tilt> <range>22570.546801</range> <altitudeMode>relativeToGround</altitudeMode> </LookAt> </gx:FlyTo> <!-- ...snip... --><gx:FlyTo> <gx:duration>4.0</gx:duration> <gx:flyToMode>smooth</gx:flyToMode> <LookAt> <longitude>-121.303179</longitude> <latitude>45.993041</latitude> <altitude>0</altitude> <heading>-27.923387</heading> <tilt>71.600075</tilt> <range>22570.546801</range> <altitudeMode>relativeToGround</altitudeMode> </LookAt> </gx:FlyTo> <!-- ...snip... -->
等待及暫停
「等待」會停止導覽中的空間移動,但允許音效檔案和動畫更新繼續。KML 中指定的等待時間長度。
[暫停] 會停止目前位置的導覽,就如同使用者按一下 [暫停] 按鈕一樣,且會影響所有原始物件。只有當使用者在 Google 地球的導覽控制項中選取 [播放] 按鈕時,遊覽才會繼續播放。
等待
這項元素只會影響相機。指定相機保持不動的時間長度。目前播放的音效檔案和/或動畫更新不會受到影響,並持續等候。可用來在 FlyTo 的下一個 FlyTo 開始前或遊覽結束之前,提供音效檔案或更新時間。
<gx:Wait>
<gx:duration>10.0</gx:duration> <!-- wait time in seconds -->
</gx:Wait>
等待時間長度以秒為單位,請使用 <gx:duration> 元素。時間一到,導覽就會繼續進行下一項播放清單中的指定動作。等候作業會中斷流暢的飛行路徑,因此無論相機的 flyToMode 為何,相機動作都會立即在等候前的任意時間點慢慢降為零。
暫停
您可以使用 <gx:TourControl> 及其由子項元素 <gx:playMode> 指定使用者控制的暫停功能。後者俱有單一暫停值 pause。叫用這個動作的方式類似使用者按一下 Google 地球的 [暫停] 按鈕 - 遊覽會暫停,這時會繼續暫停,直到使用者點選 [播放] 按鈕為止。暫停期間,使用者可以在地球環境的任意處移動。點選 [播放] 後,系統會將他們返回導覽的暫停點。
暫停不會中斷順暢的路徑,因此瀏覽器在任一暫停點兩點之間的速率速度會由瀏覽器計算,就好像不存在的暫停一樣。
<gx:TourControl>
<gx:playMode>pause</gx:playMode>
</gx:TourControl>
範例
以下是等候時間的範例。音效檔案可提供 10 秒的介紹語音,系統會在音效提示出現後立即插入十秒的等待時間,讓下列 FlyTo 得以在語音播放完畢後執行。
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2"
xmlns:gx="http://www.google.com/kml/ext/2.2">
<gx:Tour>
<gx:Playlist>
<gx:SoundCue>
<href>
http://dev.keyhole.com/codesite/cntowerfacts.mp3
</href> <!-- this file is ten seconds long -->
</gx:SoundCue>
<gx:Wait>
<gx:duration>10</gx:duration>
</gx:Wait>
<gx:FlyTo>
<gx:duration>5</gx:duration>
<gx:flyToMode>bounce</gx:flyToMode>
<LookAt>
<longitude>-79.387</longitude>
<latitude>43.643</latitude>
<altitude>0</altitude>
<heading>-172.3</heading>
<tilt>10</tilt>
<range>1200</range>
<altitudeMode>relativeToGround</altitudeMode>
</LookAt>
</gx:FlyTo>
</gx:Playlist>
</gx:Tour>
</kml>
下列範例說明暫停的使用方法。系統將觀眾帶往「Google 地球」中的某個特定位置,然後暫停遊覽。使用者可以在「Google 地球」環境中四處移動不限時間。當他們準備好繼續遊覽時,必須從遊覽控制項中選取 [播放] - Google 地球會回到遊覽的最後一個位置並繼續播放。
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2"
xmlns:gx="http://www.google.com/kml/ext/2.2">
<gx:Tour>
<gx:Playlist>
<gx:FlyTo>
<gx:duration>5</gx:duration>
<gx:flyToMode>bounce</gx:flyToMode>
<LookAt>
<longitude>-79.387</longitude>
<latitude>43.643</latitude>
<altitude>0</altitude>
<heading>-172.3</heading>
<tilt>10</tilt>
<range>1200</range>
<altitudeMode>relativeToGround</altitudeMode>
</LookAt>
</gx:FlyTo>
<gx:TourControl>
<gx:playMode>pause</gx:playMode>
</gx:TourControl>
<gx:SoundCue>
<href>
http://dev.keyhole.com/codesite/cntowerfacts.mp3
</href> <!-- this file is ten seconds long -->
</gx:SoundCue>
<gx:Wait>
<gx:duration>10.0</gx:duration>
</gx:Wait>
</gx:Playlist>
</gx:Tour>
</kml>
更新
您可以修改、變更或建立「地球」環境中的 KML 功能,包括地標的大小、樣式和位置,以及新增疊加層、幾何圖形等等。如要進一步瞭解如何更新 KML,請參閱開發人員指南中的「更新」一節。
