
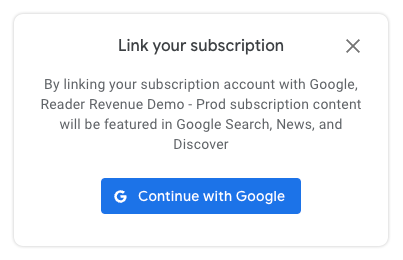
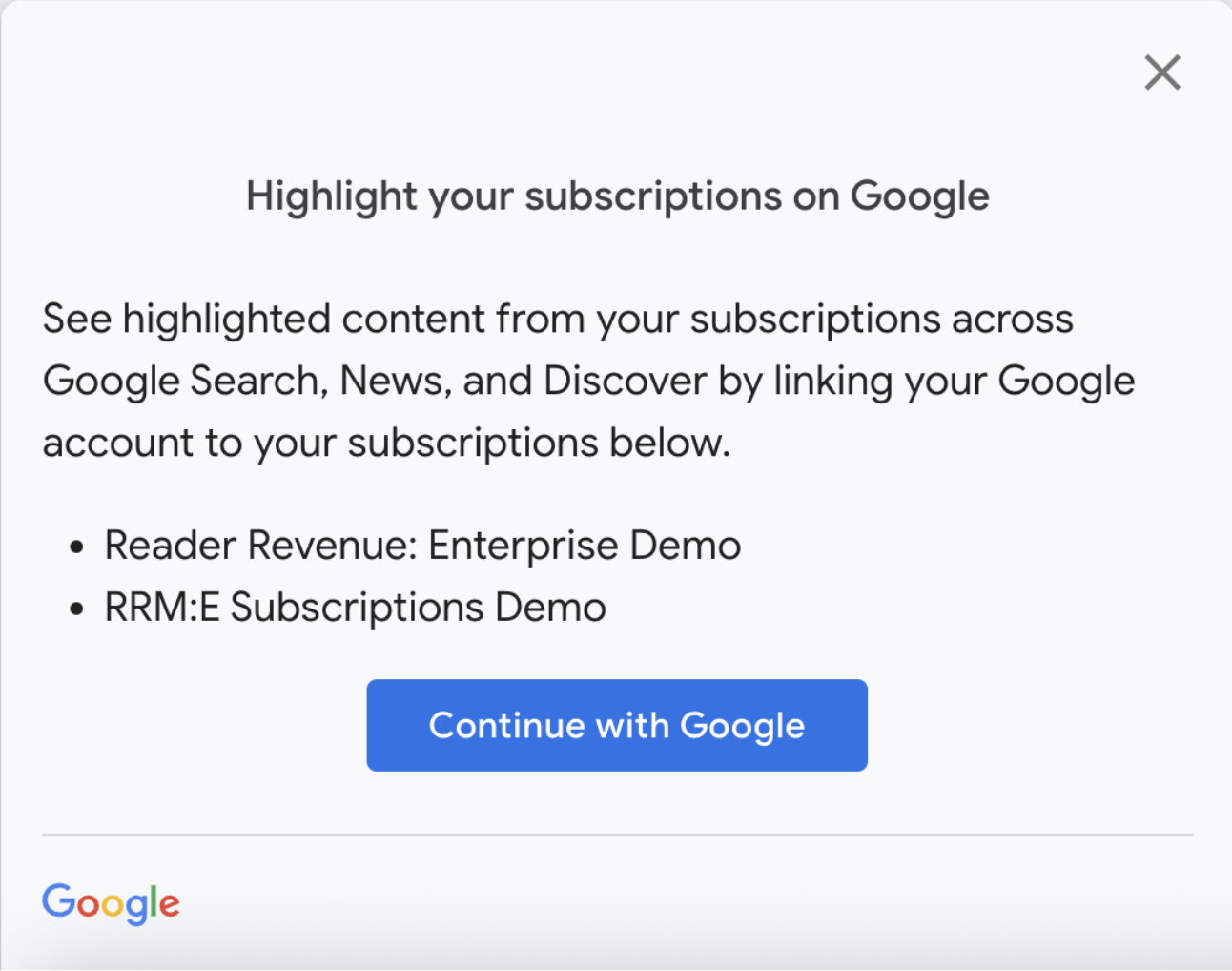
সাবস্ক্রিপশন লিঙ্কিংয়ের সাথে, ক্লায়েন্ট-সাইড জাভাস্ক্রিপ্ট হল একটি PPID এবং একটি পাঠকের Google অ্যাকাউন্টের মধ্যে একটি নতুন সম্পর্ক তৈরি করার একমাত্র উপায়৷ একটি কনফিগার করা পৃষ্ঠায়, পাঠককে তাদের সাবস্ক্রিপশন লিঙ্ক করতে বলার জন্য একটি ডায়ালগ উপস্থাপন করা হয়। পাঠক "Google এর সাথে চালিয়ে যান" বোতামে ক্লিক করার পরে, তারা লিঙ্ক করার জন্য একটি অ্যাকাউন্ট বেছে নিতে পারে এবং সম্পূর্ণ হওয়ার পরে কনফিগার করা পৃষ্ঠায় ফেরত পাঠানো হবে৷
সাবস্ক্রিপশন লিঙ্কিংয়ের জন্য পাঠকের জন্য তৃতীয় পক্ষের কুকিজ বা একটি সক্রিয় Google সেশনের প্রয়োজন নেই। এটি নমনীয়ভাবে পাঠকের অভিজ্ঞতায় যেকোন সময় লিঙ্কিং অভিজ্ঞতায় লঞ্চ করার অনুমতি দেয়, এবং শুধুমাত্র কেনার পরে নয়। যদি কোনো পাঠক কোনো Google অ্যাকাউন্টে লগ ইন না করে থাকে, তাহলে প্রবাহের অংশ হিসেবে তাদের তা করার সুযোগ দেওয়া হয়।
কোড উদাহরণ
এই ক্লায়েন্ট-সাইড কোড উদাহরণগুলি কীভাবে একটি লিঙ্ক শুরু করতে হয়, একটি বৈধ প্রতিক্রিয়া কেমন দেখায় এবং (ঐচ্ছিকভাবে) বিশ্লেষণ ইভেন্টগুলি শোনার জন্য কীভাবে swg.js ইভেন্ট ম্যানেজার ব্যবহার করতে হয় এবং সেই অনুযায়ী সেগুলিকে রুট করতে হয় তা ব্যাখ্যা করে৷
একটি একক প্রকাশনার লিঙ্ক করুন
একটি একক প্রকাশনার জন্য পাঠকের অ্যাকাউন্টের সাথে PPID যুক্ত করা swg.js এ linkSubscription পদ্ধতি ব্যবহার করে করা হয়। ব্যবহারটি পূর্ববর্তী অ্যাকাউন্ট লিঙ্কিং বৈশিষ্ট্যের অনুরূপ ( উদাহরণ ), কিন্তু একটি প্রতিশ্রুতি পাস করার পরিবর্তে, পদ্ধতিটি পিপিআইডি ধারণকারী একটি বস্তু গ্রহণ করে।
const result = await subscriptions.linkSubscription({publisherProvidedId:6789})
নমুনা প্রতিক্রিয়া ( ইন্টারফেস )
একটি সফলভাবে লিঙ্ক করা অ্যাকাউন্ট থেকে বৈধ প্রতিক্রিয়া লিঙ্কে ব্যবহৃত PPID এবং একটি বুলিয়ান success স্থিতি উভয়ই ধারণ করে।
{
publisherProvidedId: 6789,
success: true
}
একাধিক প্রকাশনা বান্ডিল

আপনি linkSubscriptions ফাংশনের যুক্তি হিসাবে একটি বস্তু পাস করে সাবস্ক্রিপশন লিঙ্কিংয়ের জন্য একাধিক প্রকাশনা বান্ডিল করতে পারেন। linkTo প্রপার্টি হল অবজেক্টের একটি অ্যারে, যেখানে প্রতিটি অবজেক্ট একটি নির্দিষ্ট publicationId এবং তার সংশ্লিষ্ট publisherProvidedId (PPID) লিঙ্ক করার জন্য প্রতিনিধিত্ব করে।
