Puedes usar la visualización de la comunidad como un filtro del gráfico, para filtrar las y generar informes a través de interacciones con la visualización de tu comunidad.
Cómo funcionan los filtros del gráfico de visualización de la comunidad
Para usar la visualización de la comunidad como un filtro del gráfico, debes hacer lo siguiente:
- Configura la propiedad
config.interactions. - Escribe un código que llame a
dscc.sendInteraction()con la información del filtro.
Cómo definir interacciones
Si tu visualización respalda las interacciones, deben ser definida en tu configuración. Cuando se define, aparece una casilla de verificación en el panel de propiedades.

Ejemplo de config.interactions:
{
"data": ...,
"style": ...,
"interactions": [
{
"id": "interactionsConfigId",
"supportedActions": ["FILTER"]
}
]
}
Escribir código para un filtro
Usa dscc.sendInteraction() para asociar la interacción del usuario con una acción de filtro.
Ejemplo:
const handleInteraction = () => {
// this is the interactionId defined in the config
const interactionId = "interactionConfigId";
// the ID of the field you want to filter on
const dimensionId = "qt_ky8sltutsb";
// the value of the field you want to filter on
const value = "USA";
// the interaction type - only FILTER is supported right now
const FILTER = dscc.InteractionType.FILTER;
let interactionData = {
concepts: [dimensionId],
values: [[value]]
};
// send Looker Studio an instruction to filter other charts in the dashboard
dscc.sendInteraction(interactionId, FILTER, interactionData);
};
Looker Studio ignorará los mensajes que envíe dscc.sendInteraction si el informe
el editor no habilitó el "filtro" interacciones para tu visualización.
Haz un seguimiento del estado del filtro
El objeto data que Looker Studio envía a tu visualización proporciona información
sobre las interacciones.
Ejemplo de data.interactions:
"onClick": {
"value": {
"type": "FILTER",
"data": {
"concepts": [
"qt_h6oibrb6wb",
"qt_i6oibrb6wb"
],
"values": [
[
"Afternoon",
"Sunday"
],
[
"Afternoon",
"Thursday"
],
[
"Morning",
"Tuesday"
]
]
}
},
"supportedActions": [
"FILTER"
]
}
Si value.data no está definido, la visualización está filtrando otros.
componentes del panel.
Ejemplo:
const barHighlighting = (interactionsById) => {
// the interactionId defined in the config
const interactionId = "interactionConfigId";
const interactionField = interactionsById[interactionId];
// if filter is selected
const filterSelected = interactionField.type === "FILTER";
// if the viz is currently acting as a filter
const filterHasData = "data" in interactionField;
if (filterSelected && filterHasData){
// call the highlightBar function on the selected data
highlightBar(interactionField.data);
} else {
// clear highlighting if no data selected
clearHighlight()
}
}
En construcción de interactionData
El objeto interactionData define cómo Looker Studio filtrará tus
o un panel dinámico más robusto.
Filtro de dimensión única

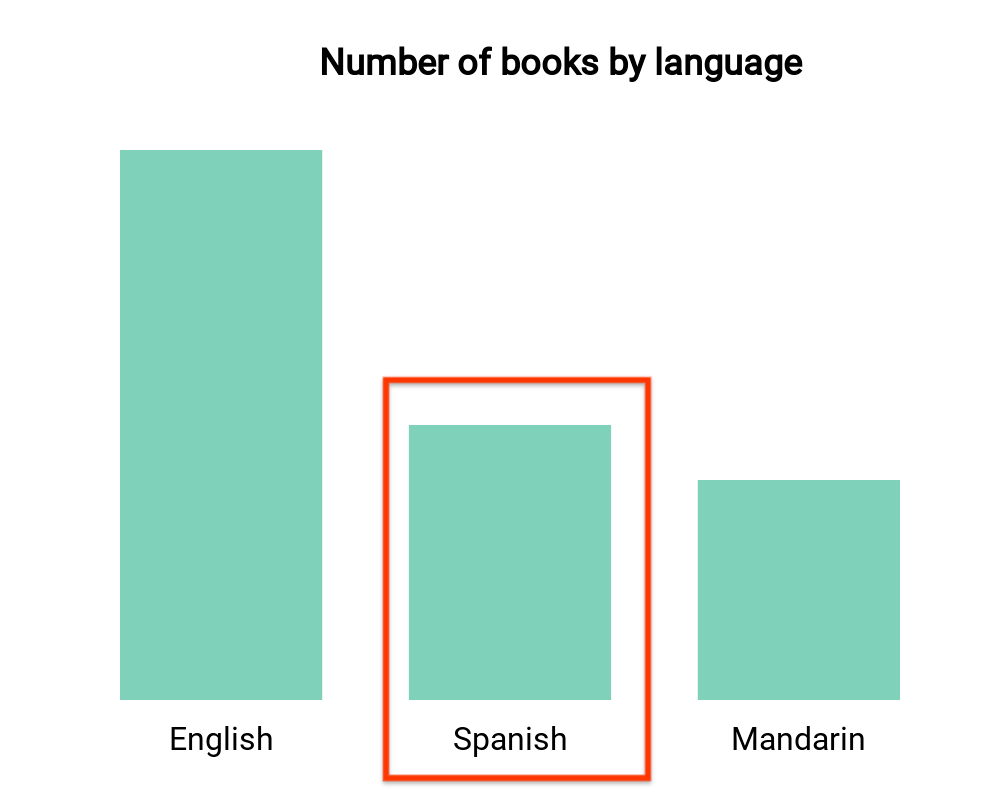
En este gráfico de barras, se muestra la cantidad de libros por idioma (una dimensión y una
métrica). Supongamos que un usuario selecciona la barra correspondiente a libros en español.
quieres que la selección
filtre el resto del panel. Tu
interactionData se vería así:
var interactionData = {
"concepts": ["languageDimensionId"],
"values": [["Spanish"]]
}
Filtro de varias dimensiones

