Übersicht
Die Google Maps Platform ist für Web- (JS, TS), Android- und iOS-Apps verfügbar. Außerdem umfasst die Plattform Webdienst-APIs, mit denen Informationen zu Orten, Wegbeschreibungen und Entfernungen abgerufen werden können. Die Beispiele in diesem Leitfaden beziehen sich jeweils nur auf eine Plattform. Es werden aber Links für die Implementierung auf anderen Plattformen zur Verfügung gestellt.
Mit Quick Builder können Sie in der Google Cloud Console eine automatische Vervollständigung für Adressformulare mithilfe einer interaktiven UI erstellen, in der der JavaScript-Code für Sie generiert wird.
Nutzer haben sich inzwischen an das Leben und Arbeiten in einer digitalen Welt gewöhnt, in der Komfort, Geschwindigkeit und Sicherheit Grundvoraussetzungen sind. Wenn sie z. B. ein Bankkonto eröffnen, eine Kreditkarte oder einen Kredit beantragen, erwarten sie, dass das schnell und unkompliziert vonstattengeht.
Müssen Nutzer Informationen immer wieder neu eingeben, sinkt die Wahrscheinlichkeit, dass sie Ihnen treu bleiben. Wenn Sie aber für einen schnellen, einfachen Registrierungsprozess mit Adressbestätigung sorgen, können Sie Nutzer besser an Ihre Website binden.
Die manuelle Adresseingabe kann weniger Conversions, fehlerhafte CRM-Daten und kostspielige Lieferfehler zur Folge haben. Durch die schnelle Registrierung mit Adressbestätigung beschleunigt sich die Anmeldung. Nur eine kurze Eingabe und es werden sofort Adressen in der Nähe vorgeschlagen. Der Nutzer kann sich die ausgewählte Adresse dann noch einmal ansehen und bestätigen, dass sie richtig ist. Wenn Sie die Adresse des Nutzers anhand seines aktuellen Standorts bestätigen, schützen Sie sich außerdem vor Betrug und stärken das Vertrauen der Nutzer in Ihre Produkte und Dienstleistungen. Sie stellen virtuelle Bank- und Kreditkarten direkt bereit? Die Adressbestätigung kann auch dabei für mehr Sicherheit sorgen.
Hier erfahren Sie, wie Sie eine schnelle Registrierung mit Adressbestätigung mit der Google Maps Platform implementieren. Da Nutzer sich mit hoher Wahrscheinlichkeit auf Smartphones registrieren, konzentrieren wir uns bei den Implementierungsbeispielen hauptsächlich auf Android. Den vollständigen Beispielcode finden Sie hier. Natürlich können Sie aber auch die SDKs für iOS verwenden.
Im folgenden Diagramm sehen Sie die wichtigsten APIs, die zum Erstellen der Lösung erforderlich sind (zum Vergrößern klicken).
APIs aktivieren
Für diese Implementierungen müssen Sie folgende APIs in der Google Cloud Console aktivieren:
- Maps SDK for Android oder die API für die Plattform Ihrer Wahl
- Places API
- Geocoding API
Weitere Informationen zur Einrichtung finden Sie unter Erste Schritte mit der Google Maps Platform.
Best Practices
Hier ein Überblick über die Best Practices und Anpassungsmöglichkeiten, die in diesem Leitfaden erläutert werden:
- Das Häkchensymbol kennzeichnet eine Best Practice von zentraler Bedeutung.
- Das Sternsymbol weist auf eine optionale, aber empfohlene Anpassung hin, mit der die Lösung optimiert werden kann.
