Visão geral
A Plataforma Google Maps está disponível para Web (JS, TS), Android e iOS e oferece APIs de serviços da Web para coletar informações sobre lugares, rotas e distâncias. Os exemplos deste guia são específicos para uma plataforma, mas também disponibilizamos os links de documentação referentes à implementação em outras plataformas.
Quando seus produtos aparecem on-line, é importante oferecer a forma mais conveniente possível para os usuários fazerem o pedido. O Localizador de produtos é a combinação ideal de APIs da Plataforma Google Maps para oferecer uma ótima experiência aos usuários. Este guia de implementação e as dicas de personalização abordam esse recurso.
No guia, você vai aprender como ajudar os clientes a conferir informações detalhadas para encontrar seus produtos e como mostrar rotas até a loja que vende o item em questão, seja de carro, de bicicleta, a pé ou de transporte público.

Ativar APIs
Para implementar o Localizador de produtos, ative as seguintes APIs no console do Google Cloud. Use os hiperlinks abaixo para acessar o console e ativar cada API no projeto selecionado:
Para mais detalhes sobre a configuração, consulte Começar a usar a Plataforma Google Maps.
Seções do guia de implementação
Veja a seguir as implementações e personalizações que vamos abordar neste tópico.
- O ícone de marca de seleção é essencial na implementação.
- O ícone de estrela é opcional, mas recomendado para melhorar a solução.
| Associar lojas a lugares na Plataforma Google Maps | Associe uma loja a um lugar na Plataforma Google Maps. | |
| Identificar a localização do usuário | Use o recurso de sugestão automática para melhorar a experiência do usuário em todas as plataformas e aumentar a precisão dos endereços pressionando poucas teclas. | |
| Identificar as lojas mais próximas | Calcule a distância e o tempo de viagem de várias origens e destinos. Se quiser, especifique meios de transporte diferentes, como a pé, de carro, de transporte público ou de bicicleta. | |
| Exibir informações da loja | Mostre informações com base em dados sobre suas lojas para que os usuários possam chegar até elas com mais facilidade. | |
| Exibir rotas | Confira rotas da origem até o destino usando vários meios de transporte, como a pé, de carro, de bicicleta e de transporte público. | |
| Enviar rotas para dispositivos móveis | Além de exibir rotas na sua página da Web, você pode enviá-las ao smartphone de um usuário para que ele confira o trajeto pelo Google Maps em qualquer lugar. | |
| Exibir seus locais em um mapa interativo | Crie marcadores de mapa personalizados para destacar seus locais e estilizar o mapa de acordo com as cores da sua marca. Mostre ou oculte pontos de interesse (PDIs) específicos no seu mapa para ajudar os usuários a se orientarem melhor e controlar a densidade de PDIs, mantendo o mapa organizado. | |
| Combinar dados de local personalizados com o Place Details | Combine suas próprias informações de local personalizadas com o Place Details para oferecer aos usuários um conjunto completo de dados e ajudá-los a tomar decisões. |
Associar lojas a lugares na Plataforma Google Maps
Acessar IDs de lugares
| Este exemplo usa: API Places | Também disponível: JavaScript |
Você pode ter um banco de dados das suas lojas com informações básicas, como o nome, o endereço e o número de telefone do local, e associar a um lugar na Plataforma Google Maps como um conjunto de destinos finais onde seus usuários podem retirar produtos. Para buscar as informações que a Plataforma Google Maps tem sobre esse lugar, incluindo coordenadas geográficas e detalhes enviados pelos usuários, encontre o ID do lugar associado a cada uma das lojas do seu banco de dados.
Você pode fazer uma chamada para o endpoint do Find Place no Place Search da API Places e pedir apenas o campo place_id.
Confira um exemplo de solicitação do ID de lugar referente ao escritório do Google em Londres:
https://maps.googleapis.com/maps/api/place/findplacefromtext/json?input=google%20london&inputtype=textquery&fields=place_id&key=YOUR_API_KEY&solution_channel=GMP_guides_productlocator_v1_a
Você pode armazenar esse ID de lugar no seu banco de dados com o restante das informações da sua loja e usar o ID para pedir detalhes sobre ela. Confira a seguir instruções sobre como usar o ID do lugar para geocodificar, recuperar o Place Details e ver rotas até o local.
Geocodificar seus locais
| Este exemplo usa: API Geocoding | Também disponível: JavaScript |
Se o seu banco de dados de lojas tiver endereços, mas não coordenadas geográficas, use a API Geocoding para conferir a latitude e a longitude do endereço e calcular quais lojas estão mais próximas do seu cliente. Você pode geocodificar a loja no servidor, armazenar as latitudes e longitudes no banco de dados e atualizar as coordenadas, no mínimo, a cada 30 dias.
Veja um exemplo de como usar a API Geocoding para ver a latitude e longitude do ID de lugar que foi retornado para o escritório do Google em Londres:
https://maps.googleapis.com/maps/api/geocode/json?place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU&key=YOUR_API_KEY&solution_channel=GMP_guides_productlocator_v1_a
Identificar a localização do usuário
| Este exemplo usa: Biblioteca de preenchimento automático do Places na API Maps JavaScript | Também disponível: Android | iOS |
Um componente essencial no Localizador de produtos é identificar a localização inicial do usuário. Você pode oferecer duas opções para o usuário especificar o ponto de partida dele: inserir a origem na pesquisa ou dar permissões à geolocalização do navegador da Web ou aos serviços de localização do dispositivo móvel.
