概览
Google Maps Platform 适用于 Web(JS、TS)、Android 和 iOS,还提供用于获取地点、路线和距离相关信息的网络服务 API。本指南中的示例适用于单个平台,如需在其他平台实现产品定位工具,请参阅提供的文档链接。
用户在网上看到您的产品时,他们希望找到最好、最便捷的产品订购方式。Google 建议利用 Google Maps Platform API 的最优组合,打造出色的产品定位工具用户体验,为此我们提供了产品定位工具实现指南和自定义设置提示。
遵循此实现指南,帮助客户根据您提供的详细信息找到您的产品,并获得驾车、骑行、步行或公共交通的路线,方便他们前往销售这些产品的店铺。

启用 API
若要实现产品定位工具,您必须在 Google Cloud 控制台中启用以下 API。您可以通过以下超链接前往 Google Cloud 控制台,为您选择的项目启用各个 API:
如需详细了解设置方法,请参阅 Google Maps Platform 使用入门。
实现指南的各个部分
本部分涵盖以下实现方法和自定义设置:
- 对勾标记图标表示核心实现步骤。
- 星形图标表示可选但建议采用的自定义设置,可以强化解决方案。
| 将实体店位置与 Google Maps Platform 地点相关联 | 将店铺位置与 Google Maps Platform 中的地点进行匹配。 | |
| 确定用户所在位置 | 添加“提前输入”(type-as-you-go) 功能来改进所有平台上的用户体验,在尽可能减少按键操作的同时,提高地址准确性。 | |
| 确定距离最近的店铺 | 计算多个出发地和目的地之间的行程距离和行程时间,还可选择指定各种交通方式,例如步行、驾车、公共交通或骑行。 | |
| 显示商店信息 | 显示丰富的店铺数据信息,方便用户更轻松地导航到店铺。 | |
| 提供导航路线 | 获取通过各种交通方式(例如步行、驾车、骑行和公共交通)从出发地前往目的地的路线数据。 | |
| 向移动设备发送路线 | 除了在网页上显示路线之外,您还可以将路线发送到用户的手机上,方便用户随时随地使用 Google 地图进行导航。 | |
| 在交互式地图上显示您的营业地点 | 创建自定义地图标记,让您的营业地点脱颖而出,并根据品牌颜色设置地图样式。在地图上显示或隐藏特定地图注点 (POI),以便用户更准确地定位自己的位置;控制地图注点密度,以防地图杂乱无章。 | |
| 整合自定义位置数据和地点详情 | 整合您的自定义位置详情和地点详情,为用户提供丰富数据,以便他们做出决策。 |
将店铺位置与 Google Maps Platform 地点相关联
获取地点 ID
| 此示例使用的是: Places API | 同样适用于:JavaScript |
您可能会有包含营业地点名称、地址和电话号码等基本信息的店铺数据库,并且您想要将其与 Google Maps Platform 中的地点相关联,作为一组可供用户自提产品的最终目的地。若要从 Google Maps Platform 中获取此地点的相关信息(包括地理坐标和用户贡献的信息),请在您的数据库中查找每个店铺对应的地点 ID。您可以在 Places API 的“地点搜索”中调用
