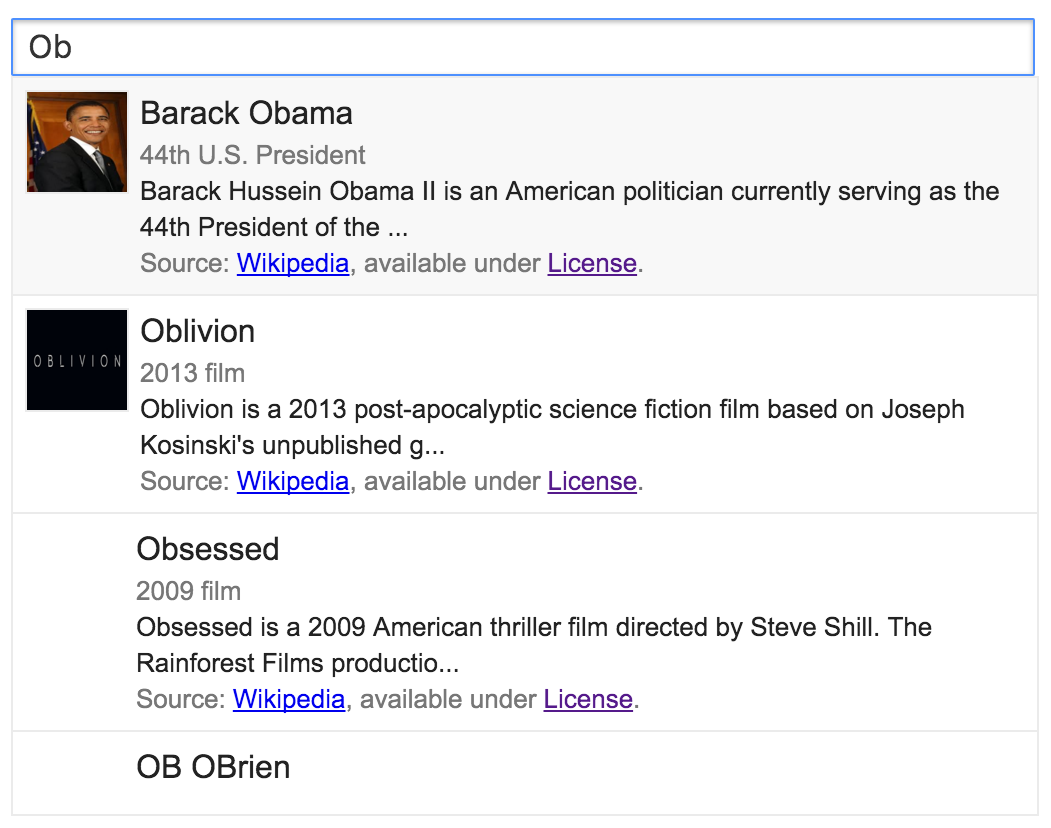
Виджет поиска в области знаний — это модуль JavaScript, который помогает добавлять темы в поля ввода на вашем сайте. Пользователи начинают вводить текст, и виджет находит соответствующие совпадения по мере их ввода, используя API поиска в сети знаний.

Функции
- Кроссбраузерность — она написана на хорошо протестированном и кроссбраузерном Closure и скомпилирована на чистом JavaScript.
- Междоменный. Благодаря JSONP прокси-серверы не требуются.
- Размещено на серверах Google.
- Бесплатно! (Применяются стандартные Условия API Google .)
Зачем использовать виджет поиска в сети знаний?
- Позвольте вашим пользователям печатать меньше, чтобы вводить больше данных.
- Сделайте ввод данных проще и точнее.
- Уменьшите когнитивную нагрузку на пользователей, предоставляя изображения и описания.
- Избегайте дублирования имен для одного и того же объекта: Puff Daddy, P. Diddy, Sean Combs — все они ссылаются на
/en/sean_combs.
Добавление виджета поиска в сети знаний на ваш веб-сайт
Чтобы добавить виджет поиска в сети знаний на страницу, включите следующий код в исходный код своего веб-сайта. Вам потребуется использовать ключ API , чтобы виджет мог получить доступ к API Google Knowledge Graph.
