1. Giới thiệu
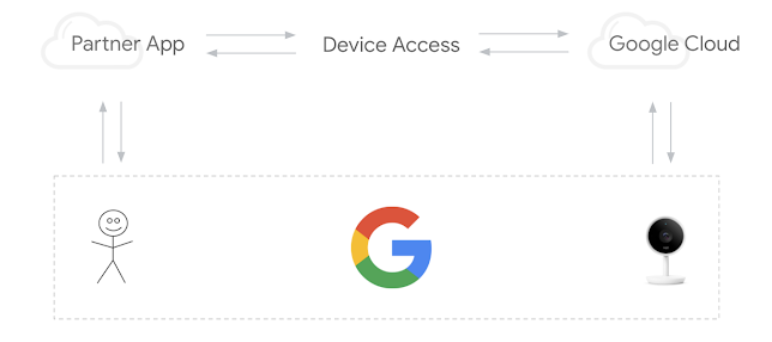
Chương trình Quyền truy cập thiết bị cung cấp API Quản lý thiết bị thông minh, một API REST để nhà phát triển điều khiển thiết bị Google Nest qua các ứng dụng của họ. Người dùng cần phải đồng ý thì bên thứ ba mới có thể truy cập vào các thiết bị Nest của họ.

Có ba bước chính để tích hợp thành công Quyền truy cập vào thiết bị:
- Tạo dự án – Tạo một dự án trong Google Cloud Platform và đăng ký làm nhà phát triển trong Device Access Console (Bảng điều khiển truy cập thiết bị).
- Liên kết tài khoản – Thu hút người dùng thông qua quy trình liên kết tài khoản và truy xuất mã truy cập. Đổi mã đó lấy mã truy cập.
- Điều khiển thiết bị – Đưa ra các yêu cầu Smart Device Management API để điều khiển thiết bị bằng cách gửi lệnh bằng mã truy cập.
Trong lớp học lập trình này, chúng ta sẽ tìm hiểu sâu hơn về cách hoạt động của Device Access (Quyền truy cập thiết bị) thông qua việc xây dựng một ứng dụng web xử lý việc xác thực và thực hiện các lệnh gọi Smart Device Management API. Chúng ta cũng sẽ khám phá cách triển khai một máy chủ proxy đơn giản bằng Node.js và Express để định tuyến các yêu cầu Quyền truy cập vào thiết bị.
Trước khi bắt đầu, bạn nên ôn lại các công nghệ web phổ biến mà chúng ta sẽ sử dụng trong lớp học lập trình này, chẳng hạn như xác thực bằng OAuth 2.0 hoặc tạo ứng dụng web bằng Node.js, mặc dù những công nghệ này không phải là điều kiện tiên quyết.
Những thông tin bạn cần
- Node.js 8 trở lên
- Tài khoản Google với máy Nest Thermostat đã liên kết
Kiến thức bạn sẽ học được
- Thiết lập một dự án Firebase lưu trữ các trang web tĩnh và các chức năng trên đám mây
- Đưa ra yêu cầu quyền truy cập thiết bị thông qua ứng dụng web dựa trên trình duyệt
- Tạo máy chủ proxy bằng Node.js và Express để định tuyến các yêu cầu của bạn
2. Tạo dự án
Các nhà phát triển cần tạo một dự án Google Cloud Platform (GCP) để thiết lập chế độ tích hợp Quyền truy cập vào thiết bị. Mã ứng dụng khách và Mật khẩu ứng dụng khách được tạo trong dự án GCP sẽ được dùng trong quy trình OAuth giữa ứng dụng của nhà phát triển và Google Cloud. Nhà phát triển cũng cần truy cập Device Access Console (Bảng điều khiển truy cập thiết bị) để tạo dự án nhằm truy cập API Smart Device Management.
Google Cloud Platform
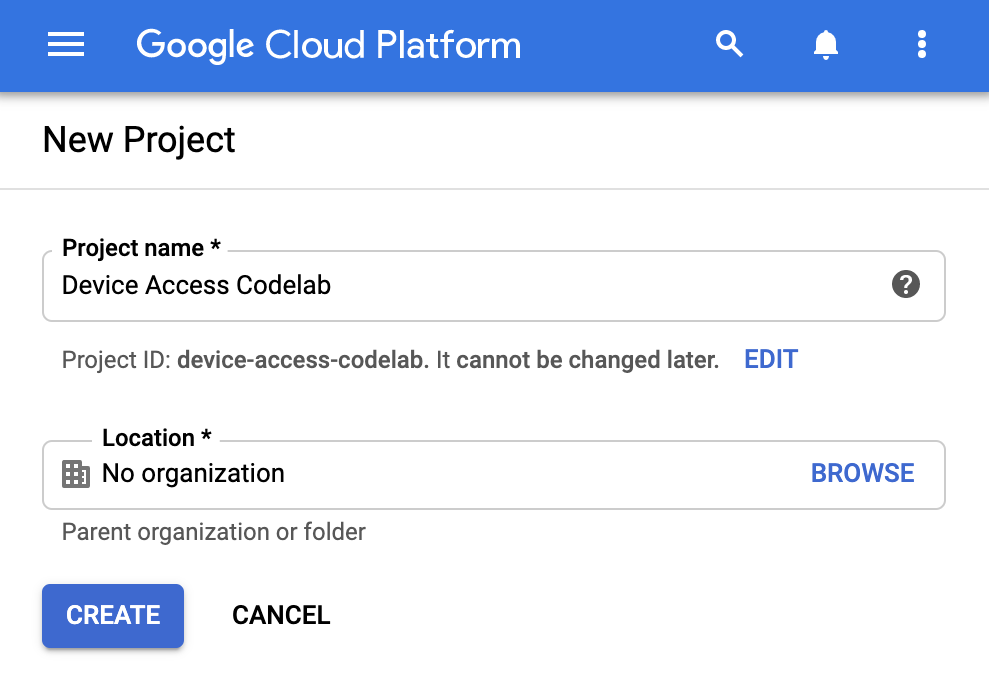
Truy cập vào Google Cloud Platform. Nhấp vào tạo dự án mới và đặt tên cho dự án. Mã dự án [GCP-Project-Id] của Google Cloud cũng sẽ xuất hiện. Vui lòng ghi lại mã dự án này để chúng tôi sử dụng trong quá trình thiết lập Firebase. (Chúng tôi sẽ gọi mã này là [GCP-Project-Id] trong suốt Lớp học lập trình này.)

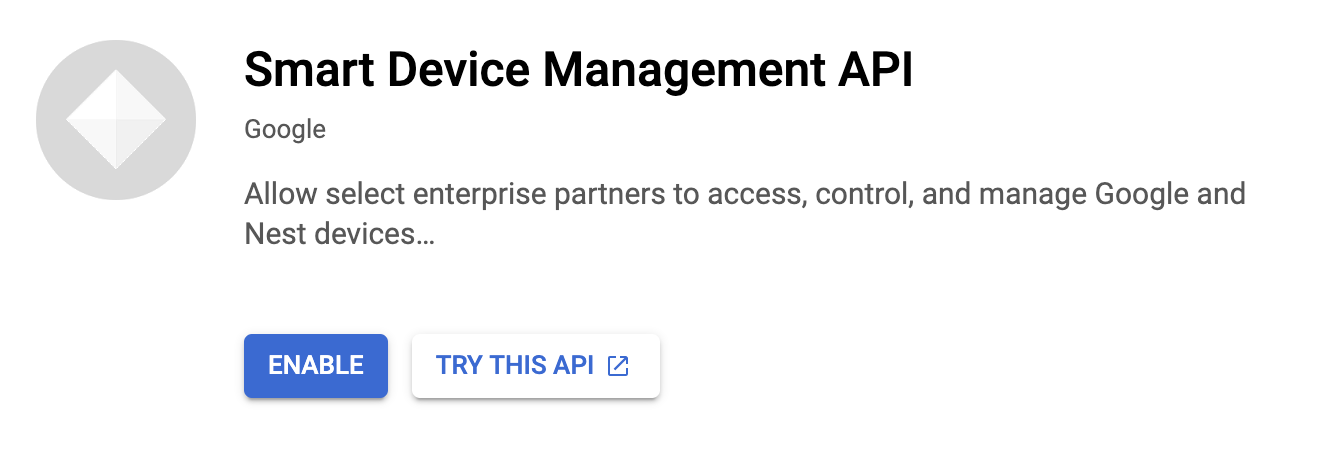
Bước đầu tiên là bật Thư viện API cần thiết cho dự án của chúng ta. Truy cập vào API và Dịch vụ > Library và tìm kiếm Smart Device Management API. Bạn cần bật API này để cho phép dự án của bạn gửi yêu cầu đến các lệnh gọi API Truy cập thiết bị.

Trước khi chuyển sang tạo thông tin đăng nhập OAuth, chúng ta cần định cấu hình màn hình xin phép bằng OAuth cho dự án. Truy cập vào API & Dịch vụ > Màn hình xin phép bằng OAuth. Đối với Loại người dùng, hãy chọn bên ngoài. Cung cấp tên và email hỗ trợ cho ứng dụng của bạn cũng như thông tin liên hệ của nhà phát triển để hoàn tất màn hình đầu tiên. Khi được yêu cầu cung cấp Người dùng thử nghiệm, hãy nhớ cung cấp địa chỉ email của các thiết bị được liên kết ở bước này.
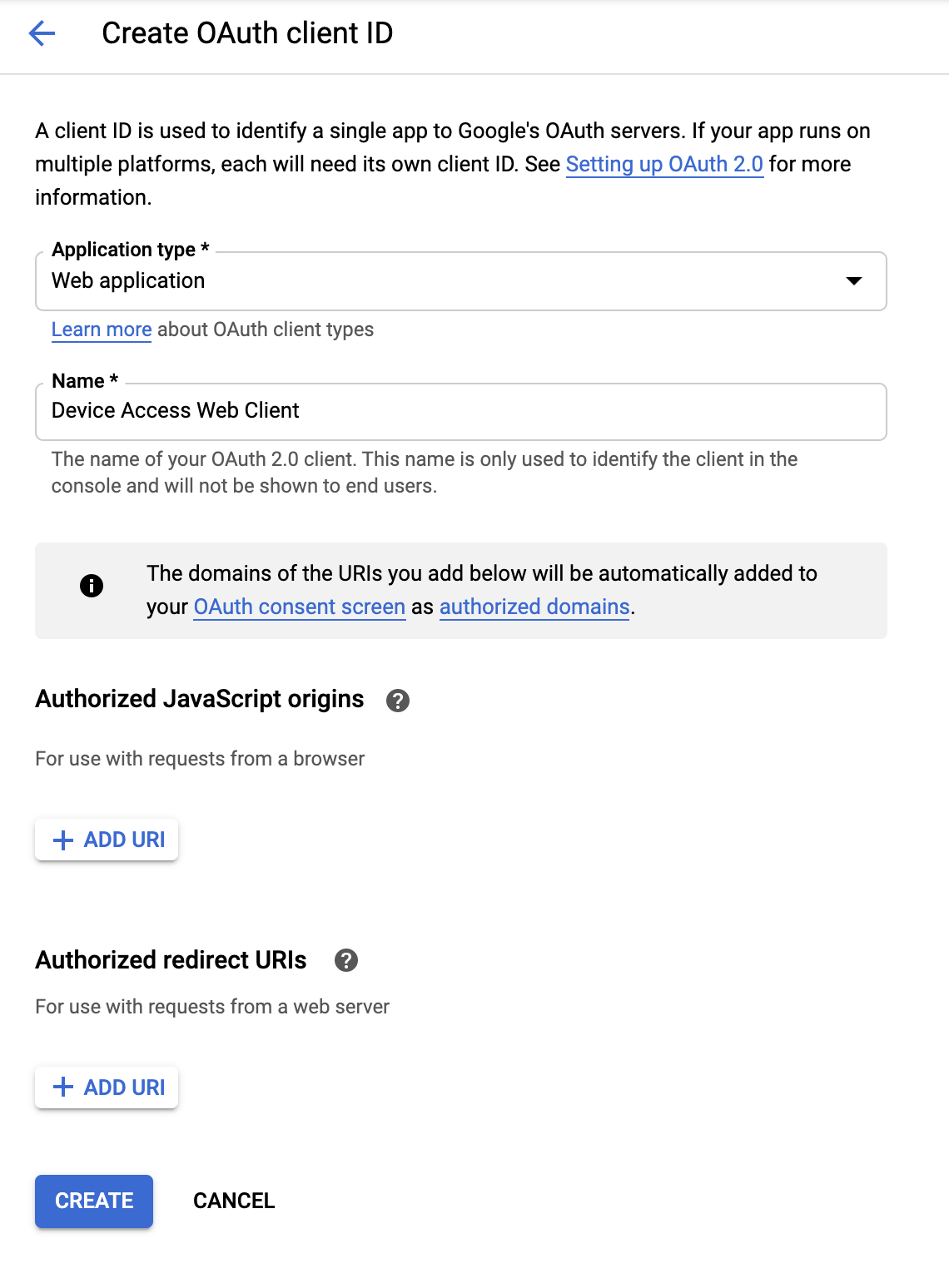
Sau khi bạn định cấu hình màn hình xin phép bằng OAuth, hãy chuyển đến phần API và Dịch vụ > Thông tin xác thực. Nhấp vào +Tạo thông tin xác thực rồi chọn Mã ứng dụng khách OAuth. Đối với loại ứng dụng, hãy chọn Web application (Ứng dụng web).

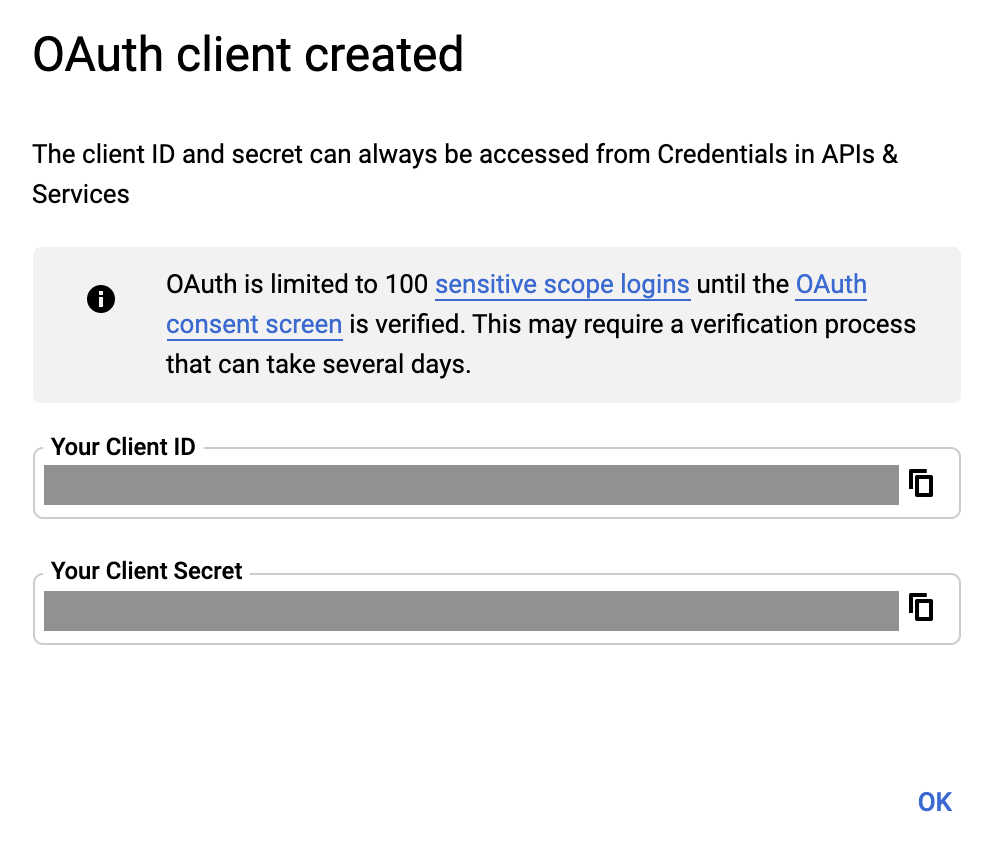
Đặt tên cho khách hàng của bạn rồi nhấp vào TẠO. Sau này, chúng tôi sẽ thêm một nguồn gốc JavaScript được uỷ quyền và URI chuyển hướng được uỷ quyền. Khi hoàn tất quy trình này, [Client-Id] và [Client-Secret] sẽ được liên kết với Ứng dụng OAuth 2.0 này.

Bảng điều khiển quyền truy cập vào thiết bị
Chuyển đến Device Access Console (Bảng điều khiển truy cập thiết bị). Nếu trước đây chưa sử dụng Device Access Console (Bảng điều khiển truy cập thiết bị), bạn sẽ được chào đón với thoả thuận về Điều khoản dịch vụ và một khoản phí đăng ký là 5 USD.
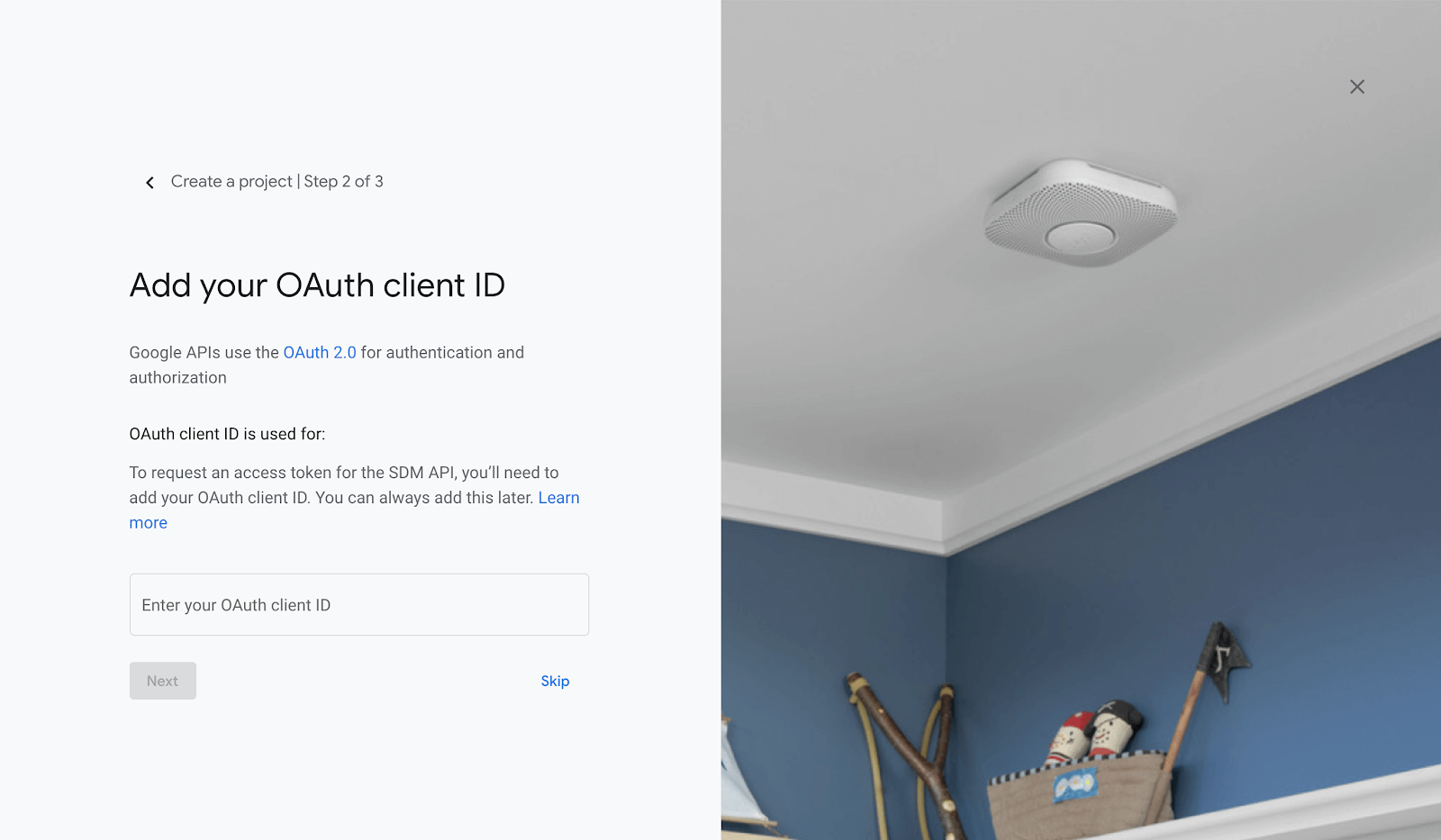
Tạo một dự án mới và đặt tên cho dự án đó. Trong cửa sổ tiếp theo, hãy cung cấp [Client-Id] mà bạn nhận được từ GCP ở bước trước.

