Page Summary
-
The Knowledge Graph Search Widget is a JavaScript module that enables topic suggestions in input boxes, enhancing user experience with relevant Knowledge Graph data.
-
This free, cross-browser widget simplifies data entry, improves accuracy, and reduces user effort by providing images and descriptions for suggested entities.
-
Developers can customize the widget's behavior through configuration options, such as language preferences, result limits, and event handlers for selections and highlights.
-
To integrate the widget, include provided code snippets in your website's HTML, obtain a Google API key, and optionally configure the widget to your needs.
-
For support or feedback, utilize the Google Help Forum dedicated to the Knowledge Graph Search API.
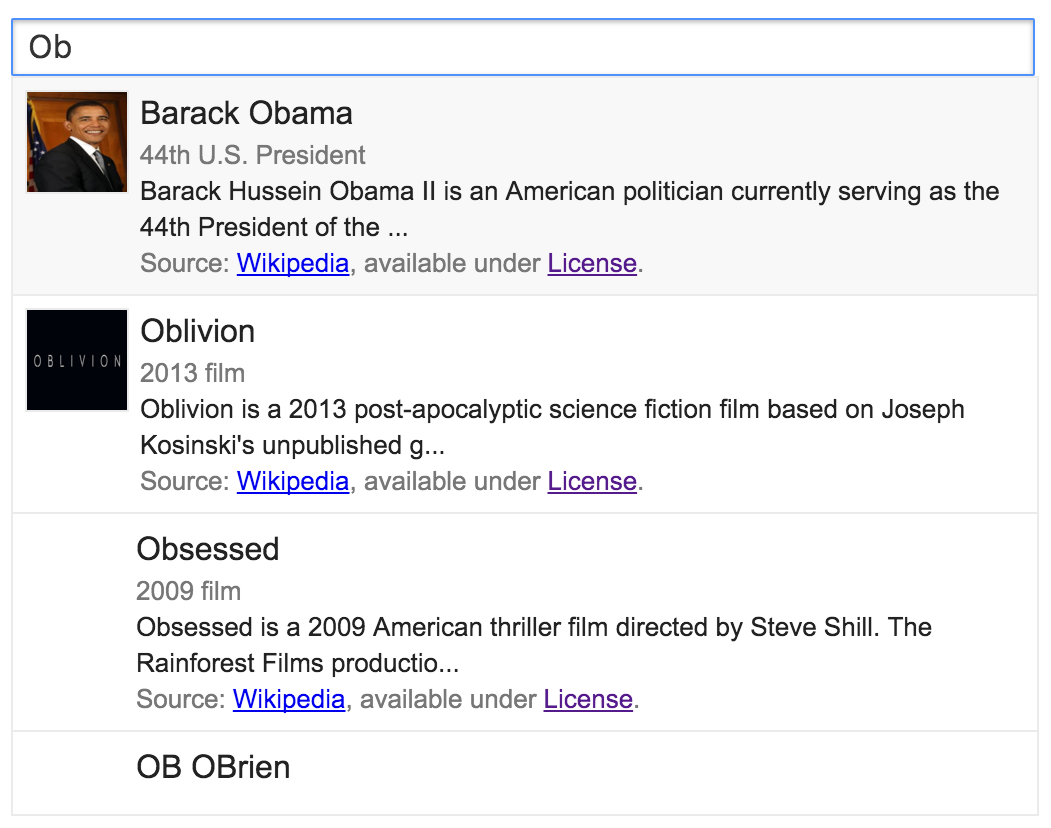
The Knowledge Graph Search Widget is a JavaScript module that helps you add topics to input boxes on your site. Users start typing text and the widget finds relevant matches as they type, using the Knowledge Graph Search API.

Features
- Cross browser - it's written in well-tested and cross-browser Closure and compiled to pure JavaScript.
- Cross-domain. No proxy servers required thanks to JSONP.
- Hosted on Google servers.
- Free! (The standard Google API Terms apply.)
Why use the Knowledge Graph Search Widget?
- Let your users type less to enter more data.
- Make data entry easier and more accurate.
- Reduce the cognitive load on your users by providing images and descriptions.
- Avoid duplicate names for the same entity: Puff Daddy, P. Diddy, Sean Combs all refer to
/en/sean_combs.
