Descripción general
Google Maps Platform está disponible para Android, iOS y la Web (JS o TS). Además, ofrece varias APIs de servicios web que permiten obtener información sobre lugares, instrucciones sobre cómo llegar y distancias. Las muestras de esta guía se redactaron para una sola plataforma, pero se proporcionan los vínculos de la documentación para poder implementarlas en otras.
La Herramienta de creación rápida de la consola de Google Cloud te permite crear el autocompletado de formularios de direcciones utilizando una IU interactiva que genera el código JavaScript por ti.
Hacer compras y pedidos en línea es ahora una práctica habitual en nuestras vidas. Ya sea para los servicios de entrega el mismo día, la reserva de un taxi o el pedido de una cena, los usuarios esperan tener un proceso de confirmación de la compra sin inconvenientes.
Sin embargo, en todas estas apps, la tarea de ingresar la dirección de facturación o de envío sigue siendo uno de los grandes obstáculos en el flujo de la confirmación de la compra, ya que puede implicar bastante tiempo y ser un tanto engorrosa. Una experiencia de confirmación de la compra sin inconvenientes se vuelve aún más importante en el mundo de los dispositivos móviles, donde ingresar texto complejo en una pantalla pequeña puede ser frustrante y suponer otra barrera en la conversión de los clientes.
En este tema, se proporcionan pautas de implementación para ayudar a que tus clientes agilicen su proceso de confirmación de la compra mediante la entrada predictiva de la dirección.
En el siguiente diagrama, se muestran las principales API requeridas para implementar la confirmación de la compra (haz clic para ampliar).

Habilita las APIs
Para implementar una pantalla de confirmación de la compra, debes habilitar las siguientes APIs en la consola de Google Cloud:
Para obtener más información sobre la configuración, consulta Cómo comenzar a utilizar Google Maps Platform.
Secciones de prácticas
A continuación, se incluyen las sugerencias y personalizaciones que abarcaremos en este tema.
- El ícono de marca de verificación indica una práctica principal.
- El ícono de estrella indica las personalizaciones opcionales pero recomendadas para mejorar la solución.
| Agrega Autocomplete a los campos de entrada | Autocompleta un formulario de dirección. Agrega la funcionalidad de predicción de escritura para mejorar la experiencia del usuario en todas las plataformas y aumentar la precisión de las direcciones sin que deba escribir demasiado. | |
| Proporciona una confirmación visual con la API de Maps Static | Encuentra las coordenadas de latitud y longitud de una dirección dada (geocodificación) o convierte dichas coordenadas de una ubicación geográfica en una dirección (geocodificación inversa). | |
| Sugerencias para mejorar aún más la función de confirmación de la compra | Utiliza las funciones avanzadas de Place Autocomplete para mejorar aún más la experiencia de confirmación de la compra. |
Agrega Autocomplete a los campos de entrada
| Qué se utiliza en este ejemplo: Biblioteca de Places de la API de Maps JavaScript | También disponible: Android | iOS |
Place Autocomplete puede simplificar la tarea de ingresar direcciones en tu app, lo que implica mayores porcentajes de conversiones y una experiencia sin inconvenientes para tus clientes. Este servicio proporciona un único campo de entrada rápida con la función de predicción de direcciones (escritura anticipada), que puede utilizarse para propagar automáticamente un formulario de dirección de facturación o envío.
Si incorporas Place Autocomplete en tu carrito de compras en línea, podrás hacer lo siguiente:
- Disminuir la cantidad de errores cuando se ingresa una dirección
- Disminuir la cantidad de pasos en el proceso de confirmación de la compra
- Simplificar la experiencia de ingresar una dirección en dispositivos móviles o wearables
- Disminuir significativamente la escritura y el tiempo total requerido para que un cliente realice un pedido
Cuando el usuario selecciona el cuadro de entrada de Autocomplete y comienza a escribir, aparece una lista de las predicciones de dirección:

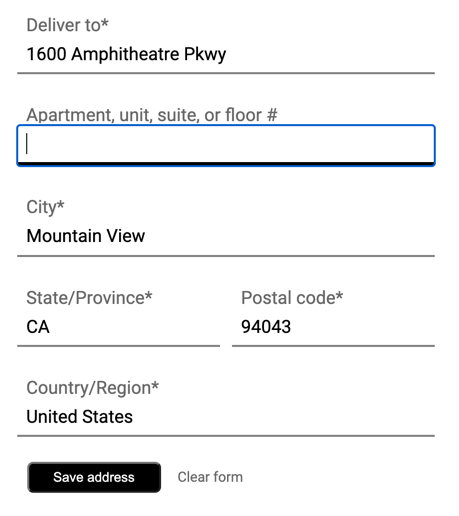
Cuando el usuario selecciona una dirección de la lista de predicciones, puedes utilizar la respuesta para verificar la dirección y obtener la ubicación. Luego, tu aplicación puede propagar los datos en los campos correctos del formulario de ingreso de dirección:

