Übersicht
Die Google Maps Platform ist für Web- (JS, TS), Android- und iOS-Apps verfügbar. Außerdem umfasst die Plattform Webdienst-APIs, mit denen Informationen zu Orten, Wegbeschreibungen und Entfernungen abgerufen werden können. Die Beispiele in diesem Leitfaden beziehen sich jeweils nur auf eine Plattform. Es werden aber Links für die Implementierung auf anderen Plattformen zur Verfügung gestellt.
Nutzer, die Ihre Produkte online sehen, wünschen sich einen einfachen, optimierten Bestellvorgang. Der Leitfaden zur Implementierung der Produktsuche und die Anpassungstipps bilden zusammen unsere Empfehlung für die optimale Kombination aus Google Maps Platform APIs und für die bestmögliche Nutzerfreundlichkeit der Produktsuche.
Wenn Sie sich an diesem Leitfaden orientieren, sehen potenzielle Kunden genau die Informationen, die sie benötigen, um Ihre Produkte zu finden. Außerdem erhalten sie eine Wegbeschreibung zu der Filiale, die den gewünschten Artikel vorrätig hat, unabhängig davon, ob sie mit dem Auto, mit dem Fahrrad, zu Fuß oder mit öffentlichen Verkehrsmitteln unterwegs sind.

APIs aktivieren
Wenn Sie die Produktsuche implementieren möchten, müssen Sie die folgenden APIs in der Google Cloud Console aktivieren. Über die Hyperlinks unten werden Sie zur Google Cloud Console weitergeleitet. Dort können Sie die einzelnen APIs für das ausgewählte Projekt aktivieren:
Weitere Informationen zur Einrichtung finden Sie unter Erste Schritte mit der Google Maps Platform.
Abschnitte des Implementierungsleitfadens
Die folgenden Implementierungen und Anpassungen werden hier behandelt:
- Das Häkchensymbol kennzeichnet einen wichtigen Implementierungsschritt.
- Das Sternsymbol weist auf eine optionale, aber empfohlene Anpassung hin, mit der die Lösung optimiert werden kann.
| Filialstandorte mit Orten in der Google Maps Platform verknüpfen | Durch die Verknüpfung lassen sich Filialstandorte mit Orten in der Google Maps Platform abgleichen. | |
| Standort des Nutzers ermitteln | Mit der automatischen Vervollständigung sorgen Sie auf allen Plattformen während der Adresseingabe für minimalen Tippaufwand und weniger Fehler. | |
| Filialstandorte in der Nähe finden | Sie können Entfernung und Reisedauer für mehrere Start- und Zielpunkte berechnen lassen und optional unterschiedliche Mobilitätsformen angeben, etwa zu Fuß, mit dem Auto oder mit dem Fahrrad. | |
| Informationen zu Filialen anzeigen | Sie können detaillierte Informationen zu Ihren Filialen angeben, damit diese von Nutzern leichter gefunden werden. | |
| Wegbeschreibungen verfügbar machen | Stellen Sie Wegbeschreibungsdaten vom Start bis zum Ziel für unterschiedliche Mobilitätsformen zur Verfügung, etwa zu Fuß, mit dem Auto, mit dem Fahrrad und mit öffentlichen Verkehrsmitteln. | |
| Wegbeschreibungen an Smartphones senden | Sie können Wegbeschreibungen nicht nur auf Ihrer Webseite verfügbar machen, sondern auch an die Smartphones von Nutzern senden, sodass diese Google Maps unterwegs für die Navigation verwenden können. | |
| Standorte auf einer interaktiven Karte anzeigen | Erstellen Sie benutzerdefinierte Kartenmarkierungen, um Ihre Standorte auffällig darzustellen, und wählen Sie einen Kartenstil, der zum Farbschema Ihrer Marke passt. Blenden Sie spezifische POIs auf der Karte ein oder aus, damit sich die Nutzer besser orientieren können. Sie können auch die gewünschte POI-Dichte angeben, um zu verhindern, dass die Karte überladen wird. | |
| Benutzerdefinierte Standortdaten mit „Place Details“-Anfragen kombinieren | Wenn Sie eigene, benutzerdefinierte Standortdetails mit „Place Details“-Anfragen kombinieren, stehen den Nutzern umfangreiche Daten für die Entscheidungsfindung zur Verfügung. |
Filialstandorte mit Orten in der Google Maps Platform verknüpfen
Orts-IDs abrufen
| Im Beispiel verwendet:Places API | Auch verfügbar: JavaScript |
Angenommen, Sie haben eine Datenbank, die grundlegende Informationen zu Ihren Filialen enthält, z. B. Namen, Adressen und Telefonnummern. Diese möchten Sie mit Orten in der Google Maps Platform verknüpfen, sozusagen als Zielorte, an denen Nutzer Ihre Produkte abholen können. Wenn nun Daten zu einem entsprechenden Ort von der Google Maps Platform abgerufen werden sollen, einschließlich geografischer Koordinaten und von Nutzern zur Verfügung gestellter Informationen, müssen Sie nach der Orts-ID suchen, die der jeweiligen Filiale in Ihrer Datenbank entspricht.
