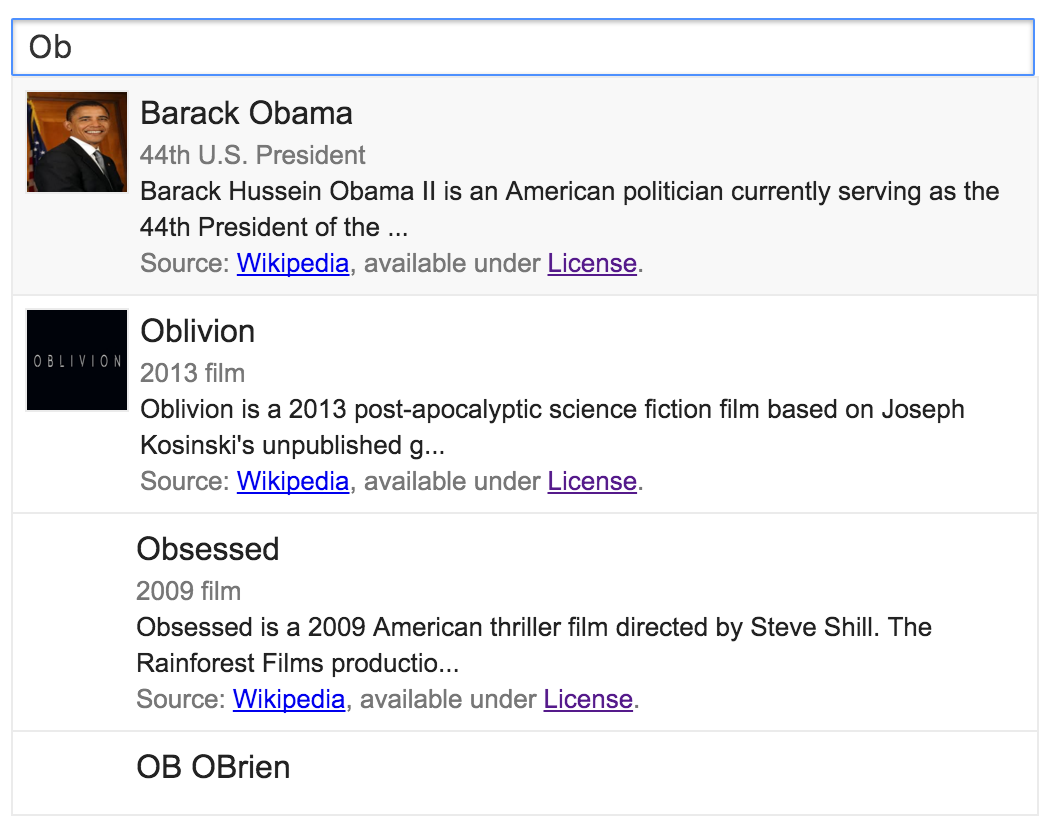
지식 그래프 검색 위젯은 사이트의 입력란에 주제를 추가할 수 있습니다. 사용자가 텍스트를 입력하기 시작하면 위젯이 Knowledge Graph Search API를 사용하여 입력과 동시에 관련성 높은 일치 항목 찾기

기능
- 교차 브라우저 - 잘 테스트된 교차 브라우저 클로저로 작성되고 순수한 JavaScript로 컴파일됩니다.
- 교차 도메인. JSONP 덕분에 프록시 서버가 필요하지 않습니다.
- Google 서버에 호스팅됩니다.
- 무료 표준 Google API 약관이 적용됩니다.
지식 정보 검색 위젯을 사용해야 하는 이유
- 사용자가 더 적게 입력하여 더 많은 데이터를 입력하도록 하세요.
- 더 쉽고 정확하게 데이터를 입력할 수 있습니다.
- 이미지와 설명을 제공하여 사용자의 인지 부하를 줄입니다.
- 동일한 항목에 대해 중복된 이름을 사용하지 않습니다(예: Puff Daddy, P. 디디, 숀 콤스는 모두
/en/sean_combs를 지칭합니다.
웹사이트에 Knowledge Graph 검색 위젯 추가
페이지에 지식 정보 검색 위젯을 추가하려면 다음을 포함하세요. 코드를 삽입해야 합니다 이를 위해서는 API 키 그래야 위젯이 Google Knowledge Graph API에 액세스할 수 있습니다.
웹사이트에 포함할 코드
HTML 문서의 <head>에 다음을 포함합니다.
<link type="text/css" rel="stylesheet" href="https://www.gstatic.com/knowledge/kgsearch/widget/1.0/widget.min.css">
<style>
.kge-search-picker {
width: <DROPDOWN_MENU_WIDTH>;
}
</style>
<script type="text/javascript" src="https://www.gstatic.com/knowledge/kgsearch/widget/1.0/widget.min.js"></script>
그런 다음 <body> 문서에서 입력 필드에
일치 ID
<input type="text" id="myInput">
<script type="text/javascript">
KGSearchWidget(<API_KEY>, document.getElementById("myInput"), {});
</script>
API 키 가져오기 및 사용
API 키를 획득하면 애플리케이션에서 추천 요청을 할 수 있습니다. 제외 위젯이 작동하지 않습니다. 아직 API 키가 없는 경우 의 안내를 따르세요. 기본 요건 페이지 받을 수 있습니다.
