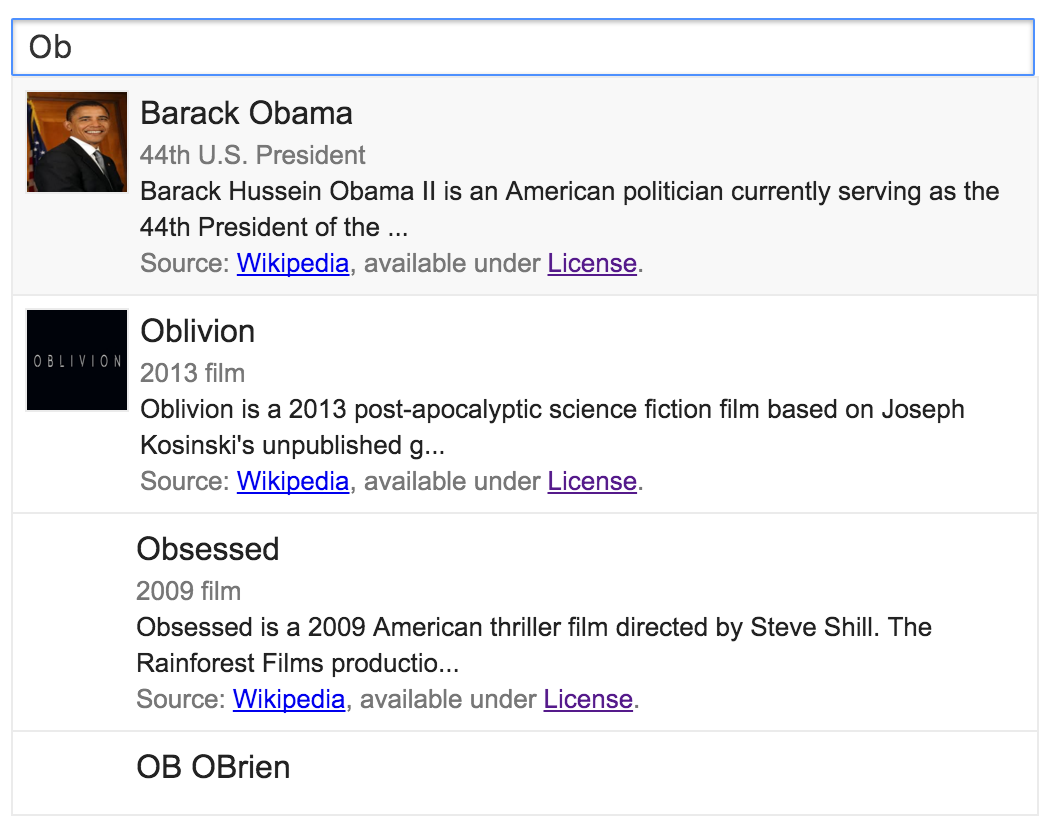
O widget de pesquisa do Mapa de informações é um módulo JavaScript que ajuda você a adicionar para caixas de entrada no seu site. Os usuários começam a digitar texto e o widget encontra correspondências relevantes enquanto digitam, usando a API de Pesquisa do Mapa de informações.

Recursos
- Em vários navegadores: é escrito em Closure bem testado e para diferentes navegadores e compilado para JavaScript puro.
- Entre domínios. Nenhum servidor proxy é necessário graças ao JSONP.
- Hospedado em servidores do Google.
- Grátis! Sujeito aos Termos padrão das APIs do Google.
Por que usar o widget de pesquisa do Mapa de informações?
- Permita que os usuários digitem menos para inserir mais dados.
- Torne a entrada de dados mais fácil e precisa.
- Reduza a carga cognitiva dos usuários fornecendo imagens e descrições.
- Evite nomes duplicados para a mesma entidade: Puff Daddy, P. Diddy e Sean Combs se referem a
/en/sean_combs.
Como adicionar o widget da Pesquisa do Mapa de informações ao seu site
Para adicionar o widget de pesquisa do Mapa de informações a uma página, inclua o seguinte: no código-fonte do seu site. Você vai precisar usar um Chave de API para que o widget possa acessar a API Knowledge Graph do Google.
Código a ser incluído no seu site
Inclua o seguinte no <head> do seu documento HTML:
<link type="text/css" rel="stylesheet" href="https://www.gstatic.com/knowledge/kgsearch/widget/1.0/widget.min.css">
<style>
.kge-search-picker {
width: <DROPDOWN_MENU_WIDTH>;
}
</style>
<script type="text/javascript" src="https://www.gstatic.com/knowledge/kgsearch/widget/1.0/widget.min.js"></script>
Depois, no documento <body>, use um campo de entrada com uma
correspondente, da seguinte forma:
<input type="text" id="myInput">
<script type="text/javascript">
KGSearchWidget(<API_KEY>, document.getElementById("myInput"), {});
</script>
Obtenção e uso de uma chave de API
Conseguir uma chave de API permite que o app faça solicitações de sugestão. Sem uma chave de API, o widget não vai funcionar. Se você ainda não tiver uma chave de API, siga as instruções Página Pré-requisitos para conseguir um.