Dazu können Sie in „Place Search“ der Places API den
„Find Place“-Endpunkt aufrufen und nur das Feld place_id anfordern.
Im folgenden Beispiel wird die Orts-ID der Google-Niederlassung in London abgerufen:
https://maps.googleapis.com/maps/api/place/findplacefromtext/json?input=google%20london&inputtype=textquery&fields=place_id&key=YOUR_API_KEY&solution_channel=GMP_guides_productlocator_v1_a
Sie können diese Orts-ID in Ihrer Datenbank mit den übrigen Daten zur Filiale speichern und verfügen so über eine effiziente Methode, Informationen zur Filiale anzufordern. Nachfolgend finden Sie eine Anleitung dazu, wie Sie die Orts-ID für das Geocoding, für das Abrufen von Ortsdaten mit „Place Details“-Anfragen sowie für das Anfordern einer Wegbeschreibung zum jeweiligen Ort verwenden können.
Standorte geocodieren
| Im Beispiel verwendet: Geocoding API | Auch verfügbar: JavaScript |
Wenn in der Datenbank mit Filialen zwar Adressen, aber keine geografischen Koordinaten enthalten sind, können Sie die Geocoding API verwenden, um die entsprechenden Längen- und Breitengrade abzurufen und so zu berechnen, welche Filialen sich in der Nähe des Nutzers befinden. Sie können das Geocoding serverseitig vornehmen und die Längen- und Breitengrade in Ihrer Datenbank speichern. Sie müssen mindestens alle 30 Tage aktualisiert werden.
In diesem Beispiel werden mit der Geocoding API der Längen- und der Breitengrad der Orts-ID abgerufen, die für die Google-Niederlassung in London zurückgegeben wurde:
```html
https://maps.googleapis.com/maps/api/geocode/json?place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU&key=YOUR_API_KEY&solution_channel=GMP_guides_productlocator_v1_a
```
Standort des Nutzers ermitteln
| Im Beispiel verwendet: Places Autocomplete Library in der Maps JavaScript API | Auch verfügbar: Android | iOS |
Ein wichtiger Schritt in der Produktsuche ist die Ermittlung des Ausgangsorts des Nutzers. Es gibt zwei Optionen, mit denen Nutzer ihren Ausgangsort zur Verfügung stellen können: Entweder sie geben den Startpunkt für die Suche ein oder sie lassen die Standortbestimmung im Webbrowser bzw. die Standortdienste auf Mobilgeräten zu.
Eingaben mit Autocomplete verarbeiten
Nutzer sind inzwischen an Funktionen zur automatischen Vervollständigung bei der Eingabe, wie sie auch in Google Maps verwendet werden, gewöhnt. Diese Funktion lässt sich mit der jeweiligen Places Library der Google Maps Platform in beliebige Apps auf Mobilgeräten und im Web einbinden. Wenn ein Nutzer mit der Adresseingabe beginnt, wird durch die automatische Vervollständigung der Rest ausgefüllt. Hierbei kommen Widgets zum Einsatz. Wenn Sie möchten, können Sie direkt über die jeweilige Places Library Ihre eigene Vervollständigungsfunktion einbinden.

Im folgenden Beispiel fügen Sie Ihrer Website die Place Autocomplete-Bibliothek hinzu, indem Sie den Parameter libraries=places in die URL des Maps JavaScript API-Scripts einfügen.
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&libraries=places&callback=initMap&solution_channel=GMP_guides_productlocator_v1_a" defer></script>Danach fügen Sie ein Textfeld für die Nutzereingabe auf Ihrer Seite ein:
<input id="autocomplete" placeholder="Enter
starting address, city, or zip code" type="text"></input>Zum Schluss initialisieren Sie den Autocomplete-Dienst und verknüpfen ihn mit dem benannten Textfeld: Wenn die „Place Autocomplete“-Vervollständigungen auf Geocodingtypen beschränkt werden, wird das Eingabefeld so konfiguriert, dass Adressen, Stadtteile, Städte und Postleitzahlen zulässig sind. Damit können Nutzer ihren Ausgangspunkt so allgemein oder so genau angeben, wie sie möchten. Sie müssen das Feld geometry anfordern, damit im Ergebnis der Längen- und der Breitengrad enthalten sind. Mit diesen Kartenkoordinaten werden Ihre Standorte zum Ausgangspunkt in Beziehung gesetzt.
// Create the autocomplete object, restricting the search predictions to // geographical location types. const autocomplete = new google.maps.places.Autocomplete( document.getElementById("autocomplete"), { types: ["geocode"], componentRestrictions: {'country': ['gb']}, fields: ['place_id', 'geometry', 'formatted_address'] } ); // When the user selects an address from the drop-down // zoom to the select location and add a marker. autocomplete.addListener("place_changed", searchFromOrigin); }
Im Beispiel wird die Funktion searchFromOrigin() ausgeführt, sobald der Nutzer die Adresse ausgewählt hat. Anhand der Geometrie des abgeglichenen Ergebnisses, also des Standorts des Nutzers, werden die nächstgelegenen Filialen ermittelt (siehe Filialstandorte in der Nähe finden).

