Você pode utilizar sua visualização da comunidade como um filtro de gráfico, filtrando o relatório por meio de interações com essa visualização.
Como os filtros de gráfico da visualização da comunidade funcionam
Para usar a visualização da comunidade como um filtro de gráfico, você precisa:
- Configure a propriedade
config.interactions - Escreva o código que chama
dscc.sendInteraction()com as informações do filtro.
Como definir interações
Caso sua visualização aceite interações, elas precisarão ser definidas na configuração. Depois que você fizer isso, uma caixa de seleção será exibida no painel de propriedades.

config.interactionsExemplo
{
"data": ...,
"style": ...,
"interactions": [
{
"id": "interactionsConfigId",
"supportedActions": ["FILTER"]
}
]
}
Como escrever código para um filtro
Use dscc.sendInteraction() para associar a interação do usuário a uma ação do filtro.
Exemplo:
const handleInteraction = () => {
// this is the interactionId defined in the config
const interactionId = "interactionConfigId";
// the ID of the field you want to filter on
const dimensionId = "qt_ky8sltutsb";
// the value of the field you want to filter on
const value = "USA";
// the interaction type - only FILTER is supported right now
const FILTER = dscc.InteractionType.FILTER;
let interactionData = {
concepts: [dimensionId],
values: [[value]]
};
// send Looker Studio an instruction to filter other charts in the dashboard
dscc.sendInteraction(interactionId, FILTER, interactionData);
};
O Looker Studio vai ignorar as mensagens enviadas por dscc.sendInteraction se o relatório
O editor não ativou o "filtro" e interações para sua visualização.
Acompanhar o estado do filtro
O objeto data que o Looker Studio envia para sua visualização fornece informações
sobre interações.
data.interactionsExemplo
"onClick": {
"value": {
"type": "FILTER",
"data": {
"concepts": [
"qt_h6oibrb6wb",
"qt_i6oibrb6wb"
],
"values": [
[
"Afternoon",
"Sunday"
],
[
"Afternoon",
"Thursday"
],
[
"Morning",
"Tuesday"
]
]
}
},
"supportedActions": [
"FILTER"
]
}
Se value.data não estiver definido, a visualização está filtrando outros
componentes do painel.
Exemplo:
const barHighlighting = (interactionsById) => {
// the interactionId defined in the config
const interactionId = "interactionConfigId";
const interactionField = interactionsById[interactionId];
// if filter is selected
const filterSelected = interactionField.type === "FILTER";
// if the viz is currently acting as a filter
const filterHasData = "data" in interactionField;
if (filterSelected && filterHasData){
// call the highlightBar function on the selected data
highlightBar(interactionField.data);
} else {
// clear highlighting if no data selected
clearHighlight()
}
}
Criar interactionData
O objeto interactionData define como o Looker Studio vai filtrar os
mais avançado.
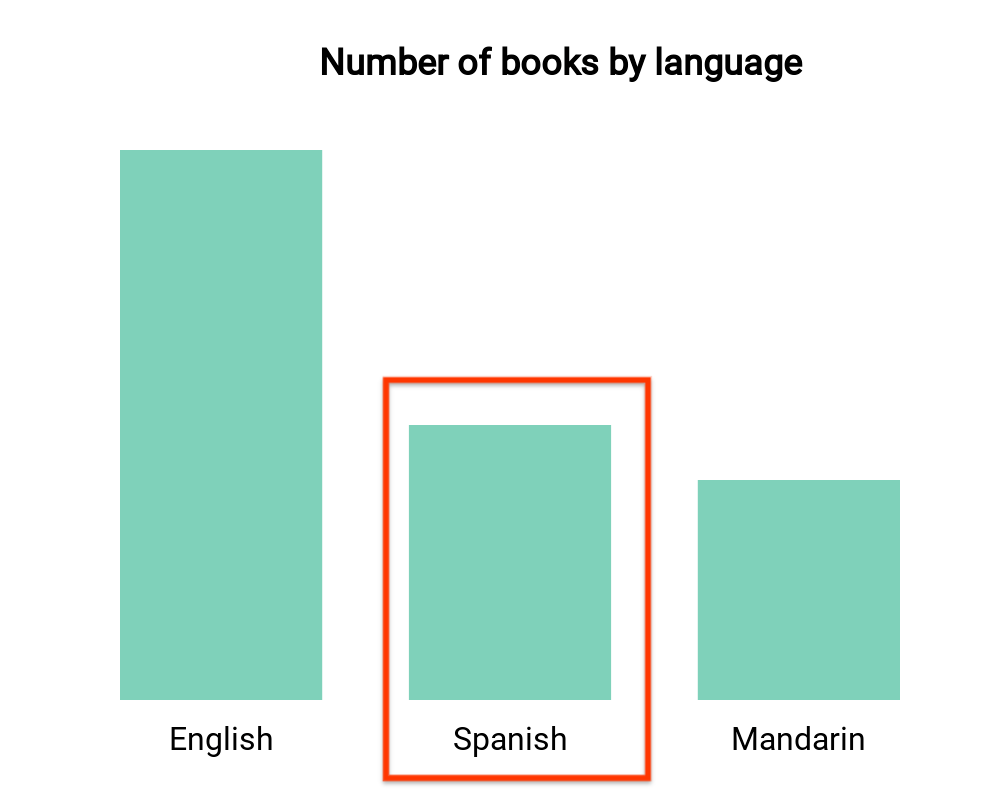
Filtro de dimensão única

Este gráfico de barras mostra o número de livros por idioma (uma dimensão e
métrica). Digamos que um usuário tenha escolhido a barra correspondente aos livros em espanhol, e você queria que a seleção filtrasse o restante do painel. Seu
A interactionData ficaria assim:
var interactionData = {
"concepts": ["languageDimensionId"],
"values": [["Spanish"]]
}
Filtro com várias dimensões

Este mapa de calor mostra a temperatura por dia da semana e hora do dia (duas dimensões e uma métrica). Suponha que um usuário tenha selecionado as células correspondentes a "Segunda-feira",
noite" e "Sexta-feira à tarde", e quiser filtrar o restante
para mostrar apenas os dados de "Segunda-feira à noite" ou "Sexta-feira
tarde". Seu interactionData ficaria assim:
var interactionData = {
"concepts": ["dayOfWeekDimensionId", "timeOfDayDimensionId"],
"values": [
["Monday", "evening"],
["Friday", "afternoon"]
]
}