| Automatische Vervollständigung in Eingabefeldern hinzufügen | Für ein automatisches Ausfüllen des Adressformulars. Mit der automatischen Vervollständigung sorgen Sie auf allen Plattformen für minimalen Tippaufwand und für weniger Fehler während der Adresseingabe. | |
| Visuelle Bestätigung der Adresse anbieten | Nutzer sehen ihre Adresse auf einer Karte und können so prüfen, ob sie richtig eingegeben wurde. | |
| Vom Nutzer eingegebene Adresse mit Gerätestandort abgleichen | Sie können die Adresse, die der Nutzer ausgewählt oder eingegeben hat, mit seinem aktuellen Gerätestandort abgleichen und so sehen, ob er sich wirklich an der angegebenen Adresse befindet. Damit das funktioniert, muss der Nutzer bei der Registrierung zu Hause sein. | |
| Weitere Tipps für die schnelle Registrierung mit Adressbestätigung | Sie können die Adresseingabe weiter optimieren und z. B. das Design des Widgets für die automatische Vervollständigung anpassen oder Nutzer den Namen eines Unternehmens oder einer Sehenswürdigkeit als Adresse auswählen lassen. |
Automatische Vervollständigung in Eingabefeldern hinzufügen
| Im Beispiel verwendet: Places SDK for Android | Auch verfügbar: iOS | JavaScript |
Mit Place Autocomplete lässt sich die Adresseingabe in Ihrer App vereinfachen, was für Sie höhere Conversion-Raten und für Ihre Kunden weniger Tippaufwand bedeutet. Über die Funktion wird ein einzelnes Feld für die schnelle Eingabe zur Verfügung gestellt, in dem die Adresse beim Tippen automatisch vervollständigt wird. Sie kann zum Ausfüllen eines Adressformulars für die Registrierung verwendet werden. Die „Place Autocomplete“-Funktion für die Registrierung hat folgende Vorteile:
- weniger Fehler bei der Adresseingabe
- weniger Schritte bei der Registrierung
- vereinfachte Adresseingabe auf Mobilgeräten und Wearables
- wesentlich geringerer Tipp- und Zeitaufwand bei der Registrierung
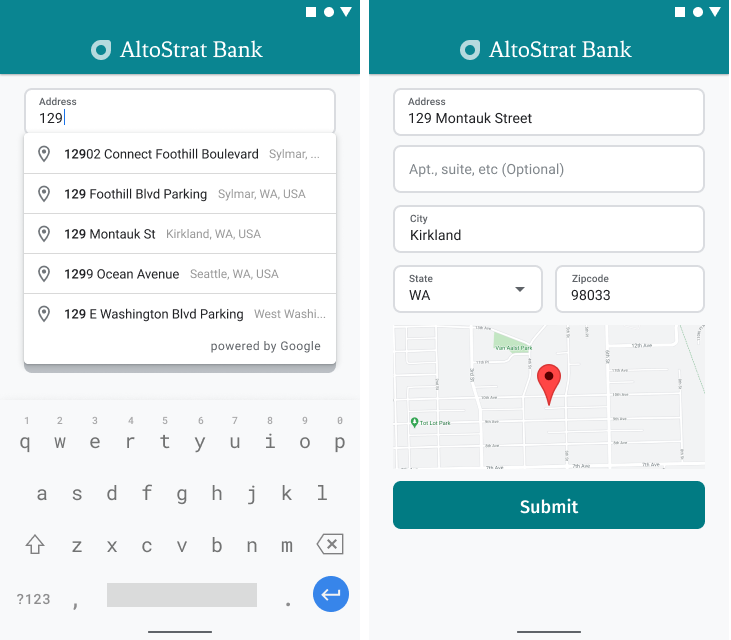
Wenn ein Nutzer in das Autocomplete-Eingabefeld klickt und anfängt zu tippen, wird eine Liste mit potenziell passenden Adressen eingeblendet:
Wählt der Nutzer dann eine Adresse aus, können Sie die Antwort nutzen, um die Adresse zu bestätigen und den Ort abzurufen. In Ihrer App werden dann die richtigen Felder des Adresseingabeformulars ausgefüllt, wie in der folgenden Abbildung dargestellt:

Videos: Adressformulare mit Place Autocomplete optimieren
Adressformulare
Android
iOS
Web
In der Google Maps Platform finden Sie ein „Place Autocomplete“-Widget für mobile Plattformen und das Web. Das Widget, das in den vorherigen Abbildungen gezeigt wurde, umfasst ein Dialogfeld für die Suche mit integrierter automatischer Vervollständigung, das sogar für die standortbezogene Suche optimiert werden kann.
