
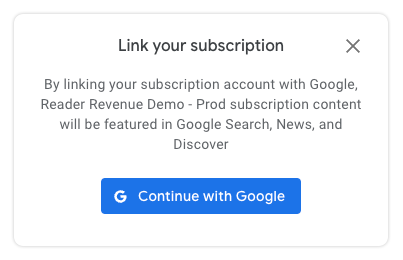
सदस्यता लिंक करने के बाद, PPID और लोगों के Google खाते के बीच नया असोसिएशन बनाने के लिए, सिर्फ़ क्लाइंट-साइड JavaScript का इस्तेमाल किया जा सकता है. कॉन्फ़िगर किए गए पेज पर, लोगों को एक डायलॉग दिखता है. इस डायलॉग में उनसे अपनी सदस्यता लिंक करने के लिए कहा जाता है. "Google के साथ जारी रखें" बटन पर क्लिक करने के बाद, ये लोग लिंक करने के लिए कोई खाता चुन सकते हैं. खाता लिंक करने की प्रोसेस पूरी होने के बाद, उन्हें कॉन्फ़िगर किए गए पेज पर वापस भेज दिया जाता है.
पीपीआईडी को लोगों के खाते से जोड़ने के लिए, swg.js में linkSubscription वाले तरीके का इस्तेमाल किया जाता है. यह तरीका, खाता लिंक करने की पिछली सुविधा (उदाहरण) की तरह ही है. हालांकि, यह प्रॉमिस पास करने के बजाय, पीपीआईडी वाले ऑब्जेक्ट को स्वीकार करता है.
कोड के उदाहरण
क्लाइंट-साइड कोड के इन उदाहरणों में दिखाया गया है कि खाता लिंक करने की प्रोसेस कैसे शुरू की जाती है, सही रिस्पॉन्स कैसा दिखता है, और Analytics इवेंट को सुनने और उन्हें सही जगह पर भेजने के लिए, swg.js eventManager का इस्तेमाल कैसे किया जाता है. हालांकि, इस कोड को इस्तेमाल करना ज़रूरी नहीं है.
सदस्यता लिंक करने का डायलॉग शुरू करना
const result = await subscriptions.linkSubscription({publisherProvidedId:6789})
रिस्पॉन्स का उदाहरण
लिंक किए गए खाते के सही रिस्पॉन्स में, लिंक में इस्तेमाल किया गया PPID और बूलियन success स्टेटस, दोनों शामिल होते हैं.
console.log(result) //{publisherProvidedId: 6789, success: true}
सदस्यता लिंक करने के लिए, लोगों को तीसरे पक्ष की कुकी के इस्तेमाल या ऐक्टिव Google सेशन की ज़रूरत नहीं होती. इससे लोगों को अपनी सदस्यता किसी भी समय लिंक कर पाने की सुविधा मिलती है. दूसरे शब्दों में, इससे लोगों को सदस्यता खरीदने के तुरंत बाद, उसे लिंक करने के लिए ज़रूरत नहीं पड़ती. अगर किसी उपयोगकर्ता ने Google खाते में लॉग इन नहीं किया है, तो उसे इस फ़्लो के दौरान ऐसा करने का मौका दिया जाता है.
क्लाइंट-साइड के सभी उदाहरण
<script
async
type="application/javascript"
subscriptions-control="manual"
src="https://news.google.com/swg/js/v1/swg.js">
</script>
<script>
function linkSubscription(ppid) {
self.SWG.push(async (subscriptions) => {
try {
const result = await subscriptions.linkSubscription({
publisherProvidedId: ppid,
})
console.log(result)
} catch(e) {
console.log(e)
}
})
}
document.addEventListener('DOMContentLoaded', function () {
(self.SWG = self.SWG || []).push(subscriptions => {
subscriptions.init("PUBLICATION_ID");
//Configure the event manager for analytics integration
subscriptions.getEventManager().then(manager => {
manager.registerEventListener((event) => {
// Add code here to send the event to your analytics
// sendToAnalytics(event);
console.log(event);
});
});
});
document
.querySelector("SELECTOR")
.addEventListener('click', function(){
linkSubscription(PPID)
})
});
</script>
OAuth क्लाइंट आईडी बनाना
सदस्यता लिंक करने के लिए, OAuth क्लाइंट का इस्तेमाल करना ज़रूरी नहीं है. हालांकि, आपके प्रोजेक्ट के हिसाब से, अनुमति वाले डोमेन की सूची बनाने के लिए OAuth क्लाइंट का इस्तेमाल किया जा सकता है.