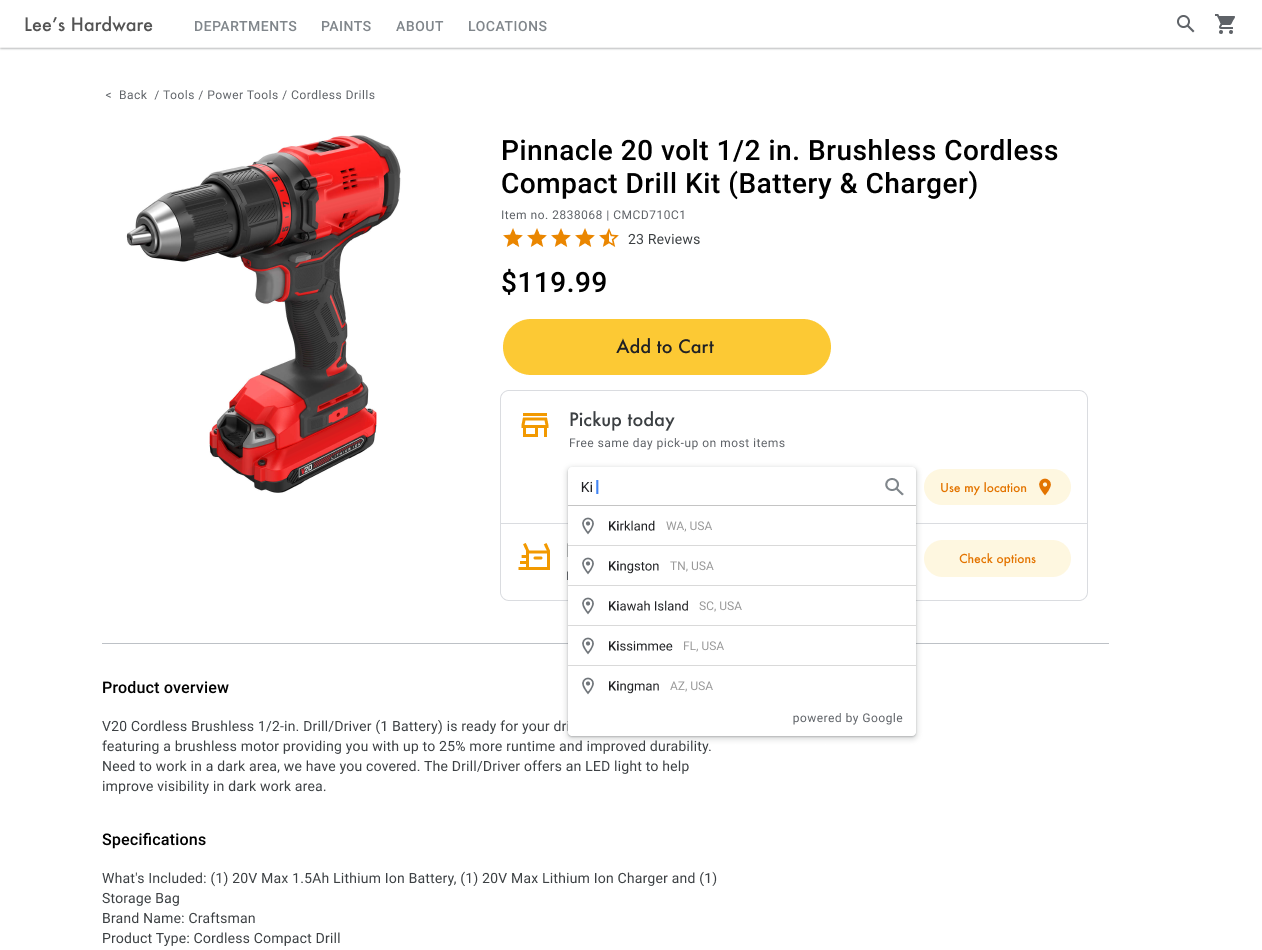
Processar entradas inseridas com o preenchimento automático
Hoje em dia, os usuários estão acostumados com a função de preenchimento automático no Google Maps. Esse recurso pode ser integrado a qualquer aplicativo usando as bibliotecas do Places da Plataforma Google Maps nos dispositivos móveis e na Web. Quando um usuário digita um endereço, widgets preenchem automaticamente o restante dele. Você também pode oferecer sua própria função de preenchimento automático usando as bibliotecas do Places.

No exemplo a seguir, adicione a biblioteca do Place Autocomplete ao seu site incluindo o parâmetro libraries=places no URL do script da API Maps JavaScript.
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&libraries=places&callback=initMap&solution_channel=GMP_guides_productlocator_v1_a" defer></script>Em seguida, adicione uma caixa de texto à sua página para que o usuário possa inserir informações:
<input id="autocomplete" placeholder="Enter
starting address, city, or zip code" type="text"></input>Por último, você precisa inicializar o serviço de preenchimento automático e vincular à caixa de texto nomeada. Se você restringir as previsões do Place Autocomplete a tipos de geocódigos, seu campo de entrada vai aceitar endereços, bairros, cidades e CEPs. Assim, as pessoas conseguem informar qualquer nível de especificidade para descrever a origem. Solicite o campo geometry para que a resposta inclua a latitude e a longitude da origem do usuário. Você usará essas coordenadas de mapa para indicar a relação dos seus locais com a origem.
// Create the autocomplete object, restricting the search predictions to
// geographical location types.
const autocomplete = new google.maps.places.Autocomplete(
document.getElementById("autocomplete"),
{ types: ["geocode"],
componentRestrictions: {'country': ['gb']},
fields: ['place_id', 'geometry', 'formatted_address'] }
);
// When the user selects an address from the drop-down
// zoom to the select location and add a marker.
autocomplete.addListener("place_changed", searchFromOrigin);
}
Neste exemplo, assim que o usuário seleciona o endereço, a função searchFromOrigin() é iniciada. Isso extrai a geometria do resultado correspondente (ou seja, a localização do usuário) e depois pesquisa os locais mais próximos considerando essas coordenadas como a origem. Falamos disso na seção Identificar as lojas mais próximas.

