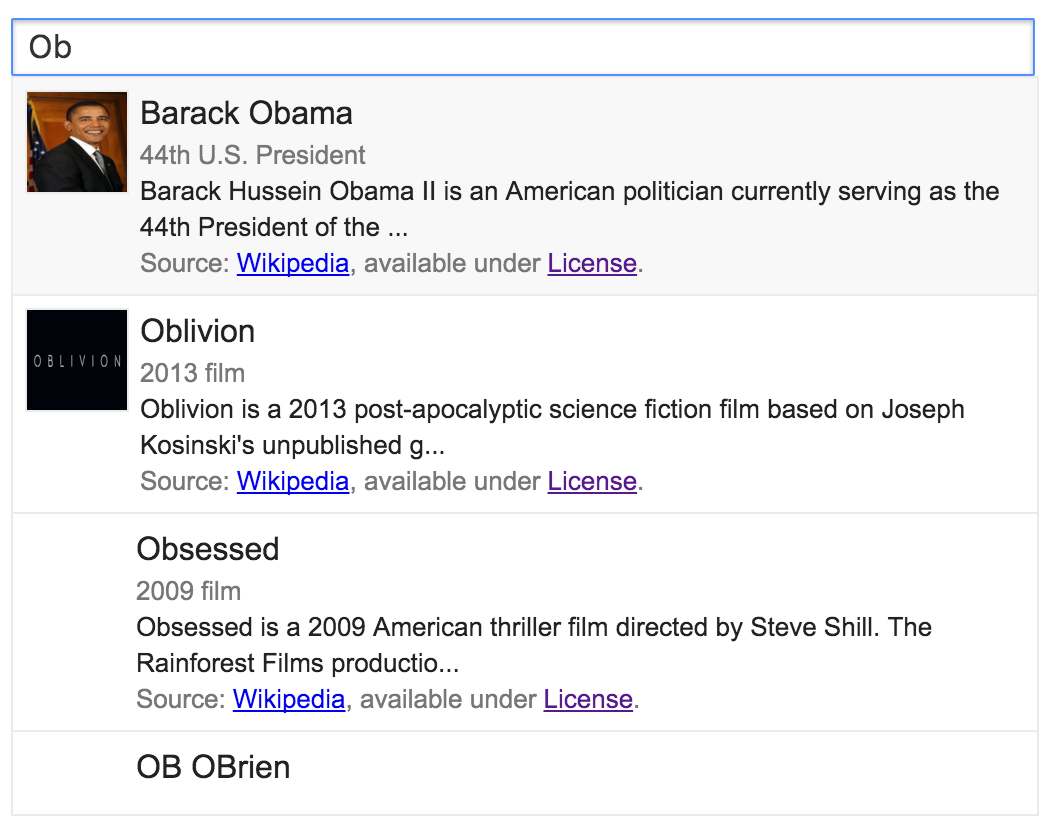
Bilgi Grafiği Arama Widget'ı, Google Analytics'te yer alan bilgileri konuları ele alacağız. Kullanıcılar metin ve widget yazmaya başlar bilgi Grafiği Arama API'sını kullanarak, yazdıkları sırada alakalı eşleşmeleri bulur.

Özellikler
- Tarayıcılar arası: İyi test edilmiş ve tarayıcılar arası Closure dilinde yazılmış olup tamamen JavaScript'e göre derlenmiştir.
- Alanlar arası. JSONP sayesinde proxy sunucu gerekmez.
- Google sunucularında barındırılır.
- Ücretsiz! (Standart Google API Şartları geçerlidir.)
Bilgi Grafiği Arama Widget'ını neden kullanmalısınız?
- Kullanıcılarınızın daha fazla veri girmek için daha az yazmalarına olanak tanıyın.
- Veri girişini daha kolay ve doğru hale getirin.
- Resimler ve açıklamalar sunarak kullanıcılarınızın bilişsel yükünü azaltın.
- Aynı varlık için yinelenen adlardan kaçının: Puff Daddy, P. Diddy, Sean Combs'un içeriği
/en/sean_combsanlamına gelir.
Web sitenize Bilgi Grafiği Arama Widget'ını ekleme
Bilgi Grafiği Arama Widget'ını bir sayfaya eklemek için aşağıdakileri dahil edin: kodu kullanabilirsiniz. Şunu kullanmanız gerekir: API anahtarı Böylece widget, Google Bilgi Grafiği API'sine erişebilir.
Web sitenize eklenecek kod
HTML dokümanınızın <head> bölümüne aşağıdakileri ekleyin:
<link type="text/css" rel="stylesheet" href="https://www.gstatic.com/knowledge/kgsearch/widget/1.0/widget.min.css">
<style>
.kge-search-picker {
width: <DROPDOWN_MENU_WIDTH>;
}
</style>
<script type="text/javascript" src="https://www.gstatic.com/knowledge/kgsearch/widget/1.0/widget.min.js"></script>
Ardından, <body> adlı dokümanınızda giriş alanında
eşleştirme kimliğini kullanın, örneğin:
<input type="text" id="myInput">
<script type="text/javascript">
KGSearchWidget(<API_KEY>, document.getElementById("myInput"), {});
</script>
API anahtarı alma ve kullanma
API anahtarı edinmek, uygulamanızın Google Suggest isteklerinde bulunmasına olanak tanır. Yok: API anahtarı çalışmaz. Halihazırda bir API anahtarınız yoksa şu sayfadaki talimatları uygulayın: Ön koşullar sayfası bir tane olmak üzere.
