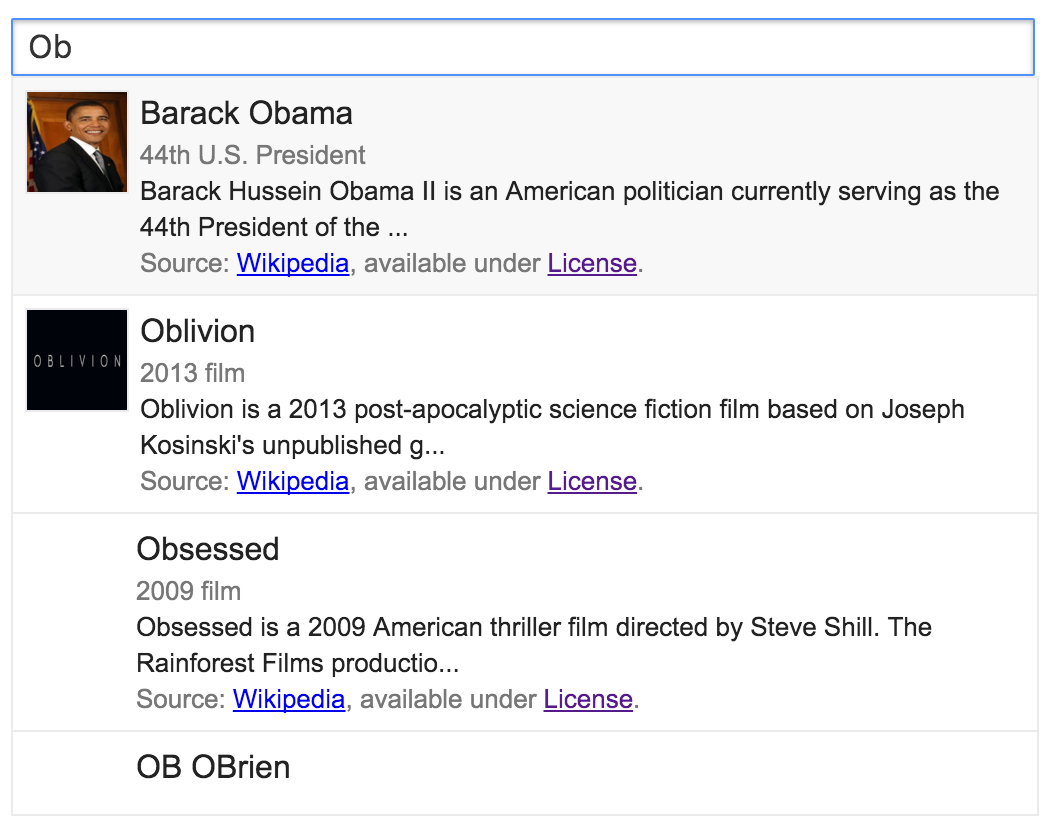
El Widget de la Búsqueda del Gráfico de conocimiento es un módulo de JavaScript que te ayuda a agregar a las casillas de entrada de tu sitio. Los usuarios comienzan a escribir texto y el widget encuentra coincidencias relevantes mientras se escribe, por medio de la API de Knowledge Graph Search.

Funciones
- En varios navegadores: Está escrito en Closure, diseñado para varios navegadores, probado correctamente, y compilado para JavaScript puro.
- Multidominio. No se requieren servidores proxy gracias a JSONP.
- Se aloja en los servidores de Google.
- ¡Gratis! (Se aplican las Condiciones de las APIs de Google estándares).
¿Por qué usar el Widget de la Búsqueda del Gráfico de conocimiento?
- Permite que los usuarios escriban menos para ingresar más datos.
- Facilitar y precisar la entrada de datos
- Proporciona imágenes y descripciones para reducir la carga cognitiva de los usuarios.
- Evita los nombres duplicados para la misma entidad: Puff Daddy, P. Saydy y Sean Combs hacen referencia a
/en/sean_combs.
Cómo agregar el Widget de la Búsqueda del Gráfico de conocimiento a tu sitio web
Para agregar el widget de búsqueda del Gráfico de conocimiento a una página, incluye lo siguiente: en la fuente de tu sitio web. Deberás usar un Clave de API para que el widget pueda acceder a la API de Gráfico de conocimiento de Google.
Código para incluir en tu sitio web
Incluye lo siguiente en el <head> de tu documento HTML:
<link type="text/css" rel="stylesheet" href="https://www.gstatic.com/knowledge/kgsearch/widget/1.0/widget.min.css">
<style>
.kge-search-picker {
width: <DROPDOWN_MENU_WIDTH>;
}
</style>
<script type="text/javascript" src="https://www.gstatic.com/knowledge/kgsearch/widget/1.0/widget.min.js"></script>
Luego, en tu <body> de documento, usa un campo de entrada con un
ID para coincidencias, de la siguiente manera:
<input type="text" id="myInput">
<script type="text/javascript">
KGSearchWidget(<API_KEY>, document.getElementById("myInput"), {});
</script>
Cómo obtener y usar una clave de API
Obtener una clave de API permite que tu aplicación realice solicitudes con sugerencias. Sin una clave de API, el widget no funcionará. Si aún no tienes una clave de API, sigue las instrucciones de la Página de Requisitos previos para conseguir uno.