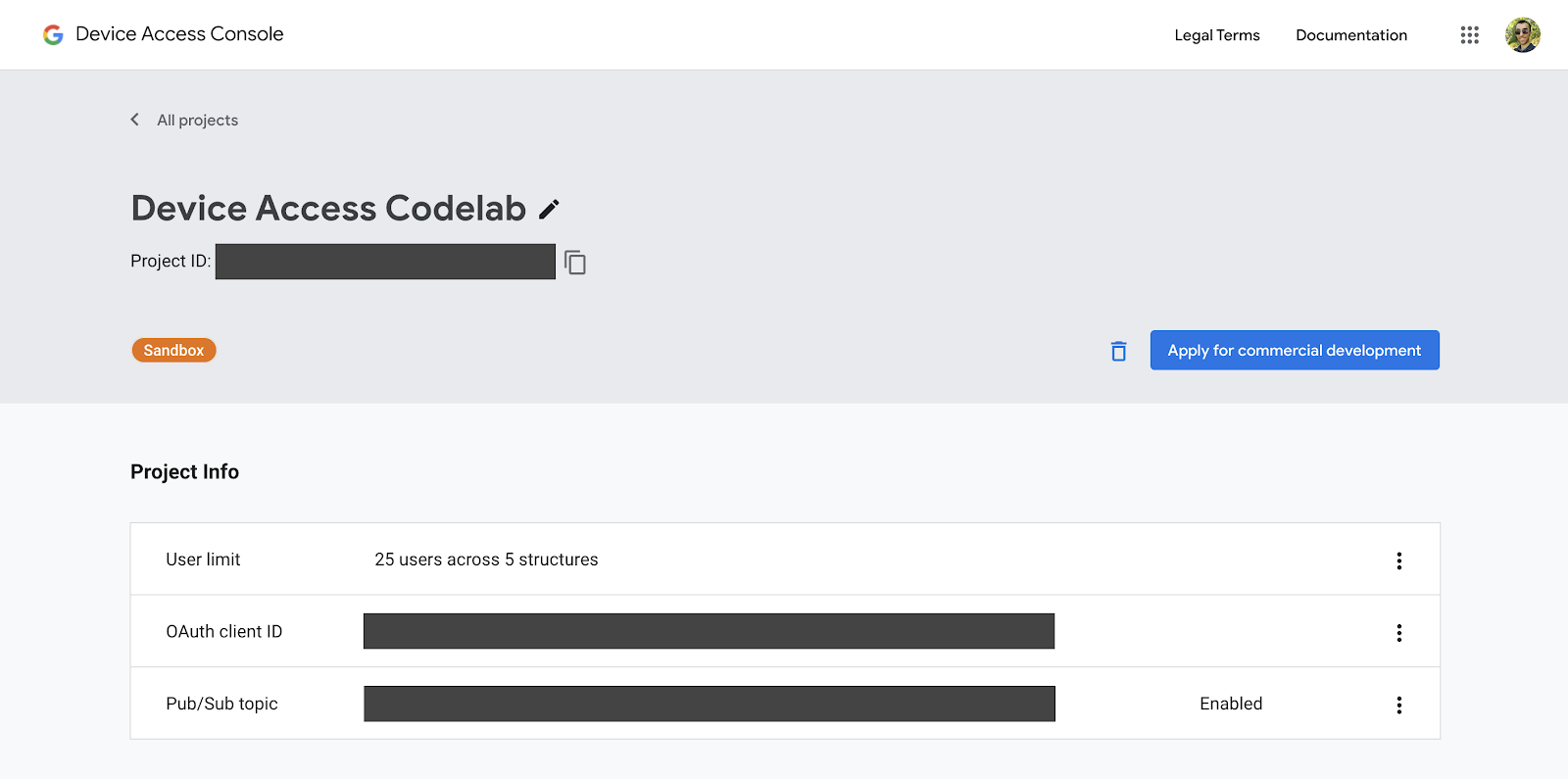
Khi bật sự kiện và hoàn tất các bước tạo dự án, bạn sẽ được đưa đến trang chủ của dự án. [Project-Id] của bạn sẽ được liệt kê theo tên mà bạn đã đặt cho dự án.

Vui lòng lưu ý [Project-Id] của bạn vì chúng tôi sẽ sử dụng mã này khi gửi yêu cầu đến API Quản lý thiết bị thông minh.
3. Thiết lập Firebase
Firebase cung cấp cho nhà phát triển một cách nhanh chóng và dễ dàng để triển khai các ứng dụng web. Chúng tôi sẽ phát triển một ứng dụng web phía máy khách để tích hợp Quyền truy cập vào thiết bị bằng Firebase.
Tạo một dự án Firebase
Truy cập vào Bảng điều khiển của Firebase. Nhấp vào Thêm dự án, rồi chọn dự án bạn đã tạo ở bước Tạo dự án. Thao tác này sẽ tạo một dự án Firebase. Dự án này sẽ được liên kết với dự án GCP của bạn [GCP-Project-Id].
Sau khi tạo thành công dự án Firebase, bạn sẽ thấy màn hình sau:

Cài đặt Công cụ Firebase
Firebase cung cấp một bộ công cụ CLI để xây dựng và triển khai ứng dụng. Để cài đặt các công cụ này, hãy mở một cửa sổ dòng lệnh mới và chạy lệnh sau. Thao tác này sẽ cài đặt các công cụ của Firebase trên toàn cầu.
$ npm i -g firebase-tools
Để xác minh rằng các công cụ của Firebase đã được cài đặt đúng cách, hãy kiểm tra thông tin về phiên bản.
$ firebase --version
Bạn có thể đăng nhập vào các công cụ CLI của Firebase bằng Tài khoản Google của mình bằng lệnh đăng nhập.
$ firebase login
Khởi chạy dự án lưu trữ
Sau khi bạn có thể đăng nhập, bước tiếp theo là khởi chạy dự án lưu trữ cho ứng dụng web của bạn. Trên cửa sổ dòng lệnh, hãy chuyển đến thư mục mà bạn muốn tạo dự án rồi chạy lệnh sau:
$ firebase init hosting
Firebase sẽ hỏi bạn một số câu hỏi để giúp bạn bắt đầu dự án lưu trữ:
- Vui lòng chọn một mục — Sử dụng dự án hiện có
- Chọn một dự án Firebase mặc định cho thư mục này – Chọn***[GCP-Project-Id]***
- Bạn muốn dùng gì làm thư mục công khai? — Công khai
- Định cấu hình dưới dạng ứng dụng một trang? — Có
- Thiết lập bản dựng và triển khai tự động bằng GitHub? – Không
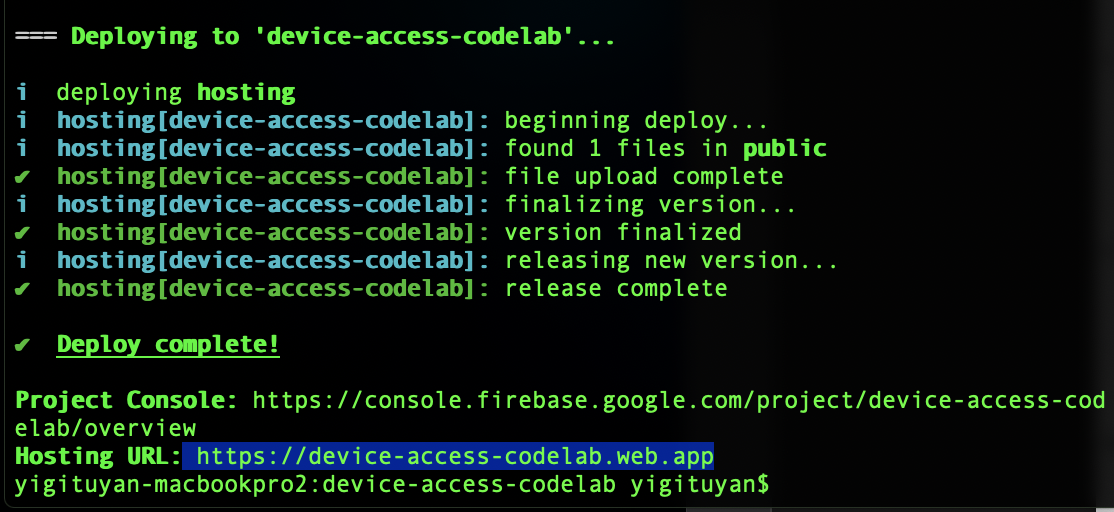
Sau khi khởi chạy dự án, bạn có thể triển khai dự án đó cho Firebase bằng lệnh sau:
$ firebase deploy
Firebase sẽ quét dự án của bạn và triển khai các tệp cần thiết lên dịch vụ lưu trữ trên đám mây.

