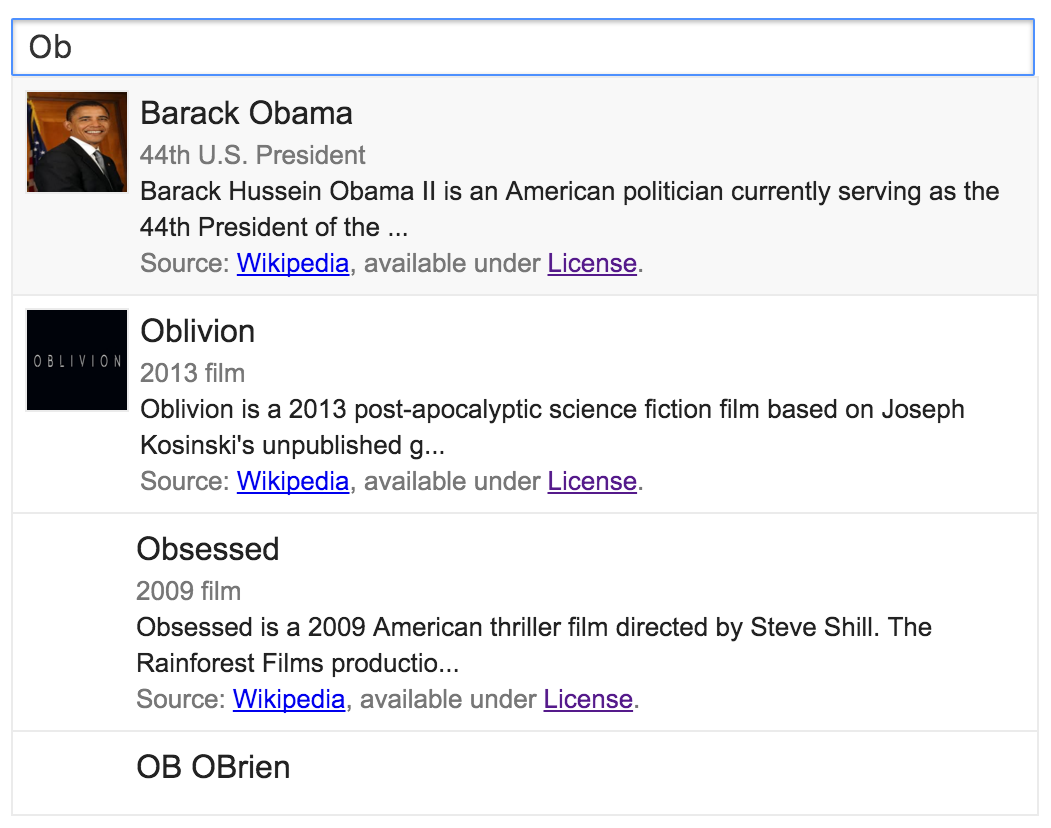
知識圖譜搜尋小工具是 JavaScript 模組,可協助您 網站輸入方塊使用者開始輸入文字和小工具 使用 Knowledge Graph Search API,在輸入字詞時尋找相關相符項目。

功能
- 跨瀏覽器 - 這個程式碼在經過充分測試且跨瀏覽器的情況下編寫,並經過編譯為純 JavaScript。
- 跨網域:拜 JSONP 之賜,您不需要使用 Proxy 伺服器。
- 由 Google 伺服器代管。
- 自由了!(適用標準《Google API 條款》。)
使用知識圖譜搜尋小工具的好處
- 讓使用者減少打字,以輸入更多資料。
- 更輕鬆簡單地輸入資料。
- 提供圖片和說明,減少使用者的認知負荷。
- 避免讓同一個實體使用重複的名稱:Puff Daddy、P。你知道嗎,Sean Combs 都只有
/en/sean_combs。
將知識圖譜搜尋小工具新增至您的網站
如要將知識圖譜搜尋小工具新增至網頁,請加入以下內容 加入程式碼行列您必須使用 API 金鑰 以便小工具存取 Google 知識圖譜 API。
應加進網站的程式碼
在 HTML 文件的 <head> 中加入下列程式碼:
<link type="text/css" rel="stylesheet" href="https://www.gstatic.com/knowledge/kgsearch/widget/1.0/widget.min.css">
<style>
.kge-search-picker {
width: <DROPDOWN_MENU_WIDTH>;
}
</style>
<script type="text/javascript" src="https://www.gstatic.com/knowledge/kgsearch/widget/1.0/widget.min.js"></script>
接著,在文件 <body> 中,使用
相符的 ID,如下所示:
<input type="text" id="myInput">
<script type="text/javascript">
KGSearchWidget(<API_KEY>, document.getElementById("myInput"), {});
</script>
取得及使用 API 金鑰
取得 API 金鑰可讓應用程式提出 Suggest 要求。不含 API 金鑰,小工具將無法運作。如果您還沒有 API 金鑰 請按照 「必要條件」頁面 。
取得金鑰後,請使用以下指令,將金鑰傳送至知識圖譜搜尋小工具 如下所示:
KGSearchWidget(<API_KEY>, document.getElementById("myInput"), {});
設定搜尋小工具
您的 JavaScript 可以呼叫 KGSearchWidget(),其中包含第三個空白引數,如
如上所示。您也可以使用這個第三個引數傳入設定
物件,指定各種篩選、限制及事件處理常式。
傳送設定物件
知識圖譜搜尋小工具接受選用的設定參數。 這可讓你填入含有多個設定選項的資料結構。 並傳遞至小工具,如以下範例所示。
var config = {
'limit': 10,
'languages': ['en', 'fr'],
'types': ['Person', 'Movie'],
'maxDescChars': 100,
};
