Ringkasan
Google Maps Platform tersedia untuk web (JS, TS), Android, dan iOS, sekaligus menawarkan API layanan web untuk mendapatkan informasi tentang tempat, rute, dan jarak. Contoh dalam panduan ini ditulis hanya untuk satu platform, tetapi link dokumentasi disediakan untuk penerapan pada platform lainnya.
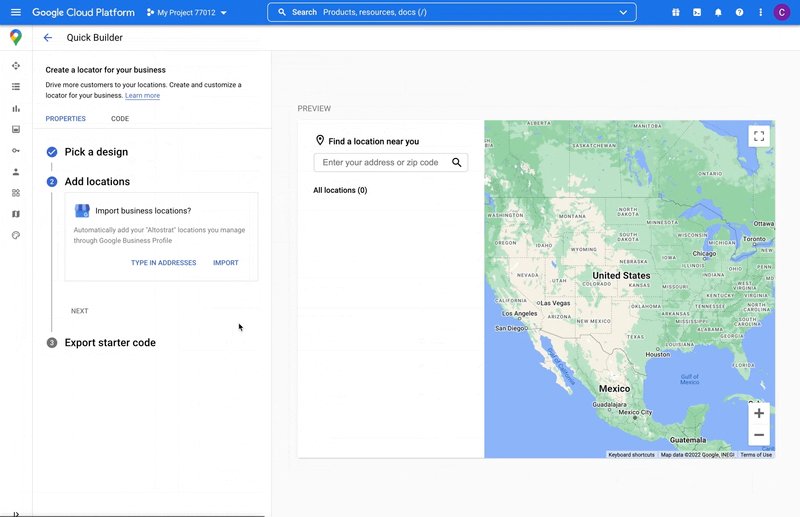
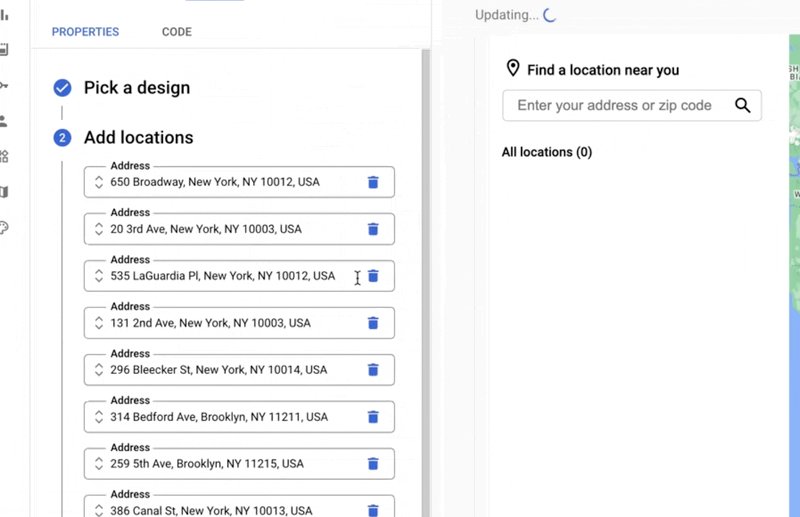
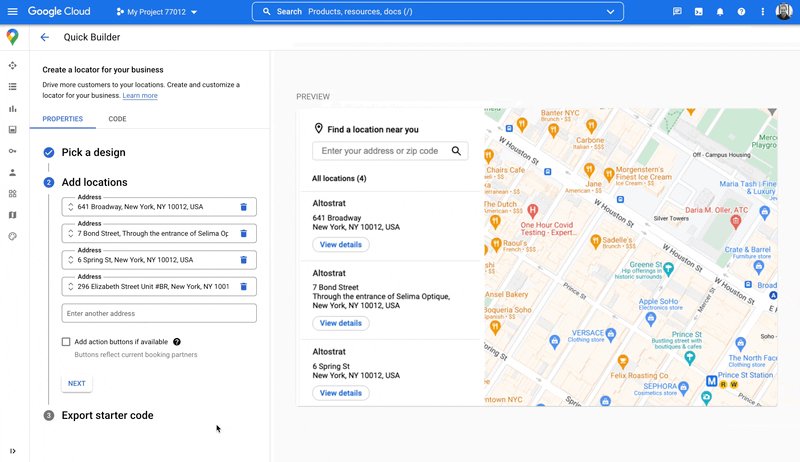
Quick Builder di konsol Google Cloud memungkinkan Anda membuat pencari lokasi dengan cepat, termasuk mengimpor listingan Profil Bisnis dan otomatis menyematkan link reservasi janji temu dari penyedia pihak ketiga. UI interaktif memungkinkan Anda membuat kode dan men-deploy-nya ke Cloud dalam hitungan menit.
Pengguna Anda ingin mencari info produk dan layanan secara online, dan menemukan lokasi yang paling praktis dan ideal untuk dikunjungi, membuat janji temu, atau mengambil pesanan. Mereka ingin datang ke lokasi Anda secepat mungkin dan Anda ingin memberikan pengalaman online yang lengkap kepada pengguna untuk meningkatkan kunjungan ke lokasi fisik Anda, menambah kepuasan pengguna, dan mengurangi telepon permintaan bantuan. Anda juga ingin mengukur tingkat keberhasilan pencari lokasi untuk mengetahui apakah para pelanggan dapat menemukan lokasi Anda, dan Anda ingin memahami apa yang perlu ditingkatkan.
Locator Plus—yang panduan dan tips penyesuaiannya kami sediakan dalam topik ini—adalah solusi yang kami rekomendasikan sebagai kombinasi optimal dari berbagai API Google Maps Platform untuk membangun pengalaman pencari lokasi yang memuaskan bagi pengguna. Dengan mengikuti praktik ini, Anda dapat membantu pengguna menemukan lokasi di peta, melihat informasi terperinci yang mereka butuhkan untuk mengambil keputusan, dan memberi mereka rute mengemudi, bersepeda, berjalan kaki, ataupun transportasi umum.
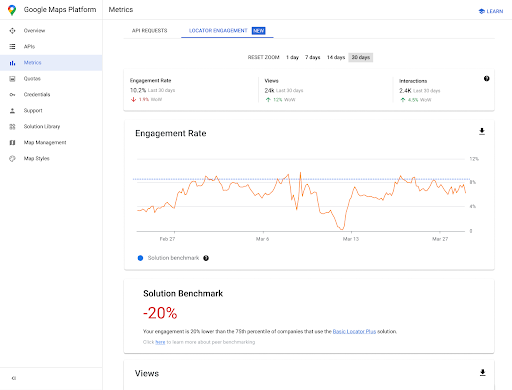
Untuk pengguna Locator Plus, dasbor analisis membantu Anda menganalisis dan menghasilkan insight dari data, yang memberi Anda gambaran jelas tentang seberapa sering pembeli berinteraksi dengan pencari toko Anda. Untuk mengakses laporan ini, buka bagian Laporan Engagement di konsol. Untuk mengetahui detail selengkapnya tentang laporan ini, lihat laporan Engagement.
Dalam diagram di bawah, Anda dapat melihat API inti yang digunakan dalam penerapan Locator Plus. Diagram juga menampilkan database berisi data lokasi Anda sendiri yang dapat digabungkan dengan Place Details untuk menghadirkan rangkaian informasi terlengkap dan terbaik kepada pengguna. (Klik untuk memperbesar.)

Mengaktifkan API
Untuk menerapkan praktik ini, Anda harus mengaktifkan API berikut di konsol Google Cloud: Untuk informasi selengkapnya tentang penyiapan, lihat Mulai menggunakan Google Maps Platform.Bagian penerapan
Berikut adalah praktik dan penyesuaian yang akan kami bahas dalam topik ini.
- Ikon tanda centang adalah praktik inti.
- Ikon bintang adalah penyesuaian opsional, tetapi direkomendasikan untuk meningkatkan efektivitas solusi.
| Menampilkan lokasi Anda di peta interaktif |
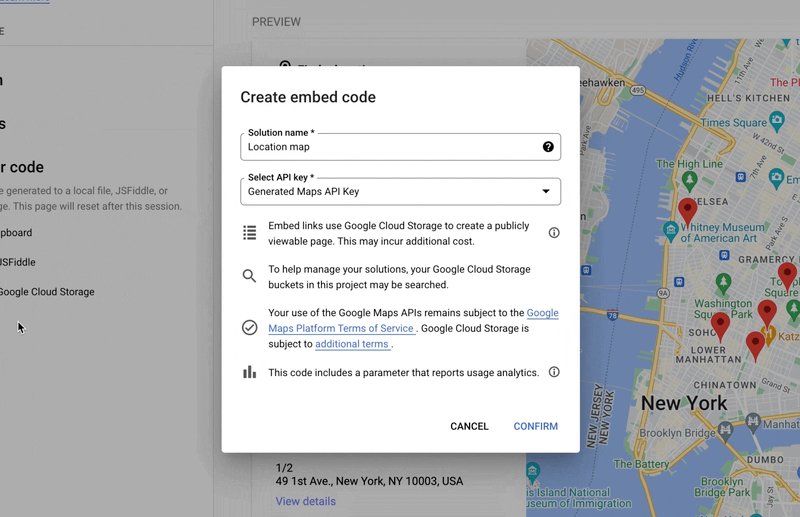
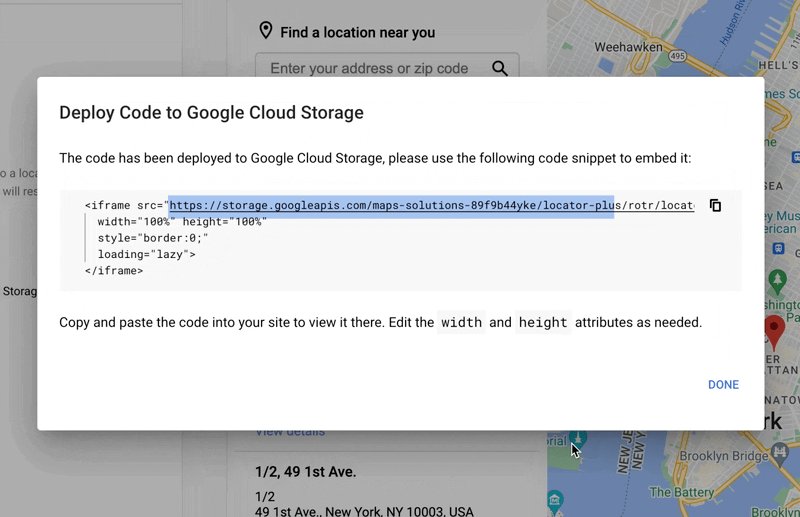
Buat peta yang memungkinkan pengguna melihat detail lokasi, berpindah-pindah, dan memperbesar serta memperkecil tampilan. Atau, pelajari solusi Quick Builder Locator Plus untuk membuat peta dengan cepat, termasuk mengimpor detail bisnis dengan mudah dari listingan Profil Bisnis, menyematkan link reservasi janji temu, dan melakukan deployment ke Google Cloud Storage. |
|
| Menyediakan Place Details | Setelah lokasi terdekat Anda ditemukan di peta, beri pengguna Place Details yang relevan tentang lokasi tersebut untuk membantu mereka mengambil keputusan. | |
| Menampilkan lokasi dalam tampilan sudut 45° | Berikan visual lokasi yang lebih baik kepada pengguna dalam tampilan satelit dari sudut 45 derajat. | |
| Mengidentifikasi lokasi pengguna | Tambahkan fungsi saran pengetikan untuk meningkatkan pengalaman pengguna di semua platform dan memperbaiki akurasi alamat tanpa terlalu banyak mengetik. | |
| Menampilkan waktu dan jarak perjalanan ke lokasi terdekat | Hitung jarak dan waktu perjalanan untuk beberapa tempat asal dan tujuan, yang secara opsional memerinci beberapa moda transportasi seperti berjalan kaki, mengemudi, atau bersepeda. | |
| Membantu pengguna membuat janji temu |
Beri opsi kepada pengguna untuk membuat janji temu dari panel samping Place Details. Atau, pelajari solusi Quick Builder Locator Plus untuk membuat peta dengan cepat, termasuk mengimpor detail bisnis dengan mudah dari listingan Profil Bisnis, menyematkan link reservasi janji temu, dan melakukan deployment ke Google Cloud Storage. |
|
| Menampilkan penawaran lokal | Tampilkan penawaran lokal yang dapat diklik kepada pengguna di panel samping Place Details. | |
| Menyediakan rute navigasi | Dapatkan data rute dari tempat asal ke tujuan menggunakan berbagai moda transportasi seperti berjalan kaki, mengemudi, bersepeda, dan transportasi umum. | |
| Menyesuaikan peta Anda | Buat penanda peta kustom untuk membantu lokasi Anda menarik perhatian, dan berikan gaya pada peta agar sesuai dengan warna merek Anda. Tampilkan (atau sembunyikan) lokasi menarik (POI) tertentu di peta Anda untuk membantu pengguna mengorientasikan posisinya dengan lebih baik, dan mengontrol kepadatan POI agar peta lebih rapi. | |
| Memperoleh insight penggunaan dengan analisis | Konfigurasi dan gunakan Google Analytics untuk memperoleh insight tentang strategi dan penerapan pencari lokasi Anda. | |
| Mengirim rute ke perangkat seluler | Selain menampilkan rute di pencari lokasi, Anda juga dapat mengirimkan rute ke ponsel pengguna untuk navigasi menggunakan Google Maps kapan saja di mana saja. | |
| Menampilkan Street View untuk membantu pengguna memvisualisasikan lokasi | Berikan citra Street View dengan tampilan 360 derajat kepada pengguna agar dapat mengorientasikan posisinya dengan lebih baik dan membantu mereka menemukan lokasi lebih cepat. | |
| Menentukan lokasi pengguna dengan Geolokasi | Jika Anda tidak ingin mengandalkan layanan lokasi di perangkat, gunakan Geolokasi untuk membantu mengidentifikasi lokasi pengguna. | |
| Menggabungkan data lokasi kustom dengan Place Details | Gabungkan detail lokasi kustom Anda sendiri dengan Place Details untuk memberi pengguna set data yang lengkap untuk mengambil keputusan. |
Menampilkan lokasi Anda di peta interaktif
Pencari lokasi adalah bagian penting dari pengalaman pengguna. Namun, beberapa situs bahkan mungkin tidak memiliki peta yang sederhana, sehingga pengguna harus meninggalkan situs atau aplikasi untuk menemukan lokasi terdekat. Akibatnya, pengguna mendapatkan pengalaman yang kurang optimal karena mereka harus membuka-buka banyak halaman untuk mendapatkan informasi yang diperlukan. Untuk menghindarinya, Anda dapat meningkatkan kualitas pengalaman pengguna dengan menyematkan peta ke aplikasi Anda dan menyesuaikannya.
Ada beberapa cara untuk mengaktifkannya: (1) menggunakan solusi Quick Builder Locator Plus untuk memberikan fungsi ini secara langsung, dan (2) menggunakan penerapan Dynamic Maps Anda sendiri. Bagian ini menjelaskan opsi tersebut secara mendetail.
Menggunakan Quick Builder Locator Plus
Anda dapat menggunakan solusi Quick Builder Locator Plus untuk mengimpor detail bisnis dari Profil Bisnis Anda. Jadi, perubahan detail bisnis pada Profil Bisnis Anda akan ditampilkan di pencari toko dalam situs Anda. Perubahan ini dapat mencakup jam buka, informasi kontak, foto, opsi layanan, dan lainnya. Dengan Quick Builder, Anda dapat mempelajari cara menyiapkan lokasi bisnis di peta dengan cepat, membuat kode yang dapat di-deploy, atau langsung men-deploy-nya ke Google Cloud Storage dalam hitungan menit.


Menggunakan penerapan Dynamic Maps Anda sendiri
| Contoh ini menggunakan: Maps JavaScript API | Juga tersedia: Android | iOS |
Menambahkan peta dinamis ke halaman Anda dapat dilakukan dengan menggunakan beberapa baris kode. Peta dinamis adalah sebuah peta yang memungkinkan pengguna menjelajah, memperbesar dan memperkecil, serta mendapatkan detail tentang berbagai tempat dan lokasi menarik.
Pertama, Anda harus menyertakan Maps JavaScript API di halaman. Ini dilakukan melalui penautan skrip berikut di halaman HTML Anda.
<script defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap&solution_channel=GMP_guides_locatorplus_v2_a"></script>
URL di atas merujuk ke fungsi JavaScript initMap yang berjalan saat halaman dimuat. Di URL tersebut, Anda juga dapat menentukan bahasa atau wilayah peta Anda untuk memastikan formatnya sudah benar untuk negara tertentu yang Anda targetkan. Dengan menetapkan wilayah, Anda juga akan memastikan bahwa perilaku aplikasi yang digunakan di luar Amerika Serikat akan disesuaikan untuk wilayah yang Anda tetapkan tersebut. Lihat Detail Cakupan Google Maps Platform untuk daftar lengkap tentang bahasa dan wilayah yang didukung, dan pelajari penggunaan parameter region lebih lanjut.
Selanjutnya, Anda memerlukan div HTML untuk menempatkan peta di halaman.
Di sinilah peta akan ditampilkan.
<div id="map"></div>
Langkah berikutnya adalah menetapkan fungsi dasar peta. Ini dilakukan di fungsi skrip initMap yang ditetapkan di URL skrip. Di skrip ini, yang ditampilkan dalam contoh berikut, Anda dapat menetapkan lokasi awal, jenis peta, dan kontrol apa saja yang akan tersedia di peta untuk pengguna Anda. Perhatikan bahwa getElementById() merujuk ke ID div "peta" di atas.
function initMap() { const map = new google.maps.Map(document.getElementById("map"), { zoom: 12, center: { lat: 51.485925, lng: -0.129500 }, zoomControl: false }); }
Untuk pencari lokasi, biasanya orang ingin menetapkan lokasi awal, titik tengah atau batas-batas, dan tingkat zoom (seberapa dekat peta akan difokuskan ke lokasi tersebut). Sebagian besar elemen lainnya, seperti penyesuaian kontrol, bersifat opsional saat Anda menentukan tingkat interaksi dengan peta.
Mendapatkan ID tempat
| Contoh ini menggunakan: Places API | Juga tersedia: JavaScript |
Anda mungkin memiliki database lokasi Anda dengan informasi dasar seperti nama lokasi tersebut, alamatnya, dan nomor teleponnya. Untuk mengambil informasi yang dimiliki Google Maps Platform
tentang tempat tersebut, termasuk koordinat geografis dan informasi dari pengguna,
cari ID tempat yang ditetapkan untuk masing-masing lokasi di database Anda. Anda dapat
melakukan panggilan ke
endpoint Find Place di Places API Place Search dan meminta hanya kolom place_id. Berikut contoh permintaan
ID tempat untuk kantor Google London:
https://maps.googleapis.com/maps/api/place/findplacefromtext/json?input=google%20london&inputtype=textquery&fields=place_id&key=YOUR_API_KEY&solution_channel=GMP_guides_locatorplus_v2_a
Anda dapat menyimpan ID tempat ini di database Anda dan menggunakannya sebagai cara yang efisien untuk meminta informasi tentang tempat tersebut Berikut adalah petunjuk penggunaan ID tempat untuk melakukan geocoding, mengambil Place Details, dan meminta rute ke tempat tersebut.
Melakukan geocoding terhadap lokasi
| Contoh ini menggunakan: Geocoding API | Juga tersedia: JavaScript |
Jika database lokasi Anda memiliki alamat tanpa koordinat geografis, gunakan Geocoding API untuk mendapatkan garis lintang dan bujur alamat tersebut untuk tujuan menempatkan penanda di peta. Anda dapat melakukan geocoding terhadap alamat Anda di sisi server, menyimpan garis lintang dan bujur dalam database, dan merefresh setidaknya setiap 30 hari.
Berikut adalah contoh penggunaan Geocoding API untuk mendapatkan informasi garis lintang dan bujur dari ID tempat yang ditampilkan untuk kantor Google London:
https://maps.googleapis.com/maps/api/geocode/json?place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU&key=YOUR_API_KEY&solution_channel=GMP_guides_locatorplus_v2_aMenambahkan lokasi ke peta
Langkah berikutnya adalah menambahkan lokasi Anda ke peta. Ini biasanya dilakukan dengan menambahkan penanda ke peta, meskipun ada sejumlah opsi lainnya yang dapat Anda gunakan seperti lapisan data.
Setelah Anda memiliki garis lintang dan bujur untuk lokasi Anda, berikut adalah contoh untuk menambahkan penanda ke peta:
var marker = new google.maps.Marker({ position: { lat: 51.493073, lng: -0.146550 }, label:"A", title:"Location Name" }); // To add the marker to the map, call setMap(); marker.setMap(map);
Dengan beberapa penanda, Anda dapat melihat lokasi Anda dari sejumlah lokasi sekaligus.

Jika ada banyak lokasi, Anda dapat mempertimbangkan untuk menggunakan utilitas pengelompokan penanda untuk JavaScript, Android, atau iOS. Berikut adalah contoh pengelompokan penanda di sampel GitHub pencari toko JavaScript.
Menyediakan Place Details
| Contoh ini menggunakan: Maps JavaScript API | Juga tersedia: API | Android | iOS |
Anda dapat membagikan Place Details yang perlu diketahui oleh pengguna sebelum mereka mengunjungi salah satu lokasi Anda. Dengan Place Details yang lengkap seperti informasi kontak, jam buka, nilai pengguna, foto pengguna, dan status penutupan sementara, pengguna akan mengetahui dengan tepat hal-hal yang akan ditemukan saat mengunjungi lokasi Anda. Setelah melakukan panggilan ke Places API, Anda dapat memfilter dan merender respons di jendela info, sidebar web, atau dengan cara lain yang Anda sukai.
Untuk meminta Place Details, Anda memerlukan ID tempat dari setiap lokasi Anda. Lihat Mendapatkan ID tempat untuk mengambil ID tempat lokasi Anda.
Perluas untuk menonton video tentang cara meminta Place Details:
Mendapatkan jam buka
Memeriksa penutupan tempat
Mengendalikan biaya
Contoh berikut menggunakan Places Library, Maps JavaScript API untuk mengambil Place Details dan menambahkannya ke sebuah InfoWindow. Penerapan ini menggunakan strategi hemat biaya, yaitu memicu permintaan Place Details hanya saat pengguna meminta detail dengan mengklik penanda, dan bukan mengambil detail untuk semua lokasi sebagai langkah antisipatif tanpa mempertimbangkan minat pengguna.
const marker = new google.maps.Marker({ map, position: { lat: 51.493073, lng: -0.14655 }, }); const request = { placeId: "ChIJVSZzVR8FdkgRTyQkxxLQmVU", fields: ["name", "formatted_address", "rating", "website"], }; const infowindow = new google.maps.InfoWindow(); const service = new google.maps.places.PlacesService(map); google.maps.event.addListener(marker, "click", function () { service.getDetails(request, (place, status) => { if (status === google.maps.places.PlacesServiceStatus.OK && place) { infowindow.setContent( "<div><strong>" + place.name + "</strong><br>" + place.formatted_address + "<br>" + "Rating: " + place.rating + " stars<br>" + place.website + "</div>" ); infowindow.open(map, this); } }); });
Menampilkan lokasi dalam tampilan sudut 45°
| Contoh ini menggunakan: Maps JavaScript API | Juga tersedia: Android | iOS |
Memberikan tampilan udara untuk lokasi Anda kepada pengguna dapat membantu mereka mendapatkan gambaran yang lebih jelas tentang seperti apa lokasi Anda, sehingga mereka dapat menemukannya dengan lebih mudah. Jika pengguna memilih satu lokasi untuk melihat detail selengkapnya, Anda dapat memperbesar lokasi tersebut untuk menampilkan citra satelit yang tersedia dari sudut 45°.
Kumpulan contoh kode berikut menyetel peta ke tingkat zoom yang tinggi, jenis peta yang kompatibel, dan sudut kemiringan yang akan menampilkan citra 45° jika tersedia. Detail mengenai ketersediaan citra 45° dijelaskan dalam dokumentasi.
function seeDetail(location) {
map.setCenter(location);
map.setZoom(19);
map.setMapTypeId(google.maps.MapTypeId.HYBRID);
map.setTilt(45);
}Mereset ke tampilan peta asli
Pengguna sering ingin berpindah-pindah antara tampilan detail sebuah
lokasi dan tampilan menyeluruh yang mencakup beberapa lokasi di sekitar. Untuk memfasilitasi peralihan ini, tambahkan
pemroses untuk mendeteksi kapan pengguna keluar dari tampilan detail, baik itu di interaksi peta maupun di
tampilan daftar. Misalnya, proses untuk peristiwa zoom_changed di
objek map
menunjukkan bahwa pengguna telah memperkecil tampilan detail secara manual atau telah memanggil
fungsi lain yang telah memperbarui tingkat zoom. Dalam contoh ini, memperkecil tampilan akan mereset
peta ke jenis dan kemiringan peta asli.
let originalMapTypeId = google.maps.MapTypeId.ROADMAP; map.addListener("zoom_changed", () => { const newZoom = map.getZoom()!; if (newZoom < 19) { map.setTilt(0); map.setMapTypeId(originalMapTypeId); } });
Mengidentifikasi lokasi pengguna
| Contoh ini menggunakan: Maps JavaScript API | Juga tersedia: Android | iOS |
Komponen kunci berikutnya di pencari lokasi adalah kemampuan mengidentifikasi lokasi awal pengguna. Secara default, Anda dapat menggunakan layanan lokasi seluler dan geolokasi browser web untuk meminta izin pengguna untuk menetapkan tempat asal sebagai lokasi pengguna saat ini. Namun, pengguna dapat menolak izin tersebut atau menetapkan lokasi berbeda sebagai titik awal.
Pengguna saat ini sudah terbiasa dengan fungsi pelengkapan otomatis saat mengetik di Google Maps versi konsumen. Fungsi ini dapat diintegrasikan ke aplikasi apa pun menggunakan library Places Google Maps Platform di perangkat seluler dan web. Saat pengguna mengetik alamat, pelengkapan otomatis mengisi selebihnya melalui penggunaan widget. Anda juga dapat menyediakan fungsi pelengkapan otomatis Anda sendiri menggunakan library Places secara langsung.
Menambahkan library Place Autocomplete ke situs Anda dapat dilakukan cukup dengan menambahkan beberapa parameter kueri ke URL skrip Maps JavaScript API. Dalam contoh berikut, yang ditambahkan adalah libraries=places.
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&libraries=places&callback=initMap&solution_channel=GMP_guides_locatorplus_v2_a" defer></script>Kemudian, tambahkan kotak teks ke halaman Anda untuk input pengguna.
<input id="autocomplete" placeholder="Enter starting address, city, or zip code" type="text"></input>
Terakhir, Anda harus melakukan inisialisasi layanan Pelengkapan Otomatis dan menautkannya ke kotak teks yang sudah diberi nama.
Dengan membatasi prediksi Place Autocomplete untuk jenis geocode saja, Anda mengonfigurasi kolom input agar menerima alamat, kawasan, kota, dan kode pos, sehingga pengguna dapat memasukkan detail lebih lanjut untuk menentukan tempat asal mereka. Pastikan untuk meminta kolom geometry agar responsnya menyertakan garis lintang dan bujur tempat asal pengguna. Anda akan menggunakan koordinat peta ini untuk memusatkan kembali peta dan mengindikasikan hubungan lokasi Anda dengan tempat asal.
// Create the autocomplete object, restricting the search predictions to // geographical location types. const autocomplete = new google.maps.places.Autocomplete( document.getElementById("autocomplete"), { types: ["geocode"], componentRestrictions: {'country': ['gb']}, fields: ['place_id', 'geometry', 'formatted_address'] } ); // When the user selects an address from the drop-down // zoom to the select location and add a marker. autocomplete.addListener("place_changed", addUserLocation); }
Pada contoh ini, setelah pengguna memilih alamat, fungsi addUserLocation() dijalankan. Fungsi ini mengambil geometri dari hasil yang cocok dan lokasi pengguna, lalu memindahkan peta ke lokasi tersebut dan menambahkan penanda.
function addUserLocation() { // Get the place details from the autocomplete object. const place = autocomplete.getPlace(); // Add a marker to the map. const marker = new google.maps.Marker({ map: map }); marker.setLabel("C"); marker.setPosition(place.geometry.location); // Zoom the map to the marker. map.panTo(place.geometry.location); map.setZoom(12); }
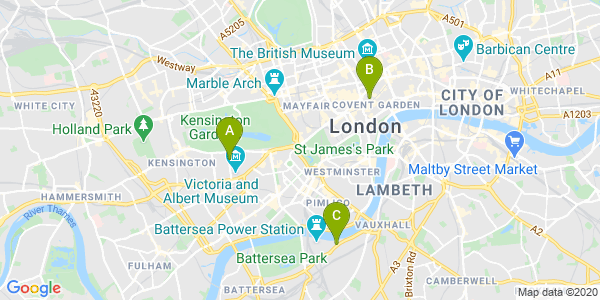
Anda kemudian dapat melihat hubungan antara pengguna dan lokasi tertentu, yang ditampilkan pada gambar berikut.

Perluas ini untuk melihat video panduan tentang cara menambahkan Place Autocomplete ke aplikasi Anda:
Situs
Aplikasi Android
Aplikasi iOS
Menampilkan waktu dan jarak perjalanan ke lokasi terdekat
| Contoh ini menggunakan: Distance Matrix API (Lama) | Juga tersedia: Distance Matrix Service, Maps JavaScript API (Lama) |
Setelah memiliki lokasi pengguna, Anda dapat membandingkan lokasi ini dengan lokasi Anda. Dengan melakukan ini menggunakan Distance Matrix Service, Maps JavaScript API (Lama) membantu pengguna memilih lokasi yang paling dekat bagi mereka menurut waktu berkendara atau jarak jalan.
Menampilkan lokasi di dekat pengguna mengindikasikan bahwa lokasi Anda telah terisi. Saat menggunakan database lokasi Anda sendiri, kuncinya adalah memastikan data tersebut memiliki format yang dapat digunakan di peta, seperti GeoJSON, yang dijelaskan dalam topik Lapisan Data.
Cara standar untuk mengatur daftar lokasi adalah dengan mengurutkannya menurut jarak. Sering kali jarak ini dihitung hanya dengan menggunakan garis lurus dari pengguna ke lokasi, tetapi cara ini bisa menyesatkan. Garis lurus mungkin melintasi sungai yang tidak bisa dilalui atau melewati jalan sibuk pada waktu tertentu saat lokasi lain mungkin lebih nyaman untuk dilalui. Pengurutan jarak ini penting jika Anda memiliki beberapa lokasi yang berjarak beberapa kilometer antara satu sama lain.
Distance Matrix Service bekerja dengan mengambil daftar tempat asal dan tujuan serta menampilkan jarak perjalanan dan waktu tempuh. Dalam kasus pengguna, tempat asal adalah lokasi mereka berada saat ini, atau titik awal yang mereka inginkan, dan tujuan adalah lokasi yang dituju. Tempat asal dan tujuan dapat ditentukan sebagai pasangan koordinat atau alamat. Alamat akan dicocokkan saat layanan dipanggil. Anda dapat menggunakan Distance Matrix dengan sejumlah parameter tambahan untuk menunjukkan hasil berdasarkan waktu berkendara saat ini atau di masa mendatang.
Contoh berikut memanggil Distance Matrix Service, yang menentukan tempat asal dan lokasi pengguna. Contoh ini menunjukkan jarak dari tengah peta ke tiga kantor Google di London.
Referensi cepat encoding URL: %2C = , (koma), %3A = : (titik dua),
dan %7C = | (simbol pipa).
https://maps.googleapis.com/maps/api/distancematrix/json?origins=51.493490%2C-0.097288
&destinations=place_id%3AChIJVSZzVR8FdkgRTyQkxxLQmVU%7Cplace_id%3AChIJVSZzVR8FdkgR-HklrBMO0Hc%7Cplace_id%3AChIJ4abvVDwbdkgRDZVFR7A6Bcc
&units=metric
&mode=driving
&key=YOUR_API_KEY
&solution_channel=GMP_guides_locatorplus_v2_aBerikut adalah beberapa versi yang dapat Anda salin dan jalankan:
https://maps.googleapis.com/maps/api/distancematrix/json?key=YOUR_API_KEY&origins=51.493490%2C-0.097288&destinations=place_id%3AChIJVSZzVR8FdkgRTyQkxxLQmVU%7Cplace_id%3AChIJVSZzVR8FdkgR-HklrBMO0Hc%7Cplace_id%3AChIJ4abvVDwbdkgRDZVFR7A6Bcc&units=metric&mode=driving&solution_channel=GMP_guides_locatorplus_v2_aDalam praktiknya, respons dari layanan akan berupa daftar alamat, jarak, dan durasi yang cocok seperti dalam contoh berikut:
Perluas untuk melihat contoh respons:
{ "destination_addresses": [ "123 Buckingham Palace Rd, Victoria, London SW1W 9SH, UK", "1-13 St Giles High St, West End, London WC2H 8AG, UK", "6 Pancras Square, Kings Cross, London N1C 4AG, UK" ], "origin_addresses": [ "Unnamed Road, London, UK" ], "rows": [ { "elements": [ { "distance": { "text": "4.5 km", "value": 4540 }, "duration": { "text": "15 mins", "value": 924 }, "status": "OK" }, { "distance": { "text": "5.0 km", "value": 5043 }, "duration": { "text": "17 mins", "value": 1044 }, "status": "OK" }, { "distance": { "text": "6.9 km", "value": 6919 }, "duration": { "text": "23 mins", "value": 1357 }, "status": "OK" } ] } ], "status": "OK" }
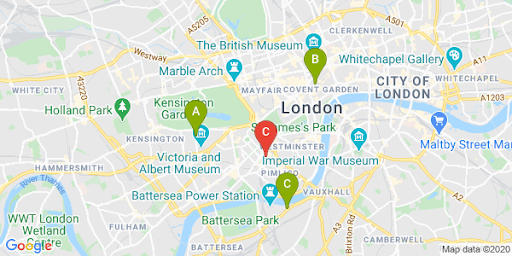
Gambar berikut menampilkan tempat asal (penanda C yang berwarna merah) dan tujuan di peta:

Jarak garis lurus dan jarak rute sering kali berbeda, seperti yang digambarkan dalam tabel berikut.
| Lokasi | Jarak Lurus | Jalan dengan Lalu Lintas/Waktu |
|---|---|---|
| Lokasi A | 3,32 km | 4,5 km/15 menit |
| Lokasi B | 3,20 km | 5,0 km/17 menit |
| Lokasi C | 4,84 km | 6,9 km/23 menit |
Meskipun Lokasi B adalah yang terdekat menurut jarak, rute dan waktu untuk sampai ke sana lebih lama karena Lokasi A dapat diakses melalui jalan tol.
Setelah mengajukan permintaan ini, Anda dapat memproses kecocokan untuk mengurutkan respons berdasarkan durasi waktu berkendara. Anda dapat menemukan contoh fungsi seperti itu di codelab pencari lokasi.
Menyediakan rute navigasi
| Contoh ini menggunakan: Maps JavaScript API Directions Service | Juga tersedia: Layanan web Directions API (Lama) untuk digunakan di Android dan iOS, baik secara langsung dari aplikasi atau melalui server proxy dari jarak jauh |
Dengan menampilkan rute kepada pengguna dari dalam situs atau aplikasi Anda, pengguna tidak perlu keluar dari situs Anda. Artinya, pengguna tidak akan terganggu perhatiannya dengan halaman lain atau melihat kompetitor Anda di peta. Anda bahkan dapat menunjukkan emisi karbon dari mode perjalanan tertentu dan dampak perjalanan tertentu.
Directions Service juga memiliki fungsi yang memungkinkan Anda memproses hasil dan menampilkannya dengan mudah di peta.
Berikut adalah contoh cara menampilkan panel rute. Untuk informasi selengkapnya tentang sampel, lihat Menampilkan Teks Rute.
Untuk mempelajari fitur Maps ini lebih lanjut, baca Dokumentasi Maps JavaScript API atau lihat codelab untuk panduan langkah demi langkah membuat pencari lokasi.
Membantu pengguna membuat janji temu
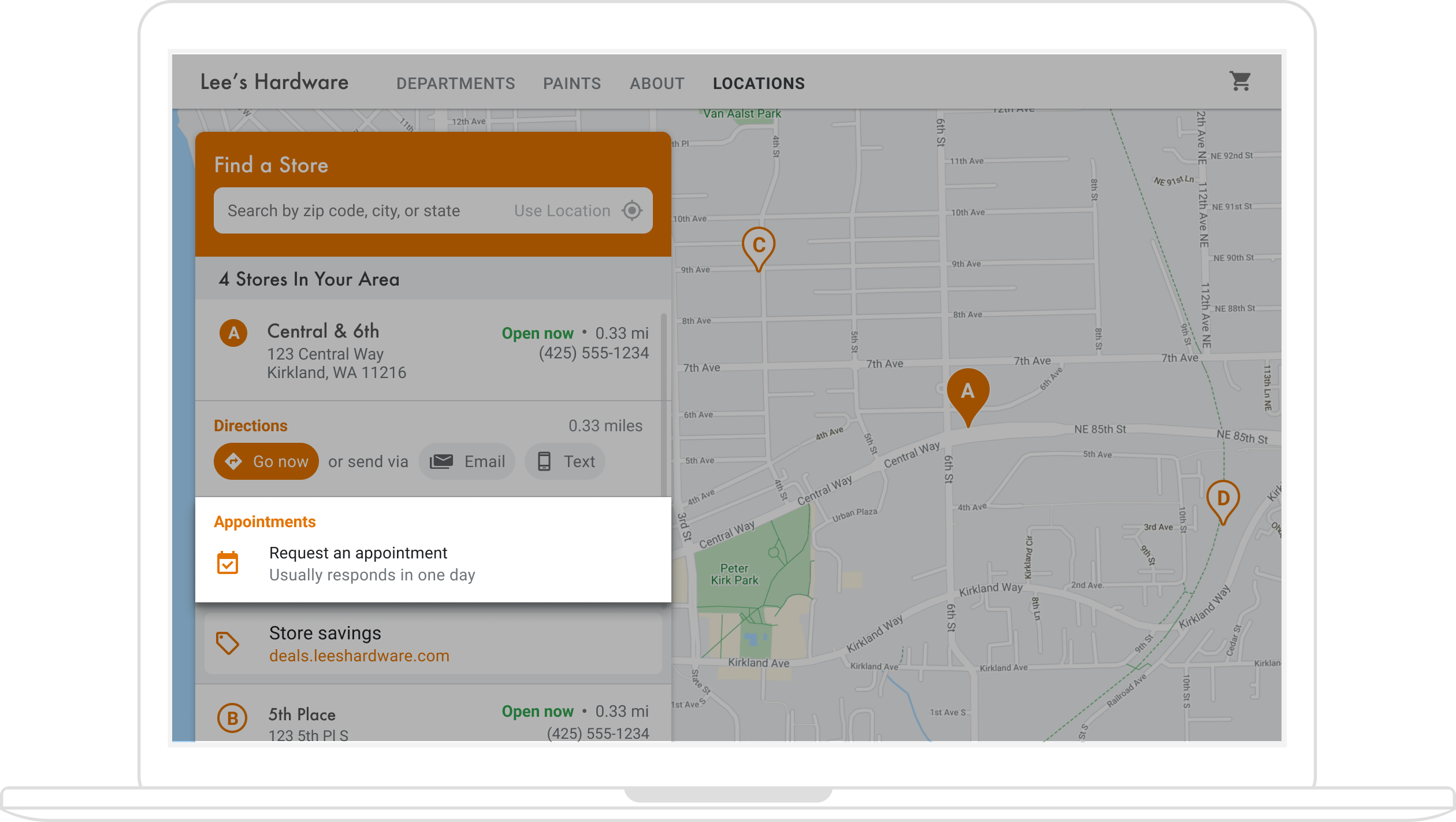
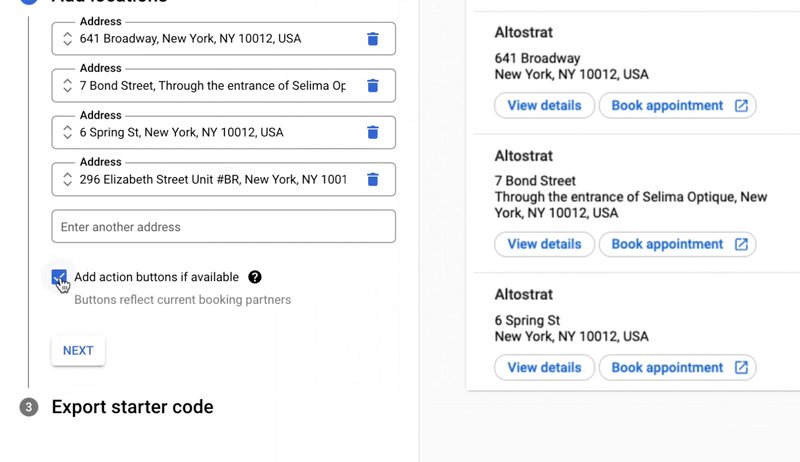
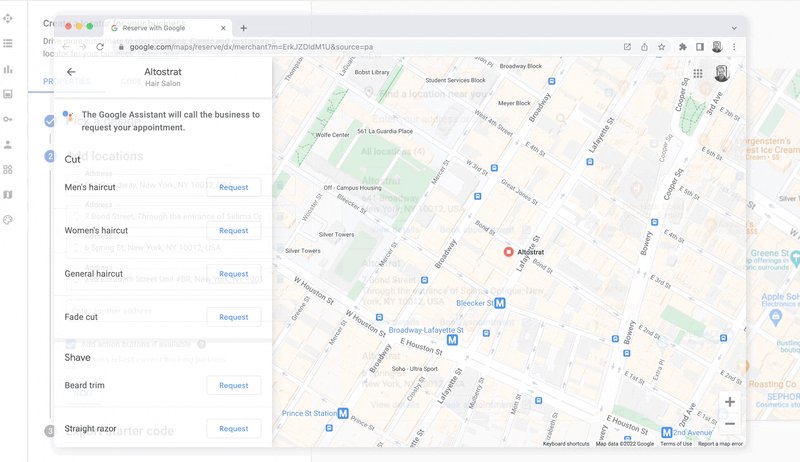
Jika pengguna melihat Place Details lokasi di panel samping, Anda dapat menawarkan kemudahan membuat janji temu hanya dengan mengklik tombol, yang diilustrasikan dalam gambar berikut.

Ada beberapa cara untuk mengaktifkannya: (1) menggunakan solusi Quick Builder Locator Plus untuk memberikan fungsi ini secara langsung, dan (2) menggunakan Profil Bisnis Anda. Bagian ini menjelaskan opsi tersebut secara mendetail.
Menggunakan Quick Builder Pencari Lokasi Plus
Anda dapat menggunakan solusi Quick Builder Locator Plus untuk mengimpor detail bisnis dengan mudah dari Profil Bisnis Anda. Setelah diimpor ke alat Quick Builder, Anda dapat menyematkan link reservasi janji temu, jika tersedia, untuk lokasi bisnis Anda melalui Reservasi dengan Google. Meskipun tidak memiliki Profil Bisnis yang terkait dengan Akun Google, Anda tetap dapat menggunakan Quick Builder dalam menyematkan link reservasi untuk bisnis yang telah diaktifkan dengan penyedia pemesanan pihak ketiga melalui Reservasi dengan Google*.

*Reservasi dengan Google hanya tersedia di negara/wilayah tertentu tempat bisnis bekerja sama dengan penyedia pemesanan yang didukung. Jika Anda tertarik menggunakan Reservasi dengan Google, tetapi saat ini tidak bekerja sama dengan partner Reservasi dengan Google, hubungi penyedia Anda untuk mengirimkan minat mereka dengan mengisi formulir minat ini dan tinjau dokumentasi kami untuk melihat cara memulainya. Jika belum bekerja sama dengan penyedia pemesanan, Anda dapat melihat penyedia yang memenuhi syarat di bagian Pemesanan dalam Pengelola Profil Bisnis.

Menggunakan Profil Bisnis untuk mengaktifkan reservasi janji temu
Jika mengelola kehadiran Anda di internet dengan Profil Bisnis, lokasi bisnis yang Anda buat akan dikaitkan dengan ID tempat Google Maps Platform untuk memungkinkan fungsi pemetaan yang terintegrasi dengan data bisnis.
API Profil Bisnis memungkinkan Anda membuat tindakan, seperti reservasi janji temu, yang dapat Anda ambil dan tampilkan di aplikasi Anda, tetapi memerlukan beberapa langkah manual untuk mengaktifkannya, seperti yang dijelaskan di bawah.
Saat pengguna melihat Place Details untuk salah satu lokasi Anda di panel samping, Anda dapat memberikan link kepada mereka untuk membuat janji temu. Bagian ini menjelaskan caranya.
-
Buat
placeActionLinkBusiness Profile API untuk lokasi dengan jenisAPPOINTMENT,ONLINE_APPOINTMENT, atauDINING_RESERVATION. KodeplaceActionLinkakan menjadi objek yang Anda gunakan untuk link janji temu di panel samping. (Jika Anda telah membuat link tindakan janji temu yang diinginkan, lanjutkan ke langkah berikutnya.) Berikut contoh respons dari operasi POSTplaceActionLinks.createyang berhasil:{ "name": "locations/15899957830169237700/placeActionLinks/9c984be778a7ebbc", "providerType": "MERCHANT", "isEditable": true, "uri": "https://example.com/reservation-uri", "placeActionType": "DINING_RESERVATION", "createTime": "2021-05-01T01:17:41.609161Z", "updateTime": "2021-05-01T01:17:41.609161Z" } -
Temukan lokasi Profil Bisnis yang dikaitkan dengan ID tempat Google Maps Platform tersebut.
Saat pengguna melihat Place Details, mereka melihat detail untuk ID tempat Google Maps Platform. ID tempat dikaitkan dengan ID lokasi Profil Bisnis, sehingga Anda perlu menemukan ID lokasi berdasarkan ID tempat peta untuk mengambil dan menampilkan link reservasi janji temu yang Anda buat. Buat panggilan Business Profile API berikut:
- Cantumkan akun project.
- Cantumkan semua lokasi dalam akun.
- Pada lokasi akun,
LocationKeyberisi ID tempat Google Maps Platform, yang dapat Anda bandingkan dengan ID tempat untuk lokasi yang sedang dilihat.
-
Dengan ID lokasi, Anda bisa mendapatkan link tindakan yang diinginkan. Untuk mengambil
placeActionLinkjanji temu yang ada, cantumkanplaceActionLinksyang ada untuk lokasi, dan filterplaceActionTypeuntuk menemukan link janji temu yang ingin digunakan (APPOINTMENT,ONLINE_APPOINTMENT, atauDINING_RESERVATION).Contoh berikut menunjukkan
placeActionLinkAPPOINTMENT sebagai respons dari panggilan LIST.{ "placeActionLinks": [ { "name": "locations/15899957830169237700/placeActionLinks/9c984be778a7ebbc", "providerType": "MERCHANT", "isEditable": true, "uri": "https://example.com/", "placeActionType": "APPOINTMENT", "createTime": "2021-05-01T01:17:41.609161Z", "updateTime": "2021-05-01T01:17:41.609161Z" } ] } - Buat dan isi
<div>di panel samping dengan data yang relevan dari objekplaceActionLink, khususnya URI untuk link reservasi janji temu.
Cara lain untuk menambahkan link reservasi janji temu
Jika Anda tidak mengelola Profil Bisnis, atau tidak ingin menggunakan solusi Quick Builder Locator Plus, buka platform reservasi janji temu Anda untuk mendapatkan dokumentasi tentang cara menyematkan widget reservasi ke situs atau aplikasi. Opsi lainnya adalah dengan menggunakan Google Cloud, seperti Cloud Spanner untuk pengelolaan inventaris (video).
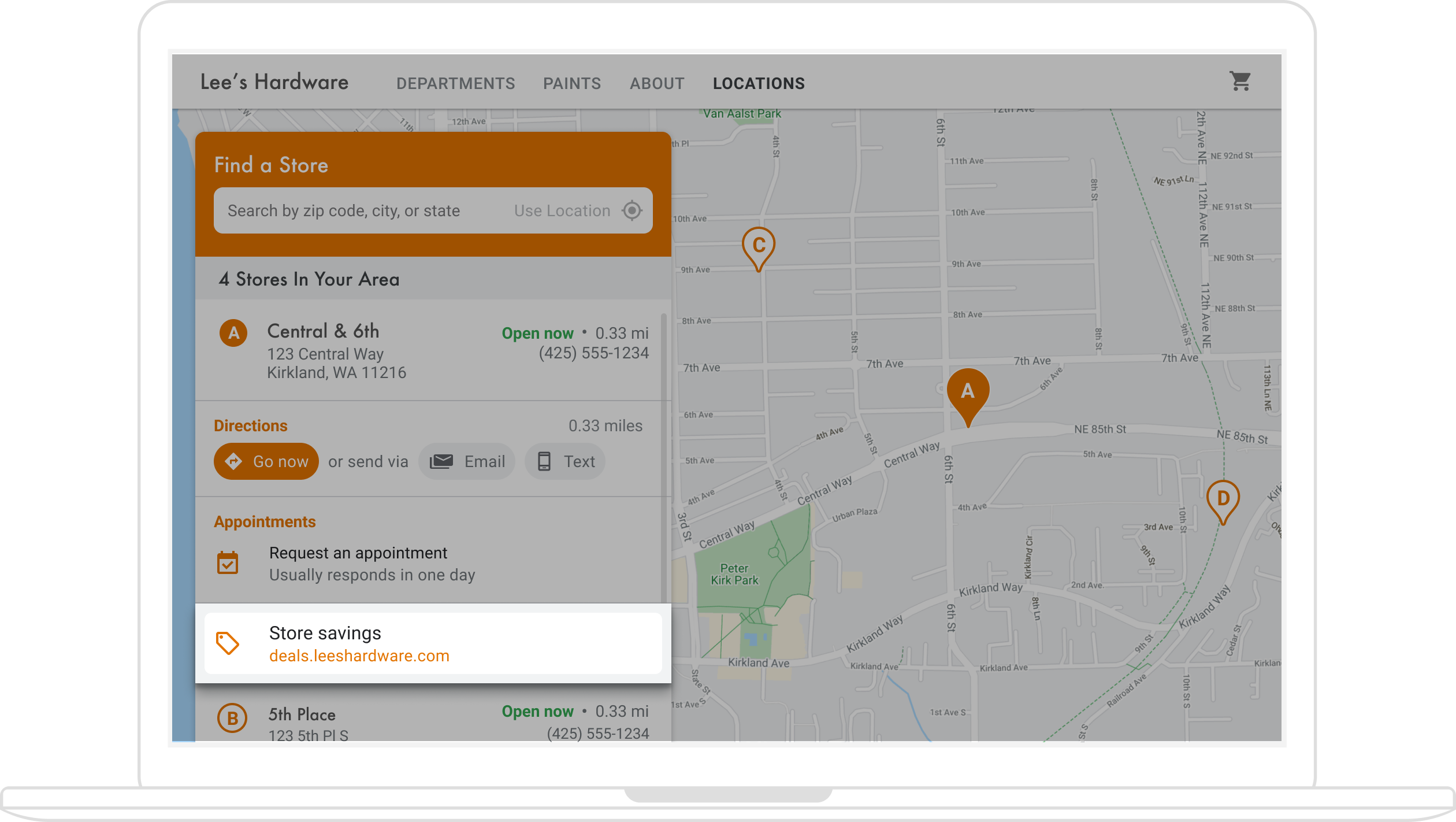
Menampilkan penawaran lokal
Di panel samping Place Details untuk lokasi, Anda dapat menampilkan penawaran lokal yang dapat diklik pengguna. Google My Business API memungkinkan Anda membuat dan mengambil "postingan" (seperti penawaran lokal) yang dikaitkan dengan lokasi Anda. Gambar berikut menunjukkan contoh penawaran lokal di panel samping Place Details.

(Diagram arsitektur di bagian Pembuat Cepat menunjukkan teknologi yang tersedia untuk menambahkan penawaran ke pencari lokasi Anda.)
Karena penawaran lokal dikaitkan dengan lokasi, Anda perlu menemukan ID lokasi Profil Bisnis
yang dikaitkan dengan ID tempat Google Maps Platform untuk lokasi yang dilihat
pengguna.
Jika Anda memiliki ID lokasi Profil Bisnis, Anda dapat mengambil penawaran yang relevan sebagai
localPost untuk ditampilkan di panel samping Place Details. Berikut langkah-langkahnya:
- Dengan Google My Business API,
buat postingan penawaran yang ingin
ditampilkan, dengan jenis
OFFER. -
Temukan lokasi/ID lokasi Profil Bisnis yang dikaitkan dengan ID tempat di peta.
Saat pengguna melihat Place Details, mereka melihat detail untuk ID tempat Google Maps Platform. ID tempat dikaitkan dengan ID lokasi Profil Bisnis, sehingga Anda perlu menemukan ID lokasi berdasarkan ID tempat peta untuk mengambil dan menampilkan link penawaran lokal untuk lokasi Anda. Buat panggilan Business Profile API berikut:
- Cantumkan akun project.
- Cantumkan semua lokasi dalam akun.
- Pada lokasi akun,
LocationKeyberisi ID tempat peta, yang dapat Anda bandingkan dengan ID tempat untuk lokasi yang sedang dilihat.
Berikut contoh permintaan untuk detail lokasi di Business Profile API:
https://mybusiness.googleapis.com/v4/accounts/111098884960588804666/locations/15899957830169237700
Respons berisi kolom
locationKeyyang ID tempatnya dapat Anda gunakan bersama permintaan Google Maps Platform.Perluas untuk melihat contoh respons.
{ "name": "accounts/111098884960588804666/locations/15899957830169237700", "locationName": "Sushi Sushi", "primaryPhone": "+49 2222 22222", "primaryCategory": { "displayName": "Restaurant", "categoryId": "gcid:restaurant", }, "regularHours": { "periods": [ { "openDay": "MONDAY", "openTime": "09:00", "closeDay": "MONDAY", "closeTime": "09:10" }, { "openDay": "TUESDAY", "openTime": "11:30", "closeDay": "TUESDAY", "closeTime": "24:00" } ] }, "locationKey": { "placeId": "ChIJs4wtL04X2jERbc8qHd_wZzk", "requestId": "2c72cbcb-ea2e-4d66-b684-0ef5f090300c" }, "latlng": { "latitude": 1.3670033, "longitude": 103.8556385 }, "openInfo": { "status": "OPEN", "canReopen": true }, "locationState": { "isGoogleUpdated": true, "canUpdate": true, "canDelete": true, "isVerified": true, "isPublished": true, "canHaveFoodMenus": true }, "attributes": [ { "attributeId": "has_delivery", "valueType": "BOOL", "values": [ false ] }, { "attributeId": "requires_masks_customers", "valueType": "BOOL", "values": [ true ] }, { "attributeId": "url_order_ahead", "valueType": "URL", "urlValues": [ { "url": "https://example.com/" }, ] }, { "attributeId": "pay_credit_card_types_accepted", "valueType": "REPEATED_ENUM", "repeatedEnumValue": { "setValues": [ "visa" ], "unsetValues": [ "american_express" ] } } ], "address": { "regionCode": "SG", "languageCode": "en-US", "postalCode": "560445", "addressLines": [ "445 Ang Mo Kio Ave 10" ] }, "profile": { "description": "Example restaurant" } } -
Setelah memiliki ID lokasi, Anda bisa mendapatkan penawaran yang diinginkan. Untuk mengambil Postingan penawaran yang ada, cantumkan
localPostsyang ada untuk lokasi, dan filtertopicTypedariOFFERuntuk menemukan konten penawaran yang ingin digunakan.Berikut adalah contoh permintaan untuk mencantumkan Postingan Lokal yang aktif pada lokasi:
https://mybusiness.googleapis.com/v4/accounts/111098884960588804666/locations/15899957830169237700/localPosts
Contoh berikut menampilkan
localPostOFFERdalam respons.Perluas untuk melihat contoh respons.
{ "localPosts": [ { "name": "accounts/111098884960588804666/locations/15899957830169237700/localPosts/2524928563578730680", "languageCode": "en", "summary": "Buy One Get One Free on all order-ahead bento boxes today!", "state": "LIVE", "event": { "title": "Bento BOGO", "schedule": { "startDate": { "year": 2020, "month": 1, "day": 20 }, "startTime": {}, "endDate": { "year": 2021, "month": 1, "day": 21 }, "endTime": {} } }, "updateTime": "2020-09-11T10:56:22.594Z", "createTime": "2020-09-11T10:56:22.594Z", "searchUrl": "https://local.google.com/place?id=4156539623820808045&use=posts&lpsid=2524928563578730680", "media": [ { "name": "accounts/111098884960588804666/locations/15899957830169237700/media/localPosts/AF1QipOBQCIf40SbF_PPJxb_zvfCHmaTbv9Zw02PoYPS", "mediaFormat": "PHOTO", "googleUrl": "https://lh3.googleusercontent.com/p/AF1QipOBQCIf40SbF_PPJxb_zvfCHmaTbv9Zw02PoYPS" } ], "topicType": "OFFER", "offer": { "couponCode": "BOGO-JET-CODE", "redeemOnlineUrl": "https://www.example.com/redeem", "termsConditions": "Offer only valid for order-ahead orders placed online." } }, ], } - Buat dan isi
<div>di panel samping dengan data yang relevan dari objeklocalPost.
Menyesuaikan peta Anda
Anda dapat mengubah tampilan dan detail peta Anda dengan beberapa cara. Misalnya, Anda dapat:
- Membuat penanda kustom Anda sendiri untuk mengganti pin peta default.
- Mengubah warna fitur peta untuk mencerminkan merek Anda.
- Mengontrol lokasi menarik mana yang akan ditampilkan (tempat menarik, makanan, penginapan, dan sebagainya) serta dengan tingkat kepadatan seperti apa, sehingga Anda dapat memfokuskan perhatian pengguna pada lokasi Anda sekaligus menyoroti tempat terkenal yang dapat membantu pengguna mencapai lokasi terdekat.
Membuat penanda peta kustom
Anda dapat menyesuaikan penanda dengan mengubah warna default (mungkin menampilkan apakah lokasi saat ini buka) atau mengganti penanda dengan gambar kustom, seperti logo merek Anda. Jendela info atau jendela pop-up dapat memberikan informasi tambahan kepada pengguna, seperti jam buka, nomor telepon, atau bahkan foto. Anda juga dapat membuat penanda kustom yang berupa raster, vektor, animasi, atau objek yang dapat ditarik (draggable).
Berikut adalah contoh peta yang menggunakan penanda kustom. (Lihat kode sumber di topik penanda kustom Maps JavaScript API.)
Untuk informasi selengkapnya, lihat dokumentasi penanda untuk JavaScript (web), Android, dan iOS.
Menata gaya peta Anda
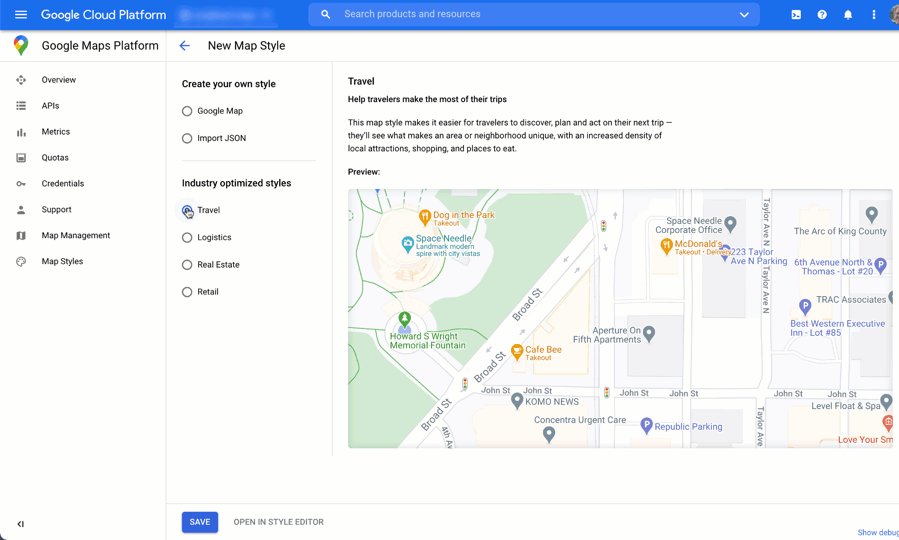
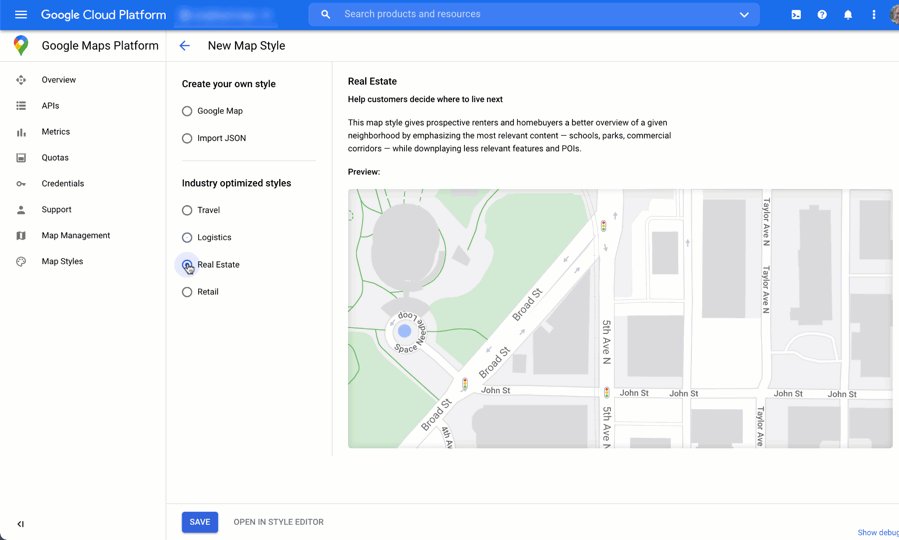
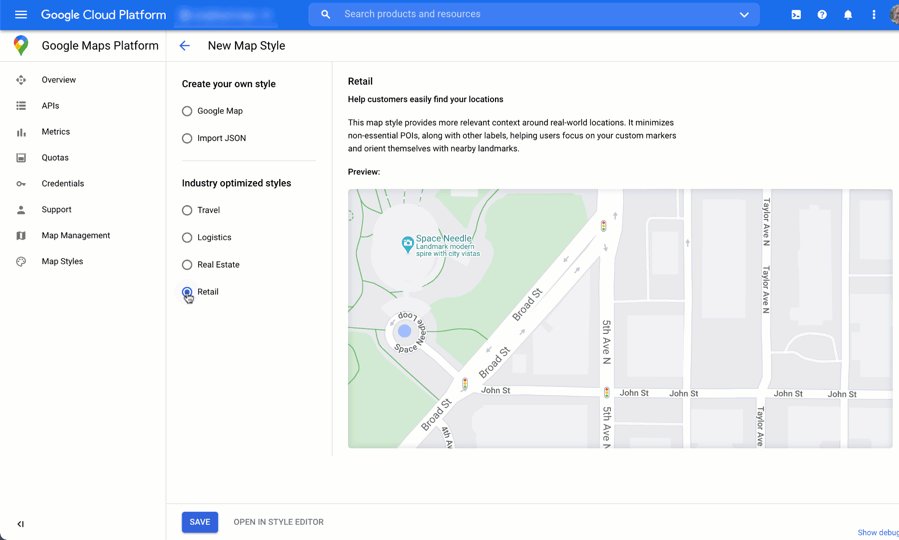
Google Maps Platform memungkinkan Anda menata gaya peta dengan cara sedemikian rupa sehingga membantu pengguna menemukan lokasi terdekat, mencapai lokasi tujuan secepat mungkin, dan membantu Anda memperkuat citra brand Anda. Misalnya, Anda dapat mengubah warna peta agar sesuai dengan branding Anda, dan Anda dapat mengurangi distraksi di peta dengan mengatur tingkat visibilitas lokasi menarik bagi pengguna. Google Maps Platform juga menyediakan sejumlah template peta untuk memulai, yang sebagian di antaranya dioptimalkan untuk berbagai industri tertentu, seperti wisata, logistik, properti, dan retail.
Anda dapat membuat atau mengubah gaya peta pada halaman Map Styles di Konsol Google Cloud dalam project Anda.
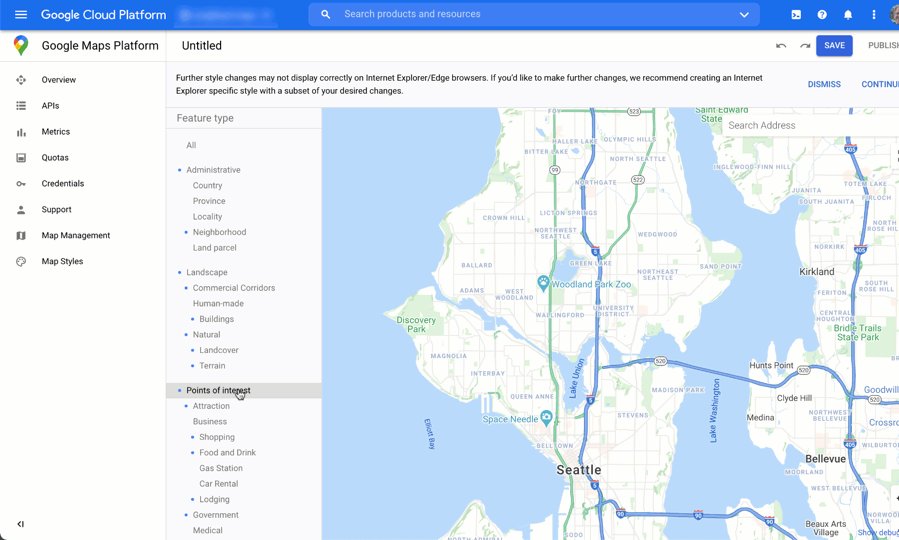
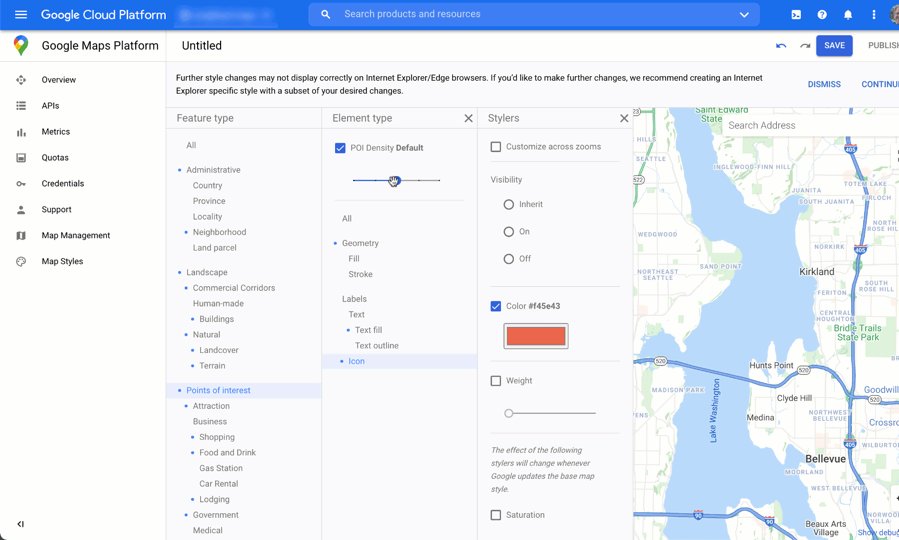
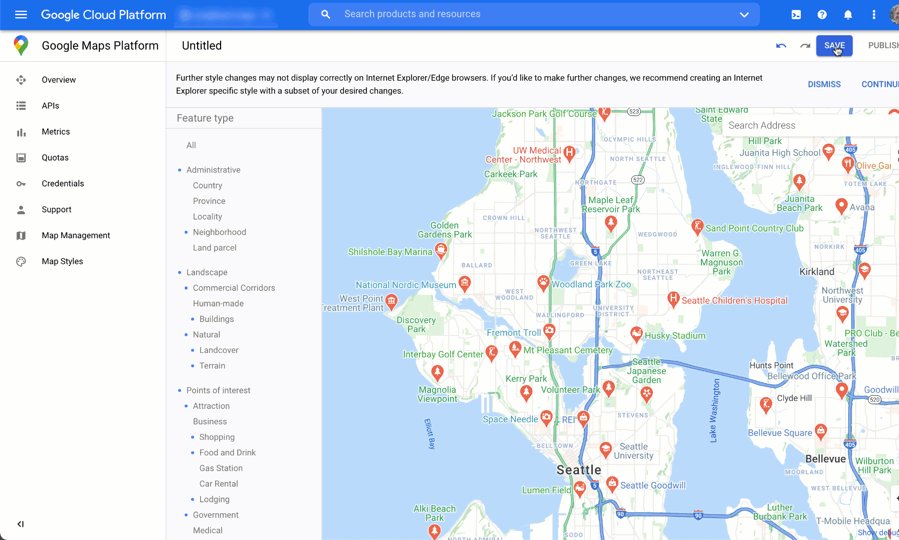
Perluas untuk melihat animasi pembuatan dan penataan gaya peta di Konsol Cloud:
Gaya peta industri
Animasi ini menunjukkan gaya peta standar khusus industri yang dapat Anda gunakan. Gaya ini memberikan titik awal yang optimal untuk setiap jenis industri. Misalnya, gaya peta Retail mengurangi penampilan lokasi menarik di peta, agar pengguna fokus pada lokasi Anda, serta menampilkan tempat terkenal untuk membantu mereka sampai ke lokasi terdekat secepat mungkin dan tanpa ragu.

Kontrol visibilitas lokasi menarik
Animasi ini menetapkan warna penanda untuk lokasi menarik (Point of Interest/POI) dan meningkatkan kepadatan POI di gaya peta. Semakin tinggi kepadatannya, semakin banyak penanda POI yang muncul di peta.

Setiap gaya peta memiliki ID-nya sendiri. Setelah memublikasikan gaya di Konsol Cloud, Anda merujuk ID peta tersebut di kode Anda—yang berarti Anda dapat memperbarui gaya peta secara real time tanpa perlu melakukan pemfaktoran ulang aplikasi. Tampilan baru akan otomatis muncul di aplikasi yang ada dan digunakan di seluruh platform. Contoh berikut menunjukkan cara menambahkan ID peta ke halaman web menggunakan Maps JavaScript API.
Dengan menyertakan satu atau beberapa map_ids di URL skrip, Maps JavaScript API secara otomatis menyediakan gaya tersebut untuk rendering peta yang lebih cepat saat Anda memanggil gaya tersebut di kode Anda.
<script
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&map_ids=MAP_IDs&callback=initMap&solution_channel=GMP_guides_locatorplus_v2_a">
</script>
Kode berikut menampilkan peta bergaya di halaman web. (Elemen <div id="map"></div> HTML di mana peta akan muncul pada halaman tidak dicantumkan di sini.)
map = new google.maps.Map(document.getElementById('map'), { center: {lat: 51.485925, lng: -0.129500}, zoom: 12, mapId: '1234abcd5678efgh' });
Pelajari lebih lanjut cara memasukkan gaya visual peta berbasis cloud di JavaScript (web), Android, dan iOS.
Memperoleh insight penggunaan dengan analisis
Dengan analisis, Anda dapat memperoleh insight penting tentang cara pengguna berinteraksi dengan pencari lokasi. Bagian ini berisi panduan tentang cara mengonfigurasi dan memantau Google Analytics serta analisis Profil Bisnis untuk melacak data yang paling Anda minati. Untuk pengguna Quick Builder Pencari Lokasi Plus, dasbor analisis membantu Anda menganalisis dan menghasilkan insight, yang memberi Anda gambaran tentang seberapa sering pengunjung situs berinteraksi dengan pencari toko Anda, berdasarkan data anonim.

Untuk mengakses laporan ini, buka bagian laporan engagement di konsol Cloud. Untuk detail selengkapnya tentang laporan ini, lihat laporan engagement.
Dengan kemampuan dan fleksibilitas Google Analytics, kami tidak akan berupaya memberikan informasi penggunaan dan penyiapan yang komprehensif. Akan tetapi, kami akan menyoroti berbagai pertimbangan analisis yang penting untuk aplikasi pencari lokasi Anda dan mengarahkan Anda ke dokumentasi utama untuk mendapatkan petunjuk dan bacaan lebih lanjut.
Menyiapkan Google Analytics
Jika telah menggunakan Google Analytics dengan aplikasi, Anda dapat melewati bagian ini.
Berikut adalah contoh “Tag Global” yang harus Anda tempelkan di situs untuk mengaktifkan Google Analytics.
<!-- Global site tag (gtag.js) - Google Analytics --> <script async src="https://www.googletagmanager.com/ gtag/js?id=G-XR5B5D4NW0"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'G-XR5B5D4NW0'); </script>
Baik Anda menggunakan Google Tag Manager atau menambahkan Google Analytics langsung ke situs, yang paling penting adalah memahami cara implementasi Google Analytics untuk melakukan hal berikut:
- Memicu interaksi pengguna, seperti klik, yang dapat diukur secara terpisah dari kunjungan halaman situs (peristiwa).
- Melihat data mentah (metrik) dalam pengelompokan yang bermakna (dimensi atau dimensi kustom).
Menggunakan peristiwa kustom
Berikut adalah contoh cara menentukan peristiwa kustom di pencari lokasi Anda:
gtag('event', 'location', { 'method': 'address' });
Anda harus memberi nama event dan method secara jelas
agar Anda dapat memahami peristiwa dalam pelaporan. Picu peristiwa untuk interaksi
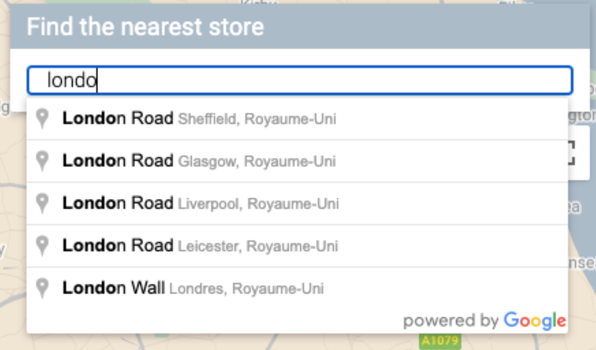
tertentu yang ingin diukur, seperti saat pengguna memilih alamat dari
menu drop-down Pelengkapan Otomatis, yang ditampilkan dalam gambar berikut.

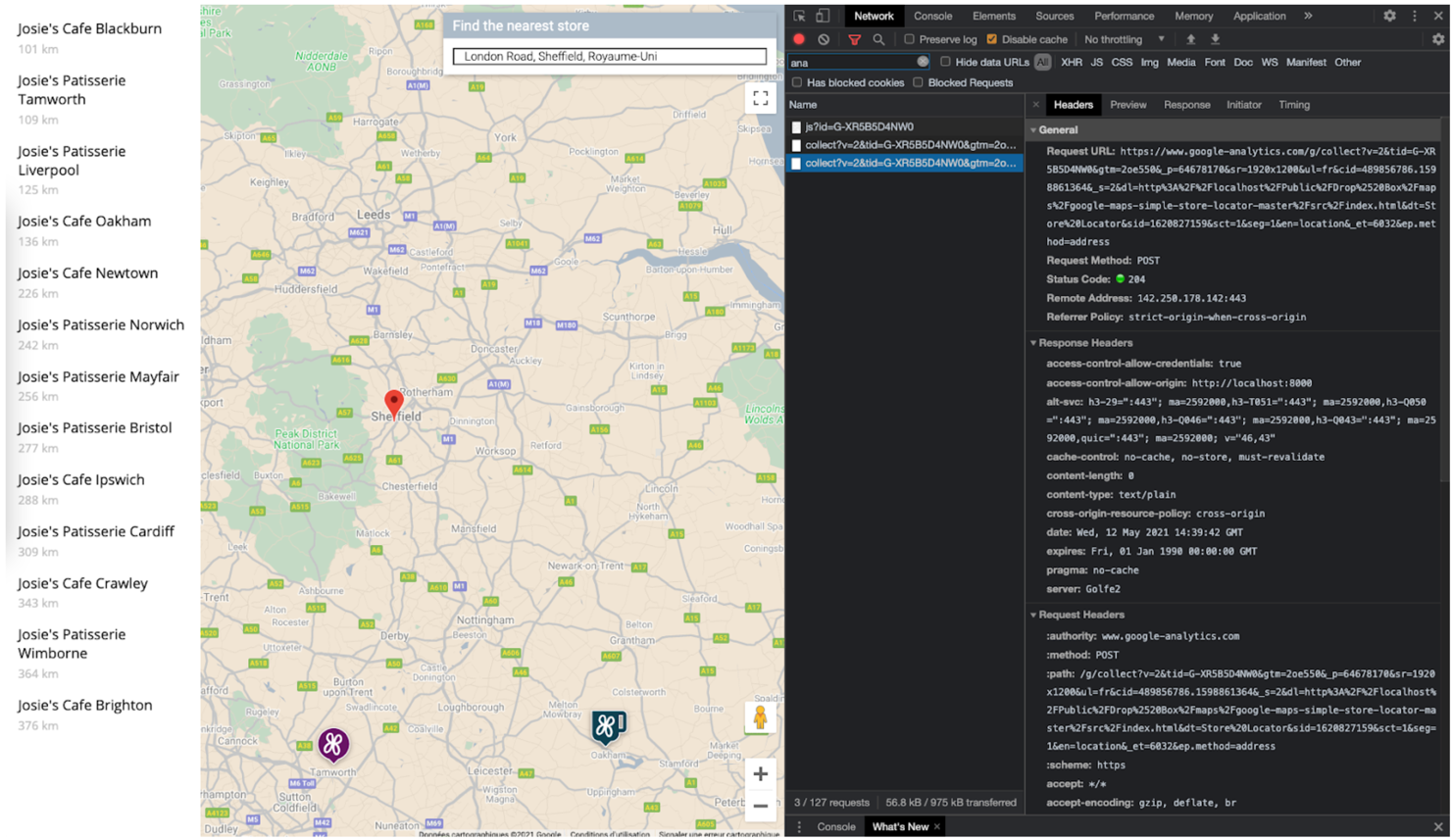
Anda dapat mengirim panggilan pelacakan berikut ke Google Analytics yang menggunakan peristiwa dan metode yang Anda tentukan. (Kami akan menampilkan setiap parameter kueri di baris yang berbeda agar dapat lebih mudah dibaca.)
https://www.google-analytics.com/g/collect?v=2 &tid=G-XR5B5D4NW0 >m=2oe550 &_p=64678170 &sr=1920x1200 &ul=fr &cid=489856786.1598861364 &_s=2 &dl=http%3A%2F%2.storelocator.html &dt=Store%20Locator &sid=1620827159 &sct=1 &seg=1 &en=location &_et=6032 &ep.method=address
Gambar berikut menunjukkan bagaimana panggilan Google Analytics muncul di tampilan Inspeksi browser, pada tab Jaringan. (Klik untuk memperbesar).

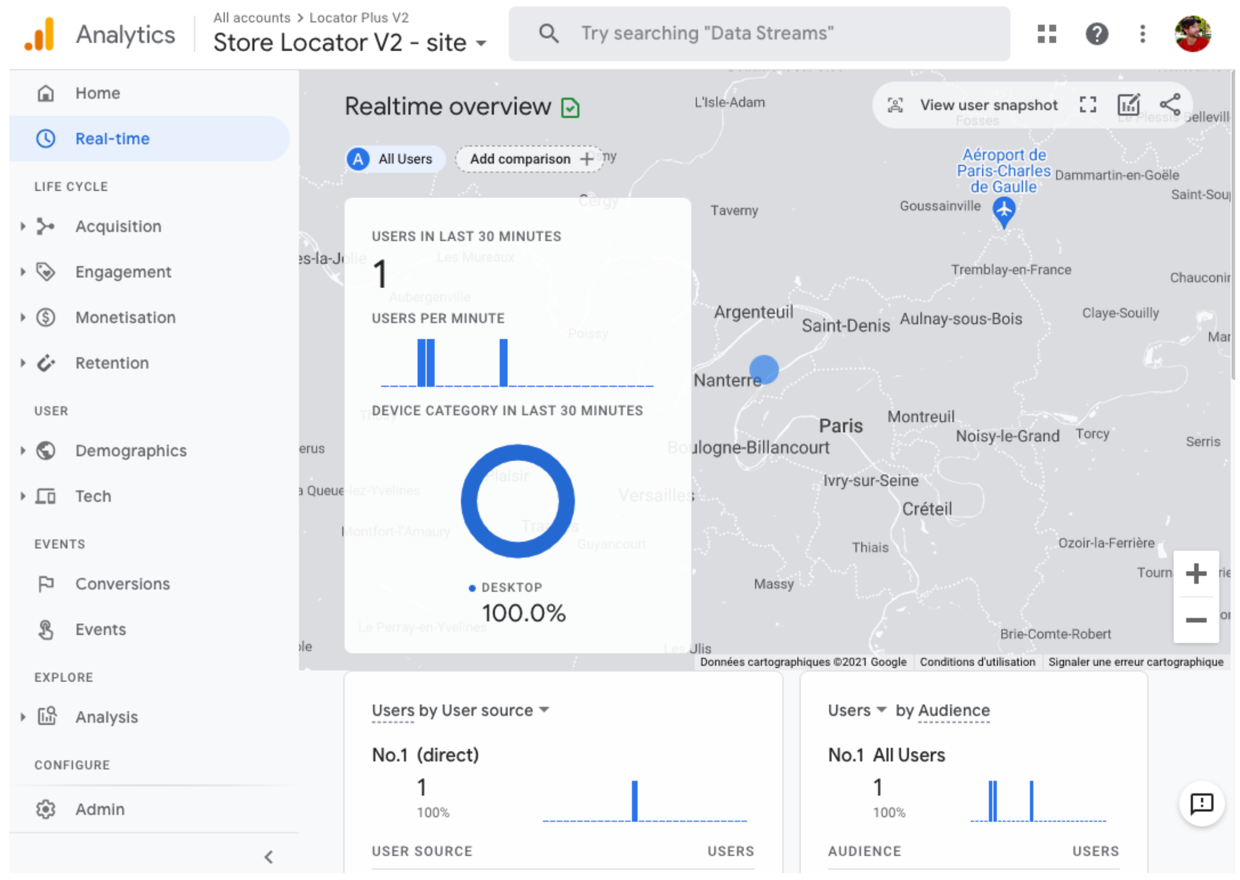
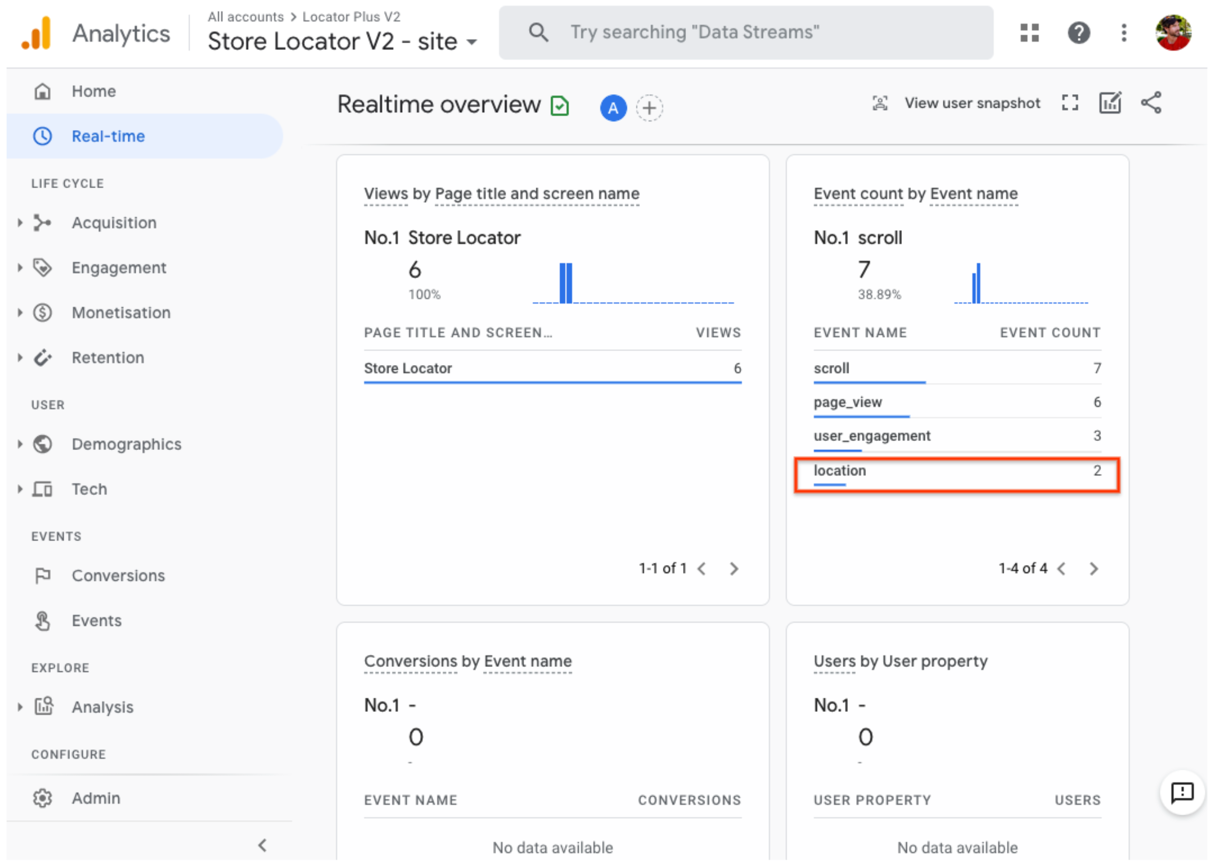
Anda dapat memastikan bahwa tag peristiwa kustom Anda ditangkap tanpa kesalahan dengan melihat tampilan "Real-time" di Google Analytics. Misalnya, peristiwa "lokasi" yang disiapkan sebelumnya untuk Place Autocomplete muncul di Google Analytics seperti yang ditampilkan dalam gambar di bawah.


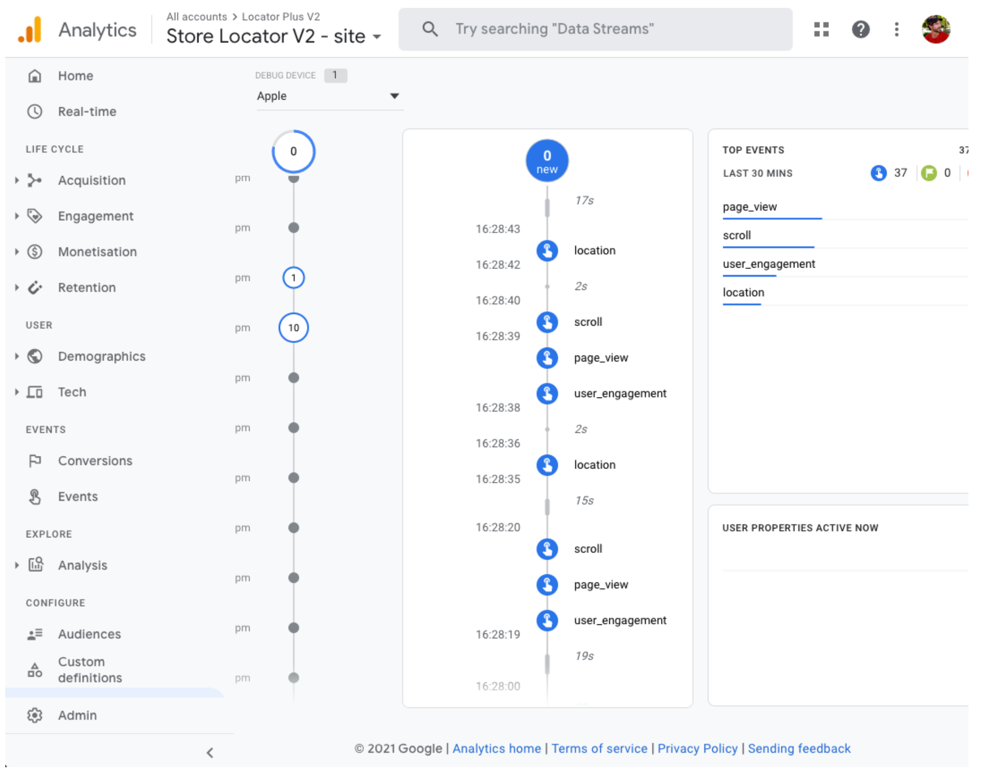
Atau, Anda dapat memantau peristiwa real-time menggunakan DebugView, seperti yang ditampilkan dalam gambar berikut. Perlu diketahui bahwa Anda harus menunggu selama 24 jam sebelum dapat mengakses laporan lengkap Peristiwa di bagian Engagement > Peristiwa di Google Analytics.

Anda juga dapat membuat dan mengukur strategi untuk mendorong lebih banyak kunjungan langsung ke lokasi fisik Anda dari aplikasi pencari lokasi. Misalnya, Google Analytics memiliki penawaran Kunjungan Toko di Analytics yang menautkan analisis kunjungan toko fisik (diukur oleh Google Ads) ke analisis pencari lokasi. Anda juga dapat membuat strategi "dari aplikasi ke lokasi fisik" sendiri, misalnya dengan memberikan penawaran online yang dapat ditukar di lokasi fisik.
Metrik Profil Bisnis
Selain melacak peristiwa, metrik, dan dimensi yang Anda minati menggunakan Google Analytics, Profil Bisnis juga memiliki metrik tersendiri. Misalnya, jika menambahkan link reservasi janji temu dan penawaran lokal ke pencari lokasi, Anda bisa mendapatkan metrik yang terkait dengan penayangan dan klik.
Contoh permintaan ke Business Profile API berikut meminta beberapa jenis
metrik. Untuk melacak klik penawaran, metrik LOCAL_POST_VIEWS_SEARCH dan
LOCAL_POST_ACTIONS_CALL_TO_ACTION adalah metrik yang paling relevan.
Perluas untuk melihat contoh permintaan.
POST https://mybusiness.googleapis.com/v4/accounts/111098884960528804666/locations:reportInsights
Body:
{
"locationNames": [
"accounts/111098884960528804666/locations/15899957830169237700"
],
"basicRequest": {
"metricRequests": [
{
"metric": "QUERIES_DIRECT"
},
{
"metric": "QUERIES_INDIRECT"
},
{
"metric": "VIEWS_MAPS"
},
{
"metric": "VIEWS_SEARCH"
},
{
"metric": "ACTIONS_DRIVING_DIRECTIONS"
},
{
"metric": "LOCAL_POST_VIEWS_SEARCH"
},
{
"metric": "LOCAL_POST_ACTIONS_CALL_TO_ACTION"
}
],
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
}
}Perluas untuk melihat contoh respons.
{
"locationMetrics": [
{
"locationName": "accounts/111098884960528804666/locations/15899957830169237700",
"timeZone": "Asia/Singapore",
"metricValues": [
{
"metric": "QUERIES_DIRECT",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "82"
}
},
{
"metric": "QUERIES_INDIRECT",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "1493"
}
},
{
"metric": "VIEWS_MAPS",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "1571"
}
},
{
"metric": "VIEWS_SEARCH",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "631"
}
},
{
"metric": "ACTIONS_DRIVING_DIRECTIONS",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "3"
}
},
{
"metric": "LOCAL_POST_ACTIONS_CALL_TO_ACTION",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "42"
}
},
{
"metric": "LOCAL_POST_VIEWS_SEARCH",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "11"
}
}
]
}
]
}
Respons berisi metrik-metrik yang dibutuhkan, terutama:
- 1.571 kali lokasi dilihat di Google Maps
- 631 kali lokasi dilihat di Google Penelusuran.
- 3 permintaan Rute Mobil ke lokasi.
- 42 klik penawaran
LOCAL_POST_ACTIONS_CALL_TO_ACTION. - 11 kali Postingan Lokal dilihat di Google Penelusuran.
Opsi metrik lainnya mencakup penggunaan Pesan dengan Google untuk membuat link tindakan. Jika pengguna mengklik link tindakan yang dibuat di Pesan dengan Google, Anda dapat mencatat tindakan tersebut ke Google Analytics, yang memungkinkan Anda melacak konversi di Google Analytics. Lihat dokumentasi tracking konversi untuk mengetahui informasi selengkapnya.
Apa pun strategi metrik yang Anda gunakan, pengukuran konversi tidak sekadar berfungsi untuk mengetahui performa Anda jika dibandingkan dengan KPI. Hasil pengukuran tersebut juga membantu Anda memahami dampak peningkatan yang terkait dengan pencari lokasi ini terhadap bisnis Anda. Selain itu, Anda dapat membandingkan metrik dari Google Analytics tentang pencari lokasi dengan metrik Profil Bisnis. Misalnya, dengan membandingkan metrik ini, Anda dapat melihat berapa banyak pelanggan yang meminta rute dari pencari lokasi dan Google Maps, lalu mengunjungi lokasi fisik Anda.
Meningkatkan Locator Plus
Bergantung pada kebutuhan bisnis atau pengguna Anda, Anda dapat meningkatkan pengalaman pengguna lebih lanjut.
Mengirim rute ke perangkat seluler
Untuk semakin mempermudah pengguna menjangkau lokasi, Anda dapat mengirimi mereka link rute melalui SMS atau email. Saat pengguna mengklik link tersebut, aplikasi Google Maps, jika terinstal, akan terbuka di ponsel mereka, atau maps.google.com akan dimuat di browser web perangkat mereka. Kedua pengalaman ini memberi pengguna opsi untuk menggunakan navigasi belokan demi belokan, termasuk panduan suara, untuk mencapai tujuan.
Gunakan URL Maps untuk membuat URL rute seperti berikut ini, dengan nama tempat yang dienkode ke URL dengan parameter destination dan ID tempat dengan parameter destination_place_id. Tidak ada biaya untuk membuat atau menggunakan URL Maps, jadi Anda tidak perlu menyertakan kunci API di URL.
https://www.google.com/maps/dir/?api=1&destination=Google%20London&destination_place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU
Selain itu, Anda dapat menyediakan parameter kueri origin dengan menggunakan format alamat yang sama sebagai tujuan. Namun dengan menghilangkannya, rute akan dimulai dari lokasi pengguna saat ini, yang mungkin berbeda dari tempat mereka berada saat menggunakan aplikasi Locator Plus milik Anda. URL Maps memberikan opsi parameter kueri tambahan, seperti travelmode dan dir_action=navigate untuk meluncurkan rute dengan navigasi diaktifkan.
Link yang dapat diklik ini, yang merupakan pengembangan dari URL contoh di atas, menetapkan origin di salah satu stadion sepak bola kota London dan menggunakan travelmode=transit untuk memberikan rute transportasi umum ke tujuan.
Untuk mengirimkan SMS atau email berisi URL ini, kami saat ini merekomendasikan penggunaan aplikasi pihak ketiga seperti twilio. Jika menggunakan App Engine, Anda dapat menggunakan perusahaan pihak ketiga untuk mengirimkan pesan SMS atau email. Untuk informasi selengkapnya, lihat Mengirim Pesan dengan Layanan Pihak Ketiga.
Menampilkan Street View untuk membantu pengguna memvisualisasikan lokasi
Untuk banyak lokasi di dunia, Street View dapat digunakan untuk menampilkan bagian luar suatu lokasi, menawarkan informasi visual lokasi tersebut kepada pengguna sebelum mereka datang. Anda dapat menyediakan Street View dalam bentuk interaktif (web) atau statis (API), bergantung pada apakah Anda ingin pengguna "melihat sekeliling" area dalam 360 derajat. Street View juga tersedia untuk Android dan iOS.
Menentukan lokasi pengguna dengan Geolokasi
Di sebagian besar kasus, Anda dapat mengidentifikasi lokasi pengguna menggunakan layanan lokasi yang terintegrasi ke perangkat atau browser mereka. Kami menyediakan contoh cara menggunakan fitur Geolokasi HTML5 browser untuk menampilkan lokasi geografis pengguna atau perangkat di peta Google. Selain itu, tersedia dokumentasi tentang cara meminta izin dan mendapatkan lokasi di Android dan iOS. Namun, kemungkinan ada situasi saat Anda menginginkan pencari lokasi alternatif, misalnya, jika layanan lokasi perangkat dinonaktifkan atau Anda mengalami masalah terkait lokasi perangkat yang terkena serangan spoofing.
Geolocation API adalah API sisi server yang menampilkan lokasi dan radius akurasi berdasarkan informasi tentang menara BTS dan node Wi-Fi yang dapat dideteksi klien. Anda dapat menggunakan Geolokasi sebagai mekanisme cadangan untuk menentukan lokasi pengguna, atau Anda dapat menggunakannya untuk memeriksa ulang lokasi yang dilaporkan oleh perangkat.
Menggabungkan data lokasi kustom dengan Place Details
Di bagian Menyediakan Place Details sebelumnya, kita telah membahas penggunaan Place Details untuk memberi pengguna tingkat informasi yang lengkap tentang lokasi Anda, seperti jam buka, foto, dan ulasan.
Sebaiknya Anda memahami kolom biaya berbagai data di Place Details, yang dikategorikan sebagai Basic Data, Contact Data, dan Atmosphere Data. Satu strategi untuk mengelola biaya Anda adalah menggabungkan informasi yang telah Anda miliki tentang lokasi dengan informasi terbaru (biasanya Basic Data dan Contact Data) dari Google Maps seperti penutupan sementara, jam buka di hari libur, dan rating, foto, serta ulasan pengguna. Jika telah memiliki informasi kontak untuk lokasi, Anda tidak perlu meminta kolom tersebut dari Place Details dan dapat membatasi permintaan untuk mengambil kolom Basic Data atau Atmosphere Data saja, bergantung pada apa yang ingin Anda tampilkan.
Anda mungkin memiliki data tempat Anda sendiri untuk dijadikan pelengkap atau digunakan sebagai pengganti Place Details. Codelab untuk pencari lokasi stack lengkap menyediakan contoh penggunaan GeoJSON dengan database untuk menyimpan dan mengambil detail lokasi Anda sendiri.

