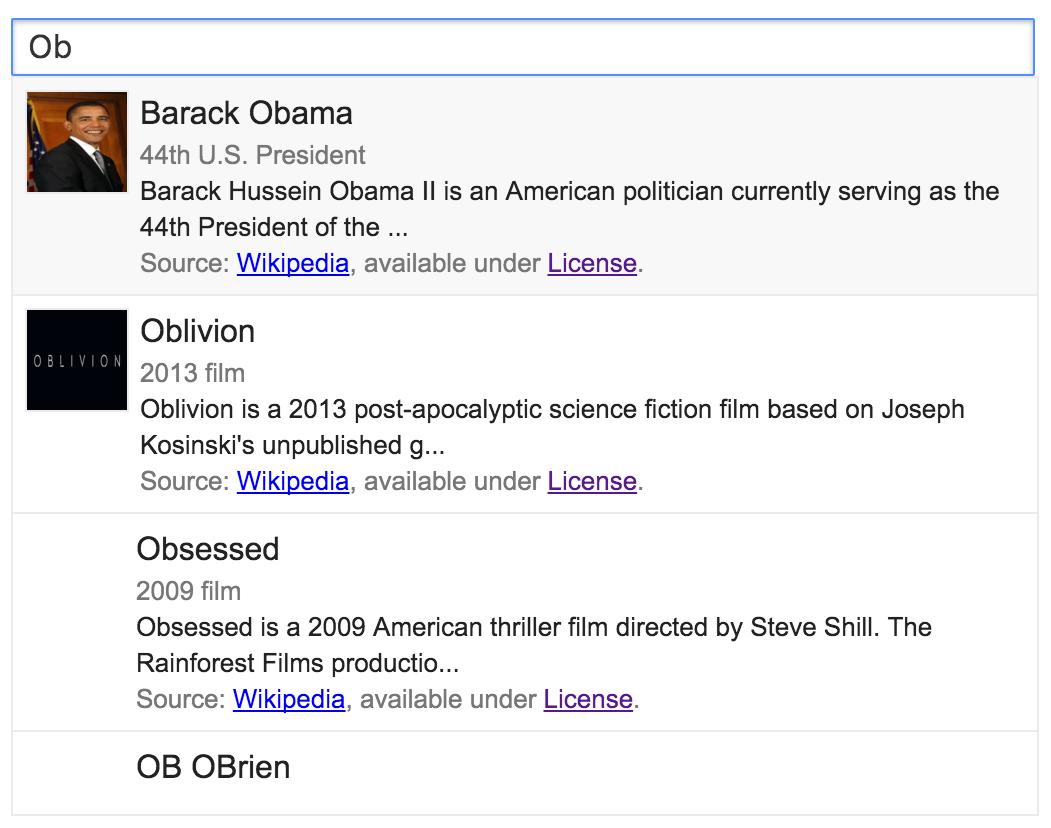
नॉलेज ग्राफ़ खोज विजेट एक JavaScript मॉड्यूल है, जो विषयों के हिसाब से फ़िल्टर करें. उपयोगकर्ता, टेक्स्ट और विजेट टाइप करना शुरू कर सकते हैं नॉलेज ग्राफ़ सर्च एपीआई का इस्तेमाल करके, टाइप करते ही काम के मैच ढूंढता है.

सुविधाएं
- क्रॉस ब्राउज़र - यह अच्छी तरह से जांचे गए और क्रॉस-ब्राउज़र Closure में लिखा गया है और पूरी JavaScript के साथ कंपाइल किया गया है.
- क्रॉस-डोमेन. JSONP की वजह से, किसी प्रॉक्सी सर्वर की ज़रूरत नहीं है.
- Google के सर्वर पर होस्ट किया गया हो.
- मुफ़्त! (Google API की सामान्य शर्तें लागू होती हैं.)
नॉलेज ग्राफ़ के सर्च विजेट का इस्तेमाल क्यों करना चाहिए?
- उपयोगकर्ताओं को कम टाइप करने की अनुमति दें, ताकि वे ज़्यादा डेटा डाल सकें.
- डेटा एंट्री आसान और ज़्यादा सटीक बनाएं.
- इमेज और ब्यौरे शामिल करके, अपने उपयोगकर्ताओं के लिए, सीखने-समझने की क्षमता कम करें.
