Présentation
Google Maps Platform est disponible pour le Web (JS, TS), sur Android et sur iOS. Cette solution offre également des API de services Web permettant d'obtenir des informations sur des lieux, des itinéraires et des distances. Les exemples présentés dans ce guide ne portent que sur une seule plate-forme, mais nous fournissons des liens vers la documentation concernant l'implémentation sur d'autres plates-formes.
Lorsque vos utilisateurs voient vos produits en ligne, ils veulent trouver le moyen le plus efficace et le plus simple d'obtenir leur commande. Ce guide d'implémentation et les conseils de personnalisation inclus présentent la combinaison d'API Google Maps Platform que nous recommandons pour développer des expériences utilisateur optimales dans votre outil de localisation de produits.
Grâce à ce guide, vous pourrez présenter aux clients les informations détaillées dont ils ont besoin pour trouver vos produits et leur fournir un itinéraire (en voiture, à vélo, à pied ou en transports en commun) vers le magasin qui propose l'article de leur choix.

Activer les API
Pour implémenter un outil de localisation de produits, vous devez activer les API suivantes dans la console Google Cloud. Cliquez sur les liens hypertextes suivants vers la console Google Cloud pour activer chaque API dans le projet sélectionné :
Pour en savoir plus sur la configuration, reportez-vous à Premiers pas avec Google Maps Platform.
Sections du guide d'implémentation
Vous trouverez ci-dessous les implémentations et les personnalisations présentées dans cet article.
- La coche indique une étape essentielle à l'implémentation.
- L'étoile indique une personnalisation facultative, mais recommandée pour améliorer la solution.
| Associer des adresses de magasins à des lieux Google Maps Platform | Mettez en correspondance l'adresse d'un magasin et un lieu dans Google Maps Platform. | |
| Identifier la position de l'utilisateur | Ajoutez une fonctionnalité de saisie semi-automatique pour améliorer l'expérience utilisateur sur toutes les plates-formes, et augmenter la précision de l'adresse avec un minimum d'effort de la part de l'utilisateur. | |
| Identifier les magasins les plus proches | Calculez la distance et le temps de trajet pour plusieurs points de départ et destinations. Vous pouvez éventuellement spécifier plusieurs modes de transport (à pied, en voiture, en transports en commun ou à vélo, par exemple). | |
| Afficher les informations sur les magasins | Affichez des informations détaillées sur vos magasins pour permettre aux utilisateurs de s'y rendre plus facilement. | |
| Fournir un itinéraire de navigation | Obtenez des données d'itinéraires entre le point de départ et la destination avec différents modes de transport (à pied, en voiture, à vélo ou en transports en commun, par exemple). | |
| Envoyer un itinéraire sur mobile | En plus d'afficher un itinéraire sur votre page Web, vous pouvez également l'envoyer sur le téléphone d'un utilisateur pour qu'il puisse se rendre dans votre magasin via la navigation Google Maps. | |
| Afficher vos établissements sur une carte interactive | Créez des repères personnalisés sur la carte pour mettre en avant vos établissements et adapter le style de la carte aux couleurs de votre marque. Affichez (ou masquez) des points d'intérêt (POI) spécifiques sur votre carte pour aider les utilisateurs à mieux s'orienter et contrôlez la densité des POI pour éviter d'encombrer la carte. | |
| Combiner des données de localisation personnalisées avec Place Details | Combinez vos propres informations de localisation personnalisées avec Place Details pour fournir aux utilisateurs un ensemble complet de données qui les aideront à prendre des décisions. |
Associer des adresses de magasins à des lieux Google Maps Platform
Obtenir des ID de lieu
| Cet exemple utilise : API Places | Également disponible : JavaScript |
Vous disposez peut-être d'une base de données contenant vos informations de base telles que le nom de vos magasins, leur adresse et leur numéro de téléphone, que vous souhaitez associer à un lieu dans Google Maps Platform pour fournir aux utilisateurs un ensemble de destinations où ils peuvent retirer vos produits. Pour récupérer les informations dont Google Maps Platform dispose sur ce lieu (y compris des coordonnées géographiques et des données fournies par les contributeurs), recherchez l'ID de lieu correspondant à chaque magasin dans votre base de données.
Vous pouvez appeler le point de terminaison Find Place via la requête Place Search de l'API Places et ne demander que le champ place_id.
Vous trouverez ci-dessous un exemple demandant l'ID de lieu pour le bureau Google de Londres :
https://maps.googleapis.com/maps/api/place/findplacefromtext/json?input=google%20london&inputtype=textquery&fields=place_id&key=YOUR_API_KEY&solution_channel=GMP_guides_productlocator_v1_a
Vous pouvez stocker cet ID de lieu dans votre base de données avec les autres détails sur le magasin et l'utiliser par la suite pour répondre efficacement aux demandes d'informations. Vous trouverez ci-dessous des instructions pour utiliser l'ID de lieu afin de géocoder une adresse, récupérer ses détails Place Details et demander un itinéraire.
Géocoder vos établissements
| Cet exemple utilise : API Geocoding | Également disponible : JavaScript |
Si votre base de données de magasins contient des adresses postales, mais pas de coordonnées géographiques, utilisez l'API Geocoding pour obtenir la latitude et la longitude de cette adresse afin de calculer les magasins les plus proches de votre client. Vous pouvez géocoder vos magasins côté serveur, stocker les latitudes et longitudes dans votre base de données, et l'actualiser au moins tous les 30 jours.
Voici un exemple d'utilisation de l'API Geocoding pour obtenir la latitude et la longitude de l'ID de lieu renvoyé pour le bureau Google de Londres :
https://maps.googleapis.com/maps/api/geocode/json?place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU&key=YOUR_API_KEY&solution_channel=GMP_guides_productlocator_v1_a
Identifier la position de l'utilisateur
| Cet exemple utilise : Bibliothèque Places Autocomplete dans l'API Maps JavaScript | Également disponible : Android | iOS |
Identifier le point de départ de l'utilisateur est un composant clé de l'outil de localisation de produits. Vous pouvez proposer deux options à l'utilisateur pour spécifier son point de départ : saisir l'adresse lors de la recherche ou accorder des autorisations de géolocalisation au navigateur Web ou aux services de localisation sur mobile.
