Ringkasan
Google Maps Platform tersedia untuk web (JS, TS), Android, dan iOS, sekaligus menawarkan API layanan web untuk mendapatkan informasi tentang tempat, rute, dan jarak. Panduan ini hanya mencantumkan contoh untuk satu platform, tetapi link dokumentasi disediakan untuk penerapan pada platform lainnya.
Ketika pengguna melihat produk Anda di internet, mereka ingin menemukan cara yang paling ideal dan nyaman untuk mendapatkan pesanannya. Panduan penerapan dan tips penyesuaian Product Locator yang kami sediakan dalam topik ini adalah solusi yang kami rekomendasikan sebagai kombinasi optimal dari berbagai API Google Maps Platform untuk menciptakan pengalaman pencari lokasi produk yang memuaskan bagi pengguna.
Dengan mengikuti panduan penerapan ini, Anda dapat membantu pelanggan melihat informasi mendetail yang mereka butuhkan untuk menemukan produk Anda, dan memberikan rute ke toko yang menyediakan produk yang mereka cari, baik rute mengemudi, bersepeda, berjalan kaki, atau transportasi umum.

Mengaktifkan API
Untuk menerapkan Product Locator, Anda harus mengaktifkan API berikut di Konsol Google Cloud. Hyperlink berikut mengarahkan Anda ke Konsol Google Cloud untuk mengaktifkan setiap API untuk project yang dipilih:
Untuk informasi selengkapnya tentang penyiapan, lihat artikel Memulai Google Maps Platform.
Bagian panduan penerapan
Berikut adalah penerapan dan penyesuaian yang akan kami bahas dalam topik ini.
- Ikon tanda centang adalah langkah penerapan inti.
- Ikon bintang adalah penyesuaian opsional, tetapi direkomendasikan untuk meningkatkan efektivitas solusi.
| Mengaitkan lokasi toko dengan tempat Google Maps Platform | Cocokkan lokasi toko dengan tempat di Google Maps Platform. | |
| Mengidentifikasi lokasi pengguna | Tambahkan fungsi saran pengetikan untuk meningkatkan pengalaman pengguna di semua platform dan memperbaiki akurasi alamat tanpa terlalu banyak mengetik. | |
| Mengidentifikasi toko terdekat | Hitung jarak dan waktu perjalanan untuk beberapa tempat asal dan tujuan, yang secara opsional memerinci beberapa moda transportasi seperti berjalan kaki, mengemudi, transportasi umum, atau bersepeda. | |
| Menampilkan informasi toko | Tampilkan informasi lengkap tentang toko Anda, agar pengguna dapat mencapai toko dengan lebih mudah. | |
| Menyediakan rute navigasi | Dapatkan data rute dari tempat asal ke tujuan menggunakan berbagai moda transportasi seperti berjalan kaki, mengemudi, bersepeda, dan transportasi umum. | |
| Mengirim rute ke perangkat seluler | Selain menampilkan rute di halaman web, Anda juga dapat mengirimkan rute ke ponsel pengguna untuk navigasi menggunakan Google Maps kapan saja di mana saja. | |
| Menampilkan lokasi Anda di peta interaktif | Buat penanda peta kustom agar lokasi Anda lebih terlihat, dan atur gaya peta agar sesuai dengan warna merek Anda. Tampilkan (atau sembunyikan) lokasi menarik (POI) tertentu di peta Anda untuk membantu pengguna mengorientasikan posisinya dengan lebih baik, dan mengontrol kepadatan POI agar peta lebih rapi. | |
| Menggabungkan data lokasi kustom dengan Place Details | Gabungkan detail lokasi kustom Anda sendiri dengan Place Details untuk memberi pengguna set data yang lengkap untuk mengambil keputusan. |
Mengaitkan lokasi toko dengan tempat Google Maps Platform
Mendapatkan ID tempat
| Contoh ini menggunakan: Places API | Juga tersedia: JavaScript |
Anda mungkin memiliki database toko dengan informasi dasar seperti nama lokasi tersebut, alamatnya, dan nomor teleponnya, dan Anda ingin mengaitkannya dengan tempat di Google Maps Platform sebagai kumpulan tujuan akhir tempat pengguna dapat mengambil produk. Untuk mengambil informasi
yang dimiliki Google Maps Platform tentang tempat tersebut, termasuk koordinat
geografis dan informasi dari pengguna, cari ID tempat yang sesuai dengan masing-masing toko di database Anda.
Anda dapat melakukan panggilan ke endpoint Find Place di Places API Place Search dan meminta hanya kolom place_id.
Berikut adalah contoh permintaan ID tempat untuk kantor Google London:
https://maps.googleapis.com/maps/api/place/findplacefromtext/json?input=google%20london&inputtype=textquery&fields=place_id&key=YOUR_API_KEY&solution_channel=GMP_guides_productlocator_v1_a
Anda dapat menyimpan ID tempat ini di database bersama data toko lainnya dan menggunakannya sebagai cara yang efisien untuk meminta informasi tentang toko tersebut. Berikut adalah petunjuk penggunaan ID tempat untuk melakukan geocoding, mengambil Place Details, dan meminta rute ke tempat tersebut.
Melakukan geocoding terhadap lokasi
| Contoh ini menggunakan: Geocoding API | Juga tersedia: JavaScript |
Jika database toko Anda memiliki alamat tanpa koordinat geografis, gunakan Geocoding API untuk mendapatkan lintang dan bujur alamat tersebut untuk menentukan toko yang paling dekat dengan pelanggan Anda. Anda dapat melakukan geocoding terhadap toko di sisi server, menyimpan lintang dan bujur dalam database, dan memperbarui koordinat setidaknya setiap 30 hari.
Berikut contoh penggunaan Geocoding API untuk mendapatkan lintang dan bujur ID tempat yang ditampilkan untuk kantor Google London:
https://maps.googleapis.com/maps/api/geocode/json?place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU&key=YOUR_API_KEY&solution_channel=GMP_guides_productlocator_v1_a
Mengidentifikasi lokasi pengguna
| Contoh ini menggunakan: Library Place Autocomplete di Maps JavaScript API | Juga tersedia: Android | iOS |
Komponen utama dalam Product Locator adalah mengidentifikasi lokasi awal pengguna. Anda dapat menawarkan dua opsi kepada pengguna untuk menentukan lokasi awal mereka: mengetikkan asal penelusuran mereka, atau memberikan izin ke geolokasi browser web atau layanan lokasi seluler.
