
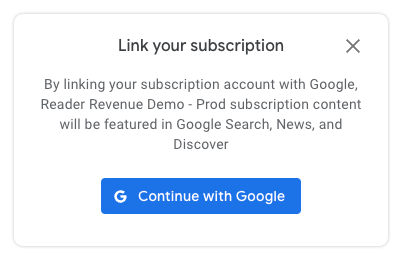
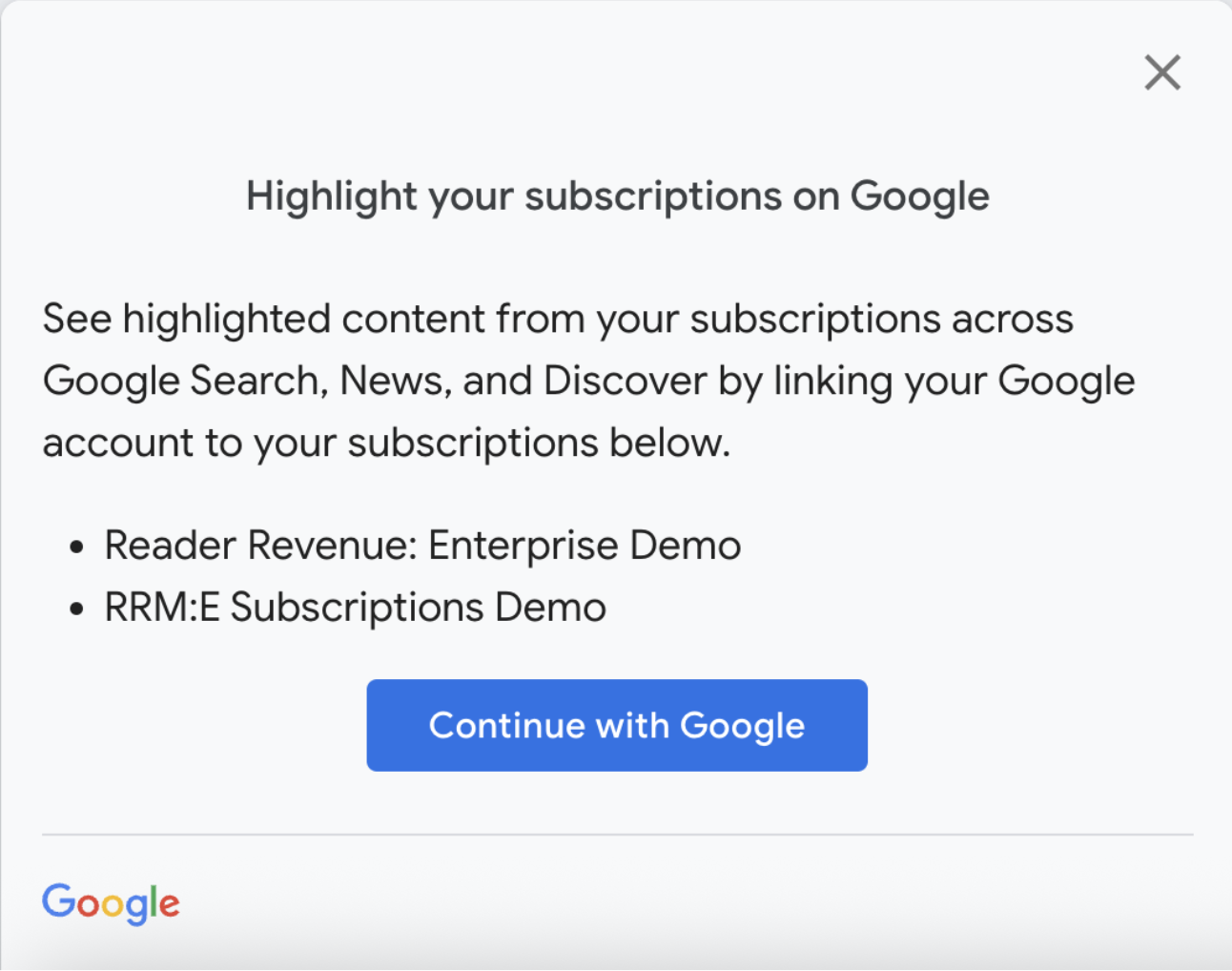
Bei Verwendung der Aboverknüpfung ist clientseitiges JavaScript die einzige Möglichkeit, eine neue Verknüpfung zwischen einer PPID und dem Google-Konto eines Lesers herzustellen. Auf einer konfigurierten Seite wird der Leser über ein Dialogfeld aufgefordert, sein Abo zu verknüpfen. Wenn der Leser auf die Schaltfläche „Weiter mit Google“ klickt, kann er ein zu verknüpfendes Konto auswählen und wird nach Abschluss des Vorgangs zur konfigurierten Seite zurückgeleitet.
Die Aboverknüpfung erfordert keine Drittanbieter-Cookies oder eine aktive Google-Sitzung des Lesers. Dadurch kannst du die Verknüpfung jederzeit flexibel vornehmen, nicht nur nach dem Kauf. Wenn ein Leser nicht in einem Google-Konto angemeldet ist, kann er dies während des Ablaufs nachholen.
Codebeispiele
Diese clientseitigen Codebeispiele veranschaulichen, wie eine Verknüpfung initiiert wird, wie eine gültige Antwort aussieht und (optional) wie du den swg.js-eventManager verwendest, um Analyseereignisse zu erfassen und entsprechend weiterzuleiten.
Einzelne Publikation verknüpfen
Die Verknüpfung der PPID mit dem Konto des Lesers für eine einzelne Publikation erfolgt über die Methode linkSubscription in swg.js.