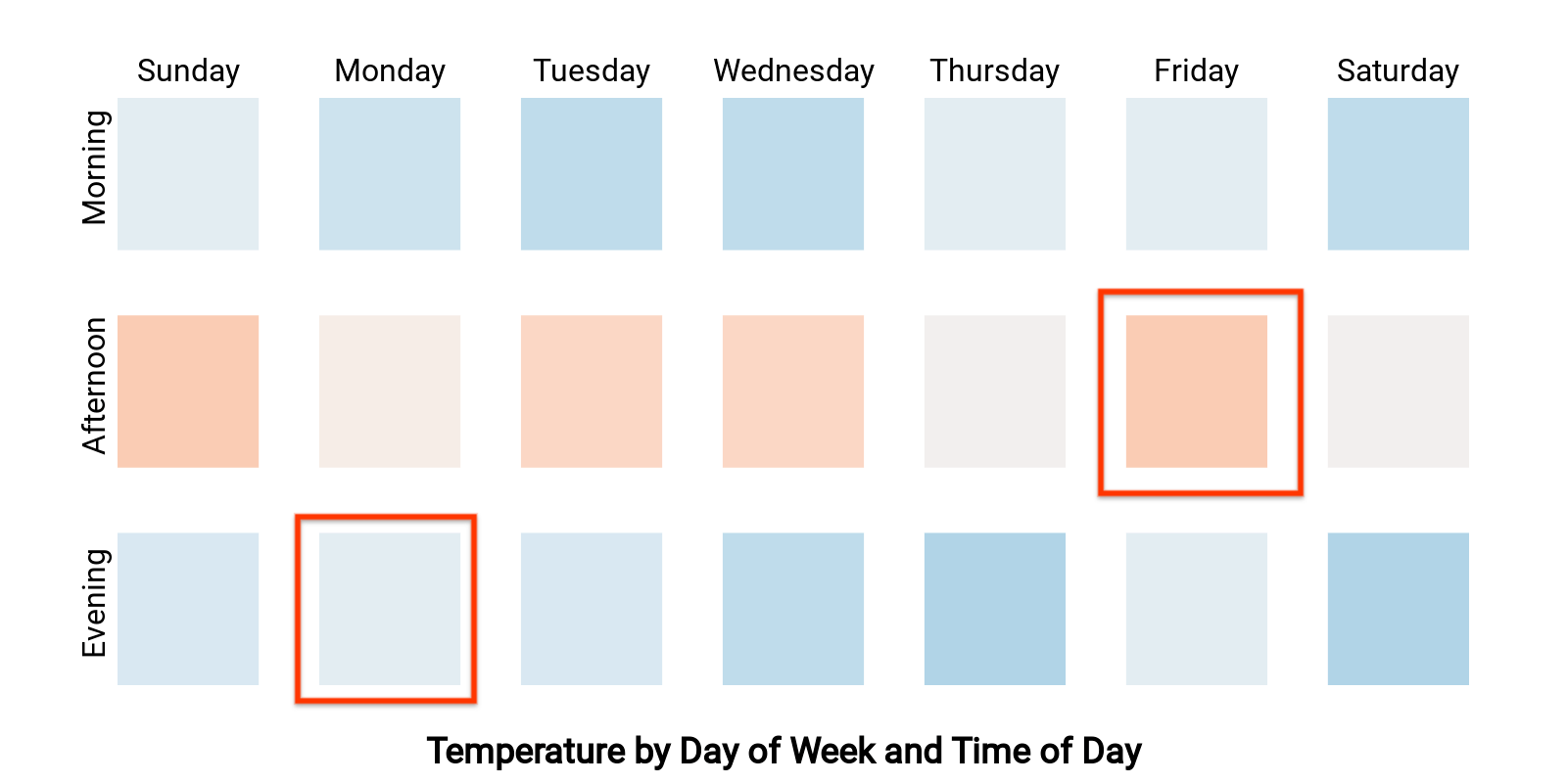
Este mapa de calor muestra la temperatura por día de la semana y hora del día (dos dimensiones
y una métrica). Supongamos que un usuario seleccionó las celdas correspondientes a "Lunes"
noche" y “viernes por la tarde”, y quieres filtrar el resto de los
panel para mostrar solo los datos del “lunes por la noche” o "Viernes"
por la tarde". Tu interactionData se vería de la siguiente manera:
var interactionData = {
"concepts": ["dayOfWeekDimensionId", "timeOfDayDimensionId"],
"values": [
["Monday", "evening"],
["Friday", "afternoon"]
]
}