“查找地点”端点,并仅请求字段 place_id。
以下示例展示了如何请求 Google 伦敦办事处的地点 ID:
https://maps.googleapis.com/maps/api/place/findplacefromtext/json?input=google%20london&inputtype=textquery&fields=place_id&key=YOUR_API_KEY&solution_channel=GMP_guides_productlocator_v1_a
您可以在数据库中存储该地点 ID 和其他店铺数据,以便高效请求店铺信息。下文说明了如何使用地点 ID 进行地理编码、检索地点详情以及查询前往相应地点的路线。
对营业地点进行地理编码
| 此示例使用的是:Geocoding API | 同样适用于:JavaScript |
如果您的店铺数据库包含街道地址但没有地理坐标,请使用 Geocoding API 获取该地址的经纬度,以便算出哪些店铺离客户最近。您可以在服务器端对店铺进行地理编码,将经度和纬度存储在数据库中,并至少每 30 天刷新一次。
下例展示了如何使用 Geocoding API 获取针对 Google 伦敦办事处返回的地点 ID 的经纬度:
```html
https://maps.googleapis.com/maps/api/geocode/json?place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU&key=YOUR_API_KEY&solution_channel=GMP_guides_productlocator_v1_a
```
确定用户所在位置
| 此示例使用的是:Maps JavaScript API 中的地点自动补全库 | 同样适用于:Android | iOS |
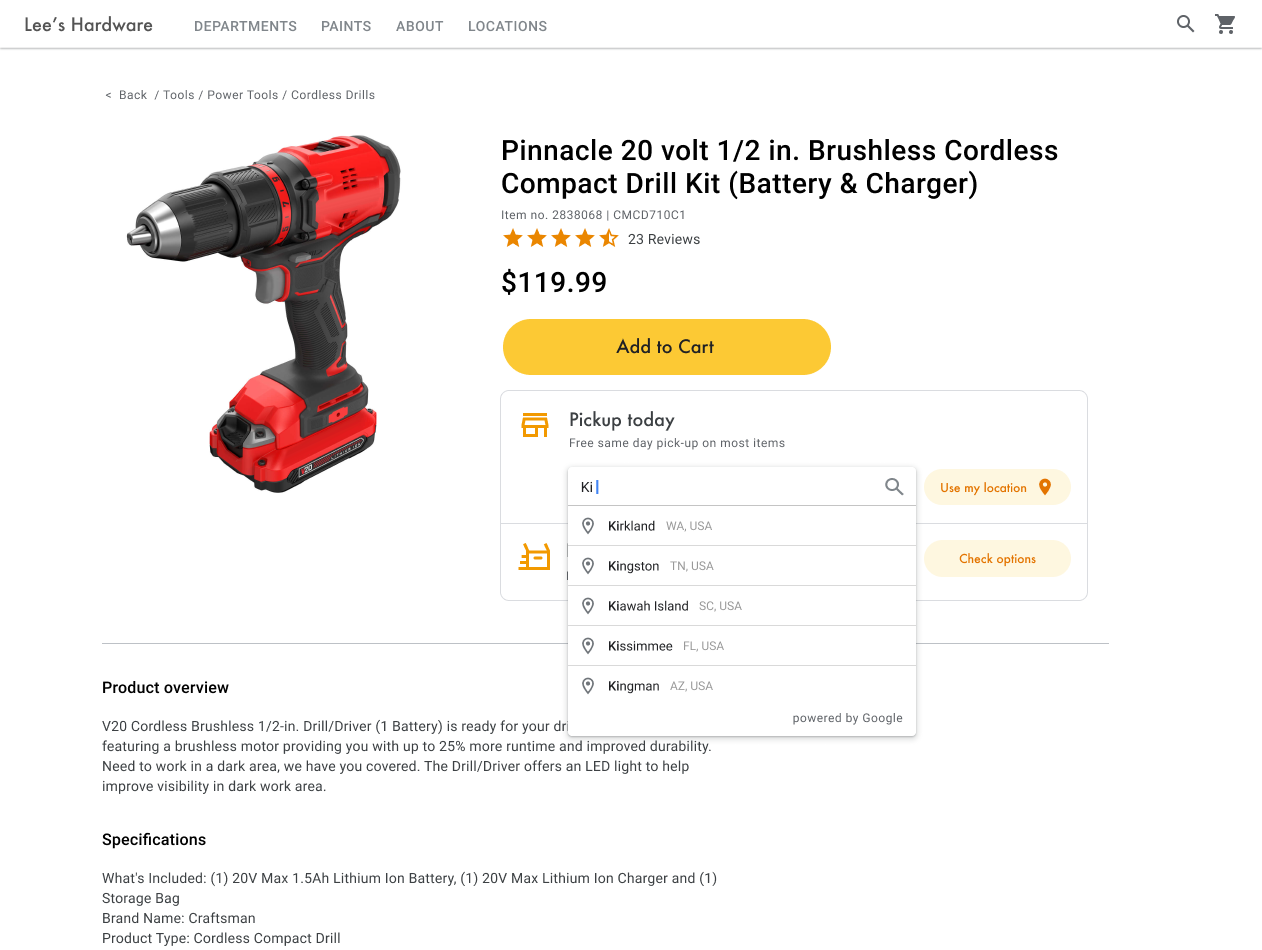
产品定位工具会进行的关键一环是确定用户出发位置。您可以为用户提供两个指定出发位置的选项:输入搜索的出发地,或向网络浏览器地理定位或移动设备位置信息服务授予权限。
使用自动补全功能处理输入的条目
如今用户已习惯使用 Google 地图个人用户版的自动补全提前输入功能。该功能可集成到移动设备和网页上使用 Google Maps Platform 地点库的任何应用中。用户开始输入地址时,自动补全功能就会通过 widget 来填充地址的其余部分。您还可以直接使用地点库来自行提供自动补全功能。

在以下示例中,向 Maps JavaScript API 脚本网址添加 libraries=places 参数,即可将地点自动补全库添加到您的网站中。
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&libraries=places&callback=initMap&solution_channel=GMP_guides_productlocator_v1_a" defer></script>接下来为网页添加文本框,以供用户输入内容:
<input id="autocomplete" placeholder="Enter
starting address, city, or zip code" type="text"></input>最后,您需要初始化自动补全服务,并将其与已命名的文本框相关联。将地点自动补全预测结果限制为地理编码类型,将输入字段配置为接受街道地址、街区、城市和邮政编码,以便用户可以输入具体到任意程度的信息来描述出发地。请务必请求 geometry 字段,以便响应结果包含用户出发地的经纬度信息。您将使用这些地图坐标来指明您的营业地点和出发地之间的关系。
// Create the autocomplete object, restricting the search predictions to // geographical location types. const autocomplete = new google.maps.places.Autocomplete( document.getElementById("autocomplete"), { types: ["geocode"], componentRestrictions: {'country': ['gb']}, fields: ['place_id', 'geometry', 'formatted_address'] } ); // When the user selects an address from the drop-down // zoom to the select location and add a marker. autocomplete.addListener("place_changed", searchFromOrigin); }
在此示例中,用户选择地址后,searchFromOrigin() 函数便会启动。该操作将获取匹配结果(即用户所在位置)的几何图形,然后以这些坐标为出发地,搜索距离最近的营业地点,如确定距离最近的店铺部分中所述。

展开即可观看视频演示,了解如何向应用中添加地点自动补全功能:
网站
Android 应用
iOS 应用
使用浏览器地理定位
如需请求和处理 HTML5 浏览器地理定位,请参阅如何启用使用我的位置窗口:

确定距离最近的店铺
| 此示例使用的是: Maps JavaScript API(旧版)的距离矩阵服务 | 同样适用于: Distance Matrix API(旧版) |
了解用户所在位置后,您可以将该位置与您的店铺位置进行比较。使用 Maps JavaScript API(旧版)距离矩阵服务执行此操作,以便用户按照行驶时间或道路距离选择最方便的营业地点。
整理营业地点列表的标准方式是按照距离排序。通常该距离是根据用户到营业地点的直线距离计算的,可能会有误导性。该直线可能会经过无法通过的河流,或者经过某个时段交通拥堵的道路,而此时去另一个营业地点可能更加方便。如果您有多个营业地点,而且彼此相距不到几公里,则要特别注意这一点。
Maps JavaScript API(旧版)距离矩阵服务的工作原理是获取出发地和目的地位置的列表,然后不仅返回行程距离,还返回行程时间。从用户的角度来说,出发地是他们当前所处的位置或其他希望出发的位置,目的地则是他们要前往的地点。出发地和目的地可以指定为坐标对或地址;当您调用服务时,该服务会对地址进行匹配。您可以结合使用 Maps JavaScript API(旧版)距离矩阵服务及额外参数,根据当前或未来行驶时间显示结果。
以下示例会调用 Maps JavaScript API(旧版)距离矩阵服务,一次性指定用户出发地和 25 个店铺位置。
function getDistances(place) { let distanceMatrixService = new google.maps.DistanceMatrixService(); const origins = [place]; return new Promise((resolve, reject) => { const callback = (response, status) => { if (status === google.maps.DistanceMatrixStatus.OK && response) { resolve(response); } else { reject(status); } }; distanceMatrixService.getDistanceMatrix( { origins, destinations: stores.slice(0, 25).map((store) => store.location), travelMode: google.maps.TravelMode.DRIVING, unitSystem: google.maps.UnitSystem.IMPERIAL, }, callback ); }); } function update(location) { if (!location) { return; } // ... // sort by spherical distance stores.sort((a, b) => { return ( google.maps.geometry.spherical.computeDistanceBetween( new google.maps.LatLng(a.location), location ) - google.maps.geometry.spherical.computeDistanceBetween( new google.maps.LatLng(b.location), location ) ); }); // display travel distance and time getDistances(location) .then((response) => { for (let i = 0; i < response.rows[0].elements.length; i++) { stores[i].address = response.destinationAddresses[i]; stores[i].travelDistance = response.rows[0].elements[i].distance.value; stores[i].travelDistanceText = response.rows[0].elements[i].distance.text; stores[i].travelDuration = response.rows[0].elements[i].duration.value; stores[i].travelDurationText = response.rows[0].elements[i].duration.text; } }) .finally(() => { renderCards(stores); autocompleteInput.disabled = false; isUpdateInProgress = false; }); }
对于附近的每个营业地点,您都可以根据产品目录数据库显示产品的库存状态。
显示商店信息
| 此示例使用的是: Maps JavaScript API 地点库 | 同样适用于:Places SDK for Android | Places SDK for iOS | Places API |
您可以分享丰富的地点详情(例如联系信息、营业时间和当前营业状态),帮助客户挑选他们首选的营业地点或完成订单。
调用 Maps JavaScript API 以获取地点详情后,您可以过滤并呈现响应结果。

如需查询地点详情,您需要每个营业地点的地点 ID。请参阅获取地点 ID 来检索营业地点的地点 ID。
以下“地点详情”请求会针对 Google 伦敦办事处地点 ID 返回地址、坐标、网站、电话号码、评分和营业时间:
var request = { placeId: 'ChIJVSZzVR8FdkgRTyQkxxLQmVU', fields: ['name', 'formatted_phone_number', 'geometry', 'opening_hours', 'rating', 'utc_offset_minutes', 'website'] };service = new google.maps.places.PlacesService(map); service.getDetails(request, callback);
function callback(place, status) { if (status == google.maps.places.PlacesServiceStatus.OK) { createMarker(place); } }
增强产品定位工具
根据您的业务或用户需求,您可以进一步改善用户体验。
提供导航路线
| 此示例使用的是:Maps JavaScript API 路线服务 | 同样适用于:Android 和 iOS 上使用的 Directions API(旧版)网络服务,可以直接在应用中使用,也可通过服务器代理远程使用 |
当您直接在网站或应用中向用户显示路线时,用户无需离开您的网站,因此就不会被其他页面分散注意力,也不会在地图上看到您的竞争对手。您甚至可以显示特定出行方式的碳排放量,以及使用您可能拥有的碳数据集显示任何特定行程的影响。