In diesem Abschnitt wird beschrieben, wie Place Autocomplete für die schnelle Registrierung mit Adressbestätigung implementiert wird.
Das „Place Autocomplete“-Widget hinzufügen
In Android können Sie das Autocomplete-Widget über einen Autocomplete-Intent hinzufügen. Damit wird Place Autocomplete über das Eingabefeld für Adresszeile 1 gestartet, wo der Nutzer mit der Adresseingabe beginnt. Wenn er anfängt zu tippen, wird eine Liste mit automatischen Vervollständigungen angezeigt, aus der er seine Adresse auswählen kann.
Erstellen Sie zuerst einen Aktivitäts-Launcher mit ActivityResultLauncher, der auf ein Ergebnis der gestarteten Aktivität wartet. Der Ergebnis-Callback enthält ein Place-Objekt, das der Adresse entspricht, die der Nutzer aus den automatischen Vervollständigungen auswählt.
private final ActivityResultLauncher<Intent> startAutocomplete = registerForActivityResult(
new ActivityResultContracts.StartActivityForResult(),
result -> {
if (result.getResultCode() == Activity.RESULT_OK) {
Intent intent = result.getData();
if (intent != null) {
Place place = Autocomplete.getPlaceFromIntent(intent);
// Write a method to read the address components from the Place
// and populate the form with the address components
Log.d(TAG, "Place: " + place.getAddressComponents());
fillInAddress(place);
}
} else if (result.getResultCode() == Activity.RESULT_CANCELED) {
// The user canceled the operation.
Log.i(TAG, "User canceled autocomplete");
}
});
Legen Sie als Nächstes die Felder, den Ort und die Typenattribute des „Place Autocomplete“-Intents fest und erstellen Sie ihn mit Autocomplete.IntentBuilder.
Starten Sie den Intent mit dem ActivityResultLauncher, der im vorherigen Codebeispiel definiert wurde.
private void startAutocompleteIntent() {
// Set the fields to specify which types of place data to
// return after the user has made a selection.
List<Place.Field> fields = Arrays.asList(Place.Field.ADDRESS_COMPONENTS,
Place.Field.LAT_LNG, Place.Field.VIEWPORT);
// Build the autocomplete intent with field, country, and type filters applied
Intent intent = new Autocomplete.IntentBuilder(AutocompleteActivityMode.OVERLAY, fields)
.setCountries(Arrays.asList("US"))
.setTypesFilter(new ArrayList<String>() {{
add(TypeFilter.ADDRESS.toString().toLowerCase());
}})
.build(this);
startAutocomplete.launch(intent);
}
Von Place Autocomplete zurückgegebene Adresse verarbeiten
Als Sie zuvor den ActivityResultLauncher definiert haben, wurde auch festgelegt, was passieren soll, wenn das Aktivitätsergebnis im Callback zurückgegeben wird. Wenn der Nutzer einen Vorschlag ausgewählt hat, wird dieser in dem Intent zurückgegeben, der im Ergebnisobjekt enthalten ist. Da der Intent über Autocomplete.IntentBuilder erstellt wurde, kann das Place-Objekt mit der Methode Autocomplete.getPlaceFromIntent() extrahiert werden.
private final ActivityResultLauncher<Intent> startAutocomplete = registerForActivityResult(
new ActivityResultContracts.StartActivityForResult(),
result -> {
if (result.getResultCode() == Activity.RESULT_OK) {
Intent intent = result.getData();
if (intent != null) {
Place place = Autocomplete.getPlaceFromIntent(intent);
// Write a method to read the address components from the Place
// and populate the form with the address components
Log.d(TAG, "Place: " + place.getAddressComponents());
fillInAddress(place);
}
} else if (result.getResultCode() == Activity.RESULT_CANCELED) {
// The user canceled the operation.
Log.i(TAG, "User canceled autocomplete");
}
});
Von dort rufen Sie Place.getAddressComponents() auf und weisen jede Adresskomponente dem entsprechenden Eingabefeld im Adressformular zu. Das Feld wird dabei mit dem Wert des Orts ausgefüllt, den der Nutzer ausgewählt hat.
