Вы можете использовать визуализацию сообщества в качестве фильтра диаграммы , фильтруя отчет посредством взаимодействия с визуализацией вашего сообщества.
Как работают фильтры диаграмм визуализации сообщества
Чтобы использовать визуализацию сообщества в качестве фильтра диаграммы, вам необходимо:
- Настройте свойство
config.interactions - Напишите код, который вызывает
dscc.sendInteraction()с информацией о фильтре.
Определение взаимодействий
Если ваша визуализация поддерживает взаимодействия, они должны быть определены в вашем конфиге . После определения на панели свойств отображается флажок.

Пример config.interactions :
{
"data": ...,
"style": ...,
"interactions": [
{
"id": "interactionsConfigId",
"supportedActions": ["FILTER"]
}
]
}
Написание кода для фильтра
Используйте dscc.sendInteraction() , чтобы связать взаимодействие пользователя с действием фильтра.
Пример:
const handleInteraction = () => {
// this is the interactionId defined in the config
const interactionId = "interactionConfigId";
// the ID of the field you want to filter on
const dimensionId = "qt_ky8sltutsb";
// the value of the field you want to filter on
const value = "USA";
// the interaction type - only FILTER is supported right now
const FILTER = dscc.InteractionType.FILTER;
let interactionData = {
concepts: [dimensionId],
values: [[value]]
};
// send Looker Studio an instruction to filter other charts in the dashboard
dscc.sendInteraction(interactionId, FILTER, interactionData);
};
Looker Studio будет игнорировать сообщения, отправленные dscc.sendInteraction , если редактор отчетов не включил взаимодействие «фильтр» для вашей визуализации.
Отслеживание состояния фильтра
Объект data , который Looker Studio отправляет в вашу визуализацию, предоставляет информацию о взаимодействиях.
Пример data.interactions :
"onClick": {
"value": {
"type": "FILTER",
"data": {
"concepts": [
"qt_h6oibrb6wb",
"qt_i6oibrb6wb"
],
"values": [
[
"Afternoon",
"Sunday"
],
[
"Afternoon",
"Thursday"
],
[
"Morning",
"Tuesday"
]
]
}
},
"supportedActions": [
"FILTER"
]
}
Если value.data не не определено, визуализация в данный момент фильтрует другие компоненты информационной панели.
Пример:
const barHighlighting = (interactionsById) => {
// the interactionId defined in the config
const interactionId = "interactionConfigId";
const interactionField = interactionsById[interactionId];
// if filter is selected
const filterSelected = interactionField.type === "FILTER";
// if the viz is currently acting as a filter
const filterHasData = "data" in interactionField;
if (filterSelected && filterHasData){
// call the highlightBar function on the selected data
highlightBar(interactionField.data);
} else {
// clear highlighting if no data selected
clearHighlight()
}
}
Построение interactionData
Объект interactionData определяет, как Looker Studio будет фильтровать вашу панель мониторинга.
Одномерный фильтр

