Panoramica
Google Maps Platform è disponibile per il web (JS, TS), Android e iOS e offre anche API dei servizi web per ottenere informazioni su luoghi, indicazioni stradali e distanze. Gli esempi in questa guida sono stati scritti per una singola piattaforma, ma i link alla documentazione sono forniti per l'implementazione su altre piattaforme.
Quando i tuoi utenti visualizzano i tuoi prodotti online, vogliono trovare il modo migliore e più pratico per ricevere l'ordine. La guida all'implementazione di Product Locator e i suggerimenti per la personalizzazione che forniamo in questo argomento sono quelli che consigliamo come combinazione ottimale delle API di Google Maps Platform per creare esperienze utente di localizzazione dei prodotti eccellenti.
Seguendo questa guida all'implementazione, puoi aiutare i clienti a visualizzare le informazioni dettagliate di cui hanno bisogno per trovare i tuoi prodotti e fornire loro indicazioni per raggiungere il negozio che vende l'articolo, ad esempio se stanno guidando, andando in bicicletta, a piedi o con il trasporto pubblico.

Abilitazione delle API in corso…
Per implementare Product Locator, devi abilitare le seguenti API nella console Google Cloud. I seguenti link ipertestuali ti indirizzano alla console Google Cloud per abilitare ciascuna API per il progetto selezionato:
Per ulteriori informazioni sulla configurazione, consulta la Guida introduttiva a Google Maps Platform.
Sezioni della guida all'implementazione
Di seguito sono riportate le implementazioni e le personalizzazioni che tratteremo in questo argomento.
- L'icona del segno di spunta è un passaggio fondamentale dell'implementazione.
- L'icona a forma di stella è una personalizzazione facoltativa ma consigliata per migliorare la soluzione.
| Associazione delle sedi dei negozi ai luoghi di Google Maps Platform | Abbina la sede di un negozio a un luogo in Google Maps Platform. | |
| Identificazione della località dell'utente | Aggiungi la funzionalità di tipo a consumo per migliorare l'esperienza utente su tutte le piattaforme e la precisione degli indirizzi con pressioni minime dei tasti. | |
| Identificazione dei negozi più vicini | Calcola la distanza da percorrere e il tempo di percorrenza per più origini e destinazioni, specificando facoltativamente varie forme di trasporto, come a piedi, in auto, con il trasporto pubblico o in bicicletta. | |
| Visualizzazione delle informazioni sul negozio | Mostra informazioni sui tuoi negozi ricche di dati, in modo che gli utenti possano raggiungerli più facilmente. | |
| Fornire indicazioni stradali | Ottieni i dati delle indicazioni stradali dall'origine alla destinazione utilizzando varie forme di trasporto, ad esempio a piedi, in auto, in bicicletta e con il trasporto pubblico. | |
| Invio delle indicazioni stradali al dispositivo mobile | Oltre a mostrare le indicazioni stradali sulla tua pagina web, puoi anche inviare le indicazioni stradali al telefono di un utente per consentire la navigazione utilizzando Google Maps ovunque si trovino. | |
| Mostrare le sedi su una mappa interattiva | Crea indicatori personalizzati per mettere in risalto le tue sedi e personalizza la mappa in base ai colori del tuo brand. Visualizza (o nascondi) punti d'interesse specifici (PDI) sulla mappa per aiutare gli utenti a orientarsi meglio e controlla la densità dei PDI per evitare disordine sulla mappa. | |
| Combinare i dati personalizzati sulla posizione con i Dettagli luogo | Combina i dettagli personalizzati della tua località con Dettagli luogo per fornire agli utenti un'ampia gamma di dati utili per prendere decisioni. |
Associazione delle sedi dei negozi ai luoghi di Google Maps Platform
Recupero degli ID luogo
| In questo esempio vengono utilizzati: API Places | Disponibile anche: JavaScript |
Potresti avere un database dei tuoi negozi con informazioni di base come il nome della sede, l'indirizzo e il numero di telefono e vuoi associarlo a un luogo in Google Maps Platform come un insieme di destinazioni finali in cui gli utenti possono ritirare i prodotti. Per recuperare le informazioni
di Google Maps Platform su quel luogo, tra cui le coordinate geografiche
e le informazioni fornite dagli utenti, trova l'ID luogo che corrisponde a ciascuno dei negozi nel tuo database.
Puoi effettuare una chiamata all'
endpoint Find Place in Place Search dell'API Places e
richiedere solo il campo place_id.
Di seguito è riportato un esempio di richiesta dell'ID luogo per l'ufficio Google di Londra:
https://maps.googleapis.com/maps/api/place/findplacefromtext/json?input=google%20london&inputtype=textquery&fields=place_id&key=YOUR_API_KEY&solution_channel=GMP_guides_productlocator_v1_a
Puoi archiviare questo ID luogo nel tuo database con il resto dei dati del negozio e utilizzarlo come modo efficiente per richiedere informazioni sul negozio. Di seguito sono riportate le istruzioni per utilizzare l'ID luogo per geocodificare e recuperare i dettagli del luogo, nonché per richiedere le indicazioni stradali per raggiungere il luogo.
Geocodifica delle tue sedi
| In questo esempio vengono utilizzati: API Geocoding | Disponibile anche: JavaScript |
Se il tuo database di negozi contiene indirizzi stradali ma non coordinate geografiche, utilizza l'API Geocoding per ottenere la latitudine e la longitudine dell'indirizzo in modo da calcolare quali negozi sono più vicini al tuo cliente. Puoi geocodificare il negozio sul lato server, memorizzare latitudine e longitudine nel tuo database e aggiornare almeno ogni 30 giorni.
