Para aplicar diseños de trazo y relleno a los polígonos de límite en una capa de componentes, haz lo siguiente:
Crea una función de fábrica de diseño que implemente la interfaz
FeatureLayer.StyleFactory. Esta función define la lógica de diseño de una capa de entidades.Llama a
FeatureLayer.setFeatureStyle()para aplicar la función de fábrica de diseño a la capa de componentes.
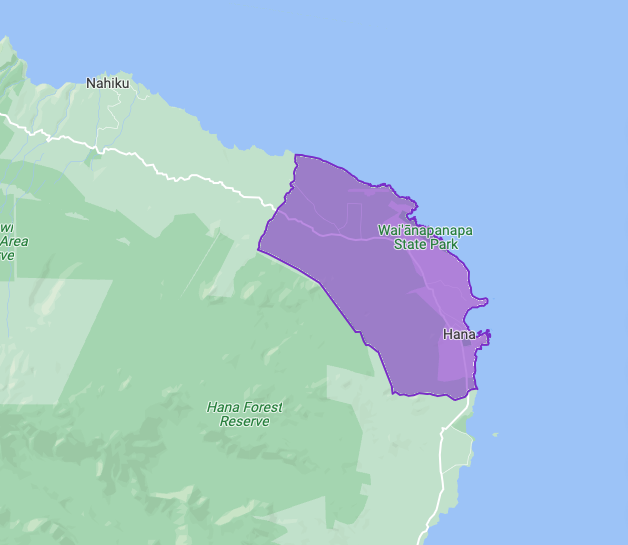
El siguiente mapa de ejemplo muestra cómo se destaca el polígono de límite de una región única en una capa de componente de localidad.

Crea una función de fábrica de diseño
La función de fábrica de diseño se aplica a cada polígono de la capa de componente afectada en el momento en que configuras la función en la capa de componente. Esta función debe devolver un objeto FeatureStyle que especifique cómo diseñar el polígono.
El SDK de Maps para Android pasa una instancia de Feature a la función de fábrica de diseño. La instancia de Feature representa los metadatos de la función, lo que te brinda acceso a los metadatos en la función de fábrica de diseño.
La función de fábrica de diseño siempre debe devolver resultados coherentes cuando se aplica. Por ejemplo, si deseas colorear de forma aleatoria un conjunto de componentes, la aleatoriedad no debe ocurrir en la función de diseño de los componentes, ya que esto generaría resultados no deseados.
Dado que esta función se ejecuta en todos los componentes de una capa, la optimización es importante. Para evitar que se vean afectados los tiempos de renderización, haz lo siguiente:
Habilita solo las capas de entidades que necesites.
Llama a
FeatureLayer.setFeatureStyle(null)cuando ya no se use una capa de entidades.
Cómo establecer el trazo y el relleno del polígono
Cuando aplicas diseño a un polígono de límite en la función de fábrica de diseño, puedes establecer lo siguiente:
Color y opacidad del trazo del borde del polígono en el formato de color ARGB, según lo define la clase
Color. El valor predeterminado es transparente (0x00000000).Ancho del trazo del borde del polígono en píxeles de pantalla. El valor predeterminado es 2.
Color y opacidad del relleno del polígono en el formato de color ARGB, según se define en la clase
Color. El valor predeterminado es transparente (0x00000000).
Cómo buscar los IDs de lugar para vincularlos con los componentes
Muchas aplicaciones aplican diseños a un elemento según su ubicación. Por ejemplo, es posible que desees aplicar un diseño a diferentes países, territorios o regiones. La ubicación de la función se representa con un ID de lugar.
Los IDs de lugar identifican de forma exclusiva un lugar en la base de datos de Google Places y en Google Maps. Para obtener un ID de lugar, haz lo siguiente:
- Utiliza las APIs de Places y Geocoding para buscar regiones por nombre y obtener IDs de lugar de las regiones dentro de los límites especificados.
- Obtén los datos de los eventos de clic. De esta manera, se mostrará el componente que corresponde a una región en la que se hizo clic, lo que te brinda acceso a su ID de lugar y categoría de tipo de componente.
La cobertura varía según la región. Para obtener más detalles, consulta Cobertura de límites de Google.
Los nombres geográficos se pueden obtener de muchas fuentes, como la Junta de Nombres Geográficos de USGS y los Archivos de Gazetteer de EE.UU..