Wenn die Adressdaten aus Vorschlägen übernommen und nicht manuell eingegeben werden, lassen sich Fehler bei der Eingabe verhindern. Außerdem ist so direkt klar, dass die Adresse existiert und beliefert werden kann. Auch der Eingabeaufwand für den Nutzer wird gesenkt.
Überlegungen bei der Implementierung von Place Autocomplete
Place Autocomplete bietet eine Reihe von Optionen, mit denen Sie die Implementierung flexibel gestalten können, wenn Sie nicht nur das Widget nutzen möchten. Sie können Dienste so miteinander kombinieren, dass sich der jeweilige Ort korrekt abgleichen lässt.
Für ein Adressformular sollten Sie den Parameter „types“ auf
addressfestlegen, damit die Treffer auf vollständige Adressen beschränkt werden. Weitere Informationen zu unterstützten Typen in „Place Autocomplete“-AnfragenWenn kein weltweiter Suchvorgang erforderlich ist, legen Sie die entsprechenden Einschränkungen oder Gewichtungen fest. Es gibt eine Reihe von Parametern, mit denen sich Treffer so auf bestimmte Regionen beschränken lassen.
Mit
RectangularBoundswerden die rechteckigen Begrenzungen für ein Gebiet festgelegt. MitsetLocationRestriction()werden nur Adressen in den jeweiligen Regionen zurückgegeben.Wenn die Ergebnisse auf eine bestimmte Gruppe von Ländern beschränkt werden sollen, ist
setCountries()die richtige Wahl.
Kunden sollten die Felder immer bearbeiten können. Falls bei einigen die Zuordnung nicht funktioniert, können sie die Adresse dann manuell ändern. Die meisten Daten, die über Place Autocomplete zurückgegeben werden, enthalten keine Adresszusätze, wie etwa die Nummer des Apartments, der Suite oder der Gebäudeeinheit. Sie können die Aufmerksamkeit aber auf Adresszeile 2 lenken, damit Nutzer diese Informationen gegebenenfalls eingeben.
Visuelle Bestätigung der Adresse anbieten
| Im Beispiel verwendet: Maps SDK for Android | Auch verfügbar: iOS | JavaScript |
Sie können die Adresse während der Adresseingabe auf einer Karte anzeigen lassen, damit Nutzer sich davon überzeugen können, dass sie wirklich stimmt.
In der folgenden Abbildung wird unter den Eingabefeldern eine Karte eingeblendet, auf der die Adresse markiert ist.

Das nächste Beispiel folgt den grundlegenden Schritten zum Hinzufügen einer Karte in Android. Weitere Informationen finden Sie in der Dokumentation.
SupportMapFragmenthinzufügen (in diesem Fall wird ein Fragment dynamisch hinzugefügt)- Handle zum Fragment abrufen und Callback registrieren
- Stil festlegen und eine Markierung auf der Karte einfügen
- Kartensteuerelemente deaktivieren
SupportMapFragment hinzufügen
Zuerst müssen Sie ein SupportMapFragment in die Layoutdatei (XML) einfügen.
<fragment
android:name="com.google.android.gms.maps.SupportMapFragment"
android:id="@+id/confirmation_map"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
Fügen Sie das Fragment dann programmatisch hinzu, falls es noch nicht vorhanden ist.
private void showMap(Place place) {
coordinates = place.getLatLng();
// It isn't possible to set a fragment's id programmatically so we set a tag instead and
// search for it using that.
mapFragment = (SupportMapFragment)
getSupportFragmentManager().findFragmentByTag(MAP_FRAGMENT_TAG);
// We only create a fragment if it doesn't already exist.
if (mapFragment == null) {
mapPanel = ((ViewStub) findViewById(R.id.stub_map)).inflate();
GoogleMapOptions mapOptions = new GoogleMapOptions();
mapOptions.mapToolbarEnabled(false);
// To programmatically add the map, we first create a SupportMapFragment.
mapFragment = SupportMapFragment.newInstance(mapOptions);
// Then we add it using a FragmentTransaction.
getSupportFragmentManager()
.beginTransaction()
.add(R.id.confirmation_map, mapFragment, MAP_FRAGMENT_TAG)
.commit();
mapFragment.getMapAsync(this);
} else {
updateMap(coordinates);
}
}
Handle zum Fragment abrufen und Callback registrieren
Um ein Handle zum Fragment zu erhalten, müssen Sie die Methode
FragmentManager.findFragmentByIdaufrufen und dabei die Ressourcen-ID des Fragments in der Layoutdatei übergeben. Wenn Sie das Fragment dynamisch hinzugefügt haben, überspringen Sie diesen Schritt, da Sie den Handle bereits abgerufen haben.Rufen Sie die
getMapAsync-Methode auf, um den Callback für das Fragment festzulegen.
