Einleitung

In diesem Tutorial erfahren Sie, wie Sie in Ihre Flutter-App eine Google-Karte mit einer Markierung für einen bestimmten Standort einbinden.
Code abrufen
Klonen Sie das Flutter-Beispiel-Repository oder laden Sie es herunter. Den Beispielcode finden Sie im google_maps-Verzeichnis.
Entwicklungsprojekt einrichten
Führen Sie die unter Ein Flutter-Projekt einrichten beschriebenen Schritte aus, bevor Sie mit diesem Thema fortfahren.
1. Paket „Google Maps for Flutter“ importieren
- Öffnen Sie die
main.dart-Datei in Ihrer bevorzugten IDE. - Sehen Sie nach, ob der Datei die folgende Importanweisung hinzugefügt wurde:
import 'package:google_maps_flutter/google_maps_flutter.dart';
2. Google Maps zur Flutter-App hinzufügen
Fügen Sie im Scaffold-Widget ein GoogleMap-Widget als Body hinzu.
GoogleMap(
initialCameraPosition: CameraPosition(
target: _center,
zoom: 11.0,
),
markers: {
const Marker(
markerId: MarkerId('Sydney'),
position: LatLng(-33.86, 151.20),
)
},
)
- Mit der
markerId-Option wird Ihre Markierung mit einem Label versehen. - Mit der
position-Option wird festgelegt, an welcher Stelle die Markierung auf der Karte erscheint.
3. App erstellen und ausführen
Rufen Sie die Flutter-App mit einer der folgenden Optionen auf:
- Klicken Sie in der IDE auf die Schaltfläche
Run. - Führen Sie über die Befehlszeile den Befehl
flutter runaus.
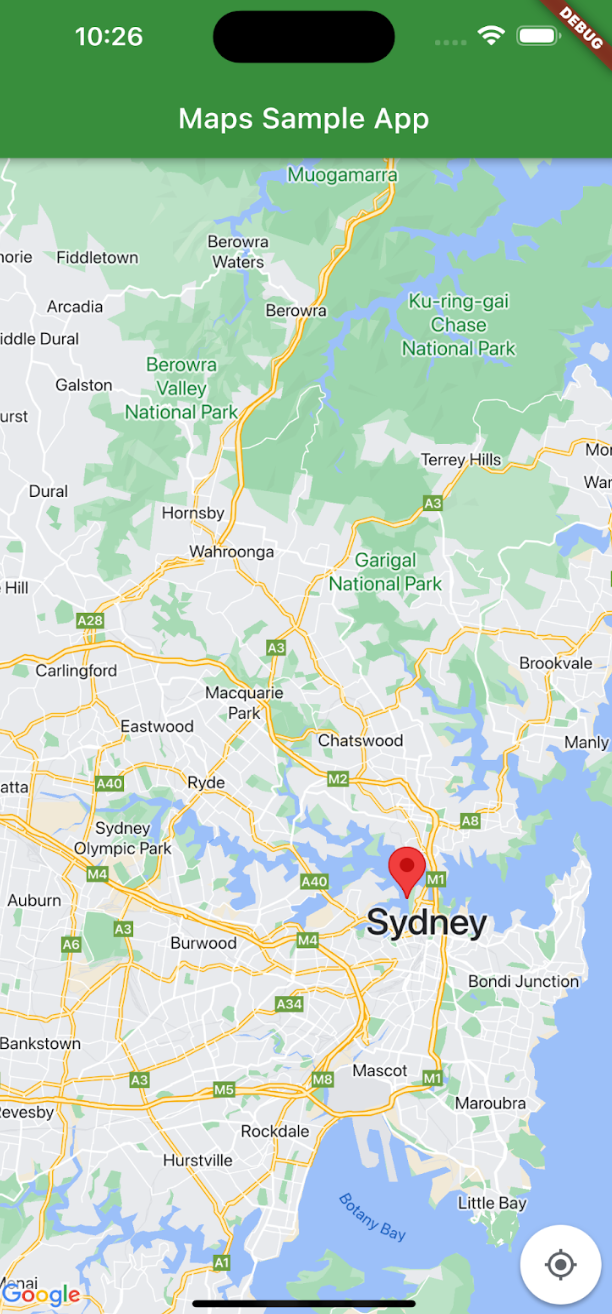
Es sollte eine Karte mit einer Markierung in der Mitte für Sydney an der Ostküste Australiens angezeigt werden, ähnlich wie das Bild auf dieser Seite.