Traiter les champs remplis à l'aide de la saisie semi-automatique
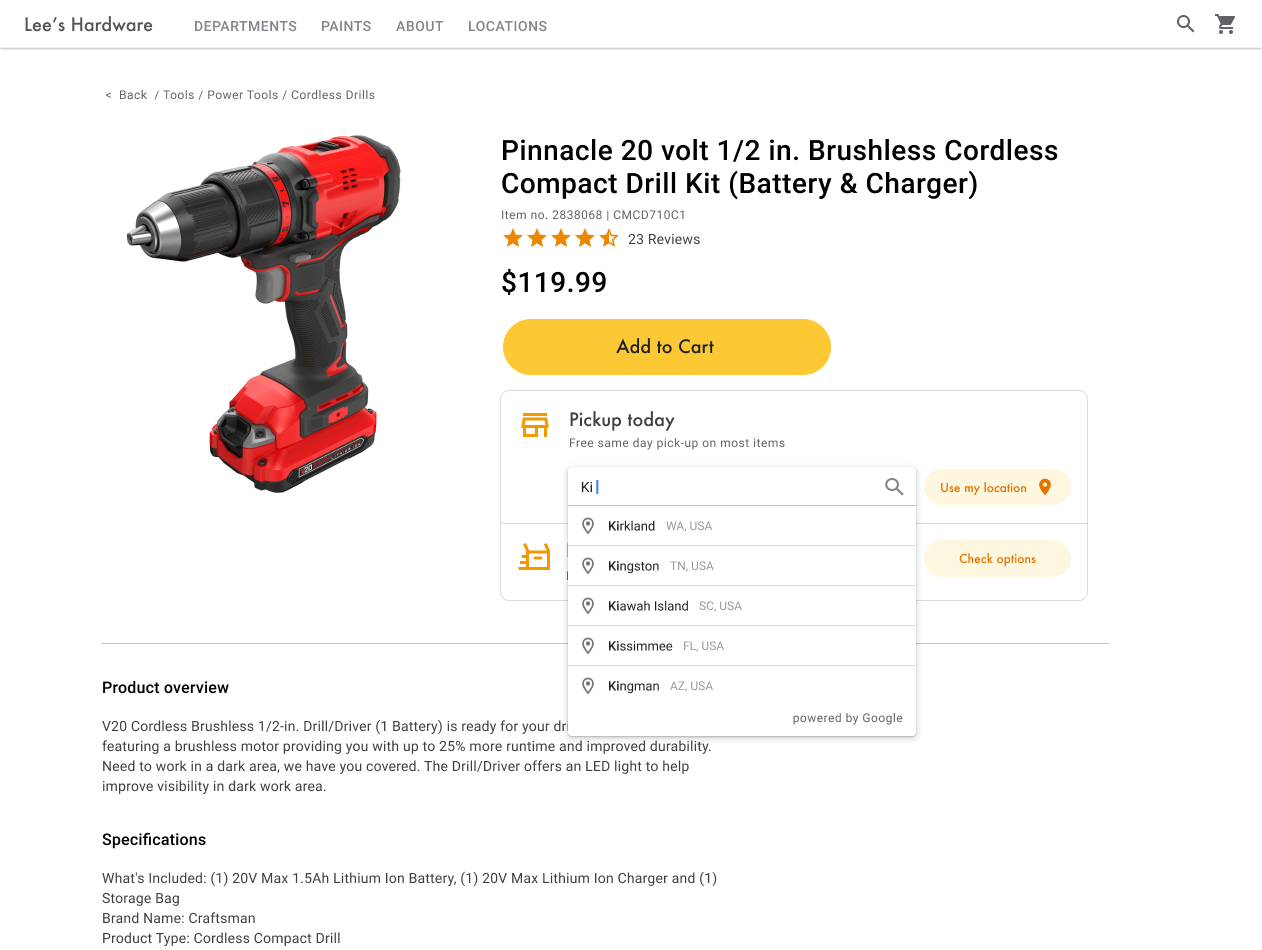
Aujourd'hui, les utilisateurs sont habitués à la fonctionnalité de prédiction de saisie semi-automatique dans la version grand public de Google Maps. Elle peut être intégrée dans n'importe quelle application à l'aide des bibliothèques Places Google Maps Platform sur les appareils mobiles et le Web. Lorsqu'un utilisateur entre une adresse, la saisie semi-automatique remplit le reste à l'aide de widgets. Vous pouvez également fournir votre propre fonctionnalité de saisie semi-automatique en utilisant les bibliothèques Places directement.

Dans l'exemple suivant, vous intégrez la bibliothèque Place Autocomplete à votre site en ajoutant le paramètre libraries=places à l'URL du script de l'API Maps JavaScript.
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&libraries=places&callback=initMap&solution_channel=GMP_guides_productlocator_v1_a" defer></script>Vous ajoutez ensuite une zone de texte sur votre page pour les entrées utilisateur.
<input id="autocomplete" placeholder="Enter
starting address, city, or zip code" type="text"></input>Pour terminer, vous devez initialiser le service Autocomplete et l'associer à cette zone de texte. Si vous limitez les prédictions du service Place Autocomplete aux types de géocodage, votre champ de saisie est configuré pour accepter les adresses postales, les quartiers, les villes et les codes postaux. Ainsi, les utilisateurs peuvent choisir le niveau de précision de leur point de départ. N'oubliez pas de demander le champ geometry pour que la réponse contienne la latitude et la longitude du lieu de départ de l'utilisateur. Ces coordonnées vous serviront à indiquer la distance entre vos établissements et le point de départ.
// Create the autocomplete object, restricting the search predictions to
// geographical location types.
const autocomplete = new google.maps.places.Autocomplete(
document.getElementById("autocomplete"),
{ types: ["geocode"],
componentRestrictions: {'country': ['gb']},
fields: ['place_id', 'geometry', 'formatted_address'] }
);
// When the user selects an address from the drop-down
// zoom to the select location and add a marker.
autocomplete.addListener("place_changed", searchFromOrigin);
}
Dans cet exemple, une fois que l'utilisateur a sélectionné l'adresse, la fonction searchFromOrigin() démarre. À partir de la géométrie du résultat correspondant à la position de l'utilisateur, elle recherche les établissements les plus proches des coordonnées du point de départ, comme expliqué dans la section Identifier les magasins les plus proches.

Développez cette section pour voir des tutoriels vidéo expliquant comment ajouter Place Autocomplete à votre application.