路线服务还提供一些其他功能,可让您处理结果并在地图上轻松显示。
以下示例显示了路线面板。如需详细了解示例,请参阅以文本形式显示路线。
向移动设备发送路线
您可以使用短信或电子邮件向用户发送路线链接,让他们更轻松地到达某个营业地点。用户点击相应链接后,系统会启动其手机上已安装的 Google 地图应用;如果用户未安装地图应用,则系统会打开其设备上的网络浏览器并加载 maps.google.com。这两种体验都能为用户提供精细导航(包括语音导航),帮助他们到达目的地。
使用地图网址合成如下所示的路线网址,并以经过网址编码的地点名称作为 destination 参数,以地点 ID 作为 destination_place_id 参数。合成或使用地图网址不会产生任何费用,因此您无需在网址中添加 API 密钥。
https://www.google.com/maps/dir/?api=1&destination=Google%20London&destination_place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU
您可以选择使用与目的地相同的地址格式提供 origin 查询参数。但如果忽略查询参数,路线就会以用户的当前位置为起点,这可能与他们使用产品定位工具应用时所在的位置不同。地图网址可提供其他查询参数选项,例如用于启动路线导航的 travelmode 和 dir_action=navigate。
这个可点击的链接扩展了上方的示例网址,将 origin 设为伦敦的一个足球场,并使用 travelmode=transit 提供前往目的地的公交路线。
如需发送包含此网址的短信或电子邮件,目前我们建议使用 twilio 等第三方应用发送。如果您使用的是 App Engine,则可以使用第三方公司发送短信或电子邮件。如需了解详情,请参阅使用第三方服务发送消息。
在交互式地图上显示您的营业地点
使用动态地图
| 此示例使用的是:Maps JavaScript API | 同样适用于:Android | iOS |
定位工具是打造优质用户体验的重要一环。但是,某些网站可能连简单的地图都不会提供,因此用户必须离开网站或应用才能寻找附近的营业地点。这会给用户带来不理想的体验,他们必须浏览多个页面才能获得所需信息。相反,您可以在应用中嵌入并自定义地图来改善这方面的体验。
只需几行代码即可将动态地图添加到您的页面中,这样用户就可以在地图中四处移动、缩放地图,并获取不同营业地点和地图注点的详细信息。
首先,您需要将 Maps JavaScript API 添加到页面中。此操作可通过在 HTML 页面中关联以下脚本来完成。
<script defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap&solution_channel=GMP_guides_productlocator_v1_a"></script>网址会引用页面加载时运行的 JavaScript initMap 函数。您还可以在网址中定义地图语言或区域,确保地图格式符合您定位到的具体国家/地区。设置区域还能确保在美国以外国家/地区使用的应用在行为上偏向您设置的区域。查看 Google Maps Platform 覆盖范围详细信息,获取支持的语言和区域的完整列表,并详细了解 region 参数用法。
