圖表、圖形和地圖是傳達洞察和資訊的強大工具,但如果使用不當或惡意部署,也會造成混淆、不實資訊和不實資訊。
圖表是藝術而非科學
機器學習從業人員通常會將潛在的訓練資料集以圖像呈現,瞭解這些資料集對模型的用處,以及模型輸出內容,以便瞭解效能。
無論您是建立或閱讀資料視覺化圖表,都應一併詢問資料視覺化圖表的預期情境、目標對象和用途。這三個因素是圖像溝通的關鍵。同一個圖表在不同情境下,可能會提供有用且有洞見的資訊,也可能會造成誤導和誇大。1 這取決於目標觀眾,以及觀眾對圖表和資料的熟悉程度。設計有助於或阻礙例如,令人目眩神迷的圖表可能過於費力,無法清楚傳達資訊。
沒有確切的鐵則可供參考,但我們提供一些規範和最佳做法,將資料視覺化是一門科學,也是一門藝術。但以圖表呈現資料時,請力求明確、誠實。 提供足以清楚準確傳達的資訊,不要提供過多資訊給觀眾感到不知所措。
鷹架、內容和誤導性移動
在「How Charts Lie」一書中,Alberto Cairo 將資料視覺化分為兩個部分:結構和內容。
圖表的鷹架方式包括標題、軸、圖例、標籤,以及資料來源 (如有提供)。
內容包括資料的視覺編碼和任何簡短的文字註解。使用視覺編碼資料的方法通常包括:
- 長度,如同長條圖
- 位置,例如散佈圖
- 圓餅圖中的比例角度、面積和弧形
- 顏色和色調
- 較少見的寬度和厚度2
所有這些元素都可能會誤導消費者。將長條圖的起點設為非零值的基準線,或截斷最長的長條,可能會造成錯誤的認知,即使目的是為了節省空間也一樣。請參閱 Sarah Leo 的 Economist 資料視覺化錯誤報告,其中有一些範例。
不當的顯示比例可能會讓小幅變更看起來很大,或讓大幅變更看起來很小。開羅建議選擇符合所描述比例變化的顯示比例 (例如 3:1 表示 30%,但也建議密切留意背景資訊,因為這項規則有許多重要的例外情況)。全球平均溫度出現相對微小的變化 (例如從 100 度上升 2 度) 可能會造成重大影響,但在 50:1 的顯示比例圖表中,這類變化可能會被低估。3
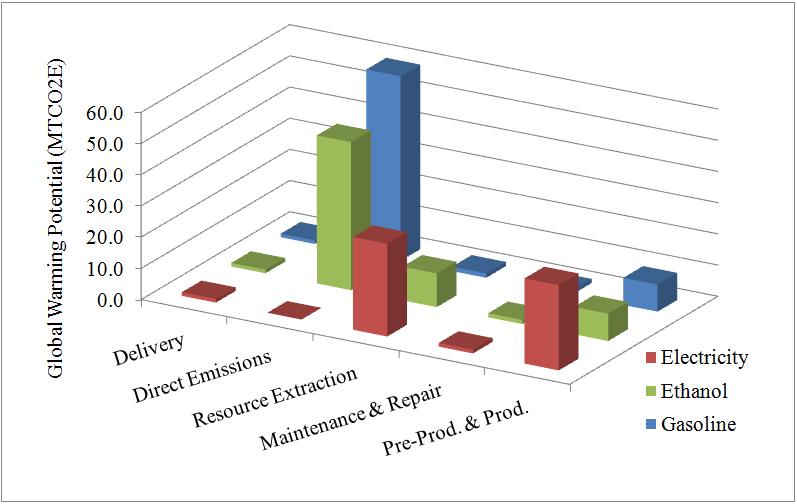
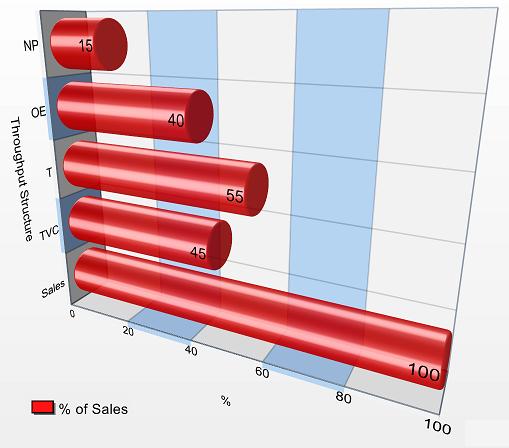
比起呈現 3D 資料,使用圖表的 3D 旋轉角度和其他 3D 效果來提高視覺效果,不然就是誤導使用者。同樣地,在長條圖中,3D 物體的描繪可替代長條。如果資料僅以長度編碼,就像標準的長條圖一樣,讀者可能會將比例較大的物件解讀為體積較大,因此價值較高,而這可能不正確。4 若設計人員使用資料的 2D 表示法 (例如泡泡),並以半徑或直徑編碼資料,而非以面積編碼,也會產生誤導的比例。5 圓餅圖等 2D 表示法可能會讓您難以比較各個區段。圓餅圖也暗示所有區塊加總起來就是整體,但實際情況不一定如此。


色彩則是本身的拍攝主體。一般而言:
- 使用 6 個或更少的色塊,因為這是大多數人能處理的極限,不會造成混淆。
- 避免選擇太多光譜色調,因為不同人對色調的排序不同。6
- 盡可能選取單一色調的色階,這樣在灰階中會更容易辨識。
- 瞭解不同類型的色盲。
參考資料
Cairo, Alberto。How Charts Lie: Getting Smarter about Visual Information.NY: W.W. Norton, 2019.
啊,戴瑞。如何利用統計資料說謊NY:W.W. Norton, 1954。
Monmonier, Mark。How to Lie with Google 地圖第 3 名。芝加哥:U of Chicago P,2018 年。
圖片參考資料
「Throughput Accounting 結構示例圖表」。TAUser,2008 年。 GNU FDL。來源
「所有車輛類型的生命週期溫室效應潛勢 (MTCO2E)」B2.Team.Leader,2006 年。 資料來源