Descripción general
Google Maps Platform está disponible para Android, iOS y la Web (JS o TS). Además, ofrece varias APIs de servicios web que permiten obtener información sobre lugares, instrucciones sobre cómo llegar y distancias. Las muestras de esta guía se redactaron para una sola plataforma, pero se proporcionan los vínculos de la documentación para poder implementarlas en otras.
La Herramienta de creación rápida de la consola de Google Cloud te permite crear el autocompletado de formularios de direcciones utilizando una IU interactiva que genera el código JavaScript por ti.
Los usuarios están acostumbrados a vivir y operar en un mundo digital en el que la conveniencia, la velocidad y la seguridad son las expectativas básicas. Cuando solicitan algo como una tarjeta de crédito, una cuenta bancaria o un préstamo, esperan que el proceso sea rápido y fácil.
Cuantos más datos duplicados tengan que escribir o ingresar los usuarios, menos probabilidades tendrás de retenerlos como clientes. Crear una experiencia de registro rápida, fácil y verificada mejorará la experiencia del usuario y, a la vez, te ayudará a mantenerlo en tu sitio.
El ingreso manual de direcciones puede reducir las conversiones, hacer que se carguen datos de CRM incorrectos y ocasionar errores de entrega costosos. El registro rápido y verificado acelera el proceso, gracias a que sugiere direcciones cercanas con solo unos toques de la pantalla y muestra la dirección ingresada para confirmarla de manera visual. Eso ayuda a que el usuario se sienta seguro de que ingresó la dirección correcta. Verificar la dirección del usuario utilizando su ubicación actual también ayuda a prevenir fraudes y refuerza la confianza de los usuarios en tus productos y servicios. La verificación también puede aumentar tu confianza en el momento de proporcionar datos bancarios y tarjetas de crédito virtuales al instante.
En este tema, se proporciona orientación para implementar una experiencia de registro rápido y verificado con Google Maps Platform. Como es más probable que los usuarios se registren en dispositivos móviles, la mayoría de los ejemplos de implementación de este tema se enfocan en Android. (Puedes ver todo el código fuente de muestra aquí). También puedes usar los SDKs de iOS para lograr los mismos resultados.
En el siguiente diagrama se muestran las APIs principales que se utilizan para compilar la solución (haz clic para ampliar).
Habilita las APIs
Para implementar estas recomendaciones, debes habilitar las siguientes APIs en la consola de Google Cloud:
- SDK de Maps para Android (o la API de tu plataforma preferida)
- API de Places
- API de Geocoding
Para obtener más información sobre la configuración, consulta Cómo comenzar a utilizar Google Maps Platform.
Secciones de prácticas recomendadas
A continuación, se incluyen las prácticas y las personalizaciones que abarcaremos en este tema.
- El ícono de marca de verificación indica las principales prácticas recomendadas.
- El ícono de estrella indica las personalizaciones opcionales pero recomendadas para mejorar la solución.