Maximieren, um ein Video mit Schritt-für-Schritt-Anleitungen zum Einfügen von „Place Autocomplete“ in eine App zu sehen:
Website
Android-Apps
iOS-Apps
Standortbestimmung im Browser verwenden
Wenn Sie die HTML5-Browser-Standortbestimmung anfordern und verarbeiten möchten, sehen Sie sich an, wie ein Fenster für Meinen Standort verwenden aktiviert wird.

Filialstandorte in der Nähe finden
| Im Beispiel verwendet: „Distance Matrix“-Dienst, Maps JavaScript API (Legacy) | Auch verfügbar: Distance Matrix API (Legacy) |
Sobald Sie den Standort des Nutzers kennen, können Sie diese Angabe mit Ihren Filialstandorten abgleichen. Wenn Sie hierfür den „Distance Matrix“-Dienst und die Maps JavaScript API (Legacy) einsetzen, können Nutzer anhand der Fahrzeit oder Entfernung nachvollziehen, welcher Standort für sie am besten erreichbar ist.
Standardmäßig werden Standortlisten nach Entfernung sortiert. Häufig wird die Entfernung einfach als direkte Linie von einem Nutzer zu einem Standort berechnet. Das kann aber irreführend sein. Es ist nämlich möglich, dass die direkte Linie z. B. über einen unpassierbaren Fluss oder verkehrsreiche Straßen führt und somit ein anderer Standort besser zu erreichen ist. Das ist wichtig, wenn es mehrere Standorte in einem kleinen Umkreis gibt.
Der „Distance Matrix“-Dienst der Maps JavaScript API (Legacy) nutzt eine Liste der Ausgangs- und Zielorte und gibt anhand der Liste nicht nur die Entfernung, sondern auch die Reisezeit zwischen Ausgangs- und Zielort zurück. Der Ausgangsort entspricht der Position, an der sich der Nutzer gerade befindet bzw. von der er starten möchte. Die Zielorte entsprechen den Filialstandorten. Ausgangsorte und Zielorte können als Koordinatenpaare oder als Adressen angegeben werden. Wenn Sie den Dienst aufrufen, ordnet er die Adressen zu. Sie können beim „Distance Matrix“-Dienst der Maps JavaScript API (Legacy) eine Reihe zusätzlicher Parameter verwenden und so Ergebnisse anzeigen lassen, die auf aktuellen oder zukünftigen Fahrzeiten basieren.
Im folgenden Beispiel wird der „Distance Matrix“-Dienst der Maps JavaScript API (Legacy) aufgerufen. Dabei werden der Ausgangsort des Nutzers und 25 Filialstandorte gleichzeitig angegeben.
function getDistances(place) { let distanceMatrixService = new google.maps.DistanceMatrixService(); const origins = [place]; return new Promise((resolve, reject) => { const callback = (response, status) => { if (status === google.maps.DistanceMatrixStatus.OK && response) { resolve(response); } else { reject(status); } }; distanceMatrixService.getDistanceMatrix( { origins, destinations: stores.slice(0, 25).map((store) => store.location), travelMode: google.maps.TravelMode.DRIVING, unitSystem: google.maps.UnitSystem.IMPERIAL, }, callback ); }); } function update(location) { if (!location) { return; } // ... // sort by spherical distance stores.sort((a, b) => { return ( google.maps.geometry.spherical.computeDistanceBetween( new google.maps.LatLng(a.location), location ) - google.maps.geometry.spherical.computeDistanceBetween( new google.maps.LatLng(b.location), location ) ); }); // display travel distance and time getDistances(location) .then((response) => { for (let i = 0; i < response.rows[0].elements.length; i++) { stores[i].address = response.destinationAddresses[i]; stores[i].travelDistance = response.rows[0].elements[i].distance.value; stores[i].travelDistanceText = response.rows[0].elements[i].distance.text; stores[i].travelDuration = response.rows[0].elements[i].duration.value; stores[i].travelDurationText = response.rows[0].elements[i].duration.text; } }) .finally(() => { renderCards(stores); autocompleteInput.disabled = false; isUpdateInProgress = false; }); }
Für jeden Standort in der Nähe lässt sich die Verfügbarkeit des Produkts anhand Ihrer Inventardatenbank anzeigen.
Informationen zu Filialen anzeigen
| Im Beispiel verwendet:Places Library, Maps JavaScript API | Auch verfügbar: Places SDK for Android | Places SDK for iOS | Places API |
Mithilfe von umfangreichen, über eine „Place Details“-Anfrage abgerufenen Ortsdetails wie Kontaktdaten, Öffnungszeiten oder Informationen zu vorübergehenden Schließungen können Nutzer ihre bevorzugte Filiale auswählen oder ihre Bestellung abschließen.