Usa PlaceFeature para obtener un ID de lugar
La clase PlaceFeature es una subclase de la clase Feature.
Representa un lugar destacado (un lugar destacado con un ID de lugar) que incluye lugares destacados de tipo ADMINISTRATIVE_AREA_LEVEL_1, ADMINISTRATIVE_AREA_LEVEL_2, COUNTRY, LOCALITY, POSTAL_CODE y SCHOOL_DISTRICT.
Cuando el ID de lugar está disponible, el SDK de Maps para Android pasa una instancia de PlaceFeature a la función de fábrica de diseño para que puedas determinar la ubicación de la entidad.
Ejemplo de fábrica de diseño
En este ejemplo, se aplica una función de fábrica de diseño a un polígono en la capa de entidades de Locality. La función de fábrica de diseño determina el ID de lugar del componente con la instancia PlaceFeature. Si el ID de lugar corresponde a Hana, Hawái, la función aplica un diseño personalizado de relleno y trazo al polígono:
Si aún no lo hiciste, sigue los pasos que se indican en Cómo comenzar para crear un ID y un diseño de mapa nuevos. Asegúrate de habilitar la capa del componente Localidad.
Obtén una referencia a la capa de componentes de Locality cuando se inicialice el mapa.
Java
private FeatureLayer localityLayer;
@Override public void onMapReady(GoogleMap map) { // Get the LOCALITY feature layer. localityLayer = map.getFeatureLayer(new FeatureLayerOptions.Builder() .featureType(FeatureType.LOCALITY) .build());
// Apply style factory function to LOCALITY layer. styleLocalityLayer(); }Kotlin
private var localityLayer: FeatureLayer? = null
override fun onMapReady(googleMap: GoogleMap) { // Get the LOCALITY feature layer. localityLayer = googleMap.getFeatureLayer(FeatureLayerOptions.Builder() .featureType(FeatureType.LOCALITY) .build())
// Apply style factory function to LOCALITY layer. styleLocalityLayer() }Crea una función de fábrica de diseño y aplícala a la capa de entidades de Locality.
En el siguiente ejemplo, solo se aplica la función si el ID de lugar de la entidad es para Hana, Hawái ("ChIJ0zQtYiWsVHkRk8lRoB1RNPo"). Si el ID de lugar especificado no corresponde a Hana, Hawái, no se aplica el diseño.
Java
private void styleLocalityLayer() {
// Create the style factory function. FeatureLayer.StyleFactory styleFactory = (Feature feature) -> {
// Check if the feature is an instance of PlaceFeature, // which contains a place ID. if (feature instanceof PlaceFeature) { PlaceFeature placeFeature = (PlaceFeature) feature;
// Determine if the place ID is for Hana, HI. if (placeFeature.getPlaceId().equals("ChIJ0zQtYiWsVHkRk8lRoB1RNPo")) {
// Use FeatureStyle.Builder to configure the FeatureStyle object // returned by the style factory function. return new FeatureStyle.Builder() // Define a style with purple fill at 50% opacity and solid purple border. .fillColor(0x80810FCB) .strokeColor(0xFF810FCB) .build(); } } return null; };
// Apply the style factory function to the feature layer. localityLayer.setFeatureStyle(styleFactory); }Kotlin
private fun styleLocalityLayer() {
// Create the style factory function. val styleFactory = FeatureLayer.StyleFactory { feature: Feature ->
// Check if the feature is an instance of PlaceFeature, // which contains a place ID. if (feature is PlaceFeature) { val placeFeature: PlaceFeature = feature as PlaceFeature
// Determine if the place ID is for Hana, HI. if (placeFeature.getPlaceId().equals("ChIJ0zQtYiWsVHkRk8lRoB1RNPo")) {
// Use FeatureStyle.Builder to configure the FeatureStyle object // returned by the style factory function. return@StyleFactory FeatureStyle.Builder() // Define a style with purple fill at 50% opacity and // solid purple border. .fillColor(0x80810FCB.toInt()) .strokeColor(0xFF810FCB.toInt()) .build() } } return@StyleFactory null }
// Apply the style factory function to the feature layer. localityLayer?.setFeatureStyle(styleFactory) }
Cómo quitar el diseño aplicado a una capa
Para quitar el diseño aplicado a una capa, llama a FeatureLayer.setFeatureStyle(null).