Adding the Knowledge Graph Search Widget to your website
To add the Knowledge Graph Search Widget to a page, include the following code in your website source. You'll need to use an API key so the widget can access the Google Knowledge Graph API.
Code to include in your website
Include the following in the <head> of your HTML document:
<link type="text/css" rel="stylesheet" href="https://www.gstatic.com/knowledge/kgsearch/widget/1.0/widget.min.css">
<style>
.kge-search-picker {
width: <DROPDOWN_MENU_WIDTH>;
}
</style>
<script type="text/javascript" src="https://www.gstatic.com/knowledge/kgsearch/widget/1.0/widget.min.js"></script>
Then, in your document <body>, use an input field with a
matching ID, like this:
<input type="text" id="myInput">
<script type="text/javascript">
KGSearchWidget(<API_KEY>, document.getElementById("myInput"), {});
</script>
Obtaining and using an API key
Obtaining an API key allows your application to make Suggest requests. Without an API key, the widget will not work. If you don't already have an API key, follow the instructions on the Prerequisites page to get one.
Once you obtain a key, pass it to the Knowledge Graph Search Widget using code like the following:
KGSearchWidget(<API_KEY>, document.getElementById("myInput"), {});
Configuring the search widget
Your JavaScript can call KGSearchWidget() with an empty third argument as
shown above. Or you can use this third argument to pass in a configuration
object, specifying various filtering, constraints, and event handlers.
Passing a config object
The Knowledge Graph Search Widget accepts an optional configuration parameter. This lets you populate a data structure with multiple configuration options, and pass it to the widget as shown in the following example.
var config = {
'limit': 10,
'languages': ['en', 'fr'],
'types': ['Person', 'Movie'],
'maxDescChars': 100,
};
config['selectHandler'] = function(e) {
alert(e.row.name + ' selected');
};
config['highlightHandler'] = function(e) {
alert(e.row.name + ' highlighted');
};
KGSearchWidget(<API_KEY>, document.getElementById('myInput'), config);
Configuration options
The following table describes the configuration options that you can pass to the Knowledge Graph Search Widget.
| Name | Type | Default | Description |
|---|---|---|---|
| languages | Array(String) | English |
A list of language codes
(defined in ISO 639-1) that cause the search to be done in all the languages
specified. The results are ranked in the first language listed and
displayed in the first language in the list that has a name for the
entity. English has the most coverage. This value is transparently
passed to the Search API. For example, if the languages are set to [fr, en] |
| limit | Integer | 20 | Max number of results in dropdown menu. |
| types | Array(String) | Any types | Only return entities that match any of the provided entity types. If this parameter is omitted, return matches of any entity type. |
| maxDescChars | Integer | Unlimited | The maximum number of characters in detailed description of each entity. Content longer than maxDescChars will be truncated. |
| selectHandler | Function | null |
The callback function to call when a row is selected. The argument of the
callback function is an event, and includes a row attribute
containing information about the row that was selected. See
Using event handlers
for an example of using this callback.
|
| highlightHandler | Function | null |
The callback function that is called when the user hovers over the row.
The argument of the callback function is an event, and includes a
row attribute containing information about the row that was
selected.
Note that many devices (such as touch-screen mobile hardware) cannot generate this event. See Using event handlers for an example of using this callback. |
Implementing event handlers
The Knowledge Graph Search Widget triggers the following events within the context of the input that it is initialized with. You can provide callback functions in the config object to implement handlers for these events.
selectHandler — This event is triggered when a user selects an item
from the Suggest list. The event is accompanied by a data object where
event.row is the data of the selected row.
event.row.name and event.row.id represent the name and
ID of the selected item. The following code fragment shows how you can test what
selectHandler does.
KGSearchWidget(<API_KEY>, document.getElementById("myInput"), {
"selectHandler": function(e) {
alert("selected " + e.row.name);
}
});
highlightHandler — This event is triggered when an item is highlighted
by the user hovering over it. The following snippet shows how you can test what
highlightHandler does.
KGSearchWidget(<API_KEY>, document.getElementById("myInput"), {
"highlightHandler": function(e) {
alert("highlighted " + e.row.name);
}
});
Help and feedback
If you have questions, bug reports, or feedback about the Knowledge Graph Search API, use the Help Forum.