Site Web
Applications Android
Applications iOS
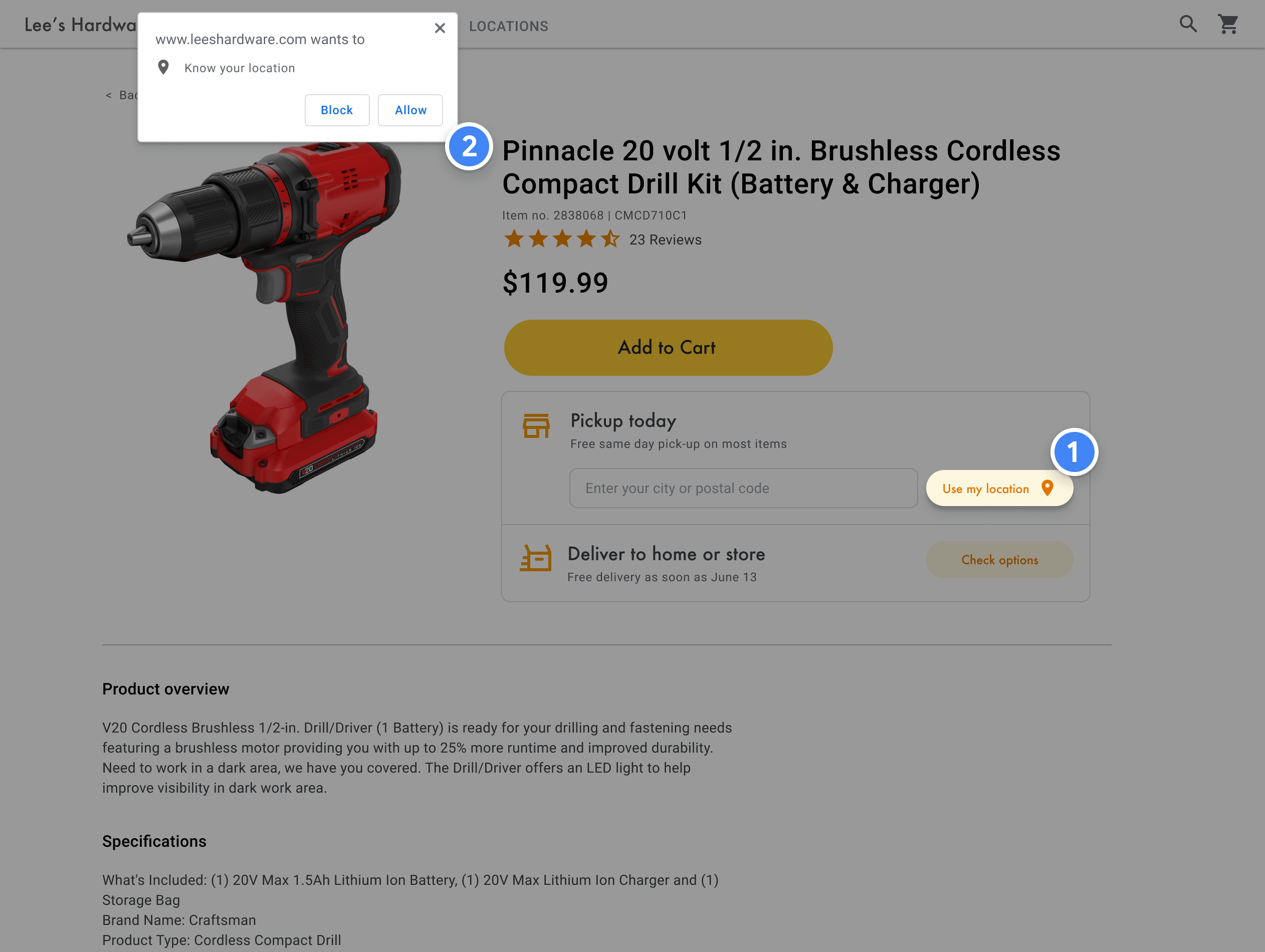
Utiliser la géolocalisation du navigateur
Découvrez comment activer une fenêtre Utiliser ma position afin de demander à accéder aux données de géolocalisation HTML5 du navigateur et de les traiter :

Identifier les magasins les plus proches
| Cet exemple utilise : Service Distance Matrix, API Maps JavaScript | Également disponible : API Distance Matrix |