Abra as opções abaixo para conferir tutoriais em vídeo sobre como adicionar o Place Autocomplete ao seu app:
Site
Apps Android
Apps iOS
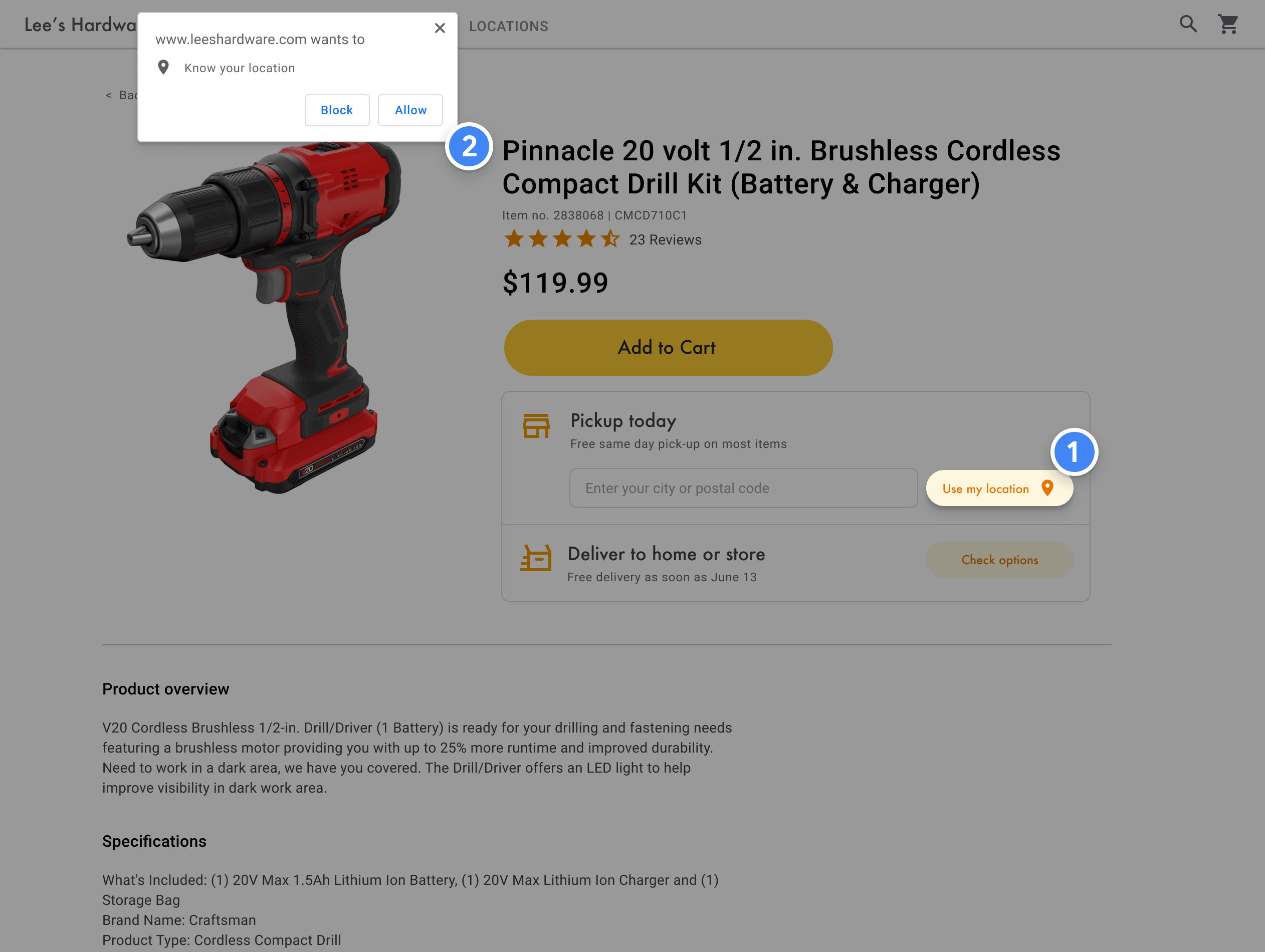
Usar a geolocalização do navegador
Para solicitar e processar a geolocalização do navegador HTML5, saiba como ativar uma janela Usar meu local:

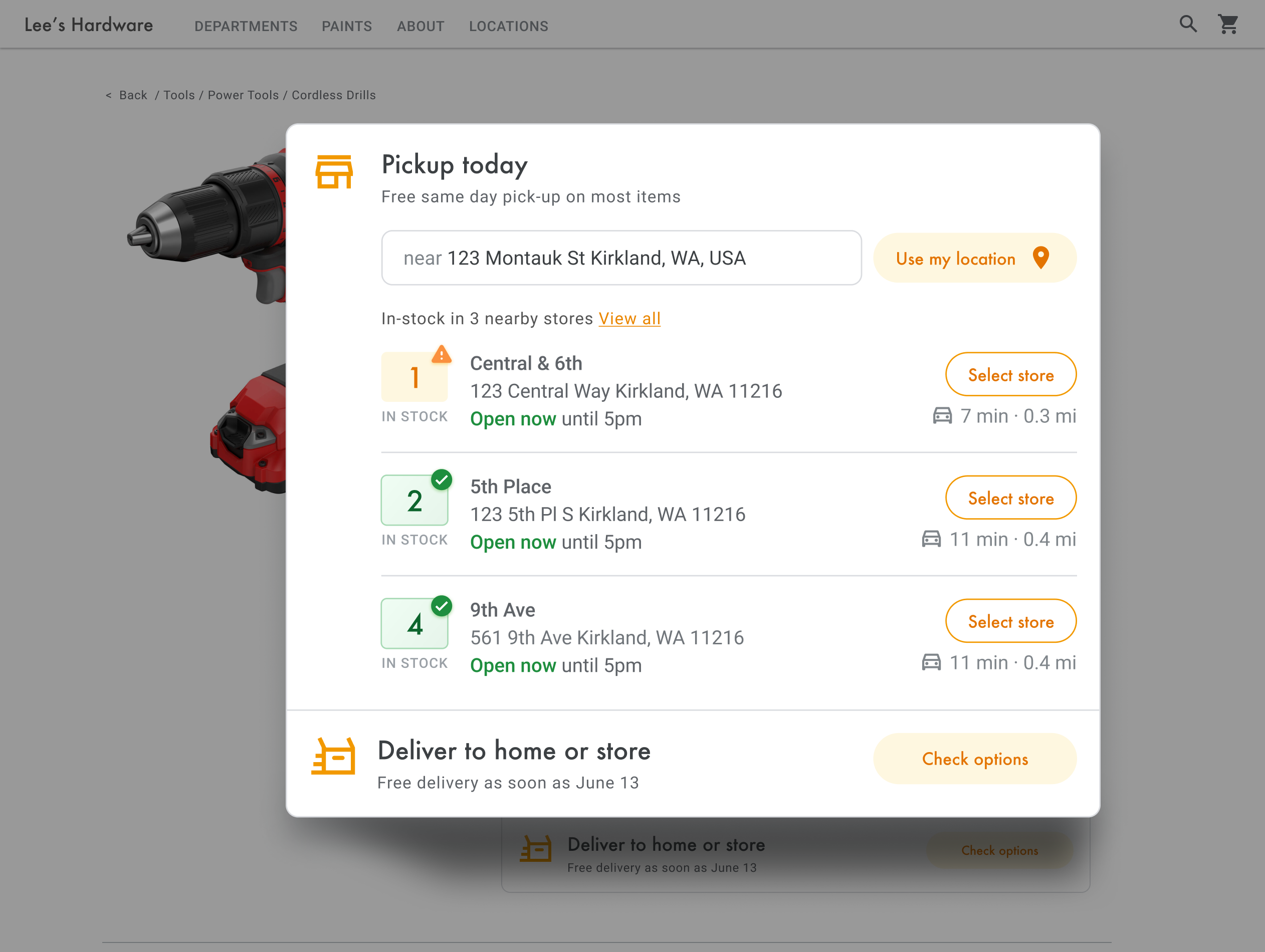
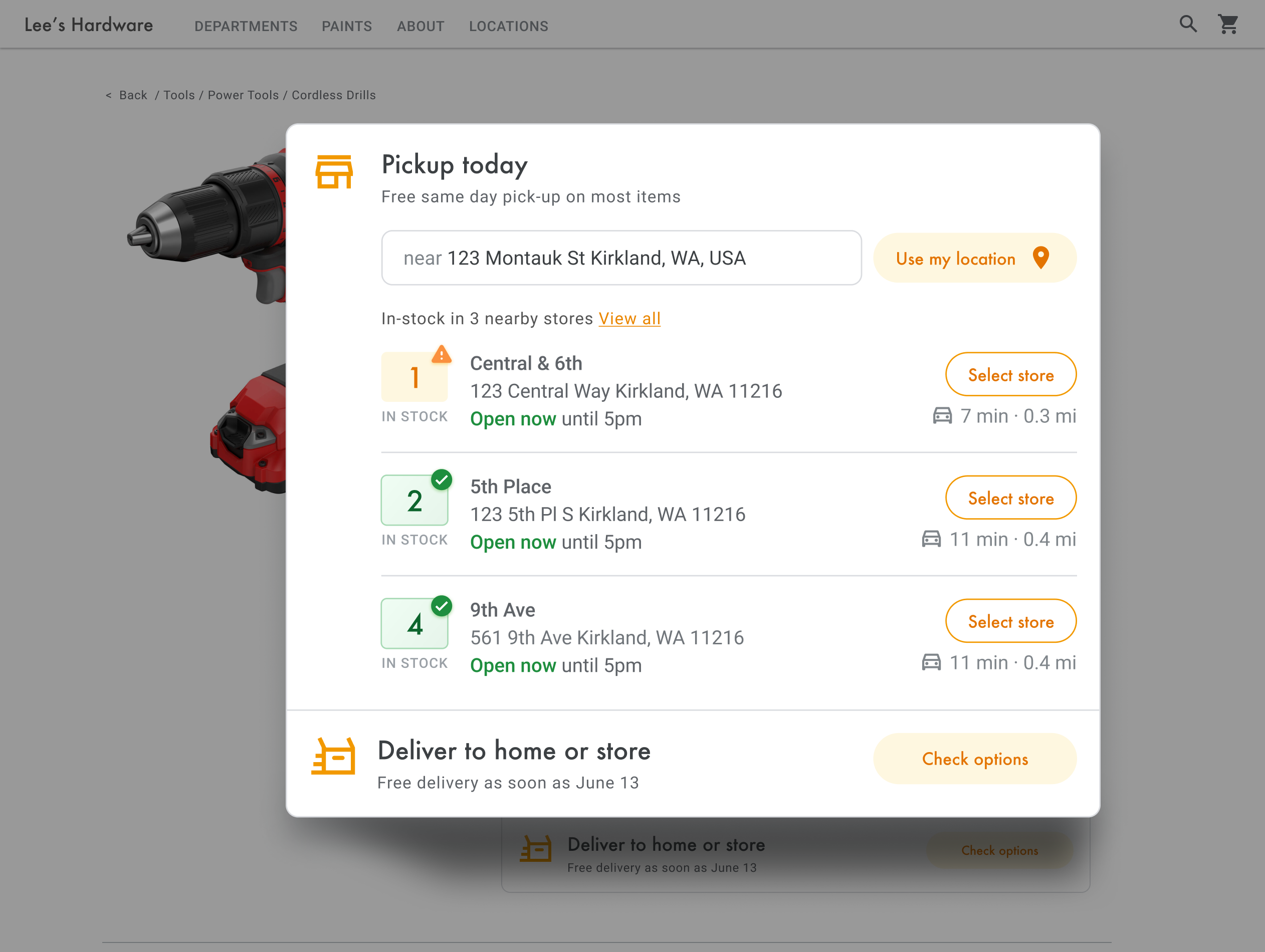
Identificar as lojas mais próximas
| Este exemplo usa: serviço Distance Matrix da API Maps JavaScript | Também disponível: API Distance Matrix |
Assim que você tiver a localização do usuário, será possível compará-la aos endereços da sua loja. Se você fizer isso com o serviço Distance Matrix, a API Maps JavaScript ajudará seus usuários a selecionar o local mais conveniente para eles considerando o tempo de percurso ou a distância real.
A forma padrão de organizar uma lista de locais é ordená-los pela distância. Geralmente, essa distância é calculada simplesmente usando a linha reta entre um usuário e o local, mas essa informação pode ser enganosa. A linha reta pode passar por um rio intransponível ou vias congestionadas em um momento que outro local poderia ser mais conveniente. Isso é importante quando você tem vários locais que estão a alguns quilômetros de distância uns dos outros.
O serviço Distance Matrix da API Maps JavaScript verifica uma lista de origens e destinos e retorna não apenas a distância da viagem, mas também o tempo entre os dois pontos. No caso de um usuário, a origem seria onde ele está no momento ou o ponto de partida desejado, e os destinos seriam os locais. Origens e destinos podem ser especificados como pares de coordenadas ou como endereços. Quando você chama o serviço, ele corresponde os endereços. Você pode usar o serviço Distance Matrix da API Maps JavaScript com mais parâmetros para mostrar resultados considerando os tempos de percurso atuais ou futuros.