const result = await subscriptions.linkSubscriptions({linkTo: [
{ publicationId: 'pubId1', publisherProvidedId: 'ppid1' },
{ publicationId: 'pubId2', publisherProvidedId: 'ppid2' },
…
]});
নমুনা প্রতিক্রিয়া ( ইন্টারফেস )
anyFailure (বুলিয়ান) এবং anySuccess (বুলিয়ান) ক্ষেত্রগুলি নির্দেশ করে যে বান্ডেল সাবস্ক্রিপশন লিঙ্ক করার প্রচেষ্টায় কোনও ব্যর্থতা বা সাফল্য ছিল কিনা। links ক্ষেত্রটিতে প্রতিটি প্রকাশনার ফলাফলের বিশদ বিবরণ রয়েছে।
সব প্রকাশনার সফল লিঙ্কিং
{
"anyFailure": false,
"anySuccess": true,
"links": [{
"publicationId": "CAowqfCKCw",
"publisherProvidedId": "370720",
"success": true
},
{
"publicationId": "CAow5rTUCw",
"publisherProvidedId": "171385",
"success": true
}]
}
প্রকাশনার কোনো লিঙ্ক করতে ব্যর্থতা
{
"anyFailure": true,
"anySuccess": true,
"links": [{
"publicationId": "CAowqfCKCw",
"publisherProvidedId": "370720",
"success": false
},
{
"publicationId": "CAow5rTUCw",
"publisherProvidedId": "171385",
"success": true
}]
}
linkSubscription জন্য সম্পূর্ণ ক্লায়েন্ট-সাইড উদাহরণ
<script
async
type="application/javascript"
subscriptions-control="manual"
src="https://news.google.com/swg/js/v1/swg.js">
</script>
<script>
function linkSubscription(ppid) {
self.SWG.push(async (subscriptions) => {
try {
const result = await subscriptions.linkSubscription({
publisherProvidedId: ppid,
})
console.log(result)
} catch(e) {
console.log(e)
}
})
}
document.addEventListener('DOMContentLoaded', function () {
(self.SWG = self.SWG || []).push(subscriptions => {
subscriptions.init("PUBLICATION_ID");
//Configure the event manager for analytics integration
subscriptions.getEventManager().then(manager => {
manager.registerEventListener((event) => {
// Add code here to send the event to your analytics
// sendToAnalytics(event);
console.log(event);
});
});
});
document
.querySelector("SELECTOR")
.addEventListener('click', function(){