| Agrega la función de autocompletar a los campos de entrada | Autocompleta un formulario de dirección. Agrega la funcionalidad de predicción de escritura para mejorar la experiencia del usuario en todas las plataformas y aumentar la precisión de las direcciones sin que haga falta escribir demasiado. | |
| Proporciona una confirmación visual de la dirección | Permite que los usuarios vean su dirección en un mapa a modo de confirmación visual de que ingresaron la dirección correcta. | |
| Compara la dirección ingresada por el usuario con la ubicación del dispositivo | Compara la dirección seleccionada o ingresada del usuario con la ubicación actual de su dispositivo para ayudar a determinar si se encuentra en la dirección indicada. (Para que esto funcione, los usuarios deben estar en casa cuando se registran). | |
| Sugerencias para mejorar aún más el registro rápido y verificado | Puedes mejorar aún más el ingreso de direcciones con agregados tales como un diseño personalizado del widget de Autocomplete o si permites que los usuarios seleccionen el nombre de una empresa o un punto de referencia como dirección. |
Agrega la función de autocompletar a los campos de entrada
| Qué se utiliza en este ejemplo: SDK de Places para Android | También disponible: iOS | JavaScript |
Place Autocomplete puede simplificar la tarea de ingresar direcciones en tu aplicación, lo que implica mayores porcentajes de conversiones y una experiencia sin inconvenientes para tus clientes. Este servicio proporciona un único campo de entrada rápida con la función de predicción de direcciones (escritura anticipada), que puede utilizarse para propagar automáticamente los datos en un formulario de dirección de registro. Si incorporas Place Autocomplete en tu proceso de registro, podrás hacer lo siguiente:
- Disminuir la cantidad de errores cuando se ingresa una dirección
- Disminuir la cantidad de pasos en el proceso de registro
- Simplificar la experiencia de ingresar una dirección en dispositivos móviles o wearables
- Disminuir significativamente la escritura y el tiempo total requeridos para que un cliente se registre
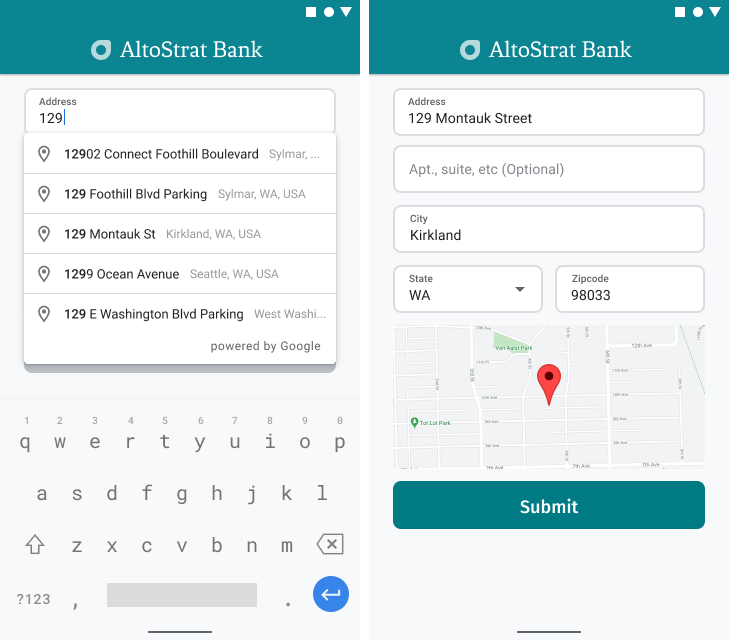
Cuando el usuario selecciona el cuadro de entrada de Autocomplete y comienza a escribir, aparece una lista de las predicciones de dirección.
Cuando el usuario selecciona una dirección de la lista de predicciones, puedes utilizar la respuesta para verificar la dirección y obtener la ubicación. Luego, tu aplicación puede propagar los datos en los campos correctos del formulario de ingreso de dirección, como se muestra en la siguiente imagen.

Videos: Mejora los formularios de dirección con Place Autocomplete
Formularios de dirección
Android
iOS
Web
Google Maps Platform proporciona un widget de Place Autocomplete para plataformas móviles y la Web. El widget, que se muestra en las imágenes anteriores, proporciona un diálogo de búsqueda con una funcionalidad de autocompletado integrada que incluso puedes optimizar para la búsqueda con alcance de ubicación.
En esta sección, se describe cómo implementar Place Autocomplete para el registro rápido y verificado.
Cómo agregar el widget de Place Autocomplete
En Android, puedes agregar el widget de autocompletado con un intent de Autocomplete que inicie Place Autocomplete desde el campo de entrada Línea de dirección 1, donde el usuario comenzará a ingresar su dirección. Cuando comience a escribir, podrá seleccionar su dirección de la lista de predicciones de Autocomplete.
