1. ভূমিকা
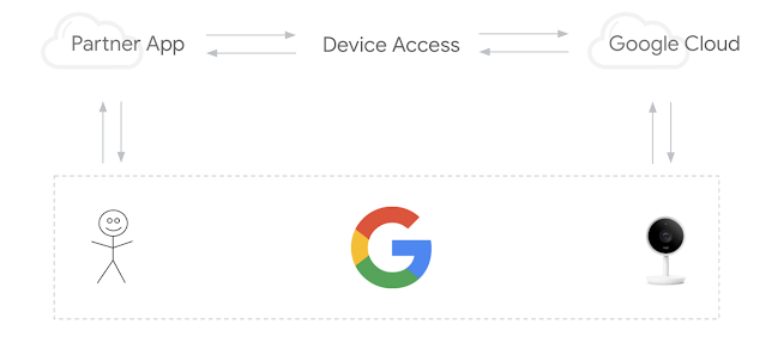
ডিভাইস অ্যাক্সেস প্রোগ্রাম স্মার্ট ডিভাইস ম্যানেজমেন্ট API প্রদান করে, একটি REST API ডেভেলপারদের তাদের অ্যাপ্লিকেশন থেকে Google Nest ডিভাইসগুলি নিয়ন্ত্রণ করতে। ব্যবহারকারীদের তাদের Nest ডিভাইসে তৃতীয় পক্ষের অ্যাক্সেসের জন্য সম্মতি দিতে হবে।

একটি সফল ডিভাইস অ্যাক্সেস ইন্টিগ্রেশনের জন্য তিনটি মূল ধাপ রয়েছে:
- প্রকল্প তৈরি - Google ক্লাউড প্ল্যাটফর্মে একটি প্রকল্প তৈরি করুন এবং ডিভাইস অ্যাক্সেস কনসোলে একজন বিকাশকারী হিসাবে সাইন আপ করুন৷
- অ্যাকাউন্ট লিঙ্কিং - অ্যাকাউন্ট লিঙ্কিং প্রবাহের মাধ্যমে ব্যবহারকারীদের পান এবং একটি অ্যাক্সেস কোড পুনরুদ্ধার করুন। একটি অ্যাক্সেস টোকেনের জন্য কোড বিনিময় করুন.
- ডিভাইস কন্ট্রোল - অ্যাক্সেস টোকেন সহ কমান্ড পাঠিয়ে ডিভাইস নিয়ন্ত্রণ করার জন্য স্মার্ট ডিভাইস ম্যানেজমেন্ট API অনুরোধ করুন।
এই কোডল্যাবে আমরা একটি ওয়েব অ্যাপ্লিকেশন তৈরি করে এবং স্মার্ট ডিভাইস ম্যানেজমেন্ট এপিআই কল করার মাধ্যমে ডিভাইস অ্যাক্সেস কীভাবে কাজ করে সে সম্পর্কে গভীরভাবে ডুব দেব। আমরা ডিভাইস অ্যাক্সেসের অনুরোধগুলি রুট করার জন্য Node.js এবং Express ব্যবহার করে একটি সাধারণ প্রক্সি সার্ভার স্থাপনের অনুসন্ধান করব।
আপনি শুরু করার আগে, এই কোডল্যাবে আমরা যে সাধারণ ওয়েব প্রযুক্তিগুলি ব্যবহার করব, যেমন OAuth 2.0 এর সাথে প্রমাণীকরণ করা বা Node.js এর সাথে একটি ওয়েব অ্যাপ তৈরি করা , যদিও সেগুলি পূর্বশর্ত নয়৷
আপনি কি প্রয়োজন হবে
- Node.js 8 বা তার উপরে
- লিঙ্ক করা Nest Thermostat সহ Google অ্যাকাউন্ট
আপনি কি শিখবেন
- স্ট্যাটিক ওয়েব পেজ এবং ক্লাউড ফাংশন হোস্টিং একটি Firebase প্রকল্প সেট আপ করা
- ব্রাউজার ভিত্তিক ওয়েব অ্যাপ্লিকেশনের মাধ্যমে ডিভাইস অ্যাক্সেসের অনুরোধ জারি করা
- আপনার অনুরোধ রুট করতে Node.js এবং Express এর সাথে একটি প্রক্সি সার্ভার তৈরি করা
2. প্রকল্প তৈরি
ডিভাইস অ্যাক্সেস ইন্টিগ্রেশন সেট আপ করতে ডেভেলপারদের একটি Google ক্লাউড প্ল্যাটফর্ম (GCP) প্রকল্প তৈরি করতে হবে। GCP প্রকল্পের মধ্যে তৈরি করা একটি ক্লায়েন্ট আইডি এবং ক্লায়েন্ট সিক্রেট ডেভেলপারের অ্যাপ্লিকেশন এবং Google ক্লাউডের মধ্যে OAuth প্রবাহের অংশ হিসাবে ব্যবহার করা হবে। স্মার্ট ডিভাইস ম্যানেজমেন্ট API অ্যাক্সেস করার জন্য একটি প্রকল্প তৈরি করতে ডেভেলপারদের ডিভাইস অ্যাক্সেস কনসোলে যেতে হবে।
গুগল ক্লাউড প্ল্যাটফর্ম
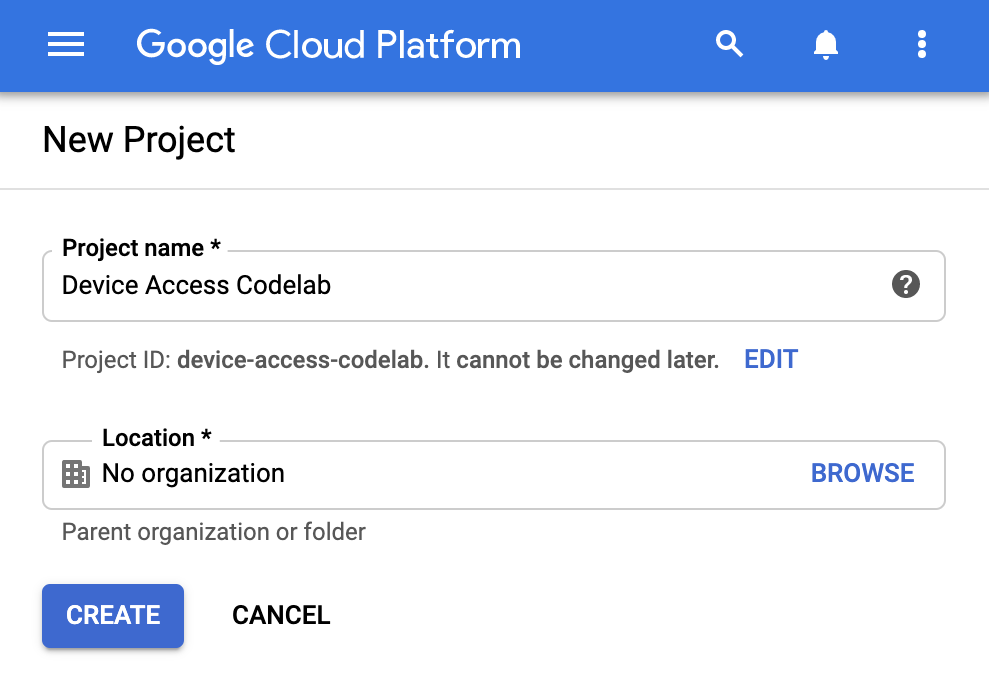
গুগল ক্লাউড প্ল্যাটফর্মে যান। একটি নতুন প্রকল্প তৈরি করুন ক্লিক করুন এবং একটি প্রকল্পের নাম প্রদান করুন। Google ক্লাউডের জন্য একটি প্রজেক্ট আইডি [GCP-Project-Id] ও প্রদর্শিত হবে, দয়া করে এটি রেকর্ড করুন যেভাবে আমরা Firebase সেটআপের সময় এটি ব্যবহার করব। (এই কোডল্যাব জুড়ে আমরা এই আইডিটিকে [GCP-Project-Id] হিসাবে উল্লেখ করব।)

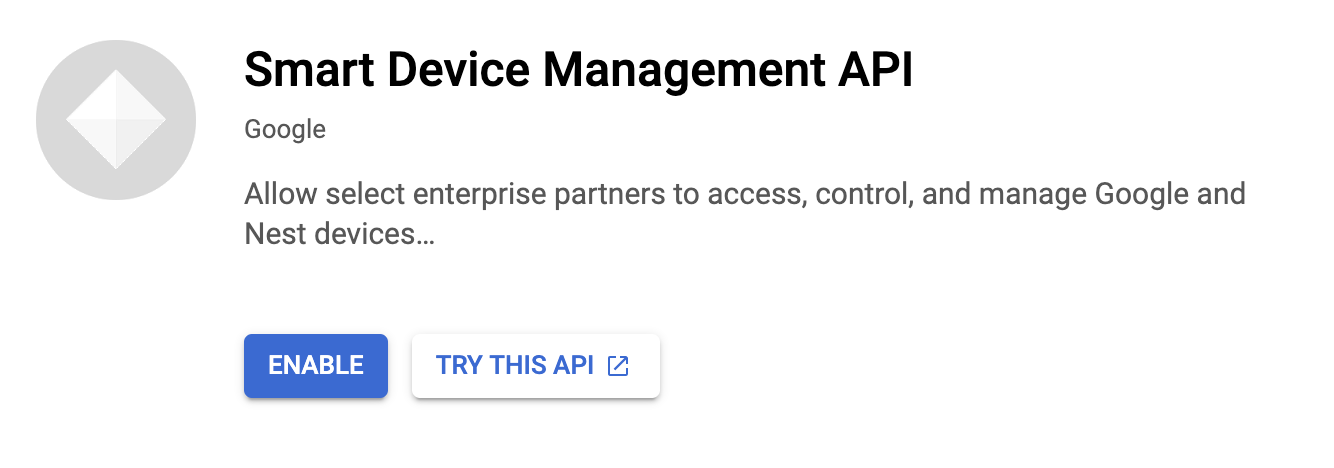
প্রথম ধাপ হল আমাদের প্রকল্পে প্রয়োজনীয় API লাইব্রেরি সক্ষম করা। APIs এবং পরিষেবাগুলি > লাইব্রেরিতে যান এবং স্মার্ট ডিভাইস ম্যানেজমেন্ট API অনুসন্ধান করুন। ডিভাইস অ্যাক্সেস API কলগুলিতে অনুরোধ করার জন্য আপনার প্রকল্পকে অনুমোদন করতে আপনাকে এই API সক্ষম করতে হবে৷

