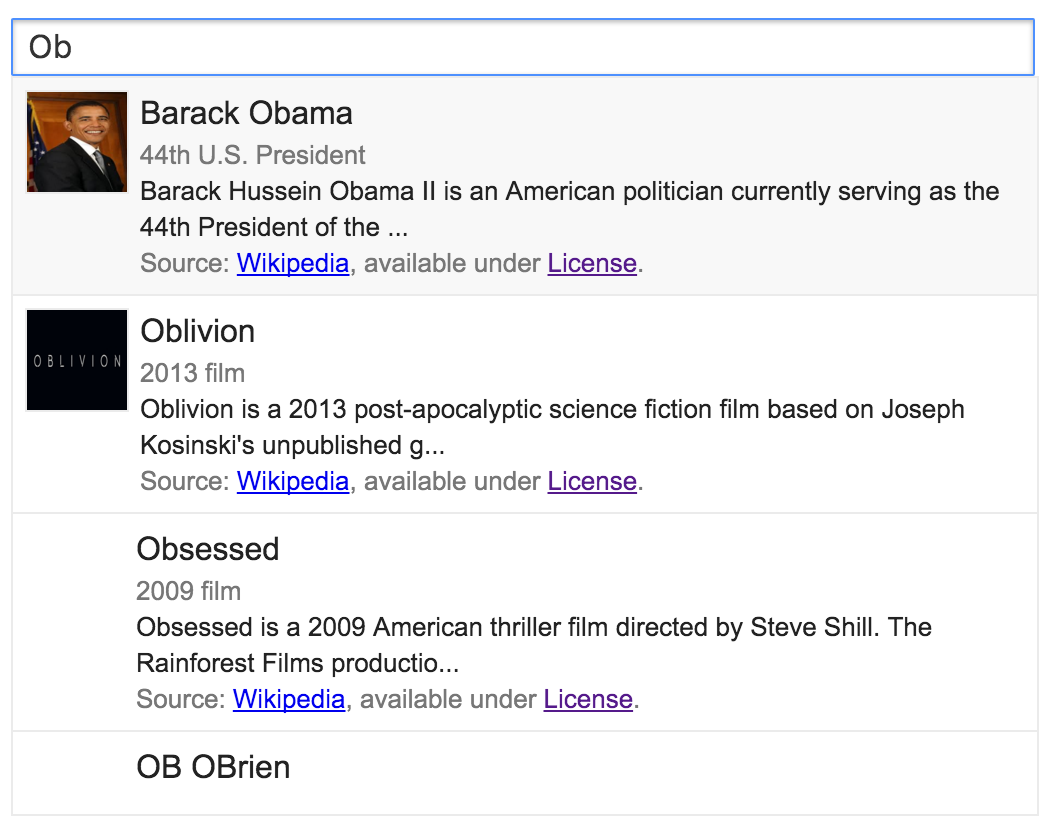
ווידג'ט החיפוש של Knowledge Graph הוא מודול JavaScript שעוזר לכם להוסיף נושאים לתיבות קלט באתר שלכם. המשתמשים מתחילים להקליד טקסט ואת הווידג'ט מוצא התאמות רלוונטיות תוך כדי הקלדה באמצעות Knowledge Graph API של חיפוש.

תכונות
- בדפדפנים שונים - הוא כתוב ב-Closure שנבדק היטב ועובר עיבודים שונים, והוא עבר הידור ל-JavaScript טהור.
- חוצה דומיינים. לא נדרשים שרתי proxy הודות ל-JSONP.
- מתארח בשרתי Google.
- חינם! (בכפוף לתנאים הרגילים של Google API).
למה כדאי להשתמש בווידג'ט החיפוש של Knowledge Graph?
- מאפשרים למשתמשים להקליד פחות כדי להזין יותר נתונים.
- הזנת נתונים בצורה קלה ומדויקת יותר.
- כדי להפחית את העומס הקוגניטיבי על המשתמשים, מומלץ לספק תמונות ותיאורים.
- הימנעו משמות כפולים עבור אותה ישות: Puff Daddy, P. דידי, שון קומבס מתייחסות ל
/en/sean_combs.
הוספה של ווידג'ט החיפוש של Knowledge Graph לאתר
כדי להוסיף לדף את ווידג'ט החיפוש של Knowledge Graph לדף, צריך לכלול את הפרטים הבאים בקוד המקור של האתר שלכם. צריך להשתמש מפתח API כדי שהווידג'ט יוכל לגשת ל-API של Google Knowledge Graph.
הקוד שצריך לכלול באתר
יש לכלול את הקטע הבא ב<head> של מסמך ה-HTML:
<link type="text/css" rel="stylesheet" href="https://www.gstatic.com/knowledge/kgsearch/widget/1.0/widget.min.css">
<style>
.kge-search-picker {
width: <DROPDOWN_MENU_WIDTH>;
}
</style>
<script type="text/javascript" src="https://www.gstatic.com/knowledge/kgsearch/widget/1.0/widget.min.js"></script>
לאחר מכן, במסמך <body>, משתמשים בשדה להזנת קלט עם
מזהה תואם, למשל:
<input type="text" id="myInput">
<script type="text/javascript">
KGSearchWidget(<API_KEY>, document.getElementById("myInput"), {});
</script>
קבלת מפתח API ושימוש בו
קבלת מפתח API מאפשרת לאפליקציה לשלוח בקשות להצעות. ללא מפתח API, הווידג'ט לא יפעל. אם עדיין אין לכם מפתח API, פועלים לפי ההוראות הדף דרישות מוקדמות כדי לקבל אחת.