Primero, prepara un selector de actividad con ActivityResultLauncher, que escuchará un resultado proveniente de la actividad iniciada. La devolución de llamada que se obtenga contendrá un objeto Place correspondiente a la dirección que el usuario seleccione en las predicciones de Autocomplete.
private final ActivityResultLauncher<Intent> startAutocomplete = registerForActivityResult( new ActivityResultContracts.StartActivityForResult(), result -> { if (result.getResultCode() == Activity.RESULT_OK) { Intent intent = result.getData(); if (intent != null) { Place place = Autocomplete.getPlaceFromIntent(intent); // Write a method to read the address components from the Place // and populate the form with the address components Log.d(TAG, "Place: " + place.getAddressComponents()); fillInAddress(place); } } else if (result.getResultCode() == Activity.RESULT_CANCELED) { // The user canceled the operation. Log.i(TAG, "User canceled autocomplete"); } });
Luego, define los campos, la ubicación y las propiedades de tipo del intent de Place Autocomplete y compílalo con Autocomplete.IntentBuilder.
Por último, inicia el intent con el ActivityResultLauncher definido en la muestra de código anterior.
private void startAutocompleteIntent() { // Set the fields to specify which types of place data to // return after the user has made a selection. List<Place.Field> fields = Arrays.asList(Place.Field.ADDRESS_COMPONENTS, Place.Field.LOCATION, Place.Field.VIEWPORT); // Build the autocomplete intent with field, country, and type filters applied Intent intent = new Autocomplete.IntentBuilder(AutocompleteActivityMode.OVERLAY, fields) .setCountries(List.of("US")) .setTypesFilter(List.of("establishment")) .build(this); startAutocomplete.launch(intent); }
Control de la dirección mostrada por Place Autocomplete
En la definición del elemento ActivityResultLauncher anterior también se indica lo que se debe hacer con el resultado de la actividad que se muestra en la devolución de llamada. Si el usuario seleccionó una predicción, se entregará en el intent contenido en el objeto del resultado. Debido a que el intent se creó con Autocomplete.IntentBuilder, el método Autocomplete.getPlaceFromIntent() puede extraer el objeto Place.
private final ActivityResultLauncher<Intent> startAutocomplete = registerForActivityResult( new ActivityResultContracts.StartActivityForResult(), result -> { if (result.getResultCode() == Activity.RESULT_OK) { Intent intent = result.getData(); if (intent != null) { Place place = Autocomplete.getPlaceFromIntent(intent); // Write a method to read the address components from the Place // and populate the form with the address components Log.d(TAG, "Place: " + place.getAddressComponents()); fillInAddress(place); } } else if (result.getResultCode() == Activity.RESULT_CANCELED) { // The user canceled the operation. Log.i(TAG, "User canceled autocomplete"); } });
Desde allí, llama a Place.getAddressComponents() y haz coincidir el componente de cada dirección con el campo de entrada correspondiente en el formulario de dirección. Para ello, propaga el campo con el valor de Place seleccionado por el usuario.
Tomar los datos de la dirección de la predicción en lugar de una dirección ingresada manualmente ayuda a garantizar la exactitud de la dirección, garantiza que es conocida y apta para recibir entregas y permite que el usuario escriba menos.
Consideraciones que debes tener en cuenta al implementar Place Autocomplete
Place Autocomplete ofrece una serie de opciones que flexibilizan su implementación en caso de que desees utilizar otras funciones más allá del widget. Puedes combinar varios servicios para crear exactamente la solución que necesitas para establecer la coincidencia de una ubicación de manera adecuada.
En el caso de un formulario de dirección, configura el parámetro
addressde modo tal que se restrinjan las coincidencias a direcciones completas. Obtén más información sobre los tipos admitidos en las solicitudes de Place Autocomplete.Establece las restricciones y personalizaciones adecuadas si no necesitas realizar búsquedas a nivel mundial. Hay una serie de parámetros que pueden utilizarse para personalizar o restringir cualquier coincidencia solo a regiones específicas.
