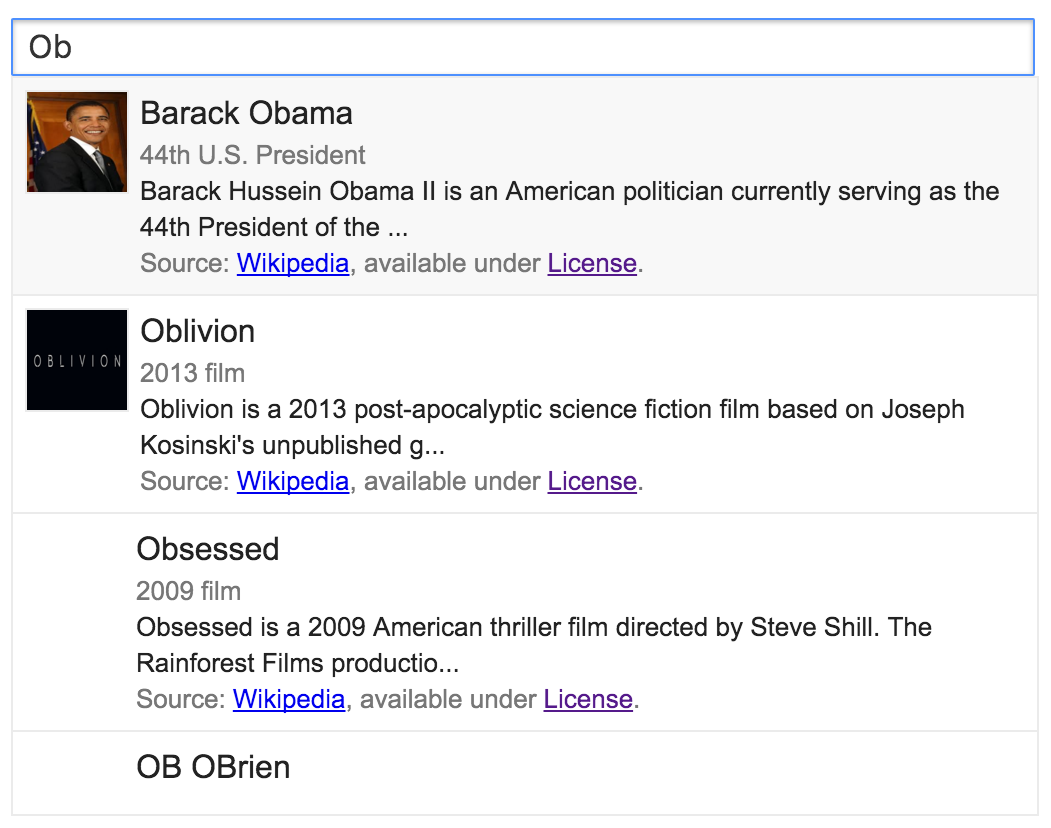
Widget Penelusuran Pustaka Pengetahuan adalah modul JavaScript yang membantu Anda menambahkan topik untuk memasukkan kotak di situs Anda. Pengguna mulai mengetik teks dan widget menemukan kecocokan yang relevan saat mereka mengetik, menggunakan Knowledge Graph Search API.

Fitur
- Lintas browser - ditulis dalam Penutupan yang telah teruji dengan baik dan lintas browser, serta dikompilasi menjadi JavaScript murni.
- Lintas-domain. Server proxy tidak diperlukan berkat JSONP.
- Dihosting di server Google.
- Gratis! (Persyaratan Google API standar berlaku.)
Mengapa menggunakan Widget Penelusuran Pustaka Pengetahuan?
- Izinkan pengguna mengetik lebih sedikit untuk memasukkan lebih banyak data.
- Membuat entri data lebih mudah dan lebih akurat.
- Mengurangi beban kognitif pengguna dengan memberikan gambar dan deskripsi.
- Hindari nama duplikat untuk entitas yang sama: Puff Daddy, P. Diddy, Sean Combs semuanya merujuk ke
/en/sean_combs.
Menambahkan Widget Penelusuran Pustaka Pengetahuan ke situs Anda
Untuk menambahkan Widget Penelusuran Pustaka Pengetahuan ke halaman, sertakan hal berikut dalam sumber situs Anda. Anda harus menggunakan Kunci API agar widget dapat mengakses Google Knowledge Graph API.
Kode yang akan disertakan di situs Anda
Sertakan hal berikut dalam <head> dokumen HTML Anda:
<link type="text/css" rel="stylesheet" href="https://www.gstatic.com/knowledge/kgsearch/widget/1.0/widget.min.css">
<style>
.kge-search-picker {
width: <DROPDOWN_MENU_WIDTH>;
}
</style>
<script type="text/javascript" src="https://www.gstatic.com/knowledge/kgsearch/widget/1.0/widget.min.js"></script>
Kemudian, di dokumen Anda <body>, gunakan kolom input dengan
ID kecocokan, seperti ini:
<input type="text" id="myInput">
<script type="text/javascript">
KGSearchWidget(<API_KEY>, document.getElementById("myInput"), {});
</script>
Mendapatkan dan menggunakan kunci API
Mendapatkan kunci API memungkinkan aplikasi Anda untuk membuat permintaan Suggest. Tanpa kunci API, widget tidak akan berfungsi. Jika Anda belum memiliki kunci API, ikuti petunjuk di Halaman Prasyarat untuk mendapatkannya.