আমরা OAuth শংসাপত্র তৈরি করতে এগিয়ে যাওয়ার আগে, আমাদের প্রকল্পের জন্য OAuth সম্মতি স্ক্রিন কনফিগার করতে হবে। API এবং পরিষেবা > OAuth সম্মতি স্ক্রীনে যান। ব্যবহারকারীর প্রকারের জন্য, বহিরাগত নির্বাচন করুন। আপনার অ্যাপের জন্য একটি নাম এবং একটি সমর্থন ইমেল প্রদান করুন, সেইসাথে প্রথম স্ক্রীনটি সম্পূর্ণ করতে বিকাশকারীর যোগাযোগের তথ্য দিন৷ টেস্ট ব্যবহারকারীদের জন্য জিজ্ঞাসা করা হলে, এই ধাপে লিঙ্ক করা ডিভাইসগুলির সাথে ইমেল ঠিকানা প্রদান করতে ভুলবেন না।
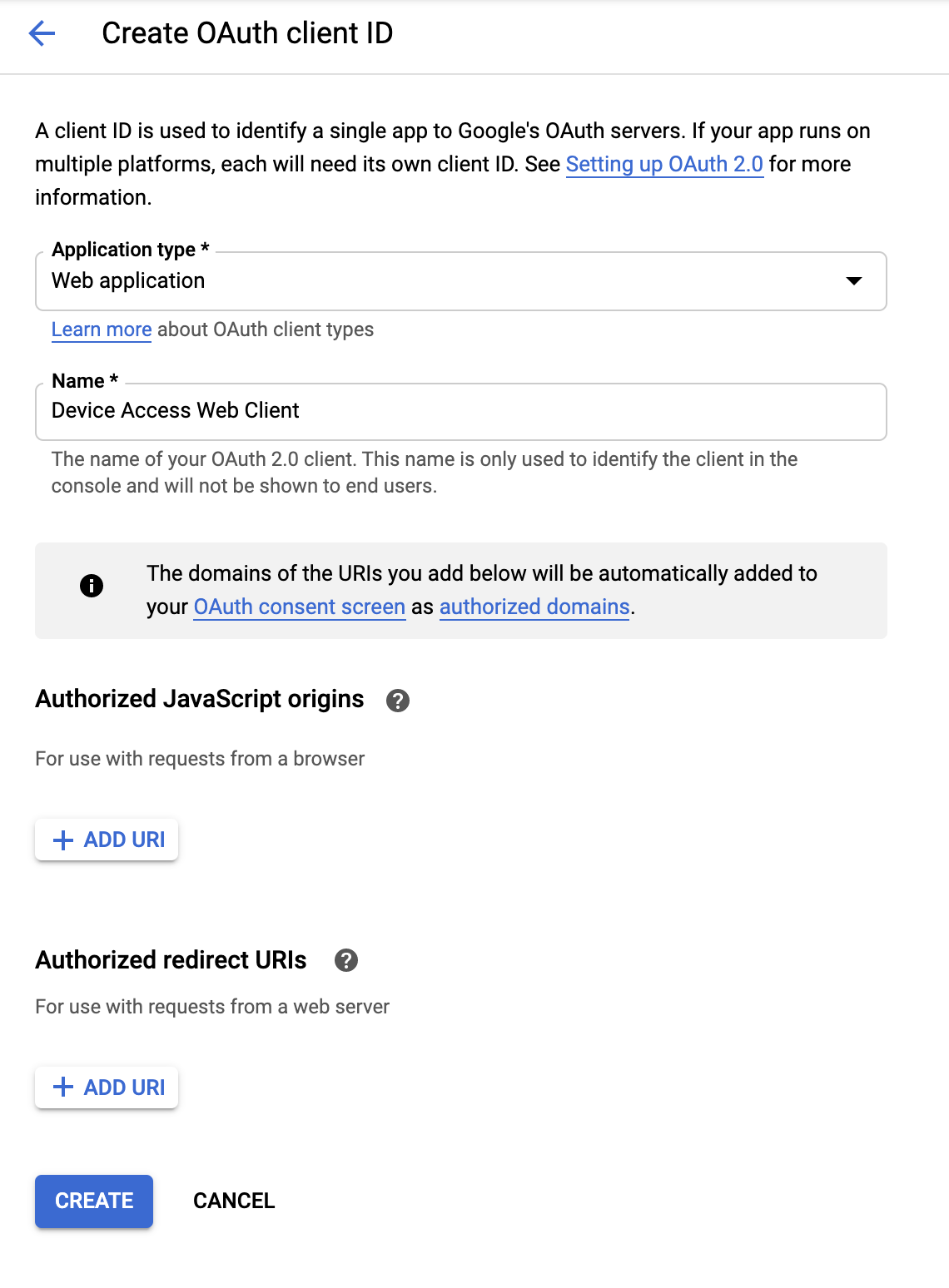
একবার আপনি আপনার OAuth সম্মতি স্ক্রীন কনফিগার করলে, APIs & Services > Credentials- এ যান। +Create Credentials-এ ক্লিক করুন এবং OAuth ক্লায়েন্ট আইডি নির্বাচন করুন। অ্যাপ্লিকেশন প্রকারের জন্য, ওয়েব অ্যাপ্লিকেশন নির্বাচন করুন।

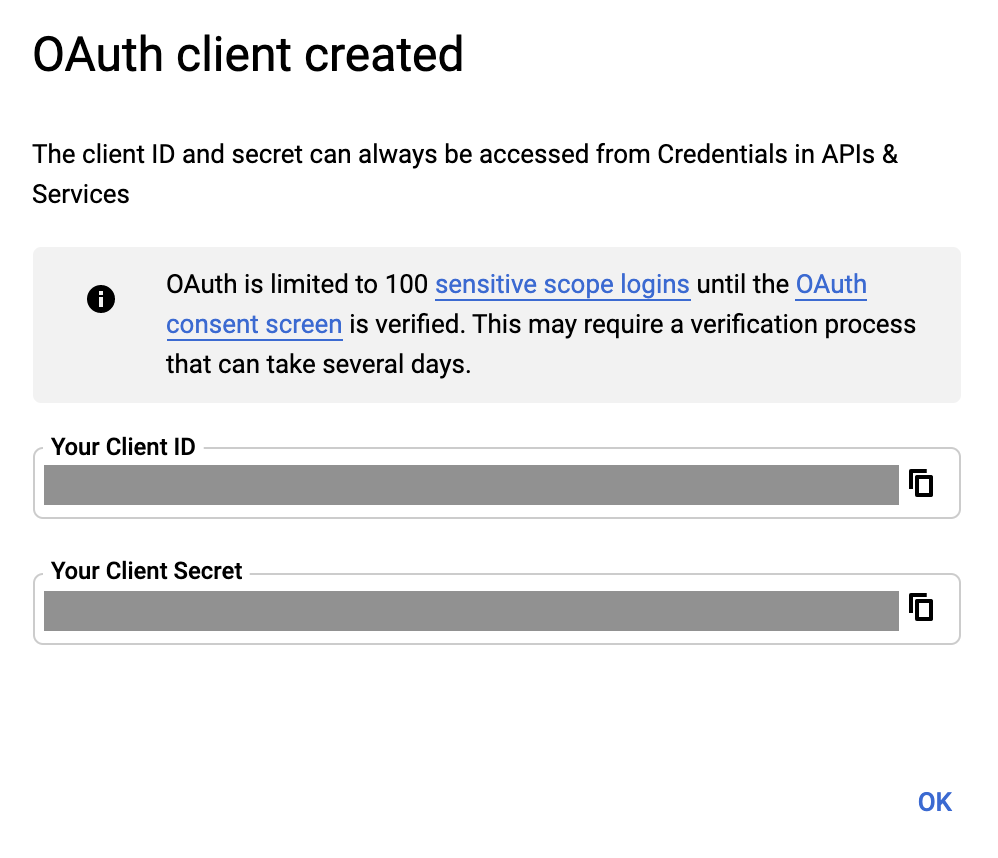
আপনার ক্লায়েন্টের জন্য একটি নাম দিন এবং CREATE এ ক্লিক করুন। আমরা পরে একটি অনুমোদিত জাভাস্ক্রিপ্ট মূল এবং অনুমোদিত পুনঃনির্দেশ URI যোগ করব। এই প্রক্রিয়াটি সম্পূর্ণ করলে এই OAuth 2.0 ক্লায়েন্টের সাথে যুক্ত [ক্লায়েন্ট-আইডি] এবং [ক্লায়েন্ট-সিক্রেট] আসবে।

ডিভাইস অ্যাক্সেস কনসোল
ডিভাইস অ্যাক্সেস কনসোলে যান। আপনি যদি আগে ডিভাইস অ্যাক্সেস কনসোল ব্যবহার না করে থাকেন তবে আপনাকে পরিষেবার শর্তাদি চুক্তি এবং $5 রেজিস্ট্রেশন ফি দিয়ে স্বাগত জানানো হবে৷
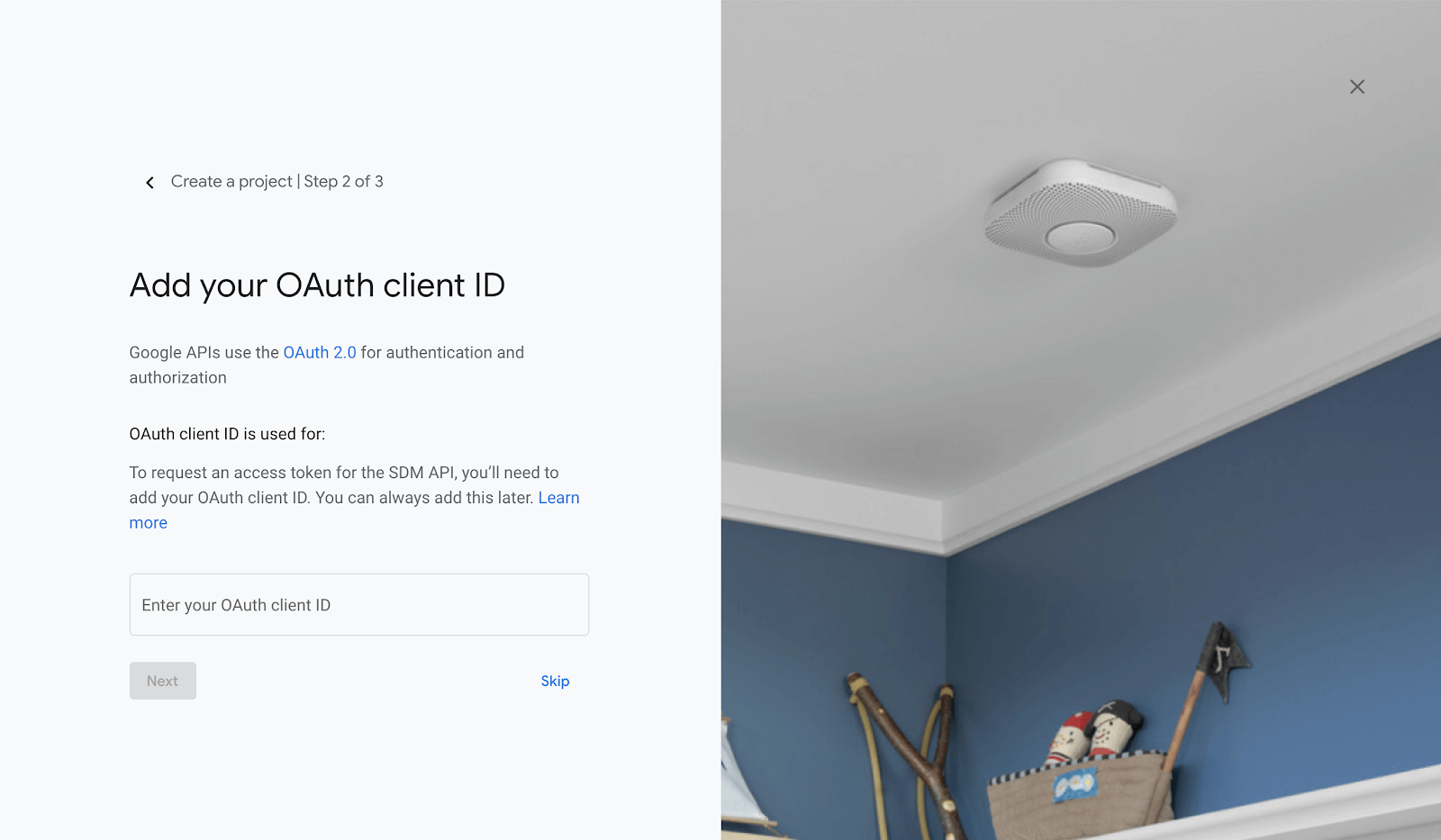
একটি নতুন প্রকল্প তৈরি করুন এবং এটি একটি প্রকল্পের নাম দিন। পরবর্তী উইন্ডোতে, পূর্ববর্তী ধাপে আপনি GCP থেকে যে [Client-Id] পেয়েছেন তা প্রদান করুন।

