總覽
Google 地圖平台支援網頁 (JavaScript、TypeScript)、Android 和 iOS,也提供網頁服務 API,可擷取地點、路線和距離等資訊。本指南以其中一種平台舉例說明,但也提供了其他平台的說明文件連結,方便您參考。
您可以使用 Google Cloud 控制台中的「快速建構工具」,在互動式使用者介面內取得系統產生的 JavaScript 程式碼,建構地址表單自動完成功能。
線上購物和訂購服務在我們的生活中隨處可見。不論是當日送達服務、叫車或訂購晚餐,客戶都期望結帳流程順暢無阻。
不過,麻煩費時的帳單/運送地址輸入步驟常是這些應用程式的通病,導致使用者結帳不順。順暢的結帳體驗在行動掛帥的世界中尤其重要,因為在小螢幕上進行繁雜的文字輸入有時相當麻煩,阻礙客戶完成轉換。
您可根據本主題提供的指引導入預測地址輸入功能,協助客戶加快結帳流程。
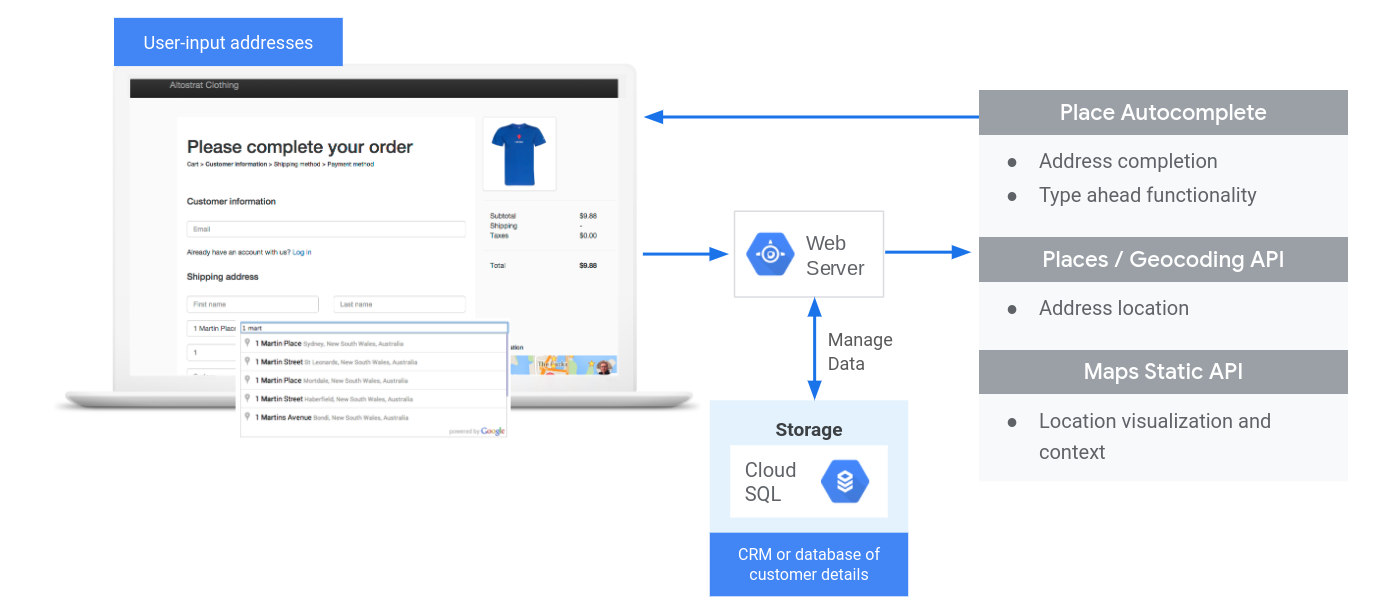
請參閱下圖,瞭解導入結帳流程時會用到哪些核心 API (按一下即可放大圖片)。

啟用 API
如要導入結帳流程,您必須在 Google Cloud 控制台中啟用下列 API:
設定詳情請參閱「開始使用 Google 地圖平台」一文。
做法章節
以下是本主題將介紹的實用秘訣和自訂項目。
- 勾號圖示代表核心做法。
- 星號圖示為非必要但建議採用的自訂項目,可強化解決方案。
| 在輸入欄位中加入自動完成功能 | 自動填入地址表單。加入「預先輸入功能」可改善所有平台的使用者體驗,同時盡量減少使用者的打字次數,提高地址正確度。 | |
| 利用 Maps Static API,提供視覺化的確認畫面 | 找出特定地址的經緯度座標 (地理編碼),或將地理位置的經緯度座標轉換為地址 (反向地理編碼)。 | |
| 進一步改善結帳畫面的提示 | 使用 Place Autocomplete 進階功能,提供更順暢的結帳體驗。 |
在輸入欄位中加入自動完成功能
| 此範例使用:Places Library、Maps JavaScript API | 同時支援:Android | iOS |
Place Autocomplete 能夠簡化在應用程式中輸入地址的過程,提供客戶流暢體驗並提升轉換率。自動完成功能會提供 1 個快速輸入欄位,當中配合使用者輸入的文字顯示「預先輸入」預測地址,讓系統將使用者選用的地址填入帳單或運送地址表單。
為線上購物車整合 Place Autocomplete 功能有下列好處:
- 減少地址輸入錯誤。
- 減少結帳流程包含的步驟數。
- 簡化行動裝置或穿戴式裝置上的地址輸入體驗。
- 大幅減少客戶訂購產品/服務時所花的時間和打字次數。