- एक ही इकाई के लिए डुप्लीकेट नाम इस्तेमाल करने से बचें: Puff Daddy, P. डिडी, शॉन कॉम्ब्स, सभी
/en/sean_combsसे संबंधित हैं.
अपनी वेबसाइट में नॉलेज ग्राफ़ का खोज विजेट जोड़ना
किसी पेज पर नॉलेज ग्राफ़ का सर्च विजेट जोड़ने के लिए, यह जानकारी शामिल करें कोड होना चाहिए. आपको एपीआई पासकोड ताकि विजेट, Google नॉलेज ग्राफ़ एपीआई को ऐक्सेस कर सके.
अपनी वेबसाइट में शामिल करने के लिए कोड
अपने एचटीएमएल दस्तावेज़ के <head> में यह जानकारी शामिल करें:
<link type="text/css" rel="stylesheet" href="https://www.gstatic.com/knowledge/kgsearch/widget/1.0/widget.min.css">
<style>
.kge-search-picker {
width: <DROPDOWN_MENU_WIDTH>;
}
</style>
<script type="text/javascript" src="https://www.gstatic.com/knowledge/kgsearch/widget/1.0/widget.min.js"></script>
इसके बाद, अपने दस्तावेज़ <body> में, इनपुट फ़ील्ड का इस्तेमाल
मेल खाने वाला आईडी डालें, जैसे:
<input type="text" id="myInput">
<script type="text/javascript">
KGSearchWidget(<API_KEY>, document.getElementById("myInput"), {});
</script>
एपीआई पासकोड पाना और उसका इस्तेमाल करना
एपीआई पासकोड हासिल करने से आपका ऐप्लिकेशन, सुझाव के लिए अनुरोध कर सकता है. इसके बिना एक API कुंजी है, तो विजेट काम नहीं करेगा. अगर आपके पास पहले से एपीआई पासकोड नहीं है, तो ऊपर दिए गए निर्देशों का पालन करें ज़रूरी शर्तों वाला पेज के लिए इसे आज़माएं.
कुंजी मिलने के बाद, उसे नॉलेज ग्राफ़ के खोज विजेट को पास करें. इसके लिए, कोड इस तरह से होना चाहिए:
KGSearchWidget(<API_KEY>, document.getElementById("myInput"), {});
Search विजेट को कॉन्फ़िगर करना
आपका JavaScript KGSearchWidget() को तीसरे तर्क के साथ इस नंबर से कॉल कर सकता है:
ऊपर दी गई जानकारी. या फिर आप किसी कॉन्फ़िगरेशन में पास करने के लिए इस तीसरे तर्क का इस्तेमाल कर सकते हैं
ऑब्जेक्ट है, जिसमें अलग-अलग तरह के फ़िल्टर, कंस्ट्रेंट, और इवेंट हैंडलर तय किए गए हैं.
कॉन्फ़िगरेशन ऑब्जेक्ट पास करना
नॉलेज ग्राफ़ का सर्च विजेट, वैकल्पिक कॉन्फ़िगरेशन पैरामीटर को स्वीकार करता है. इसकी मदद से, डेटा स्ट्रक्चर को कई कॉन्फ़िगरेशन विकल्पों के साथ अपने-आप भरा जा सकता है. और इसे नीचे दिए गए उदाहरण में दिखाए गए तरीके से विजेट में पास करें.
var config = {
'limit': 10,
'languages': ['en', 'fr'],
'types': ['Person', 'Movie'],
'maxDescChars': 100,
};
config['selectHandler'] = function(e) {
alert(e.row.name + ' selected');
};
config['highlightHandler'] = function(e) {
alert(e.row.name + ' highlighted');
};
KGSearchWidget(<API_KEY>, document.getElementById('myInput'), config);
कॉन्फ़िगरेशन विकल्प
नीचे दी गई टेबल में उन कॉन्फ़िगरेशन विकल्पों के बारे में बताया गया है जिन्हें भेजा जा सकता है नॉलेज ग्राफ़ का खोज विजेट उपलब्ध होगा.
