Bạn có thể sử dụng hình ảnh dữ liệu cộng đồng như một bộ lọc biểu đồ, lọc thông qua các lượt tương tác với hình ảnh dữ liệu cộng đồng.
Cách hoạt động của bộ lọc biểu đồ của hình ảnh dữ liệu cộng đồng
Để sử dụng hình ảnh dữ liệu cộng đồng làm bộ lọc biểu đồ, bạn cần:
- Định cấu hình thuộc tính
config.interactions - Viết mã gọi
dscc.sendInteraction()với thông tin bộ lọc.
Xác định lượt tương tác
Nếu hình ảnh của bạn hỗ trợ tương tác, chúng phải được xác định trong cấu hình. Khi được xác định, một hộp đánh dấu sẽ xuất hiện trong bảng thuộc tính.

Ví dụ config.interactions:
{
"data": ...,
"style": ...,
"interactions": [
{
"id": "interactionsConfigId",
"supportedActions": ["FILTER"]
}
]
}
Đang viết mã cho bộ lọc
Sử dụng dscc.sendInteraction() để liên kết hoạt động tương tác của người dùng với một thao tác lọc.
Ví dụ:
const handleInteraction = () => {
// this is the interactionId defined in the config
const interactionId = "interactionConfigId";
// the ID of the field you want to filter on
const dimensionId = "qt_ky8sltutsb";
// the value of the field you want to filter on
const value = "USA";
// the interaction type - only FILTER is supported right now
const FILTER = dscc.InteractionType.FILTER;
let interactionData = {
concepts: [dimensionId],
values: [[value]]
};
// send Looker Studio an instruction to filter other charts in the dashboard
dscc.sendInteraction(interactionId, FILTER, interactionData);
};
Looker Studio sẽ bỏ qua các tin nhắn do dscc.sendInteraction gửi nếu báo cáo
trình chỉnh sửa chưa bật "bộ lọc" cho hình ảnh trực quan của mình.
Theo dõi trạng thái bộ lọc
Đối tượng data mà Looker Studio gửi đến hình ảnh của bạn cung cấp thông tin
về lượt tương tác.
Ví dụ data.interactions:
"onClick": {
"value": {
"type": "FILTER",
"data": {
"concepts": [
"qt_h6oibrb6wb",
"qt_i6oibrb6wb"
],
"values": [
[
"Afternoon",
"Sunday"
],
[
"Afternoon",
"Thursday"
],
[
"Morning",
"Tuesday"
]
]
}
},
"supportedActions": [
"FILTER"
]
}
Nếu value.data là không xác định, thì hình ảnh trực quan hiện đang lọc các thuộc tính khác
của trang tổng quan.
Ví dụ:
const barHighlighting = (interactionsById) => {
// the interactionId defined in the config
const interactionId = "interactionConfigId";
const interactionField = interactionsById[interactionId];
// if filter is selected
const filterSelected = interactionField.type === "FILTER";
// if the viz is currently acting as a filter
const filterHasData = "data" in interactionField;
if (filterSelected && filterHasData){
// call the highlightBar function on the selected data
highlightBar(interactionField.data);
} else {
// clear highlighting if no data selected
clearHighlight()
}
}
Đang tạo interactionData
Đối tượng interactionData xác định cách Looker Studio sẽ lọc
bảng điều khiển.
Bộ lọc một phương diện

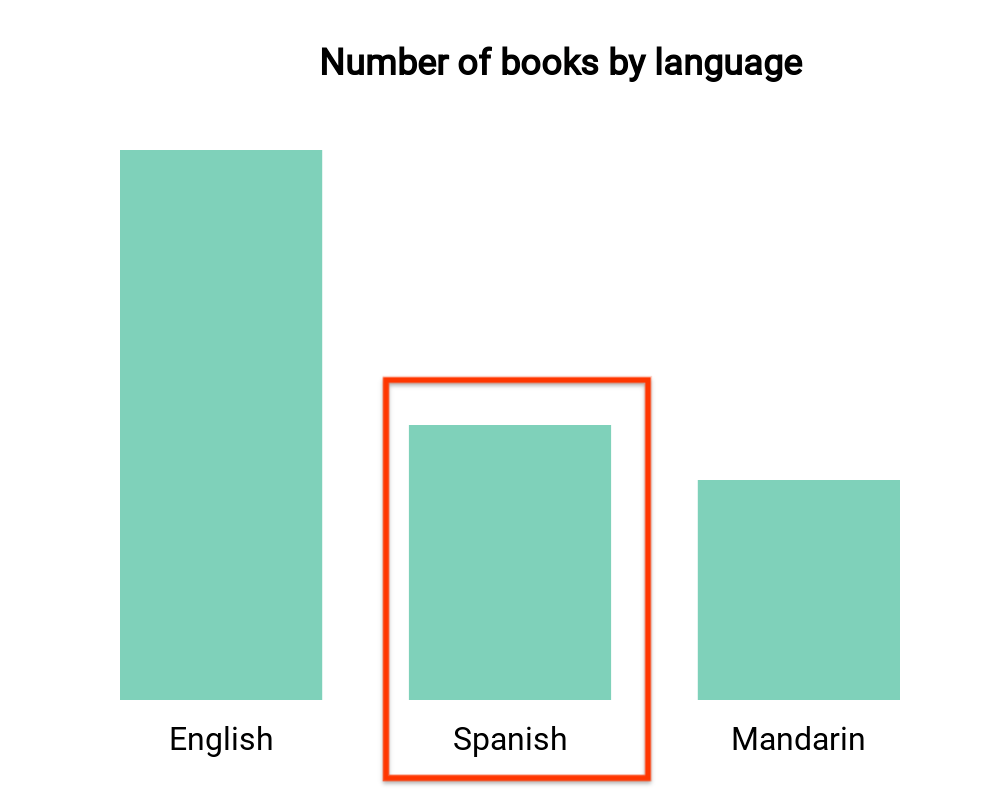
Biểu đồ thanh này hiển thị số lượng sách theo ngôn ngữ (một phương diện và một
chỉ số). Giả sử người dùng chọn thanh tương ứng với các sách bằng tiếng Tây Ban Nha và
bạn muốn lựa chọn để lọc phần còn lại của trang tổng quan. Thông tin
interactionData sẽ có dạng như sau:
var interactionData = {
"concepts": ["languageDimensionId"],
"values": [["Spanish"]]
}
Bộ lọc nhiều phương diện