Ecco un esempio di utilizzo dell'API Geocoding per ottenere la latitudine e la longitudine dell'ID del luogo restituito per l'ufficio di Google a Londra:
https://maps.googleapis.com/maps/api/geocode/json?place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU&key=YOUR_API_KEY&solution_channel=GMP_guides_productlocator_v1_a
Identificazione della località dell'utente
| Questo esempio utilizza: Libreria Places Autocomplete nell'API Maps JavaScript | Disponibile anche: Android | iOS |
Un componente chiave di Product Locator è l'identificazione della posizione di partenza dell'utente. Puoi offrire all'utente due opzioni per specificare la posizione di partenza: digitare l'origine della ricerca o concedere le autorizzazioni alla geolocalizzazione nel browser web o ai servizi di geolocalizzazione mobile.
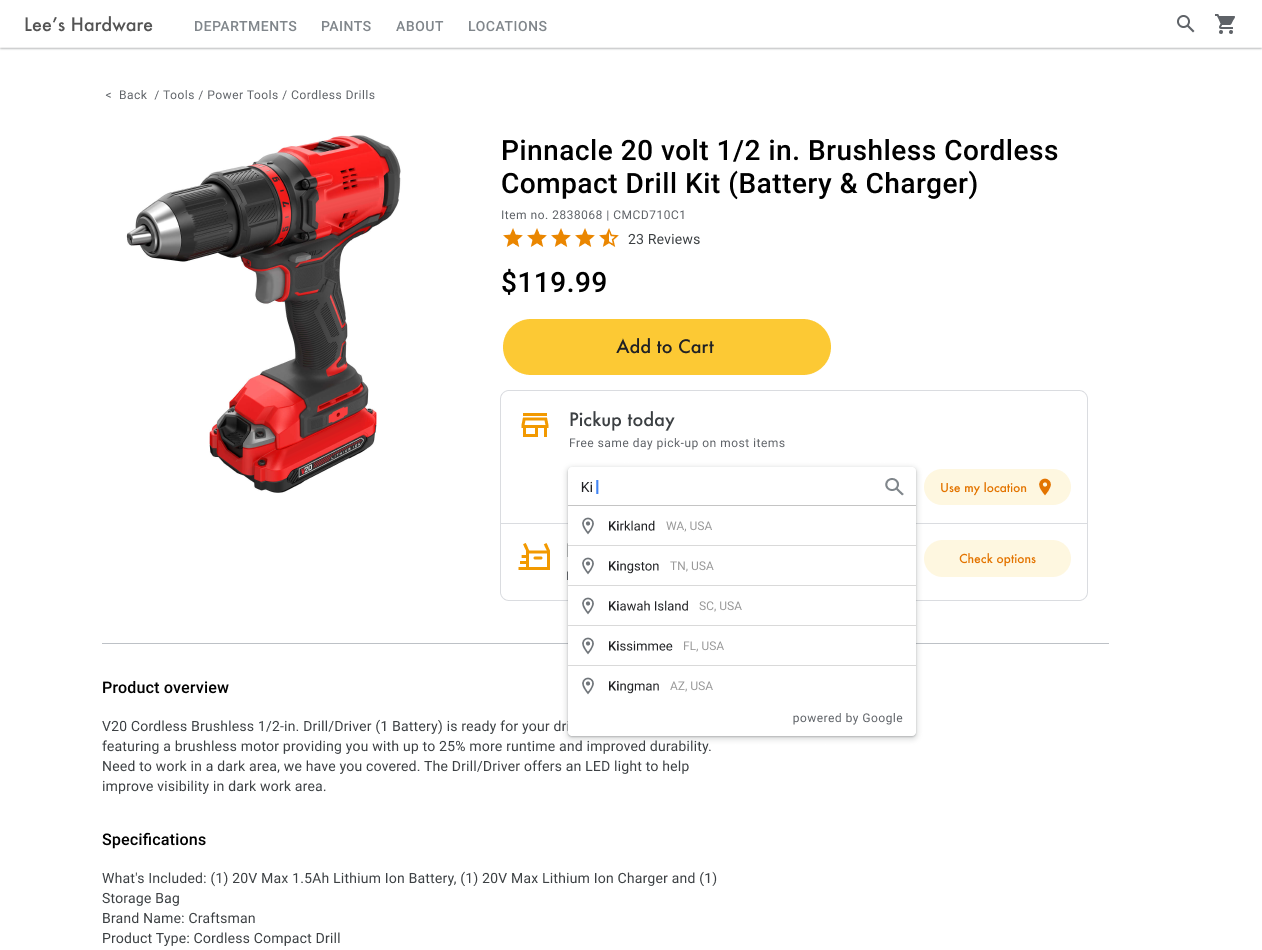
Gestione delle voci digitate utilizzando il completamento automatico
Gli utenti di oggi sono abituati alla funzionalità di completamento automatico del tipo "ahead" nella versione per consumatori di Google Maps. Questa funzionalità può essere integrata in qualsiasi applicazione utilizzando le librerie Places di Google Maps Platform su dispositivi mobili e sul web. Quando un utente digita un indirizzo, il completamento automatico inserisce il resto tramite l'uso di widget. Puoi anche fornire la tua funzionalità di completamento automatico utilizzando direttamente le librerie di Places.

Nell'esempio seguente, aggiungi la libreria Place Autocomplete al tuo sito aggiungendo il parametro libraries=places all'URL dello script dell'API JavaScript di Maps.
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&libraries=places&callback=initMap&solution_channel=GMP_guides_productlocator_v1_a" defer></script>Poi, aggiungi una casella di testo alla pagina per l'input dell'utente:
<input id="autocomplete" placeholder="Enter
starting address, city, or zip code" type="text"></input>Infine, devi inizializzare il servizio Autocomplete e collegarlo alla casella di testo denominata. Vincolando l'opzione Posiziona le previsioni di completamento automatico ai tipi geocodificati, il campo di immissione viene configurato in modo che accetti indirizzi, quartieri, città e codici postali in modo che gli utenti possano inserire qualsiasi livello di specificità per descrivere la propria origine. Assicurati di richiedere il campo geometry in modo che la risposta contenga la latitudine e la longitudine dell'origine dell'utente. Utilizza queste coordinate della mappa per indicare la relazione delle tue posizioni con l'origine.