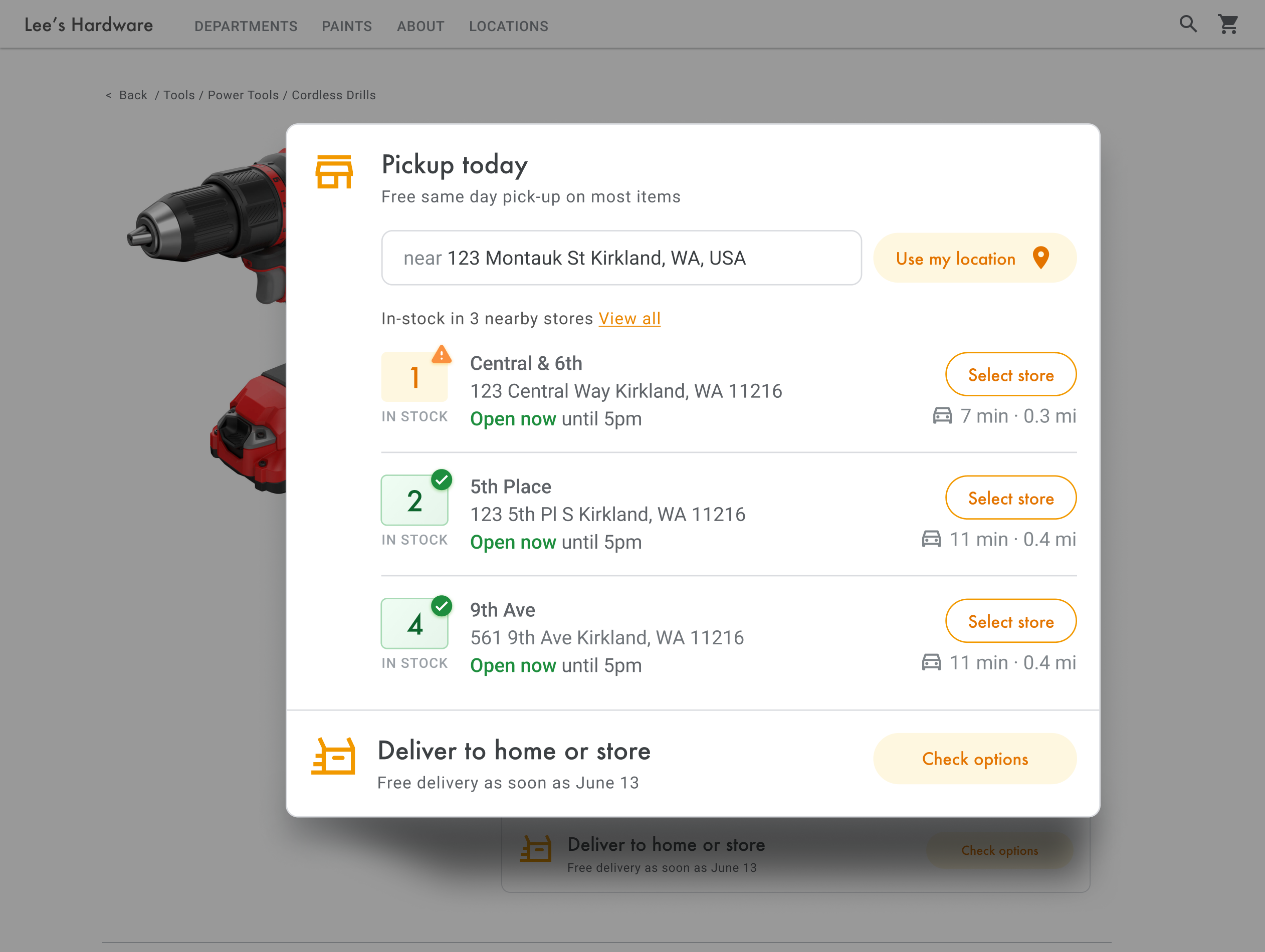
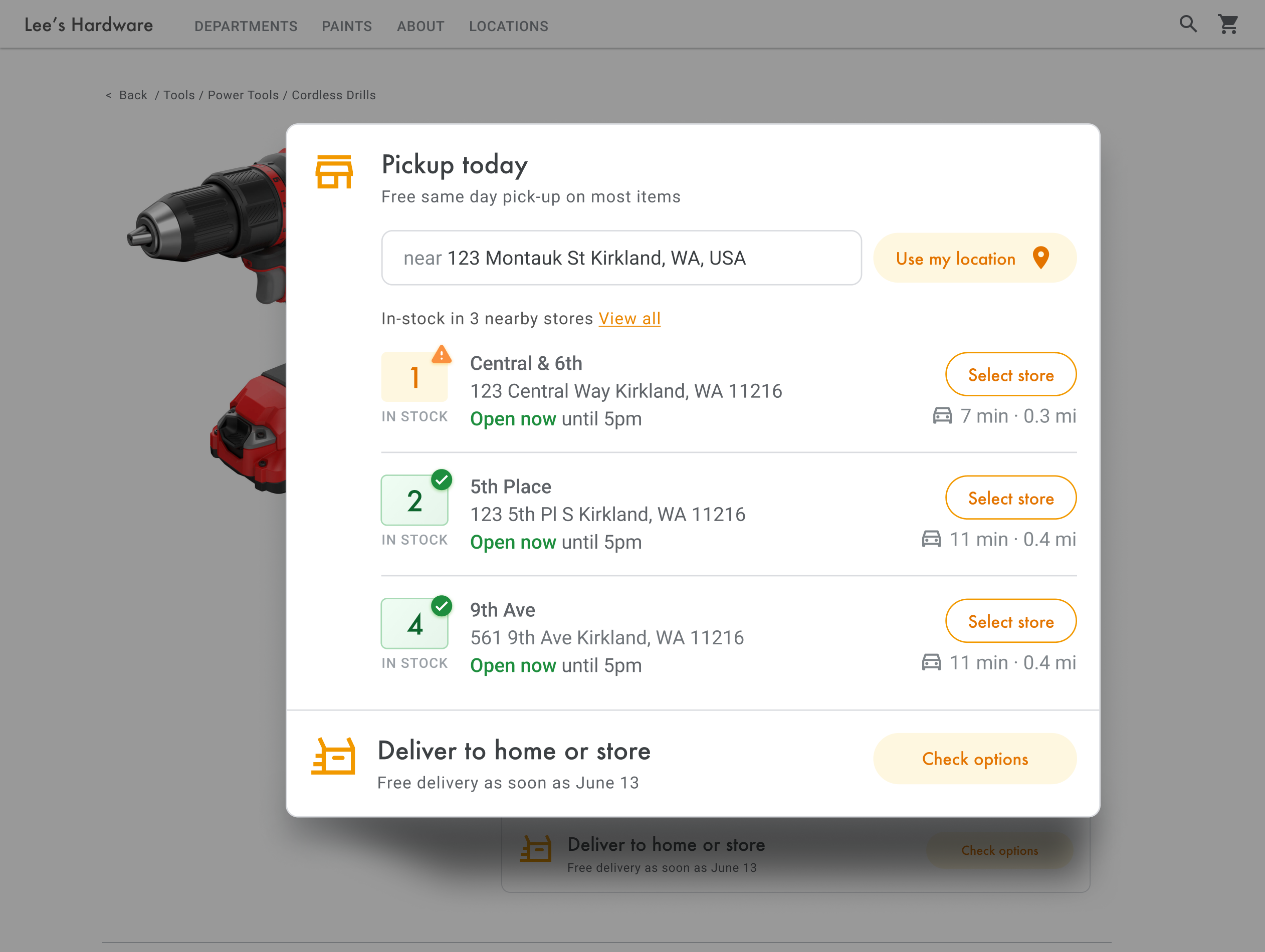
Une fois que vous connaissez la position de l'utilisateur, vous pouvez la comparer à celle de vos magasins. Si vous le faites avec le service Distance Matrix de l'API Maps JavaScript, vos utilisateurs peuvent sélectionner l'établissement qui leur convient le mieux en fonction du temps de trajet ou de la distance.