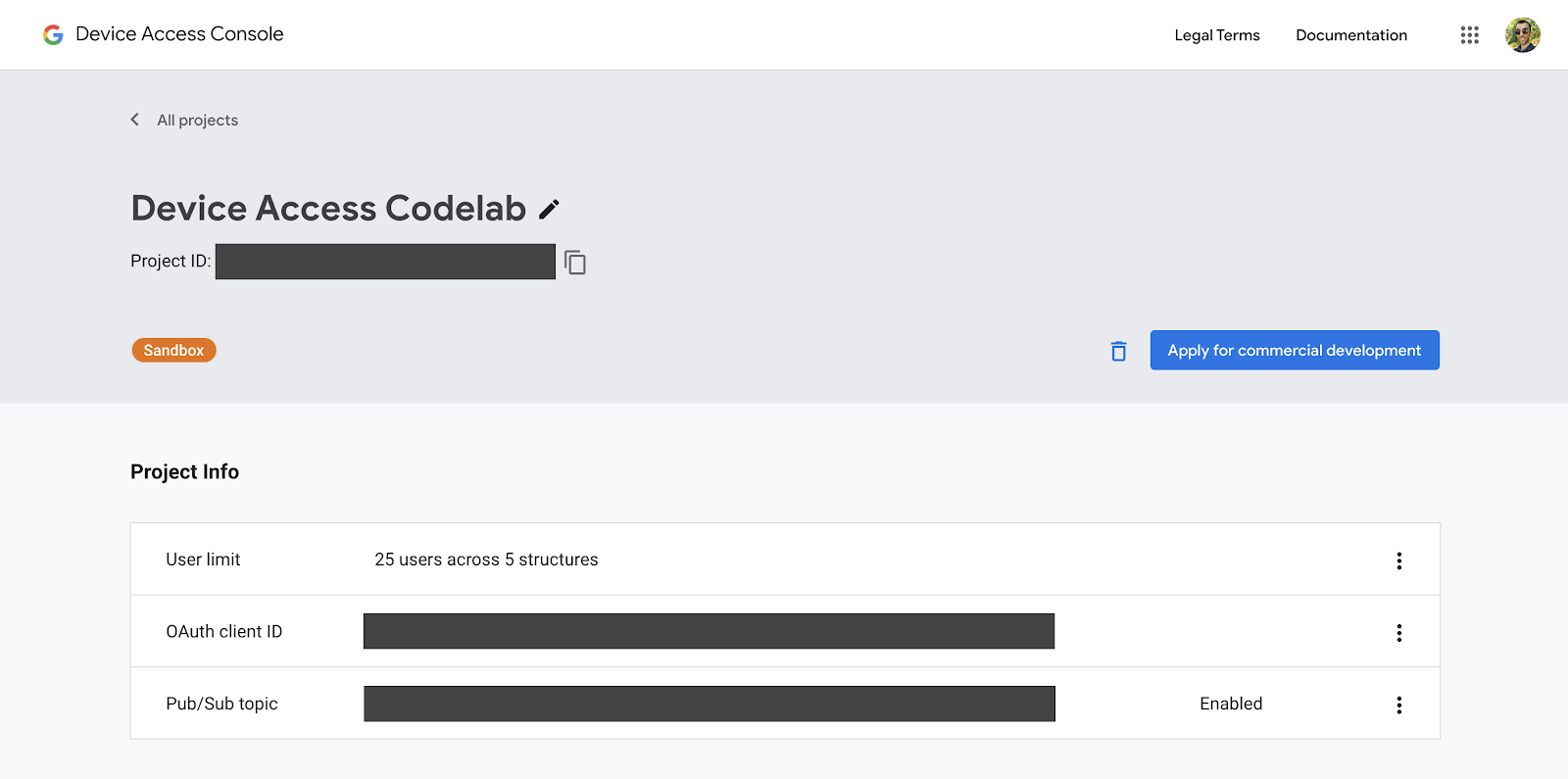
ইভেন্টগুলি সক্ষম করা এবং প্রকল্প তৈরির পদক্ষেপগুলি শেষ করা আপনাকে আপনার প্রকল্পের হোমপেজে নিয়ে যাবে৷ আপনার [প্রজেক্ট-আইডি] আপনি আপনার প্রজেক্টে যে নামে দিয়েছেন তার নিচে তালিকাভুক্ত করা হবে।

অনুগ্রহ করে আপনার [প্রজেক্ট-আইডি] নোট করুন কারণ আমরা স্মার্ট ডিভাইস ম্যানেজমেন্ট এপিআই-তে অনুরোধ পাঠানোর সময় এটি ব্যবহার করব।
3. ফায়ারবেস সেটআপ
Firebase ডেভেলপারদের ওয়েব অ্যাপ্লিকেশন স্থাপন করার একটি দ্রুত এবং সহজ উপায় দেয়। আমরা Firebase ব্যবহার করে আমাদের ডিভাইস অ্যাক্সেস ইন্টিগ্রেশনের জন্য একটি ক্লায়েন্ট সাইড ওয়েব অ্যাপ্লিকেশন তৈরি করব।
একটি ফায়ারবেস প্রকল্প তৈরি করুন
ফায়ারবেস কনসোলে যান। প্রজেক্ট যোগ করুন-এ ক্লিক করুন, তারপরে প্রজেক্ট তৈরির ধাপে আপনি যে প্রকল্পটি তৈরি করেছেন সেটি নির্বাচন করুন। এটি একটি ফায়ারবেস প্রকল্প তৈরি করবে, যা আপনার GCP প্রকল্পের সাথে লিঙ্ক করা হবে [GCP-Project-Id] ।
একবার ফায়ারবেস প্রকল্পটি সফলভাবে তৈরি হয়ে গেলে, আপনাকে নিম্নলিখিত স্ক্রীনটি দেখতে হবে:

ফায়ারবেস টুল ইনস্টল করুন
Firebase আপনার অ্যাপ তৈরি এবং স্থাপন করতে CLI টুলের একটি সেট প্রদান করে। এই সরঞ্জামগুলি ইনস্টল করতে, একটি নতুন টার্মিনাল উইন্ডো খুলুন এবং নিম্নলিখিত কমান্ডটি চালান। এটি বিশ্বব্যাপী Firebase টুল ইনস্টল করবে।
$ npm i -g firebase-tools
ফায়ারবেস সরঞ্জামগুলি সঠিকভাবে ইনস্টল করা হয়েছে তা যাচাই করতে, সংস্করণের তথ্য পরীক্ষা করুন৷
$ firebase --version
আপনি লগইন কমান্ড দিয়ে আপনার Google অ্যাকাউন্ট দিয়ে Firebase CLI টুলগুলিতে লগ-ইন করতে পারেন।
$ firebase login
হোস্টিং প্রকল্প শুরু করুন
একবার আপনি লগ ইন করতে সক্ষম হলে, পরবর্তী ধাপ হল আপনার ওয়েব অ্যাপ্লিকেশনের জন্য একটি হোস্টিং প্রকল্প শুরু করা। টার্মিনাল থেকে, ফোল্ডারে নেভিগেট করুন যেখানে আপনি আপনার প্রকল্প তৈরি করতে চান এবং নিম্নলিখিত কমান্ডটি চালান:
$ firebase init hosting
ফায়ারবেস আপনাকে একটি হোস্টিং প্রকল্পের সাথে শুরু করার জন্য কিছু প্রশ্ন জিজ্ঞাসা করবে:
- অনুগ্রহ করে একটি বিকল্প নির্বাচন করুন — একটি বিদ্যমান প্রকল্প ব্যবহার করুন
- এই ডিরেক্টরির জন্য একটি ডিফল্ট ফায়ারবেস প্রকল্প নির্বাচন করুন — চয়ন করুন ***[GCP-Project-Id]***
- আপনি আপনার পাবলিক ডিরেক্টরি হিসাবে কি ব্যবহার করতে চান? — পাবলিক
- একটি একক পৃষ্ঠা অ্যাপ হিসাবে কনফিগার করবেন? - হ্যাঁ
- GitHub এর সাথে স্বয়ংক্রিয় বিল্ড এবং স্থাপনা সেট আপ করবেন? - না
একবার আপনার প্রকল্পটি আরম্ভ হয়ে গেলে, আপনি নিম্নলিখিত কমান্ডের সাহায্যে এটিকে ফায়ারবেসে স্থাপন করতে পারেন:
$ firebase deploy
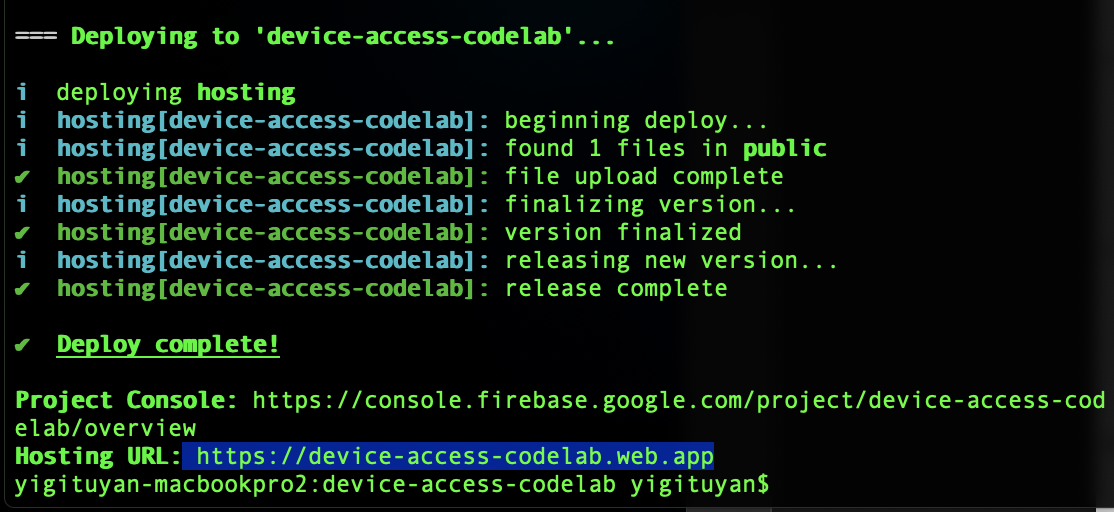
ফায়ারবেস আপনার প্রজেক্ট স্ক্যান করবে এবং প্রয়োজনীয় ফাইল ক্লাউড হোস্টিং-এ স্থাপন করবে।