Utiliza
RectangularBoundspara establecer los límites rectangulares y definir un área, ysetLocationRestriction()para garantizar que solo se muestren direcciones dentro de esa zona.Utiliza
setCountries()para restringir las respuestas a un conjunto determinado de países.
Asegúrate de que los campos sean editables en caso de que alguno no se complete con la coincidencia. De esta manera, los clientes podrán actualizar la dirección si es necesario. Dado que la mayoría de las direcciones que muestra Place Autocomplete no incluyen números de departamento, habitación o unidad, puedes trasladar el enfoque hacia la Línea de dirección 2 para que el usuario complete esa información si es necesario.
Proporciona una confirmación visual de la dirección
| Qué se utiliza en este ejemplo: SDK de Maps para Android | También disponible: iOS | JavaScript |
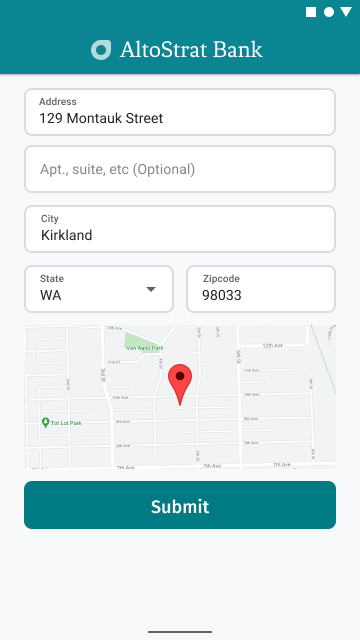
Como parte del proceso de ingreso de la dirección, bríndales a los usuarios una confirmación visual de la dirección en un mapa. Esto les ofrece una garantía adicional de que la dirección es correcta.
En la siguiente imagen, se muestra un mapa debajo de la dirección con un pin en la dirección ingresada.

En el siguiente ejemplo, se siguen los pasos básicos para agregar un mapa en Android. Consulta la documentación para obtener más detalles.
- Cómo agregar
SupportMapFragment(en este caso, cómo incorporar un fragmento de forma dinámica) - Cómo obtener un handle para el fragmento y registrar la devolución de llamada
- Cómo aplicar estilos y agregar un marcador al mapa
- Cómo inhabilitar los controles del mapa
Cómo agregar SupportMapFragment
Primero, incorpora un fragmento de SupportMapFragment al archivo XML de diseño.
<fragment
android:name="com.google.android.gms.maps.SupportMapFragment"
android:id="@+id/confirmation_map"
android:layout_width="match_parent"
android:layout_height="match_parent"/>Luego, agrega el fragmento de manera programática si aún no existe.
private void showMap(Place place) {
coordinates = place.getLocation();
// It isn't possible to set a fragment's id programmatically so we set a tag instead and
// search for it using that.
mapFragment = (SupportMapFragment)
getSupportFragmentManager().findFragmentByTag(MAP_FRAGMENT_TAG);
// We only create a fragment if it doesn't already exist.
if (mapFragment == null) {
mapPanel = ((ViewStub) findViewById(R.id.stub_map)).inflate();
GoogleMapOptions mapOptions = new GoogleMapOptions();
mapOptions.mapToolbarEnabled(false);
// To programmatically add the map, we first create a SupportMapFragment.
mapFragment = SupportMapFragment.newInstance(mapOptions);
// Then we add it using a FragmentTransaction.
getSupportFragmentManager()
.beginTransaction()
.add(R.id.confirmation_map, mapFragment, MAP_FRAGMENT_TAG)
.commit();
mapFragment.getMapAsync(this);
} else {
updateMap(coordinates);
}
}Cómo obtener un handle para el fragmento y registrar la devolución de llamada
Para obtener un handle para el fragmento, llama al método
FragmentManager.findFragmentByIdy pásale el ID de recurso del fragmento en tu archivo de diseño. Si agregaste el fragmento de forma dinámica, omite este paso porque ya recuperaste el handle.Llama al método
getMapAsyncpara configurar la devolución de llamada en el fragmento.