config['selectHandler'] = function(e) {
alert(e.row.name + ' selected');
};
config['highlightHandler'] = function(e) {
alert(e.row.name + ' highlighted');
};
KGSearchWidget(<API_KEY>, document.getElementById('myInput'), config);
設定選項
下表說明您可以傳遞至哪些設定選項 知識圖譜搜尋小工具
| 名稱 | 類型 | 預設 | 說明 |
|---|---|---|---|
| 語言 | 陣列(字串) | 英文 |
語言代碼清單
(以 ISO 639-1 定義),導致搜尋適用於所有語言
。搜尋結果會以清單列出的第一個語言
是使用清單中第一個語言顯示的
實體。英文的涵蓋範圍最廣。這個值會公開透明
傳遞給 Search API。 舉例來說,如果語言設為 [fr, en] |
| 限制 | 整數 | 20 | 下拉式選單的結果數量上限。 |
| 類型 | 陣列(字串) | 任何類型 | 只傳回與指定任一項目相符的實體 實體 類型。如省略這個參數,系統會傳回任何實體類型的相符項目。 |
| maxDescChars | 整數 | 無限制 | 每個實體的詳細說明中的字元數上限。 超過 maxDescChars 的內容將遭到截斷。 |
| selectHandler | 函式 | null |
選取資料列時要呼叫的回呼函式。針對
回呼函式是事件,包含 row 屬性
包含所選資料列的相關資訊。詳情請見
使用事件處理常式
。
|
| highlightHandler | 函式 | null |
使用者將滑鼠遊標懸停在資料列上時呼叫的回呼函式。
回呼函式的引數為事件,且包含
row 屬性包含所在資料列的相關資訊
已選取。
請注意,許多裝置 (例如觸控螢幕行動硬體) 無法 產生這個事件 請參閱「使用事件處理常式」一文。 。 |
實作事件處理常式
知識圖譜搜尋小工具會觸發 要用於初始化的輸入結構定義您可以提供回呼 設定物件中的函式,以便實作 這些事件的處理常式。
selectHandler:當使用者選取項目時,就會觸發這個事件
。該事件會與資料物件一起出現,
event.row 是所選資料列的資料。
event.row.name 和 event.row.id 代表名稱
所選項目的 ID。以下程式碼片段說明如何測試
selectHandler 有。
KGSearchWidget(<API_KEY>, document.getElementById("myInput"), {
"selectHandler": function(e) {
alert("selected " + e.row.name);
}
});
highlightHandler:醒目顯示項目時,會觸發此事件
因為使用者將遊標懸停在影片上下列程式碼片段說明如何測試
highlightHandler 有。
KGSearchWidget(<API_KEY>, document.getElementById("myInput"), {
"highlightHandler": function(e) {
alert("highlighted " + e.row.name);
}
});
說明與意見回饋
如果您對 Knowledge Graph Search API 支援 說明論壇。