Khi mở URL lưu trữ trong trình duyệt, bạn sẽ thấy trang mà bạn vừa triển khai:

Giờ đây, bạn đã nắm được những kiến thức cơ bản để triển khai trang web bằng Firebase, hãy chuyển sang triển khai mẫu của Lớp học lập trình!
4. Mẫu của lớp học lập trình
Bạn có thể sao chép kho lưu trữ lớp học lập trình được lưu trữ trên GitHub bằng cách sử dụng lệnh dưới đây:
$ git clone https://github.com/google/device-access-codelab-web-app.git
Trong kho lưu trữ này, chúng tôi cung cấp các mẫu trong 2 thư mục riêng biệt. Thư mục codelab-start có các tệp cần thiết để giúp bạn bắt đầu từ thời điểm hiện tại tại Lớp học lập trình này. Thư mục codelab-done chứa phiên bản hoàn chỉnh của lớp học lập trình này, với máy khách và máy chủnode.js có đầy đủ chức năng.
Chúng ta sẽ sử dụng các tệp từ thư mục codelab-start trong suốt lớp học lập trình này. Tuy nhiên, nếu bạn gặp khó khăn, hãy tham khảo phiên bản dành cho lớp học lập trình này.
Tệp mẫu của lớp học lập trình
Thư mục bắt đầu của lớp học lập trình có cấu trúc tệp như sau:
public ├───index.html ├───scripts.js ├───style.css firebase.json
Thư mục công khai chứa các trang tĩnh của ứng dụng của chúng tôi. firebase.json chịu trách nhiệm định tuyến các yêu cầu web đến ứng dụng của chúng tôi. Trong phiên bản codelab-done, bạn cũng sẽ thấy một thư mục functions, chứa logic để máy chủ proxy (Express) được triển khai trên các hàm của Google Cloud.
Mẫu triển khai của lớp học lập trình
Sao chép các tệp từ codelab-start vào thư mục của dự án.
$ firebase deploy
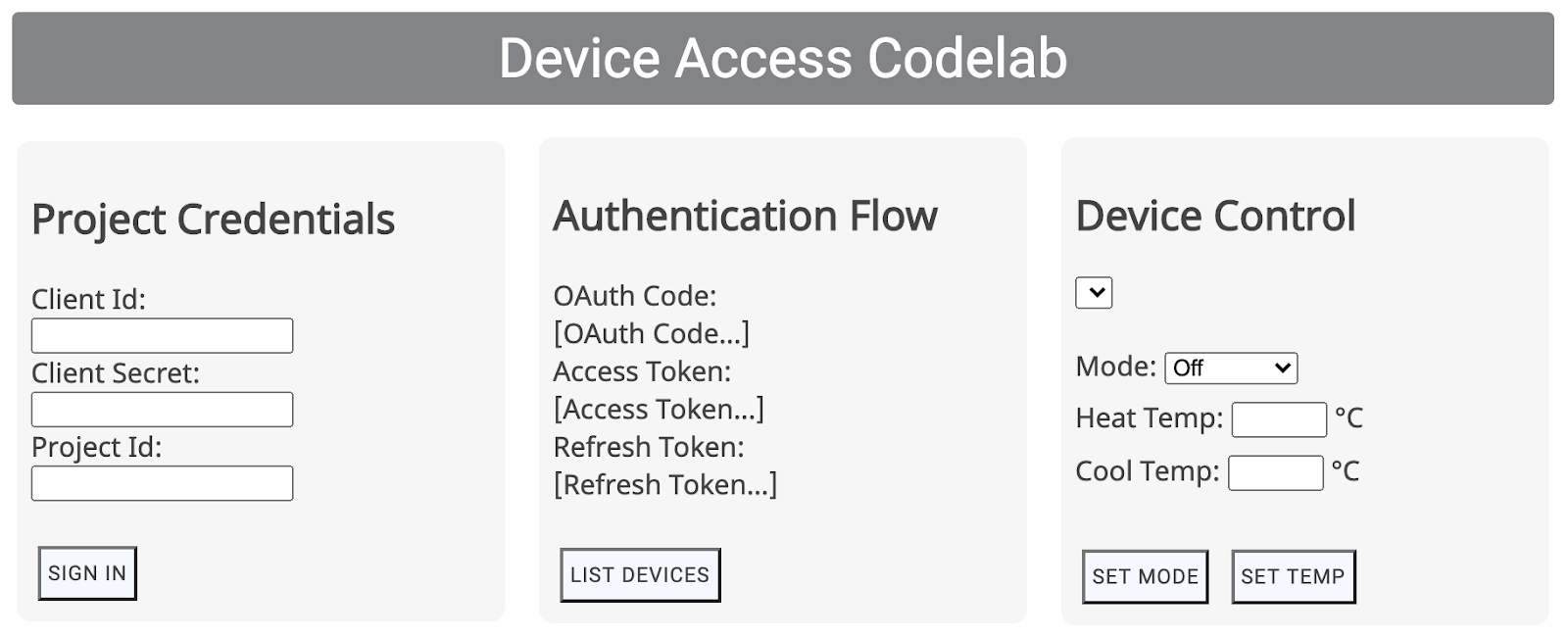
Sau khi Firebase hoàn tất việc triển khai, bạn có thể thấy ứng dụng của lớp học lập trình:

Để bắt đầu quy trình xác thực, bạn cần cung cấp thông tin xác thực của đối tác. Chúng tôi sẽ đề cập đến thông tin này trong phần tiếp theo.
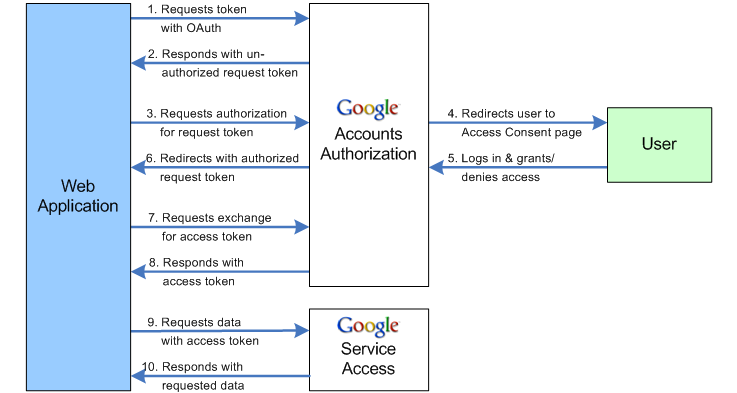
5. Xử lý OAuth
OAuth là tiêu chuẩn web cho việc uỷ quyền truy cập, thường được dùng để người dùng cấp cho các ứng dụng của bên thứ ba quyền truy cập vào thông tin tài khoản của họ mà không cần chia sẻ mật khẩu. Chúng tôi sử dụng OAuth 2.0 để cho phép nhà phát triển truy cập vào thiết bị của người dùng thông qua tính năng Quyền truy cập vào thiết bị.

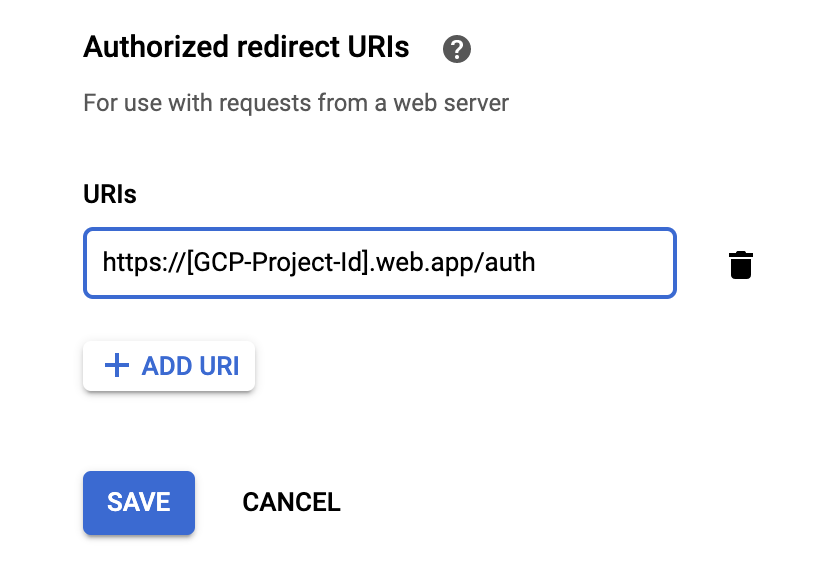
Chỉ định URI chuyển hướng
Bước đầu tiên của quy trình OAuth bao gồm truyền một nhóm tham số đến điểm cuối Google OAuth 2.0. Sau khi có được sự đồng ý của người dùng, máy chủ OAuth của Google sẽ gửi một yêu cầu kèm theo mã uỷ quyền đến URI chuyển hướng của bạn.
Cập nhật hằng số SERVER_URI (dòng 19) bằng URL lưu trữ của riêng bạn trong scripts.js:
const SERVER_URI = "https://[GCP-Project-Id].web.app";
Việc triển khai lại ứng dụng khi thay đổi này sẽ cập nhật URI chuyển hướng dùng cho dự án của bạn.
$ firebase deploy
Bật URI chuyển hướng
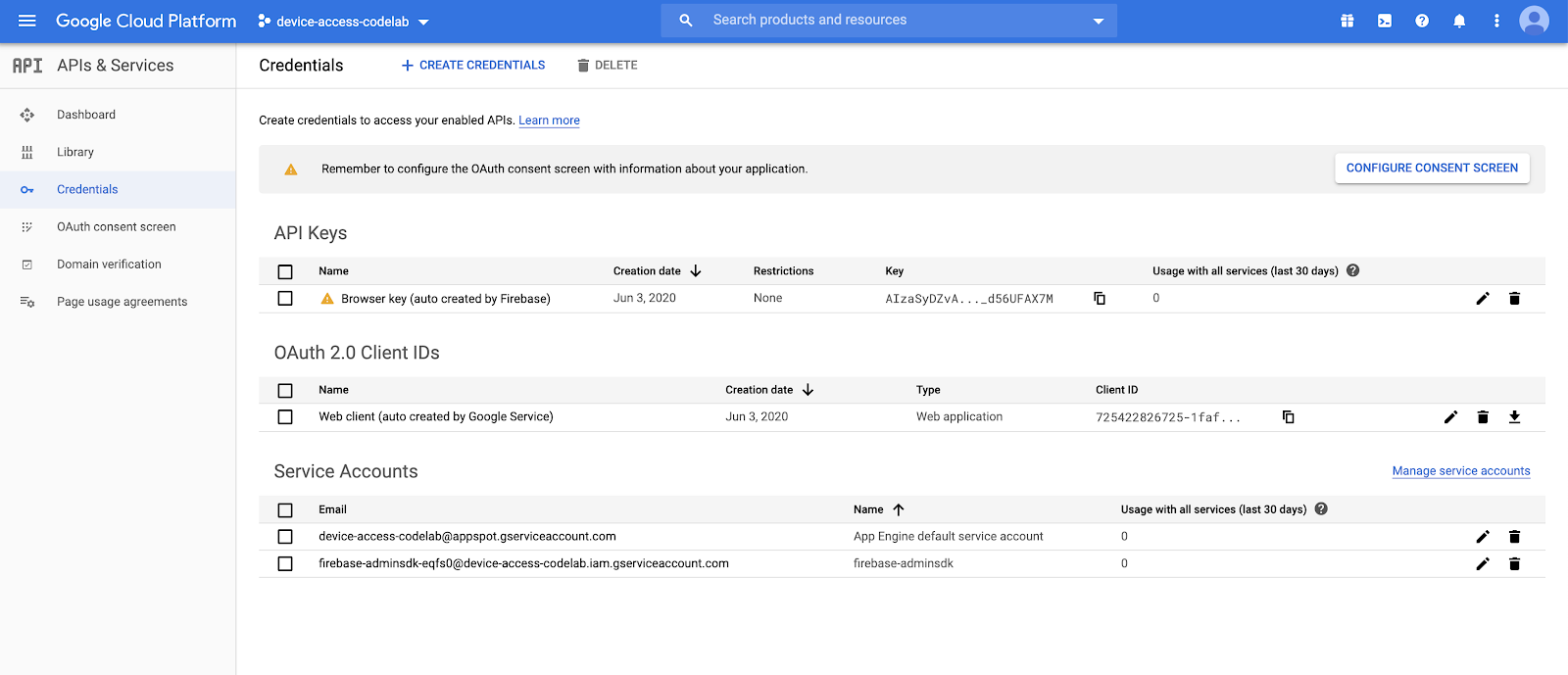
Sau khi cập nhật URI chuyển hướng trong tệp tập lệnh, bạn cũng phải thêm URI này vào danh sách các URI chuyển hướng được phép cho Mã ứng dụng khách mà bạn đã tạo cho dự án của mình. Chuyển đến Trang thông tin xác thực trong Google Cloud Platform. Trang này liệt kê tất cả các thông tin đăng nhập được tạo cho dự án của bạn:

Trong danh sách Mã ứng dụng OAuth 2.0, chọn, chọn Mã ứng dụng bạn đã tạo ở bước Tạo dự án. Thêm URI chuyển hướng của ứng dụng vào danh sách URI chuyển hướng được phép (được phép chuyển hướng) cho dự án của bạn.

Hãy thử đăng nhập!
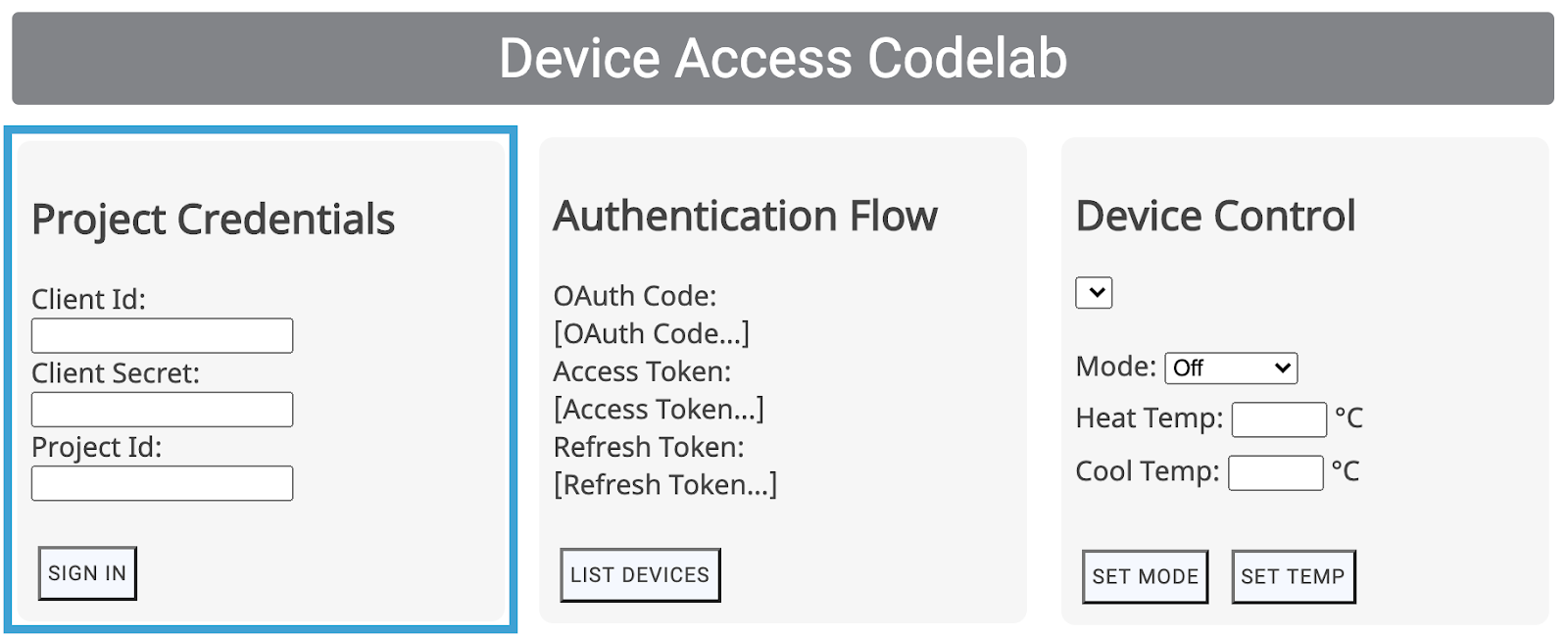
Truy cập vào URL lưu trữ mà bạn thiết lập với Firebase, nhập thông tin đăng nhập của đối tác rồi nhấp vào nút ĐĂNG NHẬP. Mã ứng dụng khách và Mật khẩu ứng dụng là thông tin đăng nhập bạn nhận được từ Google Cloud Platform. Mã dự án là trong Bảng điều khiển truy cập thiết bị.

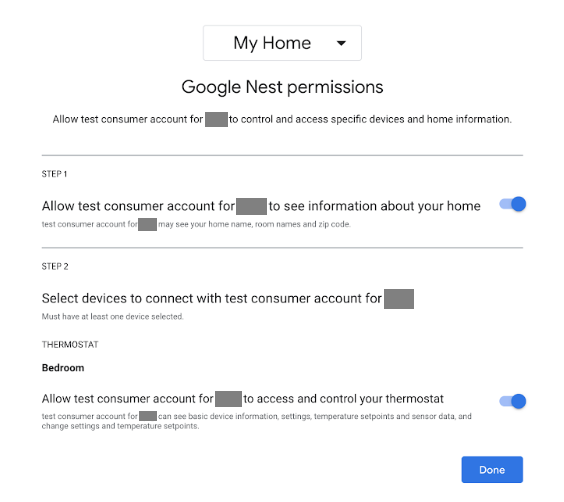
Nút ĐĂNG NHẬP sẽ đưa người dùng qua quy trình OAuth cho doanh nghiệp, bắt đầu bằng màn hình đăng nhập vào Tài khoản Google của họ. Sau khi đăng nhập, người dùng sẽ được yêu cầu cấp quyền cho dự án của bạn để truy cập vào các thiết bị Nest của họ.

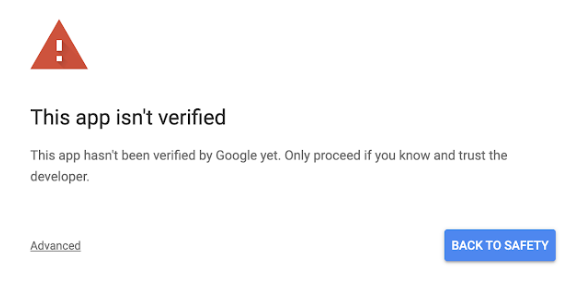
Do đây là ứng dụng mô phỏng, nên Google sẽ đưa ra cảnh báo trước khi đưa ra lệnh chuyển hướng!

Nhấp vào "Nâng cao", rồi chọn "Truy cập web.app (không an toàn)" để hoàn tất quá trình chuyển hướng đến ứng dụng của bạn.

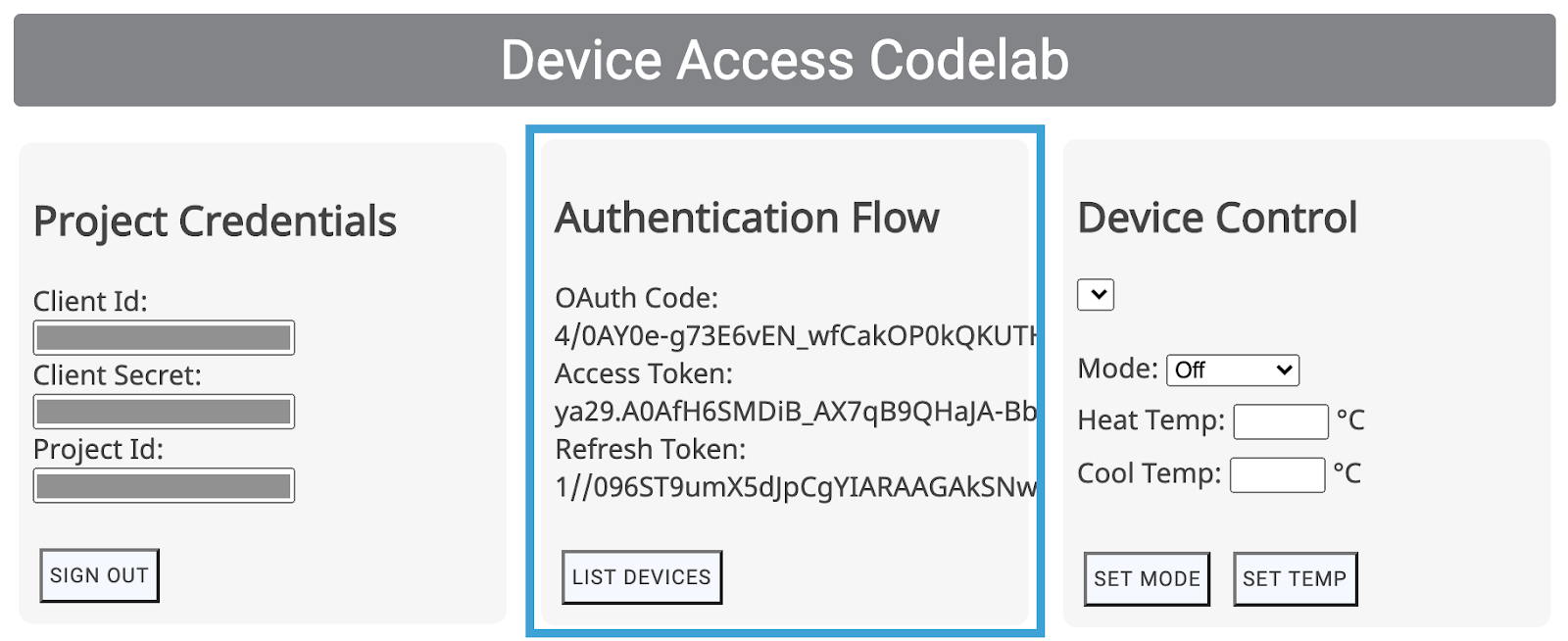
Thao tác này sẽ cung cấp Mã OAuth theo yêu cầu GET được gửi đến, sau đó ứng dụng sẽ đổi lấy Mã truy cập và Mã làm mới.
6. Điều khiển thiết bị
Ứng dụng mẫu Quyền truy cập thiết bị sử dụng các lệnh gọi API REST Quản lý thiết bị thông minh để điều khiển các thiết bị Google Nest. Các lệnh gọi này liên quan đến việc truyền mã truy cập trong tiêu đề của yêu cầu GET hoặc POST, cùng với tải trọng cần thiết cho một số lệnh nhất định.
Chúng tôi đã viết một hàm yêu cầu quyền truy cập chung để xử lý các lệnh gọi này. Tuy nhiên, bạn cần cung cấp điểm cuối chính xác cũng như đối tượng tải trọng khi cần cho hàm này!
function deviceAccessRequest(method, call, localpath, payload = null) {...}
- phương thức – Loại yêu cầu HTTP (
GEThoặcPOST) - lệnh gọi – Một chuỗi biểu thị lệnh gọi API, dùng để định tuyến các phản hồi (
listDevices,thermostatMode,temperatureSetpoint) - localpath – Điểm cuối của yêu cầu được gửi đến, chứa Mã dự án và Mã thiết bị (được thêm vào sau
https://smartdevicemanagement.googleapis.com/v1) - tải trọng (*) — Dữ liệu bổ sung bắt buộc cho lệnh gọi API (ví dụ: giá trị số biểu thị nhiệt độ cho một điểm đặt)
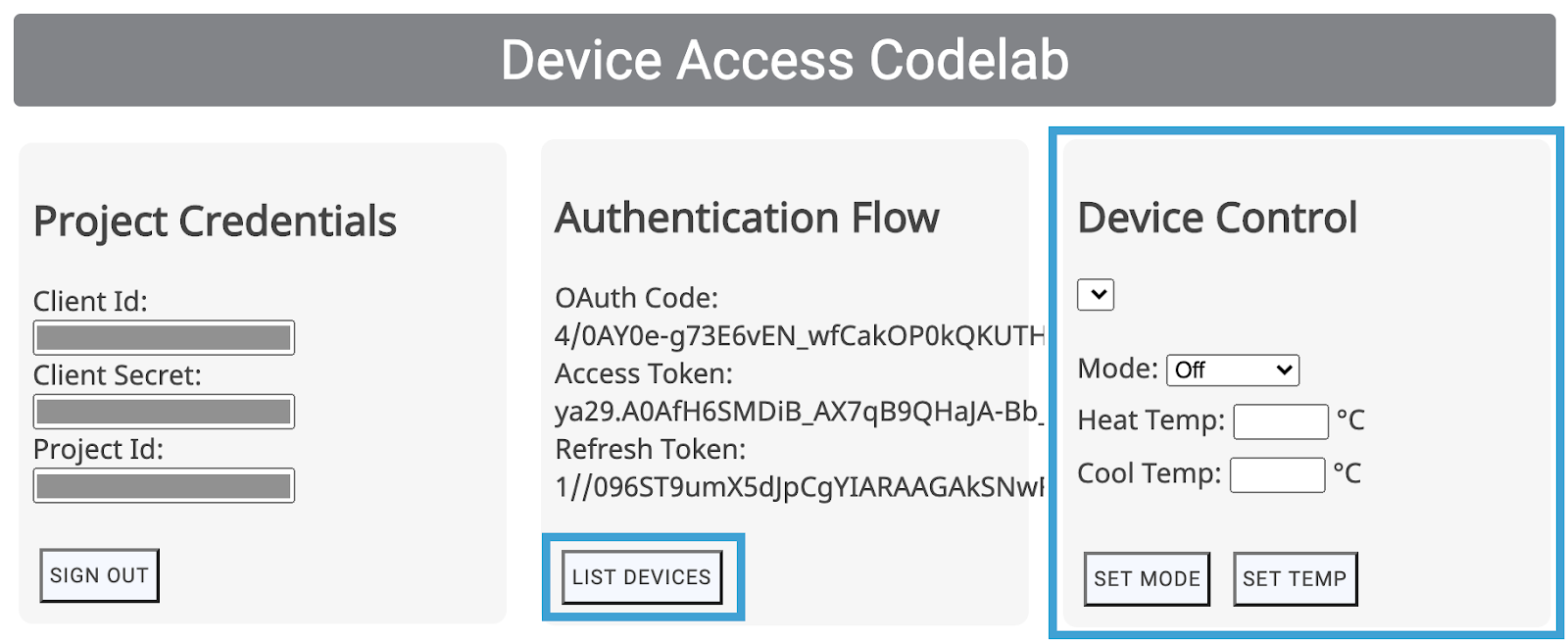
Chúng ta sẽ xây dựng các chế độ điều khiển giao diện người dùng mẫu (List Devices, Set Mode, Đặt nhiệt độ) để điều khiển máy Nest Thermostat:

Các thành phần điều khiển trên giao diện người dùng này sẽ gọi các hàm tương ứng (listDevices(), postThermostatMode(), postTemperatureSetpoint()) từ scripts.js. Các chỉ số này đang trống để bạn triển khai! Mục tiêu là chọn phương thức/đường dẫn chính xác và truyền tải trọng vào hàm deviceAccessRequest(...).
Liệt kê thiết bị
Lệnh gọi Truy cập thiết bị đơn giản nhất là listDevices. Phương thức này sử dụng một yêu cầu GET và không cần tải trọng. Bạn cần định cấu trúc điểm cuối bằng projectId. Hoàn tất hàm listDevices() như sau:
function listDevices() {
var endpoint = "/enterprises/" + projectId + "/devices";
deviceAccessRequest('GET', 'listDevices', endpoint);
}
Lưu các thay đổi và triển khai lại dự án Firebase bằng lệnh sau:
$ firebase deploy
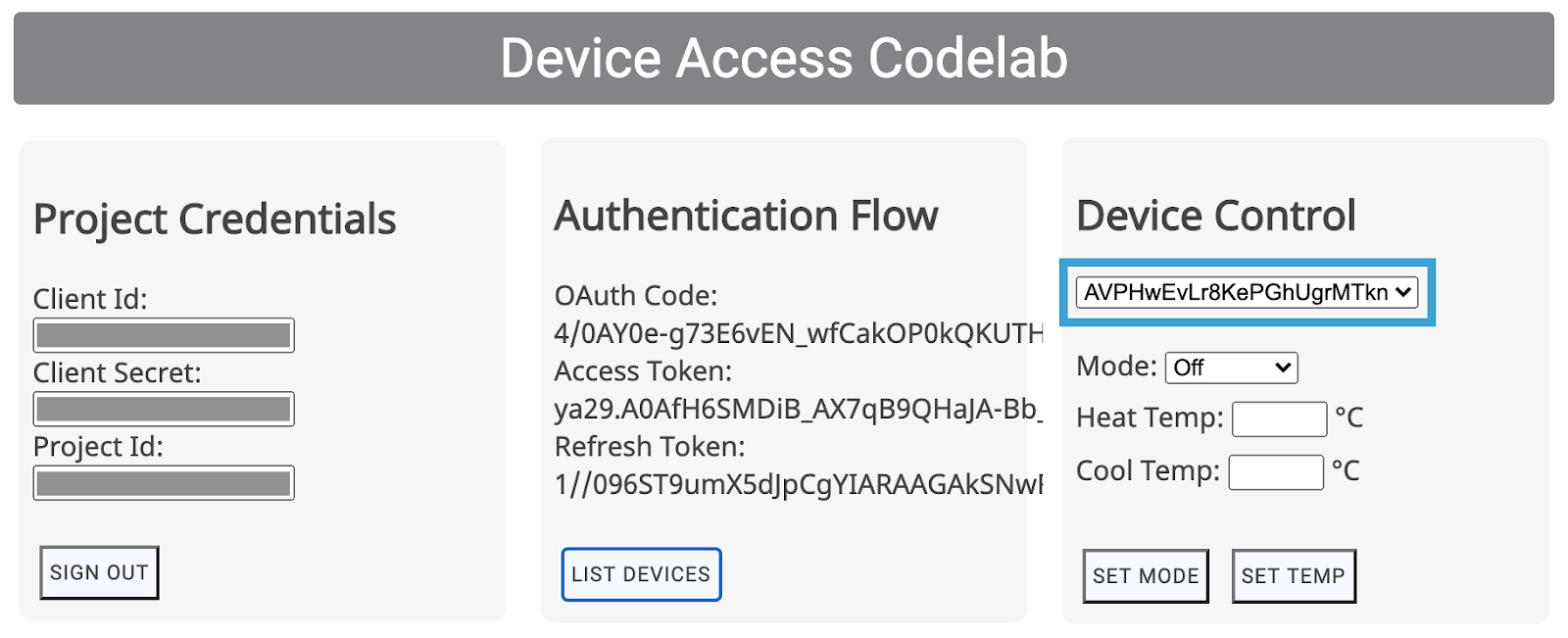
Sau khi triển khai phiên bản mới của ứng dụng, hãy thử tải lại trang rồi nhấp vào DANH SÁCH THIẾT BỊ. Thao tác này sẽ đưa vào danh sách trong phần Điều khiển thiết bị, nơi bạn sẽ thấy mã nhận dạng máy điều nhiệt của mình:

Việc chọn thiết bị trong danh sách sẽ cập nhật trường deviceId trong tệp scripts.js. Đối với hai chế độ điều khiển tiếp theo, chúng ta cần chỉ định deviceId cho thiết bị cụ thể mà chúng ta muốn điều khiển.
Điều khiển máy điều nhiệt
Có hai đặc điểm để điều khiển cơ bản máy Nest Thermostat trong API Smart Device Management. ThermostatMode và TemperatureSetpoint. ThermostatMode đặt chế độ cho Nest Thermostat của bạn thành một trong 4 chế độ có thể có: {Tắt, Sưởi ấm, Làm mát, HeatCool}. Sau đó, chúng ta cần cung cấp chế độ đã chọn trong tải trọng.
Thay thế hàm postThermostatMode() trong scripts.js bằng hàm sau:
function postThermostatMode() {
var endpoint = "/enterprises/" + projectId + "/devices/" + deviceId + ":executeCommand";
var tempMode = id("tempMode").value;
var payload = {
"command": "sdm.devices.commands.ThermostatMode.SetMode",
"params": {
"mode": tempMode
}
};
deviceAccessRequest('POST', 'thermostatMode', endpoint, payload);
}
Chức năng tiếp theo là postTemperatureSetpoint(), xử lý việc đặt nhiệt độ (bằng độ C) cho máy Nest Thermostat của bạn. Bạn có thể thiết lập 2 thông số trong tải trọng, đó là heatCelsius và coolCelsius, tuỳ thuộc vào chế độ máy điều nhiệt đã chọn.
function postTemperatureSetpoint() {
var endpoint = "/enterprises/" + projectId + "/devices/" + deviceId + ":executeCommand";
var heatCelsius = parseFloat(id("heatCelsius").value);
var coolCelsius = parseFloat(id("coolCelsius").value);
var payload = {
"command": "",
"params": {}
};
if ("HEAT" === id("tempMode").value) {
payload.command = "sdm.devices.commands.ThermostatTemperatureSetpoint.SetHeat";
payload.params["heatCelsius"] = heatCelsius;
}
else if ("COOL" === id("tempMode").value) {
payload.command = "sdm.devices.commands.ThermostatTemperatureSetpoint.SetCool";
payload.params["coolCelsius"] = coolCelsius;
}
else if ("HEATCOOL" === id("tempMode").value) {
payload.command = "sdm.devices.commands.ThermostatTemperatureSetpoint.SetRange";
payload.params["heatCelsius"] = heatCelsius;
payload.params["coolCelsius"] = coolCelsius;
} else {
console.log("Off and Eco mode don't allow this function");
return;
}
deviceAccessRequest('POST', 'temperatureSetpoint', endpoint, payload);
}
7. Máy chủ Node.js (Không bắt buộc)
Xin chúc mừng! Bạn đã tạo một ứng dụng web phía máy khách có thể đưa ra các yêu cầu API Quản lý thiết bị thông minh từ trình duyệt. Nếu bạn muốn xây dựng trên phía máy chủ, chúng tôi muốn bắt đầu nỗ lực của bạn với máy chủ proxy có thể chuyển hướng yêu cầu của bạn từ trình duyệt.
Đối với máy chủ proxy này, chúng ta sẽ sử dụng các hàm đám mây của Firebase, Node.js và Express.
Khởi chạy Cloud Functions
Mở một cửa sổ dòng lệnh mới, chuyển đến thư mục dự án và chạy như sau:
$ firebase init functions
Firebase sẽ hỏi bạn một số câu hỏi để khởi chạy các chức năng đám mây:
- Bạn muốn sử dụng ngôn ngữ nào để viết Cloud Functions? – JavaScript
- Bạn có muốn sử dụng ESLint để phát hiện các lỗi có thể xảy ra và thực thi kiểu không? – Không
- Bạn có muốn cài đặt các phần phụ thuộc bằng npm ngay bây giờ không? — Có
Thao tác này sẽ khởi chạy thư mục functions trong dự án của bạn, cũng như cài đặt các phần phụ thuộc cần thiết. Bạn sẽ thấy thư mục dự án chứa một thư mục hàm, với tệp index.js để xác định các hàm trên đám mây, package.json để xác định chế độ cài đặt và một thư mục node_modules để chứa các phần phụ thuộc.
Chúng ta sẽ sử dụng 2 thư viện npm để xây dựng chức năng phía máy chủ: express và xmlhttprequest. Bạn cần thêm các mục sau vào danh sách các phần phụ thuộc trong tệp package.json:
"xmlhttprequest": "^1.8.0", "express": "^4.17.0"
Sau đó, việc chạy npm install từ thư mục hàm sẽ cài đặt các phần phụ thuộc cho dự án của bạn:
$ npm install
Trong trường hợp npm gặp sự cố khi tải xuống gói, bạn có thể cố gắng lưu xmlhttprequest và thể hiện rõ ràng bằng lệnh sau:
$ npm install express xmlhttprequest --save
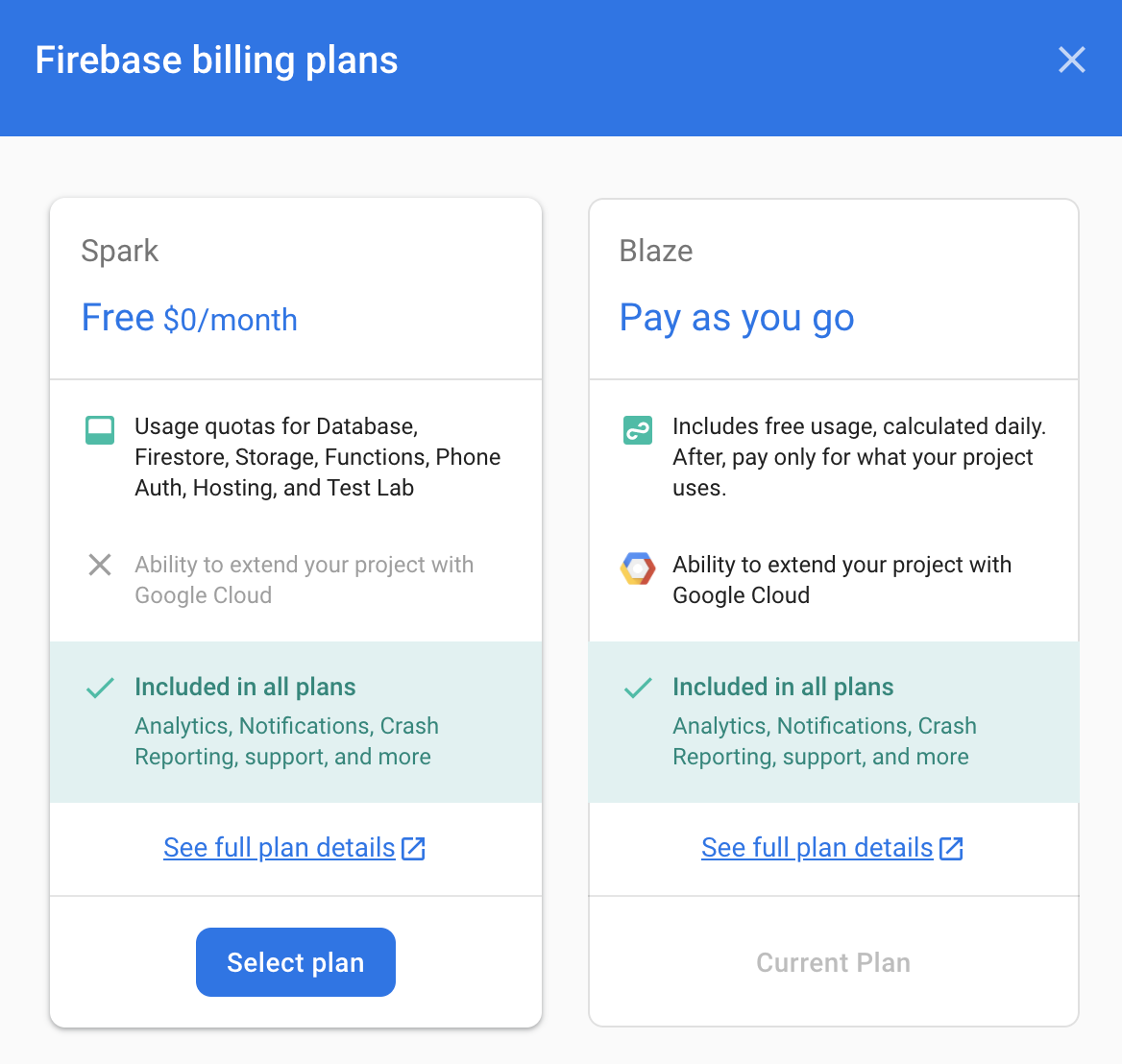
Nâng cấp lên Gói linh hoạt
Khi dùng lệnh firebase deploy, bạn sẽ phải nâng cấp lên gói linh hoạt. Do đó, bạn phải thêm một phương thức thanh toán vào tài khoản của mình. Chuyển đến phần Tổng quan về dự án > Việc sử dụng và thanh toán, cũng như nhớ chọn Gói linh hoạt cho dự án của bạn.

Tạo máy chủ Express
Máy chủ Express tuân theo một khung đơn giản để phản hồi các yêu cầu GET và POST gửi đến. Chúng tôi đã tạo một servlet có thể theo dõi các yêu cầu POST, truyền các yêu cầu đó tới URL đích được chỉ định trong tải trọng và phản hồi bằng phản hồi nhận được từ quá trình chuyển.
Sửa đổi tệp index.js trong thư mục hàm có dạng như sau:
const XMLHttpRequest = require("xmlhttprequest").XMLHttpRequest;
const functions = require('firebase-functions');
const express = require('express');
const http = require('http');
const app = express();
app.use(express.json());
//***** Device Access - Proxy Server *****//
// Serving Get Requests (Not used)
app.get('*', (request, response) => {
response.status(200).send("Hello World!");
});
// Serving Post Requests
app.post('*', (request, response) => {
setTimeout(() => {
// Read the destination address from payload:
var destination = request.body.address;
// Create a new proxy post request:
var xhr = new XMLHttpRequest();
xhr.open('POST', destination);
// Add original headers to proxy request:
for (var key in request.headers) {
var value = request.headers[key];
xhr.setRequestHeader(key, value);
}
// Add command/parameters to proxy request:
var newBody = {};
newBody.command = request.body.command;
newBody.params = request.body.params;
// Respond to original request with the response coming
// back from proxy request (to Device Access Endpoint)
xhr.onload = function () {
response.status(200).send(xhr.responseText);
};
// Send the proxy request!
xhr.send(JSON.stringify(newBody));
}, 1000);
});
// Export our app to firebase functions:
exports.app = functions.https.onRequest(app);
Để định tuyến các yêu cầu đến máy chủ, chúng ta cần điều chỉnh các nội dung viết lại từ firebase.json như sau:
{
"hosting": {
"public": "public",
"ignore": [
"firebase.json",
"**/.*",
"**/node_modules/**"
],
"rewrites": [{
"source": "/proxy**",
"function": "app"
},{
"source": "**",
"destination": "/index.html"
}
]
}
}
Thao tác này sẽ định tuyến các URL bắt đầu bằng /proxy đến máy chủ Express của chúng tôi và các URL còn lại sẽ tiếp tục được chuyển đến index.html.
Lệnh gọi API proxy
Bây giờ, máy chủ đã sẵn sàng, hãy xác định URI proxy trong scripts.js để trình duyệt gửi yêu cầu đến địa chỉ này:
const PROXY_URI = SERVER_URI + "/proxy";
Sau đó, hãy thêm một hàm proxyRequest là scripts.js (có cùng chữ ký với hàm deviceAccessRequest(...)) để thực hiện các lệnh gọi gián tiếp Truy cập thiết bị.
function proxyRequest(method, call, localpath, payload = null) {
var xhr = new XMLHttpRequest();
// We are doing our post request to our proxy server:
xhr.open(method, PROXY_URI);
xhr.setRequestHeader('Authorization', 'Bearer ' + accessToken);
xhr.setRequestHeader('Content-Type', 'application/json;charset=UTF-8');
xhr.onload = function () {
// Response is passed to deviceAccessResponse function:
deviceAccessResponse(call, xhr.response);
};
// We are passing the device access endpoint in address field of the payload:
payload.address = "https://smartdevicemanagement.googleapis.com/v1" + localpath;
if ('POST' === method && payload)
xhr.send(JSON.stringify(payload));
else
xhr.send();
}
Bước cuối cùng là thay thế các lệnh gọi deviceAccessRequest(...) bằng hàm proxyRequest(...), trong các hàm postThermostatMode() và postTemperatureSetpoint() trong scripts.js.
Chạy firebase deploy để cập nhật ứng dụng.
$ firebase deploy
Bằng cách này, bạn hiện có một máy chủ proxy Node.js đang chạy bằng cách sử dụng Express trên Cloud Functions.
Cung cấp quyền sử dụng chức năng đám mây
Bước cuối cùng là xem lại quyền truy cập cho các chức năng của dịch vụ đám mây và đảm bảo rằng ứng dụng phía máy khách có thể gọi các quyền đó.
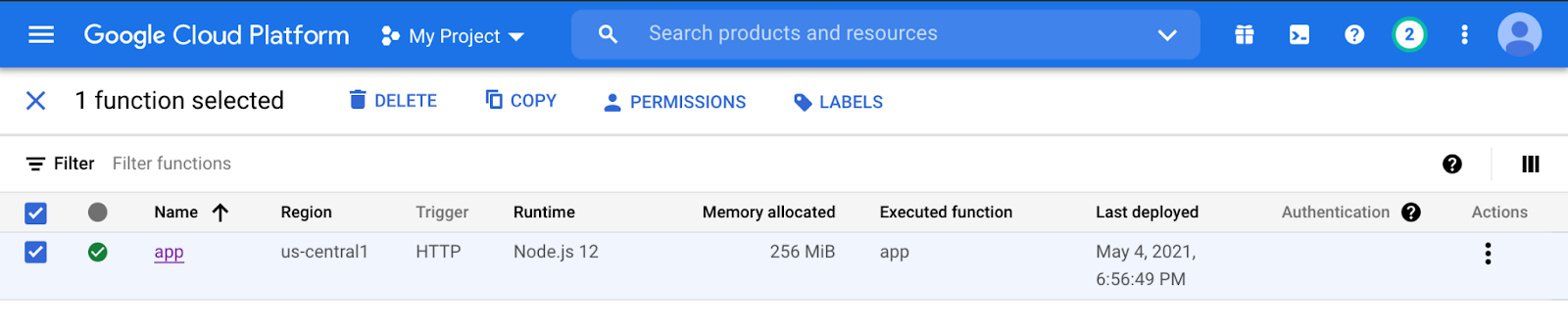
Trong Google Cloud Platform, hãy chuyển đến thẻ Cloud Functions trên trình đơn rồi chọn chức năng đám mây của bạn:

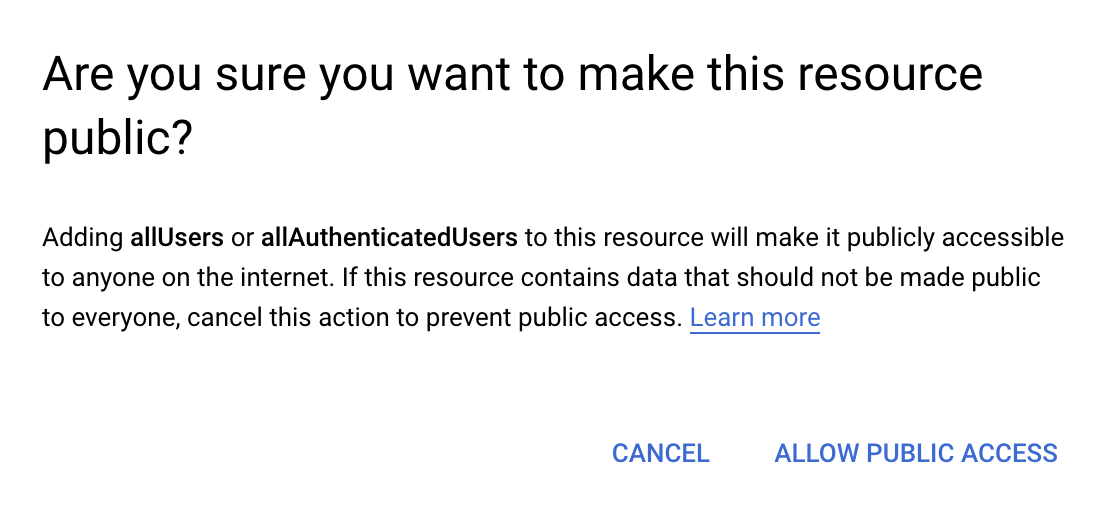
Nhấp vào Quyền, rồi nhấp vào Thêm thành viên. Ghi allUsers vào trường thành viên mới và chọn Cloud Functions > Người gọi hàm đám mây đóng vai trò. Khi bạn nhấp vào Lưu, một thông báo cảnh báo sẽ xuất hiện:

Chọn Cho phép truy cập công khai sẽ làm cho ứng dụng phía máy khách có thể sử dụng chức năng đám mây của bạn.
Xin chúc mừng! Bạn đã hoàn thành tất cả các bước. Giờ bạn có thể truy cập ứng dụng web và sử dụng các tính năng điều khiển thiết bị được định tuyến qua máy chủ proxy!
Các bước tiếp theo
Bạn đang tìm cách mở rộng kiến thức chuyên môn về Quyền truy cập thiết bị? Hãy xem tài liệu về đặc điểm để tìm hiểu thêm về cách điều khiển các thiết bị Nest khác và quy trình chứng nhận để tìm hiểu các bước ra mắt sản phẩm với toàn thế giới!
Phát triển kỹ năng của bạn hơn nữa qua ứng dụng mẫu của ứng dụng web Truy cập thiết bị. Bạn sẽ xây dựng dựa trên trải nghiệm của mình trong Lớp học lập trình và triển khai một ứng dụng web hoạt động được để điều khiển camera, chuông cửa và máy điều nhiệt Nest.

