
구독 연결을 사용하면 클라이언트 측 JavaScript만 PPID와 독자의 Google 계정 간에 새 연결을 만들 수 있습니다. 구성된 페이지에서 독자에게 정기 결제를 연결하라는 대화상자가 표시됩니다. 독자가 'Google 계정으로 계속' 버튼을 클릭하면 연결할 계정을 선택할 수 있으며 완료되면 구성된 페이지로 다시 이동합니다.
구독 연결을 사용하려면 서드 파티 쿠키나 활성 Google 세션을 사용할 필요가 없습니다. 이렇게 하면 구매 후뿐만 아니라 독자 환경에서 언제든지 연결 환경을 실행할 수 있습니다. 독자가 Google 계정에 로그인되어 있지 않은 경우 절차의 일부로 로그인할 수 있는 기회가 제공됩니다.
코드 예시
다음 클라이언트 측 코드 예에서는 링크를 시작하는 방법, 유효한 응답의 모양, 선택적으로 swg.js eventManager를 사용하여 애널리틱스 이벤트를 리슨하고 적절하게 라우팅하는 방법을 보여줍니다.
단일 간행물 연결
단일 게시물의 PPID를 독자의 계정과 연결하는 작업은 swg.js의 linkSubscription 메서드를 사용하여 실행됩니다.
사용법은 이전 계정 연결 기능 (예)과 유사하지만 이 메서드는 약속을 전달하는 대신 PPID가 포함된 객체를 허용합니다.
const result = await subscriptions.linkSubscription({publisherProvidedId:6789})
샘플 응답 (인터페이스)
연결에 성공한 계정의 유효한 응답에는 연결에 사용된 PPID와 불리언 success 상태가 모두 포함됩니다.
{
publisherProvidedId: 6789,
success: true
}
여러 게시물 번들로 묶기

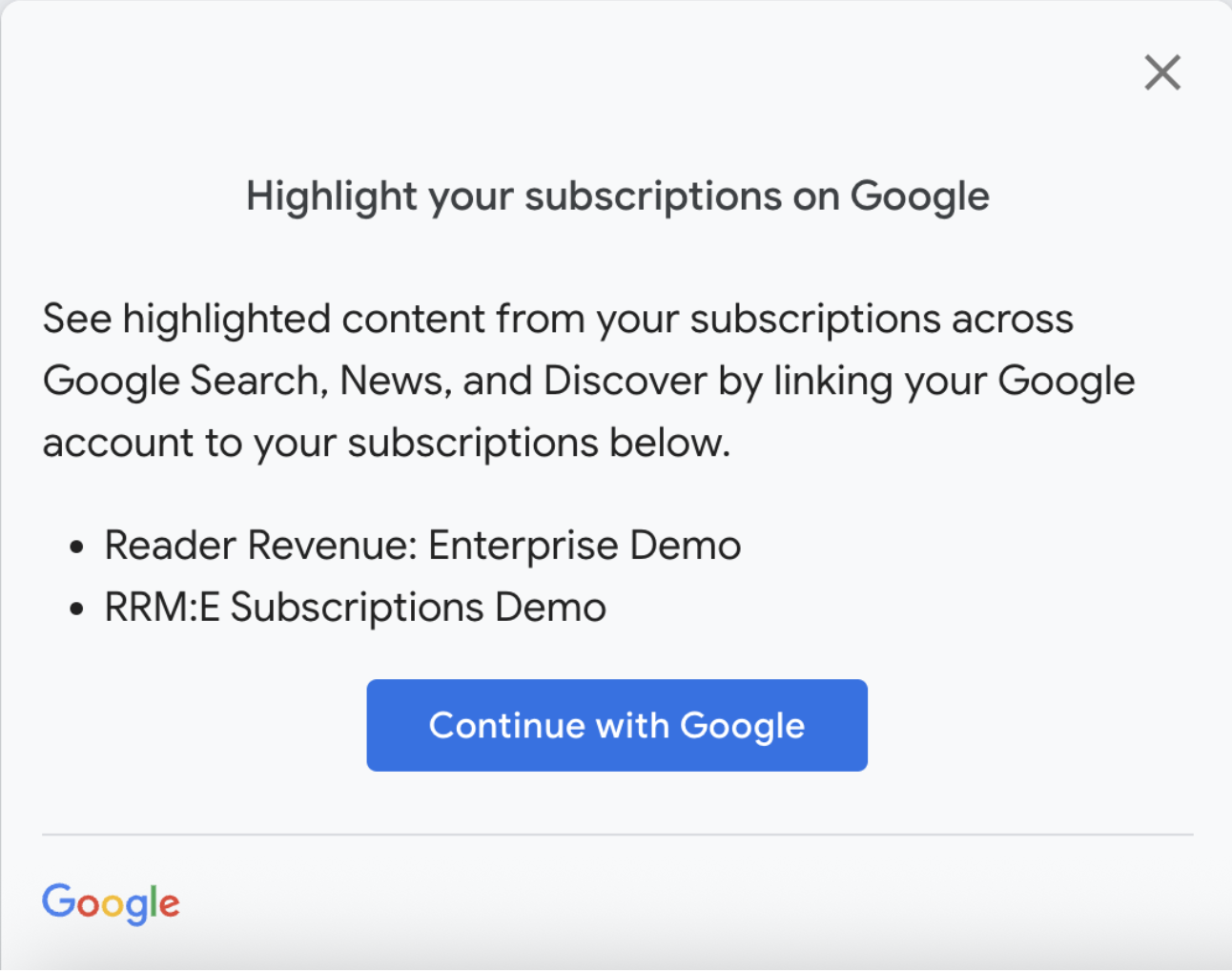
linkSubscriptions 함수에 객체를 인수로 전달하여 정기 결제 연결을 위해 여러 게시물을 한 번에 번들로 묶을 수 있습니다. linkTo 속성은 객체 배열로, 각 객체는 연결할 특정 publicationId 및 이에 상응하는 publisherProvidedId (PPID)를 나타냅니다.
