Введение

В этом руководстве рассказывается, как добавить карту Google в приложение Flutter. Карта содержит маркер, которым обозначается определенное место.
Как получить код
Клонируйте или скачайте репозиторий с примерами Flutter. Пример кода размещен в каталоге google_maps.
Как настроить проект для разработки
Обязательно выполните все шаги из руководства Как настроить проект Flutter, прежде чем выполнять инструкции из этой статьи.
1. Импортируйте пакет Google Maps for Flutter
- Откройте файл
main.dartв любой интегрированной среде разработки. - Убедитесь, что в нем есть следующая строка:
import 'package:google_maps_flutter/google_maps_flutter.dart';
2. Добавьте Google Карты в приложение Flutter
Внутри виджета Scaffold добавьте виджет GoogleMap в раздел body.
GoogleMap(
initialCameraPosition: CameraPosition(
target: _center,
zoom: 11.0,
),
markers: {
const Marker(
markerId: MarkerId('Sydney'),
position: LatLng(-33.86, 151.20),
)
},
)
- Параметр
markerIdдобавляет метку к маркеру. - Параметр
positionуказывает, в каком месте карты будет установлен маркер.
3. Соберите и запустите приложение
Запустите приложение Flutter любым из следующих способов:
- Нажмите кнопку
Runв интегрированной среде разработки - Выполните команду
flutter runв командной строке.
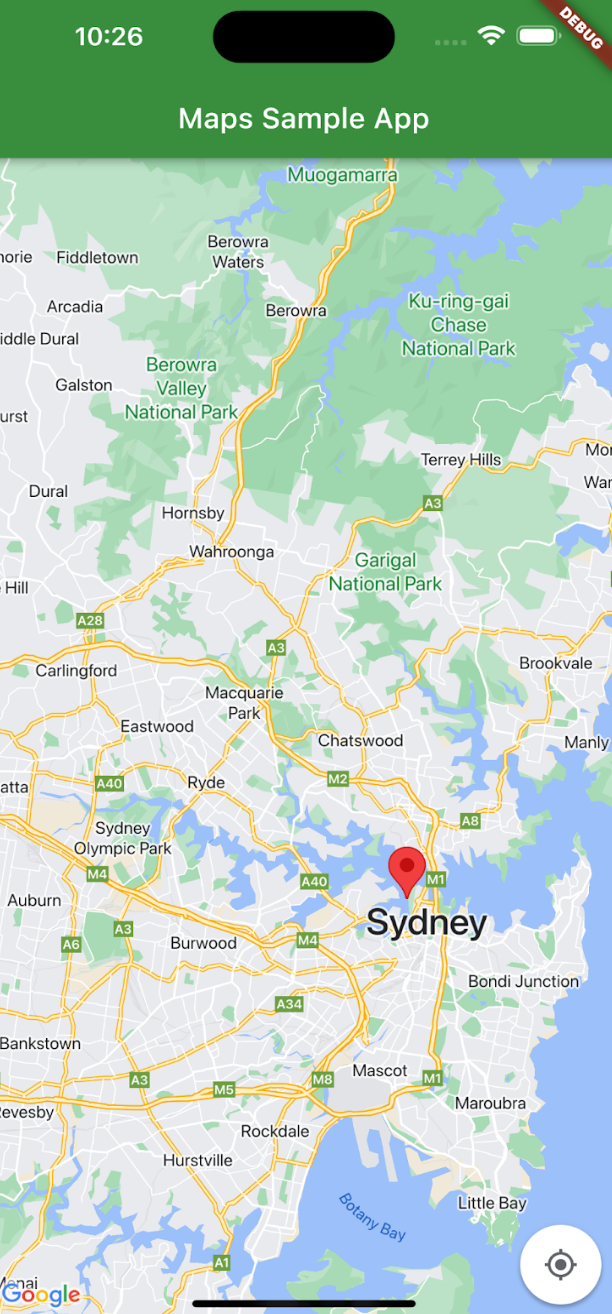
Вы должны увидеть карту с маркером, указывающим на город Сидней на восточном берегу Австралии, как показано на этой странице.
Устранение неполадок
- Если карта не видна, убедитесь, что вы получили ключ API и добавили его в приложение.
- Если для ключа API настроены ограничения по идентификатору пакета iOS, добавьте этот идентификатор в новое приложение:
com.google.examples.map-with-marker. - Убедитесь, что подключение WiFi или GPS работает хорошо.
- Проверьте журналы и выполните отладку приложения с помощью средств разработки Flutter DevTools.
- Подробнее о запуске приложений Flutter…
4. Как работает код
Этот пример кода размещен на сайте GitHub.
- Импортируйте нужные пакеты и инициализируйте приложение.
import 'package:flutter/material.dart'; import 'package:google_maps_flutter/google_maps_flutter.dart'; void main() => runApp(const MyApp()); class MyApp extends StatefulWidget { const MyApp({super.key}); @override State<MyApp> createState() => _MyAppState(); } - Создайте карту и отцентруйте её по городу Сидней (Австралия).
class _MyAppState extends State<MyApp> { late GoogleMapController mapController; final LatLng _center = const LatLng(-33.86, 151.20); void _onMapCreated(GoogleMapController controller) { mapController = controller; } - Добавьте все виджеты, которые нужны для показа Google Карт в приложении.
@override Widget build(BuildContext context) { return MaterialApp( home: Scaffold( appBar: AppBar( title: const Text('Maps Sample App'), backgroundColor: Colors.green[700], ), body: GoogleMap( onMapCreated: _onMapCreated, initialCameraPosition: CameraPosition( target: _center, zoom: 11.0, ), // CameraPosition ), // GoogleMap ), // Scaffold ); // MaterialApp } } - Добавьте виджеты маркеров.
body: GoogleMap( onMapCreated: _onMapCreated, initialCameraPosition: CameraPosition( target: _center, zoom: 11.0, ), markers: { const Marker( markerId: const MarkerId("Sydney"), position: LatLng(-33.86, 151.20), ), // Marker }, // markers ), // GoogleMap ... - Добавьте для маркера информационное окно.
const Marker( markerId: const MarkerId("Sydney"), position: LatLng(-33.86, 151.20), infoWindow: InfoWindow( title: "Sydney", snippet: "Capital of New South Wales", ), // InfoWindow ), //Marker ...По умолчанию пакет Google Maps for Flutter показывает содержимое информационного окна, когда пользователь нажимает на маркер. Если вас устраивает поведение по умолчанию, прослушиватель кликов для маркера можно не добавлять.
Поздравляем! Вы создали приложение Flutter, которое показывает карту с маркером места и окно с дополнительной информацией. Вы также научились работать с пакетом Google Maps для Flutter.