Setelah mendapatkan kunci, teruskan kunci ke Widget Penelusuran Pustaka Pengetahuan menggunakan kode seperti berikut ini:
KGSearchWidget(<API_KEY>, document.getElementById("myInput"), {});
Mengonfigurasi widget penelusuran
JavaScript Anda dapat memanggil KGSearchWidget() dengan argumen ketiga yang kosong sebagai
yang ditunjukkan di atas. Atau, Anda dapat menggunakan argumen ketiga ini untuk meneruskan konfigurasi
, dengan menentukan berbagai pemfilteran, batasan, dan pengendali peristiwa.
Meneruskan objek konfigurasi
Widget Penelusuran Pustaka Pengetahuan menerima parameter konfigurasi opsional. Ini memungkinkan Anda mengisi struktur data dengan beberapa opsi konfigurasi, lalu teruskan ke widget seperti yang ditunjukkan pada contoh berikut.
var config = {
'limit': 10,
'languages': ['en', 'fr'],
'types': ['Person', 'Movie'],
'maxDescChars': 100,
};
config['selectHandler'] = function(e) {
alert(e.row.name + ' selected');
};
config['highlightHandler'] = function(e) {
alert(e.row.name + ' highlighted');
};
KGSearchWidget(<API_KEY>, document.getElementById('myInput'), config);
Opsi konfigurasi
Tabel berikut menjelaskan opsi konfigurasi yang dapat Anda teruskan Widget Penelusuran Pustaka Pengetahuan.
| Nama | Jenis | Default | Deskripsi |
|---|---|---|---|
| bahasa | Array(String) | Inggris |
Daftar kode bahasa
(ditetapkan dalam ISO 639-1) yang menyebabkan penelusuran dilakukan dalam semua bahasa
yang ditentukan. Hasilnya diurutkan dalam bahasa pertama yang tercantum dan
ditampilkan dalam bahasa pertama dalam daftar yang memiliki nama untuk
entitas. Bahasa Inggris memiliki cakupan yang paling banyak. Nilai ini secara transparan
diteruskan ke Search API. Misalnya, jika bahasa disetel ke [fr, en] |
| batas | Bilangan Bulat | 20 | Jumlah hasil maksimum di menu dropdown. |
| tipe | Array(String) | Semua jenis | Hanya tampilkan entitas yang cocok dengan salah satu entitas yang diberikan entitas jenis data. Jika parameter ini dihilangkan, tampilkan kecocokan dengan jenis entity apa pun. |
| maxDescChars | Bilangan Bulat | Tidak terbatas | Jumlah maksimum karakter dalam deskripsi mendetail tentang setiap entity. Konten yang lebih panjang dari maxDescChars akan terpotong. |
| selectHandler | Fungsi | null |
Fungsi callback yang akan dipanggil saat baris dipilih. Argumen
fungsi callback adalah peristiwa, dan menyertakan atribut row
yang berisi informasi tentang baris yang dipilih. Lihat
Menggunakan pengendali peristiwa
untuk contoh penggunaan callback ini.
|
| highlightHandler | Fungsi | null |
Fungsi callback yang dipanggil saat pengguna mengarahkan kursor ke baris.
Argumen fungsi callback adalah peristiwa, dan menyertakan
Atribut row yang berisi informasi tentang baris yang
dipilih.
Perhatikan bahwa banyak perangkat (seperti hardware seluler layar sentuh) tidak dapat membuat peristiwa ini. Lihat Menggunakan pengendali peristiwa untuk contoh penggunaan callback ini. |
Mengimplementasikan pengendali peristiwa
Widget Penelusuran Pustaka Pengetahuan memicu peristiwa berikut dalam konteks input yang diinisialisasi dengannya. Anda dapat memberikan callback dalam objek konfigurasi untuk menerapkan untuk peristiwa tersebut.
selectHandler — Peristiwa ini dipicu saat pengguna memilih item
dari daftar Suggest. Peristiwa ini disertai dengan objek data di mana
event.row adalah data dari baris yang dipilih.
event.row.name dan event.row.id mewakili nama dan
ID item yang dipilih. Fragmen kode berikut menunjukkan bagaimana Anda dapat menguji
selectHandler.
KGSearchWidget(<API_KEY>, document.getElementById("myInput"), {
"selectHandler": function(e) {
alert("selected " + e.row.name);
}
});
highlightHandler — Peristiwa ini dipicu saat item ditandai
oleh pengguna yang mengarahkan kursor ke atasnya. Cuplikan berikut menunjukkan bagaimana Anda dapat menguji apa yang
highlightHandler.
KGSearchWidget(<API_KEY>, document.getElementById("myInput"), {
"highlightHandler": function(e) {
alert("highlighted " + e.row.name);
}
});
Bantuan dan masukan
Jika ada pertanyaan, laporan bug, atau masukan tentang Knowledge Graph Search API, gunakan Forum Bantuan.