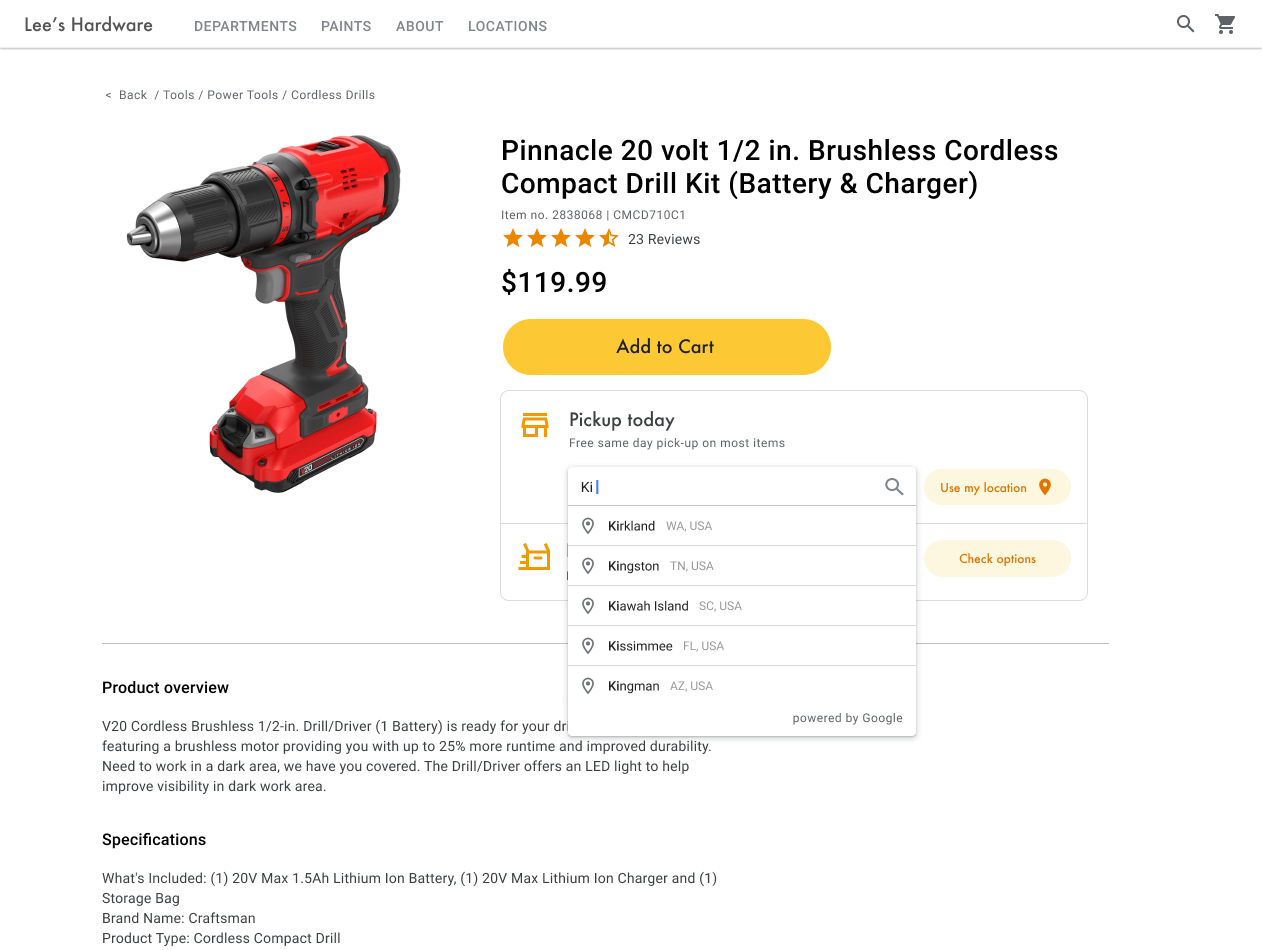
Menangani entri yang diketik menggunakan pelengkapan otomatis
Pengguna saat ini sudah terbiasa dengan fungsi pelengkapan otomatis saat mengetik di Google Maps versi konsumen. Fungsi ini dapat diintegrasikan ke dalam aplikasi apa pun menggunakan library Places Google Maps Platform di perangkat seluler dan web. Saat pengguna mengetik alamat, pelengkapan otomatis mengisi selebihnya melalui penggunaan widget. Anda juga dapat menyediakan fungsi pelengkapan otomatis Anda sendiri menggunakan library Places secara langsung.

Pada contoh berikut, tambahkan library Place Autocomplete ke situs Anda dengan
menambahkan parameter libraries=places ke
URL skrip Maps JavaScript API.
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&libraries=places&callback=initMap&solution_channel=GMP_guides_productlocator_v1_a" defer></script>Kemudian, tambahkan kotak teks ke halaman Anda untuk input pengguna:
<input id="autocomplete" placeholder="Enter
starting address, city, or zip code" type="text"></input>Terakhir, Anda harus melakukan inisialisasi layanan Autocomplete dan menautkannya ke kotak teks yang sudah diberi nama. Membatasi prediksi Place Autocomplete ke jenis geocode
akan mengonfigurasi kolom input untuk menerima alamat, kawasan, kota,
dan kode pos sehingga pengguna dapat memasukkan detail apa pun lebih lanjut untuk menjelaskan tempat asal
mereka. Pastikan untuk meminta kolom geometry sehingga respons
menyertakan lintang dan bujur tempat asal pengguna. Anda akan menggunakan
koordinat peta ini untuk mengindikasikan hubungan lokasi Anda
dengan tempat asal.
// Create the autocomplete object, restricting the search predictions to
// geographical location types.
const autocomplete = new google.maps.places.Autocomplete(
document.getElementById("autocomplete"),
{ types: ["geocode"],
componentRestrictions: {'country': ['gb']},
fields: ['place_id', 'geometry', 'formatted_address'] }
);
// When the user selects an address from the drop-down
// zoom to the select location and add a marker.
autocomplete.addListener("place_changed", searchFromOrigin);
}
Dalam contoh ini, setelah pengguna memilih alamat, fungsi
searchFromOrigin() dimulai. Fungsi ini mengambil geometri hasil yang cocok, yaitu lokasi pengguna, lalu menelusuri lokasi terdekat berdasarkan koordinat tersebut sebagai tempat asal, yang dibahas di bagian Mengidentifikasi toko terdekat.