Una vez que obtengas una clave, pásala al Widget de la Búsqueda del Gráfico de conocimiento mediante código como el siguiente:
KGSearchWidget(<API_KEY>, document.getElementById("myInput"), {});
Cómo configurar el widget de búsqueda
Tu JavaScript puede llamar a KGSearchWidget() con un tercer argumento vacío como
como se muestra arriba. O puedes usar este tercer argumento para pasar una regla de
y especifica varios filtros, restricciones y controladores de eventos.
Pasa un objeto de configuración
El Widget de la Búsqueda del Gráfico de conocimiento acepta un parámetro de configuración opcional. Esto te permite propagar una estructura de datos con varias opciones de configuración, y pásala al widget como se muestra en el siguiente ejemplo.
var config = {
'limit': 10,
'languages': ['en', 'fr'],
'types': ['Person', 'Movie'],
'maxDescChars': 100,
};
config['selectHandler'] = function(e) {
alert(e.row.name + ' selected');
};
config['highlightHandler'] = function(e) {
alert(e.row.name + ' highlighted');
};
KGSearchWidget(<API_KEY>, document.getElementById('myInput'), config);
Opciones de configuración
En la siguiente tabla, se describen las opciones de configuración que puedes pasar a el widget de búsqueda del Gráfico de conocimiento.
| Nombre | Tipo | Predeterminado | Descripción |
|---|---|---|---|
| idiomas | Arreglo(Cadena) | Inglés |
Una lista de los códigos de idioma
(definidas en ISO 639-1) que hacen que la búsqueda se realice en todos los idiomas.
especificada. Los resultados se clasifican en el primer idioma de la lista y
se muestra en el primer idioma de la lista que tiene un nombre para el
. El inglés tiene la mayor cobertura. Este valor es transparente
pasan a la API de búsqueda. Por ejemplo, si los idiomas están configurados en [fr, en] |
| límite | Número entero | 20 | Cantidad máxima de resultados en el menú desplegable. |
| Tipos | Arreglo(Cadena) | Cualquier tipo | Devuelve solo las entidades que coincidan con cualquiera de los entidad de la API de Google Ads. Si se omite este parámetro, se muestran coincidencias de cualquier tipo de entidad. |
| maxDescChars | Número entero | Ilimitado | La cantidad máxima de caracteres en la descripción detallada de cada entidad. Se truncará el contenido más largo que maxDescChars. |
| selectHandler | Función | null |
La función de devolución de llamada a la que se debe llamar cuando se selecciona una fila. El argumento de la
La función de devolución de llamada es un evento e incluye un atributo row.
que contiene información sobre la fila seleccionada. Consulta
Cómo usar controladores de eventos
para ver un ejemplo de cómo usar esta devolución de llamada.
|
| highlightHandler | Función | null |
La función de devolución de llamada a la que se llama cuando el usuario coloca el cursor sobre la fila.
El argumento de la función de devolución de llamada es un evento e incluye un
El atributo row que contiene información sobre la fila que se
seleccionado.
Ten en cuenta que muchos dispositivos (como el hardware para dispositivos móviles con pantalla táctil) no generar este evento. Consulta Cómo usar controladores de eventos. para ver un ejemplo de cómo usar esta devolución de llamada. |
Cómo implementar controladores de eventos
El Widget de la Búsqueda del Gráfico de conocimiento activa los siguientes eventos dentro del el contexto de la entrada con la que se inicializa. Puedes proporcionar una devolución de llamada funciones en el objeto de configuración para implementar controladores para estos eventos.
selectHandler: Este evento se activa cuando un usuario selecciona un elemento.
de la lista Sugerir. El evento va acompañado de un objeto de datos
event.row son los datos de la fila seleccionada.
event.row.name y event.row.id representan el nombre y
Es el ID del artículo seleccionado. En el siguiente fragmento de código, se muestra cómo puedes probar lo que
selectHandler.
KGSearchWidget(<API_KEY>, document.getElementById("myInput"), {
"selectHandler": function(e) {
alert("selected " + e.row.name);
}
});
highlightHandler: Este evento se activa cuando se destaca un elemento.
por el usuario que coloca el cursor sobre él. En el siguiente fragmento, se muestra cómo puedes probar
highlightHandler.
KGSearchWidget(<API_KEY>, document.getElementById("myInput"), {
"highlightHandler": function(e) {
alert("highlighted " + e.row.name);
}
});
Obtener ayuda y enviar comentarios
Si tienes preguntas, informes de errores o comentarios sobre la la API de Knowledge Graph Search, usa el Foro de ayuda.