您可在導覽期間更新 KML,並使用 <gx:AnimatedUpdate> 元素啟用。導覽中的更新行為與 NetworkLink 中的更新行為不同:
- 結束遊覽時,會撤銷 KML 更新,
- 儲存目前狀態時,不包含 KML 更新。
此外,任何對內插進行的變更 (也就是包含中繼狀態,例如大小變化) 都是在指定的指定期間內進行動畫處理。不含中間步驟的變更 (例如說明說明框開啟或關閉) 只會在指定的時間長度結束時更新。如果未指定時間長度,系統會立即進行更新 (<gx:duration> 的預設值是 0.0)。
除了上述差異外,<gx:AnimatedUpdate> 元素中的更新行為與 <NetworkLinkControl> 中的「更新」運作方式相同。可用於變更標記大小、位置和外觀;新增區域疊加層或模型;以及使用 <gx:balloonVisibility> 元素來切換資訊說明框。
<gx:AnimatedUpdate> 與導覽時間表
動畫更新會與時間軸同時執行,也就是說,這項導覽會直接導向播放清單中的下一個導覽基元,並會在動畫更新期間執行。<gx:duration> 可控制更新生效所需的時間,但不會延後下一次遊覽的原始版本。
如要允許在下一個動作發生前,讓動畫更新完成,請在動畫更新和以下導覽原始版本之間插入一個時間長度等等於更新時間長度的 <gx:Wait>。
此外,如果動畫更新的時間與最後一個 <gx:FlyTo> 或 <gx:Wait> 元素相較,則動畫都會遭到截斷。您可以變更適當的 <gx:duration> 值,或是在播放清單結尾插入額外的 <gx:Wait> 元素,讓動畫更新完成時間。
如要進一步瞭解時間表,請參閱上方的導覽時間表。
範例
以下程式碼片段顯示特定地標圖示的大小從 1.0 到 10.0。變更進行時間超過 6.5 秒,於此期間,圖示從初始大小逐漸變為最終大小。
請注意,在導覽結束時,請納入 <gx:Wait> 基元。動畫更新不會自行開啟導覽,只有「系列式導覽原始版本」會定義導覽的長度。因此,系統已插入 2.4 秒的等待時間。結合 4.1 秒 FlyTo 後,等待將在更新結束前完成更新。
<?xml version="1.0" encoding="UTF-8"?> <kml xmlns="http://www.opengis.net/kml/2.2"
xmlns:gx="http://www.google.com/kml/ext/2.2"> <Document> <name>gx:AnimatedUpdate example</name> <open>1</open> <Style id="style"> <IconStyle id="iconstyle"> <scale>1.0</scale> </IconStyle> </Style> <Placemark id="mountainpin1"> <name>New Zealand's Southern Alps</name> <styleUrl>#style</styleUrl> <Point> <coordinates>170.144,-43.605,0</coordinates> </Point> </Placemark> <gx:Tour> <name>Play me!</name> <gx:Playlist> <!-- The order and duration of TourPrimitives is important; in this example, the AnimatedUpdate needs 6.5 seconds to complete. The FlyTo provides 4.1, and the Wait 2.4, giving the update time to complete before the Tour ends. AnimatedUpdates don't hold Tours open, but FlyTos and Waits do. For more information, refer to: http://developers.google.com/kml/documentation/touring.html#tourtimelines --> <gx:AnimatedUpdate> <gx:duration>6.5</gx:duration> <Update> <targetHref></targetHref> <Change> <IconStyle targetId="iconstyle"> <scale>10.0</scale> </IconStyle> </Change> </Update> </gx:AnimatedUpdate> <gx:FlyTo> <gx:duration>4.1</gx:duration> <Camera> <longitude>170.157</longitude> <latitude>-43.671</latitude> <altitude>9700</altitude> <heading>-6.333</heading> <tilt>33.5</tilt> <roll>0</roll> </Camera> </gx:FlyTo> <!-- wait for the AnimatedUpdate to complete --> <gx:Wait> <gx:duration>2.4</gx:duration> </gx:Wait> </gx:Playlist> </gx:Tour> </Document> </kml>
新增音效
音效檔案可以納入導覽中,並隨時使用 <gx:SoundCue> 元素播放。子 <href> 元素指定音效檔案。支援的格式取決於系統安裝的轉碼器,包括但不限於:
- mp3
- AAC
未指定時間長度。
音效檔案會與主要時間軸同時播放,代表在播放音訊檔案時,播放清單會移至下一個導覽原始版本。詳情請參閱「遊覽時間表」。請注意,與動畫更新類似,音效檔案不會開啟導覽,只有「系列式導覽原始版本」會定義導覽的長度。如果遊覽在音效檔案完成前就結束,這個音效檔案就會停止播放。
正在播放多個音效檔案
許多音效檔案都可以同時播放,「Google 地球」會混合在一起。這可以在導覽開始時載入背景音樂檔案,並在遊覽的某些時間點提供配音。
允許在播放原始檔案之前播放音效檔案
如果您希望導覽檔案在播放音效檔時等待,請在 <gx:SoundCue> 原始物件後方加上 <gx:Wait> 元素。<gx:Wait> 會在數秒內指定導覽要等待多久,再進入下一個原始畫面。
音效檔在導覽結束後將無法繼續播放。當音效檔案播放完畢時,可使用「等待」功能延長導覽的效期。