// Create the autocomplete object, restricting the search predictions to
// geographical location types.
const autocomplete = new google.maps.places.Autocomplete(
document.getElementById("autocomplete"),
{ types: ["geocode"],
componentRestrictions: {'country': ['gb']},
fields: ['place_id', 'geometry', 'formatted_address'] }
);
// When the user selects an address from the drop-down
// zoom to the select location and add a marker.
autocomplete.addListener("place_changed", searchFromOrigin);
}
In questo esempio, una volta che l'utente seleziona l'indirizzo, viene avviata la funzione searchFromOrigin(). Questa operazione prende la geometria del risultato corrispondente, ovvero la località dell'utente, e poi cerca le sedi più vicine in base a queste coordinate come l'origine, trattata nella sezione Identificazione dei negozi più vicini.

Espandi questo link per vedere le procedure dettagliate per aggiungere Place Autocomplete alla tua app:
Sito web
App Android
App per iOS
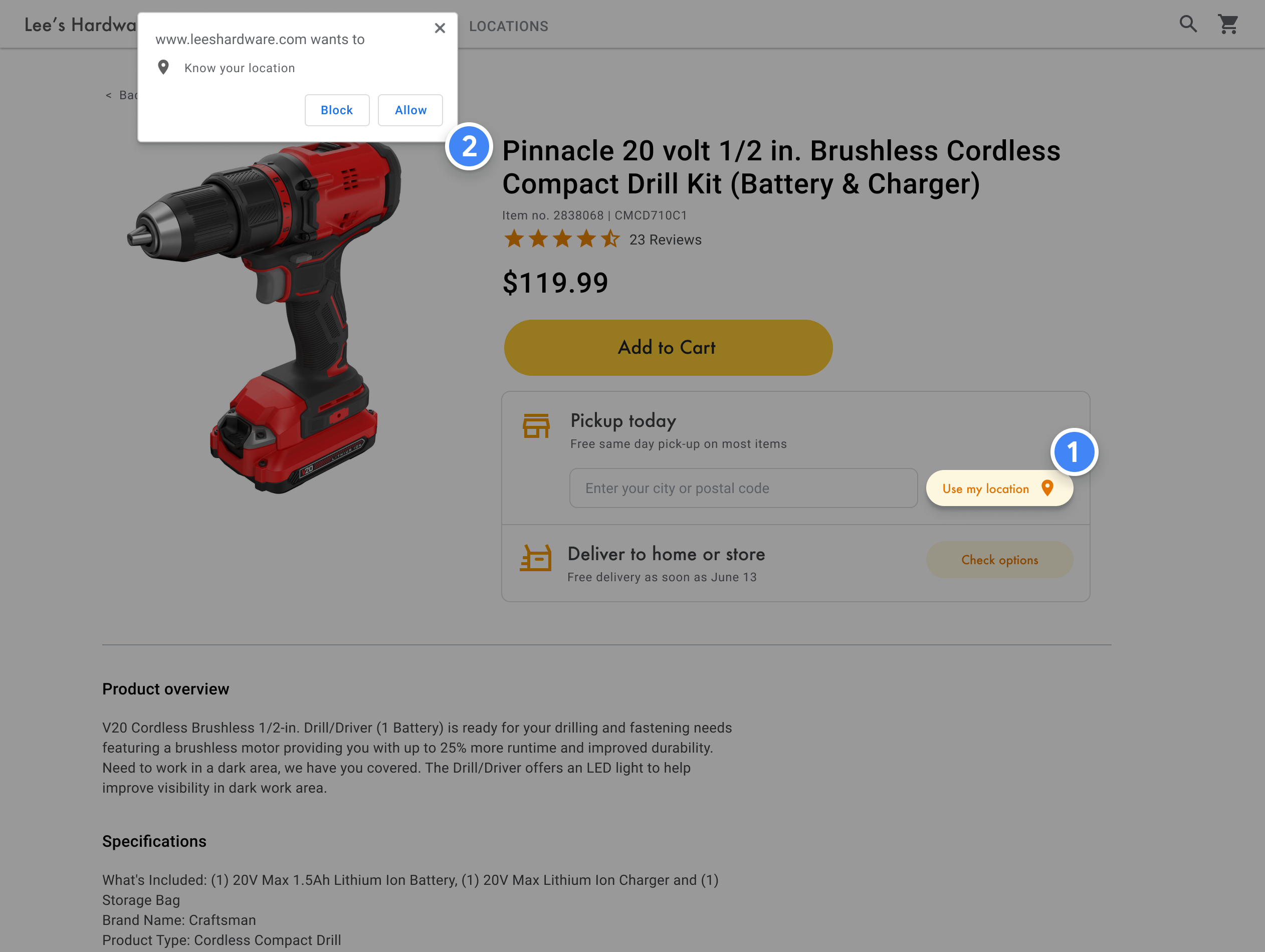
Utilizzo della geolocalizzazione nel browser
Per richiedere e gestire la geolocalizzazione del browser HTML5, scopri come attivare una finestra Usa la mia posizione:

Identificazione dei negozi più vicini
| In questo esempio vengono utilizzati: Servizio Distance Matrix, API Maps JavaScript | Disponibile anche: API Distance Matrix |
Una volta individuata la località dell'utente, puoi confrontarla con quella dei tuoi negozi. Grazie al servizio Distance Matrix, l'API Maps JavaScript aiuta gli utenti a selezionare la località più comoda per loro in base al tempo di guida o alla distanza stradale.
