Scopri come creare un brand e caricare un logo nel Portale partner.
I loghi dei partner vengono mostrati agli utenti come parte del flusso per descrivere con precisione la provenienza dell'inventario. Il caricamento dei loghi è un passaggio obbligatorio per completare l'integrazione, quindi segui le istruzioni riportate di seguito.
Nota: le impostazioni nella scheda Configurazione > Brand sono specifiche dell'ambiente.
Aggiungere un brand e un logo
I partner possono utilizzare uno o più brand nel proprio inventario. Se vengono utilizzati più brand, ogni brand deve avere il proprio logo e i relativi metadati.
Un brand contiene
- Logo: consulta i requisiti specifici per il logo di seguito.
- Termini di servizio: URL alla pagina dei termini di servizio del brand.
- Norme sulla privacy: URL alla pagina delle norme sulla privacy del brand.
- URL di registrazione del commerciante: URL della pagina di registrazione dei commercianti del brand.
- È possibile specificare anche URL specifici per paesi, che sostituiscono gli URL a livello di brand in base alla località del commerciante.
Ogni commerciante che invii a Prenota con Google tramite feed di dati o richieste API è strettamente associato a un singolo brand. Se l'ID brand non è impostato, il commerciante predefinito è associato al brand predefinito.
Integrazione end-to-end
Ogni brand può avere il proprio logo, nonché i propri Termini di servizio, le proprie Norme sulla privacy e i propri URL di registrazione dei commercianti. Possono anche essere specificati URL specifici per paese, che, se presenti, sostituiscono quelli a livello di brand in base alla località del commerciante.
La definizione di più brand è facoltativa. È consigliabile se la tua attività gestisce più brand rivolti agli utenti o se opera in più paesi che hanno un proprio branding.
I requisiti per caricare un logo per un'integrazione sono i seguenti:
Sebbene i brand e gli attributi associati siano definiti in base all'ambiente, in genere consigliamo di mantenere sincronizzate le definizioni del brand tra la sandbox e gli ambienti di produzione.
Logo Attribution
Se vuoi aggiornare la nostra pagina dei partner con un nuovo logo o URL, apri una richiesta sul Portale partner per ricevere assistenza. I loghi nella pagina dei partner non sono gli stessi utilizzati in Configurazione del brand.
Integrazione iniziale
Ogni brand può avere un logo e URL specifici per ciascun paese.
I requisiti per caricare un logo per un'integrazione iniziale sono i seguenti:
Istruzioni per creare un brand:
- Vai alla scheda "Brand" in 'Configurazione' nel Portale partner
- Se non è già presente nell'&'Sandbox Ambiente', passa a questo nell'ultimo selettore di ambiente.
- Fai clic sull'icona a forma di matita dopo aver passato il mouse sopra un brand per aggiungere un logo a un brand esistente o su "Aggiungi brand" per creare un nuovo brand.
- Fai clic sul pulsante "Carica" per selezionare un file del logo da caricare.