In diesem Beispiel wird angenommen, dass das Fragment statisch hinzugefügt wurde:
Java
SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager()
.findFragmentById(R.id.map);
mapFragment.getMapAsync(this);
Kotlin
val mapFragment = supportFragmentManager
.findFragmentById(R.id.map) as SupportMapFragment
mapFragment.getMapAsync(this)
Stil festlegen und eine Markierung auf der Karte einfügen
Wenn die Karte fertig ist, legen Sie den Stil fest, zentrieren Sie die Kamera und setzen Sie eine Markierung an den Koordinaten der eingegebenen Adresse. Im folgenden Code wird der Stil aus einem JSON-Objekt verwendet. Alternativ können Sie auch eine Karten-ID laden, die mithilfe von Funktionen für das cloudbasierte Gestalten von Karteninhalten definiert wurde.
@Override
public void onMapReady(@NonNull GoogleMap googleMap) {
map = googleMap;
try {
// Customise the styling of the base map using a JSON object defined
// in a string resource.
boolean success = map.setMapStyle(
MapStyleOptions.loadRawResourceStyle(this, R.raw.style_json));
if (!success) {
Log.e(TAG, "Style parsing failed.");
}
} catch (Resources.NotFoundException e) {
Log.e(TAG, "Can't find style. Error: ", e);
}
map.moveCamera(CameraUpdateFactory.newLatLngZoom(coordinates, 15f));
marker = map.addMarker(new MarkerOptions().position(coordinates));
}
Kartensteuerelemente deaktivieren
Wenn Sie die Karte einfach gestalten möchten, können Sie den Ort ohne zusätzliche Steuerelemente wie Kompass, Symbolleiste oder andere integrierte Funktionen anzeigen lassen. Deaktivieren Sie dazu einfach alle Steuerelemente, die nicht gebraucht werden. Unter Android können Sie auch den Lite-Modus aktivieren. Interaktionen sind dann nur eingeschränkt möglich.
Vom Nutzer eingegebene Adresse mit Gerätestandort abgleichen
Die Adressbestätigung und damit die Gewissheit, dass sich der Nutzer wirklich an der eingegebenen Adresse befindet, kann durch verschiedene Faktoren erschwert werden. Vielleicht wohnt der Nutzer an einem abgelegenen Ort oder ist umgezogen. Vielleicht nutzt er digitale Unternehmen (wie digitale Banken) ohne einen physischen Standort, den der Nutzer besucht und anhand dessen er seine Adresse mit Rechnungen von Versorgungsunternehmen oder anderen Dokumenten belegen könnte. Durch die digitale Überprüfung von Nutzeradressen lässt sich die Registrierung schneller und einfacher gestalten.
Sicherheit hat bei der Adressbestätigung höchste Priorität, besonders bei der digitalen Registrierung. In diesem Abschnitt finden Sie Hinweise und Beispiele dazu, wie Sie überprüfen können, ob der Gerätestandort eines Nutzers bei der Registrierung mit der Adresse übereinstimmt, die er eingibt.
Um eine eingegebene Adresse mit einem Gerätestandort abzugleichen, sind folgende Schritte erforderlich:
- Vom Nutzer eingegebene Adresse in geografische Koordinaten umwandeln.
- Genehmigung des Nutzers zum Abrufen des Gerätestandorts einholen.
- Entfernung zwischen der eingegebenen Adresse und dem Gerätestandort berechnen. Sie legen die maximale Entfernung für eine Übereinstimmung fest.