Fehlerbehebung
- Wenn Sie keine Karte sehen, prüfen Sie, ob Sie einen API-Schlüssel erhalten und in die App eingefügt haben.
- Wenn Sie den iOS-Paket-Identifikator verwendet haben, um den API-Schlüssel einzuschränken, bearbeiten Sie den Schlüssel, um den Paket-Identifikator für die App hinzuzufügen:
com.google.examples.map-with-marker. - Sie benötigen eine gute WLAN- oder GPS-Verbindung.
- Verwenden Sie Flutter-Entwicklertools, um Protokolle aufzurufen und Fehler in der App zu beheben.
- Hier finden Sie weitere Informationen zum Ausführen einer Flutter-App.
4. Den Code verstehen
Diesen Code finden Sie im GitHub.
- Importieren Sie die erforderlichen Pakete und initialisieren Sie die App.
import 'package:flutter/material.dart'; import 'package:google_maps_flutter/google_maps_flutter.dart'; void main() => runApp(const MyApp()); class MyApp extends StatefulWidget { const MyApp({super.key}); @override State<MyApp> createState() => _MyAppState(); } - Erstellen Sie eine Karte, auf der Sydney, Australien, in der Mitte liegt.
class _MyAppState extends State<MyApp> { late GoogleMapController mapController; final LatLng _center = const LatLng(-33.86, 151.20); void _onMapCreated(GoogleMapController controller) { mapController = controller; } - Fügen Sie die Widgets hinzu, die zum Anzeigen einer Karte in einer App erforderlich sind.
@override Widget build(BuildContext context) { return MaterialApp( home: Scaffold( appBar: AppBar( title: const Text('Maps Sample App'), backgroundColor: Colors.green[700], ), body: GoogleMap( onMapCreated: _onMapCreated, initialCameraPosition: CameraPosition( target: _center, zoom: 11.0, ), // CameraPosition ), // GoogleMap ), // Scaffold ); // MaterialApp } } - Fügen Sie die Markierungs-Widgets hinzu, um Ihrer App das Widget hinzuzufügen.
body: GoogleMap( onMapCreated: _onMapCreated, initialCameraPosition: CameraPosition( target: _center, zoom: 11.0, ), markers: { const Marker( markerId: const MarkerId("Sydney"), position: LatLng(-33.86, 151.20), ), // Marker }, // markers ), // GoogleMap ... - Fügen Sie der Markierung ein Infofenster hinzu.
const Marker( markerId: const MarkerId("Sydney"), position: LatLng(-33.86, 151.20), infoWindow: InfoWindow( title: "Sydney", snippet: "Capital of New South Wales", ), // InfoWindow ), //Marker ...Wenn der Nutzer auf eine Markierung tippt, zeigt das Paket „Google Maps for Flutter“ standardmäßig den Inhalt des Infofensters an. Wenn Sie mit der Standardfunktionsweise zufrieden sind, müssen Sie keinen Klick-Listener für die Markierung hinzufügen.
Glückwunsch! Sie haben eine Flutter-App erstellt, in der eine Google-Karte mit einer Markierung für einen bestimmten Ort und zusätzlichen Informationen in einem Infofenster angezeigt wird. Außerdem wissen Sie jetzt, wie das Paket „Google Maps for Flutter“ verwendet wird.