Por ejemplo, si agregaste el fragmento de forma estática, el código se verá así:
Kotlin
val mapFragment = supportFragmentManager .findFragmentById(R.id.map) as SupportMapFragment mapFragment.getMapAsync(this)
Java
SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this);
Cómo aplicar estilos y agregar un marcador al mapa
Cuando el mapa esté listo, configura el estilo, centra la cámara y agrega un marcador en las coordenadas de la dirección ingresada. El siguiente código usa el estilo definido en un objeto JSON o, como alternativa, puedes cargar un ID de mapa definido con el diseño de mapas basado en Cloud.
@Override public void onMapReady(@NonNull GoogleMap googleMap) { map = googleMap; try { // Customise the styling of the base map using a JSON object defined // in a string resource. boolean success = map.setMapStyle( MapStyleOptions.loadRawResourceStyle(this, R.raw.style_json)); if (!success) { Log.e(TAG, "Style parsing failed."); } } catch (Resources.NotFoundException e) { Log.e(TAG, "Can't find style. Error: ", e); } map.moveCamera(CameraUpdateFactory.newLatLngZoom(coordinates, 15f)); marker = map.addMarker(new MarkerOptions().position(coordinates)); }
(Consulta la muestra de código completa).
Cómo inhabilitar los controles del mapa
Para simplificar el mapa y que se muestre la ubicación sin controles adicionales (como la brújula, la barra de herramientas y otras funciones integradas), inhabilita los controles que no consideres necesarios. En Android, otra opción es habilitar el modo lite para proporcionar interactividad limitada.
Compara la dirección ingresada por el usuario con la ubicación del dispositivo
Obtener una constancia de domicilio (saber que el usuario se encuentra en la dirección que ingresó) puede ser complicado por factores como la ubicación remota del usuario, los usuarios que cambian a una dirección nueva o las empresas digitales (como los bancos digitales) que no tienen una ubicación física que los usuarios puedan visitar para proporcionar una constancia de domicilio con facturas de servicios públicos o cualquier otra documentación. Contar con formas digitales de verificar las direcciones de los usuarios te permite proporcionar una experiencia de registro más rápida y fluida.
La seguridad es fundamental para obtener una verificación de dirección, especialmente en un proceso de registro digital. En esta sección, se proporcionan orientación y muestras para verificar si la ubicación de un usuario durante el registro coincide con la dirección que ingresa como propia.
El proceso para comparar una dirección ingresada con la ubicación de un dispositivo implica los siguientes pasos:
- Convierte la dirección que ingresó el usuario en coordenadas geográficas.
- Solicita al usuario permiso para obtener la ubicación de su dispositivo.
- Calcula la distancia entre la dirección ingresada y la ubicación del dispositivo. Debes determinar la distancia máxima que se considera aceptable para establecer una coincidencia entre la dirección y ubicación.
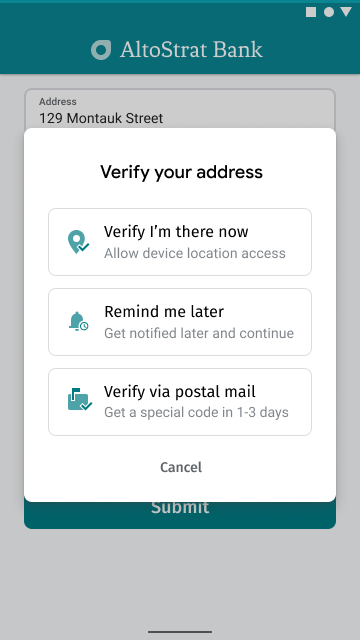
La siguiente imagen es un ejemplo de cómo podrías solicitarles a los usuarios que comparen la dirección que ingresaron con su ubicación actual.