O exemplo a seguir chama o serviço Distance Matrix da API Maps JavaScript especificando a origem do usuário e os endereços de 25 lojas de uma vez.
function getDistances(place) {
let distanceMatrixService = new google.maps.DistanceMatrixService();
const origins = [place];
return new Promise((resolve, reject) => {
const callback = (response, status) => {
if (status === google.maps.DistanceMatrixStatus.OK && response) {
resolve(response);
} else {
reject(status);
}
};
distanceMatrixService.getDistanceMatrix(
{
origins,
destinations: stores.slice(0, 25).map((store) => store.location),
travelMode: google.maps.TravelMode.DRIVING,
unitSystem: google.maps.UnitSystem.IMPERIAL,
},
callback
);
});
}
function update(location) {
if (!location) {
return;
}
// ...
// sort by spherical distance
stores.sort((a, b) => {
return (
google.maps.geometry.spherical.computeDistanceBetween(
new google.maps.LatLng(a.location),
location
) -
google.maps.geometry.spherical.computeDistanceBetween(
new google.maps.LatLng(b.location),
location
)
);
});
// display travel distance and time
getDistances(location)
.then((response) => {
for (let i = 0; i < response.rows[0].elements.length; i++) {
stores[i].address = response.destinationAddresses[i];
stores[i].travelDistance = response.rows[0].elements[i].distance.value;
stores[i].travelDistanceText =
response.rows[0].elements[i].distance.text;
stores[i].travelDuration = response.rows[0].elements[i].duration.value;
stores[i].travelDurationText =
response.rows[0].elements[i].duration.text;
}
})
.finally(() => {
renderCards(stores);
autocompleteInput.disabled = false;
isUpdateInProgress = false;
});
}
Para cada local próximo, é possível exibir a disponibilidade do produto com base no respectivo banco de dados.
Exibir informações da loja
| Este exemplo usa: biblioteca do Places, API Maps JavaScript | Também disponível: SDK do Places para Android | SDK do Places para iOS | API Places |
Com informações mais completas do Place Details, como dados de contato, horário de funcionamento e status atual de aberto, você ajuda os clientes a escolher o local preferido ou finalizar o pedido.
Após chamar a API Maps JavaScript para verificar informações do Place Details, você poderá filtrar e renderizar a resposta.

Para pedir informações do Place Details, você precisa do ID de cada um dos seus locais. Consulte Acessar IDs de lugares para recuperar o ID de lugar do seu local.
A seguinte solicitação do Place Details retorna o endereço, as coordenadas, o site, o telefone, a classificação e o horário de funcionamento referentes ao ID de lugar do escritório do Google em Londres:
var request = {
placeId: 'ChIJVSZzVR8FdkgRTyQkxxLQmVU',
fields: ['name', 'formatted_phone_number', 'geometry', 'opening_hours', 'rating', 'utc_offset_minutes', 'website']
};
service = new google.maps.places.PlacesService(map);
service.getDetails(request, callback);
function callback(place, status) {
if (status == google.maps.places.PlacesServiceStatus.OK) {
createMarker(place);
}
}
Aprimorar o Localizador de produtos
Dependendo do que sua empresa ou os usuários precisam, você pode aprimorar ainda mais a experiência.
Exibir rotas
| Este exemplo usa: serviço Directions da API Maps JavaScript | Também disponível: API Directions, um serviço da Web para uso no Android e no iOS, tanto diretamente do aplicativo quanto de forma remota com um proxy de servidor |
Quando seu site ou aplicativo informa as rotas diretamente aos usuários, eles não precisam acessar outro site, não se distraem com outras páginas nem percebem concorrentes no mapa. Você pode até mesmo mostrar as emissões de carbono de determinado meio de transporte e o impacto de um trajeto específico usando um conjunto de dados.
O serviço Directions também conta com funções que permitem que você processe os resultados e os exiba facilmente no mapa.
Veja a seguir um exemplo de exibição de um painel de rotas. Para mais informações sobre o exemplo, consulte Exibir rotas em texto.
Enviar rotas para dispositivos móveis
Para que os usuários cheguem a um local com mais facilidade, você pode enviar um link informando as rotas por mensagem de texto ou e-mail. Ao clicar no link, o app Google Maps abre no smartphone, caso esteja instalado, ou o site maps.google.com é carregado no navegador da Web do dispositivo. As duas experiências permitem que o usuário utilize a navegação guiada, incluindo a orientação por voz, para chegar ao destino.
Use os URLs do Maps para compor um URL de rotas como o abaixo, usando o nome do lugar com codificação de URL como o parâmetro destination e o ID do lugar como o parâmetro destination_place_id. Não cobramos nada para compor ou usar os URLs do Maps, portanto, não é necessário incluir uma chave de API no URL.
https://www.google.com/maps/dir/?api=1&destination=Google%20London&destination_place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU
Você também pode fornecer um parâmetro de consulta origin usando o mesmo formato de endereço como destino. Porém, se você omitir essa informação, as rotas vão começar na localização atual do usuário, que pode ser diferente de onde ele estava usando o app Localizador de produtos. Os URLs do Maps oferecem mais opções de parâmetros de consulta, como travelmode e dir_action=navigate, para mostrar as rotas com a navegação ativada.
Este link clicável, que estende o URL de exemplo acima, define origin como um estádio de futebol em Londres e usa travelmode=transit para mostrar rotas de transporte público até o destino.
Para enviar uma mensagem de texto ou um e-mail com esse URL, recomendamos o uso de um aplicativo de terceiros, como o Twilio. Se estiver usando o App Engine, você poderá utilizar outras empresas para enviar SMS ou e-mails. Para mais informações, consulte Enviar mensagens com serviços de terceiros.
Exibir seus locais em um mapa interativo
Usar os mapas dinâmicos
| Este exemplo usa: API Maps JavaScript | Também disponível: Android | iOS |
Um localizador é uma parte importante da experiência do usuário. Alguns sites, no entanto, nem mesmo têm um mapa, exigindo que os usuários deixem o site ou o app para encontrar um local nas proximidades. Isso significa uma experiência insatisfatória para os usuários, que precisam mudar de página para conseguir as informações que estão buscando. Você pode melhorar essa experiência incorporando e personalizando mapas nos seus aplicativos.
