
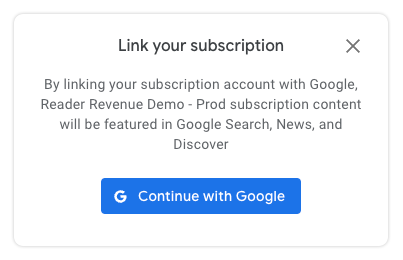
כשמשתמשים בקישור מינויים, JavaScript בצד הלקוח הוא הדרך היחידה ליצור שיוך חדש בין PPID לבין חשבון Google של הקורא. בדף שהוגדר, הקוראים יראו תיבת דו-שיח עם בקשה לקשר את המינוי שלהם. אחרי שהקורא לוחץ על הלחצן 'המשך באמצעות חשבון Google', הוא יכול לבחור חשבון לקישור, ובסיום הוא יוחזר לדף שהוגדר.
כדי לקשר מינויים, לא צריך להשתמש בקובצי cookie של צד שלישי או בסשן פעיל ב-Google של הקורא. כך אפשר להפעיל את חוויית הקישור בכל שלב בחוויית הקריאה, ולא רק אחרי רכישה. אם הקורא לא מחובר לחשבון Google, הוא יוכל לעשות זאת במהלך התהליך.
דוגמאות לקוד
דוגמאות הקוד האלה בצד הלקוח ממחישות איך ליזום קישור, איך נראה תגובה תקינה ואיך (אופציונלי) להשתמש ב-eventManager swg.js כדי להאזין לאירועי Analytics ולנתב אותם בהתאם.
קישור של אתר חדשות יחיד
כדי לשייך את ה-PPID לחשבון של הקורא באתר חדשות אחד, משתמשים בשיטה linkSubscription בקובץ swg.js.
השימוש דומה לשימוש בתכונה הקודמת של קישור החשבון (דוגמה), אבל במקום להעביר הבטחה, השיטה מקבלת אובייקט שמכיל את ה-PPID.
const result = await subscriptions.linkSubscription({publisherProvidedId:6789})
דוגמה לתגובה (ממשק)
תגובות תקינות מחשבון שמקושר בהצלחה מכילות גם את PPID ששימש בקישור וגם סטטוס בוליאני success.
{
publisherProvidedId: 6789,
success: true
}
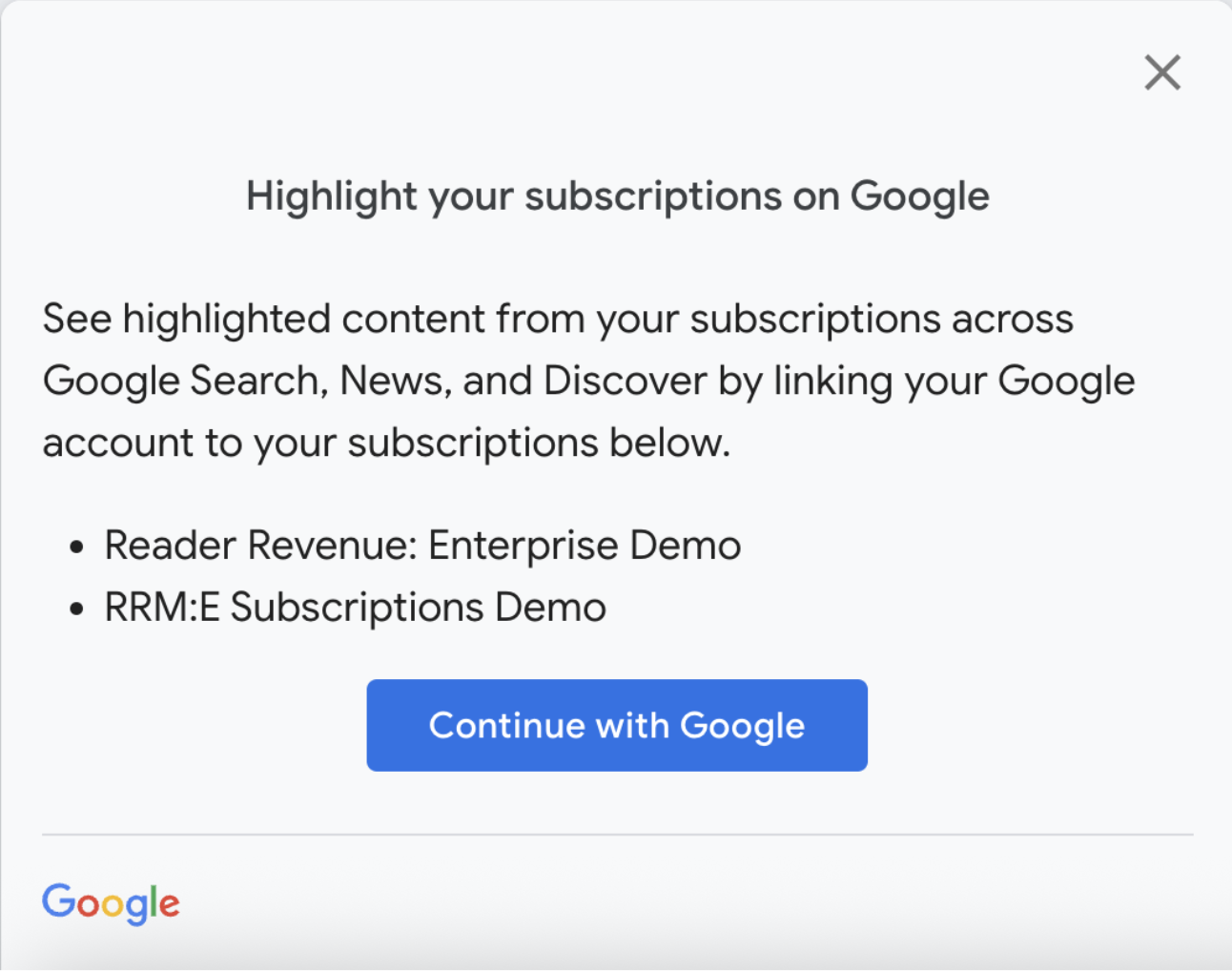
איך משלבים כמה אתרי חדשות

כדי לקבץ כמה כתבי עת לצורך קישור מינויים בבת אחת, מעבירים אובייקט כארגומנטים לפונקציה linkSubscriptions. המאפיין linkTo הוא מערך של אובייקטים, וכל אובייקט מייצג publicationId ספציפי ואת publisherProvidedId (PPID) התואם שלו שרוצים לקשר.
const result = await subscriptions.linkSubscriptions({linkTo: [
{ publicationId: 'pubId1', publisherProvidedId: 'ppid1' },
{ publicationId: 'pubId2', publisherProvidedId: 'ppid2' },
…
]});
תגובות לדוגמה (ממשק)
השדות anyFailure (בוליאני) ו-anySuccess (בוליאני) מצביעים אם הייתה כשל או הצלחה בניסיון לקשר את המינוי לחבילה. השדה links מכיל פרטים על התוצאות של כל אחד מהאתרים.
הקישור לכל אתרי החדשות בוצע בהצלחה
{
"anyFailure": false,
"anySuccess": true,
"links": [{
"publicationId": "CAowqfCKCw",
"publisherProvidedId": "370720",
"success": true
},
{
"publicationId": "CAow5rTUCw",
"publisherProvidedId": "171385",
"success": true
}]
}
אי קישור של אף אחד מהאתרים
{
"anyFailure": true,
"anySuccess": true,
"links": [{
"publicationId": "CAowqfCKCw",
"publisherProvidedId": "370720",
"success": false
},
{
"publicationId": "CAow5rTUCw",
"publisherProvidedId": "171385",
"success": true
}]
}
דוגמה מלאה בצד הלקוח ל-linkSubscription
<script
async
type="application/javascript"
subscriptions-control="manual"
src="https://news.google.com/swg/js/v1/swg.js">
</script>
<script>
function linkSubscription(ppid) {
self.SWG.push(async (subscriptions) => {
try {
const result = await subscriptions.linkSubscription({
publisherProvidedId: ppid,
})
console.log(result)
} catch(e) {
console.log(e)
}
})
}
document.addEventListener('DOMContentLoaded', function () {
(self.SWG = self.SWG || []).push(subscriptions => {
subscriptions.init("PUBLICATION_ID");
//Configure the event manager for analytics integration
subscriptions.getEventManager().then(manager => {
manager.registerEventListener((event) => {
// Add code here to send the event to your analytics
// sendToAnalytics(event);
console.log(event);
});
});
});
document
.querySelector("SELECTOR")
.addEventListener('click', function(){
linkSubscription(PPID)
})
});
</script>
יצירת מזהה לקוח ב-OAuth
אין צורך בלקוח OAuth כדי לקשר מינויים, אבל אפשר להשתמש בלקוח OAuth כדי ליצור את רשימת ההיתרים של הדומיינים המורשים בפרויקט.
דומיינים מורשים הם רשימה של דומיינים שמהם ה-JavaScript בצד הלקוח מורשה לבצע קריאות. סביר להניח שכבר הוגדר מזהה לקוח OAuth לאתר החדשות שלכם ב-Publisher Center, לשימוש עם swg.js.
- אם הקריאות של JavaScript בצד הלקוח לקישור מינויים מגיעות משם דומיין שעבר אימות בעבר, אין צורך לבצע פעולה כלשהי.
- אם ה-JavaScript פועל מדומיין חדש, פועלים לפי הוראות ההגדרה של מזהה הלקוח של SwG OAuth.
בדיקה
כדי לבדוק את ההטמעה של Subscription Linking מצד הלקוח, צריך להריץ את הקוד משרת עם מקור JavaScript מורשה.
- לשימוש בסביבת הייצור, מקורות מורשים יכולים להגיע מלקוח OAuth שהוגדר או מרשימת הדומיינים המאומתים בהגדרות של אתר החדשות ב-Publisher Center.
- לשימוש בפיתוח או בסביבת ייצור, עם דומיין שלא ניתן לאמת (למשל localhost או שרת לא ציבורי), הדומיין חייב להופיע בלקוח OAuth המוגדר.
פתרון בעיות במקרה של שגיאות
הבעיה הנפוצה ביותר בבדיקת JavaScript מצד הלקוח היא קבלת הודעת השגיאה 403 - Not Authorized בזמן הניסיון להריץ את ה-JavaScript. כדי לפתור את הבעיה, צריך לוודא שאתם מריצים את ה-JavaScript מדומיין מאומת ב-Publisher Center, או שאתם מריצים את הקוד במארח שנמצא במקורות ה-JS המורשים של לקוח ה-OAuth המקושר.
השלב הבא
כל הכבוד על השלמת השילוב של JavaScript בצד הלקוח. עכשיו אפשר להמשיך לשילוב בצד השרת.
זהו שלב נדרש כדי לסנכרן את ההרשאות של הקוראים. כשמטמיעים את הפונקציה UpdateReaderEntitlements הנדרשת בצד השרת ומשתמשים בה, אפשר לוודא שהמאמרים המתאימים מודגשים למנויים המתאימים.