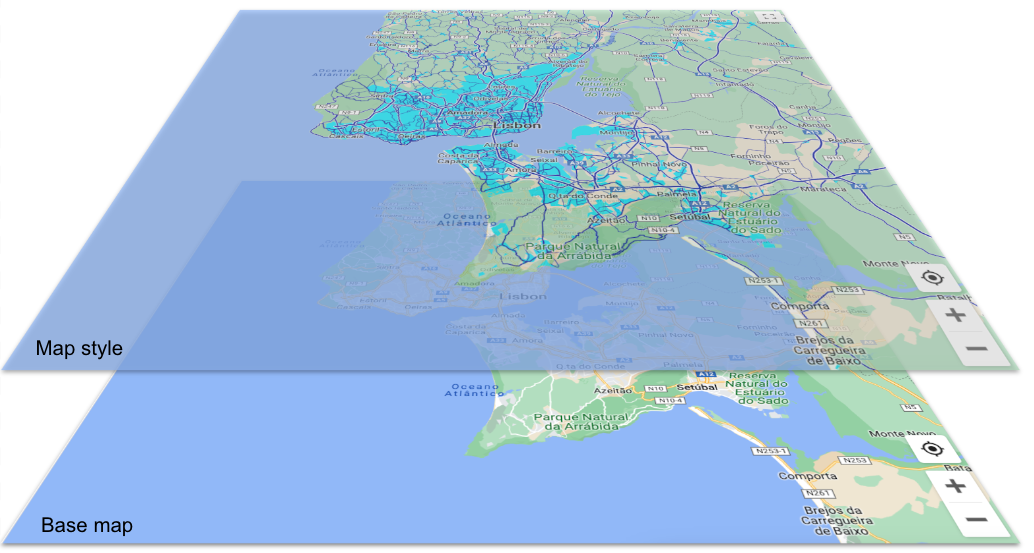
Cuando personalizas un diseño de mapa, es útil comprender cómo el diseño de diferentes componentes de mapa puede afectar otros diseños del mapa. Hay varias capas que se superponen:
Mapa base: Cuando comienzas a crear un diseño de mapa, la versión inicial que se muestra corresponde al diseño del mapa base, es decir, el mapa predeterminado. Los componentes del mapa que no personalizas conservan el diseño del mapa base.
Diseños de mapa: Los diseños personalizados anulan los diseños de la capa del mapa base. En esta imagen, el diseño de mapa personalizado anula el del mapa base, y las áreas urbanas se muestran en color aguamarina, y las rutas, en azul oscuro.
Elementos de diseño: Cada componente de mapa tiene uno o más elementos de diseño que puedes personalizar. En esta imagen, el relleno de los polígonos de los componentes de mapa de áreas urbanas se muestra en color aguamarina, y el relleno de la red de rutas, en azul.