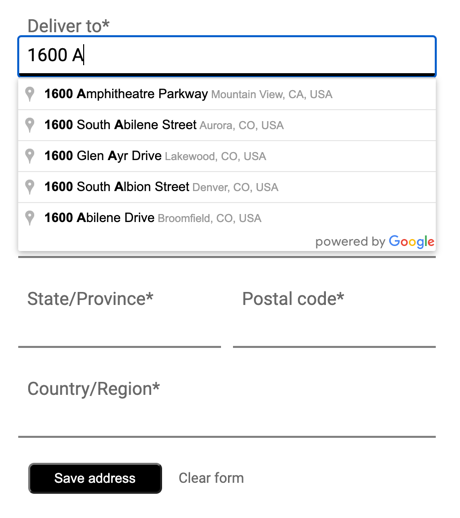
使用者勾選「自動完成」輸入方塊並開始輸入文字時,系統會在清單中顯示預測地址:

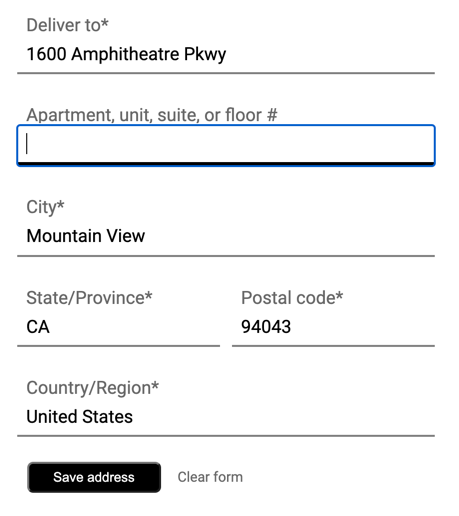
使用者從預測清單中選取地址後,您可以利用該回應驗證地址並取得位置資訊,接著應用程式就會將資訊填入地址輸入表單中的正確欄位:

影片:利用 Place Autocomplete 功能改善地址表單:
地址表單
網頁
Android
iOS
開始使用 Place Autocomplete 功能
只要加入幾行 JavaScript 程式碼,就能在網站中導入 Place Autocomplete 功能。
最簡單的方式是在網站中導入 Maps JavaScript API (即使網站不顯示地圖也可以這麼做),並按照下方範例指定 Places Library (這樣會一併執行初始化函式)。
<script async
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&loading=async&libraries=places&callback=initAutocomplete&solution_channel=GMP_guides_checkout_v1_a">
</script>接著,在網頁中加入使用者可輸入內容的文字方塊。
<input id="autocomplete" placeholder="Enter your address"></input>最後,初始化「自動完成」服務並連結至已命名的文字方塊。
function initAutocomplete() {
// Create the autocomplete object, restricting the search predictions to
// addresses in the US and Canada.
autocomplete = new google.maps.places.Autocomplete(address1Field, {
componentRestrictions: { country: ["us", "ca"] },
fields: ["address_components", "geometry"],
types: ["address"],
});
address1Field.focus();
// When the user selects an address from the drop-down, populate the
// address fields in the form.
