Ringkasan
Google Maps Platform tersedia untuk web (JS, TS), Android, dan iOS, sekaligus menawarkan API layanan web untuk mendapatkan informasi tentang tempat, rute, dan jarak. Contoh dalam panduan ini ditulis hanya untuk satu platform, tetapi link dokumentasi disediakan untuk penerapan pada platform lainnya.
Quick Builder di Konsol Google Cloud memungkinkan Anda membuat fitur pelengkapan otomatis formulir alamat menggunakan UI interaktif yang membuatkan kode JavaScript untuk Anda.
Pengguna sudah terbiasa hidup dan bekerja di dunia digital yang mengutamakan kemudahan, kecepatan, dan keamanan. Ketika pengguna mengajukan permohonan untuk sesuatu seperti kartu kredit, rekening bank, atau pinjaman, mereka menginginkan proses yang cepat dan mudah.
Makin sering pengguna harus mengetik atau memasukkan data duplikat, makin kecil peluang Anda untuk mempertahankan mereka sebagai pelanggan. Membuat pengalaman pendaftaran yang cepat, mudah, dan terverifikasi akan meningkatkan kepuasan pengguna sekaligus membantu mempertahankan pengguna di situs Anda.
Alamat yang dimasukkan secara manual dapat menyebabkan penurunan konversi, data CRM yang salah, dan kesalahan pengiriman yang menimbulkan biaya tambahan. Quick & Verified Sign-up mempercepat proses pendaftaran, langsung menyarankan alamat di sekitar hanya dengan beberapa ketukan, dan menampilkan alamat yang dimasukkan untuk konfirmasi visual, sehingga membantu pengguna merasa yakin bahwa mereka telah memasukkan alamat yang benar. Memverifikasi alamat pengguna menggunakan lokasinya saat ini juga membantu mencegah penipuan dan memperkuat kepercayaan pengguna terhadap produk dan layanan Anda. Verifikasi juga dapat meningkatkan kepercayaan diri Anda dalam memberikan kartu kredit dan bank virtual secara instan.
Topik ini memberikan panduan penerapan untuk membuat pengalaman Pendaftaran Cepat & Terverifikasi dengan Google Maps Platform. Karena pengguna kemungkinan besar akan mendaftar di perangkat seluler, sebagian besar contoh penerapan dalam topik ini berfokus pada Android. (Anda dapat melihat sumber contoh lengkap di sini). Anda juga dapat menggunakan SDK iOS untuk melakukan hal yang sama.
Dalam diagram di bawah, Anda dapat melihat API inti yang digunakan dalam pembuatan solusi (klik untuk memperbesar).
Mengaktifkan API
Untuk menerapkan rekomendasi ini, Anda harus mengaktifkan API berikut di Google Cloud Console:
- Maps SDK for Android (atau API untuk platform pilihan Anda)
- Places API
- Geocoding API
Untuk informasi selengkapnya tentang penyiapan, lihat artikel Memulai Google Maps Platform.
Bagian praktik terbaik
Berikut adalah praktik dan penyesuaian yang akan kami bahas dalam topik ini.
- Ikon tanda centang adalah praktik terbaik inti.
- Ikon bintang adalah penyesuaian opsional, tetapi direkomendasikan untuk mengoptimalkan solusi.
| Menambahkan pelengkapan otomatis ke kolom input | Isi otomatis formulir alamat. Tambahkan fungsi saran pengetikan untuk menghadirkan pengalaman pengguna yang lebih baik di semua platform dan memperbaiki akurasi alamat tanpa terlalu banyak mengetik. | |
| Memberikan konfirmasi visual alamat | Izinkan pengguna melihat alamatnya pada peta sebagai konfirmasi visual bahwa mereka telah memasukkan alamat yang benar. | |
| Membandingkan alamat yang dimasukkan pengguna dengan lokasi perangkat | Bandingkan alamat yang dipilih atau dimasukkan pengguna dengan lokasi perangkatnya saat ini untuk membantu memastikan bahwa pengguna tersebut berada di alamat yang ditunjukkan. (Agar berhasil, pengguna harus berada di rumah saat mendaftar.) | |
| Tips untuk meningkatkan kualitas Pendaftaran Cepat & Terverifikasi | Anda dapat meningkatkan kualitas entri alamat dengan penambahan seperti menyesuaikan tampilan dan nuansa widget Autocomplete atau mengizinkan pengguna memilih nama bisnis atau tempat terkenal sebagai alamat. |
Menambahkan pelengkapan otomatis ke kolom input
| Contoh ini menggunakan: Places SDK for Android | Juga tersedia: iOS | JavaScript |
Place Autocomplete dapat menyederhanakan entri alamat di aplikasi Anda, sehingga menghasilkan rasio konversi yang lebih tinggi dan pengalaman yang lancar bagi pelanggan Anda. Autocomplete memberikan satu kolom entri yang cepat dengan prediksi alamat "sebelum pengetikan" yang dapat digunakan untuk mengisi formulir alamat pendaftaran secara otomatis. Dengan memasukkan Place Autocomplete di alur pendaftaran, Anda dapat:
- Mengurangi kesalahan entri alamat.
- Mengurangi jumlah langkah di proses pendaftaran.
- Menyederhanakan pengalaman entri alamat di perangkat wearable atau seluler.
- Mengurangi secara signifikan ketikan dan total waktu yang diperlukan oleh pelanggan untuk mendaftar.
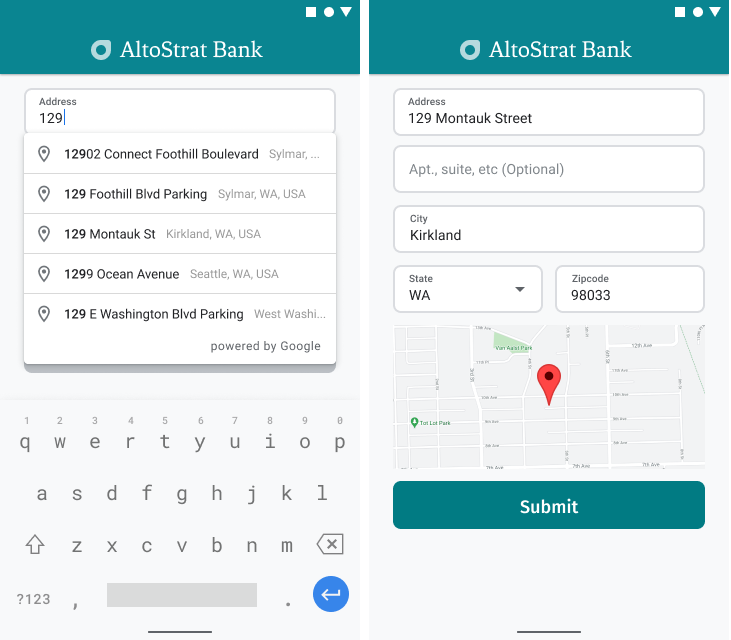
Saat pengguna memilih kotak entri Autocomplete dan mulai mengetik, daftar prediksi alamat akan muncul.
Saat pengguna memilih alamat dari daftar prediksi, Anda dapat menggunakan respons tersebut untuk memverifikasi alamat dan mendapatkan lokasi. Aplikasi Anda kemudian dapat mengisi kolom yang benar di formulir entri alamat, seperti yang terlihat di gambar berikut.

Video: Meningkatkan kualitas formulir alamat dengan Place Autocomplete
Formulir alamat
Android
iOS
Web
Google Maps Platform menyediakan widget Place Autocomplete untuk platform seluler dan web. Widget, yang ditampilkan di gambar sebelumnya, menyediakan dialog penelusuran dengan fungsi pelengkapan otomatis bawaan yang bahkan dapat dioptimalkan untuk penelusuran dengan cakupan lokasi.
Bagian ini menjelaskan cara menerapkan Place Autocomplete untuk Pendaftaran Cepat & Terverifikasi.
Menambahkan widget Place Autocomplete
Di Android, Anda dapat menambahkan widget Autocomplete menggunakan intent Autocomplete yang meluncurkan Place Autocomplete dari kolom input Baris Alamat 1, tempat pengguna akan mulai memasukkan alamatnya. Saat mulai mengetik, pengguna akan dapat memilih alamatnya dari daftar prediksi Autocomplete.
Pertama, siapkan peluncur aktivitas, menggunakan
ActivityResultLauncher,
yang akan memproses hasil
dari aktivitas yang diluncurkan. Callback hasil akan berisi objek Tempat yang sesuai dengan alamat yang dipilih pengguna dari prediksi Autocomplete.
private final ActivityResultLauncher<Intent> startAutocomplete = registerForActivityResult(
new ActivityResultContracts.StartActivityForResult(),
result -> {
if (result.getResultCode() == Activity.RESULT_OK) {
Intent intent = result.getData();
if (intent != null) {
Place place = Autocomplete.getPlaceFromIntent(intent);
// Write a method to read the address components from the Place
// and populate the form with the address components
Log.d(TAG, "Place: " + place.getAddressComponents());
fillInAddress(place);
}
} else if (result.getResultCode() == Activity.RESULT_CANCELED) {
// The user canceled the operation.
Log.i(TAG, "User canceled autocomplete");
}
});
Selanjutnya, tentukan kolom, lokasi, dan properti jenis untuk
intent Place Autocomplete dan buat dengan
Autocomplete.IntentBuilder.
Terakhir, luncurkan intent menggunakan ActivityResultLauncher yang ditentukan di
contoh kode sebelumnya.
private void startAutocompleteIntent() {
// Set the fields to specify which types of place data to
// return after the user has made a selection.
List<Place.Field> fields = Arrays.asList(Place.Field.ADDRESS_COMPONENTS,
Place.Field.LAT_LNG, Place.Field.VIEWPORT);
// Build the autocomplete intent with field, country, and type filters applied
Intent intent = new Autocomplete.IntentBuilder(AutocompleteActivityMode.OVERLAY, fields)
.setCountries(Arrays.asList("US"))
.setTypesFilter(new ArrayList<String>() {{
add(TypeFilter.ADDRESS.toString().toLowerCase());
}})
.build(this);
startAutocomplete.launch(intent);
}
Menangani alamat yang ditampilkan oleh Place Autocomplete
Penentuan ActivityResultLauncher sebelumnya juga menentukan apa yang harus
dilakukan saat hasil aktivitas ditampilkan dalam callback. Jika pengguna
memilih prediksi, prediksi akan ditampilkan dalam intent yang terdapat di
objek hasil. Karena intent dibuat oleh Autocomplete.IntentBuilder,
metode Autocomplete.getPlaceFromIntent() dapat mengekstrak objek Tempat
darinya.
private final ActivityResultLauncher<Intent> startAutocomplete = registerForActivityResult(
new ActivityResultContracts.StartActivityForResult(),
result -> {
if (result.getResultCode() == Activity.RESULT_OK) {
Intent intent = result.getData();
if (intent != null) {
Place place = Autocomplete.getPlaceFromIntent(intent);
// Write a method to read the address components from the Place
// and populate the form with the address components
Log.d(TAG, "Place: " + place.getAddressComponents());
fillInAddress(place);
}
} else if (result.getResultCode() == Activity.RESULT_CANCELED) {
// The user canceled the operation.
Log.i(TAG, "User canceled autocomplete");
}
});
Dari sana, panggil Place.getAddressComponents() dan cocokkan setiap komponen
alamat dengan kolom input yang sesuai di formulir alamat, sehingga kolom
terisi dengan nilai dari Tempat yang dipilih pengguna.
Memperoleh data alamat dari prediksi, bukan alamat yang dimasukkan secara manual, membantu memastikan keakuratan alamat, memastikan alamat diketahui dan dapat menjadi tujuan pengiriman, serta mengurangi ketikan pengguna.
Pertimbangan saat menerapkan Place Autocomplete
Place Autocomplete memiliki sejumlah opsi yang memungkinkan penerapan yang fleksibel jika Anda ingin menggunakan lebih dari sekadar widget. Anda dapat menggunakan gabungan layanan untuk mendapatkan apa yang benar-benar Anda butuhkan untuk mencocokkan lokasi dengan benar.
Untuk formulir ALAMAT, tetapkan parameter jenis ke
addressuntuk membatasi kecocokan agar hanya mencakup alamat lengkap. Pelajari jenis yang didukung di permintaan Place Autocomplete lebih lanjut.Tetapkan pembatasan dan kecenderungan yang sesuai jika Anda tidak perlu melakukan penelusuran di seluruh dunia. Ada sejumlah parameter yang dapat digunakan untuk mencondongkan atau membatasi kecocokan agar hanya mencakup wilayah tertentu.
Gunakan
RectangularBoundsuntuk menetapkan batas kotak untuk membatasi sebuah area, gunakansetLocationRestriction()untuk memastikan hanya alamat di area tersebut yang ditampilkan.Gunakan
setCountries()untuk membatasi respons agar hanya mencakup sekumpulan negara tertentu.
Mungkinkan pengeditan kolom jika kolom tertentu tidak tercantum dalam hasil pencocokan, dan izinkan pelanggan memperbarui alamat jika diperlukan. Karena sebagian besar alamat yang ditampilkan oleh Place Autocomplete tidak berisi nomor subpremis seperti nomor apartemen, suite, atau unit, Anda dapat memindahkan fokus ke Baris Alamat 2 untuk mendorong pengguna mengisi informasi tersebut jika diperlukan.
Memberikan konfirmasi visual alamat
| Contoh ini menggunakan: Maps SDK for Android | Juga tersedia: iOS | JavaScript |
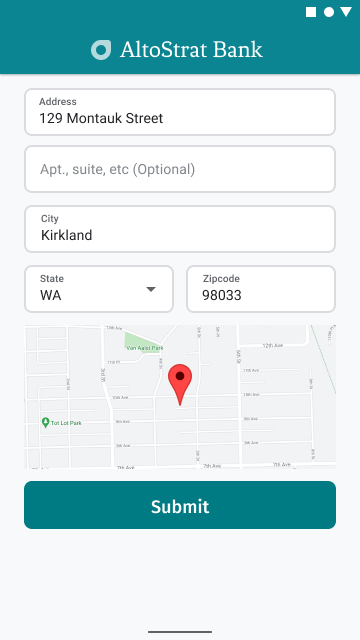
Sebagai bagian dari entri alamat, berikan konfirmasi visual alamat di peta kepada pengguna. Dengan begitu pengguna dapat lebih yakin bahwa alamat sudah benar.
Gambar berikut menampilkan peta di bawah alamat dengan pin pada alamat yang dimasukkan.

Contoh berikut mengikuti langkah-langkah dasar untuk menambahkan peta di Android. Baca dokumentasi untuk mengetahui detail selengkapnya.
- Menambahkan
SupportMapFragment(dalam hal ini, menambahkan fragmen secara dinamis) - Mendapatkan handle untuk fragmen dan mendaftarkan callback
- Menata gaya dan menambahkan penanda ke peta
- Menonaktifkan kontrol peta
Menambahkan SupportMapFragment
Pertama, tambahkan fragmen SupportMapFragment ke
file XML tata letak.
<fragment
android:name="com.google.android.gms.maps.SupportMapFragment"
android:id="@+id/confirmation_map"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
Kemudian, tambahkan fragmen secara terprogram jika belum ada.
private void showMap(Place place) {
coordinates = place.getLatLng();
// It isn't possible to set a fragment's id programmatically so we set a tag instead and
// search for it using that.
mapFragment = (SupportMapFragment)
getSupportFragmentManager().findFragmentByTag(MAP_FRAGMENT_TAG);
// We only create a fragment if it doesn't already exist.
if (mapFragment == null) {
mapPanel = ((ViewStub) findViewById(R.id.stub_map)).inflate();
GoogleMapOptions mapOptions = new GoogleMapOptions();
mapOptions.mapToolbarEnabled(false);
// To programmatically add the map, we first create a SupportMapFragment.
mapFragment = SupportMapFragment.newInstance(mapOptions);
// Then we add it using a FragmentTransaction.
getSupportFragmentManager()
.beginTransaction()
.add(R.id.confirmation_map, mapFragment, MAP_FRAGMENT_TAG)
.commit();
mapFragment.getMapAsync(this);
} else {
updateMap(coordinates);
}
}
Mendapatkan handle untuk fragmen dan mendaftarkan callback
Agar bisa mendapatkan handle untuk fragmen, panggil metode
FragmentManager.findFragmentByIddan teruskan ID resource fragmen di file tata letak Anda. Jika Anda menambahkan fragmen secara dinamis, lewati langkah ini karena Anda telah mengambil handle.Panggil metode
getMapAsyncuntuk menetapkan callback pada fragmen.
Misalnya, jika Anda menambahkan fragmen secara statis:
Kotlin
val mapFragment = supportFragmentManager
.findFragmentById(R.id.map) as SupportMapFragment
mapFragment.getMapAsync(this)
Java
SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager()
.findFragmentById(R.id.map);
mapFragment.getMapAsync(this);
Menata gaya dan menambahkan penanda ke peta
Jika peta sudah siap, tetapkan gaya, posisikan kamera di tengah, dan tambahkan penanda di koordinat alamat yang dimasukkan. Kode berikut menggunakan penataan gaya yang ditentukan dalam objek JSON atau Anda dapat memuat ID peta yang telah ditentukan dengan Penataan Gaya Maps Berbasis Cloud.
@Override
public void onMapReady(@NonNull GoogleMap googleMap) {
map = googleMap;
try {
// Customise the styling of the base map using a JSON object defined
// in a string resource.
boolean success = map.setMapStyle(
MapStyleOptions.loadRawResourceStyle(this, R.raw.style_json));
if (!success) {
Log.e(TAG, "Style parsing failed.");
}
} catch (Resources.NotFoundException e) {
Log.e(TAG, "Can't find style. Error: ", e);
}
map.moveCamera(CameraUpdateFactory.newLatLngZoom(coordinates, 15f));
marker = map.addMarker(new MarkerOptions().position(coordinates));
}
Menonaktifkan kontrol peta
Agar peta tetap simpel dengan menampilkan lokasi tanpa kontrol peta tambahan (seperti kompas, toolbar, atau fitur bawaan lainnya), sebaiknya nonaktifkan kontrol yang dianggap tidak perlu. Di Android, opsi lainnya adalah mengaktifkan mode ringan untuk memberikan interaktivitas yang terbatas.
Membandingkan alamat yang dimasukkan pengguna dengan lokasi perangkat
Mendapatkan bukti alamat—agar yakin bahwa pengguna berada di alamat yang mereka masukkan—dapat menjadi rumit karena beberapa faktor seperti lokasi pengguna yang terpencil, pengguna yang berpindah ke alamat baru, atau bisnis digital (seperti bank digital) yang tidak memiliki lokasi fisik yang dapat dikunjungi pengguna untuk memberikan bukti alamat dengan tagihan utilitas atau dokumentasi lainnya. Dengan memberikan cara digital untuk memverifikasi alamat pengguna, Anda memberikan pengalaman pendaftaran yang lebih cepat dan tanpa hambatan.
Keamanan sangat penting dalam memperoleh pemeriksaan alamat, terutama dengan proses pendaftaran digital. Bagian ini menyediakan panduan dan contoh untuk memeriksa apakah lokasi pengguna saat pendaftaran cocok dengan alamat yang dimasukkan pengguna.
Proses membandingkan alamat yang dimasukkan dengan lokasi perangkat meliputi langkah-langkah berikut:
- Mengonversi alamat yang dimasukkan pengguna menjadi koordinat geografis.
- Meminta izin kepada pengguna untuk mendapatkan lokasi perangkatnya.
- Menghitung jarak antara alamat yang dimasukkan dan lokasi perangkat. Anda dapat menentukan jarak maksimum yang diperhitungkan untuk kecocokan lokasi alamat.
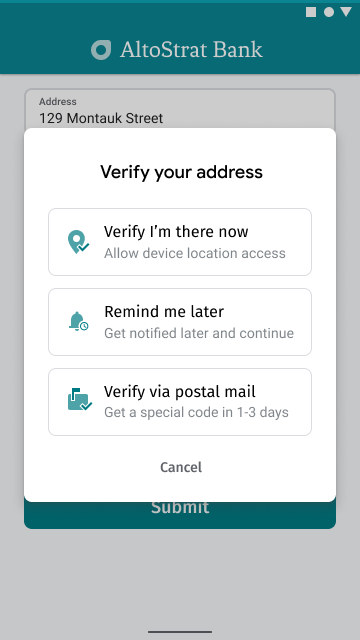
Gambar berikut adalah contoh cara meminta pengguna untuk membandingkan alamat yang dimasukkan pengguna dengan lokasinya saat ini.

