আপনি আপনার সম্প্রদায়ের ভিজ্যুয়ালাইজেশনকে একটি চার্ট ফিল্টার হিসাবে ব্যবহার করতে পারেন, আপনার সম্প্রদায়ের ভিজ্যুয়ালাইজেশনের সাথে ইন্টারঅ্যাকশনের মাধ্যমে প্রতিবেদনটি ফিল্টার করে৷
কমিউনিটি ভিজ্যুয়ালাইজেশন চার্ট ফিল্টার কিভাবে কাজ করে
একটি চার্ট ফিল্টার হিসাবে আপনার সম্প্রদায়ের ভিজ্যুয়ালাইজেশন ব্যবহার করার জন্য, আপনাকে এটি করতে হবে:
-
config.interactionsপ্রপার্টি কনফিগার করুন - ফিল্টার তথ্য সহ
dscc.sendInteraction()কল করে এমন কোড লিখুন।
মিথস্ক্রিয়া সংজ্ঞায়িত করা
যদি আপনার ভিজ্যুয়ালাইজেশন ইন্টারঅ্যাকশন সমর্থন করে, সেগুলি আপনার কনফিগারেশনে সংজ্ঞায়িত করা উচিত। সংজ্ঞায়িত করা হলে, সম্পত্তি প্যানেলে একটি চেকবক্স দেখায়।

উদাহরণ config.interactions :
{
"data": ...,
"style": ...,
"interactions": [
{
"id": "interactionsConfigId",
"supportedActions": ["FILTER"]
}
]
}
একটি ফিল্টারের জন্য কোড লেখা
একটি ফিল্টার কর্মের সাথে ব্যবহারকারীর ইন্টারঅ্যাকশন যুক্ত করতে dscc.sendInteraction() ব্যবহার করুন।
উদাহরণ:
const handleInteraction = () => {
// this is the interactionId defined in the config
const interactionId = "interactionConfigId";
// the ID of the field you want to filter on
const dimensionId = "qt_ky8sltutsb";
// the value of the field you want to filter on
const value = "USA";
// the interaction type - only FILTER is supported right now
const FILTER = dscc.InteractionType.FILTER;