Jerarquía de los componentes del mapa
En un diseño de mapa, los componentes de mapa se organizan de manera jerárquica, con 4 componentes generales arriba y todos los demás componentes de mapa ordenados debajo de ellos en una jerarquía lógica. De forma predeterminada, un componente de mapa hereda el diseño de los elementos del componente de mapa que se encuentra por encima de él en la jerarquía (su nivel superior). Sin embargo, puedes anular el diseño del nivel superior configurando uno o varios de los elementos de diseño para los componentes de mapa que están debajo (componentes secundarios del mapa). Para obtener detalles sobre la jerarquía de los componentes del mapa, consulta el artículo ¿Qué elementos de diseño puedes personalizar en el mapa?
Cada componente del mapa tiene uno o varios elementos, o partes de él, para los que puedes aplicar ajustes de diseño. Por ejemplo, el color de relleno del polígono (la forma del componente de mapa) es un elemento, al igual que el color de trazo de la etiqueta de texto. Puedes aplicar ajustes de diseño a cada elemento por separado, y los elementos a los que no les apliques diseño conservarán el diseño predeterminado. Dado que los elementos son independientes, puedes aplicar diseño al color de relleno del texto de la etiqueta y dejar el color del trazo (contorno) predeterminado (o el heredado del diseño del nivel superior).
Estos son algunos lineamientos útiles para comprender cómo funcionan la jerarquía de diseños y la herencia.
Los diseños secundarios predeterminados heredan el diseño superior: Para que todos los componentes de mapa secundarios hereden un diseño, establece el diseño del componente de mapa superior y deja el diseño secundario como el predeterminado.
Los diseños secundarios personalizados anulan el diseño superior: Para anular el diseño superior, configura un diseño personalizado en el componente secundario.
Los elementos de diseño son independientes: Los elementos de diseño que puedes configurar en un componente de mapa (por ejemplo, el polígono, el ícono de la etiqueta y el relleno y el trazo del texto de la etiqueta) son independientes entre sí. Si configuras el color del polígono, pero no estableces nada para el ícono, el diseño del polígono anula el diseño superior, pero el ícono hereda el diseño superior o predeterminado.
Desactiva la visibilidad para ocultar los componentes de mapa: Si solo deseas ver un componente de mapa, debes desactivar la visibilidad para todos los demás.
Ejemplo de jerarquía y herencia
Este es un ejemplo de cómo funcionan la herencia y la jerarquía.
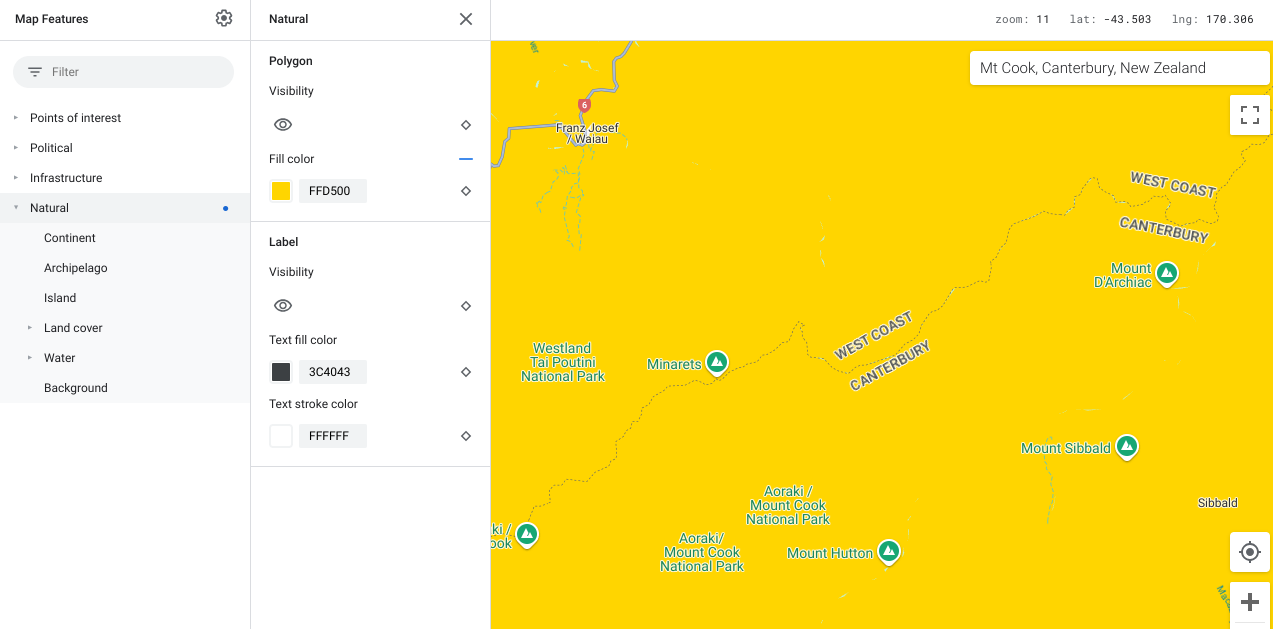
Selecciona el componente de mapa de nivel superior Natural (Natural) y establece el Color de relleno (Fill color) de Polígono (Polygon) en amarillo. De esta manera, todos los polígonos de los componentes del mapa que se encuentren en Natural se mostrarán en amarillo:

Si quieres que la opción Cobertura terrestre (Land cover), que se encuentra en Natural, también se muestre en amarillo, no le apliques ningún diseño, y heredará el de Natural.
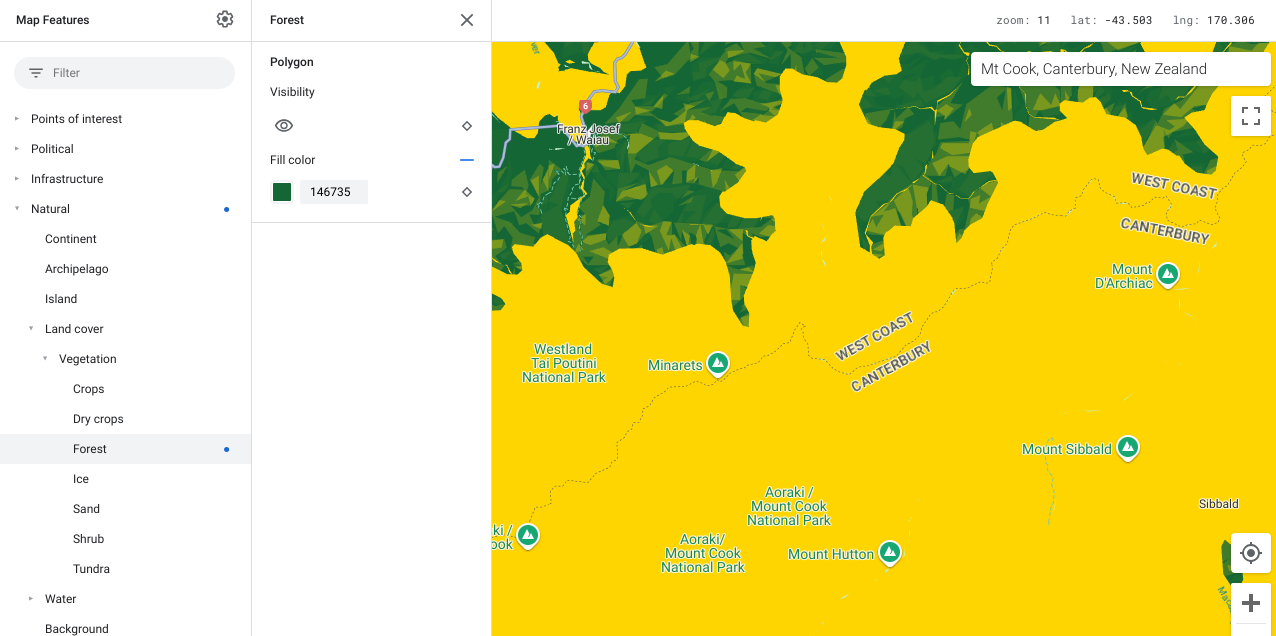
Si quieres que los bosques se muestren en verde, en Land cover, abre Bosque (Forest) y aplica el color verde al polígono correspondiente. Este diseño secundario personalizado anula los diseños de Land cover y Natural.

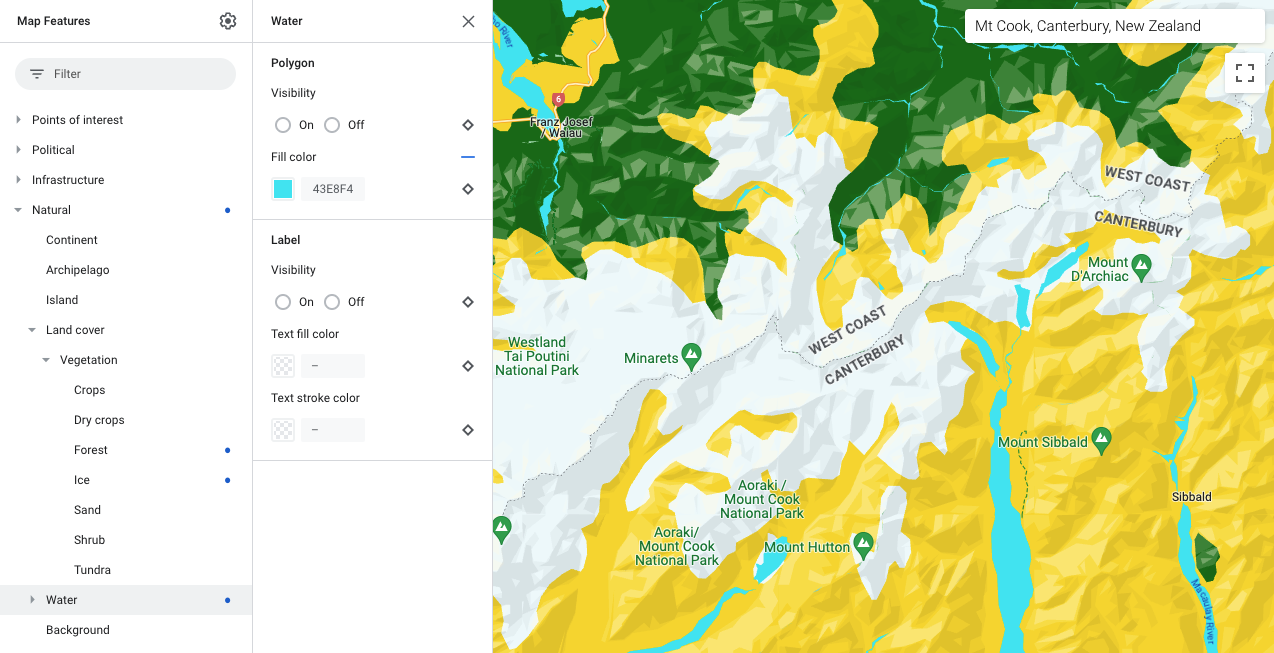
Si quieres que el hielo se muestre en aguamarina pálido, en Land cover, abre Hielo (Ice), y aplica el color aguamarina pálido al polígono correspondiente.

Por último, si deseas que el agua se muestre en aguamarina, selecciona Natural > Agua (Natural > Water) y aplica el color aguamarina al polígono correspondiente. Configurar el diseño secundario Agua (Water) anula el diseño superior de Natural.

Sigue un proceso similar para destacar los componentes del mapa según tus necesidades.

