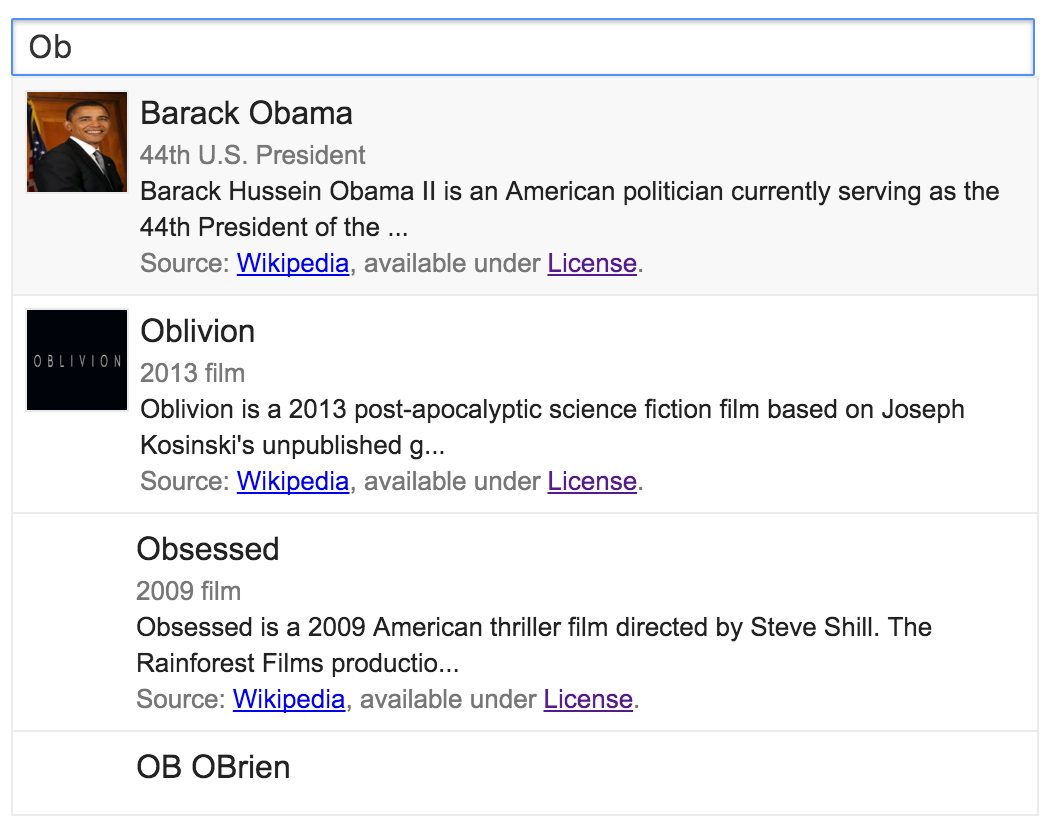
Widżet wyszukiwania Grafu wiedzy to moduł JavaScript, który pomaga dodawać w tematach, w których należy wpisać pola w witrynie. Użytkownicy zaczynają wpisywać tekst i w widżecie znajduje trafne dopasowania w trakcie ich wpisywania za pomocą interfejsu Knowledge Graph API Search API.

Funkcje
- Różne przeglądarki – został napisany w sprawdzonych metodach Closure w różnych przeglądarkach oraz skompilowany na czysty kod JavaScript.
- W wielu domenach. Dzięki JSONP nie są wymagane żadne serwery proxy.
- Umieszczony na serwerach Google.
- Za darmo! (Obowiązują standardowe Warunki korzystania z interfejsów API Google).
Dlaczego warto korzystać z widżetu wyszukiwania w Grafie wiedzy?
- Ułatw użytkownikom pisanie, aby mogli wpisać więcej danych.
- Łatwiejsze i dokładniejsze wprowadzanie danych.
- Zmniejsz obciążenie poznawcze użytkowników, dodając obrazy i opisy.
- Unikaj powtarzania nazwy tego samego podmiotu: Puff Daddy, P. Diddy, Sean Combs wspominają
/en/sean_combs.
Dodawanie widżetu wyszukiwania w Grafie wiedzy do witryny
Aby dodać do strony widżet wyszukiwania w Grafie wiedzy, dodaj: w kodzie źródłowym witryny. Musisz użyć Klucz interfejsu API aby widżet mógł uzyskać dostęp do interfejsu Google Knowledge Graph API.
Kod do umieszczenia w witrynie
W <head> dokumentu HTML umieść te elementy:
<link type="text/css" rel="stylesheet" href="https://www.gstatic.com/knowledge/kgsearch/widget/1.0/widget.min.css">
<style>
.kge-search-picker {
width: <DROPDOWN_MENU_WIDTH>;
}
</style>
<script type="text/javascript" src="https://www.gstatic.com/knowledge/kgsearch/widget/1.0/widget.min.js"></script>
Następnie w dokumencie <body> użyj pola do wprowadzania danych ze znakiem
zgodny identyfikator, podobny do tego:
<input type="text" id="myInput">
<script type="text/javascript">
KGSearchWidget(<API_KEY>, document.getElementById("myInput"), {});
</script>
Uzyskiwanie i używanie klucza interfejsu API
Uzyskanie klucza interfejsu API umożliwia aplikacji wysyłanie żądań sugerowania. Bez API, widżet nie będzie działać. Jeśli nie masz jeszcze klucza interfejsu API, postępuj zgodnie z instrukcjami na Strona Wymagania wstępne aby go zdobyć.