- Verifica che il logo superi tutti i controlli dei requisiti.
- Premi "Invia" nella parte inferiore del menu per salvare le modifiche.
- Dopo aver confermato che il logo è corretto, passa a 'Produzione Ambiente' nel selettore di ambiente in alto e replica i passaggi 1-6.
Questa sezione descrive le linee guida da seguire per la creazione di asset per la scheda del tuo logo su Prenota con Google.
Creare un logo
Quando crei la tua opera d'arte, assicurati che sia conforme ai seguenti requisiti:
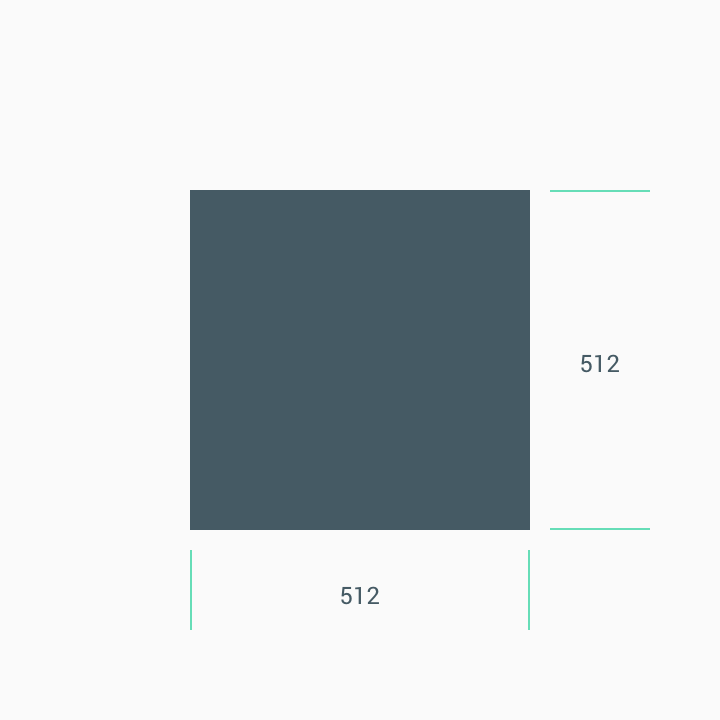
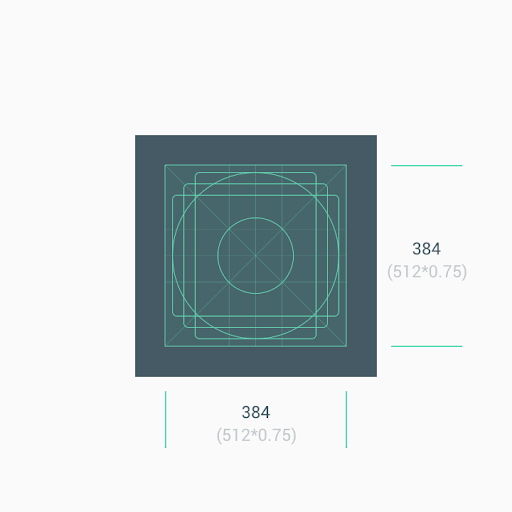
- Dimensioni finali: 512 x 512 px.
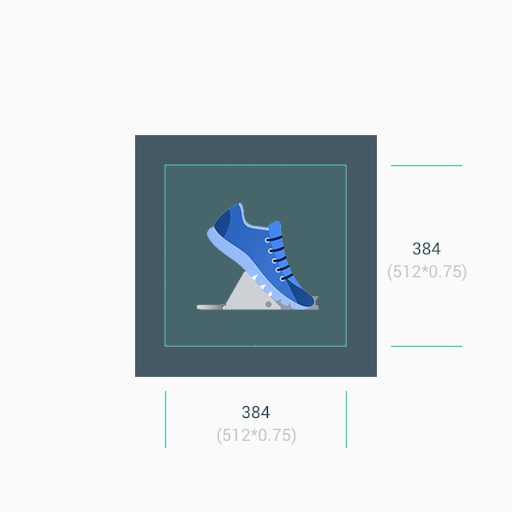
- Il logo deve essere posizionato al centro dell'immagine quadrata di 512 x 512 px con le dimensioni massime di 384 x 384 px
- Nota: lo spazio di disegno effettivo è 384 x 384 px
- Formato: PNG a 32 bit.
- Spazio dei colori: sRGB.
- Nota: non è consentito utilizzare uno sfondo trasparente.
- Un logo può avere qualsiasi colore di sfondo conforme alle linee guida per il branding del partner
- Il colore di sfondo deve coprire l'intera area di 512 x 512 px
- L'opera d'arte deve essere posizionata al centro dello spazio di disegno di 384 x 384 px.
- Dimensione massima del file:1024 kB.
- Forma: quadrato intero.
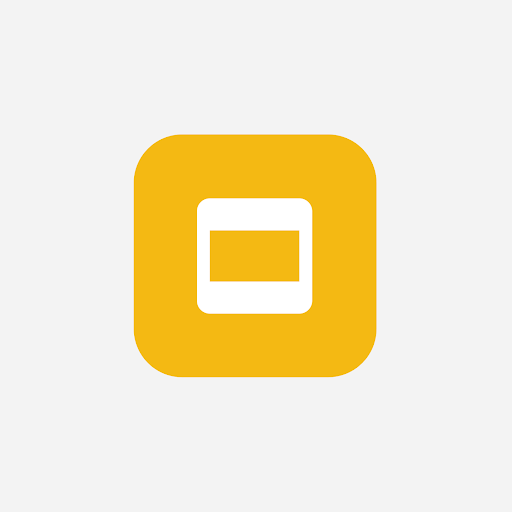
- Prenota con Google gestisce in modo dinamico il mascheramento.
- Il raggio corrisponde al 20% delle dimensioni dell'icona.
- Ombra: nessuna.
Dovresti progettare il logo in modo che abbia una dimensione di 512 x 512 px, ma il lavoro dell'asset dell'icona dovrebbe compilare solo lo spazio centrato 384 x 384 px. Ti consigliamo di utilizzare le linee guida come riferimento e di posizionare gli elementi dell'artwork in una griglia dei tasti. Dopo aver caricato l'asset, Prenota con Google applica in modo dinamico la maschera arrotondata per garantire coerenza su tutte le icone e i loghi.
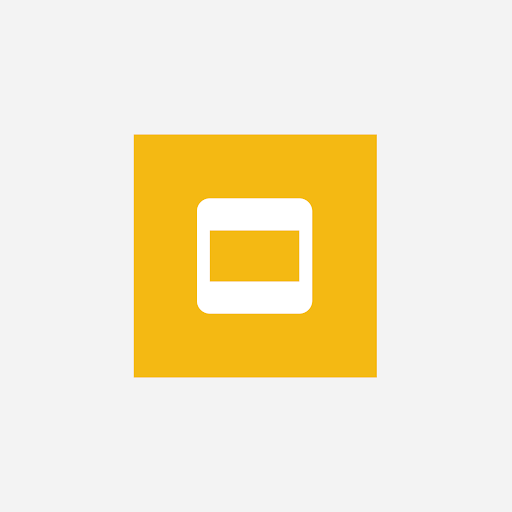
Esempio di logo:



Dimensioni
Promemoria: 1. Utilizza lo spazio centrale degli asset (384 x 384 px) come sfondo quando lavori con opere d'arte minimaliste. 2. Utilizza le linee guida come guida per il posizionamento degli elementi grafici, ad esempio i loghi.


Non forzare l'utilizzo del logo o dell'artwork per adattarlo all'intero spazio degli asset. Utilizza invece la griglia dei tasti per posizionarla.
Se le forme sono una parte critica di un logo, non forzare la chiusura dell'opera d'arte. e posizionala nella nuova griglia.
Se possibile, scegli un colore di sfondo per il tuo asset appropriato per il tuo brand e che non includa trasparenza.


Raggio d'angolo
Non pubblicare asset con angoli arrotondati. Prenota con Google applica dinamicamente un raggio d'angolo e un bordo ai loghi. In questo modo puoi garantire la coerenza quando l'icona viene ridimensionata su diversi layout dell'interfaccia utente. Il raggio è pari al 20% delle dimensioni dell'icona.