Bir anahtarı aldıktan sonra, bunu kullanarak Bilgi Grafiği Arama Widget'ına iletin: aşağıdaki gibi bir kod kullanabilirsiniz:
KGSearchWidget(<API_KEY>, document.getElementById("myInput"), {});
Arama widget'ını yapılandırma
JavaScript'iniz KGSearchWidget() öğesini boş bir üçüncü bağımsız değişkenle
aşağıda gösterildiği gibidir. Alternatif olarak, bir yapılandırmayı iletmek için
çeşitli filtreleme, kısıtlamalar ve etkinlik işleyiciler belirterek
Config nesnesi iletme
Bilgi Grafiği Arama Widget'ı isteğe bağlı bir yapılandırma parametresini kabul eder. Bu, veri yapısını birden fazla yapılandırma seçeneğiyle doldurmanıza olanak tanır. ve aşağıdaki örnekte gösterildiği gibi widget'a iletin.
var config = {
'limit': 10,
'languages': ['en', 'fr'],
'types': ['Person', 'Movie'],
'maxDescChars': 100,
};
config['selectHandler'] = function(e) {
alert(e.row.name + ' selected');
};
config['highlightHandler'] = function(e) {
alert(e.row.name + ' highlighted');
};
KGSearchWidget(<API_KEY>, document.getElementById('myInput'), config);
Yapılandırma seçenekleri
Aşağıdaki tabloda, geçirebileceğiniz yapılandırma seçenekleri açıklanmaktadır arama Widget'ını ekleyebilirsiniz.
| Ad | Tür | Varsayılan | Açıklama |
|---|---|---|---|
| diller | Dizi(Dize) | İngilizce |
Dil kodlarının listesi
(ISO 639-1'de tanımlanmıştır) ve bu standart, aramanın tüm dillerde yapılmasını sağlar.
belirtiliyor. Sonuçlar, listelenen ilk dilde sıralanır ve
listedeki ilk dilde görüntülenir
varlık. İngilizcede bu konuda daha fazla yer alıyor. Bu değer şeffaf
Search API'ye aktarılır. . Örneğin, diller [fr, en] olarak ayarlanırsa |
| sınır | Tamsayı | 20 | Açılır menüde maksimum sonuç sayısı. |
| türler | Dizi(Dize) | Tüm türler | Yalnızca sağlananlardan herhangi biriyle eşleşen varlıkları döndür varlık türler olarak tanımlar. Bu parametre eklenmezse herhangi bir öğe türünün eşleşmelerini döndürür. |
| maxDescChars | Tamsayı | Sınırsız | Her öğenin ayrıntılı açıklamasındaki maksimum karakter sayısı. maxDescChars değerinden uzun içerikler kısaltılır. |
| selectHandler | İşlev | null |
Bir satır seçildiğinde çağrılacak geri çağırma işlevi.
geri çağırma işlevi bir etkinlik ve row özelliği içeriyor
seçilen satırla ilgili bilgileri içerir. Görüntüleyin
Etkinlik işleyicileri kullanma
bu geri çağırmanın kullanımına ilişkin bir örnek verilmiştir.
|
| highlightHandler | İşlev | null |
Kullanıcı fareyle satırın üzerine geldiğinde çağrılan geri çağırma işlevi.
Geri çağırma işlevinin bağımsız değişkeni bir etkinliktir ve
Önceki satırla ilgili bilgi içeren row özelliği
seçili.
. Birçok cihazın (ör. dokunmatik ekranlı mobil donanım) oluştur. . Bkz. Etkinlik işleyicileri kullanma bu geri çağırmanın kullanımına ilişkin bir örnek verilmiştir. |
Etkinlik işleyicileri uygulama
Bilgi Grafiği Arama Widget'ı girişin bağlamına bakar. Geri arama sağlayabilirsiniz config nesnesinde işleyicileri oluşturabilirsiniz.
selectHandler - Bu etkinlik, kullanıcı bir öğe seçtiğinde tetiklenir
seçeneğini belirleyin. Etkinliğe bir veri nesnesi eşlik eder ve
event.row, seçilen satırın verileridir.
event.row.name ve event.row.id, adı ve
Seçilen öğenin kimliği. Aşağıdaki kod parçasında, doğru yüklü olan ve
selectHandler kullanıyor.
KGSearchWidget(<API_KEY>, document.getElementById("myInput"), {
"selectHandler": function(e) {
alert("selected " + e.row.name);
}
});
highlightHandler: Bir öğe vurgulandığında bu etkinlik tetiklenir
üzerine gelmelidir. Aşağıdaki snippet, hangi verileri
kullanacağınızı
highlightHandler kullanıyor.
KGSearchWidget(<API_KEY>, document.getElementById("myInput"), {
"highlightHandler": function(e) {
alert("highlighted " + e.row.name);
}
});
Yardım ve geri bildirim
Bilgi Grafiği Arama API'sı için Yardım Forumu.