Depois de conseguir uma chave, transmita-a para o widget de pesquisa do Mapa de informações usando como o seguinte:
KGSearchWidget(<API_KEY>, document.getElementById("myInput"), {});
Como configurar o widget de pesquisa
Seu JavaScript pode chamar KGSearchWidget() com um terceiro argumento vazio como
como mostrado acima. Ou você pode usar esse terceiro argumento para passar um valor de configuração
, especificando diversos filtros, restrições e manipuladores de eventos.
Como transmitir um objeto de configuração
O widget de pesquisa do Mapa de informações aceita um parâmetro de configuração opcional. Isso permite preencher uma estrutura de dados com várias opções de configuração, e a transmita para o widget, como mostrado no exemplo a seguir.
var config = {
'limit': 10,
'languages': ['en', 'fr'],
'types': ['Person', 'Movie'],
'maxDescChars': 100,
};
config['selectHandler'] = function(e) {
alert(e.row.name + ' selected');
};
config['highlightHandler'] = function(e) {
alert(e.row.name + ' highlighted');
};
KGSearchWidget(<API_KEY>, document.getElementById('myInput'), config);
Opções de configuração
A tabela a seguir descreve as opções de configuração que você pode transmitir no widget Pesquisa do Mapa de informações.
| Nome | Tipo | Padrão | Descrição |
|---|---|---|---|
| linguagens | Matriz(string) | Inglês |
Uma lista de códigos de idioma
(definido na ISO 639-1) que fazem com que a pesquisa seja feita em todos os idiomas
especificado. Os resultados são classificados no primeiro idioma listado e
exibido no primeiro idioma da lista com o nome da
com uma entidade conhecida. O inglês tem a maior cobertura. Esse valor é transparente
passados para a API Search. Por exemplo, se os idiomas estiverem definidos como [fr, en] |
| limite | Número inteiro | 20 | Número máximo de resultados no menu suspenso. |
| tipos | Matriz(string) | Qualquer tipo | Retorna apenas entidades que correspondem a qualquer um dos entidade tipos. Se esse parâmetro for omitido, serão retornadas correspondências de qualquer tipo de entidade. |
| maxDescChars | Número inteiro | Ilimitado | Número máximo de caracteres na descrição detalhada de cada entidade. Conteúdos com mais de maxDescChars serão truncados. |
| selectHandler | Função | null |
A função de callback a ser chamada quando uma linha é selecionada. O argumento da função
função de callback é um evento e inclui um atributo row
contendo informações sobre a linha selecionada. Consulte
Como usar manipuladores de eventos
um exemplo de como usar esse callback.
|
| highlightHandler | Função | null |
A função de callback que é chamada quando o usuário passa o cursor sobre a linha.
O argumento da função de retorno de chamada é um evento e inclui um
O atributo row contém informações sobre a linha que foi
selecionados.
Muitos dispositivos (como hardware com tela sensível ao toque) não podem gerar esse evento. Consulte Como usar manipuladores de eventos um exemplo de como usar esse callback. |
Implementação de manipuladores de eventos
O widget de pesquisa do Mapa de informações aciona os seguintes eventos no contexto da entrada com que ele foi inicializado. É possível fornecer chamadas de retorno funções no objeto de configuração para implementar manipuladores para esses eventos.
selectHandler: esse evento é acionado quando um usuário seleciona um item.
na lista de sugestões. O evento é acompanhado por um objeto de dados em que
event.row são os dados da linha selecionada.
event.row.name e event.row.id representam o nome e
ID do item selecionado. O fragmento de código a seguir mostra como testar qual
O selectHandler sim.
KGSearchWidget(<API_KEY>, document.getElementById("myInput"), {
"selectHandler": function(e) {
alert("selected " + e.row.name);
}
});
highlightHandler: esse evento é acionado quando um item é destacado
quando o usuário passa o cursor sobre ela. O snippet a seguir mostra como é possível testar
O highlightHandler sim.
KGSearchWidget(<API_KEY>, document.getElementById("myInput"), {
"highlightHandler": function(e) {
alert("highlighted " + e.row.name);
}
});
Ajuda e feedback
Se você tiver dúvidas, relatórios de bugs ou feedback sobre os a API Knowledge Graph Search, use a Fórum de Ajuda.