Perluas ini untuk melihat video panduan tentang cara menambahkan Place Autocomplete ke aplikasi Anda:
Situs
Aplikasi Android
Aplikasi iOS
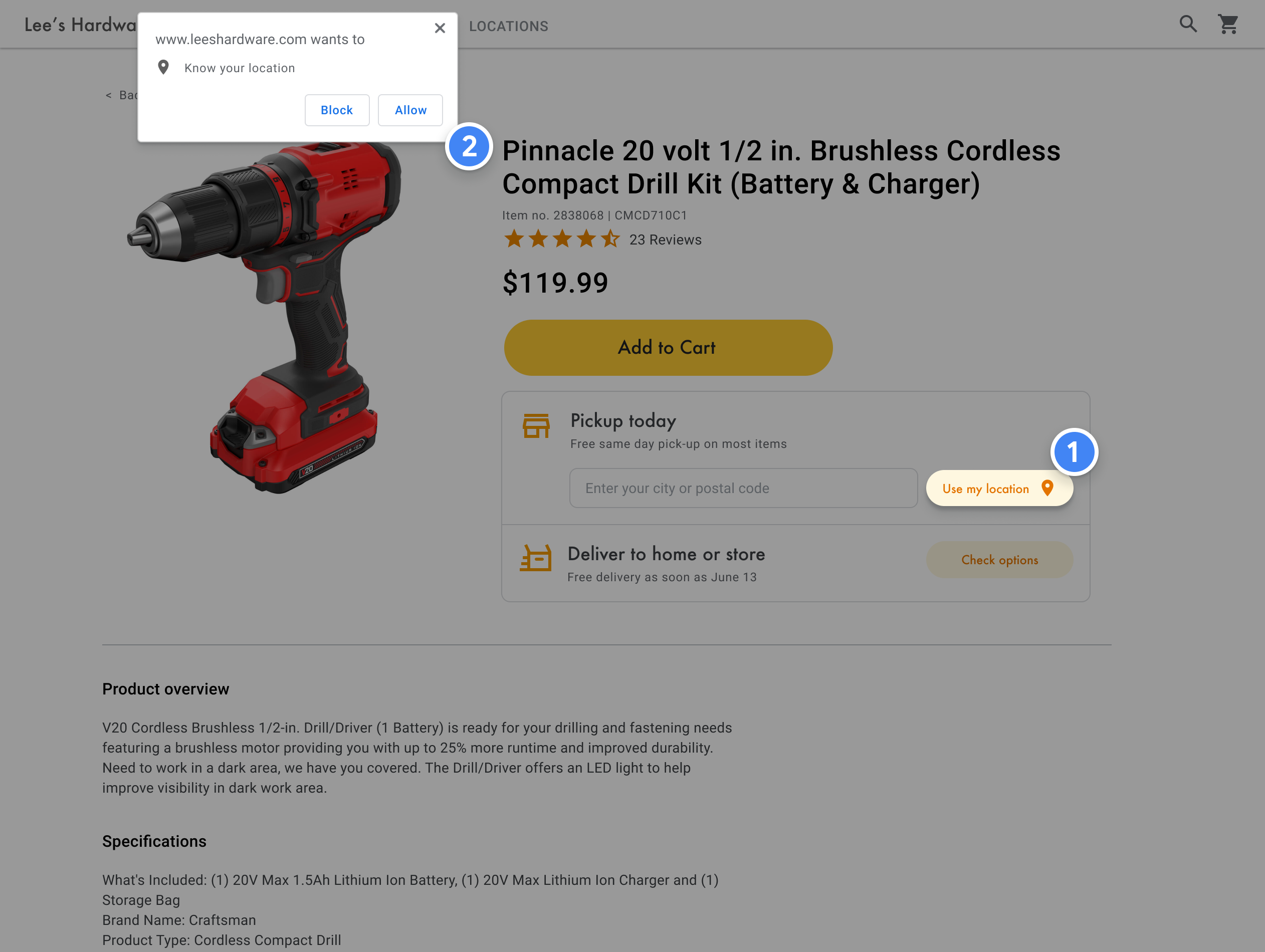
Menggunakan geolokasi browser
Untuk meminta dan menangani geolokasi browser HTML5, lihat cara mengaktifkan jendela Gunakan lokasi saya:

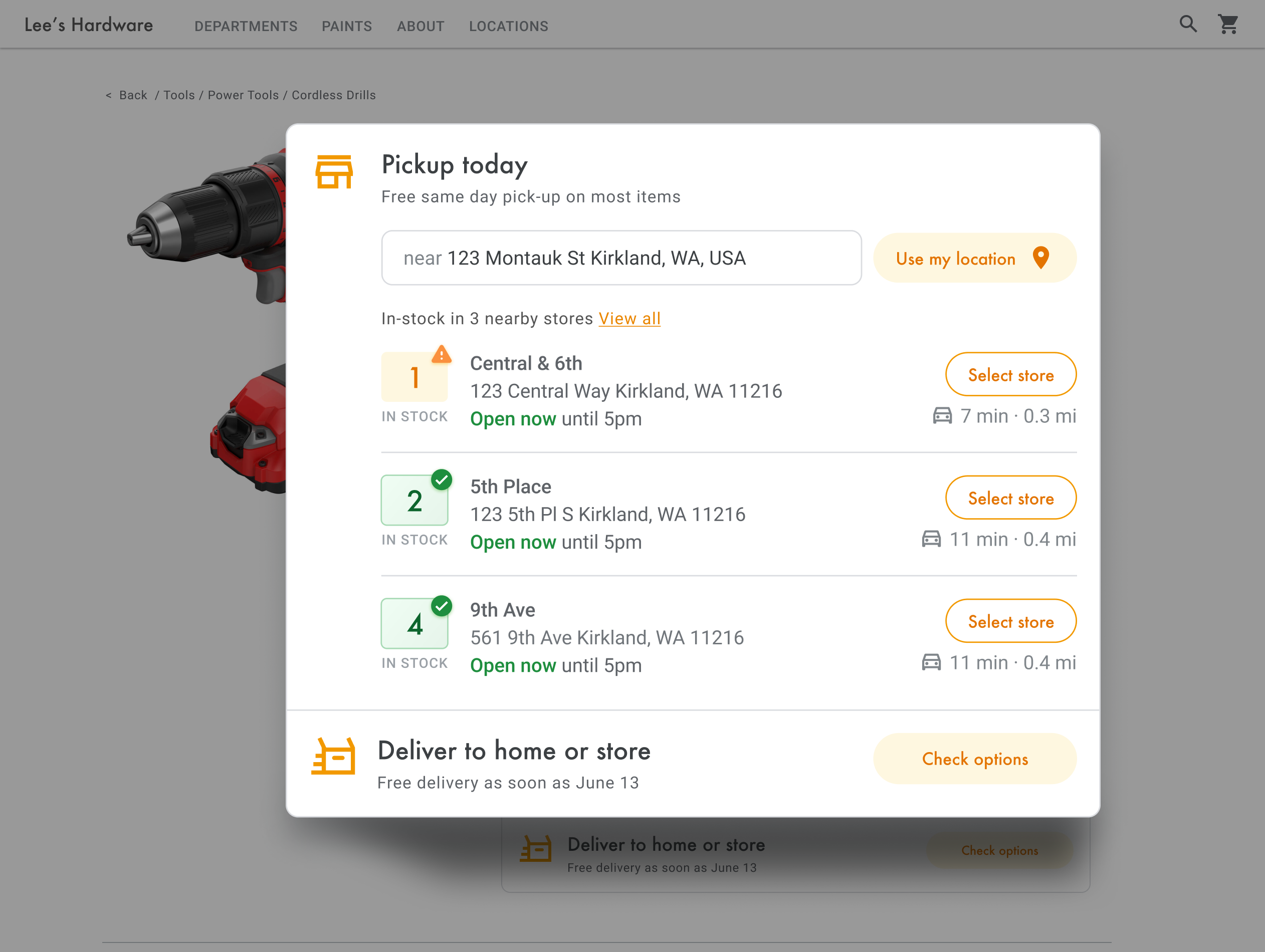
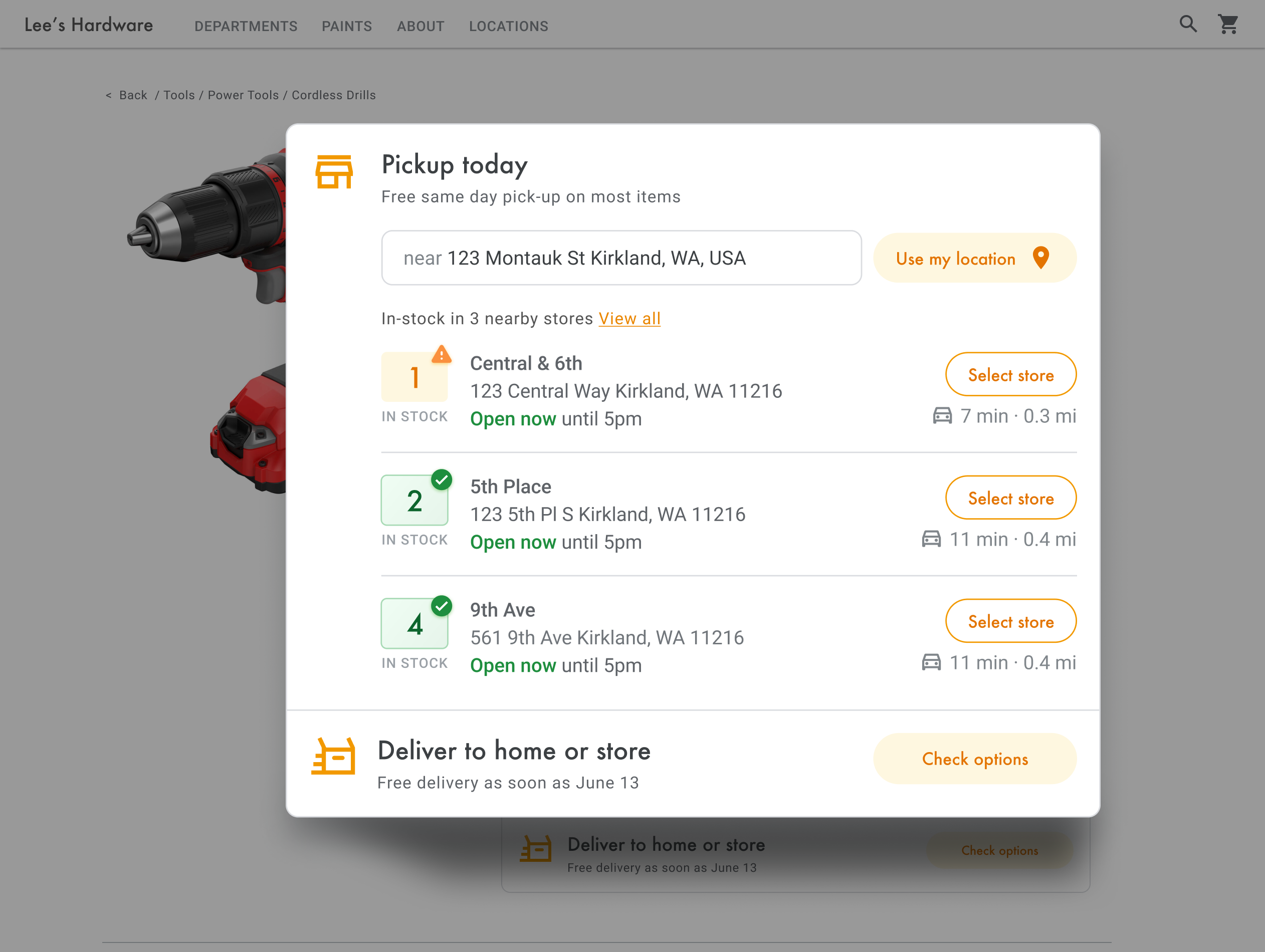
Mengidentifikasi toko terdekat
| Contoh ini menggunakan: Distance Matrix Service, Maps JavaScript API | Juga tersedia: Distance Matrix API |
Setelah memiliki lokasi pengguna, Anda dapat membandingkan lokasi ini dengan lokasi toko Anda. Jika melakukan ini dengan Distance Matrix Service, Maps JavaScript API akan membantu pengguna Anda memilih lokasi yang paling dekat bagi mereka menurut waktu mengemudi atau jarak jalan.
Cara standar untuk mengatur daftar lokasi adalah dengan mengurutkannya menurut jarak. Sering kali jarak ini dihitung hanya dengan menggunakan garis lurus dari pengguna ke lokasi, tetapi cara ini bisa menyesatkan. Garis lurus mungkin melintasi sungai yang tidak bisa dilalui atau melewati jalan sibuk pada waktu tertentu saat lokasi lain mungkin lebih nyaman untuk dilalui. Pengurutan jarak ini penting jika Anda memiliki beberapa lokasi yang berjarak beberapa kilometer antara satu sama lain.