Код для включения на ваш сайт
Включите следующее в <head> вашего HTML-документа:
<link type="text/css" rel="stylesheet" href="https://www.gstatic.com/knowledge/kgsearch/widget/1.0/widget.min.css">
<style>
.kge-search-picker {
width: <DROPDOWN_MENU_WIDTH>;
}
</style>
<script type="text/javascript" src="https://www.gstatic.com/knowledge/kgsearch/widget/1.0/widget.min.js"></script>
Затем в вашем документе <body> используйте поле ввода с соответствующим идентификатором, например:
<input type="text" id="myInput">
<script type="text/javascript">
KGSearchWidget(<API_KEY>, document.getElementById("myInput"), {});
</script>
Получение и использование ключа API
Получение ключа API позволяет вашему приложению отправлять запросы предложений. Без ключа API виджет работать не будет. Если у вас еще нет ключа API, следуйте инструкциям на странице «Предварительные требования» , чтобы получить его.
Получив ключ, передайте его виджету поиска в сети знаний, используя следующий код:
KGSearchWidget(<API_KEY>, document.getElementById("myInput"), {});
Настройка виджета поиска
Ваш JavaScript может вызвать KGSearchWidget() с пустым третьим аргументом, как показано выше. Или вы можете использовать этот третий аргумент для передачи объекта конфигурации, определяя различные фильтры, ограничения и обработчики событий.
Передача объекта конфигурации
Виджет поиска в сети знаний принимает необязательный параметр конфигурации. Это позволяет вам заполнить структуру данных несколькими параметрами конфигурации и передать ее виджету, как показано в следующем примере.
var config = {
'limit': 10,
'languages': ['en', 'fr'],
'types': ['Person', 'Movie'],
'maxDescChars': 100,
};
config['selectHandler'] = function(e) {
alert(e.row.name + ' selected');
};
config['highlightHandler'] = function(e) {
alert(e.row.name + ' highlighted');
};
KGSearchWidget(<API_KEY>, document.getElementById('myInput'), config);
Варианты конфигурации
В следующей таблице описаны параметры конфигурации, которые можно передать виджету поиска в сети знаний.
| Имя | Тип | По умолчанию | Описание |
|---|---|---|---|
| языки | Массив (строка) | Английский | Список языковых кодов (определенных в ISO 639-1), которые обеспечивают выполнение поиска на всех указанных языках. Результаты ранжируются на первом языке из списка и отображаются на первом языке в списке, на котором указано имя объекта. Английский имеет наибольший охват. Это значение прозрачно передается в API поиска. Например, если для языков установлено значение [fr, en] |
| предел | Целое число | 20 | Максимальное количество результатов в раскрывающемся меню. |
| типы | Массив (строка) | Любые типы | Возвращайте только те сущности, которые соответствуют любому из предоставленных типов сущностей . Если этот параметр опущен, возвращаются совпадения любого типа объекта. |
| maxDescChars | Целое число | Безлимитный | Максимальное количество символов в подробном описании каждой сущности. Содержимое длиннее maxDescChars будет обрезано. |
| выберитеОбработчик | Функция | нулевой | Функция обратного вызова, вызываемая при выборе строки. Аргументом функции обратного вызова является событие, которое включает атрибут row , содержащий информацию о выбранной строке. Пример использования этого обратного вызова см. в разделе «Использование обработчиков событий» . |
| ВыделитеОбработчик | Функция | нулевой | Функция обратного вызова, которая вызывается, когда пользователь наводит курсор на строку. Аргументом функции обратного вызова является событие, которое включает атрибут row , содержащий информацию о выбранной строке.Обратите внимание, что многие устройства (например, мобильное оборудование с сенсорным экраном) не могут генерировать это событие. Пример использования этого обратного вызова см. в разделе «Использование обработчиков событий» . |
Реализация обработчиков событий
Виджет поиска в сети знаний инициирует следующие события в контексте входных данных, с которыми он инициализируется. Вы можете предоставить функции обратного вызова в объекте конфигурации для реализации обработчиков этих событий.
selectHandler — это событие срабатывает, когда пользователь выбирает элемент из списка предложений. Событие сопровождается объектом данных, где event.row — это данные выбранной строки. event.row.name и event.row.id представляют имя и идентификатор выбранного элемента. Следующий фрагмент кода показывает, как можно проверить, что делает selectHandler .
KGSearchWidget(<API_KEY>, document.getElementById("myInput"), {
"selectHandler": function(e) {
alert("selected " + e.row.name);
}
});
HighlightHandler — это событие срабатывает, когда элемент выделяется пользователем, наводящим на него курсор. В следующем фрагменте показано, как можно протестировать работу highlightHandler .
KGSearchWidget(<API_KEY>, document.getElementById("myInput"), {
"highlightHandler": function(e) {
alert("highlighted " + e.row.name);
}
});
Помощь и обратная связь
Если у вас есть вопросы, отчеты об ошибках или отзывы об API поиска в Knowledge Graph, воспользуйтесь Справочным форумом .