Auf der folgenden Abbildung sehen Sie beispielhaft, wie Sie Nutzer auffordern können, ihre eingegebene Adresse mit ihrem aktuellen Standort zu vergleichen.

Vom Nutzer eingegebene Adresse in geografische Koordinaten umwandeln
| Im Beispiel verwendet: Places SDK for Android | Auch verfügbar: iOS | JavaScript | Geocoding API |
Nachdem Nutzer der Adressbestätigung zugestimmt haben, indem sie „Verify I'm there now“ (Meinen aktuellen Standort bestätigen) auswählen (siehe Abbildung oben), muss die eingegebene Adresse zuerst in geografische Koordinaten umgewandelt werden.
Wenn der Nutzer seine Adresse über Place Autocomplete ausgewählt hat, müssen Sie Place.Field.LAT_LNG in der „Place Autocomplete“-Feldliste abfragen, wie im Code-Snippet unter Das „Place Autocomplete“-Widget hinzufügen gezeigt. Außerdem müssen Sie die Methode Place.getLatLng() aufrufen, um die geografischen Koordinaten der ausgewählten Adresse zu erhalten.
coordinates = place.getLatLng();
Falls der Nutzer seine Adresse manuell eingegeben oder Änderungen vorgenommen hat, nachdem die Felder mit Place Autocomplete ausgefüllt wurden, können Sie den Geocoder-Dienst von Android oder die Geocoding API verwenden, um die Koordinaten der Adresse abzurufen.
Beispiel
https://maps.googleapis.com/maps/api/geocode/json?address=1600%20Amphitheatre%2BParkway%2C%20Mountain%20View%2C%20CA%2094043&key=YOUR_API_KEY
Aufrufe der Geocoding API müssen URL-codiert werden.
Kurzreferenz für die URL-Codierung: %20 = Leerzeichen, %2B = + (Plus), %2C = , (Komma)
Genehmigung des Nutzers zum Abrufen des Gerätestandorts einholen
Wenn Sie auf den Standort des Nutzers zugreifen möchten, müssen Sie die Nutzerberechtigung zum Aktivieren der Standortdienste anfordern. Halten Sie sich an die Hinweise zum Erstellen von Apps mit Standorterkennung in der Android-Dokumentation und implementieren Sie den folgenden Ablauf:
Fordern Sie die einmalige Berechtigung zur Standortermittlung auf einer genauen Ebene an (
ACCESS_FINE_LOCATION).Wenn der Nutzer zustimmt, rufen Sie seinen Standort ab.
Stimmt er nicht zu, reagieren Sie angemessen. Sie können z. B. die folgende Nachricht einblenden lassen (sofern Sie nicht den aktuellen Standort des Nutzers speichern):
„Wenn Sie nicht möchten, dass die App Ihren genauen Standort ermittelt, müssen wir die Adressbestätigung über den Postweg einleiten, damit das Konto aktiviert werden kann. [OK]“
Die folgende Abbildung zeigt eine Beispielaufforderung zum Abrufen des Gerätestandorts.

Wenn Sie kontrollieren möchten, ob die Berechtigung zur Standortermittlung erteilt wurde, können Sie ActivityResultLauncher verwenden, um einen Aktivitäts-Launcher zu erstellen, der auf das Ergebnis der gestarteten Aktivität wartet.
Der Ergebnis-Callback enthält einen String, der angibt, ob der Nutzer die entsprechende Berechtigung erteilt hat.
// Register the permissions callback, which handles the user's response to the
// system permissions dialog. Save the return value, an instance of
// ActivityResultLauncher, as an instance variable.
private final ActivityResultLauncher<String> requestPermissionLauncher =
registerForActivityResult(new ActivityResultContracts.RequestPermission(), isGranted -> {
if (isGranted) {
// Since ACCESS_FINE_LOCATION is the only permission in this sample,
// run the location comparison task once permission is granted.
// Otherwise, check which permission is granted.
getAndCompareLocations();
} else {
// Fallback behavior if user denies permission
Log.d(TAG, "User denied permission");
}
});
Danach müssen Sie prüfen, ob die App bereits die Berechtigung ACCESS_FINE_LOCATION hat.