Die Verwendung ähnelt der vorherigen Kontoverknüpfungsfunktion (Beispiel). Statt ein Promise zu übergeben, akzeptiert die Methode jedoch ein Objekt, das die PPID enthält.
const result = await subscriptions.linkSubscription({publisherProvidedId:6789})
Beispielantwort (Schnittstelle)
Gültige Antworten von einem erfolgreich verknüpften Konto enthalten die bei der Verknüpfung verwendete PPID und einen booleschen success-Status.
{
publisherProvidedId: 6789,
success: true
}
Mehrere Publikationen bündeln

Sie können mehrere Publikationen für die Aboverknüpfung gleichzeitig bündeln, indem Sie ein Objekt als Argument an die Funktion linkSubscriptions übergeben. Die Property linkTo ist ein Array von Objekten, wobei jedes Objekt eine bestimmte publicationId und die zugehörige publisherProvidedId (PPID) darstellt, die verknüpft werden soll.
const result = await subscriptions.linkSubscriptions({linkTo: [
{ publicationId: 'pubId1', publisherProvidedId: 'ppid1' },
{ publicationId: 'pubId2', publisherProvidedId: 'ppid2' },
…
]});
Beispielantworten (Schnittstelle)
Die Felder anyFailure (boolescher Wert) und anySuccess (boolescher Wert) geben an, ob beim Versuch, die Aboverknüpfung für das Bundle herzustellen, ein Fehler aufgetreten ist oder ob der Versuch erfolgreich war. Das Feld links enthält Details zu den Ergebnissen für die einzelnen Publikationen.
Verknüpfung mit allen Publikationen erfolgreich
{
"anyFailure": false,
"anySuccess": true,
"links": [{
"publicationId": "CAowqfCKCw",
"publisherProvidedId": "370720",
"success": true
},
{
"publicationId": "CAow5rTUCw",
"publisherProvidedId": "171385",
"success": true
}]
}
Keine der Publikationen wurde verknüpft
{
"anyFailure": true,
"anySuccess": true,
"links": [{
"publicationId": "CAowqfCKCw",
"publisherProvidedId": "370720",
"success": false
},
{
"publicationId": "CAow5rTUCw",
"publisherProvidedId": "171385",
"success": true
}]
}
Vollständiges clientseitiges Beispiel für linkSubscription
<script
async
type="application/javascript"
subscriptions-control="manual"
src="https://news.google.com/swg/js/v1/swg.js">
</script>
<script>
function linkSubscription(ppid) {
self.SWG.push(async (subscriptions) => {
try {
const result = await subscriptions.linkSubscription({
publisherProvidedId: ppid,
})
console.log(result)
} catch(e) {
console.log(e)
}
})
}
document.addEventListener('DOMContentLoaded', function () {
(self.SWG = self.SWG || []).push(subscriptions => {
subscriptions.init("PUBLICATION_ID");
//Configure the event manager for analytics integration
subscriptions.getEventManager().then(manager => {
manager.registerEventListener((event) => {
// Add code here to send the event to your analytics
// sendToAnalytics(event);
console.log(event);
});
});
});
document
.querySelector("SELECTOR")
.addEventListener('click', function(){
linkSubscription(PPID)
})
});
</script>
OAuth-Client-ID generieren
Ein OAuth-Client ist für die Aboverknüpfung nicht erforderlich. Er kann jedoch verwendet werden, um die Zulassungsliste mit autorisierten Domains für dein Projekt zu erstellen.
Autorisierte Domains sind eine Liste von Domains, über die dein clientseitiges JavaScript Aufrufe ausführen darf. Deine Publikation hat wahrscheinlich schon eine OAuth-Client-ID, die im Publisher Center für die Verwendung mit swg.js konfiguriert wurde.
- Wenn dein clientseitiges JavaScript für die Aboverknüpfung über einen bereits bestätigten Domainnamen aufgerufen wird, musst du nichts weiter tun.
- Wird dein JavaScript über einen neuen Domainnamen ausgeführt, folge bitte der Anleitung zur Konfiguration der OAuth-Client-ID für „Abonnieren mit Google“.
Tests
Um die clientseitige Implementierung der Aboverknüpfung zu testen, muss der Code auf einem Server mit einer autorisierten JavaScript-Quelle ausgeführt werden.
- In Produktionsumgebungen können autorisierte Quellen vom konfigurierten OAuth-Client oder aus der Liste der bestätigten Domains in den Publikationseinstellungen im Publisher Center stammen.
- In Entwicklungs- oder Staging-Umgebungen mit einer Domain, die nicht bestätigt werden kann (z. B. einem lokalen Host oder einem nicht öffentlichen Server), muss die Domain im konfigurierten OAuth-Client aufgelistet werden.
Fehler beheben
Das häufigste Problem beim Testen von clientseitigem JavaScript ist der Fehler 403 - Not Authorized, der beim Ausführen des Codes ausgegeben wird. Um dieses Problem zu lösen, solltest du dein JavaScript über eine im Publisher Center bestätigte Domain oder auf einem Host ausführen, der zu den autorisierten JS-Quellen des verknüpften OAuth-Clients gehört.
Nächster Schritt
Glückwunsch zum Abschluss der clientseitigen JavaScript-Integration. Du kannst jetzt mit der serverseitigen Integration fortfahren.
Dieser Schritt ist erforderlich, um die Berechtigungen deiner Leser zu synchronisieren. Mit der Implementierung und Nutzung der serverseitigen Funktion UpdateReaderEntitlements sorgst du dafür, dass die richtigen Artikel für die richtigen Abonnenten hervorgehoben werden.