Nachdem Sie die Maps JavaScript API zum Abrufen von Ortsdetails über eine „Place Details“-Anfrage aufgerufen haben, können Sie die Antwort filtern und rendern.

Die Orts-ID des jeweiligen Standorts ist Voraussetzung für das Abrufen von Ortsdetails über eine „Place Details“-Anfrage. Informationen zum Ermitteln der Orts-ID eines Standorts finden Sie unter Orts-IDs abrufen.
Die folgende „Place Details“-Anfrage gibt Adresse, Koordinaten, Website, Telefonnummer, Bewertung und Öffnungszeiten der Orts-ID der Google-Niederlassung in London zurück:
var request = { placeId: 'ChIJVSZzVR8FdkgRTyQkxxLQmVU', fields: ['name', 'formatted_phone_number', 'geometry', 'opening_hours', 'rating', 'utc_offset_minutes', 'website'] };service = new google.maps.places.PlacesService(map); service.getDetails(request, callback);
function callback(place, status) { if (status == google.maps.places.PlacesServiceStatus.OK) { createMarker(place); } }
Produktsuche optimieren
Abhängig davon, welche Anforderungen es in Ihrem Unternehmen gibt oder welche Bedürfnisse die Nutzer äußern, sind weitere Optimierungen möglich.
Wegbeschreibungen bereitstellen
| Im Beispiel verwendet: Directions-Dienst, Maps JavaScript API | Auch verfügbar:Webdienst der Directions API (Legacy) (Android und iOS), entweder direkt über die App oder per Remote-Aufruf über einen Proxyserver |
Wenn Nutzer Wegbeschreibungen direkt auf Ihrer Website oder in Ihren Apps sehen, müssen sie nicht woanders danach suchen. So werden sie nicht von anderen Seiten abgelenkt oder stoßen auf der Karte gar nicht erst auf andere Anbieter. Wenn Sie ein CO₂-Dataset haben, können Sie sogar den CO₂-Ausstoß der gewählten Mobilitätsform sowie die Auswirkungen der jeweiligen Fahrt auf die Umwelt angeben.
Im „Directions“-Dienst finden Sie außerdem Funktionen, mit denen Sie die Ergebnisse bearbeiten und ganz einfach auf einer Karte darstellen können.
Nachfolgend sehen Sie ein Beispiel für die Darstellung eines Bereichs mit Wegbeschreibungen. Weitere Informationen zu diesem Beispiel finden Sie im Artikel zu Wegbeschreibungen in Textform.
Wegbeschreibungen an Smartphones senden
Damit potenzielle Kunden den Weg zu einer Filiale noch einfacher finden, können Sie ihnen per SMS oder E-Mail einen Link mit einer Wegbeschreibung schicken. Wenn sie darauf klicken, wird die Google Maps App auf dem Smartphone gestartet (sofern installiert) oder maps.google.com im Webbrowser des Geräts geladen. In beiden Fällen haben die Nutzer die Möglichkeit, die detaillierte Routenführung, einschließlich Sprachführung, zu aktivieren.
Verwenden Sie Maps-URLs, um eine Wegbeschreibungs-URL wie unten zu erstellen. Hierbei ist der URL-codierte Ortsname als destination-Parameter und die Orts-ID als destination_place_id-Parameter definiert. Erstellung und Verwendung von Maps-URLs sind kostenlos, es muss also kein API-Schlüssel in die URL aufgenommen werden.
https://www.google.com/maps/dir/?api=1&destination=Google%20London&destination_place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU
Optional kann ein origin-Suchparameter angegeben werden, der dasselbe Adressformat wie das Ziel hat. Wenn er weggelassen wird, beginnt die Wegbeschreibung am aktuellen Standort des Nutzers. Dieser kann von dem Ort abweichen, an dem er Ihre Produktsuche verwendet hat. Bei Maps-URLs gibt es zusätzliche Suchparameteroptionen, etwa travelmode und dir_action=navigate, über die die Wegbeschreibung mit aktivierter Navigationsfunktion aufgerufen werden kann.
Durch diesen anklickbaren Link, einer Erweiterung der Beispiel-URL oben, wird als origin ein Fußballstadion in London festgelegt. Über travelmode=transit wird die Route zum Ziel mit öffentlichen Verkehrsmitteln angegeben.
Zum Senden einer SMS oder E-Mail mit dieser URL empfehlen wir derzeit eine Drittanbieter-App wie Twilio. Wenn Sie mit App Engine arbeiten, können Sie SMS oder E-Mails über Drittunternehmen senden. Weitere Informationen finden Sie unter Nachrichten mit Drittanbieterdiensten senden.