अनुमति वाले डोमेन, ऐसे डोमेन होते हैं जिनसे आपके क्लाइंट-साइड JavaScript को कॉल करने की अनुमति होती है. आपके पब्लिकेशन में पहले से ही, OAuth क्लाइंट आईडी कॉन्फ़िगर किया हुआ है. इसे swg.js के साथ इस्तेमाल करने के लिए, Publisher Center में कॉन्फ़िगर किया गया है.
- अगर सदस्यता लिंक करने वाला आपका क्लाइंट-साइड JavaScript, उस डोमेन नेम से चल रहा है जिसकी पहले ही पुष्टि हो चुकी है, तो आपको कुछ करने की ज़रूरत नहीं है.
- अगर आपका javascript नए डोमेन नेम से चल रहा है, तो SwG OAuth क्लाइंट आईडी कॉन्फ़िगर करने के निर्देशों को अपनाएं.
जांच करना
कोड को ऐसे सर्वर से चलाना ज़रूरी है जिसकी javaScript ऑरिजिन को अनुमति मिली हो. इससे यह जांच हो पाएगी कि सदस्यता से लिंक की गई क्लाइंट-साइड लागू हुई है या नहीं.
- अनुमति की ऑरिजिन या तो कॉन्फ़िगर किए गए OAuth क्लाइंट से होनी चाहिए या फिर Publisher Center के अंदर पब्लिकेशन सेटिंग में मौजूद ऐसे डोमेन की सूची से होनी चाहिए जिनकी पुष्टि हो चुकी हो. इस शर्त को पूरा करने वाली अनुमति को ही प्रॉडक्शन में इस्तेमाल के किया जा सकेगा.
- बिना पुष्टि वाले डोमेन को डेवलपमेंट या स्टेजिंग में इस्तेमाल करने के लिए, यह ज़रूरी है कि वह डोमेन, कॉन्फ़िगर किए गए OAuth Client की सूची में शामिल हो. बिना पुष्टि वाले डोमेन के उदाहरणों में, localhost या ऐसे सर्वर शामिल हैं जो सार्वजनिक इस्तेमाल के लिए उपलब्ध नहीं होते.
गड़बड़ियां ठीक करना
क्लाइंट-साइड javaScript की जांच करते समय दिखने वाली सबसे आम समस्या, 403 - Not Authorized की गड़बड़ी का दिखना है. यह गड़बड़ी तब दिखती है, जब javascript चलाने की कोशिश की जाती है. इस समस्या को ठीक करने के लिए, पक्का करें कि Publisher Center में javascript उस डोमेन से चलाया जा रहा हो जिसकी पुष्टि हो चुकी है. इसके अलावा, यह भी पक्का करें कि इस कोड को उस होस्ट पर चलाया जा रहा हो जो लिंक किए गए OAuth क्लाइंट से अनुमति पा चुकी js ऑरिजिन में मौजूद है.
अगला चरण
क्लाइंट-साइड JavaScript इंटिग्रेशन पूरा करने के लिए बधाई. अब आपके पास सर्वर साइड इंटिग्रेशन की सेटिंग इस्तेमाल करने का विकल्प है. आपके सदस्यों के एनटाइटलमेंट सिंक करने के लिए, ऐसा करना ज़रूरी है. एनटाइटलमेंट सिंक करने और ज़रूरी UpdateReaderEntitlements सर्वर साइड फ़ंक्शन इस्तेमाल करने से, किसी उपयोगकर्ता के हिसाब से सही लेख दिखाने में मदद मिलती है.