Anda dapat menggunakan visualisasi komunitas sebagai filter diagram, yang memfilter melaporkan interaksi dengan visualisasi komunitas Anda.
Cara kerja filter diagram visualisasi komunitas
Untuk menggunakan visualisasi komunitas sebagai filter diagram, Anda harus:
- Mengonfigurasi properti
config.interactions - Tulis kode yang memanggil
dscc.sendInteraction()dengan informasi filter.
Menentukan interaksi
Jika visualisasi Anda mendukung interaksi, visualisasi tersebut harus yang ditentukan dalam konfigurasi Anda. Bila ditentukan, kotak centang akan muncul di panel properti.

Contoh config.interactions:
{
"data": ...,
"style": ...,
"interactions": [
{
"id": "interactionsConfigId",
"supportedActions": ["FILTER"]
}
]
}
Menulis kode untuk filter
Gunakan dscc.sendInteraction() untuk mengaitkan interaksi pengguna dengan tindakan filter.
Contoh:
const handleInteraction = () => {
// this is the interactionId defined in the config
const interactionId = "interactionConfigId";
// the ID of the field you want to filter on
const dimensionId = "qt_ky8sltutsb";
// the value of the field you want to filter on
const value = "USA";
// the interaction type - only FILTER is supported right now
const FILTER = dscc.InteractionType.FILTER;
let interactionData = {
concepts: [dimensionId],
values: [[value]]
};
// send Looker Studio an instruction to filter other charts in the dashboard
dscc.sendInteraction(interactionId, FILTER, interactionData);
};
Looker Studio akan mengabaikan pesan yang dikirim oleh dscc.sendInteraction jika laporan
editor belum mengaktifkan "filter" interaksi untuk visualisasi Anda.
Melacak status filter
Objek data yang dikirim Looker Studio ke visualisasi Anda akan memberikan informasi
mengenai interaksi.
Contoh data.interactions:
"onClick": {
"value": {
"type": "FILTER",
"data": {
"concepts": [
"qt_h6oibrb6wb",
"qt_i6oibrb6wb"
],
"values": [
[
"Afternoon",
"Sunday"
],
[
"Afternoon",
"Thursday"
],
[
"Morning",
"Tuesday"
]
]
}
},
"supportedActions": [
"FILTER"
]
}
Jika value.data tidak ditentukan, visualisasi saat ini memfilter elemen
komponen dasbor.
Contoh:
const barHighlighting = (interactionsById) => {
// the interactionId defined in the config
const interactionId = "interactionConfigId";
const interactionField = interactionsById[interactionId];
// if filter is selected
const filterSelected = interactionField.type === "FILTER";
// if the viz is currently acting as a filter
const filterHasData = "data" in interactionField;
if (filterSelected && filterHasData){
// call the highlightBar function on the selected data
highlightBar(interactionField.data);
} else {
// clear highlighting if no data selected
clearHighlight()
}
}
Membuat interactionData
Objek interactionData menentukan cara Looker Studio akan memfilter
dasbor.
Filter dimensi tunggal

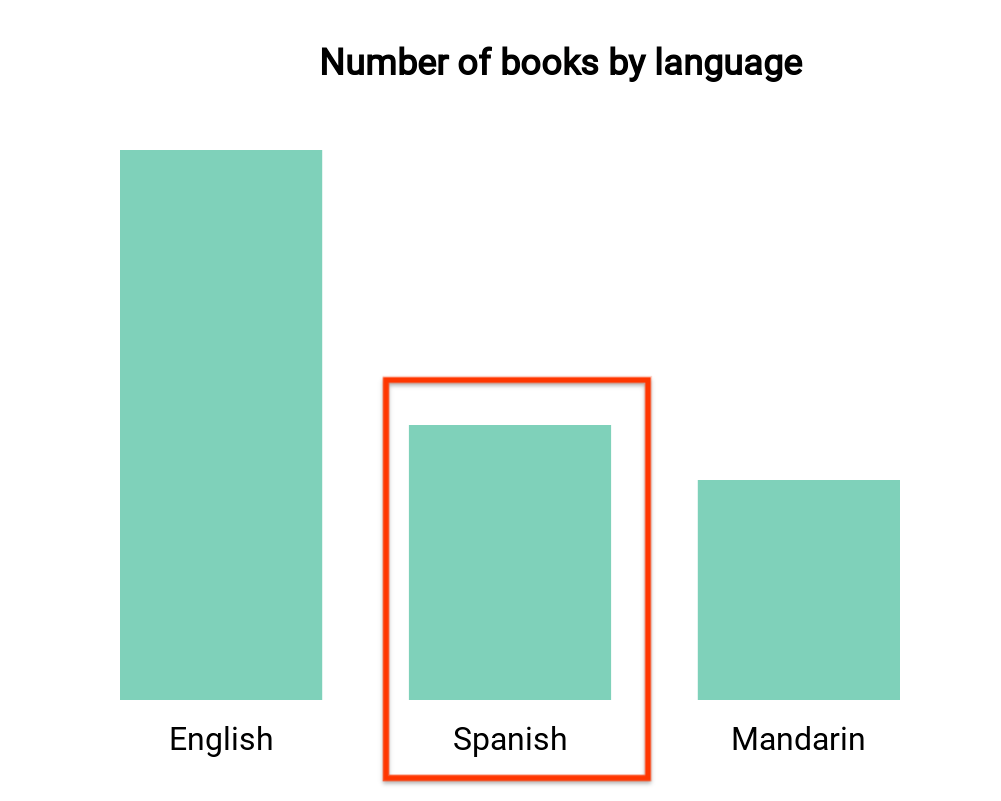
Diagram batang ini memvisualisasikan jumlah buku menurut bahasa (satu dimensi dan satu dimensi
metrik). Misalkan pengguna memilih bilah yang sesuai dengan buku dalam bahasa Spanyol, dan
Anda menginginkan pilihan untuk memfilter sisa dasbor. Nama
interactionData akan terlihat seperti ini:
var interactionData = {
"concepts": ["languageDimensionId"],
"values": [["Spanish"]]
}
Filter beberapa dimensi