Il modo standard per organizzare un elenco di località consiste nell'ordinarle in base alla distanza. Spesso questa distanza viene calcolata utilizzando semplicemente la linea retta da un utente alla località, ma questo può essere fuorviante. La linea retta potrebbe trovarsi sopra un fiume imperdibile o lungo strade trafficate in un momento in cui un'altra posizione potrebbe essere più comoda. Questo è importante quando ci sono più località a pochi chilometri di distanza l'una dall'altra.
Il servizio Distance Matrix, l'API Maps JavaScript, utilizza un elenco di località di partenza e di destinazione e restituisce non solo la distanza di viaggio, ma anche il tempo tra loro. Nel caso di un utente, l'origine corrisponde a dove si trova attualmente o al punto di partenza desiderato, mentre le destinazioni corrispondono a quelle delle località. Le origini e le destinazioni possono essere specificate come coppie di coordinate o come indirizzi; quando chiami il servizio, il servizio corrisponde agli indirizzi. Puoi utilizzare il servizio Distance Matrix, l'API Maps JavaScript con parametri aggiuntivi per mostrare risultati in base ai tempi di guida attuali o futuri.
L'esempio seguente chiama il servizio Distance Matrix, l'API Maps JavaScript, specificando l'origine dell'utente e 25 sedi del negozio alla volta.
function getDistances(place) {
let distanceMatrixService = new google.maps.DistanceMatrixService();
const origins = [place];
return new Promise((resolve, reject) => {
const callback = (response, status) => {
if (status === google.maps.DistanceMatrixStatus.OK && response) {
resolve(response);
} else {
reject(status);
}
};
distanceMatrixService.getDistanceMatrix(
{
origins,
destinations: stores.slice(0, 25).map((store) => store.location),
travelMode: google.maps.TravelMode.DRIVING,
unitSystem: google.maps.UnitSystem.IMPERIAL,
},
callback
);
});
}
function update(location) {
if (!location) {
return;
}
// ...
// sort by spherical distance
stores.sort((a, b) => {
return (
google.maps.geometry.spherical.computeDistanceBetween(
new google.maps.LatLng(a.location),
location
) -
google.maps.geometry.spherical.computeDistanceBetween(
new google.maps.LatLng(b.location),
location
)
);
});
// display travel distance and time
getDistances(location)
.then((response) => {
for (let i = 0; i < response.rows[0].elements.length; i++) {
stores[i].address = response.destinationAddresses[i];
stores[i].travelDistance = response.rows[0].elements[i].distance.value;
stores[i].travelDistanceText =
response.rows[0].elements[i].distance.text;
stores[i].travelDuration = response.rows[0].elements[i].duration.value;
stores[i].travelDurationText =
response.rows[0].elements[i].duration.text;
}
})
.finally(() => {
renderCards(stores);
autocompleteInput.disabled = false;
isUpdateInProgress = false;
});
}
Per ogni sede nelle vicinanze è possibile mostrare lo stato di disponibilità del prodotto in base al database di inventario.
Visualizzazione delle informazioni sul negozio
| In questo esempio vengono utilizzati: Places Library, API Maps JavaScript | Disponibile anche: SDK Places per Android | SDK Places per iOS | API Places |
Puoi condividere i dettagli dettagliati della posizione come i dati di contatto, gli orari di apertura e lo stato di apertura attuale per aiutare i clienti a scegliere la posizione preferita o finalizzare l'ordine.
Dopo aver effettuato una chiamata all'API Maps JavaScript per ottenere i dettagli del luogo, puoi filtrare ed eseguire il rendering della risposta.

Per richiedere i Dettagli luogo, devi avere l'ID luogo di ciascuna delle tue sedi. Consulta la sezione Recupero degli ID luogo per recuperare l'ID luogo della tua località.
La seguente richiesta Place Details restituisce l'indirizzo, le coordinate, il sito web, il numero di telefono, la valutazione e gli orari per l'ID luogo Google Londra:
var request = {
placeId: 'ChIJVSZzVR8FdkgRTyQkxxLQmVU',
fields: ['name', 'formatted_phone_number', 'geometry', 'opening_hours', 'rating', 'utc_offset_minutes', 'website']
};
service = new google.maps.places.PlacesService(map);
service.getDetails(request, callback);
function callback(place, status) {
if (status == google.maps.places.PlacesServiceStatus.OK) {
createMarker(place);
}
}
Miglioramento del Product Locator
A seconda delle esigenze della tua attività o degli utenti, puoi migliorare ulteriormente l'esperienza degli utenti.
Fornitura di indicazioni stradali
| In questo esempio: API Maps JavaScript Directions Service | Disponibile anche: servizio web dell'API Directions per l'utilizzo su Android e iOS, direttamente dall'applicazione o da remoto tramite un proxy del server |
Quando mostri agli utenti indicazioni stradali dall'interno del tuo sito o delle tue applicazioni, gli utenti non devono abbandonare il sito e farsi distrarre da altre pagine o vedere la concorrenza sulla mappa. Potresti anche mostrare le emissioni di anidride carbonica della modalità di viaggio specifica e l'impatto di un particolare viaggio utilizzando un tuo set di dati sulle emissioni di anidride carbonica.
Il servizio Directions offre anche funzioni che ti consentono di elaborare i risultati e di visualizzarli facilmente su una mappa.
Di seguito è riportato un esempio di riquadro delle indicazioni stradali. Per ulteriori informazioni sull'esempio, consulta Visualizzazione delle indicazioni stradali per il testo.