Convierte la dirección que ingresó el usuario en coordenadas geográficas
| Qué se utiliza en este ejemplo: SDK de Places para Android | También disponible: iOS | JavaScript | API de Geocoding |
Después de que los usuarios aceptan verificar la dirección (tocan “Verify I'm there now” en la imagen anterior), el primer paso para comparar la dirección con la ubicación actual es convertir la dirección ingresada en coordenadas geográficas.
Si el usuario seleccionó su dirección con Place Autocomplete, asegúrate de solicitar Place.Field.LAT_LNG en la lista de campos de Place Autocomplete, como se muestra en el fragmento de código Cómo agregar el widget de Place Autocomplete, y llama al método Place.getLatLng() para obtener las coordenadas geográficas de la dirección seleccionada.
coordinates = place.getLatLng();
Si el usuario ingresó manualmente su dirección o realizó modificaciones después de que Place Autocomplete rellenó los campos, usa el servicio Geocoder de Android o la API de Geocoding para buscar las coordenadas que correspondan a esa dirección.
Ejemplo
https://maps.googleapis.com/maps/api/geocode/json?address=1600%20Amphitheatre%2BParkway%2C%20Mountain%20View%2C%20CA%2094043&key=YOUR_API_KEY
Asegúrate de que la llamada a la API de Geocoding esté codificada en formato URL.
Referencia rápida de codificación de URL: %20 = espacio, %2B = + (más), %2C = , (coma)
Solicita al usuario permiso para obtener la ubicación de su dispositivo
Para obtener la ubicación del dispositivo del usuario, debes solicitarle permiso para habilitar los servicios de ubicación. Con la guía de la documentación de Android sobre cómo crear apps con reconocimiento de la ubicación, implementa el siguiente flujo:
Solicita permiso de ubicación, por una única vez, en un nivel preciso (
ACCESS_FINE_LOCATION).Si el usuario otorga el acceso a la ubicación, obtenla.
Si el usuario rechaza el acceso a la ubicación, controla el evento correctamente. Por ejemplo, podrías presentar el siguiente tipo de mensaje (suponiendo que no almacenas la ubicación actual del usuario):
"Si no permites que la app conozca tu ubicación precisa, deberás verificarla por correo para activar tu cuenta. [Aceptar]".
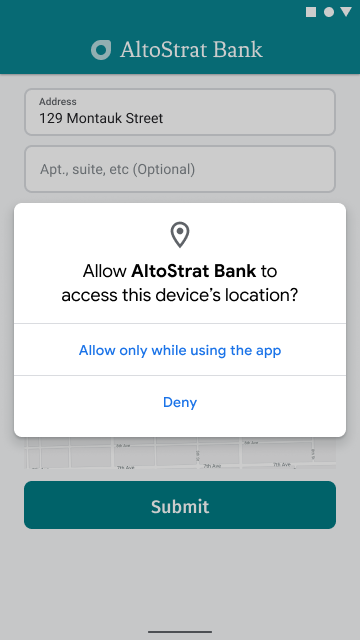
En la siguiente imagen, se muestra un ejemplo de cómo solicitar permiso para obtener la ubicación del dispositivo.

Para comprobar el permiso de ubicación, prepara un selector de actividad que escuchará un resultado de la actividad que se inició con ActivityResultLauncher.
La devolución de llamada que se obtenga contendrá una cadena que indica si el usuario otorgó o rechazó dar el permiso solicitado.
// Register the permissions callback, which handles the user's response to the // system permissions dialog. Save the return value, an instance of // ActivityResultLauncher, as an instance variable. private final ActivityResultLauncher<String> requestPermissionLauncher = registerForActivityResult(new ActivityResultContracts.RequestPermission(), isGranted -> { if (isGranted) { // Since ACCESS_FINE_LOCATION is the only permission in this sample, // run the location comparison task once permission is granted. // Otherwise, check which permission is granted. getAndCompareLocations(); } else { // Fallback behavior if user denies permission Log.d(TAG, "User denied permission"); } });
Luego, comprueba si la app ya tiene el permiso ACCESS_FINE_LOCATION.