La méthode habituelle pour organiser une liste d'établissements consiste à les trier en fonction de la distance. Souvent, cette distance est calculée simplement sur la base de la ligne droite qui sépare l'utilisateur de l'établissement, mais cela peut être trompeur. Il est possible que la ligne droite traverse un fleuve infranchissable en réalité ou emprunte des routes encombrées, auquel cas un autre établissement pourrait mieux convenir. Il est important de tenir compte de cet aspect si vous possédez plusieurs établissements à quelques kilomètres les uns des autres.
Le service Distance Matrix de l'API Maps JavaScript utilise une liste des points de départ et de destination, et renvoie non seulement la distance, mais également la durée des trajets. Pour l'utilisateur, le point de départ peut être sa position actuelle ou l'adresse du point de départ qu'il sélectionne, et les destinations correspondent à vos établissements. Les points de départ et d'arrivée peuvent être spécifiés en tant que paires de coordonnées ou sous forme d'adresses. Lorsque vous appelez le service, il met en correspondance les adresses. Vous pouvez utiliser le service Distance Matrix de l'API Maps JavaScript avec des paramètres supplémentaires pour afficher les résultats en fonction du temps de trajet actuel ou futur.
L'exemple suivant appelle le service Distance Matrix de l'API Maps JavaScript en spécifiant le point de départ de l'utilisateur et 25 magasins en même temps.
function getDistances(place) {
let distanceMatrixService = new google.maps.DistanceMatrixService();
const origins = [place];
return new Promise((resolve, reject) => {
const callback = (response, status) => {
if (status === google.maps.DistanceMatrixStatus.OK && response) {
resolve(response);
} else {
reject(status);
}
};
distanceMatrixService.getDistanceMatrix(
{
origins,
destinations: stores.slice(0, 25).map((store) => store.location),
travelMode: google.maps.TravelMode.DRIVING,
unitSystem: google.maps.UnitSystem.IMPERIAL,
},
callback
);
});
}
function update(location) {
if (!location) {
return;
}
// ...
// sort by spherical distance
stores.sort((a, b) => {
return (
google.maps.geometry.spherical.computeDistanceBetween(
new google.maps.LatLng(a.location),
location
) -
google.maps.geometry.spherical.computeDistanceBetween(
new google.maps.LatLng(b.location),
location
)
);
});
// display travel distance and time
getDistances(location)
.then((response) => {
for (let i = 0; i < response.rows[0].elements.length; i++) {
stores[i].address = response.destinationAddresses[i];
stores[i].travelDistance = response.rows[0].elements[i].distance.value;
stores[i].travelDistanceText =
response.rows[0].elements[i].distance.text;
stores[i].travelDuration = response.rows[0].elements[i].duration.value;
stores[i].travelDurationText =
response.rows[0].elements[i].duration.text;
}
})
.finally(() => {
renderCards(stores);
autocompleteInput.disabled = false;
isUpdateInProgress = false;
});
}
Vous pouvez afficher l'état des stocks pour chaque magasin à proximité à partir de votre base de données d'inventaire.
Afficher les informations sur les magasins
| Cet exemple utilise : Bibliothèque Places, API Maps JavaScript | Également disponible : SDK Places pour Android | SDK Places pour iOS | API Places |
Vous pouvez partager de nombreuses informations Place Details sur un lieu telles que ses coordonnées et ses horaires d'ouverture (vous pouvez même indiquer s'il est ouvert ou fermé actuellement) afin d'aider les clients à choisir le magasin qu'ils préfèrent ou à finaliser leur commande.
Après avoir appelé l'API Maps JavaScript pour obtenir Place Details, vous pouvez filtrer et afficher la réponse.

Pour demander Place Details, vous aurez besoin de l'ID de lieu de chacun de vos établissements. Reportez-vous à Obtenir des ID de lieu pour les récupérer.
La requête Place Details suivante renvoie l'adresse, les coordonnées, le site Web, le numéro de téléphone, la note et les horaires pour l'ID de lieu du bureau Google à Londres :
var request = {
placeId: 'ChIJVSZzVR8FdkgRTyQkxxLQmVU',
fields: ['name', 'formatted_phone_number', 'geometry', 'opening_hours', 'rating', 'utc_offset_minutes', 'website']
};
service = new google.maps.places.PlacesService(map);
service.getDetails(request, callback);
function callback(place, status) {
if (status == google.maps.places.PlacesServiceStatus.OK) {
createMarker(place);
}
}
Améliorer l'outil de localisation de produits
En fonction des besoins de votre entreprise ou de vos clients, vous pouvez améliorer encore davantage l'expérience utilisateur.
Fournir un itinéraire de navigation
| Cet exemple utilise : Service Directions de l'API Maps JavaScript | Également disponible : Service Web de l'API Directions à utiliser sur Android et iOS soit directement dans l'application, soit à distance via un proxy |
Lorsque vous affichez un itinéraire à partir de votre site ou de vos applications, vos utilisateurs n'ont pas besoin de quitter votre site. Ainsi, ils ne sont pas distraits par d'autres pages et ne voient pas vos concurrents sur la carte. Vous pouvez même afficher les émissions de carbone par mode de transport et montrer l'empreinte d'un trajet en utilisant un ensemble de données spécialisé, si vous en possédez un.
Le service Directions propose également des fonctions qui vous permettent de traiter les résultats et de les afficher facilement sur une carte.
Vous trouverez ci-dessous un exemple d'affichage d'un panneau des itinéraires. Pour en savoir plus sur l'exemple, consultez Afficher un itinéraire écrit.
Envoyer un itinéraire sur mobile
Pour que les utilisateurs puissent accéder encore plus facilement à un établissement, vous pouvez leur envoyer un lien d'itinéraire par message ou par e-mail. Lorsque les utilisateurs cliquent sur le lien, l'application Google Maps s'ouvre si elle est installée sur le téléphone. Sinon, la page maps.google.com est chargée dans le navigateur Web de l'appareil. Dans les deux cas, l'utilisateur a la possibilité d'utiliser la navigation détaillée, y compris le guidage vocal, pour atteindre la destination.
Utilisez des URL Maps pour créer une URL d'itinéraire telle que la suivante, avec le nom de lieu codé en URL exprimé dans le paramètre destination et l'identifiant de lieu dans le paramètre destination_place_id. Composer ou utiliser des URL Maps ne vous coûte rien. Vous ne devez donc pas inclure de clé API dans l'URL.
https://www.google.com/maps/dir/?api=1&destination=Google%20London&destination_place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU
Vous pouvez éventuellement fournir un paramètre de requête origin en utilisant le même format d'adresse que la destination. Si vous l'omettez, l'itinéraire commence à la position actuelle de l'utilisateur, alors qu'il a peut-être utilisé votre outil de localisation des produits à un autre endroit. Les URL Maps offrent des options de paramètres de requête supplémentaires telles que travelmode et dir_action=navigate pour lancer l'itinéraire lorsque la navigation est activée.