Invio delle indicazioni stradali al dispositivo mobile
Per consentire agli utenti di raggiungere ancora più facilmente una località, puoi inviare loro un SMS o un'email con un link alle indicazioni stradali. Quando fanno clic su questa opzione, l'app Google Maps viene avviata sul loro telefono, se è installata, oppure il sito Maps.google.com viene caricato nel browser web del dispositivo. Entrambe queste esperienze offrono all'utente la possibilità di utilizzare la navigazione passo passo, inclusa la guida vocale, per raggiungere la destinazione.
Utilizza gli
URL di Maps per comporre un URL delle indicazioni stradali come il seguente, con il nome del luogo codificato nell'URL come parametro destination e l'ID luogo come parametro destination_place_id. Non è previsto alcun costo per
comporre o utilizzare gli URL di Maps, quindi non è necessario includere una chiave API
nell'URL.
https://www.google.com/maps/dir/?api=1&destination=Google%20London&destination_place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU
Facoltativamente, puoi fornire un parametro di query origin utilizzando lo stesso formato dell'indirizzo della destinazione. Se invece ometti questo parametro, le indicazioni stradali iniziano dalla posizione attuale dell'utente, che potrebbe essere diversa da quella in cui l'utente stava usando l'app Product Locator. Gli URL di Maps forniscono opzioni aggiuntive per i parametri di query, come travelmode e dir_action=navigate per avviare le indicazioni stradali con la navigazione attivata.
Questo link cliccabile, che estende l'URL di esempio riportato sopra, imposta origin come stadio di calcio di Londra e utilizza travelmode=transit per fornire indicazioni con il trasporto pubblico per raggiungere la destinazione.
Per inviare un SMS o un'email contenente questo URL, attualmente consigliamo di utilizzare un'applicazione di terze parti come twilio. Se utilizzi App Engine, puoi avvalerti di società di terze parti per inviare SMS o email. Per ulteriori informazioni, consulta la pagina relativa all' invio di messaggi con servizi di terze parti.
Visualizzazione delle sedi su una mappa interattiva
Utilizzo di Dynamic Maps
| In questo esempio vengono utilizzati: API Maps JavaScript | Disponibile anche: Android | iOS |
Il locator è una parte importante dell'esperienza utente. Per alcuni siti, tuttavia, potrebbe mancare anche una semplice mappa, che richiede agli utenti di uscire dal sito o dall'app per trovare una posizione nelle vicinanze. Ciò significa un'esperienza non ottimale per gli utenti che devono passare da una pagina all'altra per ottenere le informazioni di cui hanno bisogno. Puoi invece migliorare questa esperienza incorporando e personalizzando le mappe nelle tue applicazioni.
Con poche righe di codice puoi aggiungere una mappa dinamica alla tua pagina, ovvero una mappa che gli utenti possono esplorare, aumentare e diminuire lo zoom e ottenere dettagli su luoghi e punti di interesse diversi.
Innanzitutto, devi includere l'API Maps JavaScript nella pagina. A questo scopo, devi collegare il seguente script nella pagina HTML.
<script defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap&solution_channel=GMP_guides_productlocator_v1_a"></script>L'URL fa riferimento alla funzione JavaScript initMap che viene eseguita al caricamento della pagina. Nell'URL, puoi anche definire la lingua o la regione della mappa per assicurarti che sia formattata nel modo corretto per il paese specifico di destinazione. L'impostazione di una regione garantisce inoltre che il comportamento delle app utilizzate al di fuori degli Stati Uniti sia influenzato dalla regione impostata. Visualizza i dettagli sulla copertura di Google Maps Platform per un elenco completo delle lingue e delle regioni supportate e scopri di più sull'utilizzo dei parametri region.
Successivamente, è necessario un codice HTML div per posizionare la mappa nella pagina.
Questo è il luogo in cui verrà visualizzata la mappa.
<div id="map"></div>Il passaggio successivo consiste nell'impostare le funzionalità di base della mappa. Questa operazione viene eseguita nella funzione di script initMap specificata nell'URL dello script. In questo script, mostrato nell'esempio seguente, puoi impostare la posizione iniziale, il tipo di mappa e i controlli che saranno disponibili sulla mappa per gli utenti. Tieni presente che getElementById() fa riferimento all'ID div "map" riportato sopra.
function initMap() {
const map = new google.maps.Map(document.getElementById("map"), {
zoom: 12,
center: { lat: 51.485925, lng: -0.129500 },
zoomControl: false
});
}
Per un localizzatore, di solito ti interessa impostare la posizione iniziale, il punto o i limiti centrale e il livello di zoom (quanto viene ingrandito la mappa nella posizione). La maggior parte degli altri elementi, come l'ottimizzazione dei controlli, sono facoltativi, in quanto determina il livello di interazione con la mappa.
Personalizzazione della mappa
Puoi modificare l'aspetto e i dettagli della mappa in diversi modi. Ad esempio, puoi:
- Crea indicatori personalizzati per sostituire i segnaposto predefiniti della mappa.
- Modifica i colori degli elementi della mappa per riflettere il tuo brand.
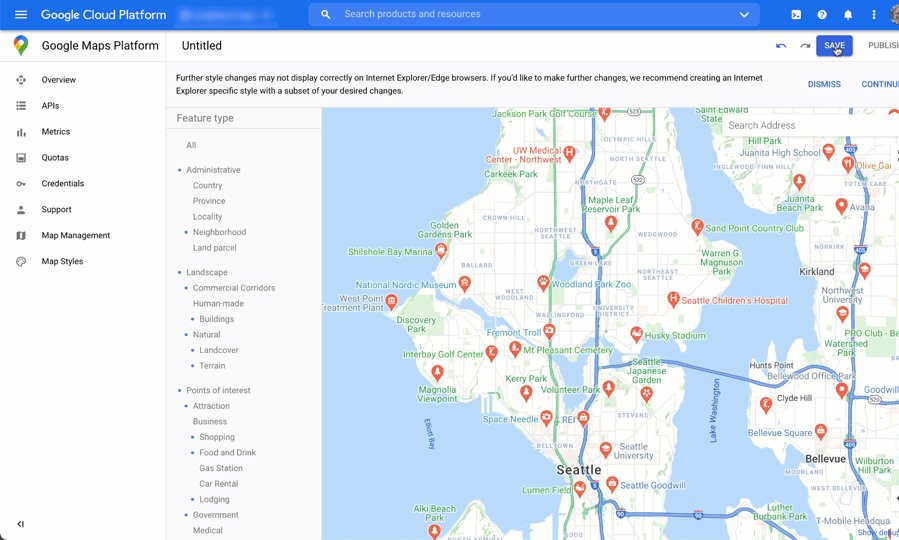
- Controlla quali punti d'interesse mostrare (attrazioni, cibo, alloggi e così via) e a quale densità, in modo da concentrare l'attenzione degli utenti sulle tue sedi, evidenziando al contempo i punti di riferimento che aiutano gli utenti a raggiungere la località più vicina.