範例
下方導覽範例為 15 秒,由 <gx:FlyTo> 和 <gx:Wait> 的總時間長度定義。第一個音效片段會持續 15 秒,並在整個遊覽期間播放。第二個檔案將提示 5 秒,與第一個檔案混合,播放 10 秒。您必須使用 <gx:Wait> 才能延長遊覽行程的長度,確保音效片段有足夠的時間完成。
<?xml version="1.0" encoding="UTF-8"?> <kml xmlns="http://www.opengis.net/kml/2.2" xmlns:gx="http://www.google.com/kml/ext/2.2"> <gx:Tour> <gx:Playlist> <gx:SoundCue> <href> http://dev.keyhole.com/codesite/AJsBlues.mp3 </href> <!-- 15 second audio clip --> </gx:SoundCue> <gx:FlyTo> <gx:duration>5</gx:duration> <gx:flyToMode>bounce</gx:flyToMode> <LookAt> <longitude>-79.387</longitude>
<latitude>43.643</latitude>
<altitude>0</altitude>
<range>1200</range>
<tilt>10</tilt>
<heading>-172.3</heading>
<altitudeMode>relativeToGround</altitudeMode>
</LookAt> </gx:FlyTo> <gx:SoundCue> <href> http://dev.keyhole.com/codesite/cntowerfacts.mp3 </href> <!-- 10 second audio clip --> </gx:SoundCue> <gx:Wait> <gx:duration>10</gx:duration> <!-- continues the tour for 10 seconds --> </gx:Wait> <!-- while audio clip plays --> </gx:Playlist> </gx:Tour> </kml>
切換說明框
您可以在導覽期間使用 <gx:balloonVisibility> 的動畫更新來開啟或關閉地標的說明框。說明框顯示設定變更會在指定時間長度結束時結束,不會在指定時間內以動畫呈現。如果省略 <gx:duration> 值,則會指派預設值 0.0 (氣球會立即開啟或關閉)。
範例
balloonvisibility_tourexample.KML
<?xml version="1.0" encoding="UTF-8"?> <kml xmlns="http://www.opengis.net/kml/2.2" xmlns:gx="http://www.google.com/kml/ext/2.2"> <Document> <name>balloonVisibility Example</name> <open>1</open> <gx:Tour> <name>Play me</name> <gx:Playlist> <gx:FlyTo> <gx:duration>5.0</gx:duration> <!-- bounce is the default flyToMode --> <LookAt> <longitude>-119.748584</longitude> <latitude>33.736266</latitude> <altitude>0</altitude> <heading>-9.295926</heading> <tilt>84.0957450</tilt> <range>4469.850414</range> <gx:altitudeMode>relativeToSeaFloor</gx:altitudeMode> </LookAt> </gx:FlyTo> <gx:AnimatedUpdate> <!-- the default duration is 0.0 --> <Update> <targetHref/> <Change> <Placemark targetId="underwater1"> <gx:balloonVisibility>1</gx:balloonVisibility> </Placemark> </Change> </Update> </gx:AnimatedUpdate> <gx:Wait> <gx:duration>4.0</gx:duration> </gx:Wait> <gx:AnimatedUpdate> <Update> <targetHref/> <Change> <Placemark targetId="underwater1"> <gx:balloonVisibility>0</gx:balloonVisibility> </Placemark> </Change> </Update> </gx:AnimatedUpdate> <gx:FlyTo> <gx:duration>3</gx:duration> <gx:flyToMode>smooth</gx:flyToMode> <LookAt> <longitude>-119.782630</longitude> <latitude>33.862855</latitude> <altitude>0</altitude> <heading>-19.314858</heading> <tilt>84.117317</tilt> <range>6792.665540</range> <gx:altitudeMode>relativeToSeaFloor</gx:altitudeMode> </LookAt> </gx:FlyTo> <gx:AnimatedUpdate> <Update> <targetHref/> <Change> <Placemark targetId="underwater2"> <gx:balloonVisibility>1</gx:balloonVisibility> </Placemark> </Change> </Update> </gx:AnimatedUpdate> <gx:Wait> <gx:duration>4.0</gx:duration> </gx:Wait> <gx:AnimatedUpdate> <Update> <targetHref/> <Change> <Placemark