Mengonversi alamat yang dimasukkan pengguna menjadi koordinat geografis
| Contoh ini menggunakan: Places SDK for Android | Juga tersedia: iOS | JavaScript | Geocoding API |
Setelah pengguna menyetujui verifikasi alamat (dengan menyentuh "Verifikasi tempat saya sekarang" di gambar sebelumnya), langkah pertama dalam membandingkan alamat dengan lokasi saat ini adalah mengonversi alamat yang dimasukkan menjadi koordinat geografis.
Jika pengguna memilih alamat dengan Place Autocomplete, pastikan untuk meminta Place.Field.LAT_LNG di daftar kolom Place Autocomplete seperti yang ditampilkan di cuplikan kode pada bagian Menambahkan widget Place Autocomplete, dan panggil metode Place.getLatLng() untuk memperoleh koordinat geografis alamat yang dipilih.
coordinates = place.getLatLng();
Jika pengguna memasukkan alamat secara manual atau melakukan pengeditan setelah Place Autocomplete mengisi kolom, gunakan layanan Geocoder Android atau Geocoding API untuk mencari koordinat yang sesuai dengan alamat tersebut.
Contoh
https://maps.googleapis.com/maps/api/geocode/json?address=1600%20Amphitheatre%2BParkway%2C%20Mountain%20View%2C%20CA%2094043&key=YOUR_API_KEY
Pastikan untuk mengenkode panggilan ke Geocoding API ke URL.
Referensi cepat encoding URL: %20 = spasi, %2B = + (plus), %2C = , (koma)
Meminta izin kepada pengguna untuk mendapatkan lokasi perangkatnya
Untuk mendapatkan lokasi perangkat pengguna, Anda perlu meminta izin pengguna untuk mengaktifkan layanan lokasi. Dengan menggunakan panduan dalam dokumentasi Android tentang cara membuat aplikasi yang mampu menentukan lokasi, terapkan alur berikut:
Minta izin akses lokasi, sebagai pemberian satu kali, pada tingkat yang tepat (
ACCESS_FINE_LOCATION).Jika pengguna memberikan akses lokasi, dapatkan lokasi pengguna.
Jika pengguna menolak akses lokasi, tanggapi penolakan dengan baik. Misalnya, Anda dapat menampilkan jenis pesan berikut (dengan asumsi Anda tidak menyimpan lokasi pengguna saat ini):
"Jika tidak mengizinkan aplikasi mengetahui lokasi akurat Anda, Anda harus melakukan verifikasi melalui surat untuk mengaktifkan akun. [Oke]"
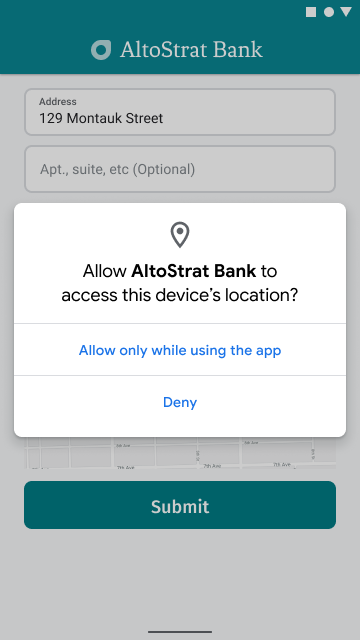
Gambar berikut menampilkan contoh kotak dialog yang meminta izin kepada pengguna untuk mendapatkan lokasi perangkat.

Untuk memeriksa izin akses lokasi, siapkan peluncur aktivitas yang akan
memproses hasil
dari aktivitas yang diluncurkan dengan
ActivityResultLauncher.
Callback hasil akan berisi String yang menunjukkan apakah pengguna telah memberikan
atau menolak memberikan izin yang diminta.
// Register the permissions callback, which handles the user's response to the
// system permissions dialog. Save the return value, an instance of
// ActivityResultLauncher, as an instance variable.
private final ActivityResultLauncher<String> requestPermissionLauncher =
registerForActivityResult(new ActivityResultContracts.RequestPermission(), isGranted -> {
if (isGranted) {
// Since ACCESS_FINE_LOCATION is the only permission in this sample,
// run the location comparison task once permission is granted.
// Otherwise, check which permission is granted.
getAndCompareLocations();
} else {
// Fallback behavior if user denies permission
Log.d(TAG, "User denied permission");
}
});
Kemudian, periksa apakah aplikasi sudah memiliki izin ACCESS_FINE_LOCATION.
Jika tidak, minta izin kepada pengguna dengan meluncurkan aktivitas
permintaan izin menggunakan peluncur yang ditentukan pada langkah sebelumnya.
private void checkLocationPermissions() {
if (ContextCompat.checkSelfPermission(this, ACCESS_FINE_LOCATION)
== PackageManager.PERMISSION_GRANTED) {
getAndCompareLocations();
} else {
requestPermissionLauncher.launch(
ACCESS_FINE_LOCATION);
}
}
Setelah izin ACCESS_FINE_LOCATION diberikan, gunakan penyedia lokasi gabungan untuk mendapatkan lokasi terakhir perangkat dan membuat objek LatLng dari lokasi tersebut.
FusedLocationProviderClient fusedLocationClient =
LocationServices.getFusedLocationProviderClient(this);
fusedLocationClient.getLastLocation()
.addOnSuccessListener(this, location -> {
// Got last known location. In some rare situations this can be null.
if (location == null) {
return;
}
deviceLocation = new LatLng(location.getLatitude(), location.getLongitude());
// ...
});
}
Menghitung jarak antara alamat yang dimasukkan dan lokasi perangkat
Gunakan matematika untuk menghitung jarak antara dua koordinat lintang/bujur (alamat yang dimasukkan dan lokasi perangkat). Library Aplikasi Utilitas Maps SDK for Android open source memiliki beberapa metode praktis untuk menghitung jarak sferikal di antara dua titik di Bumi.
Pertama, instal Library Aplikasi Utilitas Maps SDK for Android dengan menambahkan dependensi
berikut ke file build.gradle.kts aplikasi Anda:
dependencies {
// Utility Library for Maps SDK for Android
// You do not need to add a separate dependency for the Maps SDK for Android
// since this library builds in the compatible version of the Maps SDK.
implementation("com.google.maps.android:android-maps-utils:3.8.2")
}
Kemudian, kembali ke file aktivitas setelah mendapatkan lokasi terakhir perangkat, tentukan radius dalam meter untuk menganggap kedua lokasi tersebut sebagai "cocok". Radius harus cukup besar untuk memperhitungkan variabilitas pada akurasi GPS dan ukuran tempat di alamat yang dimasukkan pengguna. Contoh:
private static final double acceptableProximity = 150;
Kemudian, gunakan metode library utilitas computeDistanceBetween() untuk menghitung jarak antara lokasi perangkat dan lokasi alamat yang dimasukkan pengguna. Jika jarak berada di dalam radius yang ditentukan di atas, lokasi dianggap cocok.
// Use the computeDistanceBetween function in the Maps SDK for Android Utility Library
// to use spherical geometry to compute the distance between two Lat/Lng points.
double distanceInMeters = computeDistanceBetween(deviceLocation, enteredLocation);
if (distanceInMeters <= acceptedProximity) {
Log.d(TAG, "location matched");
// TODO: Display UI based on the locations matching
} else {
Log.d(TAG, "location not matched");
// TODO: Display UI based on the locations not matching
}
Jika alamat dan lokasi cocok, tampilkan konfirmasi di aplikasi, seperti yang ditunjukkan pada gambar berikut.

Tips untuk meningkatkan kualitas Quick & Verified Sign-up
Izinkan pengguna untuk memasukkan alamat berdasarkan nama bisnis atau
lokasi menarik. Layanan prediksi "sebelum pengetikan" tidak hanya berfungsi untuk alamat, tetapi Anda juga dapat memilih untuk mengizinkan pengguna memasukkan nama bisnis atau tempat terkenal.
Agar alamat dan nama bangunan dapat dimasukkan, hapus
properti types dari definisi Autocomplete.
Sesuaikan tampilan dan nuansa kotak Place Autocomplete agar sesuai dengan gaya situs Anda. Jika Anda memilih untuk mengontrol tampilan dan nuansa Place Autocomplete di aplikasi Anda daripada menggunakan widget Google, gunakan Place Autocomplete secara terprogram untuk mendukung UI yang Anda buat dengan layanan Place Autocomplete.