Creazione di indicatori di mappa personalizzati
Puoi personalizzare gli indicatori cambiando il colore predefinito (che potrebbe mostrare se una sede al momento è aperta) o sostituendo l'indicatore con un'immagine personalizzata, ad esempio il logo del tuo brand. Le finestre informative, o popup, possono fornire informazioni aggiuntive agli utenti, come orari di apertura, numero di telefono o persino foto. Puoi anche creare indicatori personalizzati raster, vettoriali, trascinabili e anche animati.
Di seguito è riportata una mappa di esempio che utilizza indicatori personalizzati. (Consulta il codice sorgente nell' argomento sugli indicatori personalizzati dell'API Maps JavaScript.)
Per informazioni dettagliate, consulta la documentazione sugli indicatori per JavaScript (web), Android e iOS.
Applicare uno stile alla mappa
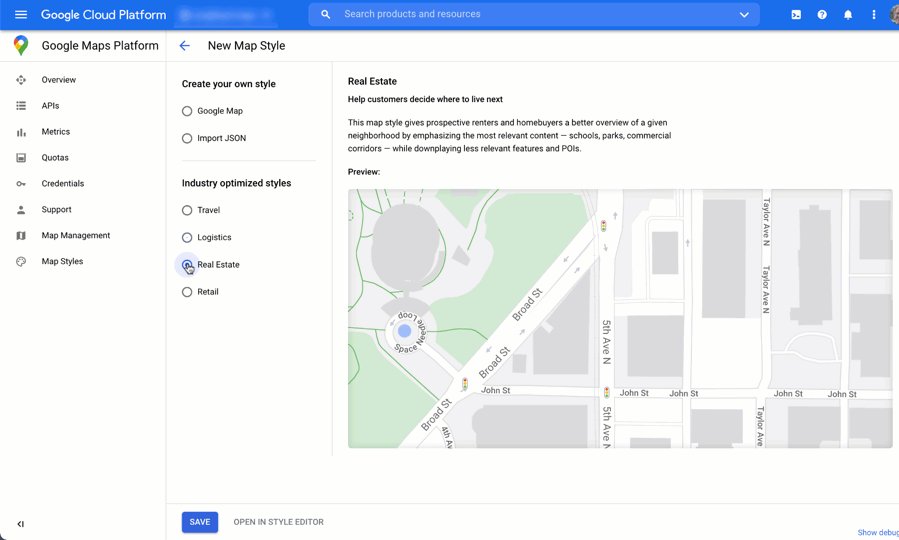
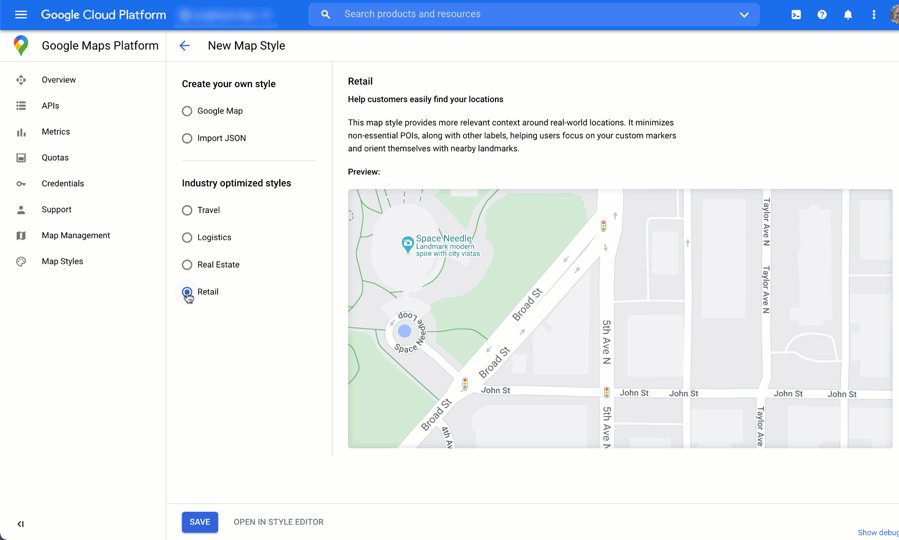
Google Maps Platform ti consente di definire uno stile della mappa in modo che permetta agli utenti di trovare la sede più vicina, raggiungerla il più rapidamente possibile e rafforzare il tuo brand. Ad esempio, puoi cambiare i colori della mappa in base al tuo branding e ridurre le distrazioni sulla mappa controllando i punti d'interesse visibili agli utenti. Google Maps Platform fornisce anche una serie di modelli di partenza delle mappe, alcuni dei quali sono ottimizzati per diversi settori, come viaggi, logistica, immobiliare e vendita al dettaglio.