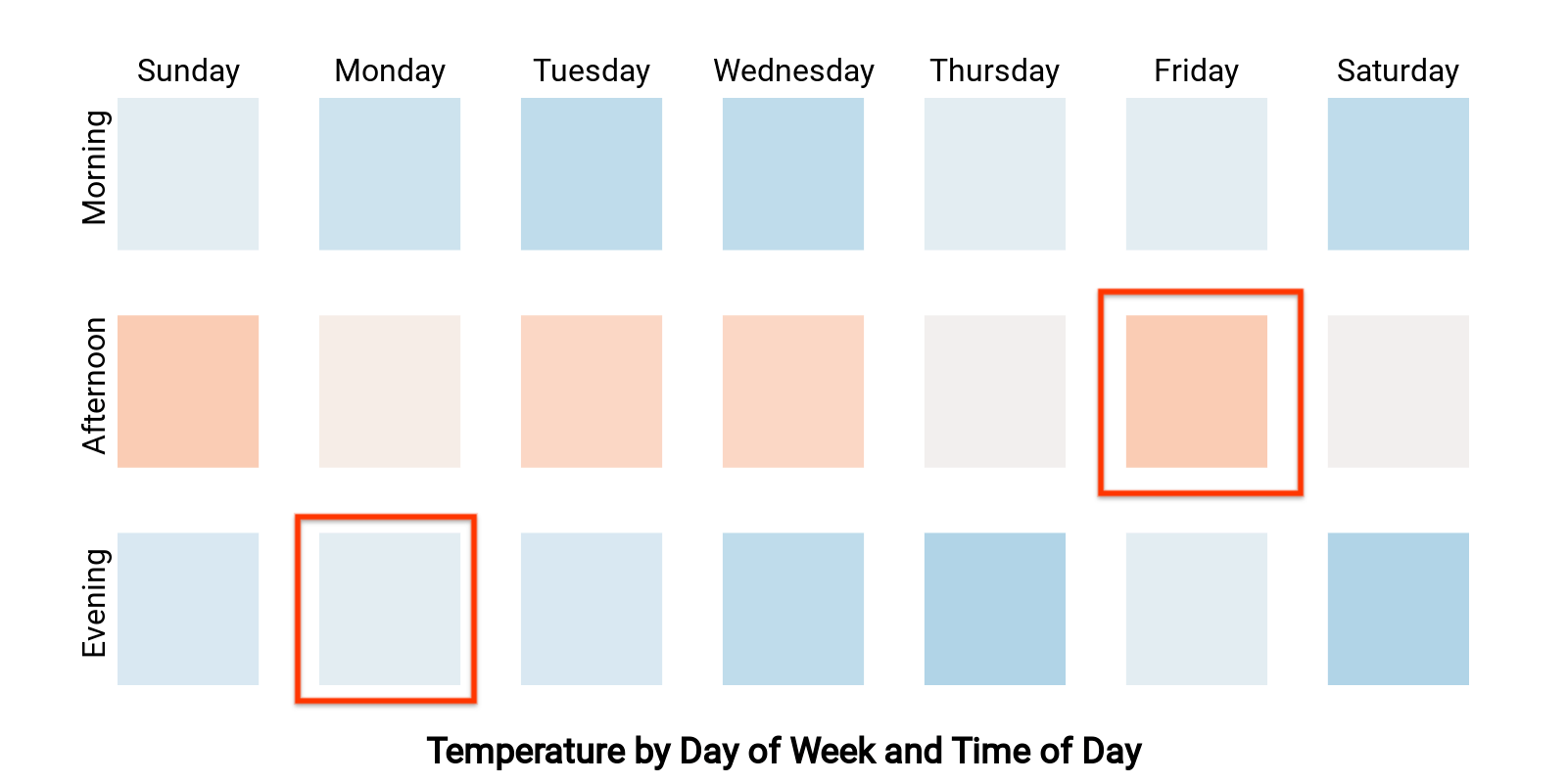
Peta panas ini menampilkan suhu menurut hari dan waktu (dua dimensi
dan satu metrik). Misalkan pengguna memilih sel yang sesuai dengan "Monday
sore" serta "Jumat siang", dan Anda ingin memfilter sisa
dasbor untuk hanya menampilkan data dari "Senin malam" atau "Jumat
siang". interactionData Anda akan terlihat seperti ini:
var interactionData = {
"concepts": ["dayOfWeekDimensionId", "timeOfDayDimensionId"],
"values": [
["Monday", "evening"],
["Friday", "afternoon"]
]
}