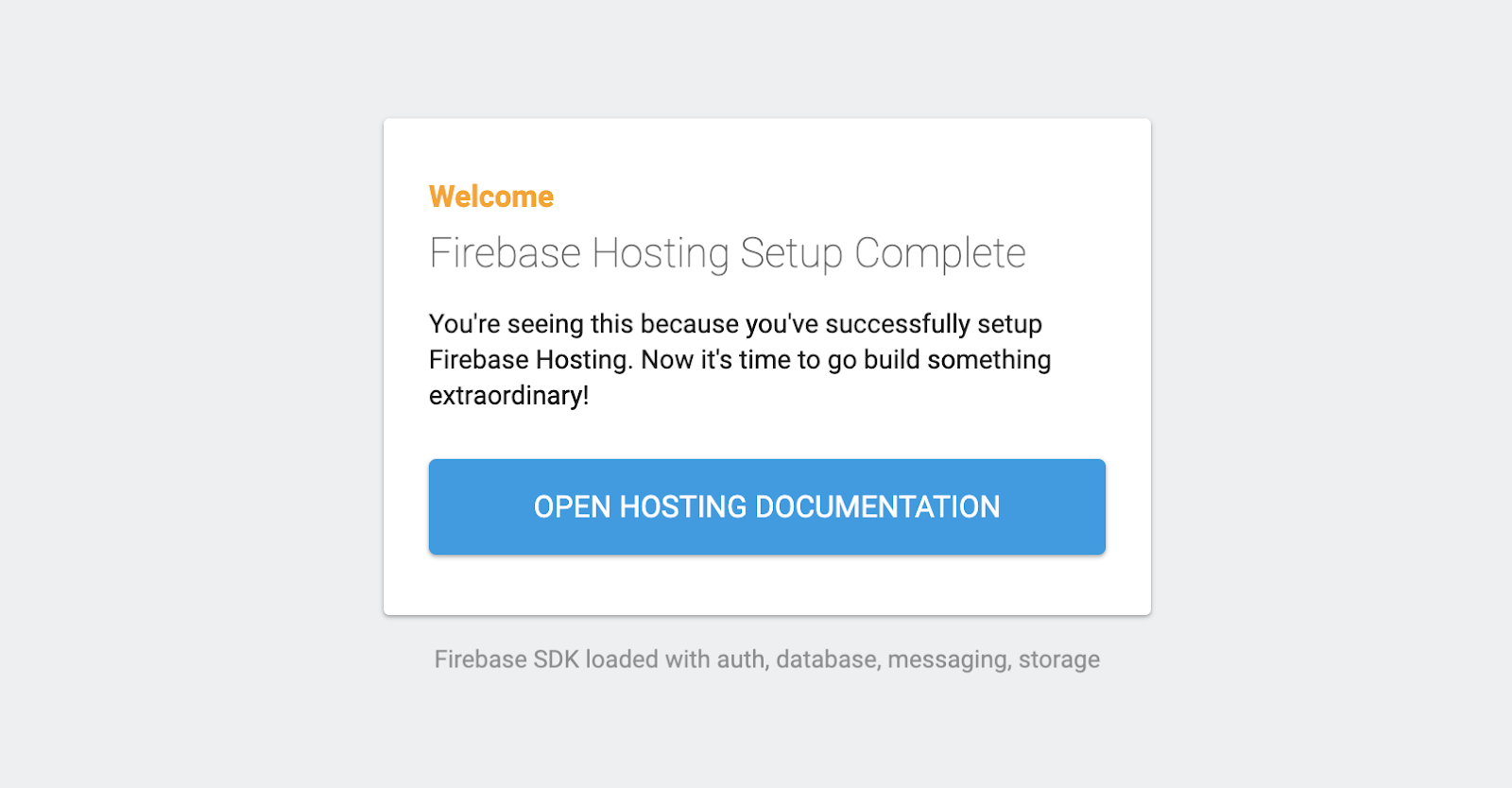
আপনি যখন একটি ব্রাউজারে হোস্টিং URL খুলবেন, তখন আপনি যে পৃষ্ঠাটি স্থাপন করেছেন তা দেখতে হবে:

এখন যেহেতু আপনি ফায়ারবেসের সাথে একটি ওয়েব পৃষ্ঠা কীভাবে স্থাপন করতে হয় তার মূল বিষয়গুলি জানেন, আসুন আমাদের কোডল্যাব নমুনা স্থাপন করা যাক!
4. কোডল্যাব নমুনা
আপনি নীচের কমান্ডটি ব্যবহার করে GitHub-এ হোস্ট করা কোডল্যাব সংগ্রহস্থল ক্লোন করতে পারেন:
$ git clone https://github.com/google/device-access-codelab-web-app.git
এই সংগ্রহস্থলে আমরা দুটি পৃথক ফোল্ডারে নমুনা প্রদান করছি। codelab-start ফোল্ডারে আপনাকে এই কোডল্যাবের বর্তমান বিন্দু থেকে শুরু করার জন্য প্রয়োজনীয় ফাইল রয়েছে। codelab-done ফোল্ডারে এই কোডল্যাবের একটি সম্পূর্ণ সংস্করণ রয়েছে, সম্পূর্ণ কার্যকরী ক্লায়েন্ট এবং node.js সার্ভার সহ।
আমরা এই কোডল্যাব জুড়ে codelab-start ফোল্ডার থেকে ফাইলগুলি ব্যবহার করব, যদিও আপনি যদি যে কোনও সময় আটকে থাকেন তবে কোডল্যাব-সম্পন্ন সংস্করণটিও উল্লেখ করতে দ্বিধা বোধ করবেন না।
কোডল্যাব নমুনা ফাইল
কোডল্যাব-স্টার্ট ফোল্ডারের ফাইলের গঠন নিম্নরূপ:
public ├───index.html ├───scripts.js ├───style.css firebase.json
পাবলিক ফোল্ডারে আমাদের অ্যাপ্লিকেশনের স্ট্যাটিক পেজ রয়েছে। firebase.json আমাদের অ্যাপে ওয়েব অনুরোধ রাউটিং করার জন্য দায়ী। codelab-done সংস্করণে, আপনি Google ক্লাউড ফাংশনে স্থাপন করার জন্য আমাদের প্রক্সি সার্ভারের (এক্সপ্রেস) জন্য যুক্তিযুক্ত একটি functions ডিরেক্টরিও দেখতে পাবেন।
কোডল্যাব নমুনা স্থাপন করুন
codelab-start থেকে ফাইলগুলি আপনার প্রকল্পের ডিরেক্টরিতে অনুলিপি করুন।
$ firebase deploy
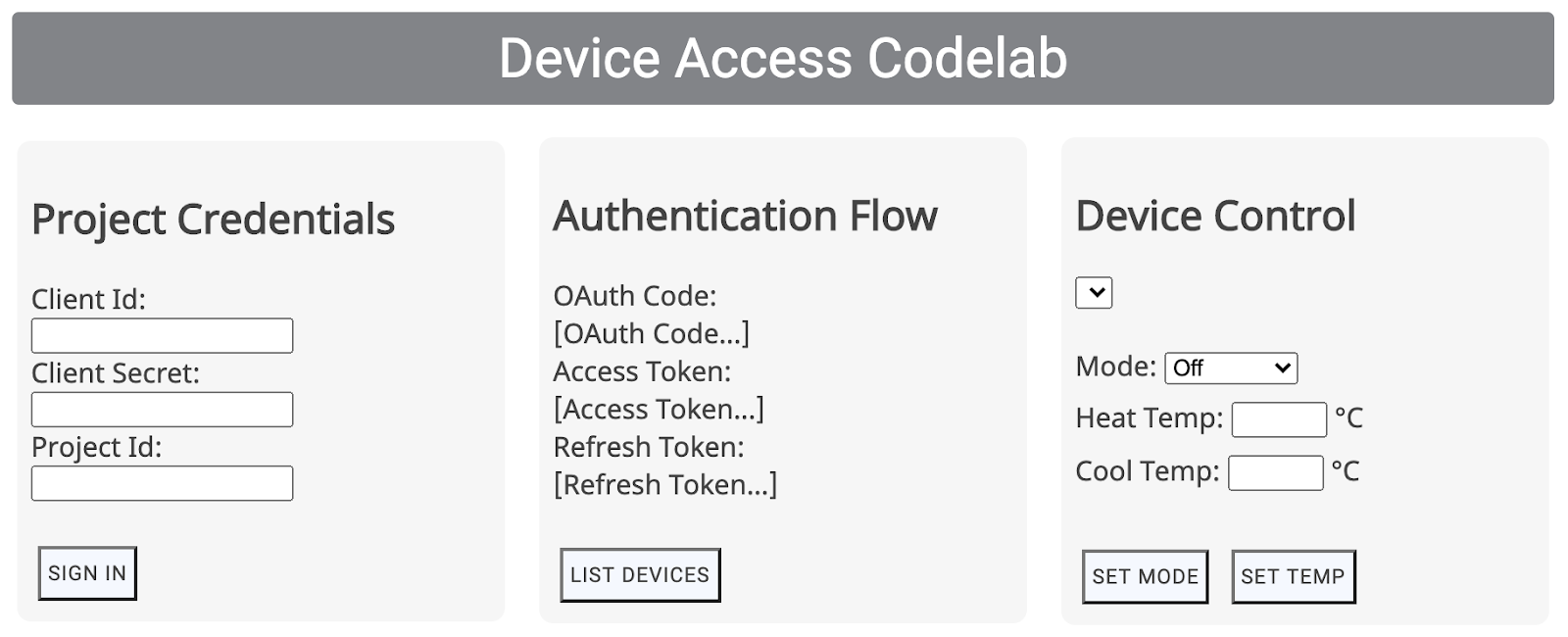
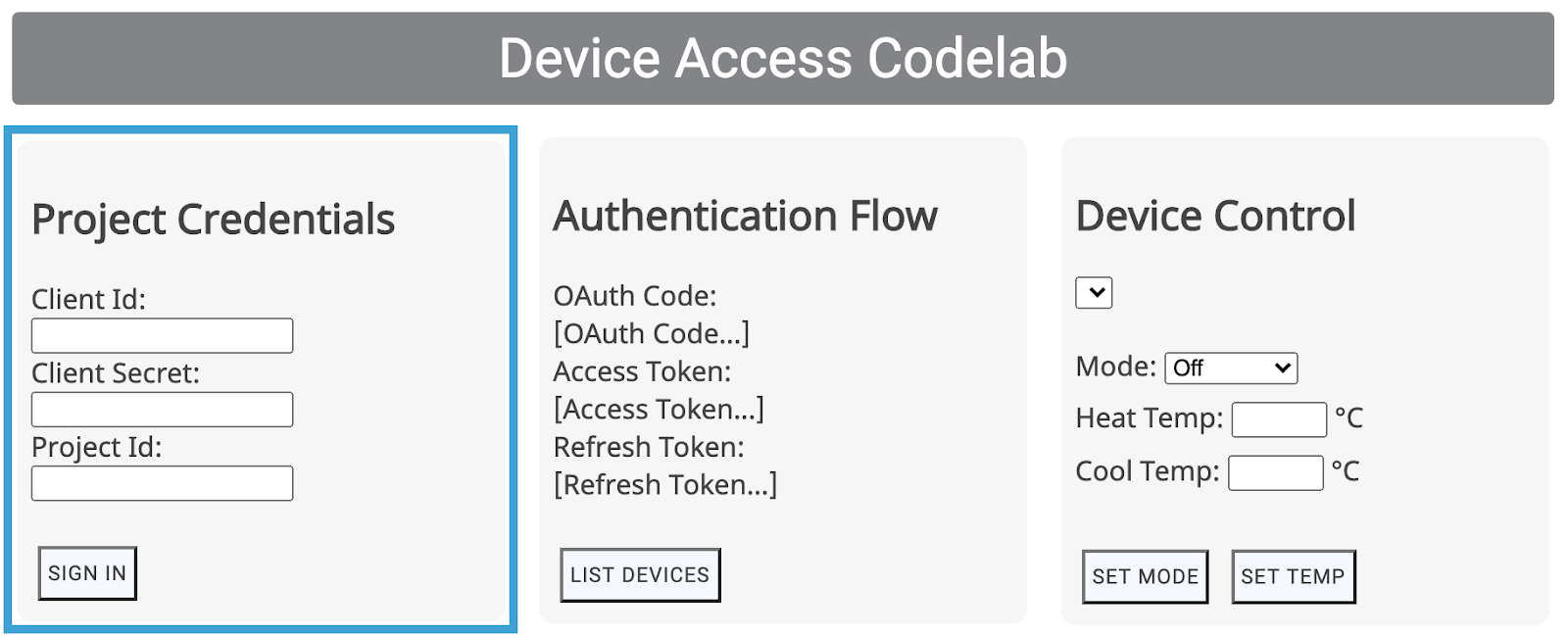
একবার ফায়ারবেস স্থাপন করা শেষ হলে, আপনি কোডল্যাব অ্যাপ্লিকেশনটি দেখতে সক্ষম হবেন:

প্রমাণীকরণ প্রবাহ শুরু করার জন্য অংশীদার শংসাপত্রের প্রয়োজন, যা আমরা পরবর্তী বিভাগে কভার করব।
5. OAuth হ্যান্ডলিং
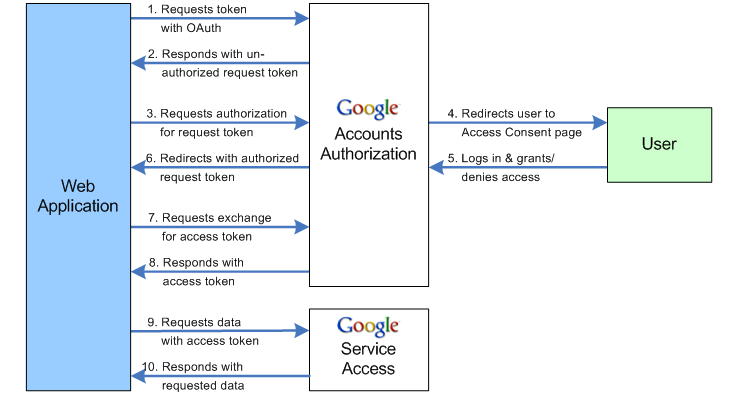
OAuth হল অ্যাক্সেস ডেলিগেশনের জন্য ওয়েব স্ট্যান্ডার্ড, সাধারণত ব্যবহারকারীদের পাসওয়ার্ড শেয়ার না করেই তৃতীয় পক্ষের অ্যাপ্লিকেশনকে তাদের অ্যাকাউন্টের তথ্যে অ্যাক্সেস দেওয়ার জন্য ব্যবহার করা হয়। আমরা OAuth 2.0 ব্যবহার করি যাতে ডেভেলপাররা ডিভাইস অ্যাক্সেসের মাধ্যমে ব্যবহারকারীর ডিভাইস অ্যাক্সেস করতে পারে।

রিডাইরেক্ট ইউআরআই নির্দিষ্ট করুন
OAuth প্রবাহের প্রথম ধাপে Google OAuth 2.0 এন্ডপয়েন্টে প্যারামিটারের একটি সেট পাস করা জড়িত। ব্যবহারকারীর সম্মতি পাওয়ার পরে, Google OAuth সার্ভারগুলি আপনার রিডাইরেক্ট URI-তে একটি অনুমোদন কোড সহ একটি অনুরোধ জারি করবে।
scripts.js এ আপনার নিজস্ব হোস্টিং URL দিয়ে SERVER_URI ধ্রুবক (লাইন 19) আপডেট করুন :
const SERVER_URI = "https://[GCP-Project-Id].web.app";
এই পরিবর্তনের সাথে অ্যাপটি পুনরায় স্থাপন করা আপনার প্রকল্পের জন্য ব্যবহৃত আপনার পুনঃনির্দেশ ইউআরআই আপডেট করবে।
$ firebase deploy
রিডাইরেক্ট ইউআরআই সক্ষম করুন
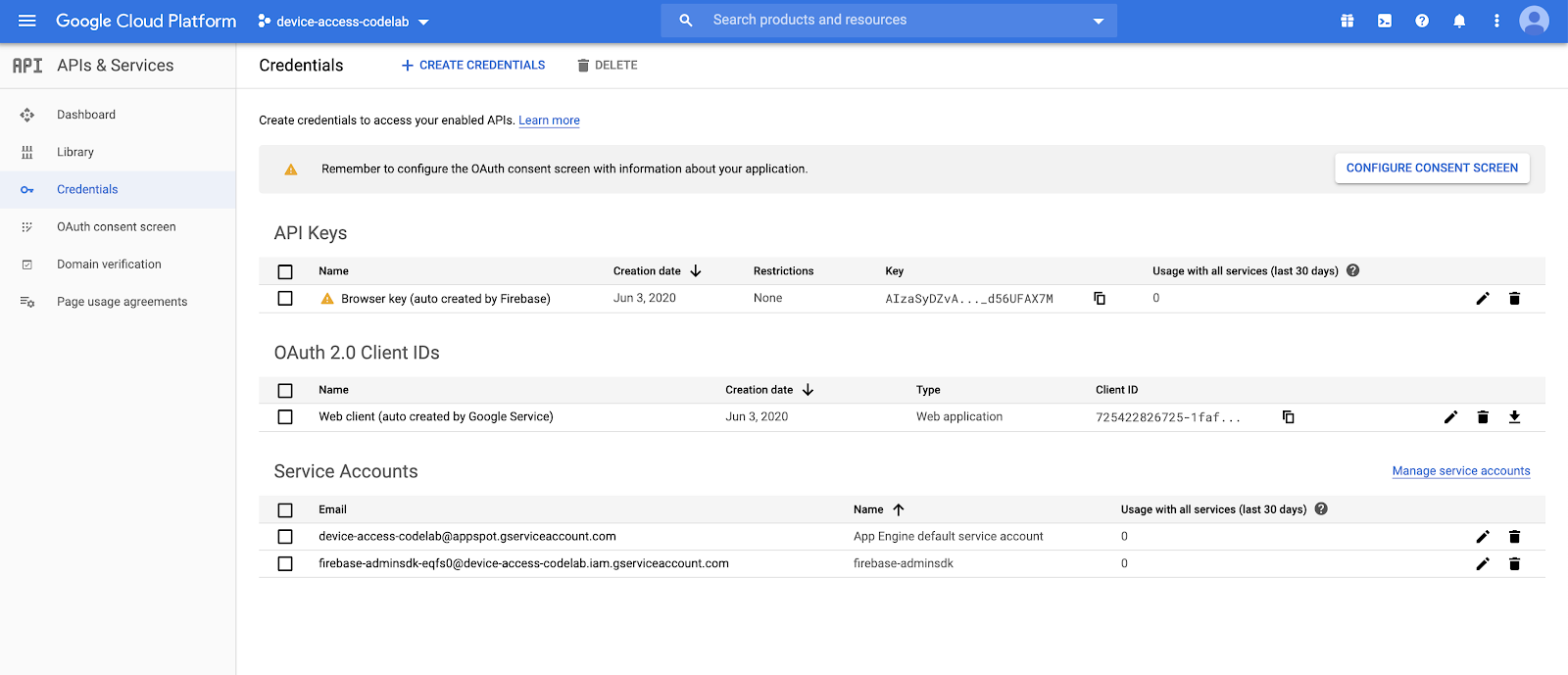
একবার আপনি স্ক্রিপ্ট ফাইলে পুনঃনির্দেশ ইউআরআই আপডেট করলে, আপনাকে এটিকে আপনার প্রকল্পের জন্য তৈরি করা ক্লায়েন্ট আইডির জন্য অনুমোদিত পুনঃনির্দেশ ইউআরআই-এর তালিকায় যোগ করতে হবে। Google ক্লাউড প্ল্যাটফর্মের শংসাপত্র পৃষ্ঠাতে নেভিগেট করুন, যা আপনার প্রকল্পের জন্য তৈরি সমস্ত শংসাপত্রের তালিকা করবে:

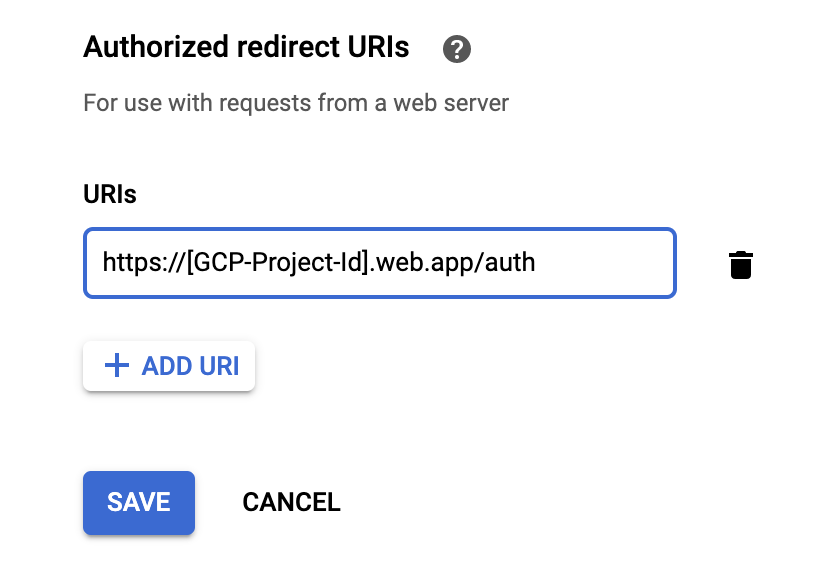
OAuth 2.0 ক্লায়েন্ট আইডির তালিকার অধীনে, প্রজেক্ট তৈরির ধাপে আপনার তৈরি করা ক্লায়েন্ট আইডি নির্বাচন করুন। আপনার প্রোজেক্টের জন্য অনুমোদিত রিডাইরেক্ট ইউআরআই- এর তালিকায় আপনার অ্যাপের রিডাইরেক্ট ইউআরআই যোগ করুন।

সাইন ইন করার চেষ্টা করুন!
Firebase এর সাথে আপনার সেট আপ করা হোস্টিং URL এ যান, আপনার অংশীদারের শংসাপত্রগুলি লিখুন এবং সাইন ইন বোতামে ক্লিক করুন৷ ক্লায়েন্ট আইডি এবং ক্লায়েন্ট সিক্রেট হল আপনি Google ক্লাউড প্ল্যাটফর্ম থেকে প্রাপ্ত শংসাপত্র, প্রকল্প আইডিটি ডিভাইস অ্যাক্সেস কনসোল থেকে।

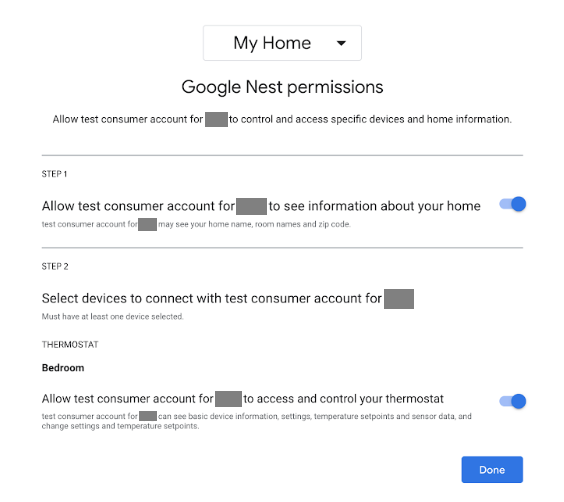
সাইন ইন বোতামটি আপনার ব্যবহারকারীদের আপনার এন্টারপ্রাইজের জন্য OAuth প্রবাহের মাধ্যমে তাদের Google অ্যাকাউন্টে লগইন স্ক্রীন থেকে শুরু করে নিয়ে যাবে। একবার লগ ইন করলে, ব্যবহারকারীদের তাদের নেস্ট ডিভাইস অ্যাক্সেস করার জন্য আপনার প্রকল্পের অনুমতি দিতে বলা হবে।

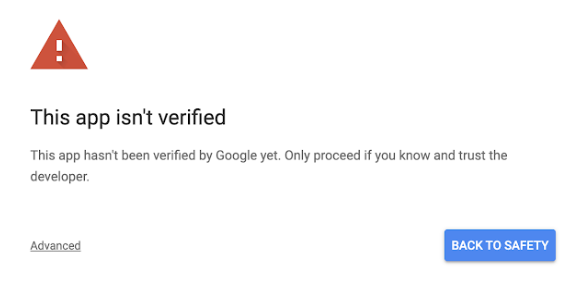
যেহেতু এটি একটি মক অ্যাপ, তাই পুনঃনির্দেশ ইস্যু করার আগে Google একটি সতর্কতা জারি করবে!