| नाम | टाइप | डिफ़ॉल्ट | ब्यौरा |
|---|---|---|---|
| भाषाएं | अरे(स्ट्रिंग) | अंग्रेज़ी |
भाषा कोड की सूची
(ISO 639-1 में बताया गया है) जिसकी वजह से सभी भाषाओं में खोज की जाती है
बताया गया है. परिणामों को सूची में दी गई पहली भाषा में रैंक किया जाता है और
सूची में पहली भाषा में दिखाया जाता है, जिसका नाम
इकाई. अंग्रेज़ी में सबसे ज़्यादा कवरेज है. यह वैल्यू साफ़ तौर पर दी गई है
को Search API में भेजा जाता है. अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है उदाहरण के लिए, अगर भाषाएं [fr, en] पर सेट की गई हों |
| सीमा | पूर्णांक | 20 | ड्रॉपडाउन मेन्यू में नतीजों की ज़्यादा से ज़्यादा संख्या. |
| प्रकार | अरे(स्ट्रिंग) | कोई भी प्रकार | सिर्फ़ वे इकाइयां दिखाई जाती हैं जो दी गई किसी भी इकाई से मेल खाती हैं इकाई टाइप. अगर इस पैरामीटर को शामिल नहीं किया जाता है, तो किसी भी तरह की इकाई के मैच दिखाएं. |
| maxDescChars | पूर्णांक | अनलिमिटेड | हर इकाई के बारे में ज़्यादा से ज़्यादा जानकारी में, वर्णों की ज़्यादा से ज़्यादा संख्या. maxDescChars से ज़्यादा लंबे कॉन्टेंट में काट-छांट की जाएगी. |
| selectHandler | फ़ंक्शन | शून्य |
पंक्ति चुनने पर कॉल करने के लिए कॉलबैक फ़ंक्शन. इसका तर्क
कॉलबैक फ़ंक्शन एक इवेंट है और इसमें row एट्रिब्यूट शामिल है
चुनी गई पंक्ति की जानकारी शामिल होनी चाहिए. यहां जाएं:
इवेंट हैंडलर का इस्तेमाल करना
देखें.
|
| highlightHandler | फ़ंक्शन | शून्य |
जब उपयोगकर्ता पंक्ति पर कर्सर घुमाता है, तो कॉलबैक फ़ंक्शन को कॉल किया जाता है.
कॉलबैक फ़ंक्शन का आर्ग्युमेंट एक इवेंट है और इसमें
row एट्रिब्यूट में उस पंक्ति के बारे में जानकारी शामिल है जो
चुना गया.
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है ध्यान दें कि कई डिवाइस (जैसे टचस्क्रीन मोबाइल हार्डवेयर) यह इवेंट जनरेट करें. अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है इवेंट हैंडलर का इस्तेमाल करना देखें देखें. |
इवेंट हैंडलर को लागू करना
नॉलेज ग्राफ़ का सर्च विजेट, नीचे दिए गए इवेंट को उस इनपुट का कॉन्टेक्स्ट दें जिसके साथ इसे शुरू किया गया है. आपके पास कॉलबैक की सुविधा है कॉन्फ़िगरेशन ऑब्जेक्ट में दिए गए फ़ंक्शन को लागू करना हैंडलर के साथ काम कर सकते हैं.
selectHandler — यह इवेंट तब ट्रिगर होता है, जब कोई उपयोगकर्ता किसी आइटम को चुनता है
सुझाव सूची से. इवेंट के साथ एक डेटा ऑब्जेक्ट होता है, जहां
event.row, चुनी गई लाइन का डेटा है.
event.row.name और event.row.id नाम को दिखाते हैं और
चुने गए आइटम का आईडी. नीचे दिया गया कोड फ़्रैगमेंट दिखाता है कि आप किस तरह
selectHandler करता है.
KGSearchWidget(<API_KEY>, document.getElementById("myInput"), {
"selectHandler": function(e) {
alert("selected " + e.row.name);
}
});
highlightHandler — यह इवेंट तब ट्रिगर होता है, जब किसी आइटम को हाइलाइट किया जाता है
उस पर कर्सर घुमाएं. नीचे दिए गए स्निपेट में बताया गया है कि किस तरह
highlightHandler करता है.
KGSearchWidget(<API_KEY>, document.getElementById("myInput"), {
"highlightHandler": function(e) {
alert("highlighted " + e.row.name);
}
});
सहायता और सुझाव
अगर आपके पास नॉलेज ग्राफ़ खोज API के लिए, सहायता फ़ोरम.