Po uzyskaniu klucza przekaż go do widżetu wyszukiwania Grafu wiedzy za pomocą jak poniżej:
KGSearchWidget(<API_KEY>, document.getElementById("myInput"), {});
Konfigurowanie widżetu wyszukiwania
JavaScript może wywołać KGSearchWidget() z pustym trzecim argumentem jako
przedstawione powyżej. Możesz też użyć tego trzeciego argumentu do przekazania konfiguracji
określając różne filtry, ograniczenia i moduły obsługi zdarzeń.
Przekazywanie obiektu konfiguracji
Widżet wyszukiwania Grafu wiedzy akceptuje opcjonalny parametr konfiguracji. Dzięki temu możesz wypełnić strukturę danych wieloma opcjami konfiguracji, i przekazać ją do widżetu w sposób przedstawiony w przykładzie poniżej.
var config = {
'limit': 10,
'languages': ['en', 'fr'],
'types': ['Person', 'Movie'],
'maxDescChars': 100,
};
config['selectHandler'] = function(e) {
alert(e.row.name + ' selected');
};
config['highlightHandler'] = function(e) {
alert(e.row.name + ' highlighted');
};
KGSearchWidget(<API_KEY>, document.getElementById('myInput'), config);
Opcje konfiguracji
W tabeli poniżej opisujemy opcje konfiguracji, do których można przekazywać informacje widżet wyszukiwania w Grafie wiedzy.
| Nazwa | Typ | Domyślny | Opis |
|---|---|---|---|
| języki | Tablica(ciąg) | angielski |
Lista kodów języków
(zdefiniowane w normie ISO 639-1), które powodują wyszukiwanie we wszystkich językach
określone dane. Wyniki są wyświetlane w pierwszym wymienionym języku oraz
wyświetlany w pierwszym języku na liście, który ma nazwę
podmiotu zabezpieczeń. Największy zasięg jest w języku angielskim. Ta wartość jest jasno sprecyzowana,
do interfejsu Search API. Jeśli na przykład języki są ustawione na [fr, en] |
| limit | Liczba całkowita | 20 | Maksymalna liczba wyników w menu. |
| typy | Tablica(ciąg) | Dowolne typy | Zwraca tylko elementy pasujące do dowolnej z podanych wartości jednostka . Jeśli ten parametr zostanie pominięty, zwracane są dopasowania dowolnego typu elementu. |
| maxDescChars | Liczba całkowita | Bez ograniczeń | Maksymalna liczba znaków w szczegółowym opisie każdego elementu. Treści dłuższe niż maxDescChars zostaną obcięte. |
| selectHandler | Funkcja | brak |
Funkcja wywołania zwrotnego do wywołania po wybraniu wiersza. Argument wartości
funkcja wywołania zwrotnego jest zdarzeniem i zawiera atrybut row
zawierający informacje o wybranym wierszu. Zobacz
Korzystanie z modułów obsługi zdarzeń
.
|
| highlightHandler | Funkcja | brak |
Funkcja wywołania zwrotnego, która jest wywoływana, gdy użytkownik najedzie kursorem na wiersz.
Argument funkcji wywołania zwrotnego jest zdarzeniem i zawiera parametr
Atrybut row zawierający informacje o wierszu, który został
zaznaczono.
Pamiętaj, że wiele urządzeń (np. z ekranem dotykowym) nie może do wygenerowania tego zdarzenia. Zobacz Korzystanie z modułów obsługi zdarzeń. . |
Wdrażanie modułów obsługi zdarzeń
Widżet wyszukiwania Grafu wiedzy wywołuje następujące zdarzenia w obrębie kontekstu danych wejściowych, na podstawie których jest zainicjowana. Możesz podać numer oddzwaniający. funkcji w obiekcie konfiguracji do zaimplementowania dla tych zdarzeń.
selectHandler – to zdarzenie jest wyzwalane, gdy użytkownik wybiera element.
z listy sugestii. Zdarzeniu towarzyszy obiekt danych, gdzie
event.row to dane z wybranego wiersza.
event.row.name i event.row.id to nazwa i
Identyfikator wybranego elementu. Fragment kodu poniżej pokazuje, jak można sprawdzić,
selectHandler tak.
KGSearchWidget(<API_KEY>, document.getElementById("myInput"), {
"selectHandler": function(e) {
alert("selected " + e.row.name);
}
});
highlightHandler – to zdarzenie jest wyzwalane po podświetleniu elementu.
po najechaniu na nią kursorem myszy. Ten fragment kodu pokazuje, jak sprawdzić,
highlightHandler tak.
KGSearchWidget(<API_KEY>, document.getElementById("myInput"), {
"highlightHandler": function(e) {
alert("highlighted " + e.row.name);
}
});
Pomoc i opinie
W przypadku pytań, zgłoszeń o błędach lub opinii interfejsu API wyszukiwania w usłudze Knowledge Graph, użyj Forum pomocy.