Các lựa chọn về dữ liệu và kiểu cho hình ảnh dữ liệu cộng đồng được xác định trong một cấu hình
JSON. Cấu hình data đặt số lượng phương diện và chỉ số mà
hỗ trợ trực quan hoá. Cấu hình style xác định bộ chọn kiểu
có sẵn trong bảng điều khiển thuộc tính.
Cấu hình dữ liệu
Cấu hình data xác định các phần tử PHƯƠNG DIỆN và CHỈ SỐ mà Looker
Studio sẽ hiển thị trong bảng điều khiển thuộc tính. Mỗi phần tử tương ứng với một phương diện và
trường phần tử mà người dùng cuối cung cấp làm dữ liệu đầu vào cho hình ảnh trực quan.
Phần tử dữ liệu mẫu:
{
"id": "twoDimensionsPlease",
"label": "Dimension Element Heading",
"type": "DIMENSION",
"options": {
"min": 2,
"max": 2,
}
}
id mà bạn xác định trong phần tử dữ liệu được đưa vào thông tin
Looker Studio sẽ phản hồi bằng. label xác định văn bản mà người dùng thấy phía trên
phần dữ liệu và type sẽ xác định đó là phương diện hay chỉ số. Chiến lược phát hành đĩa đơn
Đối tượng options xác định số lượng trường tối thiểu và tối đa mà người dùng có thể thêm
cho phần tử dữ liệu.
Trong phần tử dữ liệu DIMENSION, đối tượng options hỗ trợ thuộc tính tùy chọn
Khoá supportedTypes. Nếu được xác định, Looker Studio sẽ ràng buộc loại phương diện
trường có thể thêm vào phần tử. Giá trị của supportedTypes là một
mảng có thể chứa bất kỳ kết hợp nào của "DEFAULT", "TIME" và "GEO".
Một mục dữ liệu sẽ nhóm nhiều phần tử dữ liệu lại với nhau. Looker Studio kết xuất
label làm tiêu đề cho nhiều phần tử dữ liệu.
Mục dữ liệu mẫu:
{
"id": "dimensionSection1",
"label": "Dimension Section Heading",
"elements":[
// array of data elements
]
}
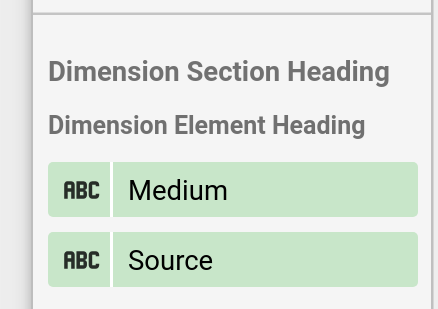
Ảnh chụp màn hình này cho thấy cách Looker Studio kết xuất phần dữ liệu và dữ liệu phần tử ở trên:

Cấu hình kiểu
Cấu hình kiểu xác định bộ chọn kiểu được hiển thị trong bảng thuộc tính.
Một phần tử kiểu mẫu:
{
"id": "linkOpacity",
"label": "Link opacity",
"type": "OPACITY",
"defaultValue": "0.2"
}
label xác định văn bản mà người dùng thấy dưới dạng chú giải công cụ, còn type xác định
loại bộ chọn kiểu mà Looker Studio hiển thị. Không bắt buộc,
defaultValue xác định giá trị mặc định cho mỗi phần tử kiểu.
Tương tự như các phần tử dữ liệu, các phần tử kiểu được xác định bên trong các phần, cung cấp tiêu đề và nhóm logic. Để xem toàn bộ danh sách hiện có bộ chọn, hãy xem tài liệu tham khảo về cấu hình.
Phần kiểu mẫu:
{
"id": "styleGroup1",
"label": "Header for style group",
"elements": [
// insert Style Elements here
]
}
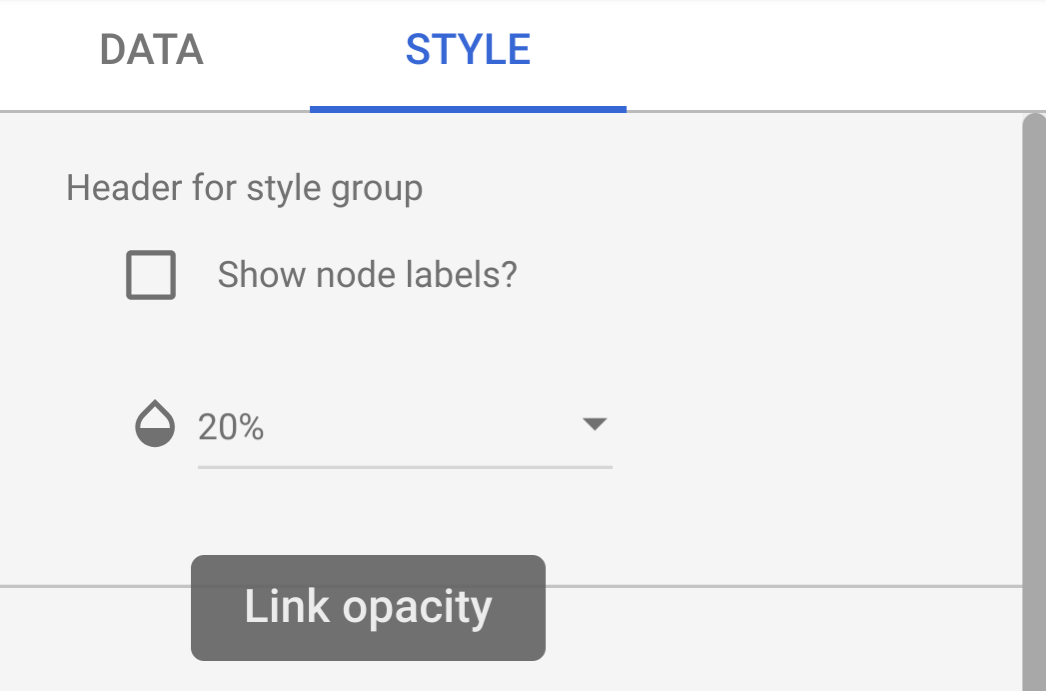
Ảnh chụp màn hình sau đây cho thấy ví dụ về một bảng điều khiển kiểu có độ mờ
bộ chọn, với chú giải công cụ "Độ mờ của đường liên kết" tương ứng với label trong
.

Cấu hình tương tác
Cấu hình interaction xác định cách hoạt động của hoạt động tương tác với biểu đồ đối với một
hình ảnh dữ liệu cộng đồng. Việc này là không bắt buộc.
Ví dụ:
{
"id": "onClick",
"supportedActions": ["FILTER"]
}
Hiện tại, chúng tôi chỉ hỗ trợ FILTER. Nếu bạn định cấu hình lượt tương tác, thì một hộp đánh dấu
sẽ xuất hiện trong bảng điều khiển thuộc tính.

Cấu hình tính năng
Cấu hình features có thể bật hoặc tắt nhiều tính năng trong
hình ảnh dữ liệu cộng đồng. Phần này là không bắt buộc. Bạn có thể liệt kê
một danh sách các tính năng
có trong tài liệu tham khảo về cấu hình.
Ví dụ:
"features": {
"enableComparisonDateRange": true
}
Ví dụ:
Để xem ví dụ về cấu hình của hình ảnh trực quan, hãy xem cấu hình mẫu.
Các bước tiếp theo
Sau khi xác định cấu hình, hãy viết hình ảnh trực quan.