Si no lo tiene, inicia la actividad para solicitárselo al usuario con el selector, tal como se describe en el paso anterior.
private void checkLocationPermissions() { if (ContextCompat.checkSelfPermission(this, ACCESS_FINE_LOCATION) == PackageManager.PERMISSION_GRANTED) { getAndCompareLocations(); } else { requestPermissionLauncher.launch( ACCESS_FINE_LOCATION); } }
Una vez que se otorgue el permiso ACCESS_FINE_LOCATION, usa el proveedor de ubicación combinada para obtener la última ubicación conocida del dispositivo y crea un objeto LatLng a partir de ella.
FusedLocationProviderClient fusedLocationClient =
LocationServices.getFusedLocationProviderClient(this);
fusedLocationClient.getLastLocation()
.addOnSuccessListener(this, location -> {
// Got last known location. In some rare situations this can be null.
if (location == null) {
return;
}
deviceLocation = new LatLng(location.getLatitude(), location.getLongitude());
// ...
});
}Calcula la distancia entre la dirección ingresada y la ubicación del dispositivo
Usa cálculos matemáticos para establecer la distancia entre dos coordenadas de latitud y longitud (dirección ingresada y ubicación del dispositivo). La Biblioteca de utilidades del SDK de Maps para Android de código abierto tiene algunos métodos útiles que te permitirán calcular la distancia esférica entre dos puntos de la Tierra.
Primero, instala esta Biblioteca. Para ello, agrega la siguiente dependencia al archivo build.gradle.kts de tu app:
dependencies { // Utility Library for Maps SDK for Android // You do not need to add a separate dependency for the Maps SDK for Android // since this library builds in the compatible version of the Maps SDK. implementation("com.google.maps.android:android-maps-utils:3.19.0") }
Luego, en el archivo de actividad después de obtener la última ubicación conocida del dispositivo, define un radio en metros para considerar las dos ubicaciones como "coincidentes". El radio debe ser lo suficientemente grande como para reflejar la variabilidad de la precisión del GPS y el tamaño del lugar en la dirección ingresada por el usuario. Por ejemplo:
private static final double acceptableProximity = 150;
Luego, usa el método de la biblioteca de utilidades computeDistanceBetween() para calcular la distancia entre la ubicación del dispositivo y la de la dirección ingresada por el usuario. Si la distancia se encuentra dentro del radio definido con anterioridad, considera que las ubicaciones son coincidentes.
// Use the computeDistanceBetween function in the Maps SDK for Android Utility Library // to use spherical geometry to compute the distance between two Lat/Lng points. double distanceInMeters = computeDistanceBetween(deviceLocation, enteredLocation); if (distanceInMeters <= acceptedProximity) { Log.d(TAG, "location matched"); // TODO: Display UI based on the locations matching } else { Log.d(TAG, "location not matched"); // TODO: Display UI based on the locations not matching }
(Consulta la muestra de código completa).
Si la dirección y la ubicación coinciden, muestra una confirmación en la app, como se ve en la siguiente imagen.

Sugerencias para mejorar aún más el registro rápido y verificado
Permite que los usuarios ingresen una dirección en función del nombre de una empresa o un lugar de interés. El servicio de predicción con escritura anticipada no solo funciona para las direcciones; también puedes permitir que los usuarios ingresen nombres de empresas o puntos de referencia.
Para posibilitar el ingreso de direcciones y nombres de establecimientos, quita la propiedad types de la definición de Autocomplete.
Personaliza el diseño del cuadro de Place Autocomplete para que combine con el estilo de tu sitio web. Si prefieres controlar el diseño de Place Autocomplete en tu app en lugar de usar el widget de Google, puedes usar Place Autocomplete de manera programática para potenciar la IU que creaste con el servicio de Place Autocomplete.