Videos: Mejora los formularios de dirección con Place Autocomplete:
Formularios de dirección
Web
Android
iOS
Comienza a utilizar Place Autocomplete
Para incorporar Place Autocomplete en tu sitio, solo se requieren unas pocas líneas de código JavaScript.
La forma más fácil de hacerlo es incluir la API de Maps JavaScript en tu sitio (incluso si no muestras un mapa) y especificar la biblioteca de Places como se muestra en el siguiente ejemplo, que también ejecuta la función de inicialización.
<script async
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&loading=async&libraries=places&callback=initAutocomplete&solution_channel=GMP_guides_checkout_v1_a">
</script>A continuación, agrega un cuadro de texto a tu página para la entrada del usuario:
<input id="autocomplete" placeholder="Enter your address"></input>Por último, inicializa el servicio de Place Autocomplete y vincúlalo al cuadro de texto mencionado.
function initAutocomplete() {
// Create the autocomplete object, restricting the search predictions to
// addresses in the US and Canada.
autocomplete = new google.maps.places.Autocomplete(address1Field, {
componentRestrictions: { country: ["us", "ca"] },
fields: ["address_components", "geometry"],
types: ["address"],
});
address1Field.focus();
// When the user selects an address from the drop-down, populate the
// address fields in the form.
autocomplete.addListener("place_changed", fillInAddress);
}
En el ejemplo anterior, el objeto de escucha de eventos place_changed se activa cuando el usuario selecciona una predicción de dirección, y se ejecuta la función fillInAddress.
La función, como se muestra en el siguiente ejemplo, toma la respuesta seleccionada y extrae los componentes de la dirección para visualizarlos en un formulario.
TypeScript
function fillInAddress() { // Get the place details from the autocomplete object. const place = autocomplete.getPlace(); let address1 = ""; let postcode = ""; // Get each component of the address from the place details, // and then fill-in the corresponding field on the form. // place.address_components are google.maps.GeocoderAddressComponent objects // which are documented at http://goo.gle/3l5i5Mr for (const component of place.address_components as google.maps.GeocoderAddressComponent[]) { // @ts-ignore remove once typings fixed const componentType = component.types[0]; switch (componentType) { case "street_number": { address1 = `${component.long_name} ${address1}`; break; } case "route": { address1 += component.short_name; break; } case "postal_code": { postcode = `${component.long_name}${postcode}`; break; } case "postal_code_suffix": { postcode = `${postcode}-${component.long_name}`; break; } case "locality": (document.querySelector("#locality") as HTMLInputElement).value = component.long_name; break; case "administrative_area_level_1": { (document.querySelector("#state") as HTMLInputElement).value = component.short_name; break; } case "country": (document.querySelector("#country") as HTMLInputElement).value = component.long_name; break; } } address1Field.value = address1; postalField.value = postcode; // After filling the form with address components from the Autocomplete // prediction, set cursor focus on the second address line to encourage // entry of subpremise information such as apartment, unit, or floor number. address2Field.focus(); }
JavaScript
function fillInAddress() { // Get the place details from the autocomplete object. const place = autocomplete.getPlace(); let address1 = ""; let postcode = ""; // Get each component of the address from the place details, // and then fill-in the corresponding field on the form. // place.address_components are google.maps.GeocoderAddressComponent objects // which are documented at http://goo.gle/3l5i5Mr for (const component of place.address_components) { // @ts-ignore remove once typings fixed const componentType = component.types[0]; switch (componentType) { case "street_number": { address1 = `${component.long_name} ${address1}`; break; } case "route": { address1 += component.short_name; break; } case "postal_code": { postcode = `${component.long_name}${postcode}`; break; } case "postal_code_suffix": { postcode = `${postcode}-${component.long_name}`; break; } case "locality": document.querySelector("#locality").value = component.long_name; break; case "administrative_area_level_1": { document.querySelector("#state").value = component.short_name; break; } case "country": document.querySelector("#country").value = component.long_name; break; } } address1Field.value = address1; postalField.value = postcode; // After filling the form with address components from the Autocomplete // prediction, set cursor focus on the second address line to encourage // entry of subpremise information such as apartment, unit, or floor number. address2Field.focus(); } window.initAutocomplete = initAutocomplete;
Una vez que tengas estos datos, puedes utilizarlos como la dirección coincidente de tu usuario. Con unas pocas líneas de código, puedes asegurarte de que el cliente ingrese la dirección correcta en un breve período de tiempo.
Consulta esta muestra de código para ver una demostración funcional y un código fuente completo para propagar un formulario de dirección.
Consideraciones que debes tener en cuenta al implementar Place Autocomplete
Place Autocomplete ofrece una serie de opciones que flexibilizan su implementación en caso de que desees utilizar otras funciones más allá del widget. Puedes combinar varios servicios a fin de crear exactamente la solución que necesitas para correlacionar una ubicación de manera adecuada.
-
En el caso de un formulario de dirección, establece el parámetro
typesenaddresspara restringir las coincidencias a direcciones completas. Obtén más información sobre los tipos admitidos en las solicitudes de Place Autocomplete. -
Establece las restricciones y personalizaciones adecuadas si no necesitas realizar búsquedas a nivel mundial. Hay una serie de parámetros que pueden utilizarse para personalizar o restringir cualquier coincidencia solo a regiones específicas.
-
Utiliza
boundsa fin de establecer los límites rectangulares y definir un área, ystrictBoundspara garantizar que solo se muestren direcciones dentro de esa zona. -
Utiliza
componentRestrictionspara restringir las respuestas a un conjunto determinado de países.
-
Utiliza
- Asegúrate de que los campos sean editables en caso de que alguno no se complete con la coincidencia. De esta manera, los clientes podrán actualizar la dirección si es necesario. Dado que la mayoría de las direcciones que muestra Place Autocomplete incluyen el número de calle, pero no datos más específicos, como los números de departamento, habitación o unidad, en este ejemplo se traslada el enfoque hacia la línea de dirección 2 para que el usuario complete esa información si es necesario.
Proporciona una confirmación visual con la API de Maps Static
Una vez ingresada la dirección, proporciona al usuario una confirmación visual de la ubicación de entrega o retiro con un simple mapa estático. Esto ofrecerá al cliente una mayor certeza de que la dirección es correcta, y disminuirá los inconvenientes de entrega o retiro. El mapa estático puede mostrarse en la página donde el usuario ingresa la dirección o incluirse en el correo electrónico de confirmación que se envía una vez completada la transacción.
Ambos casos de uso pueden lograrse con la API de Maps Static, que permite agregar una versión de imagen del mapa a cualquier etiqueta de imagen de una página o un correo electrónico.