linkSubscription(PPID)
})
});
</script>
একটি OAuth ক্লায়েন্ট আইডি তৈরি করুন
সাবস্ক্রিপশন লিঙ্ক করার জন্য OAuth ক্লায়েন্টের প্রয়োজন না হলেও, একটি OAuth ক্লায়েন্ট আপনার প্রোজেক্টের জন্য অনুমোদিত ডোমেনের অনুমোদিত তালিকা তৈরি করতে ব্যবহার করা যেতে পারে। অনুমোদিত ডোমেনগুলি হল ডোমেনের একটি তালিকা যেখান থেকে আপনার ক্লায়েন্ট-সাইড জাভাস্ক্রিপ্টকে কল করার অনুমতি দেওয়া হয়েছে৷ swg.js এর সাথে ব্যবহারের জন্য আপনার প্রকাশনার সম্ভবত প্রকাশক কেন্দ্রে একটি OAuth ক্লায়েন্ট আইডি কনফিগার করা আছে।
- যদি আপনার সাবস্ক্রিপশন লিঙ্কিং ক্লায়েন্ট-সাইড জাভাস্ক্রিপ্ট কলগুলি পূর্বে যাচাইকৃত ডোমেন নাম থেকে উদ্ভূত হয়, তবে কোনও পদক্ষেপের প্রয়োজন নেই।
- যদি আপনার জাভাস্ক্রিপ্ট একটি নতুন ডোমেন নাম থেকে চলে, তাহলে SwG OAuth ক্লায়েন্ট আইডি কনফিগারেশন নির্দেশাবলী অনুসরণ করুন।
টেস্টিং
সাবস্ক্রিপশন লিঙ্কিং এর ক্লায়েন্ট-সাইড বাস্তবায়ন পরীক্ষা করার জন্য, কোডটি অবশ্যই একটি অনুমোদিত জাভাস্ক্রিপ্ট মূলের সার্ভার থেকে চালানো হবে।
- উত্পাদন ব্যবহারের জন্য, অনুমোদিত উত্সগুলি হয় কনফিগার করা OAuth ক্লায়েন্ট থেকে বা প্রকাশক কেন্দ্রের মধ্যে প্রকাশনা সেটিংসে যাচাইকৃত ডোমেনের তালিকা থেকে আসতে পারে৷
- ডেভেলপমেন্ট বা স্টেজিং ব্যবহারের জন্য, একটি যাচাইযোগ্য ডোমেন (যেমন লোকালহোস্ট বা একটি অ-পাবলিক সার্ভার) সহ, ডোমেনটিকে অবশ্যই কনফিগার করা OAuth ক্লায়েন্টে তালিকাভুক্ত করতে হবে।
সমস্যা সমাধান করুন
ক্লায়েন্ট-সাইড জাভাস্ক্রিপ্ট পরীক্ষা করার সময় সবচেয়ে সাধারণ সমস্যা হল একটি 403 - Not Authorized । এটি সমাধান করার জন্য, নিশ্চিত করুন যে আপনি প্রকাশক কেন্দ্রে একটি বৈধ ডোমেন থেকে জাভাস্ক্রিপ্ট চালাচ্ছেন বা লিঙ্ক করা OAuth ক্লায়েন্টের অনুমোদিত js অরিজিনে থাকা হোস্টে কোডটি চালাচ্ছেন।
পরবর্তী ধাপ
ক্লায়েন্ট-সাইড জাভাস্ক্রিপ্ট ইন্টিগ্রেশন সম্পূর্ণ করার জন্য অভিনন্দন। এখন আপনি সার্ভার-সাইড ইন্টিগ্রেশনে যেতে পারেন। আপনার পাঠকদের এনটাইটেলমেন্ট সিঙ্ক্রোনাইজ করার জন্য এটি একটি প্রয়োজনীয় পদক্ষেপ। আপনি যখন প্রয়োজনীয় সার্ভার-সাইড UpdateReaderEntitlements ফাংশন বাস্তবায়ন এবং ব্যবহার করেন, আপনি নিশ্চিত করেন যে সঠিক নিবন্ধগুলি সঠিক গ্রাহকদের জন্য হাইলাইট করা হয়েছে।