На этой гистограмме показано количество книг по языкам (один параметр и один показатель). Предположим, пользователь выбрал панель, соответствующую книгам на испанском языке, и вы хотите, чтобы этот выбор отфильтровал остальную часть панели управления. Ваши interactionData будут выглядеть так:
var interactionData = {
"concepts": ["languageDimensionId"],
"values": [["Spanish"]]
}
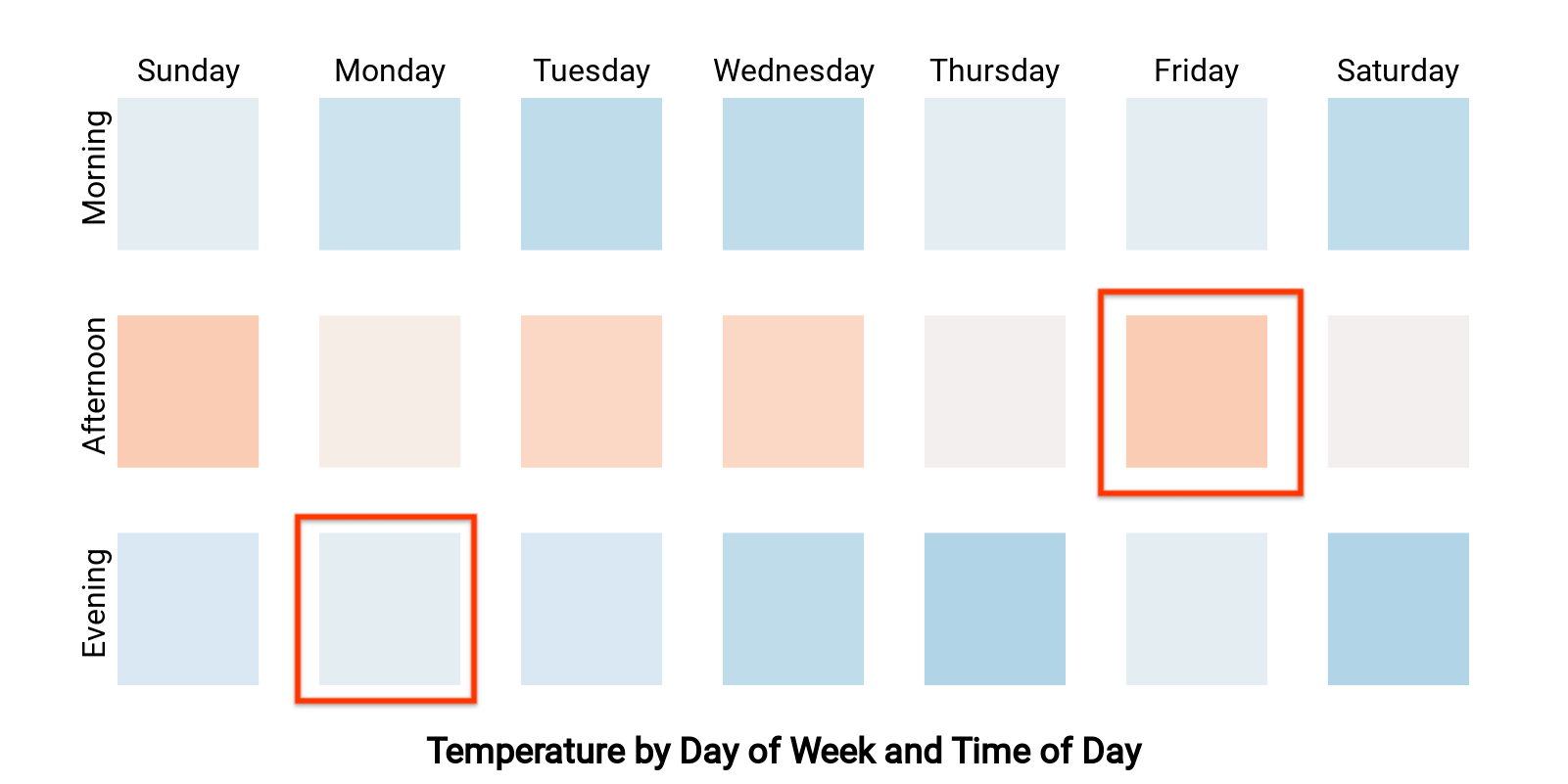
Многомерный фильтр

На этой тепловой карте показана температура по дням недели и времени суток (два измерения и один показатель). Предположим, пользователь выбрал ячейки, соответствующие «Вечер понедельника» и «Вечер пятницы», а вы хотите отфильтровать остальную часть информационной панели, чтобы отображались только данные «Вечер понедельника» или «День пятницы». interactionData будут выглядеть следующим образом. :
var interactionData = {
"concepts": ["dayOfWeekDimensionId", "timeOfDayDimensionId"],
"values": [
["Monday", "evening"],
["Friday", "afternoon"]
]
}