Comienza a utilizar la API de Maps Static
Puedes utilizar la API de Maps Static mediante una llamada a un servicio web, lo que creará una versión de imagen del mapa en función de los parámetros que especifiques. Tal como sucede con los mapas dinámicos, puedes establecer el tipo de mapa, utilizar los mismos diseños de mapas basados en Cloud y agregar marcadores para distinguir la ubicación.
La siguiente llamada muestra un mapa de ruta de 600 × 300 px centrado en Googleplex, en Mountain View, California, con un nivel de zoom 13. También especifica un marcador de ubicación de entrega azul y presenta un diseño de mapa en línea.
https://maps.googleapis.com/maps/api/staticmap?center=37.422177,-122.084082
&zoom=13
&size=600x300
&maptype=roadmap
&markers=color:blue%7Clabel:S%7C37.422177,-122.084082
&map_id=8f348d1b5a61d4bb
&key=YOUR_API_KEY
&solution_channel=GMP_guides_checkout_v1_a
Esta información se desglosa en las siguientes secciones:
| URL de la API | https://maps.googleapis.com/maps/api/staticmap? |
| Centro del mapa | center=37.422177,-122.084082 |
| Nivel de zoom | zoom=13 |
| Tamaño de la imagen | size=600x300 |
| Tipo de mapa | maptype=roadmap |
| Marcadores de ubicación de la tienda | markers=color:blue%7Clabel:C%7C37.422177,-122.084082 |
| Diseño de mapas basado en Cloud | map_id=8f348d1b5a61d4bb |
| Clave de API | key=YOUR_API_KEY |
| Parámetro del canal de la solución (consulta la documentación relacionada con los parámetros) | solution_channel=GMP_guides_checkout_v1_a |
Toda esta información se traduce en la imagen que se muestra a continuación:

Para obtener más información sobre la API de Maps Static, consulta esta documentación.
Sugerencias para mejorar aún más la función de confirmación de la compra
Puedes mejorar aún más la experiencia de tus clientes si aprovechas algunas de las funciones avanzadas de Place Autocomplete. A continuación, se incluyen algunas sugerencias para mejorar el cuadro de Autocomplete en el que se ingresa la dirección:
-
Permite a los usuarios ingresar una dirección en función del nombre de un negocio o un lugar de interés.
El servicio predictivo de escritura anticipada no solo funciona para las direcciones, sino que también puedes permitir que se ingresen nombres de negocios o puntos de referencia. Después de que el usuario ingresa el nombre de la empresa, se puede recuperar la dirección fácilmente con una llamada a Place Details.
Para permitir que se ingresen direcciones y nombres de establecimientos, quita la propiedad
typesde la definición de Autocomplete. - Personaliza el diseño del cuadro de Place Autocomplete para que combine con el estilo de tu sitio web. También puedes editar el estilo del widget de Autocomplete para que combine con el diseño de tu carrito de compras. Hay un conjunto de clases de CSS disponibles que puedes personalizar. Para obtener más información sobre cómo aplicar un estilo a tu cuadro de autocompletar, lee la documentación.
- Crea una IU personalizada. Si deseas crear una IU personalizada en vez de utilizar aquella diseñada por Google, llama al servicio de Place Autocomplete de forma programática a fin de recuperar predicciones para una entrada dada. Puedes recuperar predicciones de Place Autocomplete de forma programática en JavaScript, Android y iOS, así como llamar directamente a la API de servicios web a través de la API de Places.

