Выполните следующие шаги, чтобы настроить стили на основе данных для границ.
Включить новый рендерер карт
Обновлённый рендерер карт доступен с версии 18.0.0 Maps SDK для Android. Он вносит множество улучшений, включая поддержку облачной стилизации карт в Maps SDK для Android.
С выпуском версии 18.2.0 Maps SDK для Android компания Google изменила стандартный рендерер с устаревшего на обновлённый. Это изменение означает, что обновлённый рендерер карт теперь будет использоваться по умолчанию в вашем приложении при сборке нового приложения или пересборке существующего.
Создать идентификатор карты
Чтобы создать новый идентификатор карты, следуйте инструкциям в разделе «Создание идентификатора карты» . Убедитесь, что в качестве типа карты выбрано Android .
Создать новый стиль карты
Чтобы создать новый стиль карты, следуйте инструкциям в разделе Управление стилями карт , чтобы создать стиль, и свяжите стиль с идентификатором карты, который вы только что создали .
Выберите слои объектов в новом стиле карты.
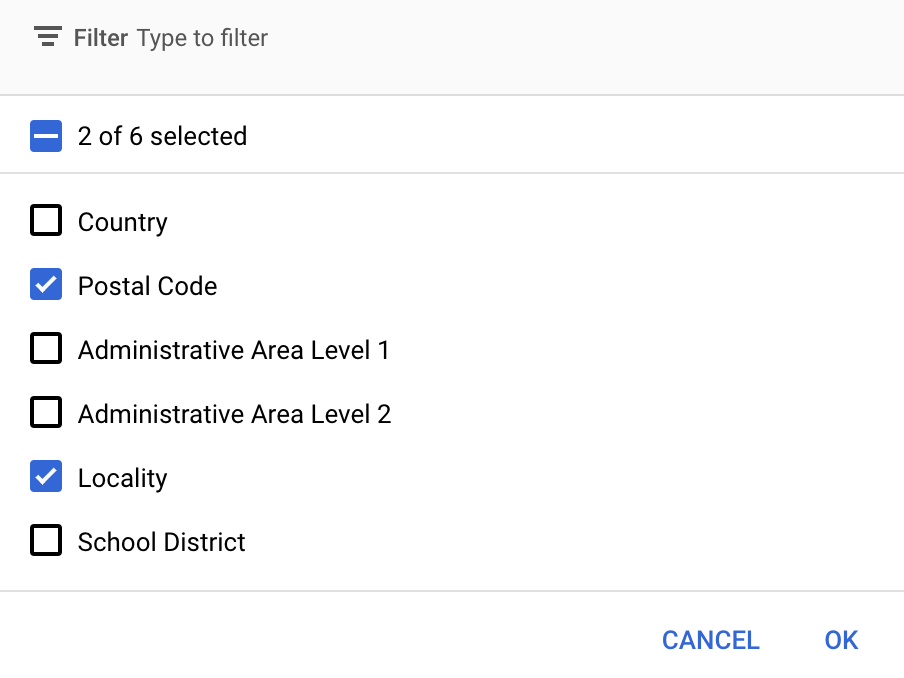
В консоли API Google вы можете выбрать, какие слои объектов будут отображаться в новом стиле карты. Слой объектов определяет, какие типы границ будут отображаться на карте (например, населённые пункты, штаты и т. д.).
- В консоли API Google перейдите на страницу «Стили карты» .
- При необходимости выберите проект.
- Выберите стиль карты.
- Нажмите раскрывающийся список Слои объектов , чтобы добавить или удалить слои.
- Нажмите «Сохранить» , чтобы сохранить изменения и сделать их доступными для ваших карт.

Обновите код инициализации вашей карты.
Для этого шага вам понадобится только что созданный идентификатор карты. Его можно найти на странице управления картами .
Чтобы добавить идентификатор карты в код инициализации, см. раздел Добавление идентификатора карты в приложение .
Получить доступ к слою объектов карты
Объект FeatureLayer используется для представления каждого слоя объектов карты, например, слоя почтового индекса или населённого пункта. Чтобы получить доступ к объекту слоя объектов, вызовите метод GoogleMap.getFeatureLayer() при инициализации карты:
Ява
private FeatureLayer postalCodeLayer;
@Override public void onMapReady(GoogleMap map) { // Get the POSTAL_CODE feature layer. postalCodeLayer = map.getFeatureLayer(new FeatureLayerOptions.Builder() .featureType(FeatureType.POSTAL_CODE) .build()); ... }
Котлин
private var postalCodeLayer: FeatureLayer? = null
override fun onMapReady(googleMap: GoogleMap) { // Get the POSTAL_CODE feature layer. postalCodeLayer = googleMap.getFeatureLayer(new FeatureLayerOptions.Builder() .featureType(FeatureType.POSTAL_CODE) .build()) ... }
Передайте объект FeatureLayerOptions методу getFeatureLayer() , чтобы указать тип слоя объектов. В этом примере вам нужно получить доступ к слою POSTAL_CODE . Создайте отдельный объект FeatureLayer для каждого слоя, который вы хотите стилизовать.
Получив объект FeatureLayer , вы можете применить стили к граничным полигонам этого объекта.
Проверьте возможности карты (обязательно)
Для стилизации границ на основе данных требуется идентификатор карты. Если идентификатор карты отсутствует или передан недействительный идентификатор, стилизация границ на основе данных не загрузится. Для устранения неполадок можно использовать MapCapabilities , чтобы проверить, поддерживается ли стилизация границ на основе данных.
Котлин
val capabilities: MapCapabilities = googleMap.getMapCapabilities() System.out.println("Data-driven Styling is available: " + capabilities.isDataDrivenStylingAvailable())
Ява
MapCapabilities capabilities = googleMap.getMapCapabilities(); System.out.println("Data-driven Styling is available: " + capabilities.isDataDrivenStylingAvailable());