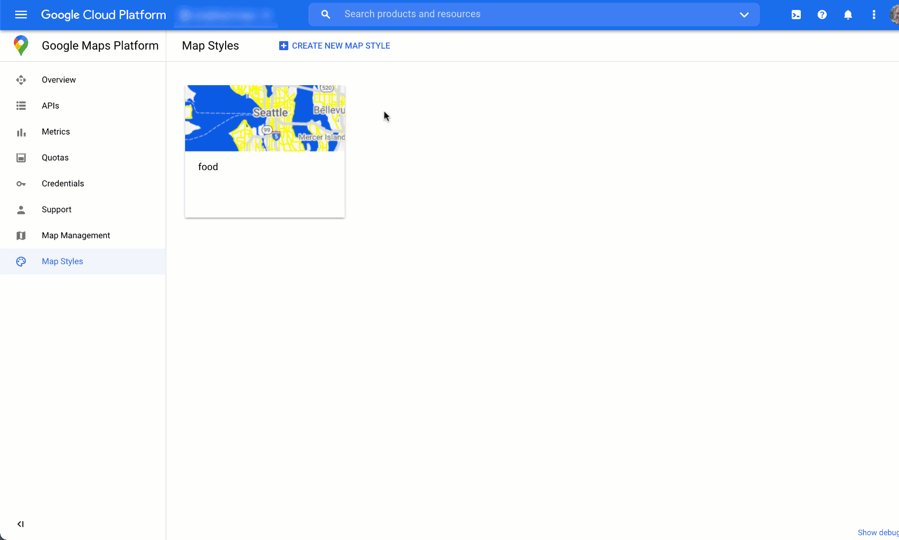
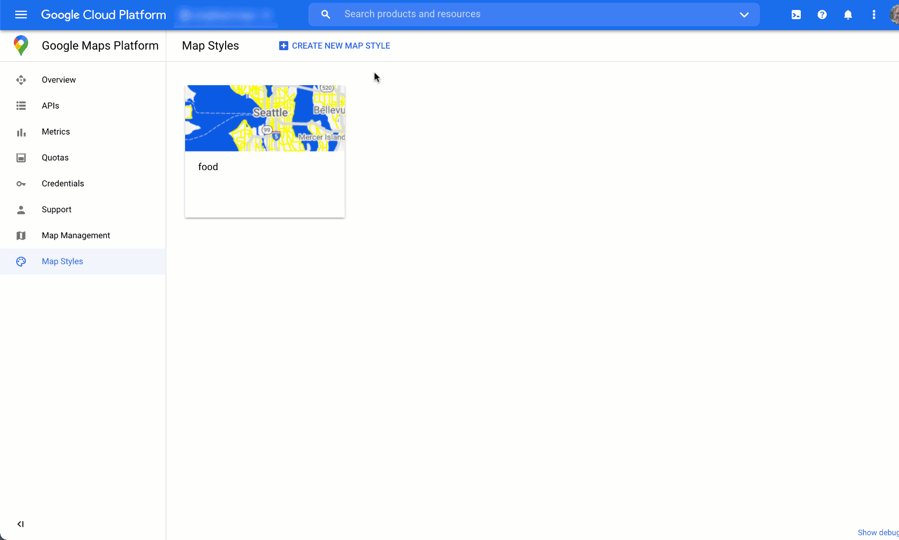
Puoi creare o modificare gli stili di mappa nella pagina Stili di mappa della console Google Cloud nel tuo progetto.
Espandi per visualizzare le animazioni della creazione e dello stile degli stili di mappa nella console Cloud:
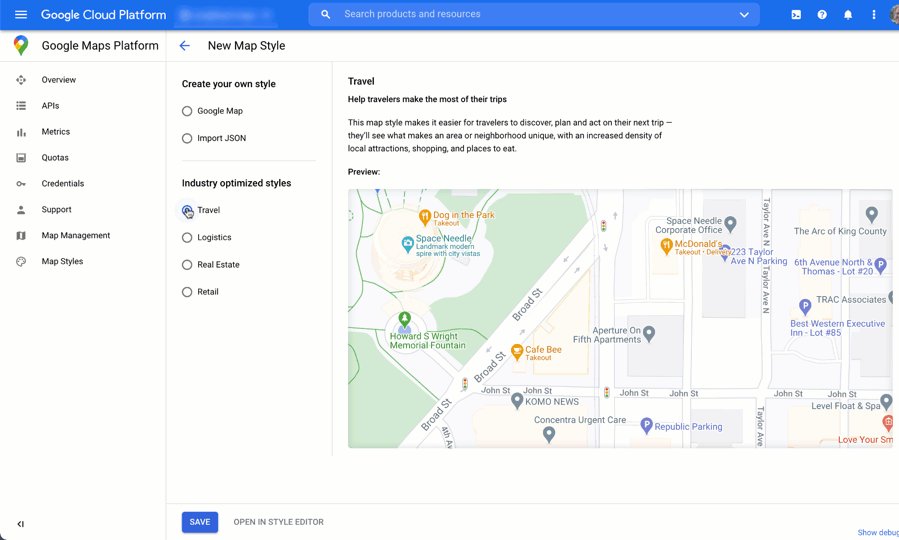
Stili di mappa del settore
Questa animazione mostra gli stili di mappa predefiniti specifici del settore che puoi utilizzare. Questi stili rappresentano un punto di partenza ottimale per ogni tipo di settore. Ad esempio, lo stile di mappa Retail riduce i punti d'interesse sulla mappa, consentendo agli utenti di concentrarsi sulle tue sedi, nonché sui punti di riferimento per aiutarli ad arrivare alla sede più vicina il più rapidamente e con sicurezza.