Standorte auf einer interaktiven Karte anzeigen
Dynamische Karten verwenden
| Im Beispiel verwendet: Maps JavaScript API | Auch verfügbar: Android | iOS |
Viele Nutzer legen großen Wert auf eine Standortsuche. Auf einigen Websites gibt es jedoch nicht einmal eine einfache Karte. Die Nutzer müssen also die Website oder die App verlassen und anderswo nach einem Standort in der Nähe suchen. Das wird oft als störend empfunden. Sie können diesen Ablauf optimieren, indem Sie Karten in Ihre Anwendungen einbetten und entsprechend anpassen.
Mit einigen wenigen Codezeilen lässt sich eine dynamische Karte in Ihre Seite einbinden – also eine Karte, auf der die Nutzer navigieren, heran- und herauszoomen sowie Informationen zu unterschiedlichen Standorten und POIs abrufen können.
Als Erstes müssen Sie die Maps JavaScript API in die Seite einbinden. Hierfür verknüpfen Sie das nachfolgende Script auf Ihrer HTML-Seite.
<script defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap&solution_channel=GMP_guides_productlocator_v1_a"></script>Die URL verweist auf die JavaScript-Funktion initMap, die beim Laden der Seite ausgeführt wird. In der URL kann auch die Sprache oder Region Ihrer Karte definiert und so sichergestellt werden, dass sie richtig für das Zielland formatiert ist. Wenn Sie eine Region festlegen, können Sie außerdem dafür sorgen, dass das Verhalten von Anwendungen, die außerhalb der USA verwendet werden, der jeweiligen Region entspricht. Die vollständige Liste der unterstützten Sprachen und Regionen sowie weitere Informationen zur Verwendung des Parameters regionfinden Sie in den Details zur Google Maps Platform-Abdeckung.
Als Nächstes brauchen Sie ein HTML-div-Element, mit dem die Karte auf der Seite positioniert wird.
Das ist die Stelle, an der die Karte dann zu sehen ist.
<div id="map"></div>Anschließend müssen Sie die grundlegende Funktionalität Ihrer Karte definieren. Dazu verwenden Sie die initMap-Scriptfunktion, die in der Script-URL angegeben ist. Im Script, das im Beispiel unten zu sehen ist, können Sie die Anfangsposition, den Kartentyp und die Steuerelemente festlegen, die den Nutzern auf der Karte zur Verfügung stehen sollen. Hinweis: getElementById() verweist auf die oben angegebene, kartenbezogene div-ID.
function initMap() { const map = new google.maps.Map(document.getElementById("map"), { zoom: 12, center: { lat: 51.485925, lng: -0.129500 }, zoomControl: false }); }
Bei einer Standortsuche ist in der Regel Folgendes von Interesse: die Anfangsposition, der Mittelpunkt bzw. die Begrenzungen sowie die Zoomstufe, also wie groß der Standort und seine Umgebung auf der Karte zu sehen sein sollen. Die meisten anderen Unterelemente, etwa die Justierung der Steuerelemente, sind optional und davon abhängig, inwieweit eine Interaktion mit der Karte möglich sein soll.
Karte anpassen
Es gibt mehrere Möglichkeiten, Aussehen und Details Ihrer Karte anzupassen. Beispielsweise können Sie…
- eigene, benutzerdefinierte Markierungen erstellen und anstatt der standardmäßigen Stecknadeln für Karten verwenden.
- Farben von Kartenelementen an Ihr Branding anpassen.
- steuern, welche POIs (Sehenswürdigkeiten, Restaurants, Unterkünfte usw.) und in welcher Dichte sie zu sehen sein sollen. So können Sie die Aufmerksamkeit der Nutzer auf Ihre Standorte lenken und gleichzeitig Orientierungspunkte angeben, mit deren Hilfe sie den nächstgelegenen Standort mühelos finden.
Benutzerdefinierte Kartenmarkierungen erstellen
Sie können die Standardfarbe von Markierungen ändern und so z. B. deutlich machen, ob derzeit geöffnet oder geschlossen ist. Außerdem haben Sie die Möglichkeit, Markierungen durch benutzerdefinierte Grafiken zu ersetzen, etwa das Logo Ihres Unternehmens. In Info- oder Pop-up-Fenstern können Sie Ihren Kunden weitere Informationen zur Verfügung stellen und z. B. Öffnungszeiten oder Telefonnummern angeben oder auch Fotos einfügen. Benutzerdefinierte Markierungen können im Vektor- oder Rasterformat erstellt werden und ziehbar oder sogar animiert sein.
Es folgt eine Beispielkarte mit benutzerdefinierten Markierungen. Den Quellcode finden Sie im englischsprachigen Artikel zu benutzerdefinierten Markierungen in der Maps JavaScript API.
Ausführliche Informationen sind in der Markierungsdokumentation für JavaScript (Web), Android und iOS verfügbar.