然后,您需要一个 HTML div 来将地图放置在页面上。这是地图的显示位置。
<div id="map"></div>接下来要设置地图的基本功能。此操作可通过在脚本网址中指定的 initMap 脚本函数来完成。在下例所示的脚本中,您可以设置初始位置、地图类型,以及用户可在地图上使用的控件。请注意,getElementById() 引用了上方的“map”div ID。
function initMap() { const map = new google.maps.Map(document.getElementById("map"), { zoom: 12, center: { lat: 51.485925, lng: -0.129500 }, zoomControl: false }); }
对于定位工具,您通常希望设置初始位置、中心点或边界以及缩放级别(相应位置在地图上的缩放程度)。在您确定地图的互动级别时,大多数其他元素(例如控件微调)都是可选的。
自定义地图
您可以通过多种方式更改地图的外观和详细信息。例如,您可以:
- 创建自定义标记来替换默认的地图图钉。
- 更改地图项的颜色,使之契合品牌形象。
- 控制您要显示的地图注点(景点、美食、住宿等)以及注点密度,让用户将注意力集中在您的营业地点上,并突出显示有助于用户到达最近营业地点的地标。
创建自定义地图标记
您可以自定义设置标记,方法是更改默认颜色(可能显示某个营业地点目前是否营业),或用自定义图片(例如品牌徽标)替换标记图标。信息窗口或弹出式窗口可为用户提供更多信息,例如营业时间、电话号码甚至是照片。您还可以创建自定义标记,并设置为光栅、矢量、可拖动甚至是动画形式。
以下是使用自定义标记的示例地图。(请参阅 Maps JavaScript API 自定义标记主题中的源代码。)
如需了解详情,请参阅适用于 JavaScript(网页版)、Android 和 iOS 的标记文档。
定制地图样式
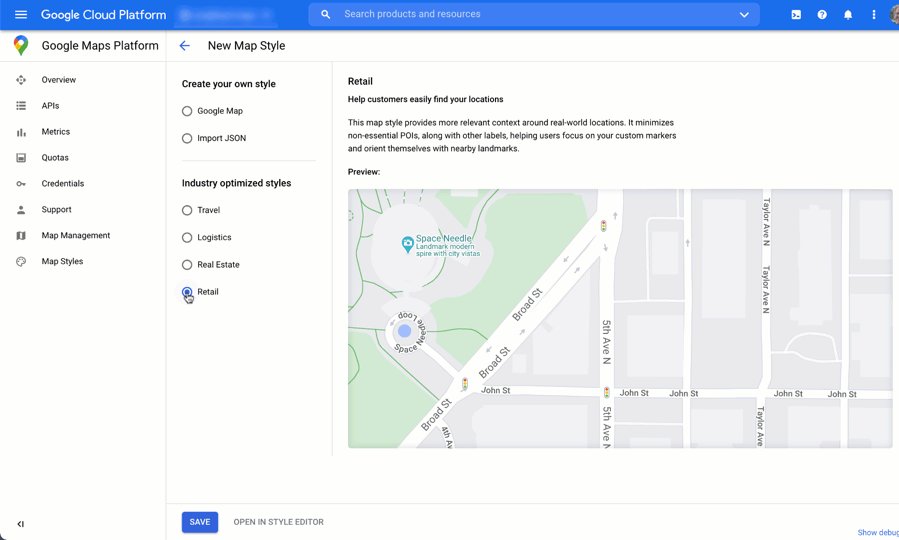
借助 Google Maps Platform 设置地图样式,以便帮助用户找到距离最近的营业地点并尽快到达,并强化您的品牌形象。例如,您可以更改地图颜色,使其贴合您的品牌形象。此外,您还可以控制向用户显示的地图注点,减少地图上的干扰因素。Google Maps Platform 还提供多种地图入门模板,其中某些模板已针对旅游、物流、房地产和零售等不同行业进行了优化。
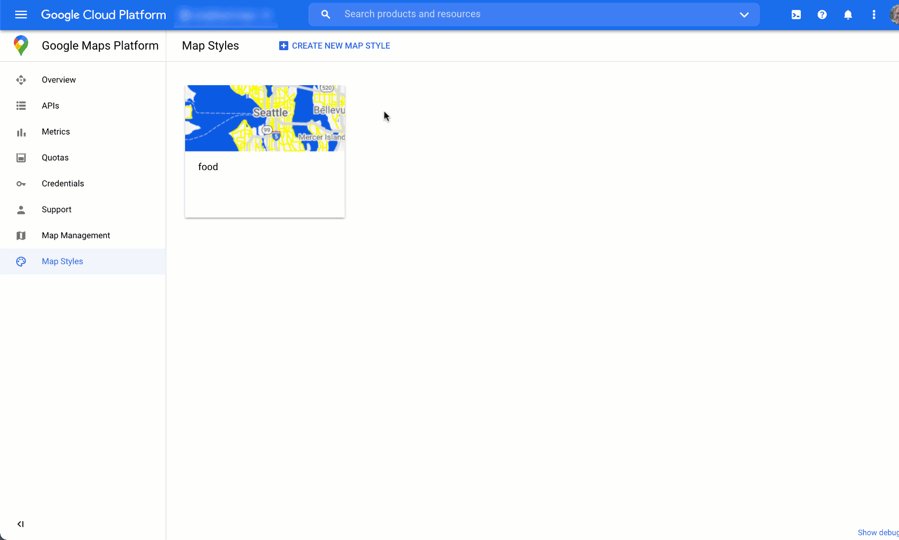
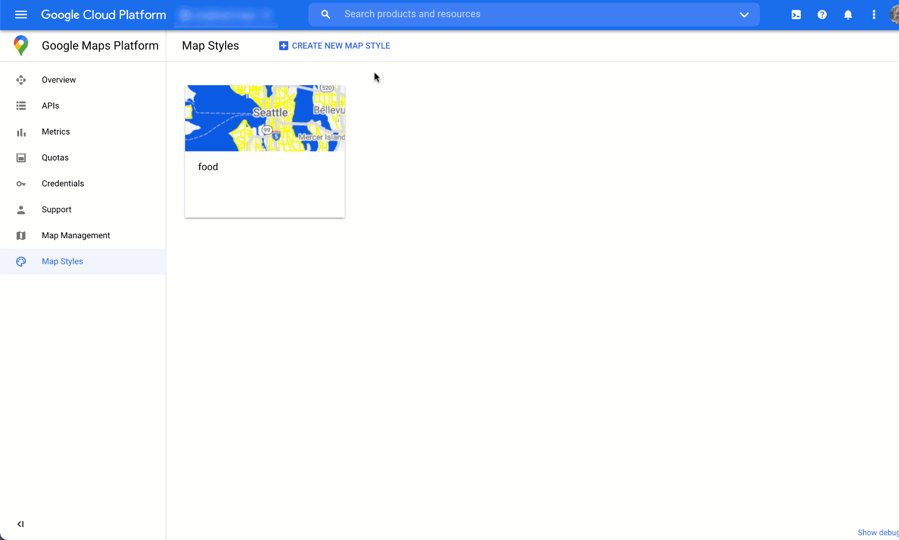
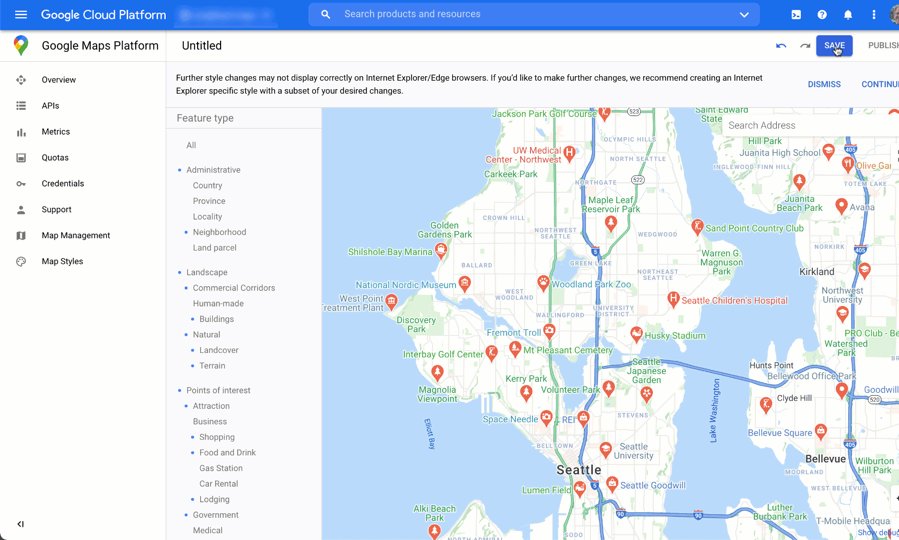
您可以在项目的 Google Cloud 控制台地图样式页面中创建或修改地图样式。
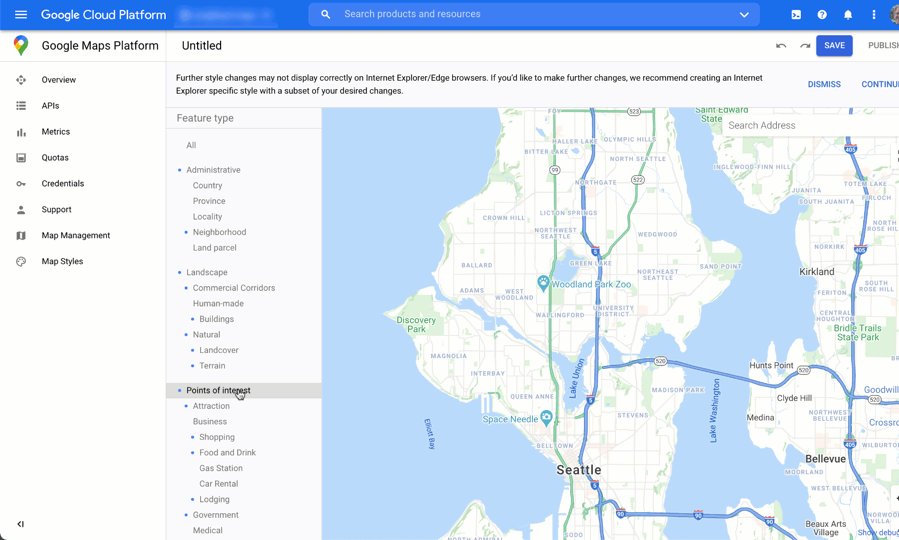