"উন্নত" ক্লিক করুন, তারপর আপনার অ্যাপে পুনঃনির্দেশ সম্পূর্ণ করতে "web.app এ যান (অনিরাপদ)" নির্বাচন করুন৷

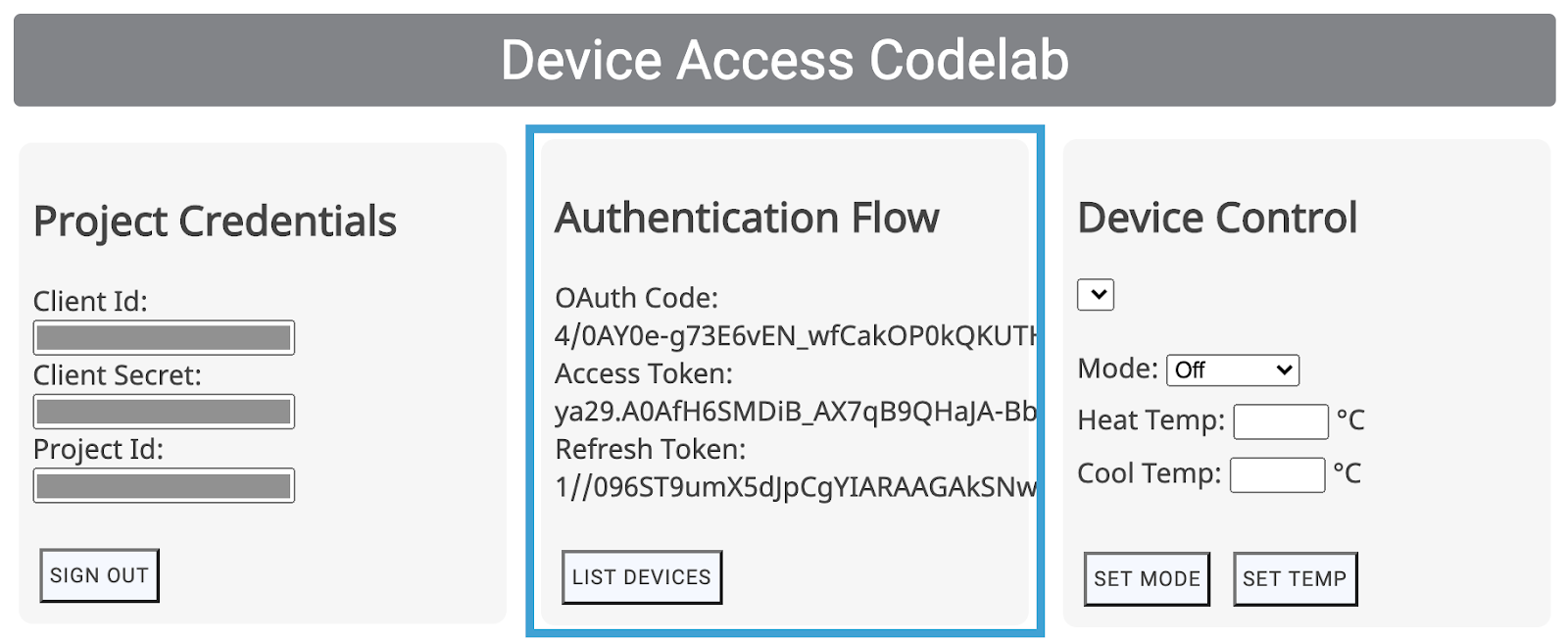
এটি আগত GET অনুরোধের অংশ হিসাবে একটি OAuth কোড প্রদান করবে, যা অ্যাপটি তারপর একটি অ্যাক্সেস টোকেন এবং একটি রিফ্রেশ টোকেনের জন্য বিনিময় করবে৷
6. ডিভাইস নিয়ন্ত্রণ
ডিভাইস অ্যাক্সেস নমুনা অ্যাপ Google Nest ডিভাইসগুলি নিয়ন্ত্রণ করতে স্মার্ট ডিভাইস ম্যানেজমেন্ট REST API কল ব্যবহার করে। এই কলগুলির মধ্যে কিছু নির্দিষ্ট কমান্ডের জন্য প্রয়োজনীয় একটি পেলোডের পাশাপাশি একটি GET বা POST অনুরোধের শিরোনামে অ্যাক্সেস টোকেন পাস করা জড়িত।
আমরা এই কলগুলি পরিচালনা করার জন্য একটি জেনেরিক অ্যাক্সেস অনুরোধ ফাংশন লিখেছি। যাইহোক, এই ফাংশনে আপনাকে সঠিক এন্ডপয়েন্ট প্রদান করতে হবে, সেইসাথে পেলোড অবজেক্টের প্রয়োজন হলে!
function deviceAccessRequest(method, call, localpath, payload = null) {...}
- পদ্ধতি — HTTP অনুরোধের প্রকার (
GETবাPOST) - কল — আমাদের এপিআই কলের প্রতিনিধিত্বকারী একটি স্ট্রিং, প্রতিক্রিয়া রুট করতে ব্যবহৃত হয় (
listDevices,thermostatMode,temperatureSetpoint) - localpath — প্রজেক্ট আইডি এবং ডিভাইস আইডি সহ (
https://smartdevicemanagement.googleapis.com/v1এর পরে সংযোজিত) এন্ডপয়েন্টে অনুরোধ করা হয়েছে - পেলোড (*) — API কলের জন্য প্রয়োজনীয় অতিরিক্ত ডেটা (উদাহরণস্বরূপ, একটি সেটপয়েন্টের জন্য তাপমাত্রার প্রতিনিধিত্বকারী একটি সংখ্যাসূচক মান)
নেস্ট থার্মোস্ট্যাট নিয়ন্ত্রণ করতে আমরা নমুনা UI নিয়ন্ত্রণ (তালিকা ডিভাইস, সেট মোড, সেট টেম্প) তৈরি করব:

এই UI নিয়ন্ত্রণগুলি scripts.js থেকে সংশ্লিষ্ট ফাংশনগুলিকে কল করবে ( listDevices() , postThermostatMode() , postTemperatureSetpoint() )। আপনি বাস্তবায়ন করার জন্য তারা ফাঁকা রাখা হয়! লক্ষ্য হল সঠিক পদ্ধতি/পথ বাছাই করা এবং পেলোডটিকে deviceAccessRequest(...) ফাংশনে পাস করা।
তালিকা ডিভাইস
সবচেয়ে সহজ ডিভাইস অ্যাক্সেস কল হল listDevices । এটি একটি GET অনুরোধ ব্যবহার করে এবং কোনও পেলোডের প্রয়োজন নেই৷ projectId ব্যবহার করে এন্ডপয়েন্ট গঠন করা দরকার। নিম্নলিখিত হিসাবে আপনার listDevices() ফাংশন সম্পূর্ণ করুন:
function listDevices() {
var endpoint = "/enterprises/" + projectId + "/devices";
deviceAccessRequest('GET', 'listDevices', endpoint);
}
আপনার পরিবর্তনগুলি সংরক্ষণ করুন এবং নিম্নলিখিত কমান্ড দিয়ে আপনার Firebase প্রকল্প আবার স্থাপন করুন:
$ firebase deploy
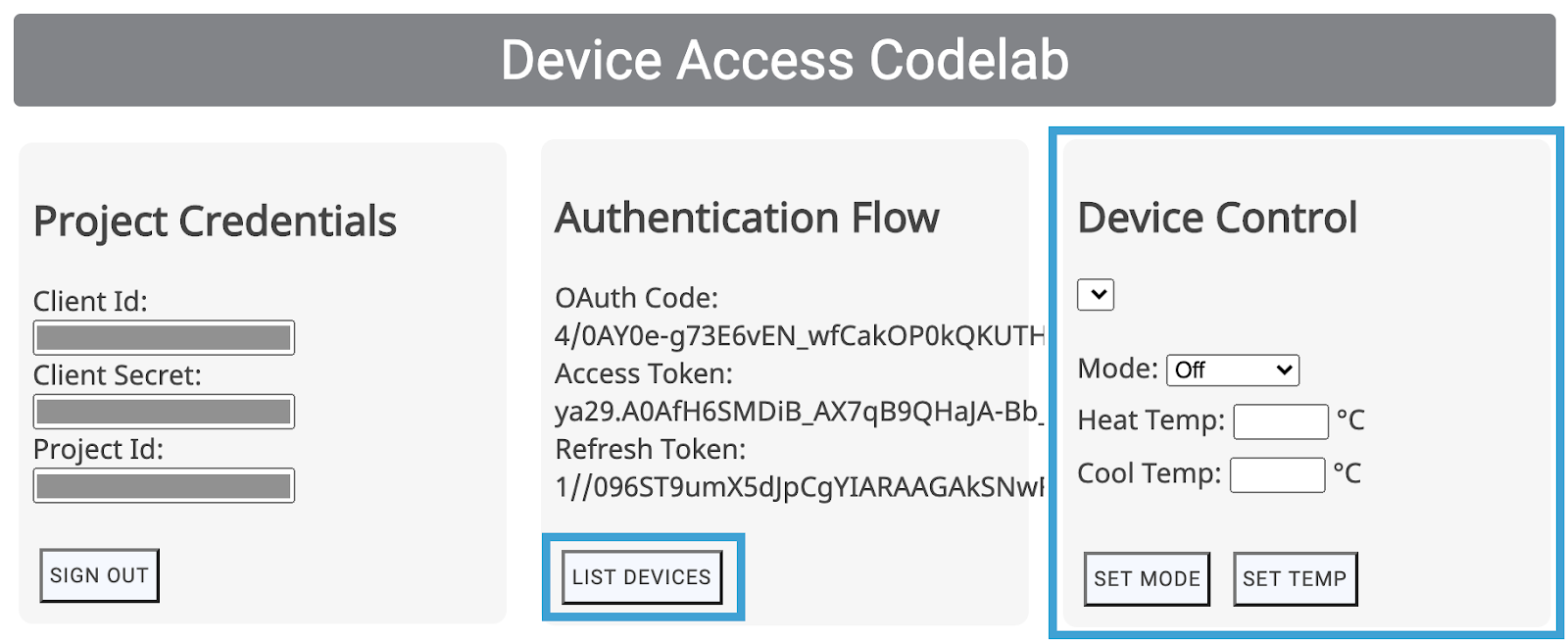
একবার অ্যাপটির নতুন সংস্করণ স্থাপন করা হলে, পৃষ্ঠাটি পুনরায় লোড করার চেষ্টা করুন এবং তালিকা ডিভাইসে ক্লিক করুন। এটি ডিভাইস কন্ট্রোলের অধীনে তালিকা তৈরি করবে, যা আপনার থার্মোস্ট্যাটের আইডি দেখতে হবে:

