Wizualizacja utworzona przez społeczność może służyć jako filtr wykresu, filtrując do raportowania interakcji z wizualizacją utworzoną przez społeczność.
Jak działają filtry wizualizacji utworzonej przez społeczność
Aby użyć wizualizacji utworzonej przez społeczność jako filtra wykresu, musisz:
- Konfigurowanie właściwości
config.interactions - Wpisz kod, który wywołuje funkcję
dscc.sendInteraction()i zawiera informacje o filtrze.
Definiowanie interakcji
Jeśli wizualizacja obsługuje interakcje, powinny one być zdefiniowane w konfiguracji. Po zdefiniowaniu pola wyboru pojawi się panelu właściwości.

Przykładowy element config.interactions:
{
"data": ...,
"style": ...,
"interactions": [
{
"id": "interactionsConfigId",
"supportedActions": ["FILTER"]
}
]
}
Piszę kod filtra
Użyj pola dscc.sendInteraction(), aby powiązać interakcję użytkownika z działaniem filtra.
Przykład:
const handleInteraction = () => {
// this is the interactionId defined in the config
const interactionId = "interactionConfigId";
// the ID of the field you want to filter on
const dimensionId = "qt_ky8sltutsb";
// the value of the field you want to filter on
const value = "USA";
// the interaction type - only FILTER is supported right now
const FILTER = dscc.InteractionType.FILTER;
let interactionData = {
concepts: [dimensionId],
values: [[value]]
};
// send Looker Studio an instruction to filter other charts in the dashboard
dscc.sendInteraction(interactionId, FILTER, interactionData);
};
Looker Studio zignoruje wiadomości wysłane przez usługę dscc.sendInteraction, jeśli raport
edytor nie włączył „filtra” interakcje na potrzeby wizualizacji.
Śledzenie stanu filtra
Obiekt data wysyłany przez Looker Studio do wizualizacji dostarcza informacji
o interakcjach.
Przykładowy element data.interactions:
"onClick": {
"value": {
"type": "FILTER",
"data": {
"concepts": [
"qt_h6oibrb6wb",
"qt_i6oibrb6wb"
],
"values": [
[
"Afternoon",
"Sunday"
],
[
"Afternoon",
"Thursday"
],
[
"Morning",
"Tuesday"
]
]
}
},
"supportedActions": [
"FILTER"
]
}
Jeśli wartość value.data nie jest zdefiniowana, wizualizacja filtruje obecnie inne
dostępnych w panelu.
Przykład:
const barHighlighting = (interactionsById) => {
// the interactionId defined in the config
const interactionId = "interactionConfigId";
const interactionField = interactionsById[interactionId];
// if filter is selected
const filterSelected = interactionField.type === "FILTER";
// if the viz is currently acting as a filter
const filterHasData = "data" in interactionField;
if (filterSelected && filterHasData){
// call the highlightBar function on the selected data
highlightBar(interactionField.data);
} else {
// clear highlighting if no data selected
clearHighlight()
}
}
Tworzę interactionData
Obiekt interactionData określa, jak Looker Studio będzie filtrować
panelu.
Jeden filtr wymiaru

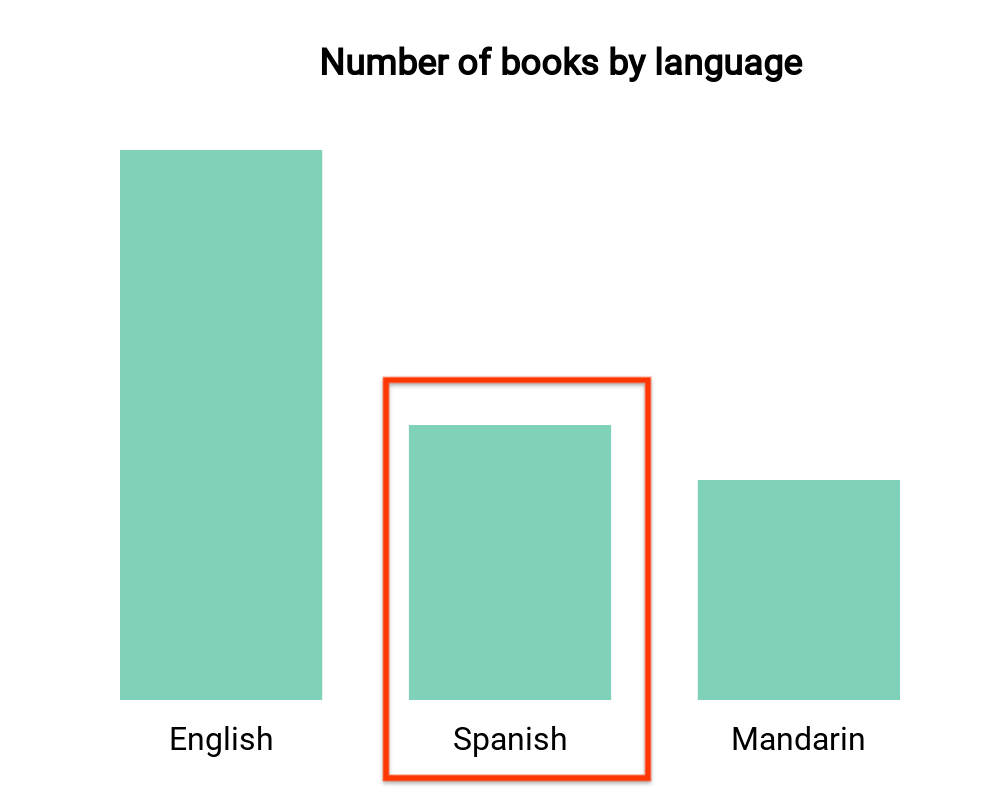
Ten wykres słupkowy przedstawia liczbę książek według języka (1 wymiar i 1 wymiar
dane). Załóżmy, że użytkownik wybrał pasek reprezentujący książki w języku hiszpańskim, a
chcesz odfiltrować pozostałą część panelu. Twoje
interactionData będzie wyglądać tak:
var interactionData = {
"concepts": ["languageDimensionId"],
"values": [["Spanish"]]
}
Filtr wielu wymiarów

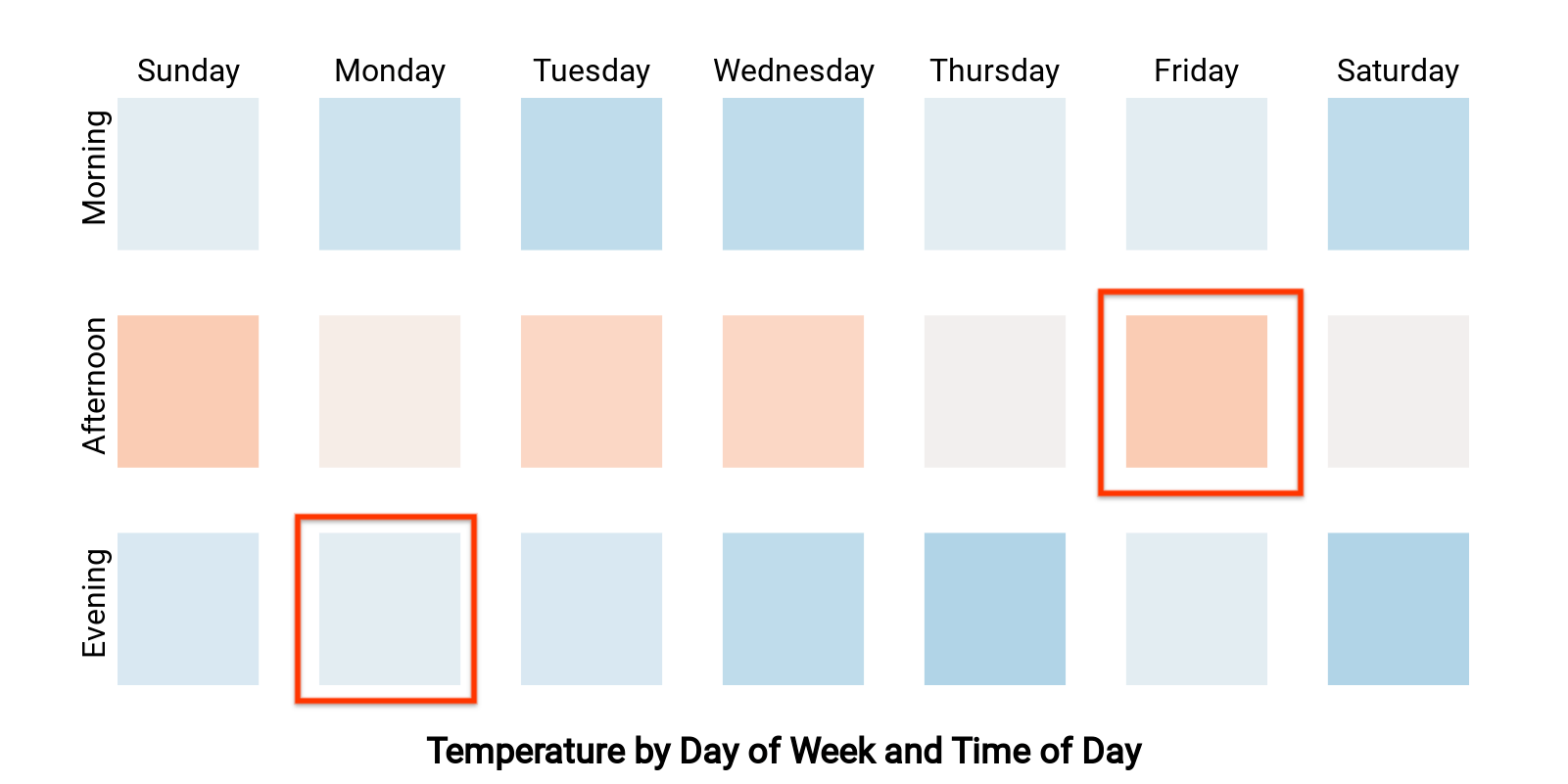
Ta mapa termiczna przedstawia temperaturę według dnia tygodnia i pory dnia (dwa wymiary
i jeden wskaźnik). Załóżmy, że użytkownik zaznaczył komórki odpowiadające terminowi „Poniedziałek”.
Wieczór” i „Piątkowe popołudnie”, a reszta została przefiltrowana
aby wyświetlać tylko dane z okresu „Poniedziałkowy wieczór” lub „piątek
po południu”. interactionData wygląda tak:
var interactionData = {
"concepts": ["dayOfWeekDimensionId", "timeOfDayDimensionId"],
"values": [
["Monday", "evening"],
["Friday", "afternoon"]
]
}