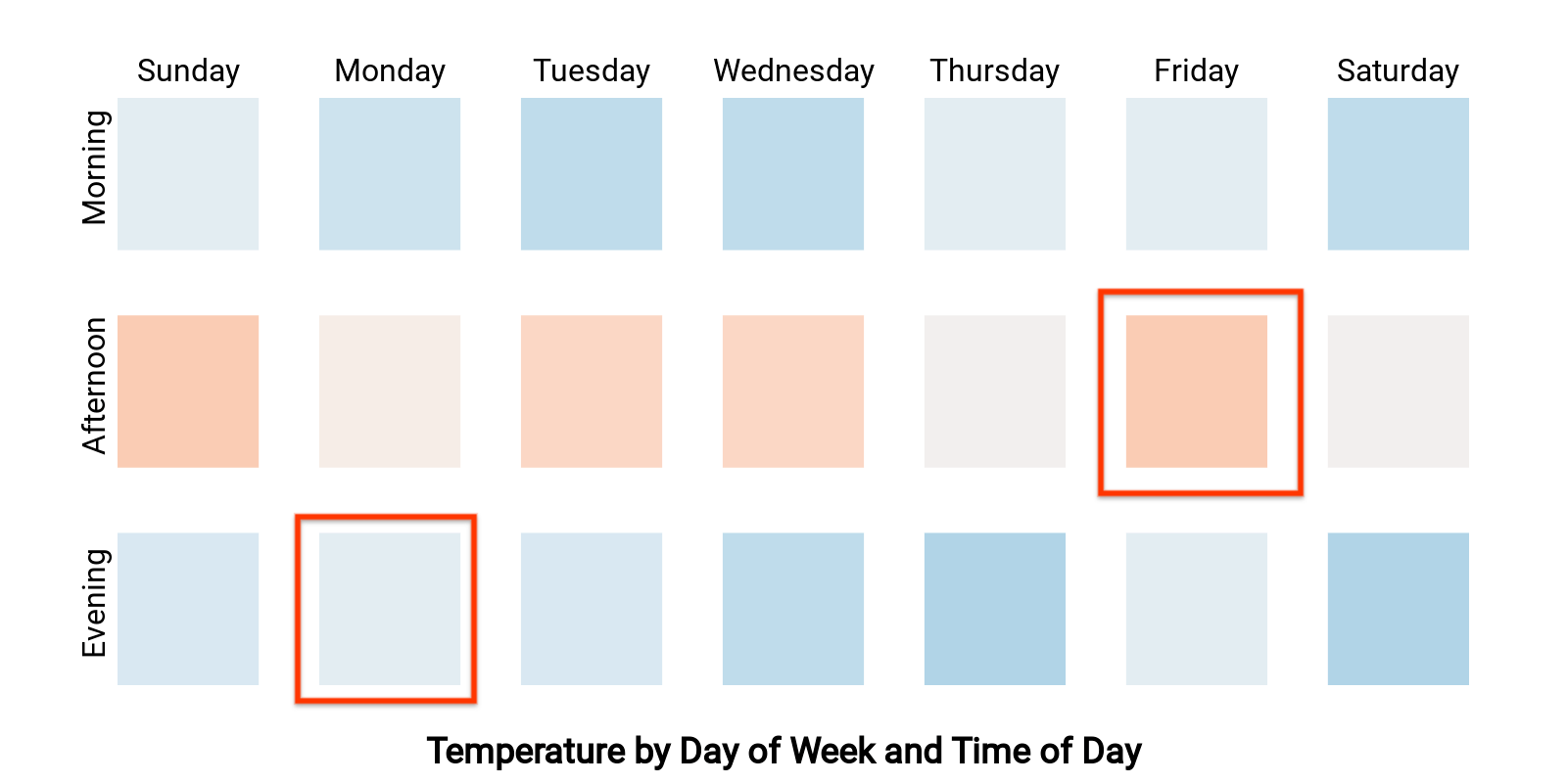
Bản đồ nhiệt này hiển thị nhiệt độ theo ngày trong tuần và thời gian trong ngày (hai chiều
và 1 chỉ số). Giả sử người dùng đã chọn các ô tương ứng với "Thứ Hai
buổi tối" và "chiều thứ Sáu" và bạn muốn lọc phần còn lại của
trang tổng quan để chỉ hiển thị dữ liệu từ "Tối Thứ Hai" hoặc "Thứ Sáu
chiều".interactionData của bạn sẽ có dạng như sau:
var interactionData = {
"concepts": ["dayOfWeekDimensionId", "timeOfDayDimensionId"],
"values": [
["Monday", "evening"],
["Friday", "afternoon"]
]
}
