
With Subscription Linking, client-side javascript is the only way to create a
new association between a PPID and a reader's Google Account. On a configured
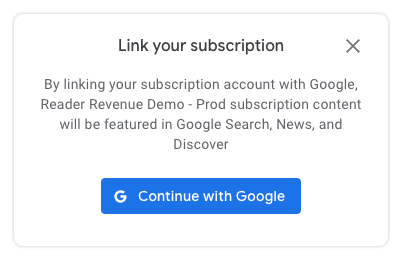
page, the reader is presented with a dialog asking them to link their
subscription. After the reader clicks on the "Continue with Google" button, they
can choose an account to link with, and be sent back to the configured page
upon completion.
Associating the PPID with the reader's account is done using the
linkSubscription method in swg.js. The use is similar to the previous Account
Linking feature (example),
but instead of passing a promise, the method accepts an object containing the
PPID.
Code examples
These client-side code examples illustrate how to initiate a link, what a valid
response looks like, and (optionally) how to use the swg.js eventManager to
listen to analytics events and route them accordingly.
Initiate the Subscription Linking dialog
const result = await subscriptions.linkSubscription({publisherProvidedId:6789})
Sample response
Valid responses from a successfully linked account contain both the PPID used
in the link, and a boolean success status.
console.log(result) //{publisherProvidedId: 6789, success: true}
Subscription Linking does not require the use of third-party cookies or an active Google session for the reader. This flexibly allows for launching into the linking experience at any time in a reader's experience, and not just after a purchase. If a reader is not logged in to a Google Account, they are given the opportunity to do so as part of the flow.
Complete client-side example
<script
async
type="application/javascript"
subscriptions-control="manual"
src="https://news.google.com/swg/js/v1/swg.js">
</script>
<script>
function linkSubscription(ppid) {
self.SWG.push(async (subscriptions) => {
try {
const result = await subscriptions.linkSubscription({
publisherProvidedId: ppid,
})
console.log(result)
} catch(e) {
console.log(e)
}
})
}
document.addEventListener('DOMContentLoaded', function () {
(self.SWG = self.SWG || []).push(subscriptions => {
subscriptions.init("PUBLICATION_ID");
//Configure the event manager for analytics integration
subscriptions.getEventManager().then(manager => {
manager.registerEventListener((event) => {
// Add code here to send the event to your analytics
// sendToAnalytics(event);
console.log(event);
});
});
});
document
.querySelector("SELECTOR")
.addEventListener('click', function(){
linkSubscription(PPID)
})
});
</script>
Create an OAuth client ID
While an OAuth client is not required for Subscription Linking, an OAuth client
can be used to author the allowlist of authorized domains for your project.
Authorized domains are a list of domains from which your client-side javascript
is allowed to make calls from. Your publication likely already has an OAuth
Client ID configured in Publisher Center, for use with swg.js.
- If your Subscription Linking client-side javascript calls originate from a previously validated domain name, no action is required.
- If your javascript runs from a new domain name, follow the SwG OAuth Client ID configuration instructions.
Testing
In order to test Subscription Linking's client-side implementation, the code must be run from a server with an authorized javascript origin.
- For production use, authorized origins can come from either the configured OAuth Client, or from the list of verified domains in the publication settings within Publisher Center.
- For development or staging use, with an unverifiable domain (e.g. localhost or a non-public server), the domain must be listed in the configured OAuth Client.
Troubleshoot errors
The most common problem when testing client-side javascript is receiving a
403 - Not Authorized error when attempting to run the javascript. To resolve
this, make sure that you are running the javascript from a validated domain in
Publisher Center, or that you're running the code on a host that is in the
authorized js origins of the linked OAuth client.
Next step
Congratulations on completion of the client-side JavaScript integration. Now
you can move onto the server-side integration.
This is a required step to synchronize your readers' entitlements. When you
implement and use the required server-side UpdateReaderEntitlements function,
you ensure that the right articles are highlighted for the right
subscribers.