展开即可观看动画,了解如何在 Cloud 控制台中创建地图样式和设置样式:
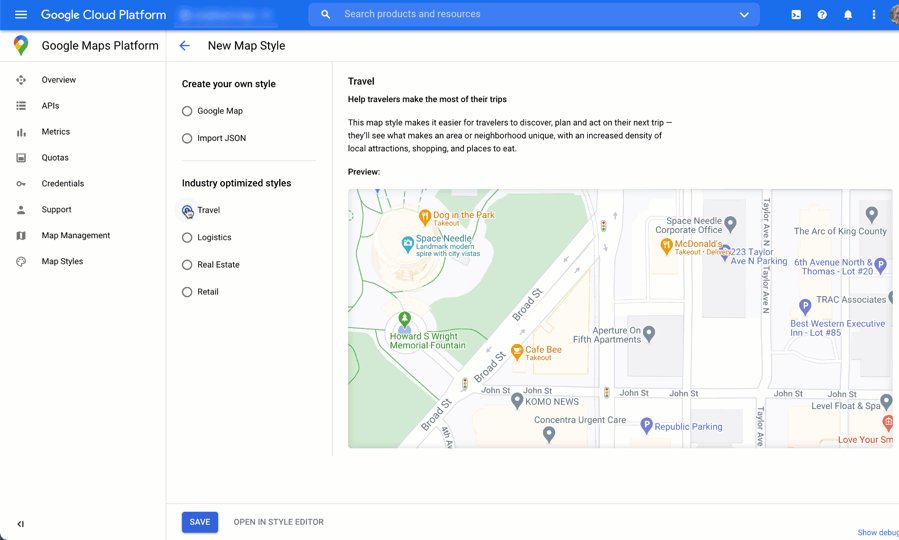
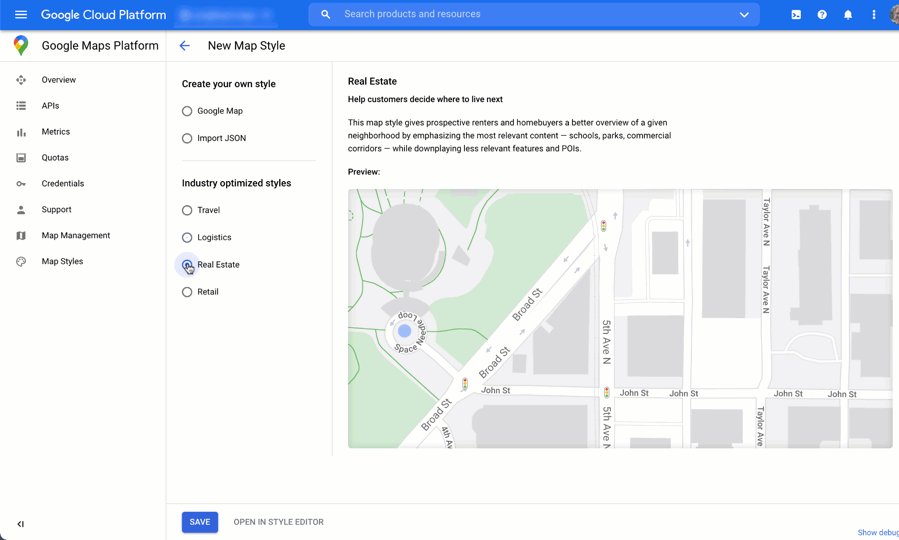
行业地图样式
该动画显示了您可以使用的行业专用预定义地图样式。这些样式为各类行业提供了理想的切入点。例如,零售地图样式可减少地图上的地图注点,让用户的注意力集中在您的营业地点上,同时还提供地标,帮助用户尽可能快速顺利地找到最近的营业地点。

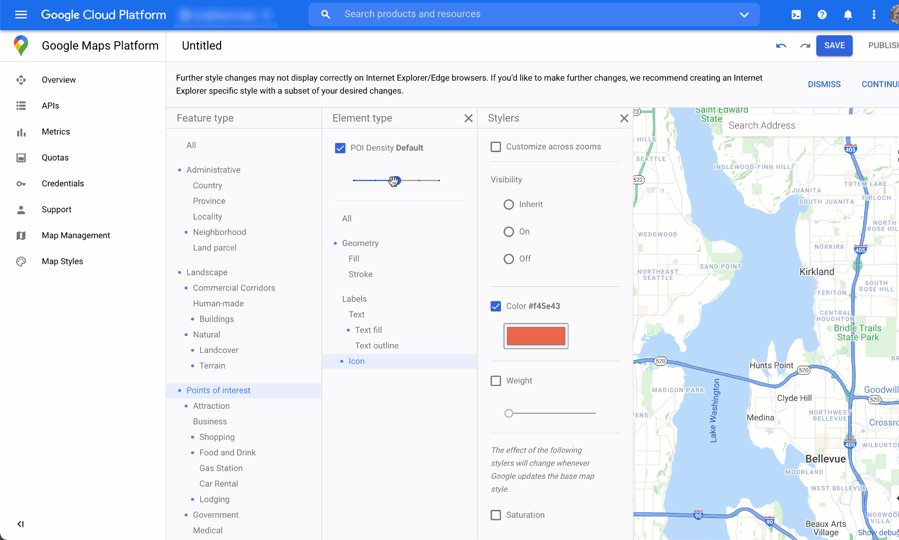
地图注点控件
该动画演示了如何设置地图注点的标记颜色,并增大地图样式上的地图注点密度。密度越高,地图上显示的地图注点标记就越多。

每个地图样式都有自己的 ID。在 Cloud 控制台中发布样式后,您就可以在代码中引用该地图 ID,这意味着您可以实时更新地图样式,而无需重构应用。新外观将自动显示在现有应用中,并用于所有平台。以下示例显示了如何使用 Maps JavaScript API 将地图 ID 添加到网页中。
将一个或多个 map_ids 添加到脚本网址后,Maps JavaScript API 会自动使这些样式处于可用状态,以便在您通过代码调用这些样式时更快地呈现地图。
<script
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&map_ids=MAP_IDs&callback=initMap&solution_channel=GMP_guides_productlocator_v1_a">
</script>以下代码会在网页上显示自定样式的地图。(未包含用于表示页面中地图显示位置的 <div id="map"></div> 元素。)
map = new google.maps.Map(document.getElementById('map'), { center: {lat: 51.485925, lng: -0.129500}, zoom: 12, mapId: '1234abcd5678efgh' });
详细了解如何在 JavaScript (Web)、Android 和 iOS 中采用云端地图样式设置。
整合自定义位置数据和地点详情
在之前的在交互式地图上显示您的营业地点部分,我们介绍了如何使用地点详情为用户提供有关您的营业地点的丰富信息,例如营业时间、照片和评价。
了解地点详情中不同数据字段的费用会大有裨益,这些数据可分为基本数据、联系人数据和氛围数据。为管理费用,您可以整合已有的营业地点信息与 Google 地图中的最新信息(通常为基本数据和联系人数据),例如暂停营业、节假日营业时间、用户评分、照片和评价。如果您已有店铺的联系信息,则无需从地点详情中请求这些字段,并根据要显示的内容,将请求限制为仅提取基本数据或氛围数据字段。
您可将自己的地点数据用作补充数据,或使用这些数据取代地点详情。全栈定位工具的 Codelab 展示了一个示例,该示例使用 GeoJSON 和数据库来存储和检索您的营业地点详情。