אחרי שמקבלים מפתח, מעבירים אותו לווידג'ט החיפוש של Knowledge Graph באמצעות כמו בדוגמה הבאה:
KGSearchWidget(<API_KEY>, document.getElementById("myInput"), {});
הגדרת ווידג'ט החיפוש
קוד ה-JavaScript יכול לקרוא ל-KGSearchWidget() עם ארגומנט שלישי ריק כ-
שמוצג למעלה. אפשר גם להשתמש בארגומנט השלישי הזה כדי להעביר מערך של הגדרות אישיות.
לציון סינון, אילוצים וגורמים מטפלים באירועים שונים.
העברת אובייקט config
ווידג'ט החיפוש של Knowledge Graph מקבל פרמטר הגדרה אופציונלי. כך אפשר לאכלס מבנה נתונים במספר אפשרויות הגדרה, ומעבירים אותו לווידג'ט כפי שמוצג בדוגמה הבאה.
var config = {
'limit': 10,
'languages': ['en', 'fr'],
'types': ['Person', 'Movie'],
'maxDescChars': 100,
};
config['selectHandler'] = function(e) {
alert(e.row.name + ' selected');
};
config['highlightHandler'] = function(e) {
alert(e.row.name + ' highlighted');
};
KGSearchWidget(<API_KEY>, document.getElementById('myInput'), config);
אפשרויות תצורה
הטבלה הבאה מתארת את אפשרויות התצורה שאפשר להעביר אליהן ווידג'ט החיפוש של Knowledge Graph.
| שם | סוג | ברירת מחדל | תיאור |
|---|---|---|---|
| שפות | מערך(מחרוזת) | אנגלית |
רשימה של קודי שפות
(מוגדרים בתקן ISO 639-1) שגורמות לחיפוש בכל השפות.
שצוין. התוצאות מדורגות בשפה הראשונה שרשומה
מוצגת בשפה הראשונה ברשימה שיש לה שם
. באנגלית יש הכי הרבה כיסוי. הערך הזה מוצג בשקיפות
מועברות ל-Search API. לדוגמה, אם השפות מוגדרות ל- [fr, en] |
| הגבלה | מספר שלם | 20 | מספר התוצאות המקסימלי בתפריט הנפתח. |
| סוגים | מערך(מחרוזת) | כל הסוגים | החזרת רק ישויות שתואמות לאחד מהערכים שצוינו ישות . אם לא כוללים את הפרמטר הזה, מוחזרות התאמות של כל סוג ישות. |
| maxDescChars | מספר שלם | ללא הגבלה | מספר התווים המקסימלי בתיאור מפורט של כל ישות. תוכן שאורכו עולה על maxDescChars ייחתך. |
| selectHandler | פעולה | null |
פונקציית הקריאה החוזרת לפעולה כשבוחרים שורה. הארגומנט
פונקציית הקריאה החוזרת היא אירוע, וכוללת את המאפיין row
שמכיל מידע על השורה שנבחרה. צפייה
שימוש בגורמים מטפלים באירועים
דוגמה לשימוש בקריאה חוזרת (callback).
|
| highlightHandler | פעולה | null |
פונקציית הקריאה החוזרת שמופעלת כשהמשתמש מעביר את העכבר מעל השורה.
הארגומנט של פונקציית הקריאה החוזרת הוא אירוע, והוא כולל
המאפיין row שמכיל מידע על השורה שהייתה
נבחר.
לתשומת ליבך, מכשירים רבים (כמו חומרה לנייד עם מסך מגע) לא יכולים יצירת האירוע הזה. למידע נוסף, אפשר לעיין במאמר שימוש בגורמים מטפלים באירועים. דוגמה לשימוש בקריאה חוזרת (callback). |
הטמעת גורמים מטפלים באירועים
ווידג'ט החיפוש של Knowledge Graph מפעיל את האירועים הבאים ההקשר של הקלט שאותו הוא מאותחל. אפשר להתקשר בחזרה באובייקט ה-config כדי להטמיע גורמים שמטפלים באירועים האלה.
selectHandler – האירוע הזה מופעל כשמשתמש בוחר פריט
מרשימת ההצעות. לאירוע מצורף אובייקט נתונים שבו
event.row הוא הנתונים בשורה שנבחרה.
event.row.name ו-event.row.id מייצגים את השם
המזהה של הפריט שנבחר. בקטע הקוד הבא אנחנו מסבירים איך אפשר לבדוק
selectHandler כן.
KGSearchWidget(<API_KEY>, document.getElementById("myInput"), {
"selectHandler": function(e) {
alert("selected " + e.row.name);
}
});
highlightHandler – האירוע הזה מופעל כשפריט מסוים מודגש
על ידי המשתמש שיעביר את העכבר מעליו. קטע הקוד הבא מראה איך אפשר לבדוק
highlightHandler כן.
KGSearchWidget(<API_KEY>, document.getElementById("myInput"), {
"highlightHandler": function(e) {
alert("highlighted " + e.row.name);
}
});
עזרה ומשוב
אם יש לכם שאלות, דיווחים על באגים או משוב לגבי Knowledge Graph Search API, פורום העזרה.