Karte gestalten
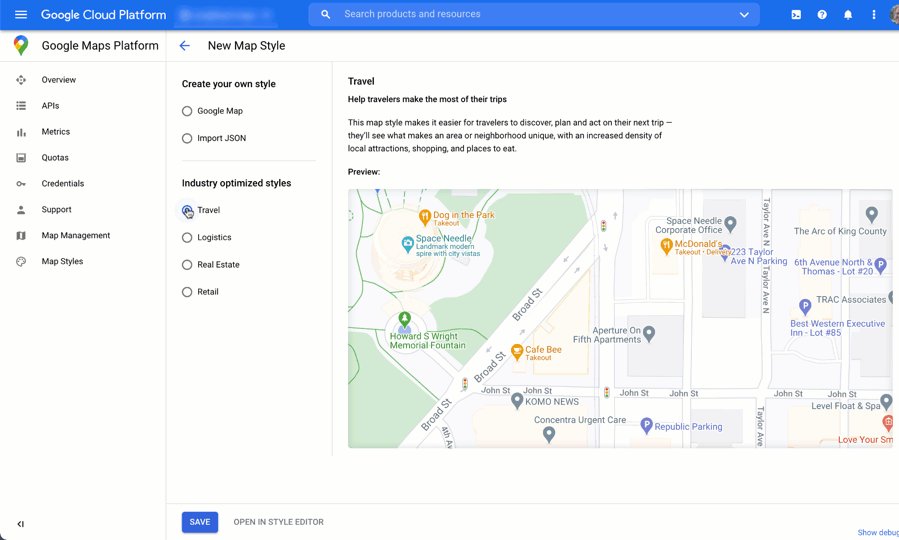
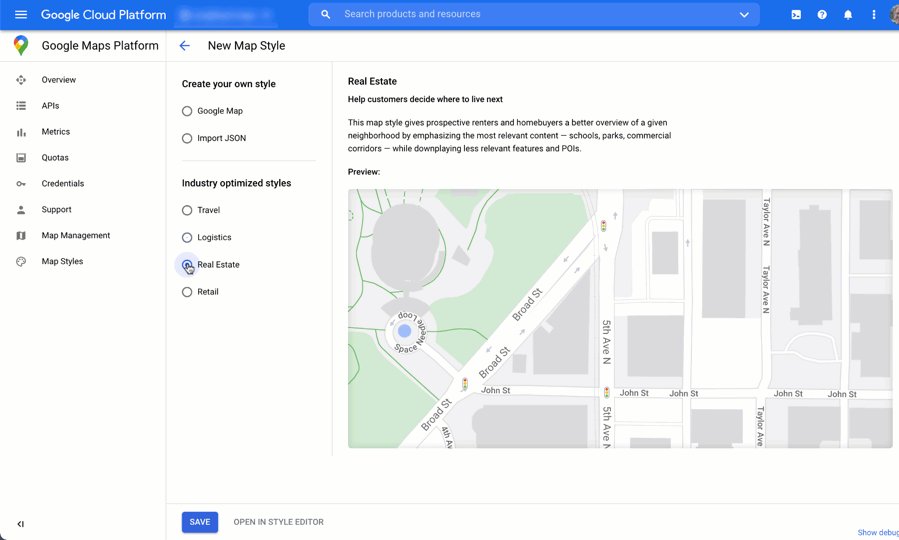
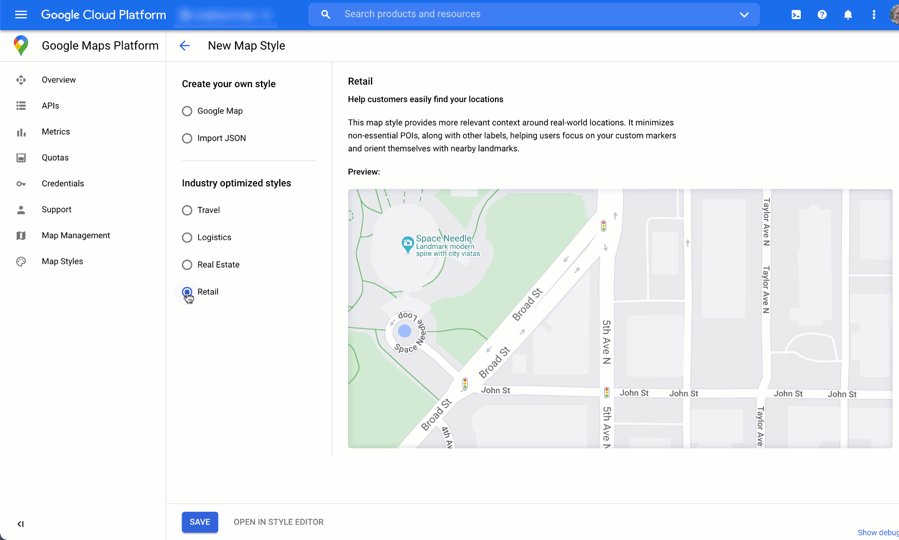
In der Google Maps Platform können Sie Ihrer Karte einen Stil zuweisen, durch den potenzielle Kunden den nächstgelegenen Standort leichter finden und das Augenmerk verstärkt auf Ihr Unternehmen gelenkt wird. So lassen sich beispielsweise die Kartenfarben mit Ihrem Branding abstimmen und die sichtbaren POIs auf der Karte einschränken, damit Nutzer nicht zu sehr vom Wesentlichen abgelenkt werden. Auf der Google Maps Platform stehen außerdem eine ganze Reihe von Kartenvorlagen für den Einstieg zur Verfügung. Einige davon wurden für unterschiedliche Branchen optimiert, wie etwa Reisen, Logistik, Immobilien und Einzelhandel.