const result = await subscriptions.linkSubscriptions({linkTo: [
{ publicationId: 'pubId1', publisherProvidedId: 'ppid1' },
{ publicationId: 'pubId2', publisherProvidedId: 'ppid2' },
…
]});
샘플 응답 (인터페이스)
anyFailure (불리언) 및 anySuccess (불리언) 필드는 번들 구독 연결 시도에 실패 또는 성공이 있었는지 나타냅니다. links 필드에는 각 게시물의 결과에 관한 세부정보가 포함됩니다.
모든 게시물에 연결됨
{
"anyFailure": false,
"anySuccess": true,
"links": [{
"publicationId": "CAowqfCKCw",
"publisherProvidedId": "370720",
"success": true
},
{
"publicationId": "CAow5rTUCw",
"publisherProvidedId": "171385",
"success": true
}]
}
간행물을 연결하지 않음
{
"anyFailure": true,
"anySuccess": true,
"links": [{
"publicationId": "CAowqfCKCw",
"publisherProvidedId": "370720",
"success": false
},
{
"publicationId": "CAow5rTUCw",
"publisherProvidedId": "171385",
"success": true
}]
}
linkSubscription의 전체 클라이언트 측 예시
<script
async
type="application/javascript"
subscriptions-control="manual"
src="https://news.google.com/swg/js/v1/swg.js">
</script>
<script>
function linkSubscription(ppid) {
self.SWG.push(async (subscriptions) => {
try {
const result = await subscriptions.linkSubscription({
publisherProvidedId: ppid,
})
console.log(result)
} catch(e) {
console.log(e)
}
})
}
document.addEventListener('DOMContentLoaded', function () {
(self.SWG = self.SWG || []).push(subscriptions => {
subscriptions.init("PUBLICATION_ID");
//Configure the event manager for analytics integration
subscriptions.getEventManager().then(manager => {
manager.registerEventListener((event) => {
// Add code here to send the event to your analytics
// sendToAnalytics(event);
console.log(event);
});
});
});
document
.querySelector("SELECTOR")
.addEventListener('click', function(){
linkSubscription(PPID)
})
});
</script>
OAuth 클라이언트 ID 만들기
구독 연결에는 OAuth 클라이언트가 필요하지 않지만 OAuth 클라이언트를 사용하여 프로젝트의 승인된 도메인 허용 목록을 작성할 수 있습니다.
승인된 도메인은 클라이언트 측 JavaScript가 호출할 수 있는 도메인 목록입니다. 게시물에 이미 swg.js와 함께 사용할 OAuth 클라이언트 ID가 게시자 센터에 구성되어 있을 수 있습니다.
- 구독 연결 클라이언트 측 JavaScript 호출이 이전에 확인된 도메인 이름에서 발생하는 경우 별도의 조치를 취하지 않아도 됩니다.
- 새 도메인 이름에서 JavaScript가 실행되는 경우 SwG OAuth 클라이언트 ID 구성 안내를 따르세요.
테스트
정기 결제 연결의 클라이언트 측 구현을 테스트하려면 코드를 승인된 JavaScript 출처가 있는 서버에서 실행해야 합니다.
- 프로덕션 사용의 경우 승인된 출처는 구성된 OAuth 클라이언트 또는 Publisher Center 내 게시 설정의 확인된 도메인 목록에서 가져올 수 있습니다.
- 확인할 수 없는 도메인 (예: localhost 또는 비공개 서버)을 사용하는 개발 또는 스테이징의 경우 구성된 OAuth 클라이언트에 도메인이 나열되어야 합니다.
오류 문제 해결하기
클라이언트 측 javascript를 테스트할 때 가장 일반적인 문제는 javascript를 실행하려고 할 때 403 - Not Authorized 오류가 발생하는 것입니다. 이 문제를 해결하려면 게시자 센터에서 확인된 도메인에서 JavaScript를 실행 중이거나 연결된 OAuth 클라이언트의 승인된 js 출처에 있는 호스트에서 코드를 실행하고 있는지 확인하세요.
다음 단계
클라이언트 측 JavaScript 통합을 완료하신 것을 축하합니다. 이제 서버 측 통합으로 이동할 수 있습니다.
이는 독자의 사용 권한을 동기화하는 데 필요한 단계입니다. 필요한 서버 측 UpdateReaderEntitlements 함수를 구현하고 사용하면 적절한 구독자에게 적절한 도움말이 강조 표시됩니다.