Distance Matrix Service, Maps JavaScript API bekerja dengan mengambil daftar tempat asal dan tujuan serta menampilkan jarak perjalanan dan waktu tempuh. Dalam kasus pengguna, tempat asal adalah lokasi mereka berada saat ini, atau titik awal yang mereka inginkan, dan tujuan adalah lokasi yang dituju. Tempat asal dan tujuan dapat ditetapkan sebagai pasangan koordinat atau alamat; saat memanggil layanan, layanan tersebut akan dicocokkan dengan alamat. Anda dapat menggunakan Layanan Distance Matrix, Maps JavaScript API dengan parameter tambahan untuk menampilkan hasil berdasarkan waktu mengemudi saat ini atau pada masa mendatang.
Contoh berikut memanggil Distance Matrix Service, Maps JavaScript API, yang menentukan tempat asal pengguna dan 25 lokasi toko sekaligus.
function getDistances(place) {
let distanceMatrixService = new google.maps.DistanceMatrixService();
const origins = [place];
return new Promise((resolve, reject) => {
const callback = (response, status) => {
if (status === google.maps.DistanceMatrixStatus.OK && response) {
resolve(response);
} else {
reject(status);
}
};
distanceMatrixService.getDistanceMatrix(
{
origins,
destinations: stores.slice(0, 25).map((store) => store.location),
travelMode: google.maps.TravelMode.DRIVING,
unitSystem: google.maps.UnitSystem.IMPERIAL,
},
callback
);
});
}
function update(location) {
if (!location) {
return;
}
// ...
// sort by spherical distance
stores.sort((a, b) => {
return (
google.maps.geometry.spherical.computeDistanceBetween(
new google.maps.LatLng(a.location),
location
) -
google.maps.geometry.spherical.computeDistanceBetween(
new google.maps.LatLng(b.location),
location
)
);
});
// display travel distance and time
getDistances(location)
.then((response) => {
for (let i = 0; i < response.rows[0].elements.length; i++) {
stores[i].address = response.destinationAddresses[i];
stores[i].travelDistance = response.rows[0].elements[i].distance.value;
stores[i].travelDistanceText =
response.rows[0].elements[i].distance.text;
stores[i].travelDuration = response.rows[0].elements[i].duration.value;
stores[i].travelDurationText =
response.rows[0].elements[i].duration.text;
}
})
.finally(() => {
renderCards(stores);
autocompleteInput.disabled = false;
isUpdateInProgress = false;
});
}
Untuk setiap lokasi yang berdekatan, Anda dapat menampilkan status stok produk berdasarkan database inventaris Anda.
Menampilkan informasi toko
| Contoh ini menggunakan: Library Places, Maps JavaScript API | Juga tersedia: Places SDK for Android | Places SDK for iOS | Places API |
Anda dapat membagikan Place Details yang lengkap seperti informasi kontak, jam buka, dan status buka saat ini untuk membantu pelanggan memilih lokasi yang diinginkan atau menyelesaikan pesanannya.
Setelah melakukan panggilan ke Maps JavaScript API untuk mendapatkan Place Details, Anda dapat memfilter dan merender respons.

Untuk meminta Place Details, Anda memerlukan ID tempat dari setiap lokasi Anda. Lihat Mendapatkan ID tempat untuk mengambil ID tempat lokasi Anda.
Permintaan Place Details berikut menampilkan alamat, koordinat, situs, nomor telepon, rating, dan jam buka untuk ID tempat Google London:
var request = {
placeId: 'ChIJVSZzVR8FdkgRTyQkxxLQmVU',
fields: ['name', 'formatted_phone_number', 'geometry', 'opening_hours', 'rating', 'utc_offset_minutes', 'website']
};
service = new google.maps.places.PlacesService(map);
service.getDetails(request, callback);
function callback(place, status) {
if (status == google.maps.places.PlacesServiceStatus.OK) {
createMarker(place);
}
}
Meningkatkan kualitas Product Locator
Anda dapat meningkatkan pengalaman pengguna bergantung pada kebutuhan pengguna atau bisnis Anda.
Menyediakan rute navigasi
| Contoh ini menggunakan: Maps JavaScript API Directions Service | Juga tersedia: Layanan web Directions API untuk digunakan di Android dan iOS, baik secara langsung dari aplikasi atau melalui server proxy dari jarak jauh |
Jika menampilkan rute kepada pengguna dari dalam situs atau aplikasi Anda, pengguna tidak perlu keluar dari situs dan terganggu dengan halaman lain atau melihat pesaing di peta. Anda bahkan dapat menunjukkan emisi karbon dari mode perjalanan tertentu dan dampak perjalanan tertentu menggunakan set data karbon yang mungkin Anda miliki.
Layanan Directions juga memiliki fungsi yang memungkinkan Anda memproses hasil dan menampilkannya dengan mudah di peta.
Berikut adalah contoh cara menampilkan panel rute. Untuk informasi selengkapnya tentang contoh, lihat Menampilkan teks rute.
Mengirim rute ke perangkat seluler
Untuk semakin mempermudah pengguna menjangkau lokasi, Anda dapat mengirimi mereka link rute melalui SMS atau email. Saat pengguna mengklik link tersebut, aplikasi Google Maps, jika terinstal, akan terbuka di ponsel mereka, atau maps.google.com akan dimuat di browser web perangkat mereka. Kedua pengalaman ini memberi pengguna opsi untuk menggunakan navigasi belokan demi belokan, termasuk panduan suara, untuk mencapai tujuan.
Gunakan
URL Maps untuk membuat URL rute seperti berikut ini, dengan
nama tempat yang dienkode ke URL sebagai parameter destination dan ID
tempat sebagai parameter destination_place_id. Tidak ada biaya untuk
membuat atau menggunakan URL Maps, jadi Anda tidak perlu menyertakan kunci API
di URL.
https://www.google.com/maps/dir/?api=1&destination=Google%20London&destination_place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU
Selain itu, Anda dapat menyediakan parameter kueri origin dengan menggunakan format
alamat yang sama sebagai tujuan. Namun dengan menghilangkannya, rute akan dimulai dari lokasi pengguna saat ini, yang mungkin berbeda dari tempat saat mereka menggunakan aplikasi Product Locator milik Anda. URL Maps memberikan opsi parameter kueri tambahan, seperti travelmode dan dir_action=navigate untuk meluncurkan rute dengan navigasi diaktifkan.
Link yang dapat diklik ini, yang memperluas URL contoh di atas, menetapkan
origin di salah satu stadion sepak bola kota London dan menggunakan
travelmode=transit untuk memberikan rute transportasi umum ke
tujuan.
Untuk mengirim SMS atau email berisi URL ini, kami saat ini merekomendasikan penggunaan aplikasi pihak ketiga seperti twilio. Jika menggunakan App Engine, Anda dapat menggunakan perusahaan pihak ketiga untuk mengirim pesan SMS atau email. Untuk informasi selengkapnya, lihat Mengirim Pesan dengan Layanan Pihak Ketiga.
Menampilkan lokasi Anda di peta interaktif
Menggunakan peta dinamis
| Contoh ini menggunakan: Maps JavaScript API | Juga tersedia: Android | iOS |
Pencari lokasi adalah bagian penting dari pengalaman pengguna. Namun, beberapa situs bahkan mungkin tidak memiliki peta sederhana, sehingga pengguna harus meninggalkan situs atau aplikasi untuk menemukan lokasi terdekat. Akibatnya, pengguna mendapatkan pengalaman yang kurang optimal karena mereka harus membuka-buka banyak halaman untuk mendapatkan informasi yang diperlukan. Untuk menghindari ini, Anda dapat meningkatkan kualitas pengalaman pengguna dengan menyematkan dan menyesuaikan peta ke aplikasi Anda.
Menambahkan peta dinamis ke halaman Anda—yaitu peta tempat pengguna dapat berpindah-pindah, memperbesar dan memperkecil, serta mendapatkan detail tentang berbagai lokasi dan lokasi menarik—dapat dilakukan dengan menggunakan beberapa baris kode.
Pertama, Anda harus menyertakan Maps JavaScript API di halaman. Hal ini dilakukan melalui penautan skrip berikut di halaman HTML Anda.
<script defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap&solution_channel=GMP_guides_productlocator_v1_a"></script>URL tersebut merujuk ke fungsi initMap JavaScript yang berjalan saat
halaman dimuat. Di URL tersebut, Anda juga dapat menentukan
bahasa atau wilayah peta Anda untuk memastikan formatnya sudah benar
untuk negara tertentu yang Anda targetkan. Menetapkan wilayah juga memastikan
perilaku aplikasi yang digunakan di luar Amerika Serikat akan condong ke
wilayah yang Anda tetapkan. Lihat Detail Cakupan Google Maps Platform
untuk daftar lengkap tentang bahasa dan wilayah yang didukung, dan pelajari
penggunaan
parameter region lebih lanjut.
Selanjutnya, Anda memerlukan div HTML untuk menempatkan peta di halaman.
Di sinilah peta akan ditampilkan.
<div id="map"></div>Langkah berikutnya adalah menetapkan fungsi dasar peta. Ini dilakukan di
fungsi skrip initMap yang ditetapkan di URL skrip. Di skrip ini,
yang ditampilkan dalam contoh berikut, Anda dapat menetapkan lokasi awal,
jenis peta, dan
kontrol apa saja yang akan tersedia di peta untuk pengguna Anda. Perhatikan bahwa
getElementById() merujuk ke ID div "peta" di atas.
function initMap() {
const map = new google.maps.Map(document.getElementById("map"), {
zoom: 12,
center: { lat: 51.485925, lng: -0.129500 },
zoomControl: false
});
}
Untuk pencari lokasi, Anda biasanya tertarik untuk menetapkan lokasi awal, titik tengah atau batas-batas, dan tingkat zoom (seberapa dekat peta akan difokuskan ke lokasi tersebut). Sebagian besar elemen lainnya, seperti penyesuaian kontrol, bersifat opsional saat Anda menentukan tingkat interaksi dengan peta.
Menyesuaikan peta Anda
Anda dapat mengubah tampilan dan detail peta Anda dengan beberapa cara. Misalnya, Anda dapat:
- Membuat penanda kustom Anda sendiri untuk mengganti pin peta default.
- Mengubah warna fitur peta untuk mencerminkan merek Anda.
- Mengontrol lokasi menarik mana yang akan ditampilkan (tempat wisata, restoran, penginapan, dan sebagainya) serta dengan tingkat kepadatan seperti apa, sehingga Anda dapat memfokuskan perhatian pengguna pada lokasi Anda sekaligus menyoroti tempat terkenal yang membantu pengguna mencapai lokasi terdekat.
Membuat penanda peta kustom
Anda dapat menyesuaikan penanda dengan mengubah warna default (mungkin menampilkan apakah lokasi saat ini buka) atau mengganti penanda dengan gambar kustom, seperti logo merek Anda. Jendela info atau jendela pop-up dapat memberikan informasi tambahan kepada pengguna, seperti jam buka, nomor telepon, atau bahkan foto. Anda juga dapat membuat penanda kustom yang berupa raster, vektor, animasi, atau penanda yang dapat ditarik.
Berikut adalah contoh peta yang menggunakan penanda kustom. (Lihat kode sumber di topik penanda kustom Maps JavaScript API.)
Untuk informasi selengkapnya, lihat dokumentasi penanda untuk JavaScript (web), Android, dan iOS.
Menata gaya peta Anda
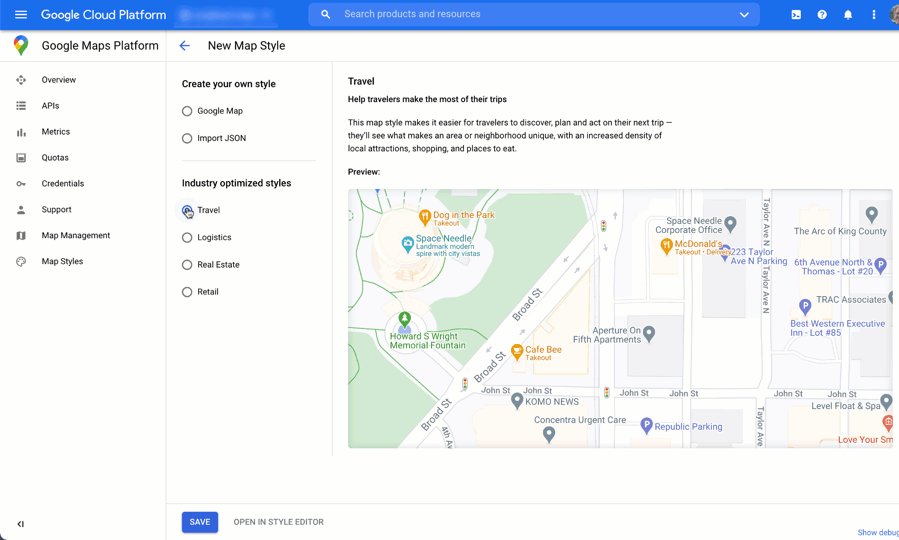
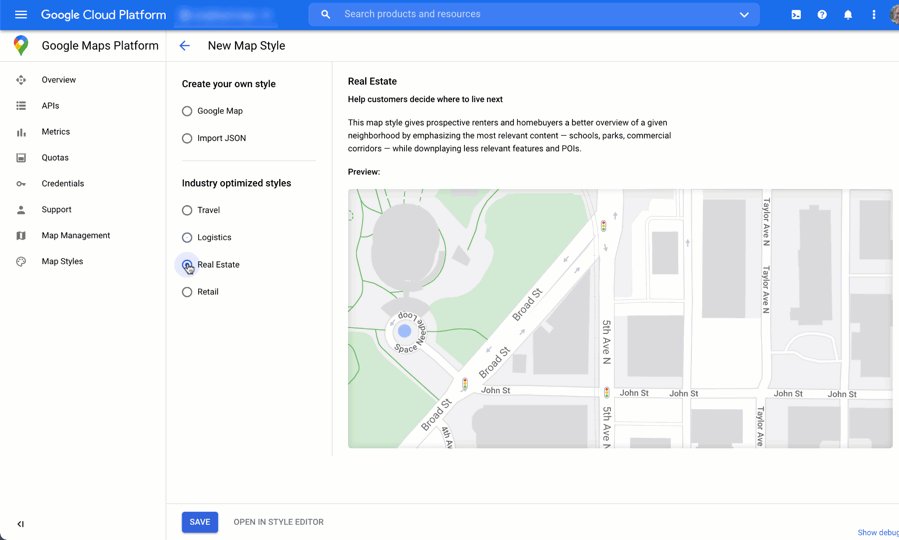
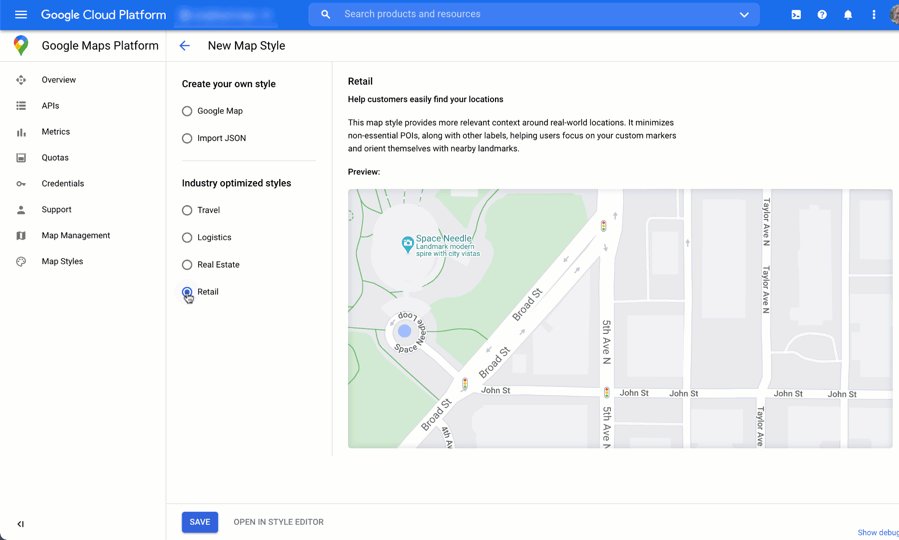
Google Maps Platform memungkinkan Anda menata gaya peta dengan cara sedemikian rupa sehingga membantu pengguna menemukan lokasi terdekat, mencapai lokasi tujuan secepat mungkin, dan membantu Anda memperkuat citra merek Anda. Misalnya, Anda dapat mengubah warna peta agar sesuai dengan branding Anda, dan dapat mengurangi gangguan di peta dengan mengatur lokasi menarik yang dapat dilihat oleh pengguna. Google Maps Platform juga menyediakan sejumlah template peta untuk memulai, yang sebagian di antaranya dioptimalkan untuk berbagai industri, seperti wisata, logistik, properti, dan retail.
Anda dapat membuat atau mengubah gaya peta pada halaman Map Styles di Konsol Google Cloud dalam project Anda.
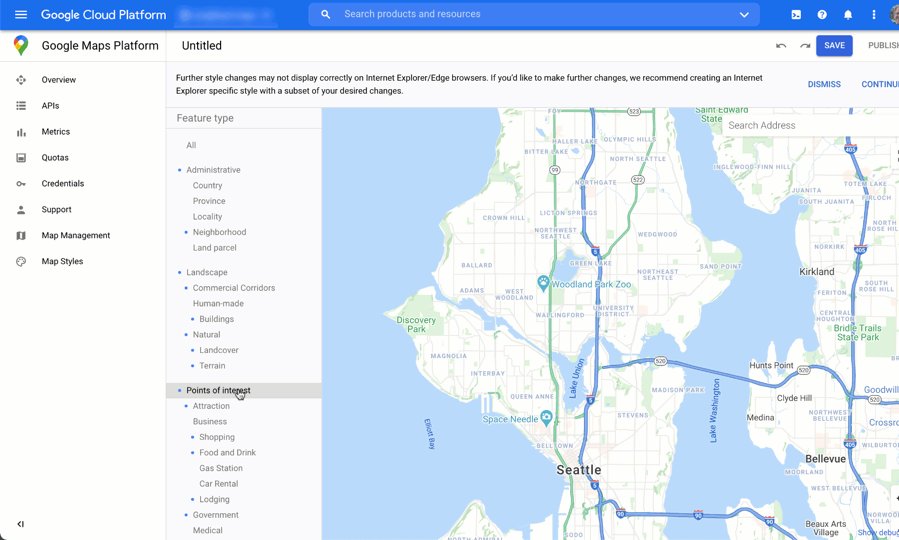
Perluas untuk melihat animasi pembuatan gaya peta dan penataan gaya peta di Konsol Cloud:
Gaya peta industri
Animasi ini menunjukkan gaya peta standar khusus industri yang dapat Anda gunakan. Gaya ini memberikan titik awal yang optimal untuk setiap jenis industri. Misalnya, gaya peta Retail mengurangi kemunculan lokasi menarik di peta agar pengguna fokus pada lokasi Anda, serta menampilkan tempat terkenal untuk membantu mereka sampai ke lokasi terdekat secepat dan seyakin mungkin.