Ce lien cliquable, qui développe l'exemple d'URL ci-dessus, définit origin sur un stade de football à Londres et utilise travelmode=transit pour fournir un itinéraire en transport en commun vers la destination.
Pour envoyer un message ou un e-mail contenant cette URL, nous vous conseillons pour le moment d'utiliser une application tierce telle que twilio. Si vous utilisez App Engine, vous pouvez faire appel à des sociétés tierces pour envoyer des SMS ou des e-mails. Pour en savoir plus, consultez Envoyer des messages avec des services tiers.
Afficher vos établissements sur une carte interactive
Utiliser des cartes dynamiques
| Cet exemple utilise : API Maps JavaScript | Également disponible : Android | iOS |
Un outil de localisation est une partie importante de l'expérience utilisateur. Toutefois, certains sites ne comportent parfois même pas une simple carte, ce qui oblige les utilisateurs à quitter le site ou l'application pour trouver un établissement à proximité. L'expérience des utilisateurs s'en trouve affectée, car ils doivent naviguer entre différentes pages pour obtenir l'information dont ils ont besoin. Pour éviter une telle situation, vous pouvez améliorer votre page en intégrant des cartes personnalisées à vos applications.
Quelques lignes de code suffisent pour ajouter une carte dynamique à votre page, c'est-à-dire une carte sur laquelle les utilisateurs peuvent se déplacer, faire un zoom avant et arrière, et obtenir des informations sur différents établissements et points d'intérêt.
Pour commencer, vous devez inclure l'API Maps JavaScript sur la page. Pour ce faire, associez le script suivant à votre page HTML.
<script defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap&solution_channel=GMP_guides_productlocator_v1_a"></script>L'URL référence la fonction JavaScript initMap qui s'exécute lors du chargement de la page. Dans l'URL, vous pouvez également définir la langue ou la région de votre carte pour que son format corresponde au pays ciblé. Définir une région permet aussi de s'assurer que le comportement des applications utilisées en dehors des États-Unis s'adapte à la région en question. Consultez Détails de la couverture Google Maps Platform pour obtenir la liste complète des langues et régions acceptées, et en savoir plus sur l'utilisation du paramètre region.
Ensuite, vous avez besoin d'un div HTML pour placer votre carte sur la page.
Il s'agit de l'emplacement où la carte sera affichée.
<div id="map"></div>L'étape suivante consiste à définir les fonctionnalités de base de votre carte. Vous utilisez pour cela la fonction de script initMap spécifiée dans l'URL de script. Dans ce script (voir l'exemple ci-dessous), vous pouvez définir le lieu de départ, le type de carte et les commandes auxquelles les utilisateurs auront accès sur la carte. Vous remarquerez que getElementById() référence l'ID div "map" mentionné plus haut.
function initMap() {
const map = new google.maps.Map(document.getElementById("map"), {
zoom: 12,
center: { lat: 51.485925, lng: -0.129500 },
zoomControl: false
});
}
Pour un outil de localisation, vous cherchez généralement à définir le point de départ, le point central ou les limites, et le niveau de zoom par rapport à ce lieu. La plupart des autres éléments sont facultatifs (le réglage des commandes, par exemple), car vous déterminez le niveau d'interaction avec la carte.
Personnaliser votre carte
Vous pouvez modifier l'apparence et les détails de votre carte de nombreuses façons. Par exemple, vous pouvez :
- créer vos propres repères personnalisés pour remplacer ceux par défaut de la carte ;
- modifier les couleurs des éléments cartographiques pour refléter votre marque ;
- contrôler les points d'intérêt affichés (attractions, alimentation, hébergements, etc.) et leur densité, ce qui vous permet de montrer aux utilisateurs les points de repère qui les aident à se rendre à l'établissement le plus proche sans détourner leur attention.
Créer des repères personnalisés sur la carte
Pour personnaliser vos repères, vous pouvez en modifier la couleur par défaut (avec la possibilité d'afficher si un établissement est actuellement ouvert) ou les remplacer par une image personnalisée telle que le logo de votre marque. Les fenêtres d'informations, ou fenêtres pop-up, peuvent fournir des renseignements supplémentaires aux utilisateurs tels que les horaires d'ouverture, le numéro de téléphone ou même des photos. Vous pouvez également créer des repères personnalisés sous forme de trame, de vecteur, d'élément déplaçable et même d'animation.
L'exemple de carte ci-dessous utilise des repères personnalisés. Consultez le code source dans l'article dédié aux repères personnalisés dans l'API Maps JavaScript.
Pour obtenir des informations détaillées, consultez la documentation sur les repères pour JavaScript (Web), Android ou iOS.
Appliquer un style à votre carte
Google Maps Platform vous permet d'appliquer un style à votre carte pour aider les utilisateurs à trouver l'établissement le plus proche et à s'y rendre le plus vite possible, et pour vous aider à renforcer votre marque. Par exemple, vous pouvez modifier les couleurs de la carte pour qu'elles correspondent à votre branding. Vous pouvez aussi réduire les distractions sur la carte en contrôlant les points d'intérêt qui s'affichent. Google Maps Platform offre également plusieurs modèles de création de carte, dont certains sont optimisés pour différents secteurs (voyages, logistique, immobilier ou commerce, par exemple).
Vous pouvez créer ou modifier des styles de carte sur la page Styles de carte de la console Google Cloud au niveau de votre projet.
Développez cette section pour afficher des animations de création et de modification de style de carte dans la console Cloud.