autocomplete.addListener("place_changed", fillInAddress);
}
在上一個範例中,當使用者選擇某一個地址預測字串時,系統會觸發 place_changed 事件監聽器,並執行 fillInAddress 函式。如下方範例所示,這個函式會從指定回應中擷取地址元件,並顯示在表單中。
TypeScript
function fillInAddress() { // Get the place details from the autocomplete object. const place = autocomplete.getPlace(); let address1 = ""; let postcode = ""; // Get each component of the address from the place details, // and then fill-in the corresponding field on the form. // place.address_components are google.maps.GeocoderAddressComponent objects // which are documented at http://goo.gle/3l5i5Mr for (const component of place.address_components as google.maps.GeocoderAddressComponent[]) { // @ts-ignore remove once typings fixed const componentType = component.types[0]; switch (componentType) { case "street_number": { address1 = `${component.long_name} ${address1}`; break; } case "route": { address1 += component.short_name; break; } case "postal_code": { postcode = `${component.long_name}${postcode}`; break; } case "postal_code_suffix": { postcode = `${postcode}-${component.long_name}`; break; } case "locality": (document.querySelector("#locality") as HTMLInputElement).value = component.long_name; break; case "administrative_area_level_1": { (document.querySelector("#state") as HTMLInputElement).value = component.short_name; break; } case "country": (document.querySelector("#country") as HTMLInputElement).value = component.long_name; break; } } address1Field.value = address1; postalField.value = postcode; // After filling the form with address components from the Autocomplete // prediction, set cursor focus on the second address line to encourage // entry of subpremise information such as apartment, unit, or floor number. address2Field.focus(); }
JavaScript
function fillInAddress() { // Get the place details from the autocomplete object. const place = autocomplete.getPlace(); let address1 = ""; let postcode = ""; // Get each component of the address from the place details, // and then fill-in the corresponding field on the form. // place.address_components are google.maps.GeocoderAddressComponent objects // which are documented at http://goo.gle/3l5i5Mr for (const component of place.address_components) { // @ts-ignore remove once typings fixed const componentType = component.types[0]; switch (componentType) { case "street_number": { address1 = `${component.long_name} ${address1}`; break; } case "route": { address1 += component.short_name; break; } case "postal_code": { postcode = `${component.long_name}${postcode}`; break; } case "postal_code_suffix": { postcode = `${postcode}-${component.long_name}`; break; } case "locality": document.querySelector("#locality").value = component.long_name; break; case "administrative_area_level_1": { document.querySelector("#state").value = component.short_name; break; } case "country": document.querySelector("#country").value = component.long_name; break; } } address1Field.value = address1; postalField.value = postcode; // After filling the form with address components from the Autocomplete // prediction, set cursor focus on the second address line to encourage // entry of subpremise information such as apartment, unit, or floor number. address2Field.focus(); } window.initAutocomplete = initAutocomplete;
您可以用取得的地址資料做為使用者的相符地址。只需幾行程式碼,就可確保客戶能夠快速地輸入正確地址。
如需填入地址輸入表單的有效試用版和完整原始碼,請參考此程式碼範例。
Place Autocomplete 導入注意事項
如果您想使用的不只有小工具,可透過多種選項彈性靈活地導入 Place Autocomplete 服務。您可以搭配使用多項服務,取得正確比對地點所需的資訊。
-
以地址表單來說,您可以將
types參數設為address,限制系統只比對出完整的街道地址。若想瞭解 Place Autocomplete 要求支援哪些類型,請參閱這篇文章。 -
如果不需搜尋全世界的地址,可以設定適當的限制和偏好。有多個參數可限定或限制只比對出特定區域的地址。
-
使用
bounds設定限制區域的矩形邊界,使用strictBounds確保系統只傳回這些區域中的地址。 -
使用
componentRestrictions將回應限制於特定的一組國家/地區。
-
使用
- 建議將欄位設為可編輯,萬一比對結果遺漏了部分欄位,客戶可以視情況更新地址。Place Autocomplete 傳回的地址大多都不包含次要場所號碼 (例如公寓、套房或住宅號碼),因此上述範例將重點移至第 2 行地址,鼓勵使用者視需要填入資訊。
利用 Maps Static API,提供視覺化的確認畫面
輸入地址後,請顯示簡單的靜態地圖讓使用者查看並確認送貨或取貨地點。這樣能讓客戶再次確保地址正確無誤,而且可減少送貨/取貨失誤的情形。靜態地圖可顯示在客戶輸入地址的網頁中,或客戶完成交易後寄送的確認電子郵件中。
這兩種用途都可透過 Maps Static API 達成,這個 API 可在網頁或電子郵件內的任何圖片代碼中,加入圖片版本的地圖。

開始使用 Maps Static API
您可以透過網路服務呼叫使用 Maps Static API,這麼做可根據您指定的參數建立圖片版本的地圖。和動態地圖一樣,您可以指定地圖類型、使用相同的雲端式樣式和加入標記以區分地點。
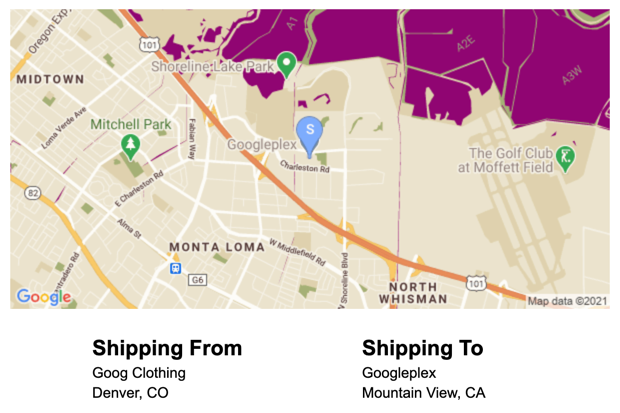
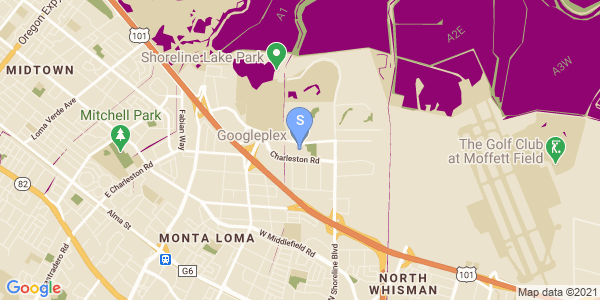
下方的呼叫範例會顯示尺寸為 600x300 像素的道路圖,以位於加州山景城的 Googleplex 為地圖中心,縮放等級為 13;同時會指定藍色的送貨地點標記和線上地圖樣式。
https://maps.googleapis.com/maps/api/staticmap?center=37.422177,-122.084082
&zoom=13
&size=600x300
&maptype=roadmap
&markers=color:blue%7Clabel:S%7C37.422177,-122.084082
&map_id=8f348d1b5a61d4bb
&key=YOUR_API_KEY
&solution_channel=GMP_guides_checkout_v1_a
此呼叫可分為以下幾個部分:
| API 網址 | https://maps.googleapis.com/maps/api/staticmap? |
| 地圖中心 | center=37.422177,-122.084082 |
| 縮放等級 | zoom=13 |
| 圖片大小 | size=600x300 |
| 地圖類型 | maptype=roadmap |
| 店家地點標記 | markers=color:blue%7Clabel:C%7C37.422177,-122.084082 |
| 雲端地圖樣式 | map_id=8f348d1b5a61d4bb |
| API 金鑰 | key=YOUR_API_KEY |
| 解決方案管道參數 (請參閱參數說明文件) | solution_channel=GMP_guides_checkout_v1_a |
顯示的圖片如下所示:

如要進一步瞭解 Maps Static API 選項,請參閱說明文件。
進一步改善結帳畫面的提示
善用 Place Autocomplete 提供的幾個進階功能,就能進一步提升客戶體驗。比方說,您可以利用下列幾個訣竅,讓啟用「自動完成」功能的地址輸入方塊更加實用:
-
允許使用者根據商家或搜尋點名稱輸入地址。「預先輸入」預測服務不僅可用於地址,也可允許輸入商家或地標名稱。使用者輸入商家名稱後,只要呼叫 Place Details,就能輕鬆擷取所需地址。別忘了從自動完成定義中移除
types屬性,讓客戶輸入地址和地點名稱。 - 配合網站樣貌自訂 Place Autocomplete 方塊的外觀和風格,此外還可以根據購物車的外觀和風格,調整自動完成小工具的樣式。我們提供了一組 CSS 類別供您進行自訂。若想進一步瞭解如何設定自動完成方塊的樣式,請參閱說明文件。
- 如想自訂使用者介面呈現個人特色,而不是使用 Google 設計的使用者介面,請以程式輔助方式呼叫 Place Autocomplete 服務,擷取輸入內容的預測字串。您可以在 JavaScript、Android 和 iOS 中,以程式輔助方式擷取 Place Autocomplete 的預測字串,同時透過 Places API 直接呼叫網路服務 API。