Wenn nicht, müssen Sie sie vom Nutzer anfordern. Starten Sie dazu die Aktivität für Berechtigungsanfragen mit dem Launcher, der im letzten Schritt definiert wurde.
private void checkLocationPermissions() {
if (ContextCompat.checkSelfPermission(this, ACCESS_FINE_LOCATION)
== PackageManager.PERMISSION_GRANTED) {
getAndCompareLocations();
} else {
requestPermissionLauncher.launch(
ACCESS_FINE_LOCATION);
}
}
Sobald die Berechtigung ACCESS_FINE_LOCATION gewährt wurde, können Sie den Anbieter für kombinierte Standortbestimmung verwenden, um den letzten bekannten Standort des Geräts zu erhalten und ein entsprechendes LatLng-Objekt zu erstellen.
FusedLocationProviderClient fusedLocationClient =
LocationServices.getFusedLocationProviderClient(this);
fusedLocationClient.getLastLocation()
.addOnSuccessListener(this, location -> {
// Got last known location. In some rare situations this can be null.
if (location == null) {
return;
}
deviceLocation = new LatLng(location.getLatitude(), location.getLongitude());
// ...
});
}
Entfernung zwischen der eingegebenen Adresse und dem Gerätestandort berechnen
Die Entfernung zwischen den Breiten- und Längengraden der eingegebenen Adresse und des Gerätestandorts können Sie mit einfachen mathematischen Methoden berechnen. Die „Maps SDK for Android“-Dienstprogrammbibliothek (Open Source) enthält einige praktische Methoden zur Berechnung der Entfernung zwischen zwei Punkten auf der Erde über sphärische Geometrie.
Installieren Sie zuerst die „Maps SDK for Android“-Dienstprogrammbibliothek, indem Sie die folgende Abhängigkeit in die build.gradle-Datei Ihrer App einfügen:
dependencies {
implementation 'com.google.maps.android:android-maps-utils:3.4.0'
}
Nachdem Sie den letzten bekannten Gerätestandort abgerufen haben, müssen Sie in der Aktivitätsdatei einen Radius in Metern festlegen, bei dem die beiden Standorte als „Übereinstimmung“ gelten. Er sollte groß genug sein, um Abweichungen bei der GPS-Genauigkeit sowie die Größe des Ortes an der eingegebenen Adresse des Nutzers zu berücksichtigen. Beispiel:
private static final double acceptableProximity = 150;
Verwenden Sie dann die Methode computeDistanceBetween() aus der Dienstprogrammbibliothek, um die Entfernung zwischen dem Gerätestandort und dem vom Nutzer eingegebenen Standort zu berechnen. Wenn die Entfernung in den oben definierten Radius fällt, stimmen die Standorte überein.
// Use the computeDistanceBetween function in the Maps SDK for Android Utility Library
// to use spherical geometry to compute the distance between two Lat/Lng points.
double distanceInMeters = computeDistanceBetween(deviceLocation, enteredLocation);
if (distanceInMeters <= acceptedProximity) {
Log.d(TAG, "location matched");
// TODO: Display UI based on the locations matching
} else {
Log.d(TAG, "location not matched");
// TODO: Display UI based on the locations not matching
}
Wenn Adresse und Gerätestandort übereinstimmen, zeigen Sie eine Bestätigung in der App an, wie in der folgenden Abbildung dargestellt.

Weitere Tipps für die schnelle Registrierung mit Adressbestätigung
Nutzern die Adresseingabe basierend auf dem Namen eines Unternehmens oder POI ermöglichen: Die Vervollständigung beim Tippen kann nicht nur für Adressen, sondern auch für die Eingabe des Namens eines Unternehmens oder einer Sehenswürdigkeit verwendet werden.
Damit Nutzer sowohl Adressen als auch Unternehmen eingegeben können, muss die types-Eigenschaft aus der Autocomplete-Definition entfernt werden.
Design des „Place Autocomplete“-Feldes an den Stil der Website anpassen: Wenn Sie das Design der „Place Autocomplete“-Funktion in Ihrer App selbst gestalten möchten, statt das Widget von Google zu verwenden, können Sie Place Autocomplete programmatisch nutzen.