키를 얻으면 다음을 사용하여 지식 정보 검색 위젯에 전달합니다. 코드를 다음과 같이 작성할 수 있습니다.
KGSearchWidget(<API_KEY>, document.getElementById("myInput"), {});
검색 위젯 구성하기
JavaScript는 다음과 같이 빈 세 번째 인수를 사용하여 KGSearchWidget()를 호출할 수 있습니다.
를 참조하세요. 또는 이 세 번째 인수를 사용하여 구성을 전달할 수 있습니다.
객체와 상호작용하고 다양한 필터링, 제약 조건, 이벤트 핸들러를 지정합니다.
구성 객체 전달
지식 정보 검색 위젯은 선택적 구성 매개변수를 허용합니다. 이렇게 하면 여러 구성 옵션으로 데이터 구조를 채울 수 있습니다. 다음 예와 같이 위젯에 전달합니다.
var config = {
'limit': 10,
'languages': ['en', 'fr'],
'types': ['Person', 'Movie'],
'maxDescChars': 100,
};
config['selectHandler'] = function(e) {
alert(e.row.name + ' selected');
};
config['highlightHandler'] = function(e) {
alert(e.row.name + ' highlighted');
};
KGSearchWidget(<API_KEY>, document.getElementById('myInput'), config);
구성 옵션
다음 표에서는 더 쉽게 찾을 수 있습니다.
| 이름 | 유형 | 기본값 | 설명 |
|---|---|---|---|
| 언어 | 배열(문자열) | 영어 |
언어 코드 목록
(ISO 639-1에 정의됨) - 모든 언어로 검색을 실행합니다.
지정합니다. 결과는 나열된 첫 번째 언어로 순위가 매겨지며
로 표시될 수 있으며
개체. 가장 많이 사용되는 언어는 영어입니다. 이 값은
Search API로 전달됩니다. 예를 들어 언어를 [fr, en]로 설정한 경우 |
| 제한 | 정수 | 20 | 드롭다운 메뉴의 최대 결과 수입니다. |
| 유형 | 배열(문자열) | 모든 유형 | 제공된 항목 중 하나라도 일치하는 항목만 반환 항목 유형이 있습니다. 이 매개변수를 생략하면 모든 항목 유형의 일치 항목이 반환됩니다. |
| maxDescChars | 정수 | 무제한 | 각 항목의 세부 설명의 최대 문자 수입니다. maxDescChars보다 긴 콘텐츠는 잘립니다. |
| selectHandler | 함수 | null |
행이 선택될 때 호출할 콜백 함수입니다. 인수
콜백 함수는 이벤트이며 row 속성을 포함합니다.
선택할 수 있습니다. 자세한 내용은
이벤트 핸들러 사용
이 콜백 사용의 예를 참조하세요.
|
| highlightHandler | 함수 | null |
사용자가 행 위로 마우스를 가져갈 때 호출되는 콜백 함수입니다.
콜백 함수의 인수는 이벤트이며
이전 행에 대한 정보가 포함된 row 속성
선택합니다.
많은 기기 (예: 터치 스크린 모바일 하드웨어)는 이 이벤트를 생성합니다. 이벤트 핸들러 사용을 참조하세요. 이 콜백 사용의 예를 참조하세요. |
이벤트 핸들러 구현
지식 그래프 검색 위젯은 초기화된 입력의 컨텍스트입니다. 콜백을 제공할 수 있습니다. 구현할 구성 객체의 함수 핸들러에 전달합니다.
selectHandler — 사용자가 항목을 선택하면 이 이벤트가 트리거됩니다.
을 클릭합니다. 이 이벤트는
event.row는 선택한 행의 데이터입니다.
event.row.name와 event.row.id는 이름을 나타내며
선택한 항목의 ID입니다. 다음 코드 조각은
selectHandler는 사용합니다.
KGSearchWidget(<API_KEY>, document.getElementById("myInput"), {
"selectHandler": function(e) {
alert("selected " + e.row.name);
}
});
highlightHandler — 이 이벤트는 항목이 강조표시될 때 트리거됩니다.
닫을 수 있습니다. 다음 스니펫은
highlightHandler는 사용합니다.
KGSearchWidget(<API_KEY>, document.getElementById("myInput"), {
"highlightHandler": function(e) {
alert("highlighted " + e.row.name);
}
});
도움말 및 의견
궁금한 점이 있거나 버그 신고 또는 자세한 내용은 도움말 포럼: