查看社群視覺呈現變化的一般工作流程,就是 將檔案上傳至 GCS,然後重新整理 Looker Studio 報表。這麼做很有效 但你可能要花很多時間等候,才會看到變更。dscc-gen 可啟用工作流程,立即查看視覺呈現程式碼變更,進而 編寫社群視覺呈現所需的時間
如要開始設定,請確認已安裝 npm 5.2.0 或更新版本和 gsutil。接著: 執行:
npx @google/dscc-gen viz
首次設定
dscc-gen 含有可能不太代表的預設本機資料集
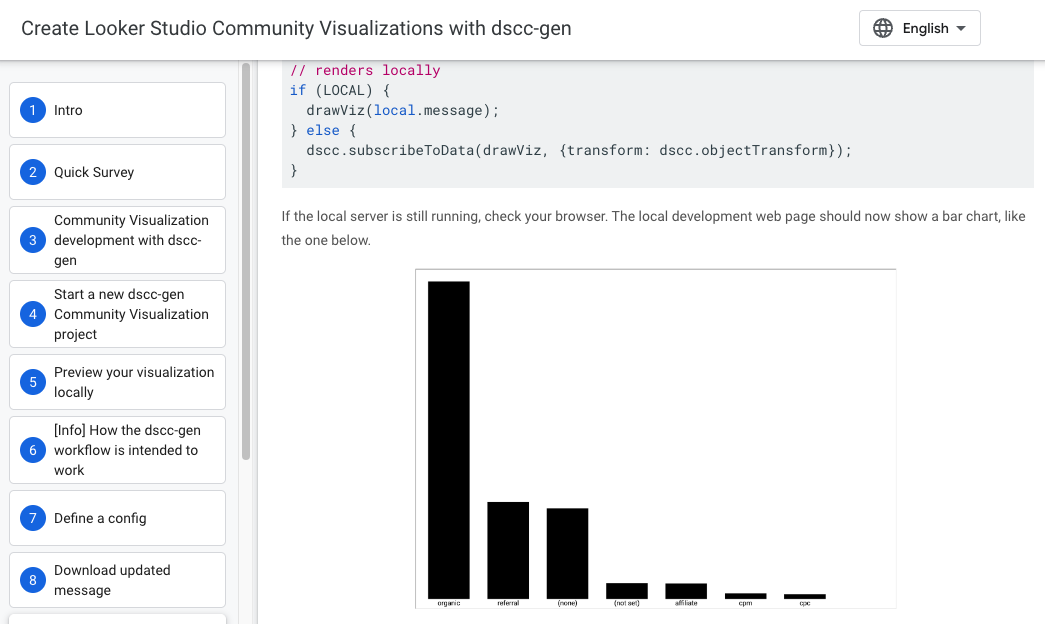
將資料以圖表呈現如要更新這個資料集以符合您的需求,請按照下列步驟操作:
- 在
src/index.json中更新您的設定。 - 執行
npm run update_message。 這樣就能將圖表部署至dev值區,以輕鬆複製的格式顯示訊息。 - 建立新報表並連至代表 你要以視覺化方式呈現資料
- 以
dev值區做為元件,新增社群視覺呈現 編號。 - 將視覺呈現的內容複製到
scripts/data/localData.js。這個 本機開發時使用的資料
指令碼
下列指令碼可用於以下列方式建立的視覺化專案:
dscc-gen。
| 指令 | 動作 |
|---|---|
npm run start
|
啟動本機伺服器並預覽 圖表 |
npm run update_message |
使用 objectFormat 更新訊息 |
npm run build:dev
|
使用以下項目,將 ./src 中的檔案建立至 ./build:
已停用快取功能。 |
npm run push:dev |
將檔案從 build 複製到 dev 值區。 |
npm run build:prod
|
使用以下項目,將 ./src 中的檔案建立至 ./build:
快取已啟用。 |
npm run push:prod
|
將檔案從 build 複製到 prod
Cloud Storage 也提供目錄同步處理功能
方便您同步處理 VM 目錄與值區 |
update_message 指令的預設值為 objectFormat。如要使用
tableFormat,編輯 update_message 指令碼
package.json 從 -f object 改為 -f table。
程式碼研究室
如要瞭解如何使用這項工具,請參閱 dscc-gen 程式碼研究室。