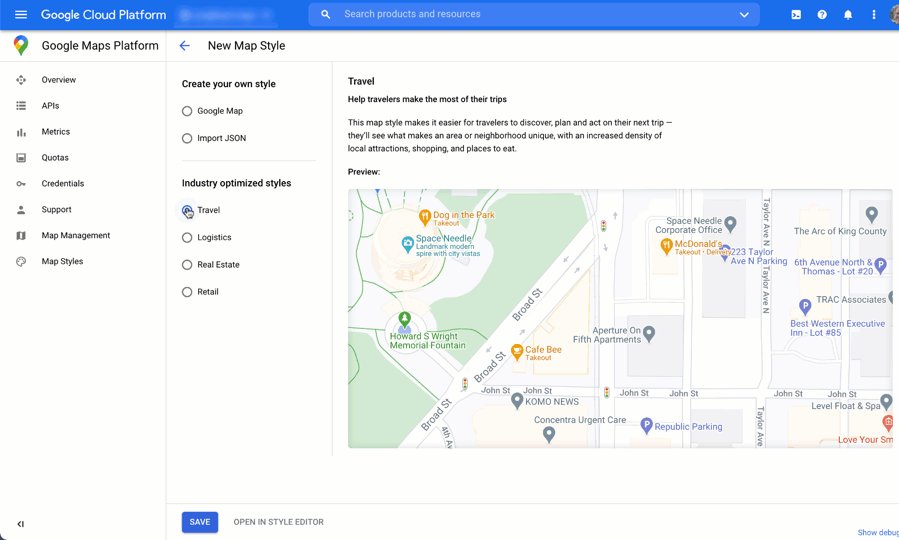
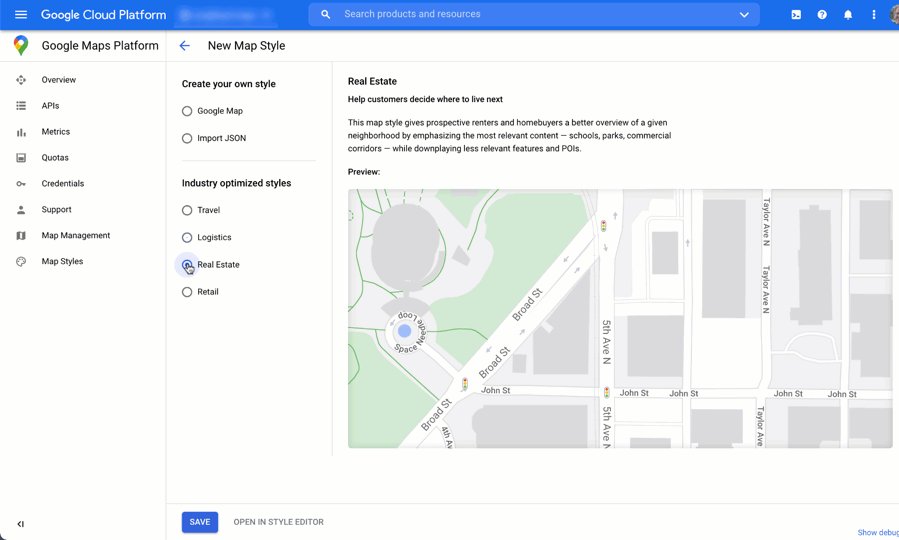
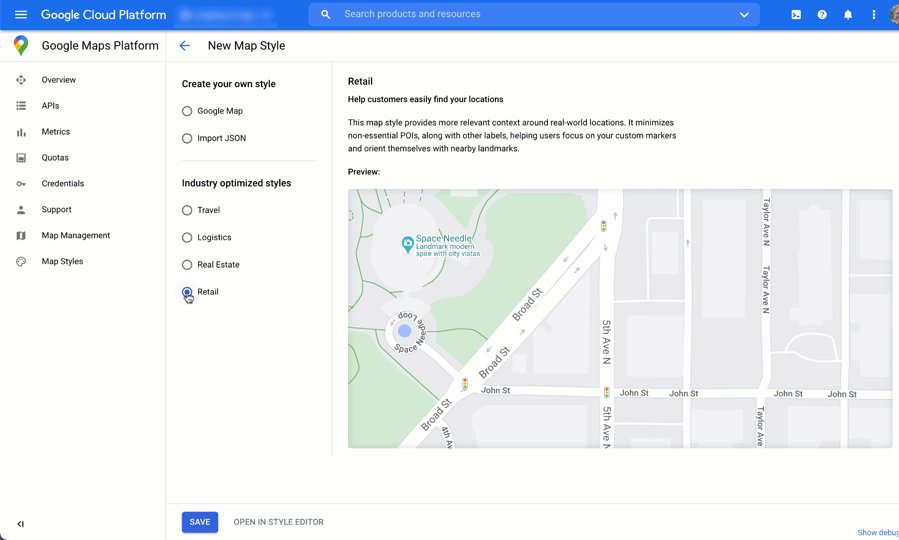
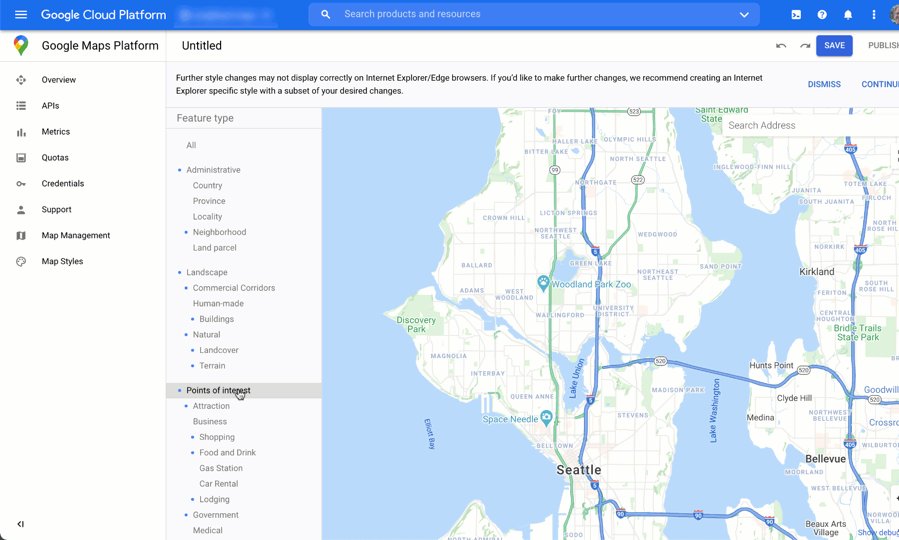
Styles de carte en fonction du secteur
Cette animation présente les styles de carte prédéfinis propres à certains secteurs. Ces styles offrent un point de départ idéal pour chaque type de secteur. Par exemple, le style de carte "Commerce" réduit le nombre de points d'intérêt sur la carte. Cela permet aux utilisateurs de se concentrer sur vos établissements et sur les points de repère pour les aider à se rendre dans l'établissement le plus proche rapidement et en toute confiance.

