请按照以下步骤设置边界的数据驱动型样式。
启用新版地图渲染程序
升级版地图渲染程序自 Maps SDK for Android 18.0.0 版起提供。此版本渲染程序针对 Maps SDK for Android 带来了许多的改进,包括对云端地图样式设置的支持。
随着 Maps SDK for Android 18.2.0 版的发布,Google 已将默认渲染程序从旧版渲染程序改为升级版地图渲染程序。此更改意味着,当您构建新应用或重新构建现有应用时,系统会在应用中默认使用升级版地图渲染程序。
创建地图 ID
如要创建新的地图 ID,请按照创建地图 ID 中的步骤操作。请确保将地图类型设置为 Android。
创建新的地图样式
如要创建新的地图样式,请按照管理地图样式一文中的说明创建样式,并将该样式与您刚刚创建的地图 ID 相关联。
选择新地图样式中的地图项图层
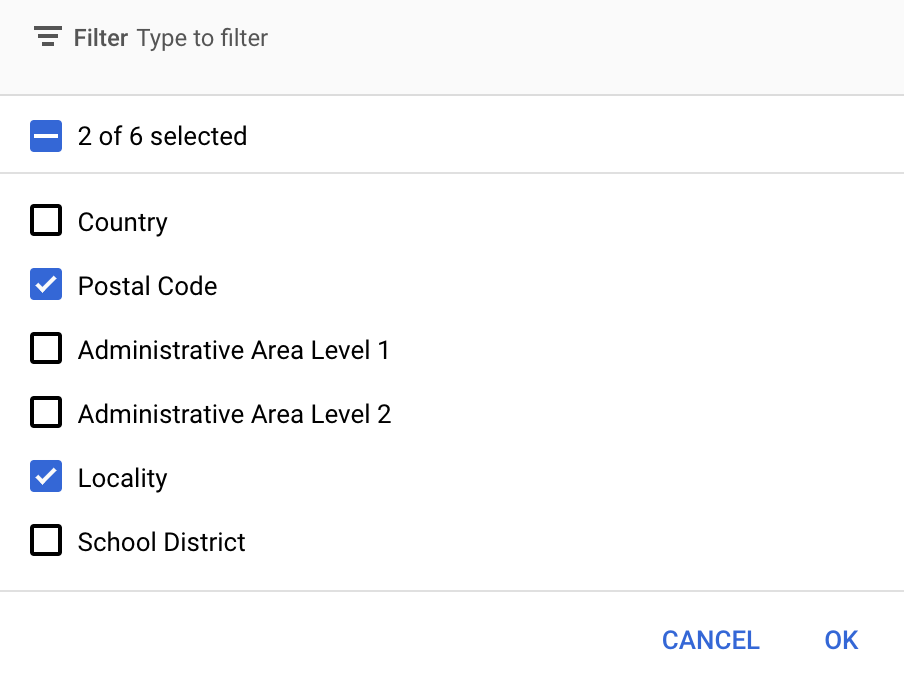
在 Google API 控制台中,您可以选择要为新地图样式显示的地图项图层。功能层决定了地图上显示的边界种类,例如市行政区、州/省/自治区/直辖市等。
- 在 Google API 控制台中,前往“地图样式”页面。
- 根据系统提示选择一个项目。
- 选择地图样式。
- 点击地图项图层下拉菜单,添加或移除图层。
- 点击保存,从而保存您所做的更改并使其可在地图中使用。

更新地图初始化代码
此步骤需要用到您刚刚创建的地图 ID。您可以在地图管理页面上找到该 ID。
如要将该地图 ID 添加到您的初始化代码,请参阅将地图 ID 添加到应用。
获取对地图的地图项图层的访问权限
您可以使用 FeatureLayer 对象来表示地图的每个地图项图层,例如邮政编码或本地地图项图层。如需访问地图项图层对象,请在地图初始化时调用 GoogleMap.getFeatureLayer():
Java
private FeatureLayer postalCodeLayer;
@Override public void onMapReady(GoogleMap map) { // Get the POSTAL_CODE feature layer. postalCodeLayer = map.getFeatureLayer(new FeatureLayerOptions.Builder() .featureType(FeatureType.POSTAL_CODE) .build()); ... }
Kotlin
private var postalCodeLayer: FeatureLayer? = null
override fun onMapReady(googleMap: GoogleMap) { // Get the POSTAL_CODE feature layer. postalCodeLayer = googleMap.getFeatureLayer(new FeatureLayerOptions.Builder() .featureType(FeatureType.POSTAL_CODE) .build()) ... }
将 FeatureLayerOptions 对象传递给 getFeatureLayer() 以指定要素图层的类型。在此示例中,您要访问 POSTAL_CODE 层。为要设置样式的每个图层创建一个不同的 FeatureLayer 对象。
获得 FeatureLayer 对象后,您可以将样式应用于相应地图项中的边界多边形。
检查地图功能(必选)
边界的数据驱动型样式需要地图 ID。如果缺少地图 ID 或传递的地图 ID 无效,则无法加载边界的数据驱动型样式。作为问题排查步骤,您可以使用 MapCapabilities 来检查是否支持边界的数据驱动型样式。
Kotlin
val capabilities: MapCapabilities = googleMap.getMapCapabilities() System.out.println("Data-driven Styling is available: " + capabilities.isDataDrivenStylingAvailable())
Java
MapCapabilities capabilities = googleMap.getMapCapabilities(); System.out.println("Data-driven Styling is available: " + capabilities.isDataDrivenStylingAvailable());