তালিকা থেকে ডিভাইস বাছাই scripts.js ফাইলে deviceId ক্ষেত্র আপডেট করবে। পরবর্তী দুটি নিয়ন্ত্রণের জন্য, আমরা যে নির্দিষ্ট ডিভাইসটিকে নিয়ন্ত্রণ করতে চাই তার জন্য আমাদের deviceId নির্দিষ্ট করতে হবে।
তাপস্থাপক নিয়ন্ত্রণ
স্মার্ট ডিভাইস ম্যানেজমেন্ট API-এ নেস্ট থার্মোস্ট্যাটের প্রাথমিক নিয়ন্ত্রণের জন্য দুটি বৈশিষ্ট্য রয়েছে। থার্মোস্ট্যাটমোড এবং তাপমাত্রা সেটপয়েন্ট । থার্মোস্ট্যাটমোড আপনার নেস্ট থার্মোস্ট্যাটের জন্য সম্ভাব্য চারটি ভিন্ন মোডের একটিতে সেট করে: {অফ, হিট, কুল, হিটকুল}। তারপরে আমাদের পেলোডের অংশ হিসাবে নির্বাচিত মোড সরবরাহ করতে হবে।
scripts.js এ আপনার postThermostatMode() ফাংশনটি নিম্নলিখিতগুলির সাথে প্রতিস্থাপন করুন:
function postThermostatMode() {
var endpoint = "/enterprises/" + projectId + "/devices/" + deviceId + ":executeCommand";
var tempMode = id("tempMode").value;
var payload = {
"command": "sdm.devices.commands.ThermostatMode.SetMode",
"params": {
"mode": tempMode
}
};
deviceAccessRequest('POST', 'thermostatMode', endpoint, payload);
}
পরবর্তী ফাংশন, postTemperatureSetpoint() , আপনার নেস্ট থার্মোস্ট্যাটের জন্য তাপমাত্রা (সেলসিয়াসে) সেট করার পরিচালনা করে। নির্বাচিত থার্মোস্ট্যাট মোডের উপর নির্ভর করে পেলোডে দুটি প্যারামিটার সেট করা যেতে পারে, heatCelsius এবং coolCelsius ।
function postTemperatureSetpoint() {
var endpoint = "/enterprises/" + projectId + "/devices/" + deviceId + ":executeCommand";
var heatCelsius = parseFloat(id("heatCelsius").value);
var coolCelsius = parseFloat(id("coolCelsius").value);
var payload = {
"command": "",
"params": {}
};
if ("HEAT" === id("tempMode").value) {
payload.command = "sdm.devices.commands.ThermostatTemperatureSetpoint.SetHeat";
payload.params["heatCelsius"] = heatCelsius;
}
else if ("COOL" === id("tempMode").value) {
payload.command = "sdm.devices.commands.ThermostatTemperatureSetpoint.SetCool";
payload.params["coolCelsius"] = coolCelsius;
}
else if ("HEATCOOL" === id("tempMode").value) {
payload.command = "sdm.devices.commands.ThermostatTemperatureSetpoint.SetRange";
payload.params["heatCelsius"] = heatCelsius;
payload.params["coolCelsius"] = coolCelsius;
} else {
console.log("Off and Eco mode don't allow this function");
return;
}
deviceAccessRequest('POST', 'temperatureSetpoint', endpoint, payload);
}
7. Node.js সার্ভার (ঐচ্ছিক)
অভিনন্দন! আপনি একটি ক্লায়েন্ট সাইড ওয়েব অ্যাপ্লিকেশন তৈরি করেছেন যা একটি ব্রাউজার থেকে স্মার্ট ডিভাইস ম্যানেজমেন্ট API অনুরোধ করতে পারে। আপনারা যারা সার্ভারের পাশে তৈরি করতে চান, আমরা একটি প্রক্সি সার্ভার দিয়ে আপনার প্রচেষ্টা শুরু করতে চাই যা ব্রাউজার থেকে আপনার অনুরোধগুলিকে পুনঃনির্দেশ করতে পারে।
এই প্রক্সি সার্ভারের জন্য, আমরা Firebase ক্লাউড ফাংশন, Node.js এবং Express ব্যবহার করব।
ক্লাউড ফাংশন শুরু করুন
একটি নতুন টার্মিনাল উইন্ডো খুলুন, আপনার প্রকল্প ডিরেক্টরিতে নেভিগেট করুন এবং নিম্নলিখিতগুলি চালান:
$ firebase init functions
ফায়ারবেস আপনাকে ক্লাউড ফাংশন শুরু করার জন্য একটি সেট প্রশ্ন জিজ্ঞাসা করবে:
- ক্লাউড ফাংশন লিখতে আপনি কোন ভাষা ব্যবহার করতে চান? — জাভাস্ক্রিপ্ট
- আপনি সম্ভাব্য বাগ ধরতে এবং শৈলী প্রয়োগ করতে ESLint ব্যবহার করতে চান? - না
- আপনি কি এখন npm এর সাথে নির্ভরতা ইনস্টল করতে চান? - হ্যাঁ
এটি আপনার প্রকল্পে একটি functions ফোল্ডার শুরু করবে, সেইসাথে প্রয়োজনীয় নির্ভরতাগুলি ইনস্টল করবে। আপনি দেখতে পাবেন যে আপনার প্রোজেক্ট ফোল্ডারে একটি ফাংশন ডিরেক্টরি রয়েছে, আমাদের ক্লাউড ফাংশনগুলিকে সংজ্ঞায়িত করার জন্য একটি index.js ফাইল, সেটিংস সংজ্ঞায়িত করার জন্য package.json এবং নির্ভরতা ধারণ করার জন্য একটি node_modules ডিরেক্টরি রয়েছে৷
সার্ভার-সাইড কার্যকারিতা তৈরি করতে আমরা দুটি npm লাইব্রেরি ব্যবহার করব: এক্সপ্রেস এবং xmlhttprequest। আপনাকে package.json ফাইলে নির্ভরতার তালিকায় নিম্নলিখিত এন্ট্রি যোগ করতে হবে:
"xmlhttprequest": "^1.8.0", "express": "^4.17.0"
তারপর ফাংশন ডিরেক্টরি থেকে npm install চালানো আপনার প্রকল্পের জন্য নির্ভরতা ইনস্টল করা উচিত:
$ npm install
যদি npm প্যাকেজগুলি ডাউনলোড করতে সমস্যা অনুভব করে, আপনি xmlhttprequest সংরক্ষণ করার চেষ্টা করতে পারেন এবং নিম্নলিখিত কমান্ডের সাথে স্পষ্টভাবে প্রকাশ করতে পারেন:
$ npm install express xmlhttprequest --save
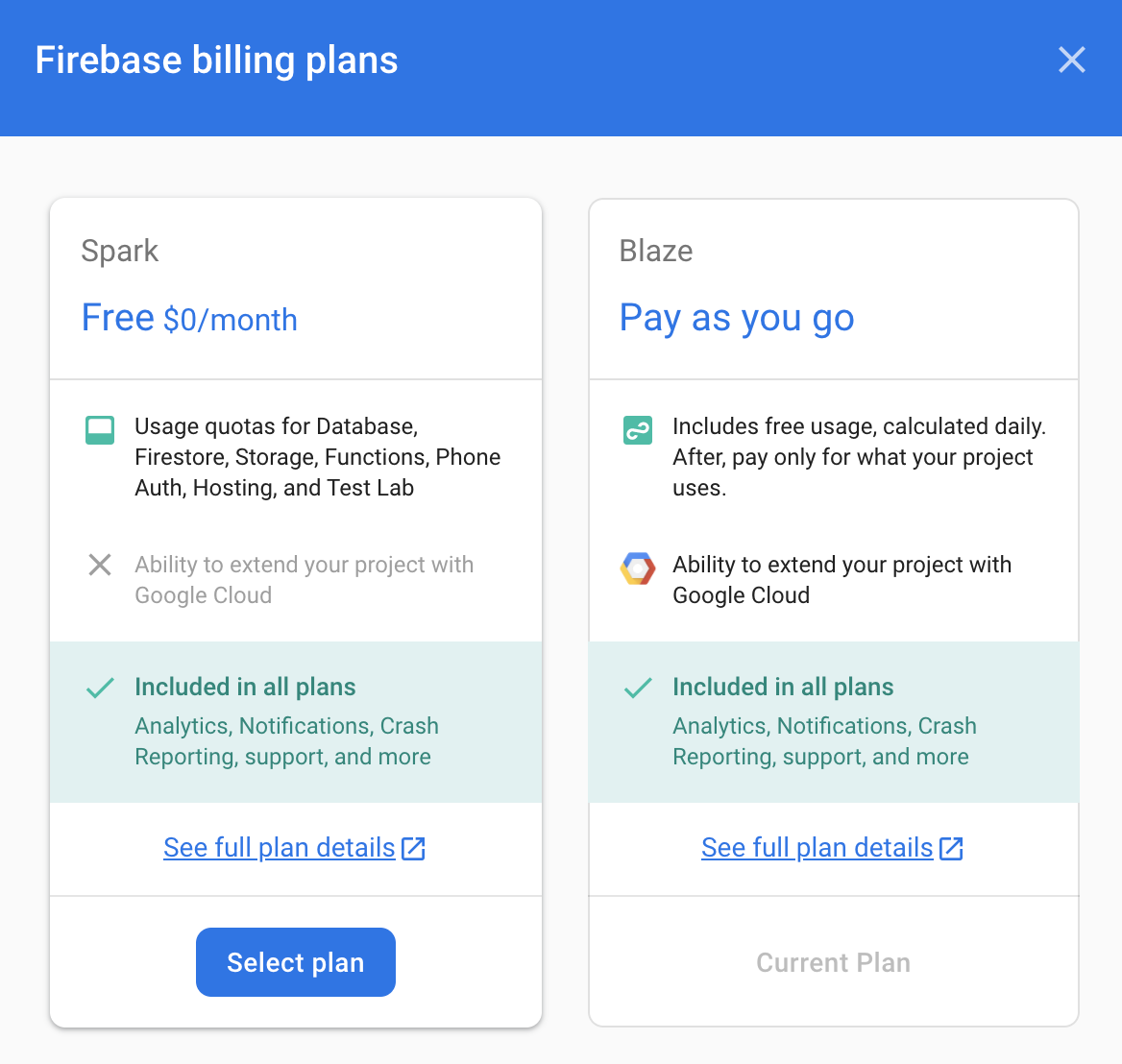
ব্লেজ প্ল্যানে আপগ্রেড করুন
firebase deploy কমান্ড ব্যবহার করার জন্য আপনাকে ব্লেজ প্ল্যানে আপগ্রেড করতে হবে, যার জন্য আপনাকে আপনার অ্যাকাউন্টে একটি অর্থপ্রদানের পদ্ধতি যোগ করতে হবে। প্রজেক্ট ওভারভিউ > ব্যবহার এবং বিলিং- এ যান এবং আপনার প্রোজেক্টের জন্য ব্লেজ প্ল্যান নির্বাচন করতে ভুলবেন না।