Para adicionar um mapa dinâmico à sua página, ou seja, que os usuários podem explorar, aumentar e diminuir o zoom e ver detalhes sobre diferentes locais e pontos de interesse, bastam apenas algumas linhas de código.
Primeiro, inclua a API Maps JavaScript na página. Para isso, vincule o script a seguir na sua página HTML.
<script defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap&solution_channel=GMP_guides_productlocator_v1_a"></script>O URL faz referência à função initMap JavaScript, que é executada quando a página carrega. No URL, você também pode definir o idioma ou a região do seu mapa para confirmar se ele está formatado da maneira correta para o país que você está segmentando. Definir uma região também garante que o comportamento dos apps usados fora dos Estados Unidos seja direcionado à região que você escolheu. Veja os detalhes da cobertura da Plataforma Google Maps para conferir uma lista completa de idiomas e regiões compatíveis e saiba mais sobre o uso do parâmetro region.
Em seguida, você precisa de um objeto div em HTML para colocar seu mapa na página.
É nesse lugar que o mapa será exibido.
<div id="map"></div>A próxima etapa é definir a funcionalidade básica do seu mapa. Você pode fazer isso na função do script initMap especificado no URL do script. Nesse script, mostrado no exemplo a seguir, você pode definir a localização inicial, o tipo de mapa e quais controles serão disponibilizados para os usuários no mapa. O getElementById() faz referência ao ID da div do "mapa" acima.
function initMap() {
const map = new google.maps.Map(document.getElementById("map"), {
zoom: 12,
center: { lat: 51.485925, lng: -0.129500 },
zoomControl: false
});
}
Quando você usa um localizador, seu interesse geralmente é configurar a localização inicial, o ponto central ou os limites e o nível de zoom (o quanto o mapa vai aproximar o local). A maioria dos outros elementos, como o ajuste de controles, é opcional. Você pode determinar o nível de interação com o mapa.
Personalizar seu mapa
Você pode mudar a aparência e os detalhes do seu mapa de várias maneiras. Por exemplo, você pode:
- criar marcadores personalizados para substituir os alfinetes padrão do mapa;
- mudar as cores dos elementos do mapa para refletir sua marca;
- controlar quais pontos de interesse vão aparecer (atrações, restaurantes, hotéis etc.) e em que densidade, permitindo que você concentre a atenção do usuário nos seus locais e destaque os pontos de referência que ajudam a chegar ao lugar mais próximo.
Criar marcadores personalizados do mapa
Você pode personalizar os marcadores mudando a cor padrão (e possivelmente mostrando se um local está aberto no momento) ou substituindo o marcador por uma imagem personalizada, como o logotipo da sua marca. As janelas pop-up ou de informações podem oferecer mais detalhes aos usuários, como horário de funcionamento, número de telefone e até mesmo fotos. Também é possível criar marcadores personalizados raster, vetoriais, arrastáveis e animados.
Veja abaixo um exemplo de mapa que usa marcadores personalizados. Consulte o código-fonte no artigo sobre marcadores personalizados da API Maps JavaScript.
Se quiser informações detalhadas, leia a documentação sobre marcadores para JavaScript (Web), Android e iOS.
Estilizar seu mapa
Com a Plataforma Google Maps, você pode estilizar seu mapa para ajudar os usuários a encontrar o local mais próximo, chegar ao destino o mais rápido possível e fortalecer sua marca. Por exemplo, é possível usar as cores da sua marca no mapa e reduzir as distrações nele controlando os pontos de interesse que aparecem para os usuários. A Plataforma Google Maps também oferece vários modelos de mapa básicos, alguns otimizados para diferentes setores, como turismo, logística, imobiliário e varejo.
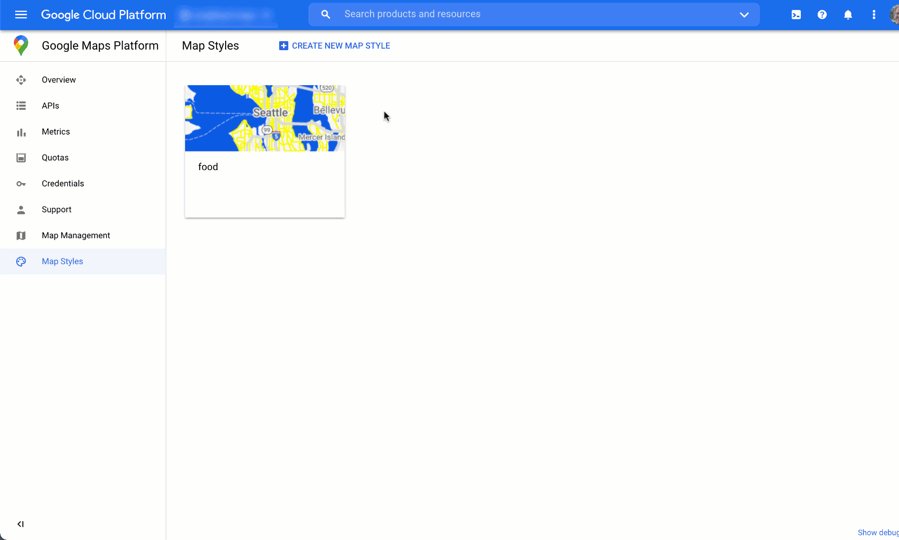
Você pode criar ou modificar estilos no seu projeto acessando a página Estilos de mapa no console do Google Cloud.