targetId="underwater2"> <gx:balloonVisibility>0</gx:balloonVisibility> </Placemark> </Change> </Update> </gx:AnimatedUpdate> <gx:FlyTo> <gx:duration>3</gx:duration> <gx:flyToMode>smooth</gx:flyToMode> <LookAt> <longitude>-119.849578</longitude> <latitude>33.968515</latitude> <altitude>0</altitude> <heading>-173.948935</heading> <tilt>23.063392</tilt> <range>3733.666023</range> <altitudeMode>relativeToGround</altitudeMode> </LookAt> </gx:FlyTo> <gx:AnimatedUpdate> <Update> <targetHref/> <Change> <Placemark targetId="onland"> <gx:balloonVisibility>1</gx:balloonVisibility> </Placemark> </Change> </Update> </gx:AnimatedUpdate> <gx:Wait> <gx:duration>4.0</gx:duration> </gx:Wait> </gx:Playlist> </gx:Tour> <Placemark id="underwater1"> <name>Underwater off the California Coast</name> <description> The tour begins near the Santa Cruz Canyon, off the coast of California, USA. </description> <Point> <gx:altitudeMode>clampToSeaFloor</gx:altitudeMode> <coordinates>-119.749531,33.715059,0</coordinates> </Point> </Placemark> <Placemark id="underwater2"> <name>Still swimming...</name> <description>We're about to leave the ocean, and visit the coast...</description> <Point> <gx:altitudeMode>clampToSeaFloor</gx:altitudeMode> <coordinates>-119.779550,33.829268,0</coordinates> </Point> </Placemark> <Placemark id="onland"> <name>The end</name> <description> <![CDATA[The end of our simple tour. Use <gx:balloonVisibility>1</gx:balloonVisibility> to show description balloons.]]> </description> <Point> <coordinates>-119.849578,33.968515,0</coordinates> </Point> </Placemark> </Document> </kml>
合併歷史圖像
如果客戶已在用戶端中啟用歷史圖像,您的導覽可以指定提取圖像的日期。如要指定顯示圖片的日期,請在 AbstractView 中加入 <gx:TimeStamp> 元素。請注意,<gx:TimeStamp> 也會影響以時間為基礎的 KML 和日光。
所有指定的圖像將用於最後指定日期。
範例
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2"
xmlns:gx="http://www.google.com/kml/ext/2.2">
<gx:Tour>
<name>Small town over time</name>
<gx:Playlist>
<gx:FlyTo>
<gx:duration>5.0</gx:duration>
<Camera>
<gx:TimeStamp>
<when>1990-08-04</when>
</gx:TimeStamp>
<longitude>-121.991</longitude>
<latitude>47.857</latitude>
<altitude>7000</altitude>
<altitudeMode>absolute</altitudeMode>
</Camera>
</gx:FlyTo>
<gx:FlyTo>
<gx:duration>3.0</gx:duration>
<gx:flyToMode>smooth</gx:flyToMode>
<Camera>
<gx:TimeStamp>
<when>2009</when>
</gx:TimeStamp>
<longitude>-121.991</longitude>
<latitude>47.857</latitude>
<altitude>7000</altitude>
<altitudeMode>absolute</altitudeMode>
</Camera>
</gx:FlyTo>
</gx:Playlist>
</gx:Tour>
</kml>
已知問題
「Google 地球」用戶端目前還無法完全遵守 KML 規定。以下是一些已知問題,我們將在日後推出的版本中加以修正。
<gx:AnimatedUpdate>和<gx:TourControl>元素會破壞一系列流暢的 FlyTo 所建立的曲線。這些元素兩側的 FlyTo 點都會以線性路徑連接。- 在
<gx:TourControl>啟動的暫停期間,載入使用<gx:SoundCue>的音效檔案會繼續播放。遊覽恢復後,Google 地球會回到播放暫停時觸發的檔案中。 - 使用絕對高度模式時,FlyTos 之間的路徑可能會隨著相機接近某個點而向上或向下。這是因為新版地形資料載入至用戶端,而相機接近某個點時,該點的相關資訊會更加詳盡。因此,系統可能會更新位於該點下方的地面高度,並修正該路徑的路徑。
根據這項記錄,Google 地球的錄音機制會為所有 FlyTos 設定絕對高度模式。如果這些路徑校正會幹擾您的導覽,則應將高度轉換成絕對值。