Nutzen Sie zum Erstellen oder Ändern von Kartenstilen die Google Cloud Console-Seite Kartenstile in Ihrem Projekt.
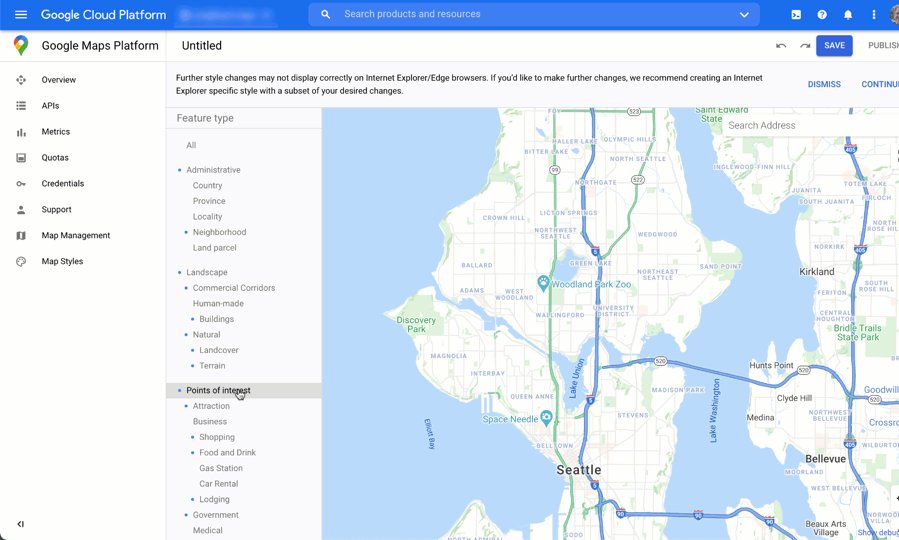
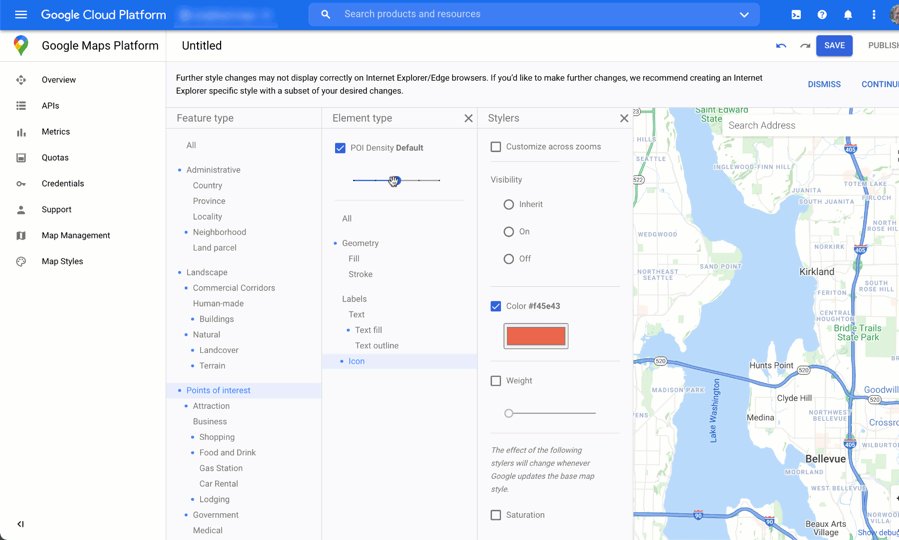
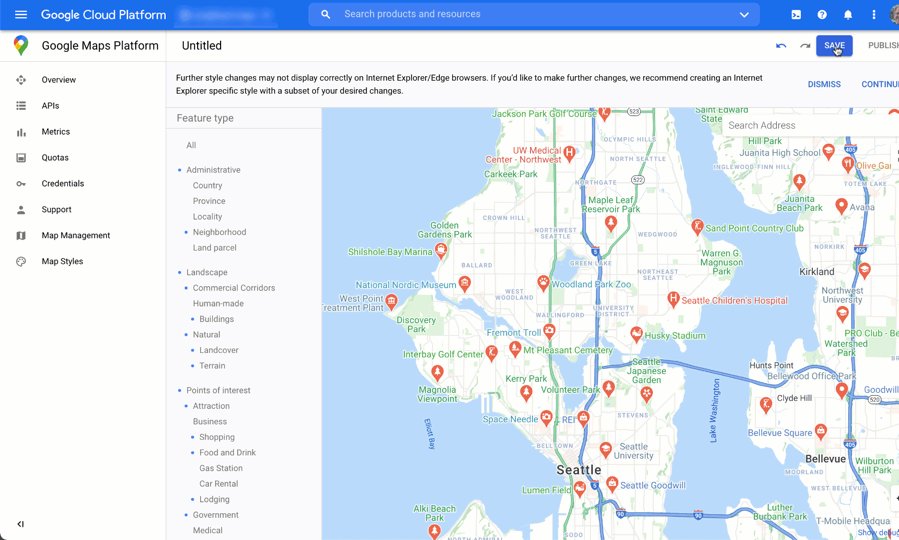
Maximieren, um Animationen zum Erstellen von Kartenstilen und Zuweisen eines Stils in der Cloud Console anzusehen:
Branchenspezifische Kartenstile
In dieser Animation sehen Sie vordefinierte, branchenspezifische Kartenstile, die Sie verwenden können. Sie sind der optimale Ausgangspunkt für die einzelnen Branchen. So wird beispielsweise beim Kartenstil für den Einzelhandel die Anzahl der POIs auf der Karte reduziert, um die Aufmerksamkeit potenzieller Kunden auf Ihre Standorte zu lenken. Die Orientierungspunkte unterstützen sie dabei, möglichst schnell und zuverlässig zur nächstgelegenen Filiale zu kommen.