Abra para mostrar animações da criação e estilização de mapas no console do Cloud:
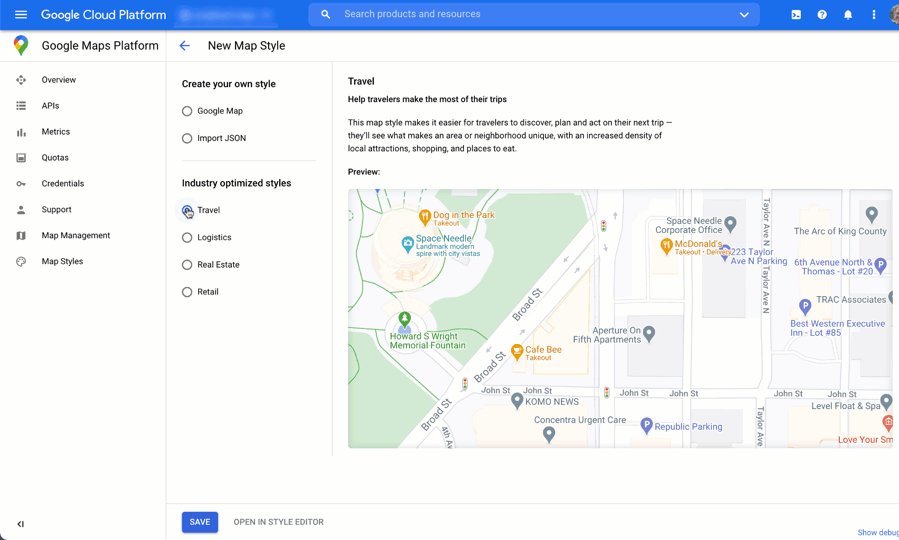
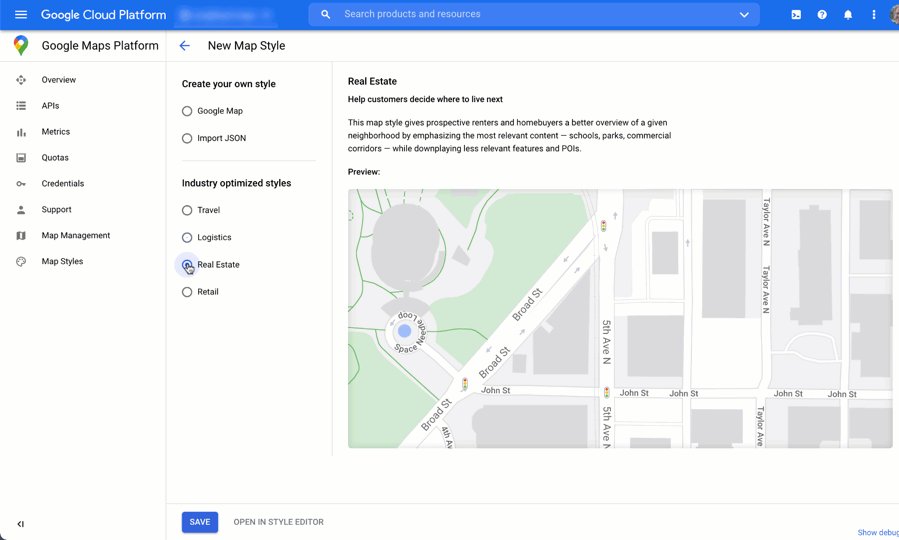
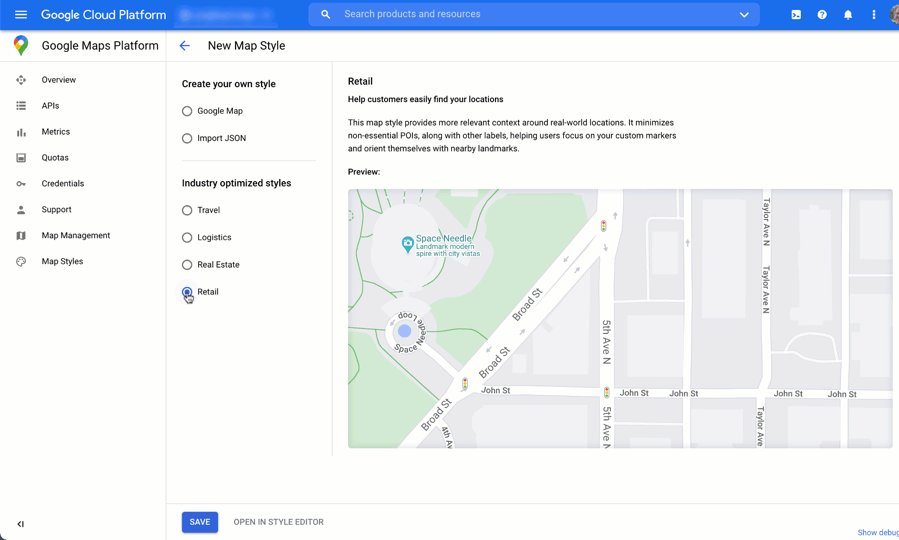
Estilos de mapa por setor
Esta animação mostra os estilos de mapa predefinidos específicos de setores que você pode usar. Esses estilos são um ótimo ponto de partida para cada setor. Por exemplo, o estilo de mapa "Varejo" reduz os pontos de interesse no mapa, permitindo que o usuário se concentre nos seus locais e nos pontos de referência, ajudando a chegar até o local mais próximo da maneira mais rápida e segura possível.