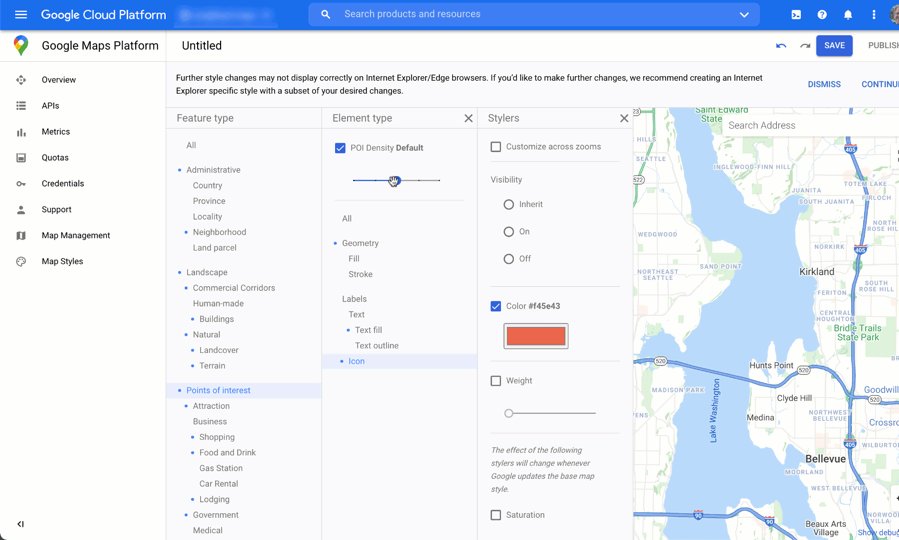
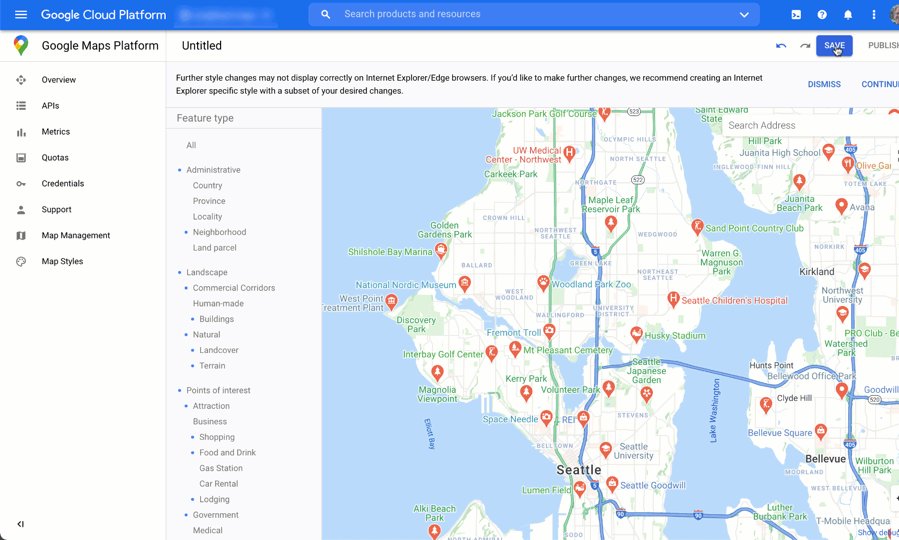
Contrôle des points d'intérêt
Cette animation montre comment définir la couleur des repères des points d'intérêt et augmenter leur densité dans le style de carte. Plus la densité est élevée, plus il y a de repères de points d'intérêt affichés sur la carte.

Chaque style de carte dispose de son propre identifiant. Après avoir publié un style dans la console Cloud, ajoutez l'identifiant associé dans votre code. Vous pourrez ainsi modifier un style de carte en temps réel sans refactoriser votre application. La nouvelle apparence sera automatiquement reflétée dans l'application existante et sera utilisée sur les différentes plates-formes. Les exemples suivants décrivent comment ajouter un ID de carte à une page Web à l'aide de l'API Maps JavaScript.
En incluant un ou plusieurs map_ids dans l'URL de script, l'API Maps JavaScript rend automatiquement ces styles disponibles pour que les cartes s'affichent plus rapidement lorsque vous appelez ces styles dans votre code.
<script
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&map_ids=MAP_IDs&callback=initMap&solution_channel=GMP_guides_productlocator_v1_a">
</script>
Le code suivant permet d'afficher une carte avec styles sur la page Web. (L'élément HTML <div id="map"></div> correspondant à l'emplacement de la carte sur la page n'est pas affiché.)
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: 51.485925, lng: -0.129500},
zoom: 12,
mapId: '1234abcd5678efgh'
});
Découvrez comment incorporer des styles de carte basés dans le cloud dans JavaScript (Web), Android et iOS.
Combiner des données de localisation personnalisées avec Place Details
Dans la section précédente Afficher vos établissements sur une carte interactive, nous avons expliqué comment utiliser Place Details pour fournir aux utilisateurs de nombreuses informations sur vos établissements, comme les horaires d'ouverture, des photos et les avis.
Nous vous conseillons d'étudier le coût des différents champs de données dans Place Details. Ceux-ci sont associés aux catégories "Basic Data", "Contact Data" et "Atmosphere Data". Pour gérer vos coûts, il existe une stratégie qui consiste à combiner les informations dont vous disposez déjà sur vos établissements avec de nouvelles informations (généralement issues des catégories "Basic Data" et "Contact Data") fournies par Google Maps telles que les fermetures temporaires, les horaires de jours fériés, ainsi que les notes, les photos et les avis des visiteurs. Si vous possédez déjà les coordonnées de vos magasins, vous n'aurez pas besoin de demander ces champs dans Place Details. Vous pouvez ainsi limiter votre demande aux champs "Basic Data" ou "Atmosphere Data" en fonction de ce que vous souhaitez afficher.
Vous pouvez utiliser vos propres données pour compléter ou remplacer les détails sur le lieu. L'atelier de programmation dédié à l'outil de localisation full stack offre un exemple d'utilisation de GeoJSON avec une base de données pour stocker et récupérer les détails de vos établissements.