let interactionData = {
concepts: [dimensionId],
values: [[value]]
};
// send Looker Studio an instruction to filter other charts in the dashboard
dscc.sendInteraction(interactionId, FILTER, interactionData);
};
যদি রিপোর্ট এডিটর আপনার ভিজ্যুয়ালাইজেশনের জন্য "ফিল্টার" ইন্টারঅ্যাকশন সক্রিয় না করে থাকে তাহলে Looker Studio dscc.sendInteraction এর পাঠানো বার্তাগুলিকে উপেক্ষা করবে।
ফিল্টার অবস্থার ট্র্যাক রাখা
লুকার স্টুডিও আপনার ভিজ্যুয়ালাইজেশনে যে data অবজেক্ট পাঠায় তা মিথস্ক্রিয়া সম্পর্কে তথ্য প্রদান করে।
উদাহরণ data.interactions :
"onClick": {
"value": {
"type": "FILTER",
"data": {
"concepts": [
"qt_h6oibrb6wb",
"qt_i6oibrb6wb"
],
"values": [
[
"Afternoon",
"Sunday"
],
[
"Afternoon",
"Thursday"
],
[
"Morning",
"Tuesday"
]
]
}
},
"supportedActions": [
"FILTER"
]
}
যদি value.data অনির্ধারিত না থাকে, ভিজ্যুয়ালাইজেশন বর্তমানে ড্যাশবোর্ডের অন্যান্য উপাদানগুলিকে ফিল্টার করছে৷
উদাহরণ:
const barHighlighting = (interactionsById) => {
// the interactionId defined in the config
const interactionId = "interactionConfigId";
const interactionField = interactionsById[interactionId];
// if filter is selected
const filterSelected = interactionField.type === "FILTER";
// if the viz is currently acting as a filter
const filterHasData = "data" in interactionField;