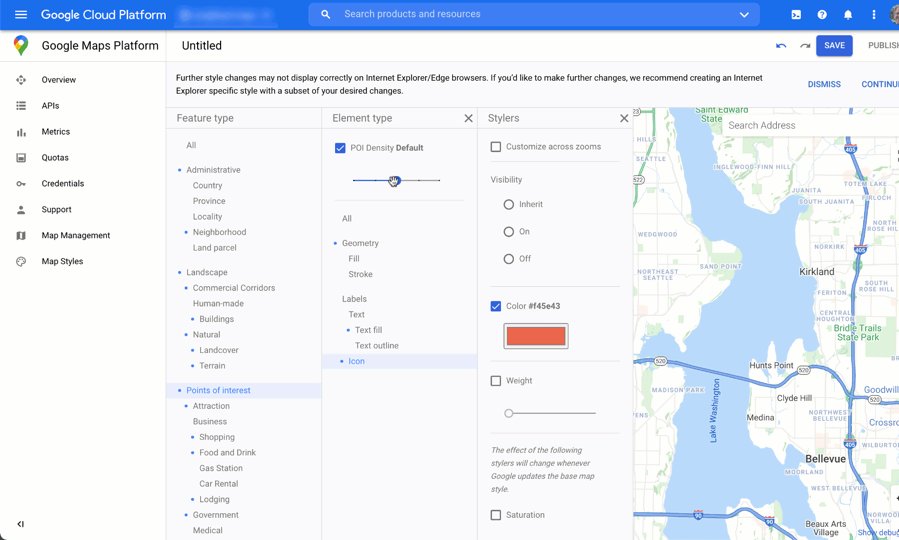
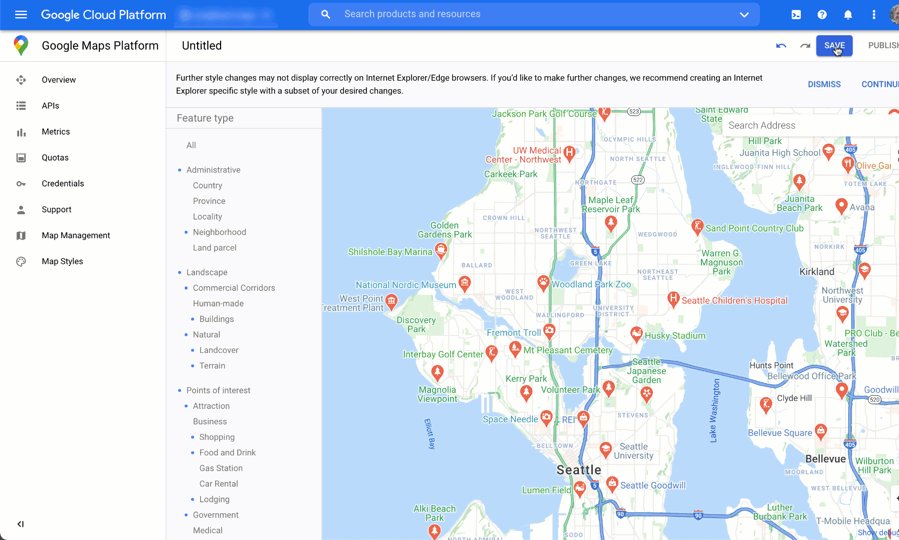
Kontrol visibilitas lokasi menarik
Animasi ini menetapkan warna penanda untuk lokasi menarik dan meningkatkan kepadatan POI di gaya peta. Makin tinggi kepadatannya, makin banyak penanda POI yang muncul di peta.

Setiap gaya peta memiliki ID-nya sendiri. Setelah memublikasikan gaya di Konsol Cloud, Anda akan merujuk ID peta tersebut di kode Anda—yang berarti Anda dapat memperbarui gaya peta secara real time tanpa perlu melakukan pemfaktoran ulang aplikasi. Tampilan baru akan otomatis muncul di aplikasi yang ada dan digunakan di seluruh platform. Contoh berikut menunjukkan cara menambahkan ID peta ke halaman web menggunakan Maps JavaScript API.
Dengan menyertakan satu atau beberapa map_ids di URL skrip,
Maps JavaScript API secara otomatis menyediakan gaya tersebut
untuk mempercepat rendering peta saat Anda memanggil gaya tersebut di kode Anda.
<script
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&map_ids=MAP_IDs&callback=initMap&solution_channel=GMP_guides_productlocator_v1_a">
</script>
Kode berikut menampilkan peta bergaya di halaman web. (Yang tidak ditampilkan adalah elemen
<div id="map"></div> HTML tempat peta akan muncul
di halaman.)
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: 51.485925, lng: -0.129500},
zoom: 12,
mapId: '1234abcd5678efgh'
});
Pelajari lebih lanjut cara memasukkan gaya visual peta berbasis cloud di JavaScript (web), Android, dan iOS.
Menggabungkan data lokasi kustom dengan Place Details
Di bagian sebelumnya, Menampilkan lokasi Anda di peta interaktif, kami membahas penggunaan Place Details untuk memberi informasi lengkap kepada pengguna tentang lokasi Anda, seperti jam buka, foto, dan ulasan.
Sebaiknya Anda memahami kolom biaya berbagai data di Place Details, yang dikategorikan sebagai Basic Data, Contact Data, dan Atmosphere Data. Satu strategi untuk mengelola biaya Anda adalah menggabungkan informasi yang telah Anda miliki tentang lokasi dengan informasi terbaru (biasanya Basic Data dan Contact Data) dari Google Maps seperti penutupan sementara, jam buka pada hari libur, dan nilai pengguna, foto, serta ulasan. Jika telah memiliki informasi kontak untuk toko, Anda tidak perlu meminta kolom tersebut dari Place Details dan dapat membatasi permintaan untuk mengambil kolom Basic Data atau Atmosphere Data saja, bergantung pada apa yang ingin Anda tampilkan.
Anda mungkin memiliki data tempat Anda sendiri untuk dijadikan pelengkap atau digunakan sebagai pengganti Place Details. Codelab untuk pencari lokasi stack lengkap menyediakan contoh penggunaan GeoJSON dengan database untuk menyimpan dan mengambil detail lokasi Anda sendiri.