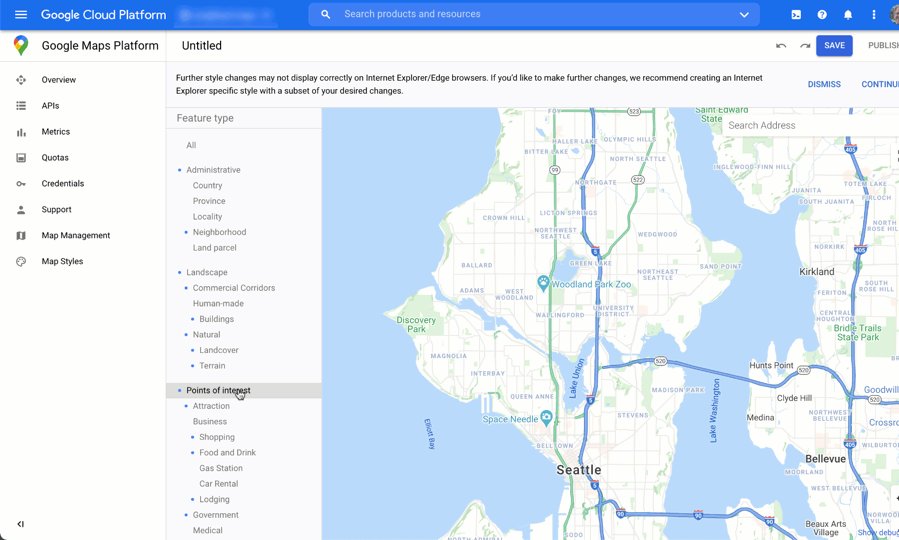
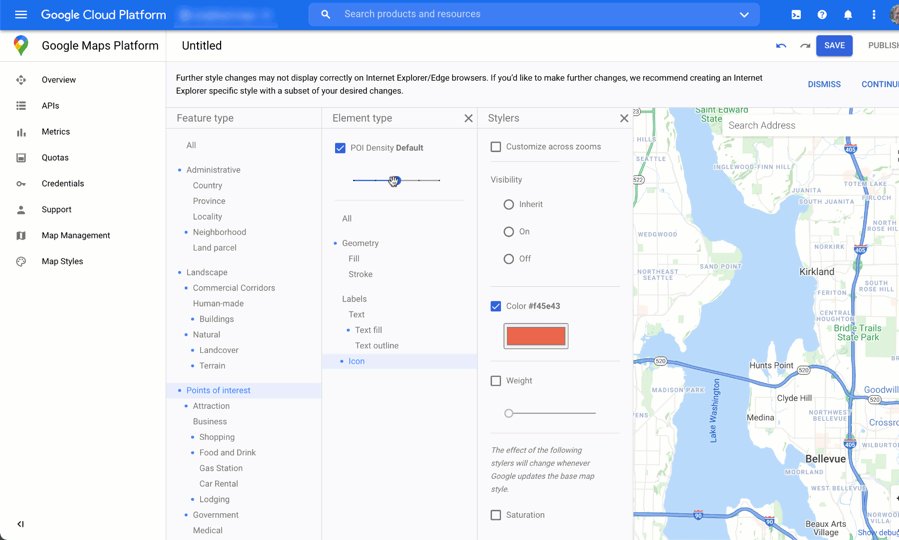
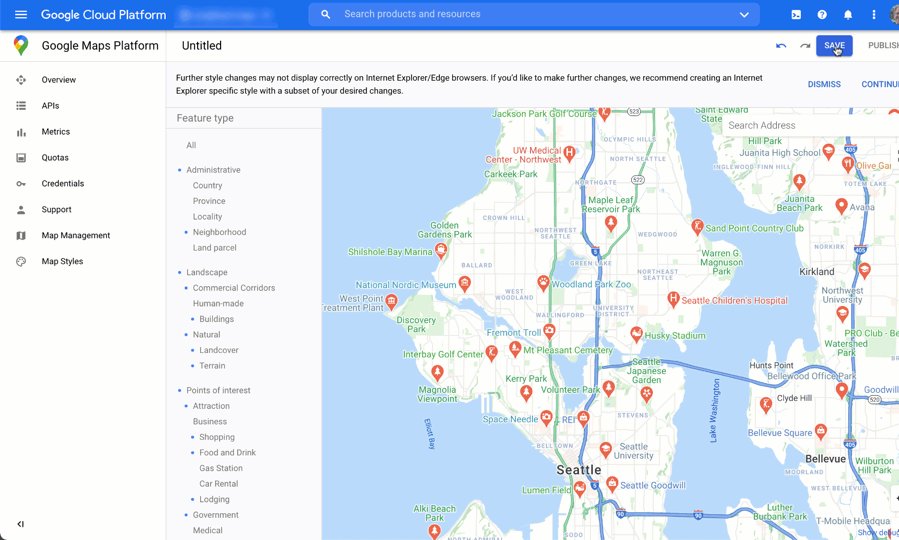
Controle de pontos de interesse
Esta animação define a cor do marcador dos pontos de interesse (PDIs) e aumenta a densidade deles no estilo de mapa. Quanto maior a densidade, mais marcadores de PDIs aparecem no mapa.

Cada estilo de mapa possui um ID próprio. Após publicar um estilo no console do Cloud, inclua esse ID de mapa no seu código, o que significa que você pode atualizar o estilo do mapa em tempo real sem refatorar o app. A aparência vai ser atualizada automaticamente no aplicativo e usada em todas as plataformas. Os seguintes exemplos mostram como adicionar um ID de mapa a uma página da Web usando a API Maps JavaScript.
Com a inclusão de um ou mais map_ids no URL do script, quando você chamar esses estilos no seu código, a API Maps JavaScript vai disponibilizar automaticamente os estilos para agilizar a renderização do mapa.
<script
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&map_ids=MAP_IDs&callback=initMap&solution_channel=GMP_guides_productlocator_v1_a">
</script>
O código a seguir exibe um mapa estilizado na página da Web. "Não exibido" é um elemento <div id="map"></div> HTML onde o mapa aparecerá na página.
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: 51.485925, lng: -0.129500},
zoom: 12,
mapId: '1234abcd5678efgh'
});
Saiba mais sobre como incorporar a Estilização de mapas baseada na nuvem em JavaScript (Web), Android e iOS.
Combinar dados de local personalizados com o Place Details
Na seção anterior Exibir seus locais em um mapa interativo, explicamos como usar o Place Details para dar informações suficientes aos usuários sobre seus locais, como horário de funcionamento, fotos e avaliações.
É útil entender o custo de diferentes campos de dados no Place Details, que são categorizados como dados básicos, de contato e de atmosfera. Para gerenciar seus custos, uma estratégia é combinar os detalhes que você já tem sobre seus locais com as informações atualizadas (geralmente, dados básicos e de contato) do Google Maps, como fechamento temporário, horário de funcionamento em feriados, além de classificações, fotos e avaliações de usuários. Se você já tem dados de contato para suas lojas, não é preciso pedir esses campos no Place Details, e é possível restringir a solicitação para buscar somente os campos de Basic Data ou Atmosphere Data, dependendo do que você quer mostrar.
Você pode ter seus próprios dados de lugar para complementar ou usar, em vez daqueles do Place Details. O codelab para o localizador de pilha completa oferece um exemplo de uso do GeoJSON com um banco de dados para armazenar e recuperar seus detalhes de local.