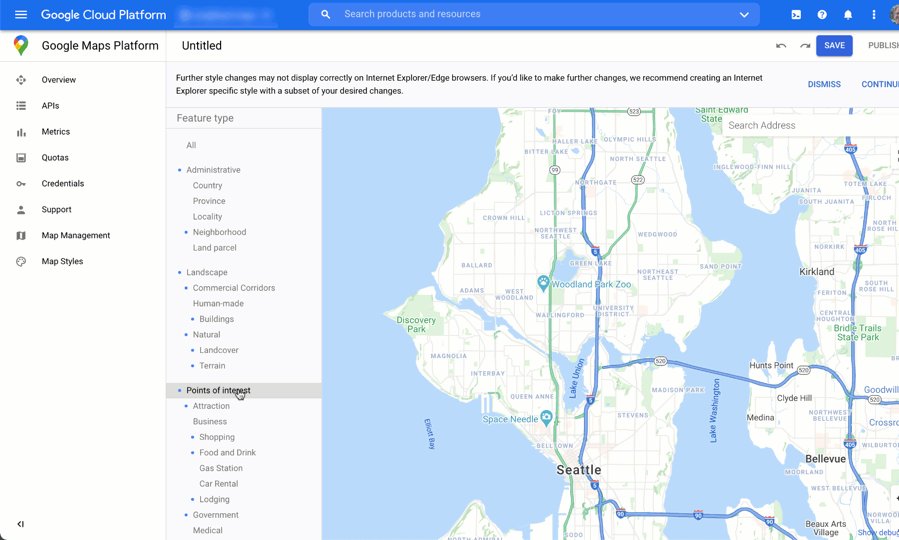
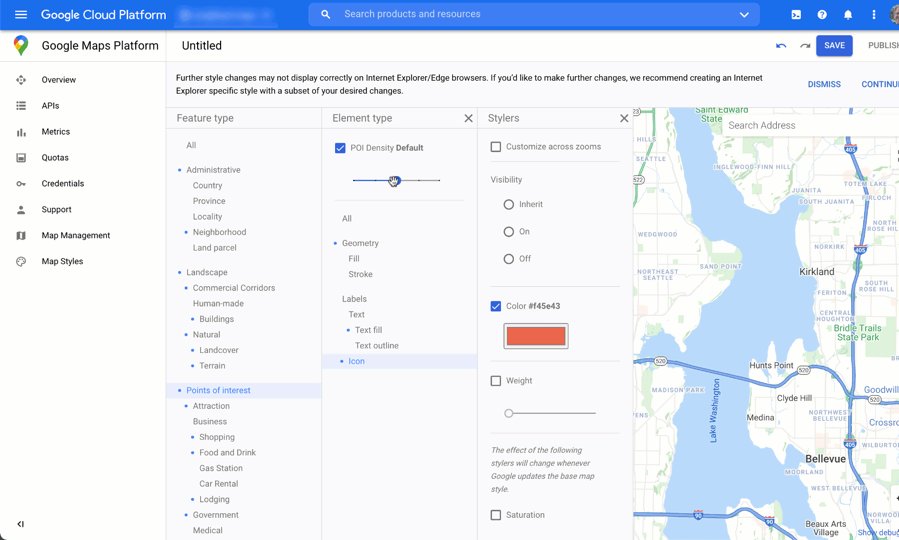
Controllo dei punti di interesse
Questa animazione imposta il colore dell'indicatore per i punti d'interesse e aumenta la densità dei PDI nello stile della mappa. Più alta è la densità, più indicatori dei PDI vengono visualizzati sulla mappa.

Ogni stile di mappa ha il proprio ID. Dopo aver pubblicato uno stile nella console Cloud, devi fare riferimento all'ID mappa nel tuo codice, il che significa che puoi aggiornare uno stile di mappa in tempo reale senza dover ricorrere al refactoring dell'app. Il nuovo look verrà visualizzato automaticamente nell'applicazione esistente e sarà utilizzato su più piattaforme. I seguenti esempi mostrano come aggiungere un ID mappa a una pagina web utilizzando l'API Maps JavaScript.
Includendo uno o più map_ids nell'URL dello script, l'API Maps JavaScript rende automaticamente disponibili questi stili
per un rendering più rapido della mappa quando chiami questi stili nel tuo codice.
<script
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&map_ids=MAP_IDs&callback=initMap&solution_channel=GMP_guides_productlocator_v1_a">
</script>
Il seguente codice visualizza una mappa con stili nella pagina web. (Non viene mostrato un elemento <div id="map"></div> HTML in cui la mappa verrà visualizzata sulla pagina.)
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: 51.485925, lng: -0.129500},
zoom: 12,
mapId: '1234abcd5678efgh'
});
Scopri di più sull'incorporamento della personalizzazione delle mappe basata su cloud in JavaScript (web), Android e iOS.
Combinazione di dati personalizzati sulla posizione con Dettagli luogo
Nella sezione precedente Mostrare le sedi su una mappa interattiva, abbiamo parlato dell'utilizzo di Dettagli luogo, per fornire agli utenti un elevato livello di informazioni sulle sedi, come orari di apertura, foto e recensioni.
È utile comprendere il costo dei diversi campi di dati in Place Details, categorizzati come Basic, Contact e Environment Data. Per gestire i costi, una strategia è combinare le informazioni già in tuo possesso sulle tue sedi con quelle aggiornate (di solito i dati di base e di contatto) di Google Maps come chiusure temporanee, orari di apertura delle festività e valutazioni, foto e recensioni degli utenti. Se disponi già dei dati di contatto per i tuoi negozi, non dovrai richiedere questi campi a Place Details e puoi limitare la richiesta al recupero dei soli campi di dati di base o relativi all'ambiente, a seconda di ciò che vuoi visualizzare.
Potresti avere dati sui tuoi luoghi da integrare o utilizzare al posto dei Dettagli luogo. Il codelab per il locator full stack fornisce un esempio di utilizzo di GeoJSON con un database per archiviare e recuperare i dettagli sulla tua posizione.