if (filterSelected && filterHasData){
// call the highlightBar function on the selected data
highlightBar(interactionField.data);
} else {
// clear highlighting if no data selected
clearHighlight()
}
}
interactionData নির্মাণ
interactionData অবজেক্ট নির্ধারণ করে কিভাবে লুকার স্টুডিও আপনার ড্যাশবোর্ড ফিল্টার করবে।
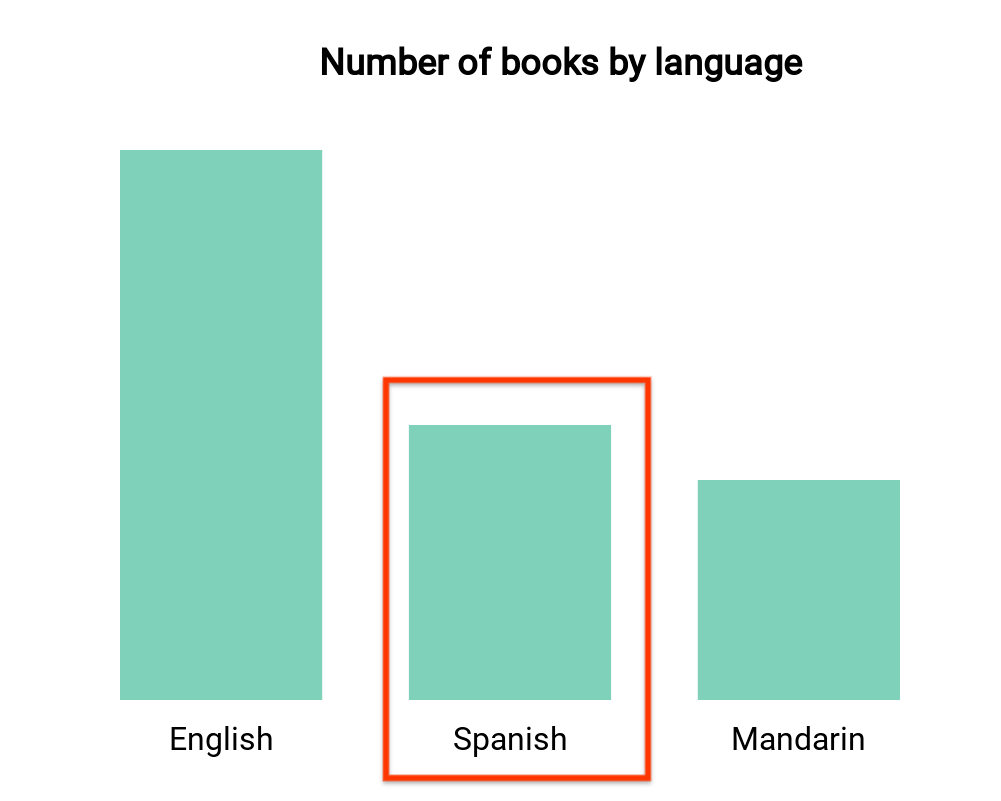
একক মাত্রা ফিল্টার

এই বার চার্ট ভাষা অনুসারে বইয়ের সংখ্যা কল্পনা করে (এক মাত্রা এবং একটি মেট্রিক)। ধরুন একজন ব্যবহারকারী স্প্যানিশ ভাষায় বইয়ের সাথে সম্পর্কিত বারটি নির্বাচন করেছেন এবং আপনি ড্যাশবোর্ডের বাকি অংশটি ফিল্টার করতে চান। আপনার interactionData এইরকম দেখাবে:
var interactionData = {
"concepts": ["languageDimensionId"],
"values": [["Spanish"]]
}
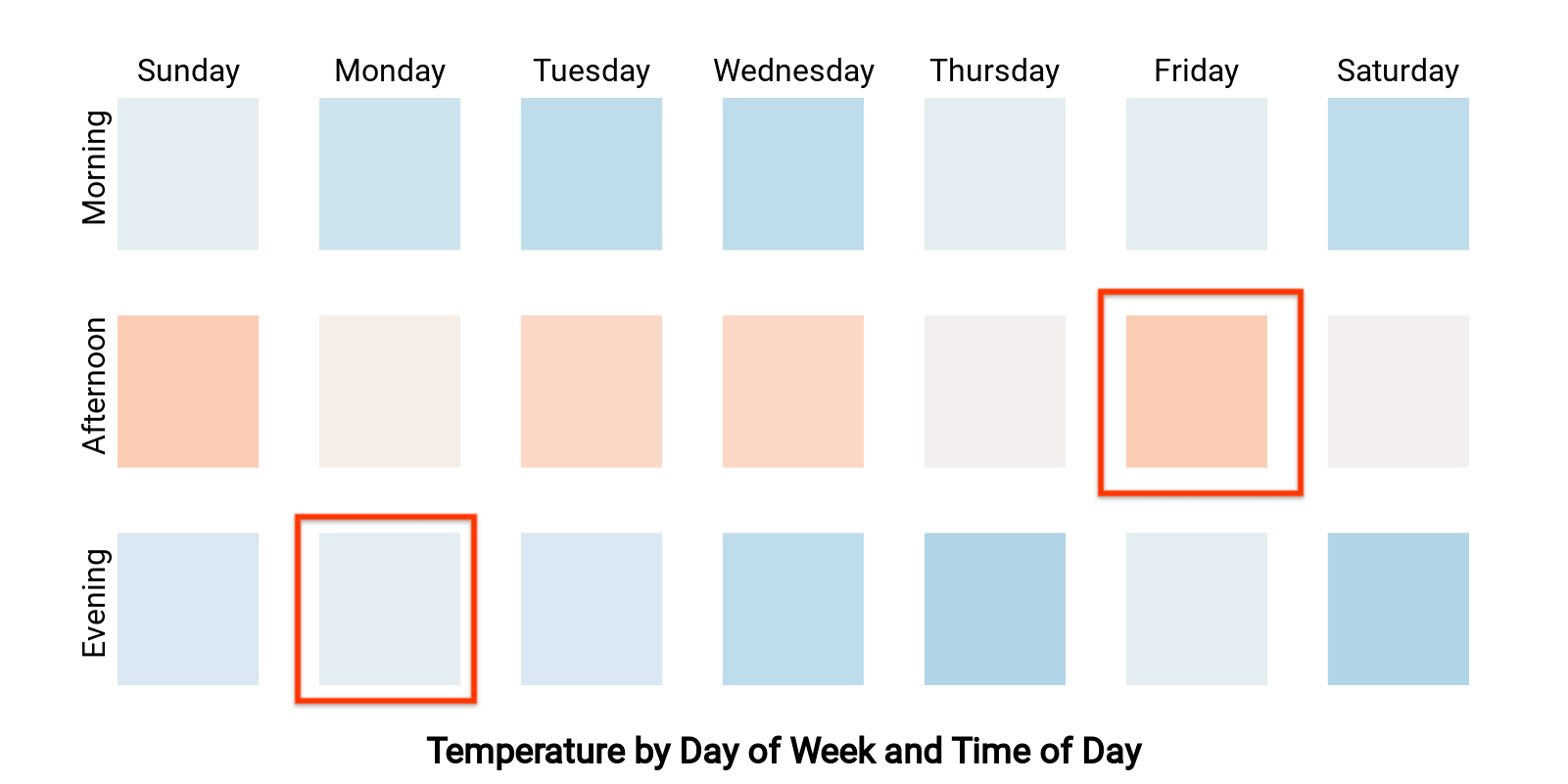
একাধিক মাত্রা ফিল্টার

এই হিটম্যাপ সপ্তাহের দিন এবং দিনের সময় (দুটি মাত্রা এবং একটি মেট্রিক) দ্বারা তাপমাত্রা দেখায়। ধরুন একজন ব্যবহারকারী "সোমবার সন্ধ্যা" এবং "শুক্রবার বিকেল" এর সাথে সম্পর্কিত ঘরগুলি নির্বাচন করেছেন এবং আপনি কেবলমাত্র "সোমবার সন্ধ্যা" বা "শুক্রবার বিকেল" থেকে ডেটা দেখানোর জন্য বাকি ড্যাশবোর্ড ফিল্টার করতে চেয়েছিলেন৷ interactionData দেখতে এইরকম হবে৷ :
var interactionData = {
"concepts": ["dayOfWeekDimensionId", "timeOfDayDimensionId"],
"values": [
["Monday", "evening"],
["Friday", "afternoon"]
]
}