এক্সপ্রেস সার্ভার তৈরি করুন
একটি এক্সপ্রেস সার্ভার আগত GET এবং POST অনুরোধের প্রতিক্রিয়া জানাতে একটি সাধারণ কাঠামো অনুসরণ করে। আমরা একটি সার্লেট তৈরি করেছি যা POST অনুরোধগুলি শোনে, পেলোডে নির্দিষ্ট একটি গন্তব্য URL এ প্রেরণ করে এবং স্থানান্তর থেকে প্রাপ্ত প্রতিক্রিয়ার সাথে সাড়া দেয়।
এই মত দেখতে ফাংশন ডিরেক্টরিতে আপনার index.js ফাইল পরিবর্তন করুন:
const XMLHttpRequest = require("xmlhttprequest").XMLHttpRequest;
const functions = require('firebase-functions');
const express = require('express');
const http = require('http');
const app = express();
app.use(express.json());
//***** Device Access - Proxy Server *****//
// Serving Get Requests (Not used)
app.get('*', (request, response) => {
response.status(200).send("Hello World!");
});
// Serving Post Requests
app.post('*', (request, response) => {
setTimeout(() => {
// Read the destination address from payload:
var destination = request.body.address;
// Create a new proxy post request:
var xhr = new XMLHttpRequest();
xhr.open('POST', destination);
// Add original headers to proxy request:
for (var key in request.headers) {
var value = request.headers[key];
xhr.setRequestHeader(key, value);
}
// Add command/parameters to proxy request:
var newBody = {};
newBody.command = request.body.command;
newBody.params = request.body.params;
// Respond to original request with the response coming
// back from proxy request (to Device Access Endpoint)
xhr.onload = function () {
response.status(200).send(xhr.responseText);
};
// Send the proxy request!
xhr.send(JSON.stringify(newBody));
}, 1000);
});
// Export our app to firebase functions:
exports.app = functions.https.onRequest(app);
আমাদের সার্ভারে অনুরোধগুলি রুট করার জন্য, আমাদের নিম্নলিখিত হিসাবে firebase.json থেকে পুনর্লিখনগুলি সামঞ্জস্য করতে হবে:
{
"hosting": {
"public": "public",
"ignore": [
"firebase.json",
"**/.*",
"**/node_modules/**"
],
"rewrites": [{
"source": "/proxy**",
"function": "app"
},{
"source": "**",
"destination": "/index.html"
}
]
}
}
এটি আমাদের এক্সপ্রেস সার্ভারে /proxy দিয়ে শুরু হওয়া URLগুলিকে রুট করবে এবং বাকিগুলি আমাদের index.html এ যেতে থাকবে।
প্রক্সি API কল
এখন যেহেতু আমাদের সার্ভার প্রস্তুত আছে, আসুন এই ঠিকানায় অনুরোধ পাঠাতে আমাদের ব্রাউজারের জন্য scripts.js এ একটি প্রক্সি URI সংজ্ঞায়িত করি:
const PROXY_URI = SERVER_URI + "/proxy";
তারপরে একটি proxyRequest ফাংশন যোগ করুন scripts.js , যার স্বাক্ষর রয়েছে deviceAccessRequest(...) ফাংশনের মতো, পরোক্ষ ডিভাইস অ্যাক্সেস কলের জন্য।
function proxyRequest(method, call, localpath, payload = null) {
var xhr = new XMLHttpRequest();
// We are doing our post request to our proxy server:
xhr.open(method, PROXY_URI);
xhr.setRequestHeader('Authorization', 'Bearer ' + accessToken);
xhr.setRequestHeader('Content-Type', 'application/json;charset=UTF-8');
xhr.onload = function () {
// Response is passed to deviceAccessResponse function:
deviceAccessResponse(call, xhr.response);
};
// We are passing the device access endpoint in address field of the payload:
payload.address = "https://smartdevicemanagement.googleapis.com/v1" + localpath;
if ('POST' === method && payload)
xhr.send(JSON.stringify(payload));
else
xhr.send();
}
শেষ ধাপ হল scripts.js এর মধ্যে postThermostatMode() এবং postTemperatureSetpoint() ফাংশনে deviceAccessRequest(...) কলগুলিকে proxyRequest(...) ফাংশন দিয়ে প্রতিস্থাপন করা।
অ্যাপ আপডেট করতে firebase deploy চালান।
$ firebase deploy
এটির সাথে, আপনার কাছে এখন এক্সপ্রেস অন ক্লাউড ফাংশন ব্যবহার করে একটি চলমান Node.js প্রক্সি সার্ভার রয়েছে।
ক্লাউড ফাংশন অনুমতি প্রদান করুন
শেষ ধাপ হল আপনার ক্লাউড ফাংশনগুলির জন্য অ্যাক্সেসের অনুমতিগুলি পর্যালোচনা করা এবং নিশ্চিত করা যে আপনার ক্লায়েন্ট সাইড অ্যাপ্লিকেশন তাদের কল করতে সক্ষম হবে।
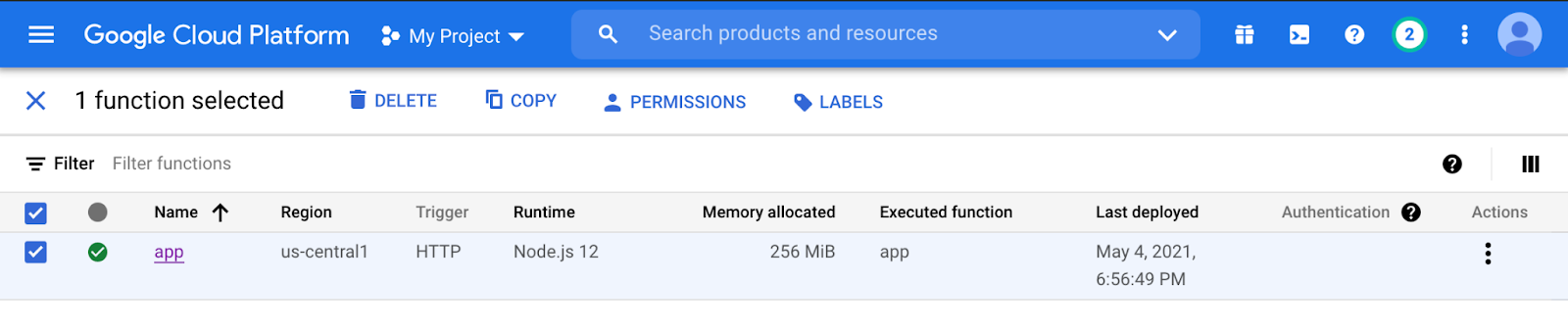
Google ক্লাউড প্ল্যাটফর্ম থেকে, মেনু থেকে ক্লাউড ফাংশন ট্যাবে যান, তারপর আপনার ক্লাউড ফাংশন নির্বাচন করুন:

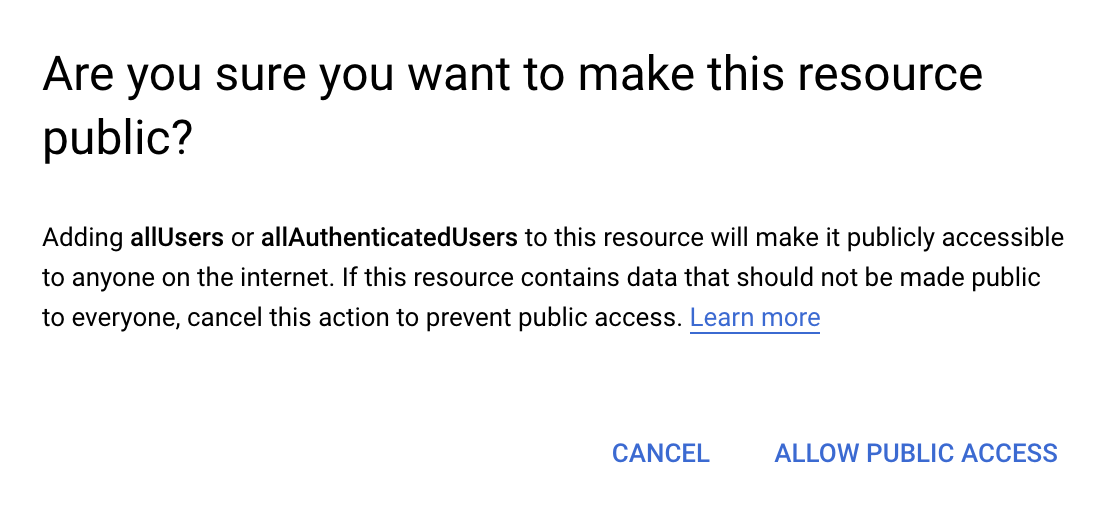
অনুমতিতে ক্লিক করুন, তারপর সদস্য যোগ করুন । নতুন সদস্য ক্ষেত্রে সমস্ত ব্যবহারকারী লিখুন এবং ভূমিকা হিসাবে ক্লাউড ফাংশন > ক্লাউড ফাংশন ইনভোকার নির্বাচন করুন। সংরক্ষণে ক্লিক করলে একটি সতর্কতা বার্তা প্রদর্শিত হবে:

পাবলিক অ্যাক্সেসের অনুমতি দিন নির্বাচন করা আপনার ক্লায়েন্ট সাইড অ্যাপ্লিকেশনটিকে আপনার ক্লাউড ফাংশন ব্যবহার করতে সক্ষম করে তুলবে।
অভিনন্দন - আপনি সমস্ত পদক্ষেপ সম্পূর্ণ করেছেন। আপনি এখন আপনার ওয়েব অ্যাপ্লিকেশানে যেতে পারেন এবং আপনার প্রক্সি সার্ভারের মাধ্যমে রাউট করা ডিভাইস নিয়ন্ত্রণগুলি দিতে পারেন!
পরবর্তী পদক্ষেপ
ডিভাইস অ্যাক্সেসে আপনার দক্ষতা প্রসারিত করার উপায় খুঁজছেন? অন্যান্য নেস্ট ডিভাইসগুলি নিয়ন্ত্রণ করা এবং বিশ্বে আপনার পণ্য লঞ্চ করার পদক্ষেপগুলি শেখার জন্য সার্টিফিকেশন প্রক্রিয়া সম্পর্কে আরও জানতে বৈশিষ্ট্য ডকুমেন্টেশন দেখুন!
ডিভাইস অ্যাক্সেস ওয়েব অ্যাপ্লিকেশনের নমুনা অ্যাপের মাধ্যমে আপনার দক্ষতাকে আরও এগিয়ে নিয়ে যান যেখানে আপনি আপনার কোডল্যাব অভিজ্ঞতা তৈরি করবেন এবং নেস্ট ক্যামেরা, ডোরবেল এবং থার্মোস্ট্যাট নিয়ন্ত্রণ করতে একটি কার্যকরী ওয়েব অ্যাপ্লিকেশন স্থাপন করবেন।