POI-Steuerung
In dieser Animation wird die Markierungsfarbe für POIs festgelegt und die POI-Dichte des Kartenstils erhöht. Je höher die Dichte, desto mehr POI-Markierungen sind auf der Karte zu sehen.

Jeder Kartenstil hat eine eigene ID. Nachdem Sie einen Stil in der Cloud Console veröffentlicht haben, verweisen Sie im Code auf diese Karten-ID. So können Sie einen Kartenstil in Echtzeit aktualisieren – ohne Refaktorierung Ihrer App. Die neue Variante wird automatisch in die bestehende App übernommen und auf allen Plattformen verwendet. In den Beispielen unten wird erläutert, wie über die Maps JavaScript API einer Webseite eine Karten-ID hinzugefügt wird.
Wenn Sie eine oder mehrere map_ids in die Script-URL aufnehmen, werden die jeweiligen Stile automatisch über die Maps JavaScript API zur Verfügung gestellt. So ist ein schnelleres Kartenrendering möglich, wenn diese Stile im Code aufgerufen werden.
<script
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&map_ids=MAP_IDs&callback=initMap&solution_channel=GMP_guides_productlocator_v1_a">
</script>Mit dem nachfolgenden Code wird eine Karte mit benutzerdefinierten Stilen auf der Webseite angezeigt. (Hier nicht zu sehen ist ein HTML-Element vom Typ <div id="map"></div> für die Positionierung der Karte auf der Seite.)
map = new google.maps.Map(document.getElementById('map'), { center: {lat: 51.485925, lng: -0.129500}, zoom: 12, mapId: '1234abcd5678efgh' });
Weitere Informationen zum cloudbasierten Gestalten von Karteninhalten in JavaScript (Web), Android und iOS
Benutzerdefinierte Standortdaten mit „Place Details“-Anfragen kombinieren
Im vorherigen Abschnitt Standorte auf einer interaktiven Karte darstellen wurde erläutert, wie mithilfe von „Place Details“-Anfragen Nutzern umfangreiche Informationen zu Ihren Standorten wie Öffnungszeiten, Fotos und Rezensionen zur Verfügung gestellt werden können.
Sie sollten sich einen Überblick über die Kosten unterschiedlicher Datenfelder in „Place Details“-Anfragen verschaffen. Sie sind in die SKUs „Basic Data“, „Contact Data“ und „Atmosphere Data“ unterteilt. Eine Strategie zur Kostenkontrolle ist, die Daten, die Ihnen zu Ihren Standorten bereits zur Verfügung stehen, mit den neuen Informationen (in der Regel Basic oder Contact Data) aus Google Maps zusammenzuführen. Beispiele hierfür sind vorübergehende Schließungen, Öffnungszeiten an Feiertagen sowie Nutzerbewertungen, Fotos und Rezensionen. Wenn Sie die Kontaktdaten für Ihre Filiale bereits haben, müssen Sie diese Felder nicht über „Place Details“-Anfragen abrufen. Sie können dann Ihre Anfrage so einschränken, dass nur die Felder für Basic oder Atmosphere Data abgerufen werden – je nachdem, was angezeigt werden soll.
Möglicherweise haben Sie eigene Standortdaten, die Sie als Ergänzung zu Ortsdaten, die über eine „Place Details“-Anfrage abgerufen werden, oder stattdessen nutzen können. Im Codelab für die erweiterte Standortsuche finden Sie ein Beispiel dafür, wie Sie GeoJSON mit einer Datenbank verwenden können, um Ihre eigenen Standortdetails zu speichern und abzurufen.

